PS教程!手把手教你绘制一个写实钱包

来源:优设网 作者:@安全蛋
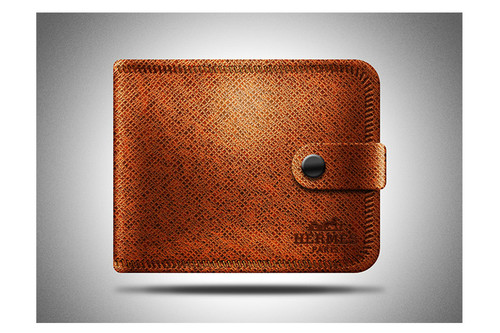
这篇教程呢,不是原创,是偶然在网上看见这个拟物的图,就想尝试一下。做的不好 的地方还请大家指点,多包涵。不说废话了,下面就开始吧。先看一看最终的效果:

第一步:塑造
作图和绘画差不多,都是从最基本的形体入手,由浅入深,慢慢细化。
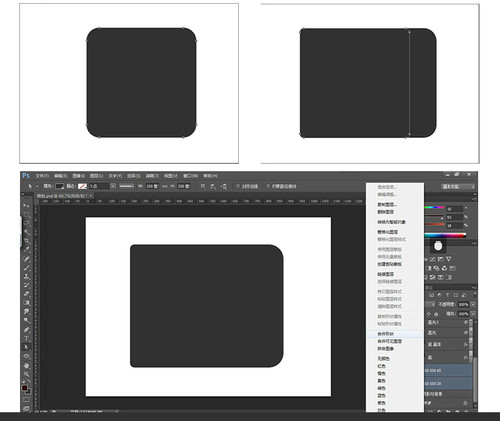
1. 使用圆角矩形工具作出最基本图形,两个图形都是550*550px,圆角分别是65px与 20px,色值313131

选中两个图层,鼠标右键,合并形状,将合并好的图层改名为“底”(说一下,CC以 上的版本就不用这么麻烦了,圆角矩形工具可以直接调整各个圆角的大小,给作图带 来了极大的便利)
2. 复制“底”,然后Ctrl+T自由变换,调整“底 副本”大小并移动到合适位置

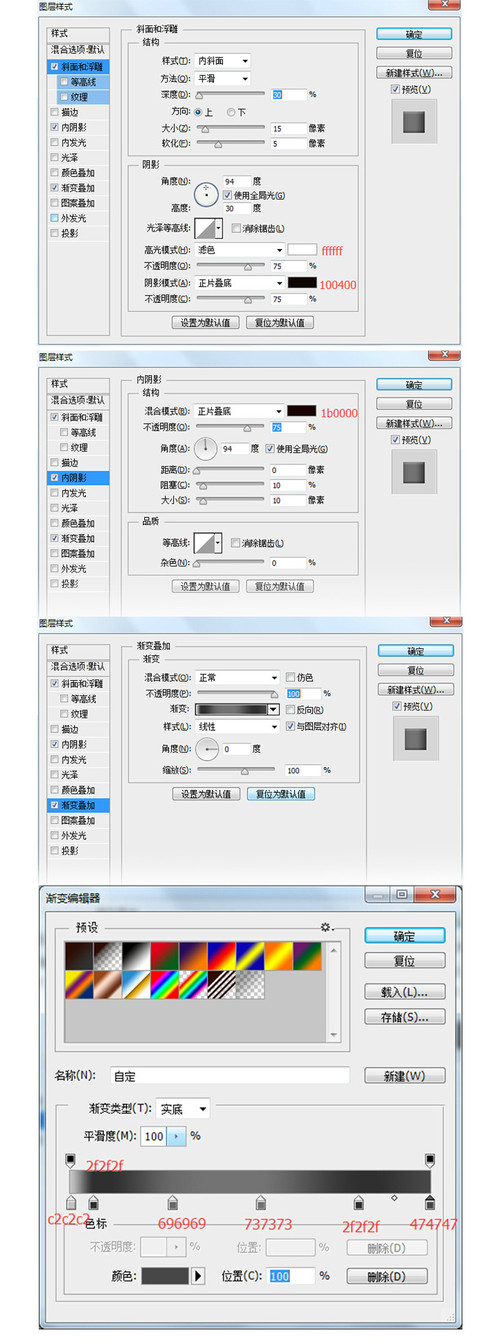
3. 开始给“底”添加图层样式

3. 给另一个“底”添加图层样式

最后两个图形添加样式后的效果

到这里基本的图形就搭建差不多了,接下来就是要细化。这里细化我从两个方面入手, 高光与反光,高光可以直接影响物体的质感。
4. 高光刻画
首先使用钢笔工具勾出这样一个图形,色值为dfdfdf

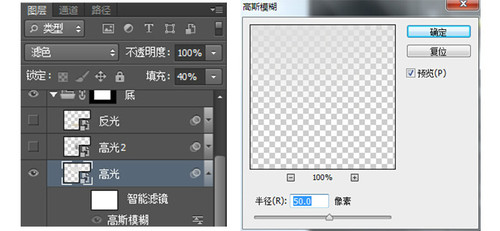
随后调整图层的模式与填充,并把图形转化为智能对象(选中图层右键,所弹出的菜 单里),找到滤镜-模糊-高斯模糊

接下来使用圆角矩形工具新建图形,命名为“高光2”,使用渐变工具对其填色,其 余步骤与前面的步骤相同

5. 反光刻画
反光的刻画与高光相同,也是首先作出图形,再模糊,只是这里我在做的时候后面调 整了一下,所以在这里看着可能会稍微有一点点怪,但是都在为最终效果服务嘛,哈 哈哈,这里的色值是d5c6b3

第一步到这里基本就结束了,好像还没皮包的赶脚,别着急嘛,好了,第一步结束大 概是介个样子的

第二步:添加材质、细化
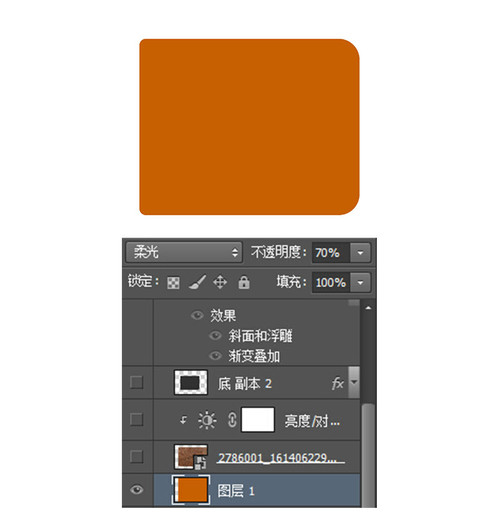
1. 给第一步做出来的效果赋予颜色,这一点有点像CG绘画的一些方法,先画出黑白稿, 再叠加颜色,这里的色值是c75e01

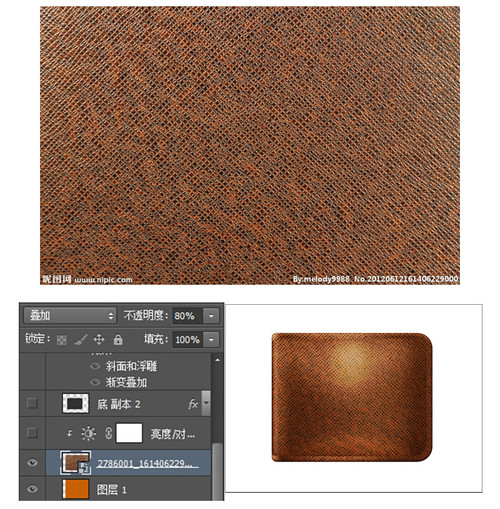
2. 接着就是给钱包做材质,在百度上搜索皮质材质一大堆,这些都可以,只是用的时 候要根据素材做出相应的调整,素材不同,调整的参数也不同

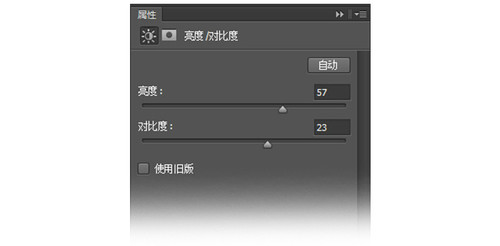
这里我觉得材质叠出来有点暗,所以我添加了一个亮度/对比度的调整图层

然后选择调整图层,Ctrl+Alt+G创建剪贴蒙版,剪贴蒙版的作用在这里是使调整图层 只作用于材质贴图

3. 复制“底 副本”,调整它的大小到合适位置,我们需要用它来制作缝纫线

我们不用管它的图层样式,我们只需要它的路径,有了路径就可以制作路径文字了, 缝纫线就是这样制作的。得到路径后,我们使用文字工具,将光标放在路径上,光标 会变成一个圆圈里面有一条波浪线的形式,这时我们就可以在路径上书写文字了,这 次我们需要使用“\”符号,就是回车上的那一个,\\\\\\\\\\\,是不是很像,哈哈哈,鄙人认为实在是太丧心病狂了。

就是介个样子,注意看路径上有一个小圆圈和一把小叉,它们就代表了路径文字的起 止点,按住Ctrl+鼠标在这两个点附近的时候,光标也会变化,会有一个小箭头,这 个时候就可以调整了,这个缝纫线的大小跟文字调整大小是一样的,色值不用管,在后面图层样式会调整(ps:为什么我的cs6里面文字工具不能使用,一用就报错,原来 都可以用的,害得我只要一有文字编辑的就得换ps,心累,真的累,麻烦有没有哪位大神知道这个问题的解决方法,告诉我一下,小弟先在这里谢谢了)
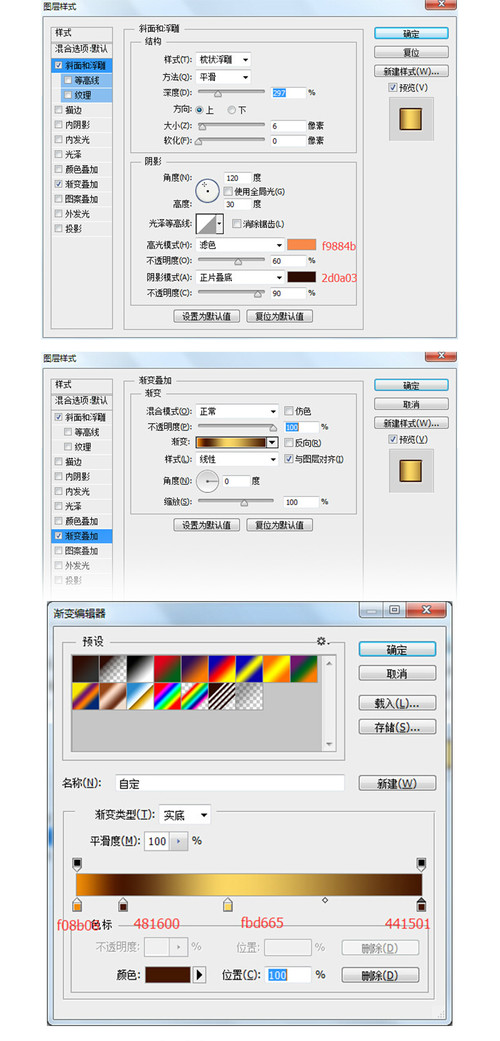
缝纫线的图层样式

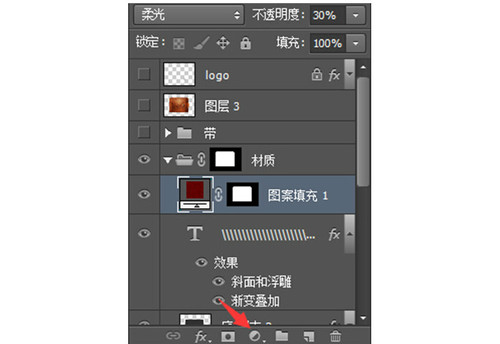
4. 再次添加材质,使用图案填充中的彩色纸-红色纹理纸,也可以自己在网上找,就 跟前面的皮材质是一样的(红色箭头所指向的就是添加调整图层的按钮)

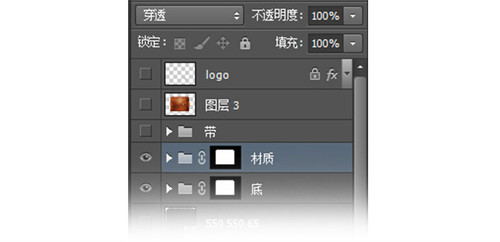
5. 将刚才的这些材质Ctrl+G打组,命名为“材质”,选择“材质”组,鼠标放在“底” 的缩略图上,点击左键,得到“底”的选区,为“材质”添加图层蒙版,这是为了防止在钱包外出现贴图。

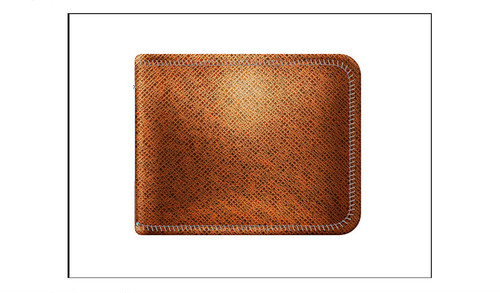
这一步的最终效果,大体已经出来了,还差一些修饰物

6. 添加锁扣
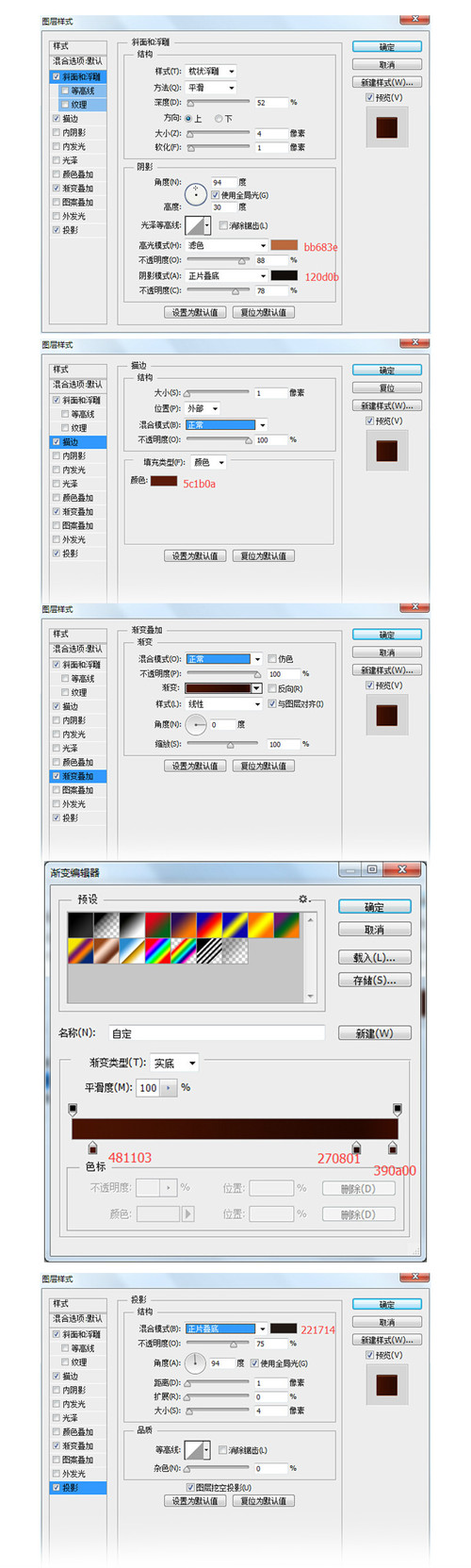
首先制作出图形的样式

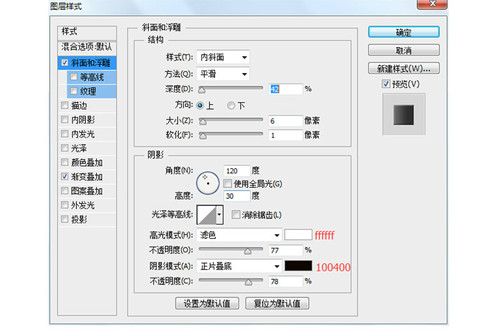
编辑图层样式


完成后的大致效果

复制一层,删掉图层样式,调整一下位置(下移)与长度作为阴影

复制刚才的材质组,删掉里面的缝纫线相关图层,把它移动到这个锁扣的上方,并将 图层蒙版换锁扣。再添加一个曲线调整图层,提亮,也是要创建剪贴蒙版

7.添加扣子

8. 添加logo
大家就不要吐槽logo了,网上随便找的一个,不加觉得比较单调

首先肯定是要把这图抠出来,抠图大法多种多样,这里我就不多说了,哈哈哈

修饰的东西都加好了,快要结束了,想想都好激动啊

第三步:背景与阴影
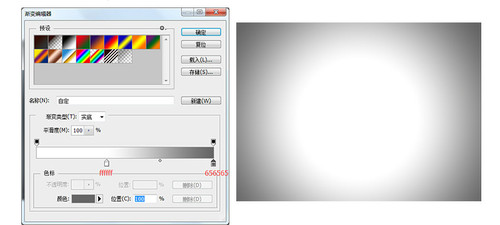
1.背景的制作
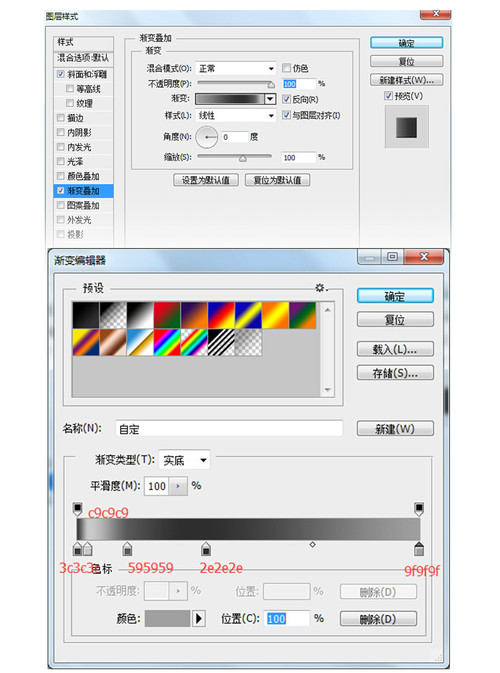
一个径向的渐变,色值如下

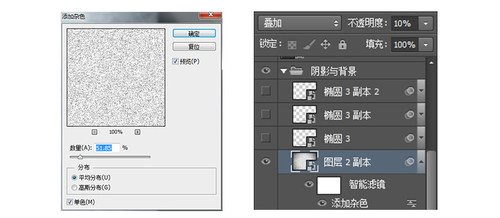
将这个背景复制一层,转换为智能对象,添加杂色

2.阴影的制作
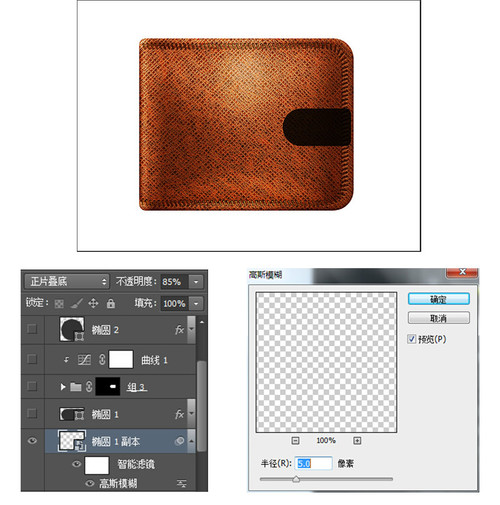
首先使用椭圆工具制作出阴影,再复制几层,我是多复制了两层,然后调整,一层比 一层小,一层比一层高斯模糊值低,说白了就是一个柔和的过渡

左面的是色值,右面的是高斯模糊值

最后的阴影效果

完成