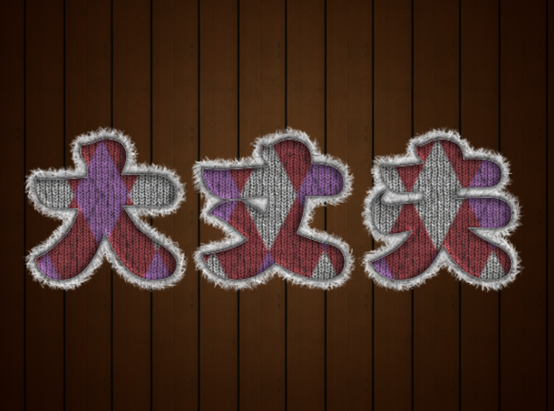
创建针织毛线效果字体
![wps_clip_image-9203_thumb[1].jpg wps_clip_image-9203_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2013/12/2013122549913213.jpg)
@阿随向前冲 :在tutsplus网站看到这个字体就很喜欢,于是就拿来练手了,但是因为Filter Forge这个第三方滤镜不是免费的,而且即便按原作者说的安装了试用版,但是她教程中提到的几个图案也都是需要付费滴,真想跟作者说一句“土豪,俺们做朋友吧”。教程一早翻译出来了,可是难道就要放弃了嘛,不!!于是,简单粗暴的在源站下了类似的图,然后定义成图案,结合原教程再按自己的方法,也算做了出来,所以呢,下面的教程有翻译的部分,也有我自己摸索的部分,大家可对比着看,如果有更好的方法实现效果,也请赐教呢。
其实都可以按照自己喜欢的风格去做的,教程是死滴,想法才是万能的嘛,所以小伙伴们学了方法,就尽情DIY吧。
移步这里素材下载
预备工作–载入等高线
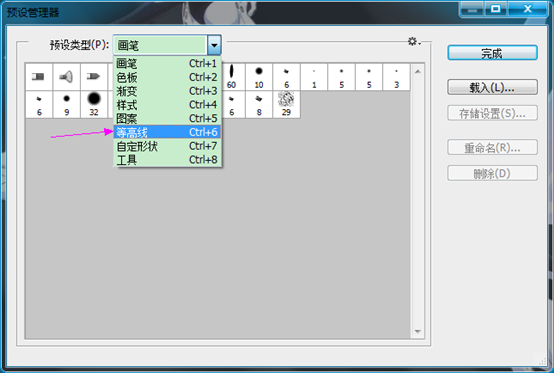
在下面的一些图层样式操作中,你可能需要载入等高线。请照做,选择编辑>预设管理器,选择来自预设类型二级菜单下的等高线。

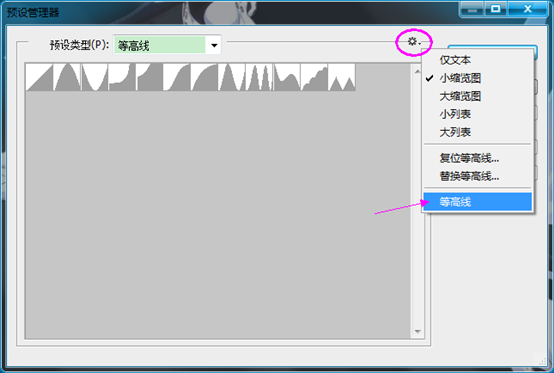
点击右上角的小箭头,选择等高线。

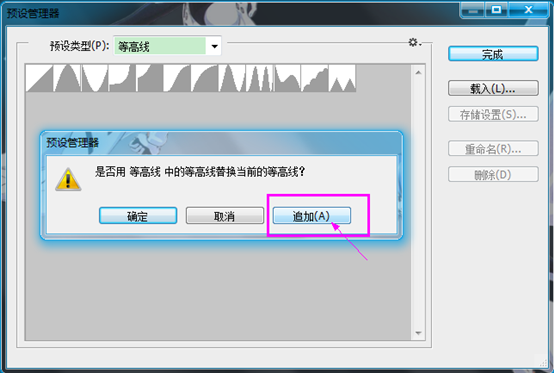
点击追加,以添加新的等高线到当前等高线。

第一步
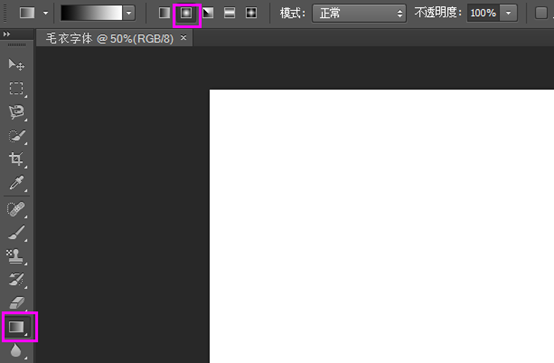
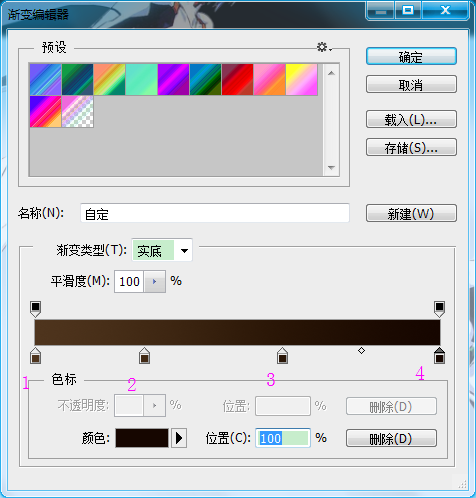
新建文档,大小为1280×1024像素,文件名为“毛衣字体”。选择渐变工具,在工具栏点击径向渐变图标。然后,点击渐变条去创建渐变。

在渐变编辑器中,添加四个颜色点(只要单击渐变色条的正下方即可)。然后,你可以通过点击选择每个色点,按照如下参数设置他们的颜色和位置。
· 1 – 4e341d – 0
· 2 – 412914 – 27
· 3 – 291506 – 61
· 4 – 160600 – 100
然后,点击文档中心并拖拽到四个边角中的一个以便将这个渐变应用到背景中。

第二步
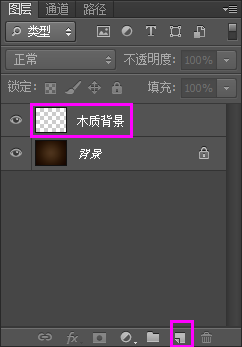
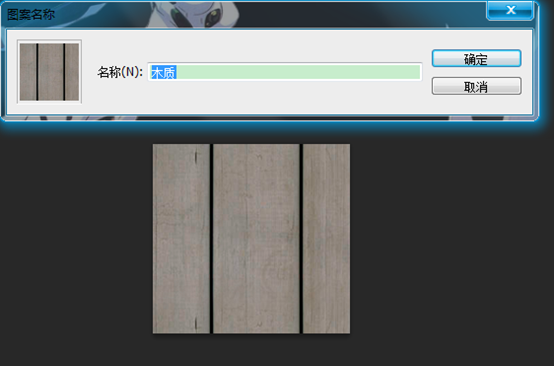
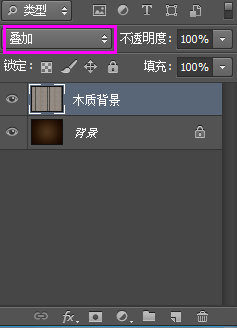
新建图层,并命名为”木质背景“。打开图片“wood_39”,选择编辑>定义图案,并命名为“木质”。关闭该文件,回到“毛衣字体”文件,选中“木质背景”图层,选择编辑>填充,用刚定义的“木质”图案填充该图层,并将该图层混合模式改为“叠加”。



第三步
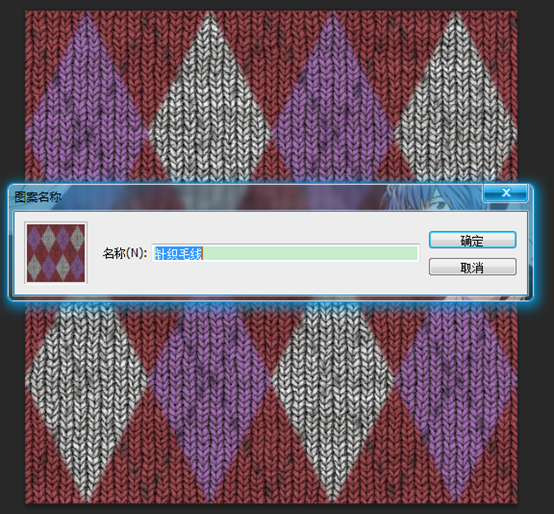
打开图片“针织毛线”, 选择编辑>定义图案,并命名为“针织毛线”。关闭该文件,回到“毛衣字体”文件,新建文字,颜色#a6a6a6,选择比划较粗字体(注意:不要使用加粗,否则没办法创建工作路径)。在字符面板(窗口>字符),大小设为350pt,字符间距设成到100以避免稍后应用图案时发生重叠。然后双击文字图层去按照如下参数设置图层样式。


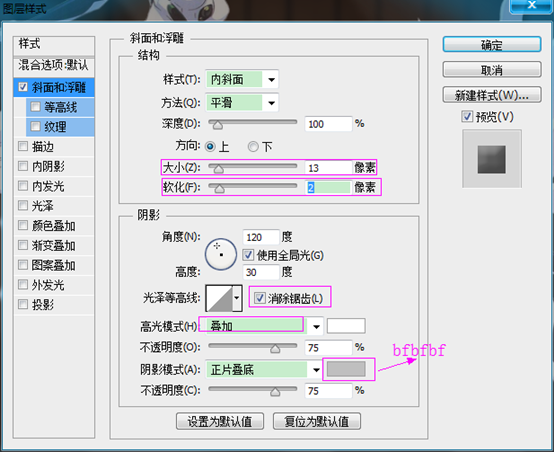
斜面和浮雕:大小设为13,软化为2,勾选“取消锯齿”。然后,改变高光模式为叠加,阴影模式-颜色为#bfbfbf

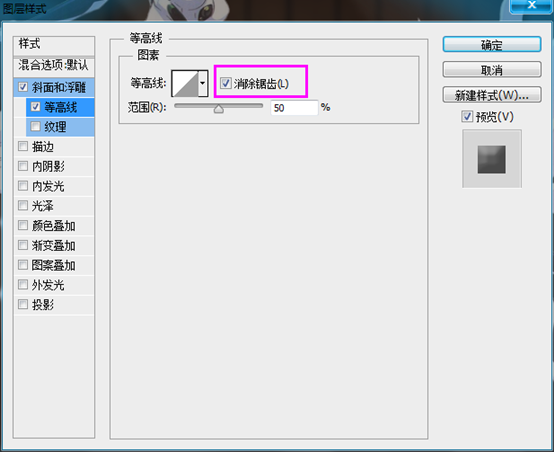
等高线:只需要勾选“取消锯齿”。

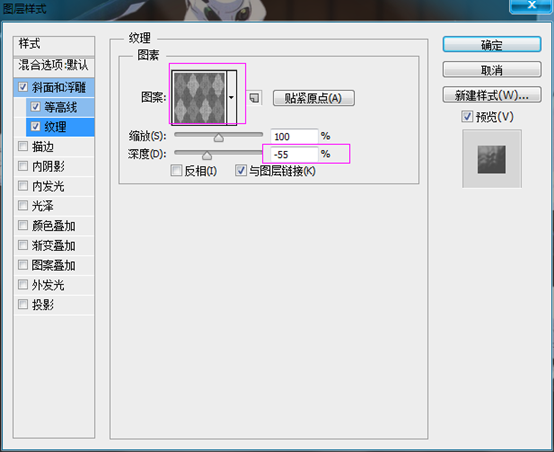
纹理:选择“针织毛线”图案,改变深度到-55.这会用图案创建一个3D针织效果。

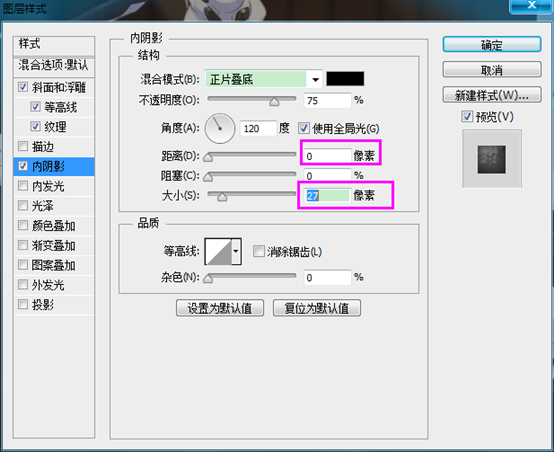
内阴影:距离设成0,大小设为27.

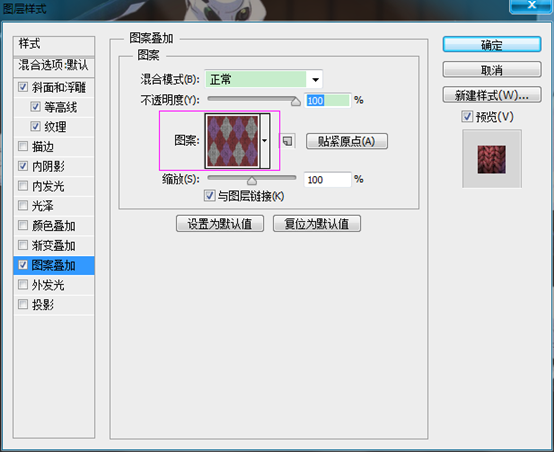
图案叠加:再次选择“针织毛线”图案。这将应用这个真实的彩色图案

投影:改变不透明度到62,取消勾选“使用全局光“,改变角度为-142°,改变距离值为0,扩散值位21,大小为9.
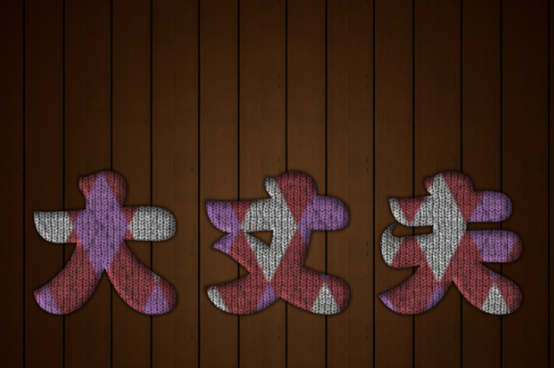
这会创建3D效果。

第四步
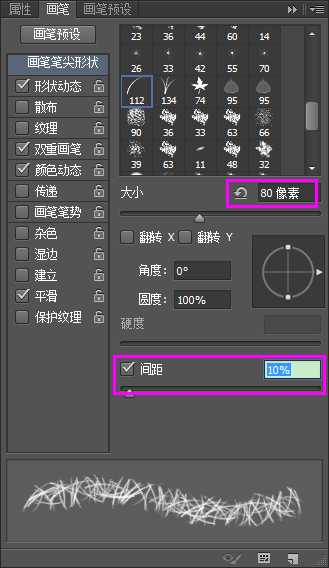
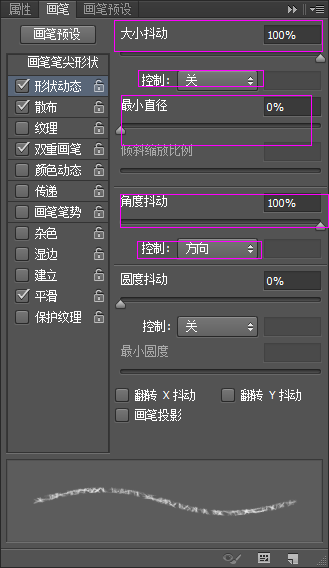
打开画笔面板(窗口>画笔),选择画笔,然后按照如下参数设置
画笔笔尖形状

形状动态

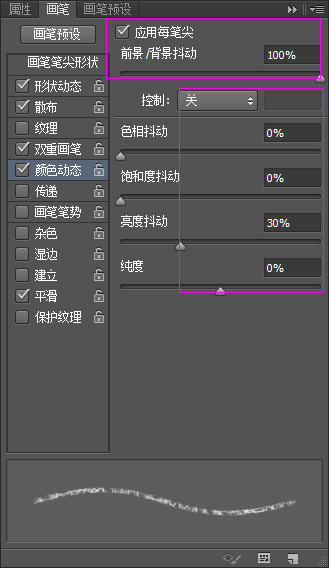
颜色动态

第五步
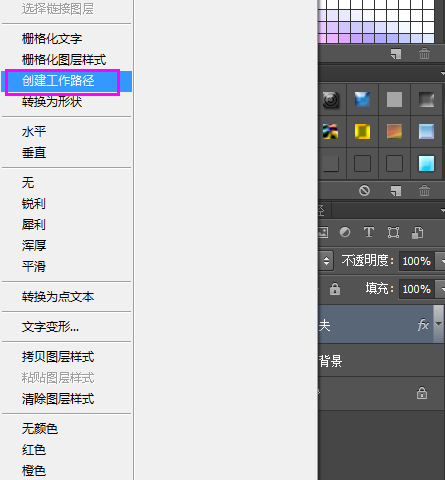
右击文字图层,选择“创建工作路径“

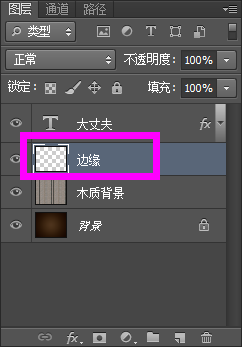
在文字图层下方新建图层,命名为“边缘“。

设置前景色#f1f1f1,背景色a6a6a6,现在定位鼠标到文档内的任意地方,确保画笔工具已经激活,按住回车键为路径描边。(或者,你能够选择直接选择工具,右击工作路径,选择描边路径。然后从工具的下拉菜单中选择画笔,单击OK)
正如你看到的,这个边缘非常分散。因此多按几下回车键直到你得到丰满的描边。当你对边缘满意的时候,选择直接选择工具,最后一次长按回车键去处理工作路径。

第六步
选择文字图层和边缘图层(按住ctrl后再选另一个),然后给它们编组(图层>编组图层,或ctrl+g),命名为”源文字“图层。

复制这个组并通过点击旁边的小眼睛让原始组不可见。这样能保证我们拥有原始文本,以防我们稍后需要它,因为我们马上要修改这个复制组。
现在单击复制组,选择图层>合并组(ctrl+e)


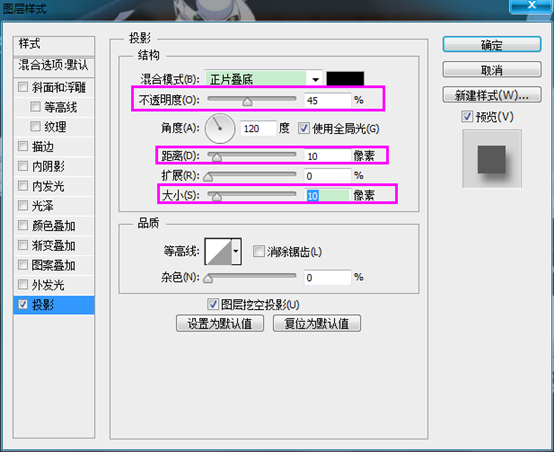
双击栅格化的图层,设置投影效果,改变不透明度到45,距离10,大小10。

这会使得文本增加更多的深度感。

第七步
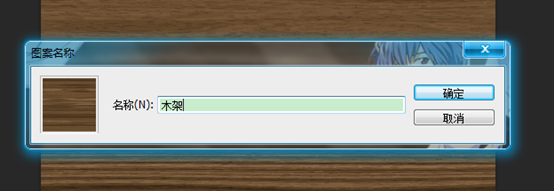
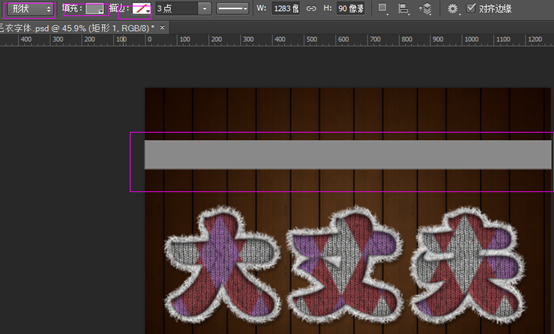
打开图片“木架“,图像旋转90°后,选择编辑>定义为图案,命名为”木架“。关闭图片,回到”毛衣字体“文件。选择矩形工具,在工具栏确认你的形状选项处于激活状态,设置浅色填充,无色描边。
画一条横穿文件的高90像素的矩形。


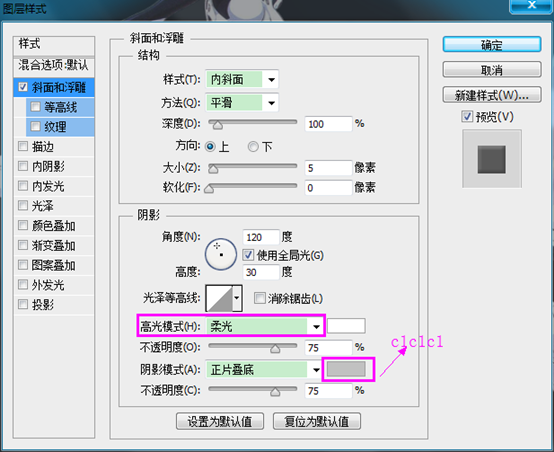
双击“矩形1“形状图层,设置如下图层样式:
斜面和浮雕:高光模式改为柔光,阴影模式-颜色设置成#c1c1c1.

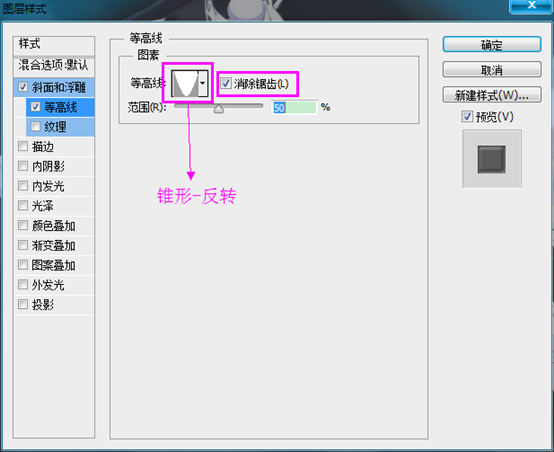
等高线:选择“锥形-反转“等高线,勾选”消除锯齿“。

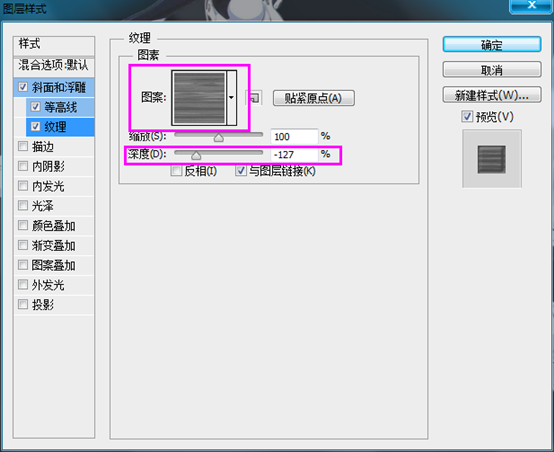
纹理:选择”木架“图案,深度值改为-127.

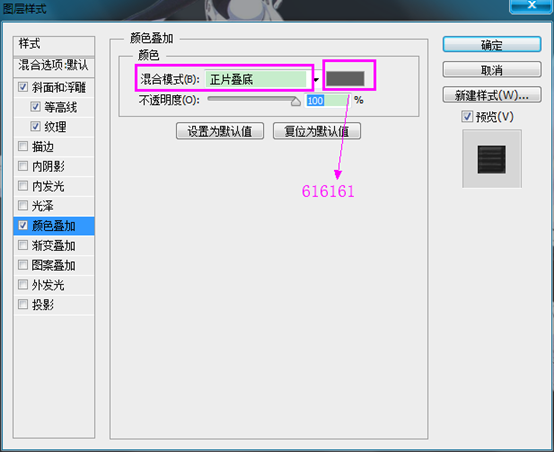
颜色叠加:混合模式改为正片叠底,颜色设为#616161

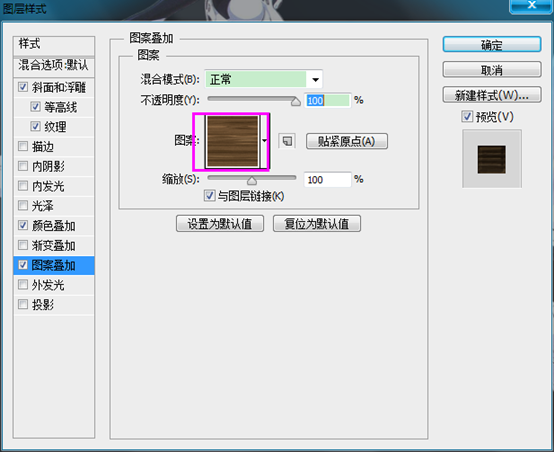
图案叠加:选择”木架“图案。

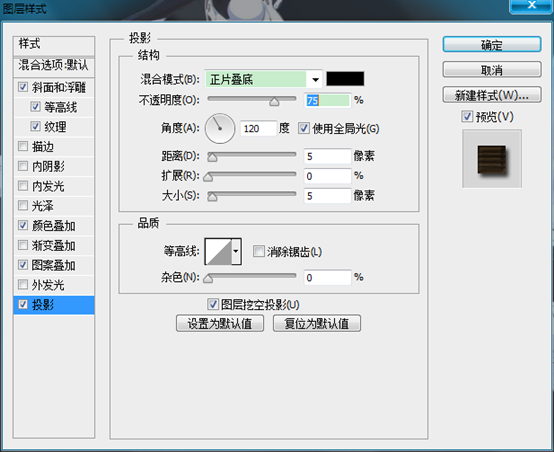
投影:采用默认参数值即可。

这个就是在下一步中悬挂字体的木质横梁。

第八步
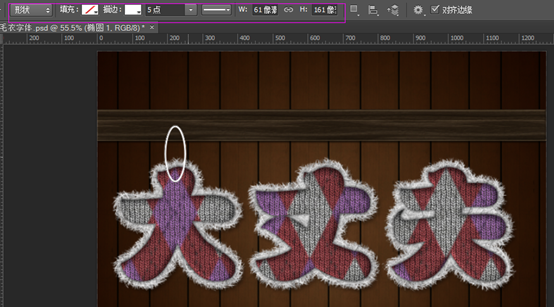
选择椭圆工具,在“矩形1“图层上方新建图层。在工具栏,设定无色填充,浅色5pt宽度的描边。然后,新建一个61*161px的椭圆。

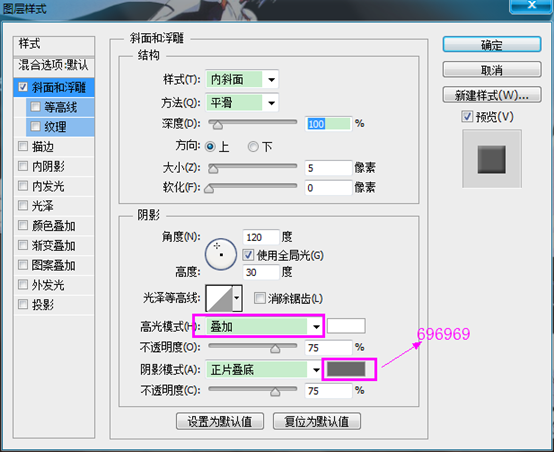
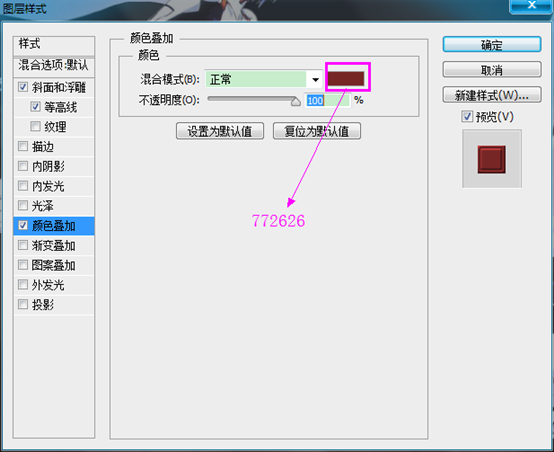
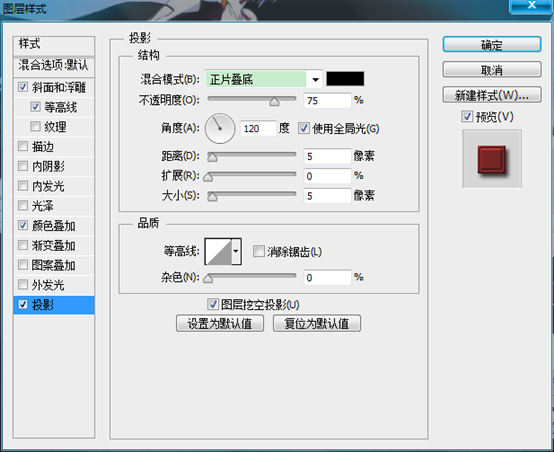
双击椭圆图层,设置如下图层样式:
斜面和浮雕:高光模式改为叠加,阴影模式-颜色设为#696969

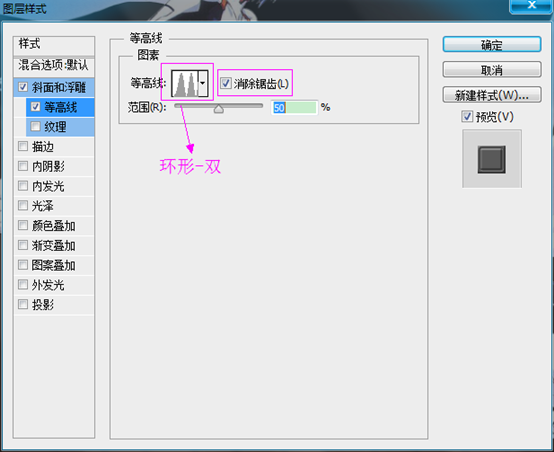
等高线:选择环形-双,勾选“取消锯齿”

颜色叠加:选择你喜欢的任意颜色。这里使用的是#772626

投影:使用默认参数即可。

这就是挂绳的风格。

第九步
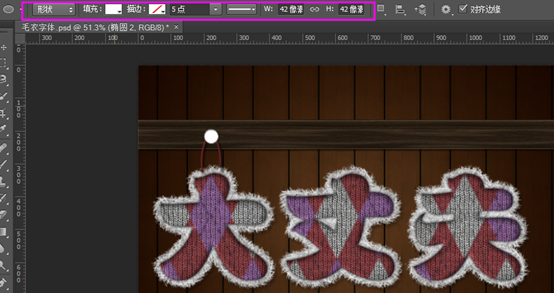
在椭圆挂绳上新建图层,使用用椭圆工具,浅色填充,无色描边,新建一个42*42像素的小圆圈(按住shift键拖动鼠标即可创建完美的圆。)

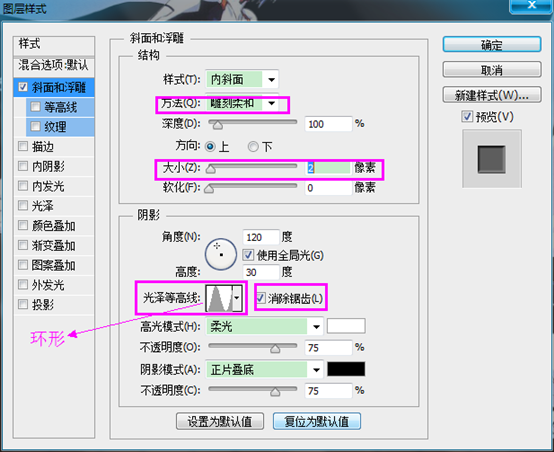
你可以如你所愿地创建更大或更小的圆。双击“椭圆2”图层,设置如下图层样式。
斜面和浮雕:大小为2个像素,方法选“雕刻柔和“,光泽等高线选择“环形”,勾选“取消锯齿”,高光混合模式改为柔光。

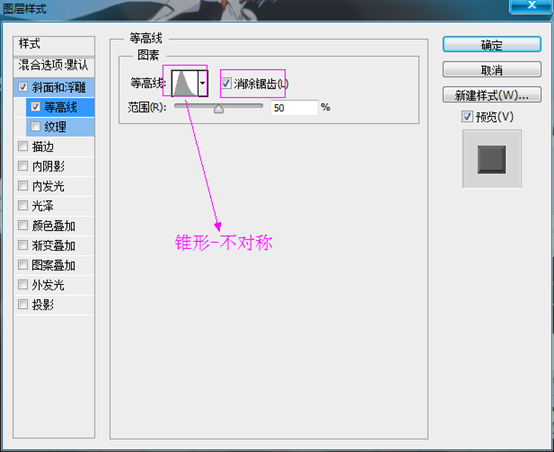
等高线:选择“锥形-不对称”等高线,勾选“取消锯齿”。

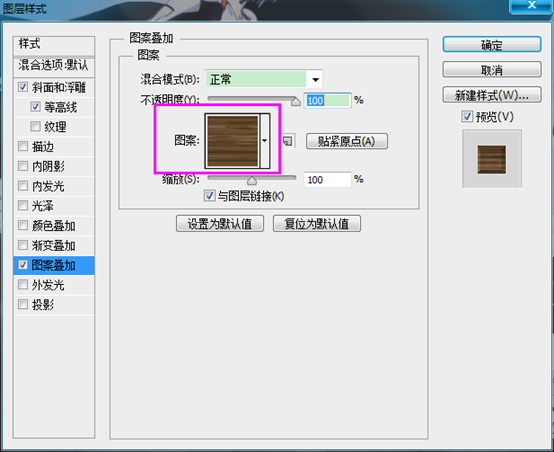
图案叠加:选择木架图案。

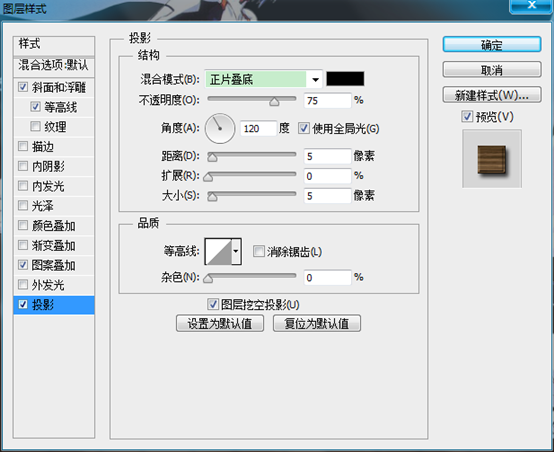
投影:使用默认参数值即可。

这就是图钉的样子。

第十步
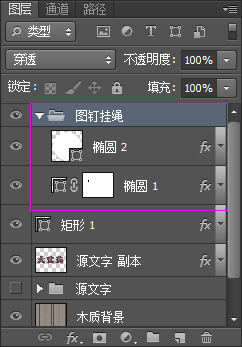
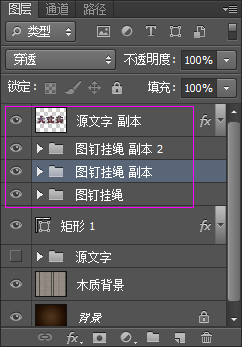
将两个椭圆形状图层编组并重命名为“图钉挂绳”,然后复制图钉组直到每个字都有一个。顺便将“源文字副本”图层移动到最上方,这样挂绳就很自然了。


选择移动工具,然后把每一个图钉编组移动到每个字后。使用键盘上的左右箭头键移动组,保证图钉对齐。你可以长安shift键再按左右箭头,可以更大间量的移动。

第11步
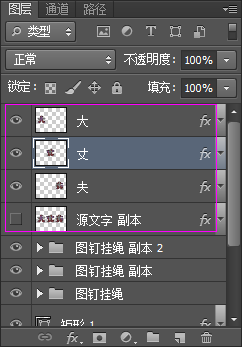
选择套索工具,围绕第一个字绘制一个选区。按Ctrl+J复制选区让“大”单独一层,对丈和夫做同样操作。设置“源文字副本”不可见。

选择第一个字,然后选择编辑>变换>旋转。旋转15°(如果你旋转的同时长按shift键,你会以15°的间隔旋转。)单击回车键应用你刚刚做的改变。对剩下的字重复这个过程。接下来,再重新调整“图钉挂绳”图层的位置以保证字体是挂在上面的效果。

第12步
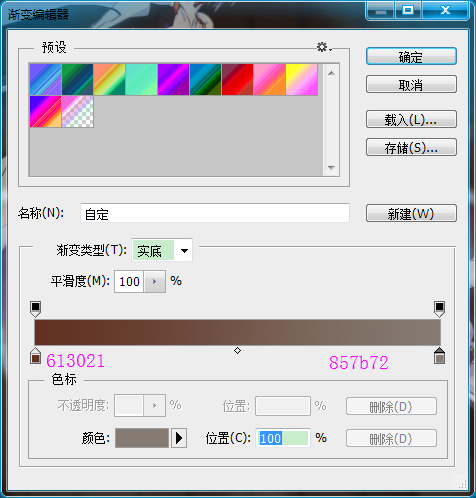
点击“创建新的填充或调整图层”图标,选择渐变映射。要保证调整图层在所有图层的最上方,然后把混合模式改为柔光,不透明度改为15%。这会让最终效果的颜色混合的更好一些。使用如下参数设置渐变条,左边#613021,右边#857b72

最终成像
这就是最终的效果。希望你喜欢这个教程并对你有所帮助。欢迎你分享你对这个效果的看法和建议。

原文地址:psd.tutsplus
优设网翻译:@阿随向前冲
调出画面中质感与层次...







