PS新手教程!手把手教你创建一个无缝菱形编织纹理

无缝纹理PAT+PSD下载:http://pan.baidu.com/s/1sj01EUh,http://pan.baidu.com/s/1bn5DWgJ。
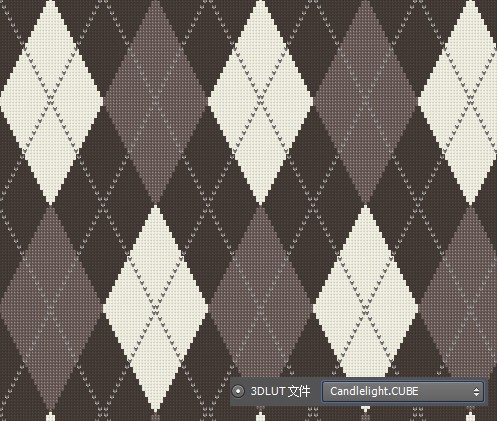
效果图:

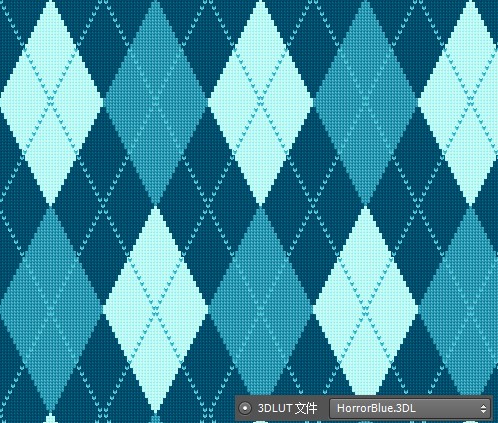
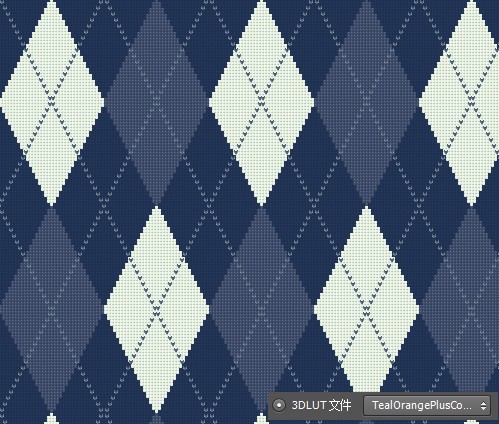
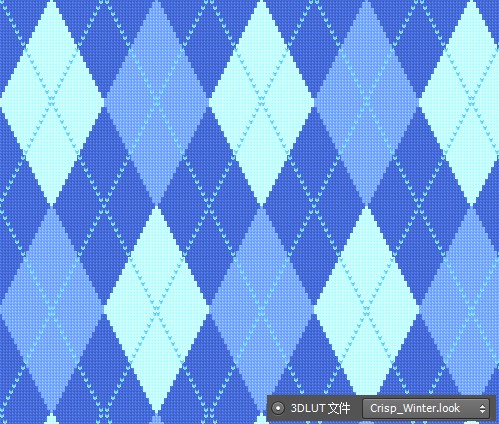
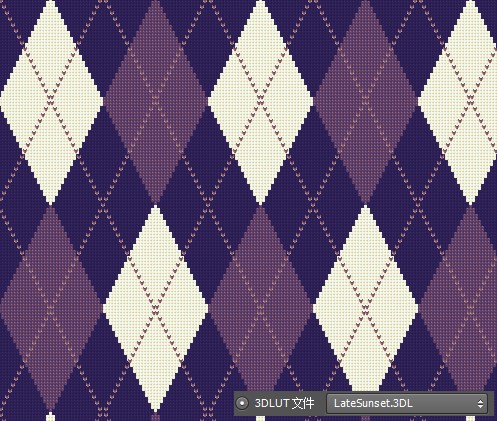
这个是用了颜色查找功能后的展示图:

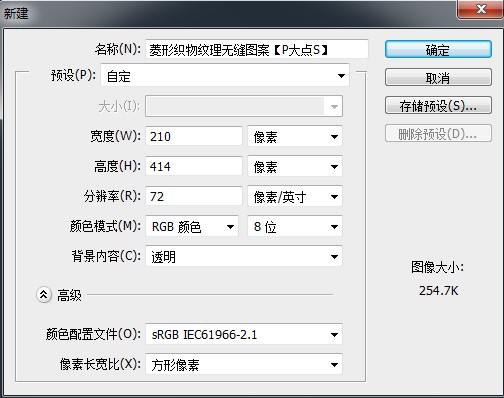
新建文件,并设置其大小为210像素×414像素

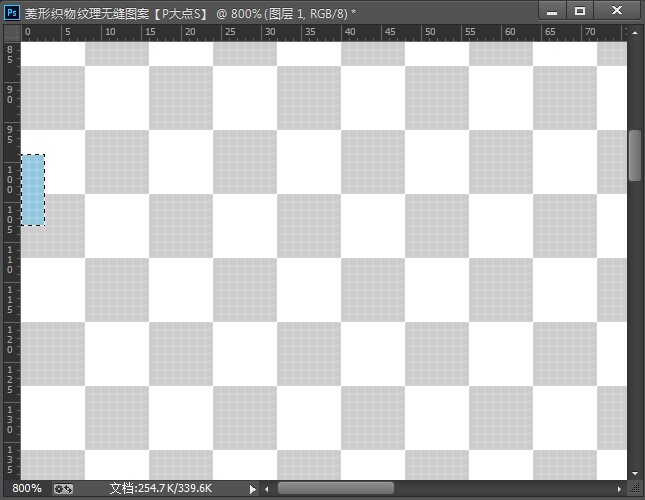
Ctrl+R调出你的标尺工具 在上边标尺出右键选择单位为像素

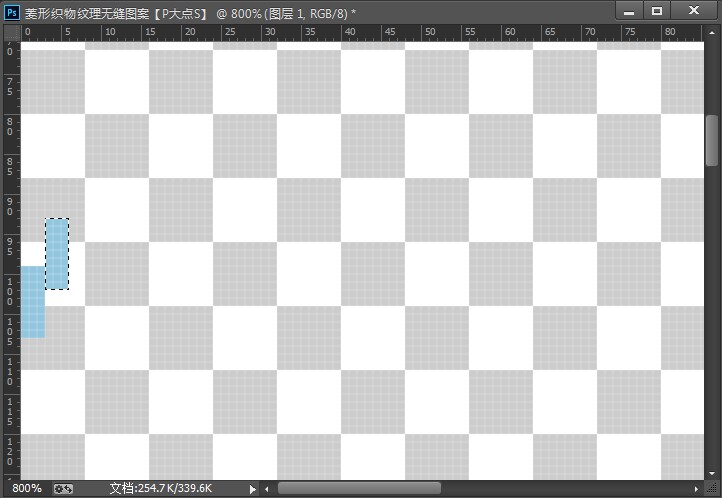
放大画布到800%左右,选择“矩形选框工具”,绘制一个矩形选区,矩形位置(99,0)到(108,3),填充颜色#92c6de

移动矩形选区,向右移动3像素,向上移动6像素,继续填充浅蓝色#92c6de

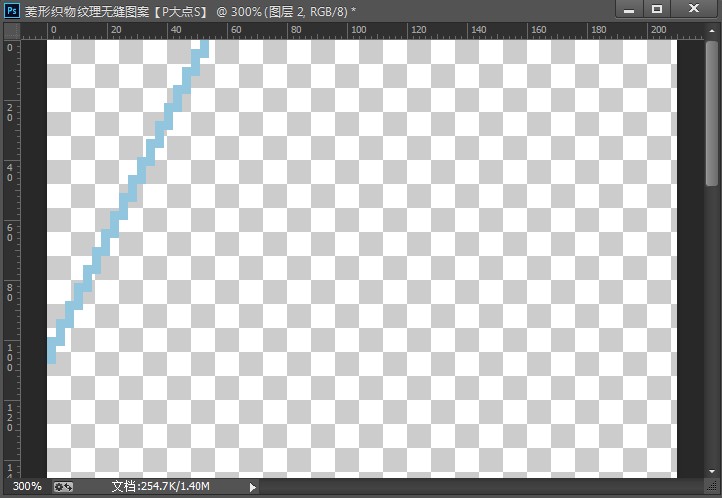
重复此步骤,我们将得到一条浅蓝色的锯齿线,如下图:

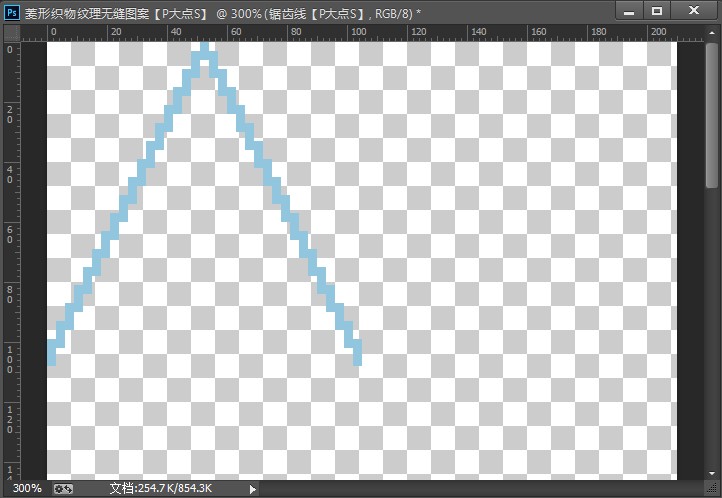
复制这条锯齿线,水平翻转,排列如下:

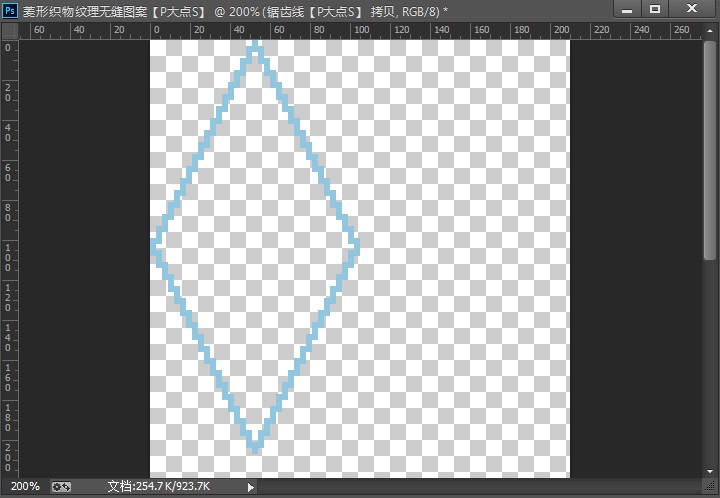
合并这两条锯齿线,并复制一层,垂直翻转,排列如下:

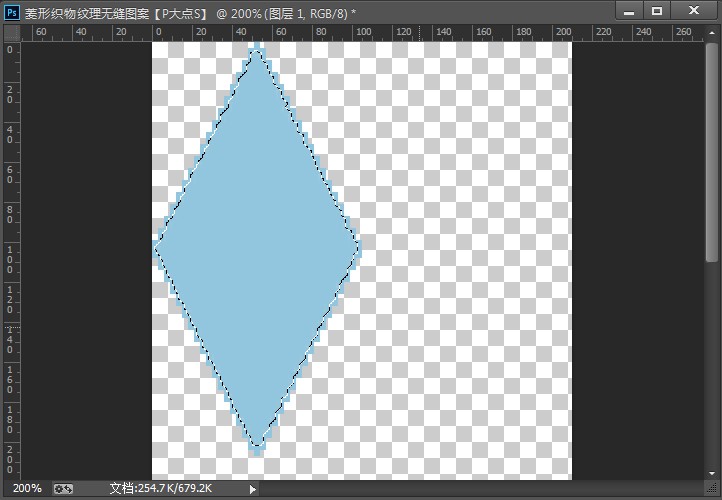
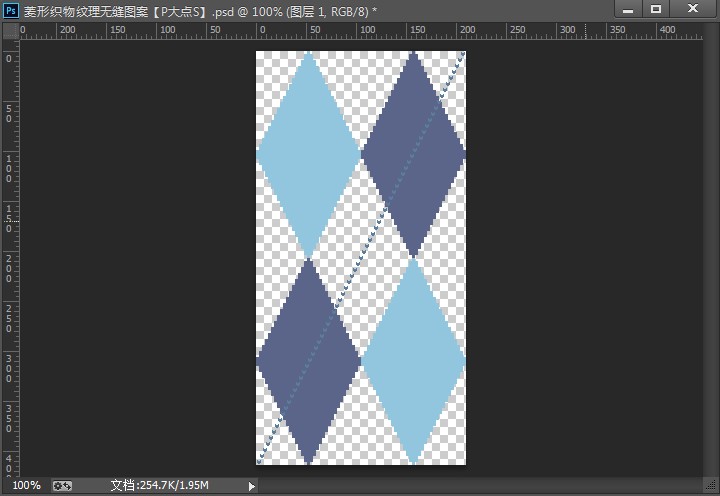
合并所有锯齿线,使用套索工具选择锯齿线内的选区,填充浅蓝色#92c6de,将图层重命名为“菱形”,效果如下:

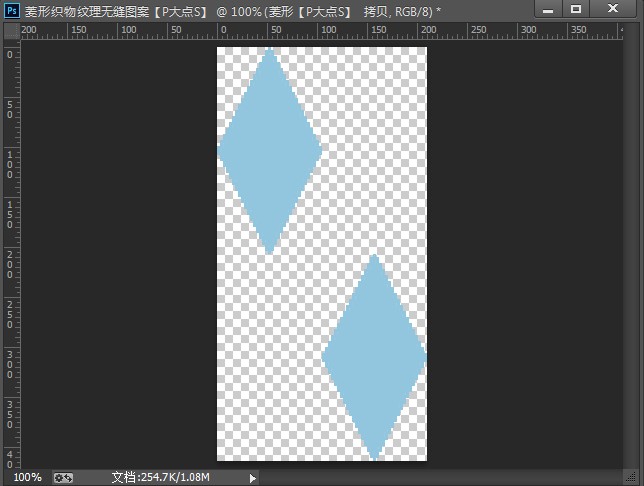
复制“菱形”图层,置于相对的右下侧,排列如下:

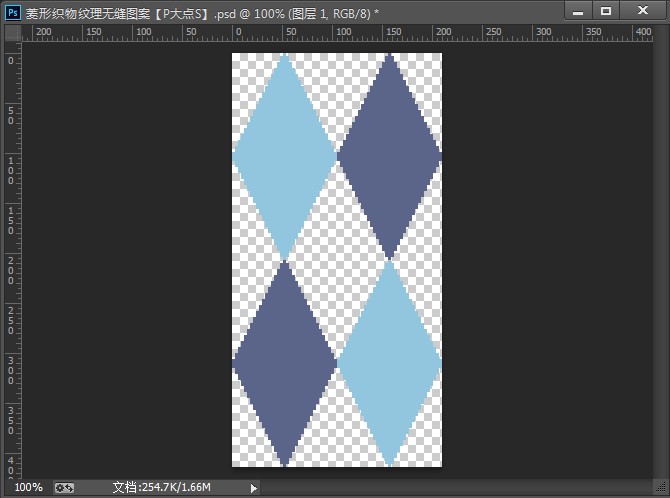
再复制“菱形”图层,分别置于左下和右上的位置,并改变填充颜色为#5b6589,如下图:

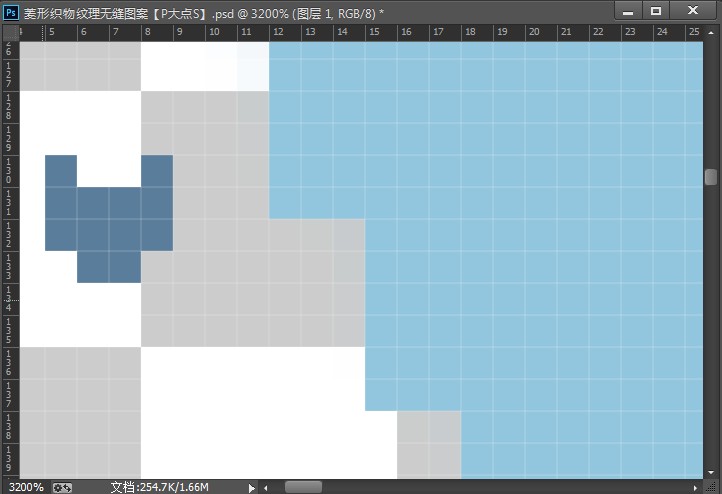
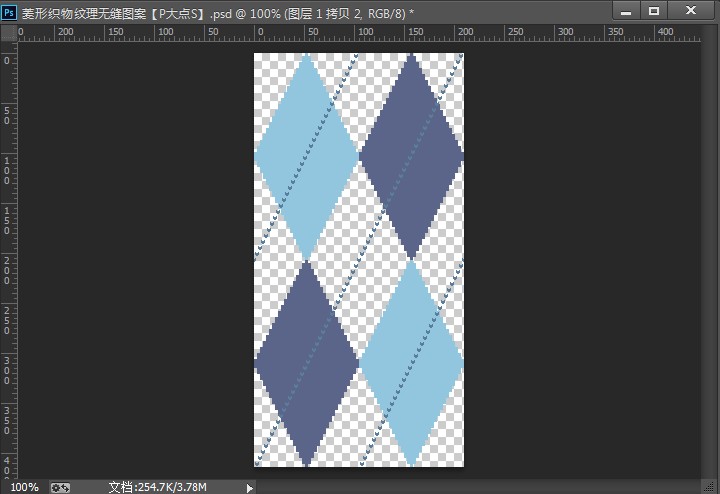
放大画布到3200%,使用“铅笔工具”用1像素的铅笔画出如下形状,颜色为#5a7d9b

载入这个图形的选区,右移3像素,上移6像素,不断重复填充

复制这个线条,放置于左上和右下,然后合并线条图层

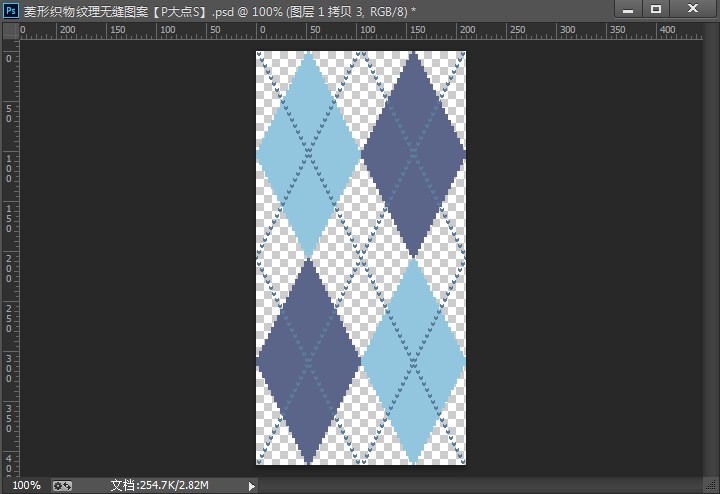
复制线条图层,水平翻转,排列如下:

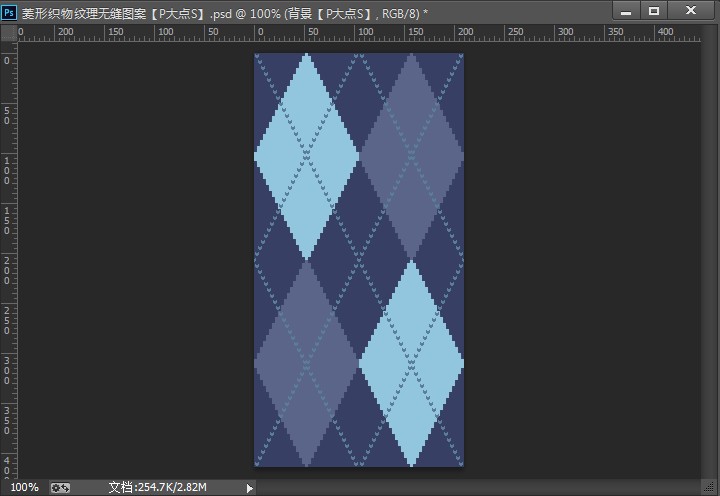
下面,我们添加背景,新建个图层,置于底层,填充深蓝色#373f64

接下来!为了给菱形图案一个真实的外观,我们要添加菱形图案上方的织物纹理。
创建一个新文件,3X3像素,然后使用铅笔工具,设置为1像素,使用多种灰度颜色,画随机像素图案。
这里用的是#ccccc,#b8b8b8,#9c9c9c,# c4c4c4,# e2e2e2,#b5b5b5,# dbdbdb,并自定义图案【编辑——定义图案】

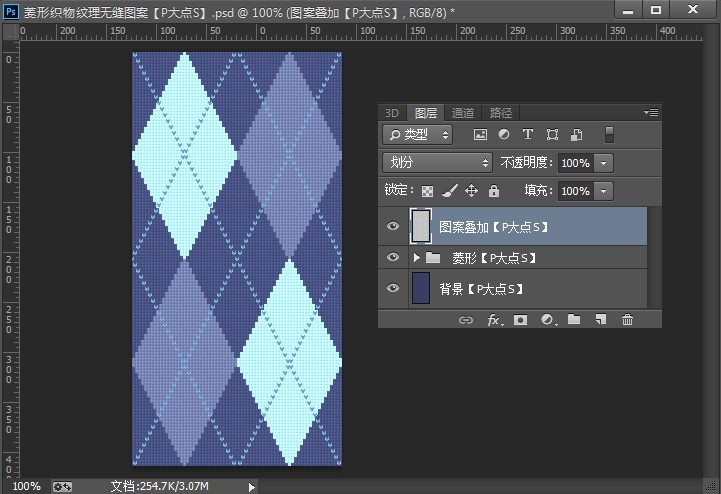
返回菱形图案的文件,新建图层,置于顶层,双击图层弹出的图层样式窗口勾选图案叠加。
选择我们刚做的这个图案,并改变图层混合模式为“划分”

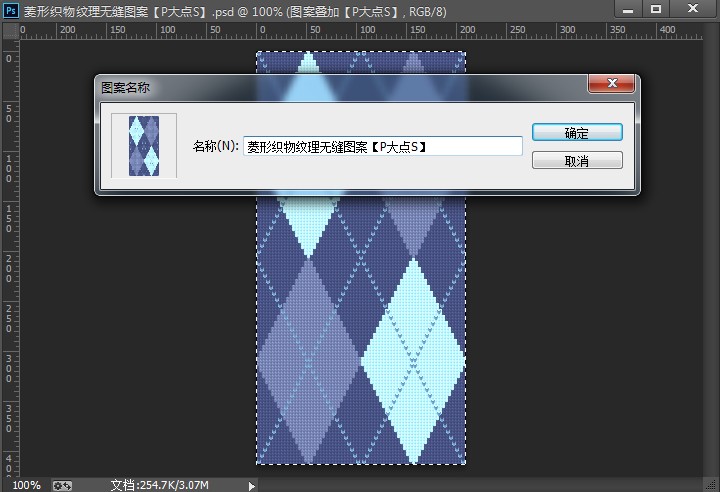
好了,我们来自定图案【编辑——定义图案】

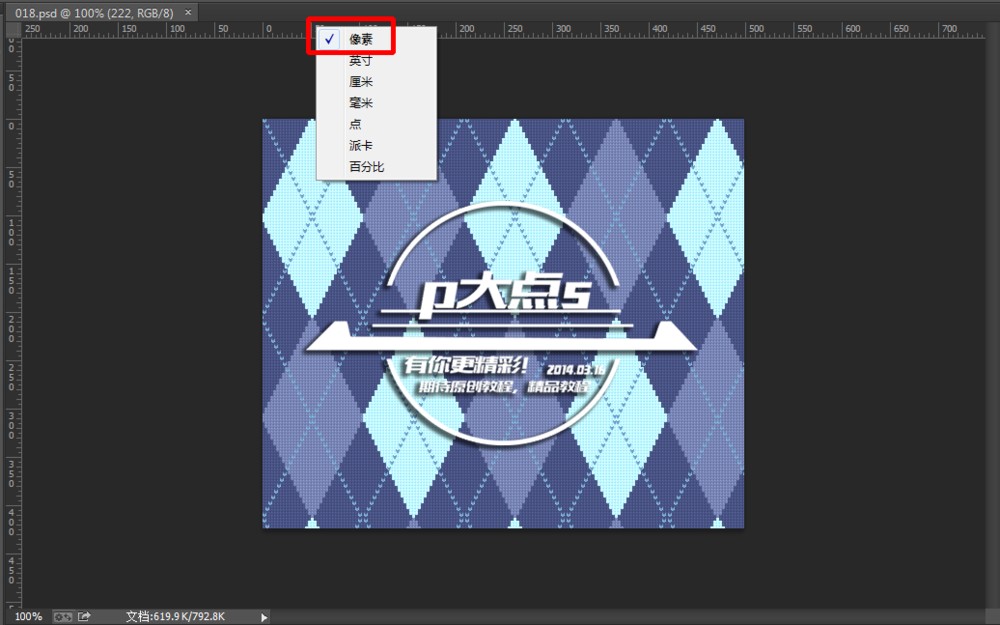
那么0.0 建个大点的文件,来检验下我们的图案吧,看看效果。

我们可以来改变下图案的色彩,类似那些调整色相阿,可选颜色阿,渐变映射的这里都不说了,这里来试试“颜色查找”。