AI新手教程!手把手教你绘制写实主义的奶酪图案

原文地址:ifeiwu
作者:@飞屋睿UIdesign
矢量图的好处就是彻底解决了受像素所限制的高清画质显示,但与此同时,矢量图却也表现得较为呆板。要平衡这对矛盾,我们需要的就是在写实性上下功夫。矢量图,毋庸置疑,一定要自己亲自作画。今天,我们就和大家一起来练习矢量图作画当中的写实技巧,创作对象是一张奶酪背景图案,来学吧。
一、观察
先选一张真实的奶酪照片,认真研究一下照片上的对象的明暗关系、纹理质感。这一步非常重要!

首先我们看到这是一块非常平滑的表面,上面有很多气孔。对每个气孔的明暗关系进行仔细观察。

二、临摹
STEP 01
打开AI,新建一个文档,这个文档设置为长宽为600px大小,分辨率为300。在新的画布上创建一个矩形,将其填充奶酪黄,作为背景。

STEP 02
将原始的奶酪照片拖入,最好将其锁定。在此基础上运用钢笔工具进行外形的临摹。然后将原始照片关闭。

三、第一个气孔
STEP 03
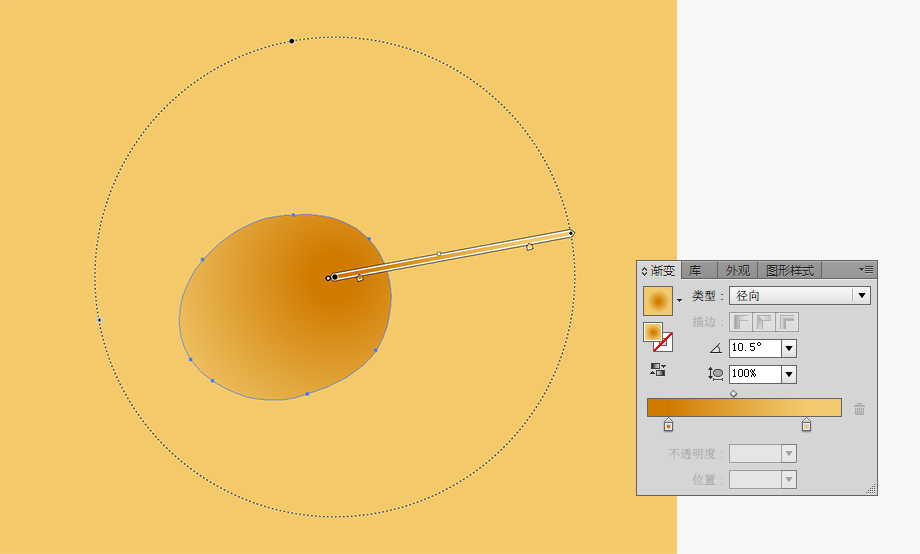
选中其中一个气孔,关闭描边,然后对其进行径向渐变填充。填充色可以参考我的配色。这一步需要的是给对象一个基本的阴影过渡。就像在绘画中首先理清的第一层明暗关系。

STEP 04
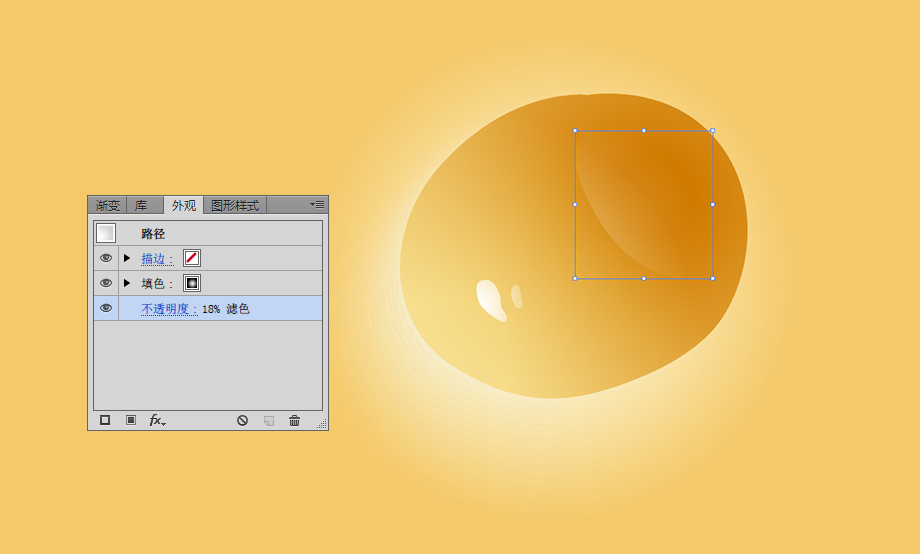
打开外观面板,为这个对象增加一个新的填充。新填充色是为了给这个对象增加浅黄色的渐变。

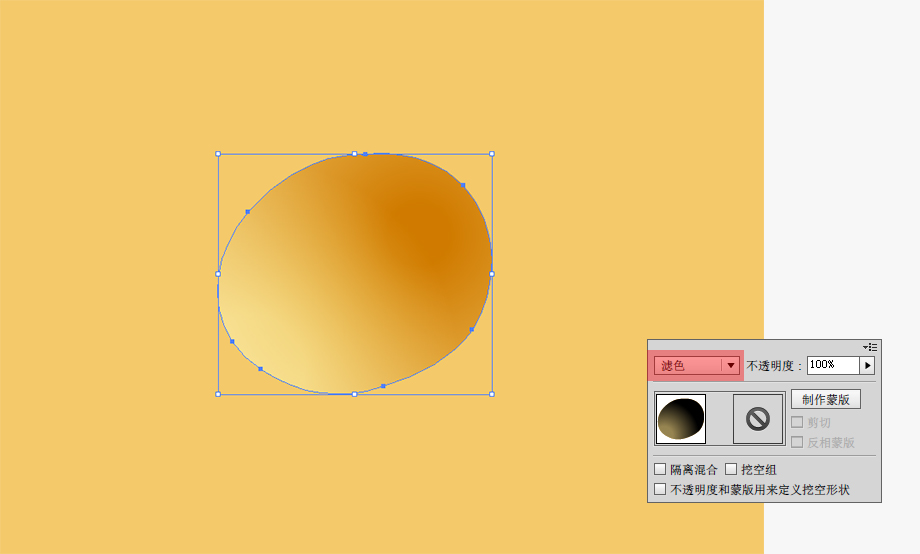
STEP 05
将上一步所做的填充混合模式设置为滤色。滤色模式顾名思义,也就是将黑色滤掉的意思。而原来的褐色就变成了亮黄色,用作浅黄色的渐变部分非常适合。

STEP 06
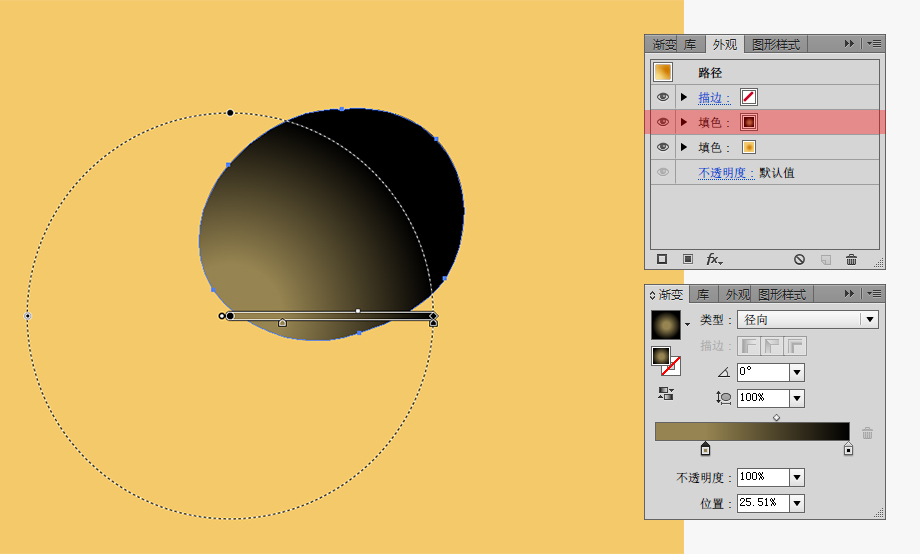
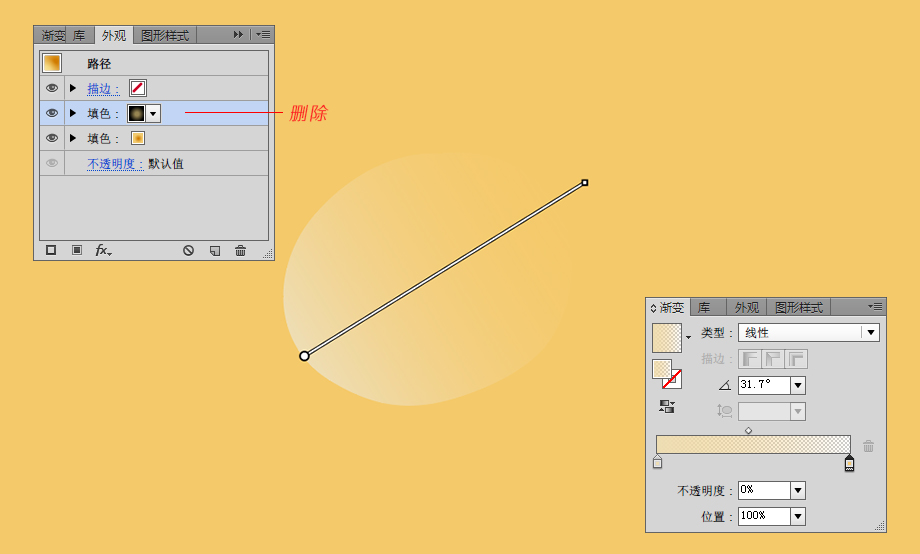
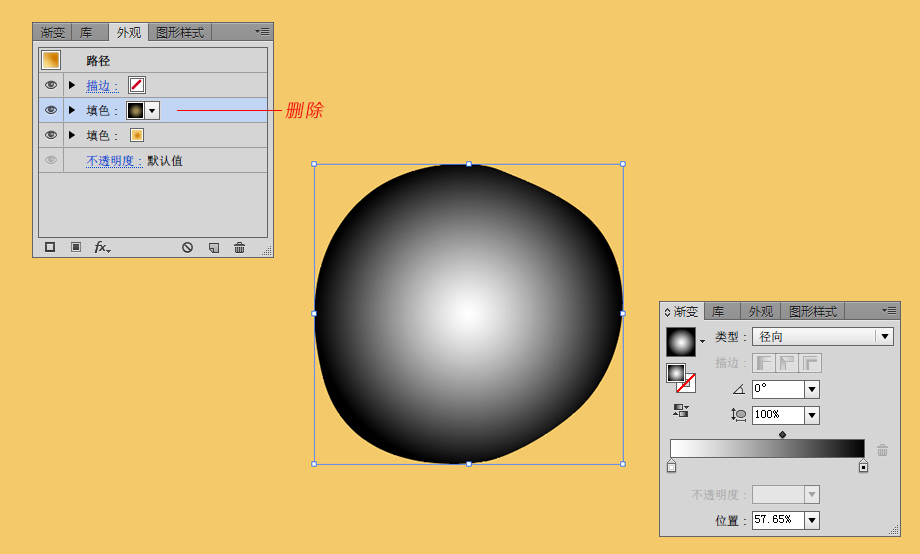
接下让我们制作边缘光,边缘光的制作方法有很多,我在这里使用混合的办法。先选中上一步绘制的对象,然后复制一层粘贴在下方( ctrl+C > ctrl+B )。保持这个复制的对象被选中的情况下,打开外观面板,将最上一层的填充删除。设置剩下的渐变填充,渐变色的变化可以参考下图。右边渐变滑块透明度降至0。这样做的目的,是将边缘光的光色先调整出来。(注:为了操作方便我在此关闭了上一层的对象)

STEP 07
现在是使用混合工具的时候了,复制上一步制作的对象,粘贴到下方。把这个对象稍微拉大一点,透明度降至0。

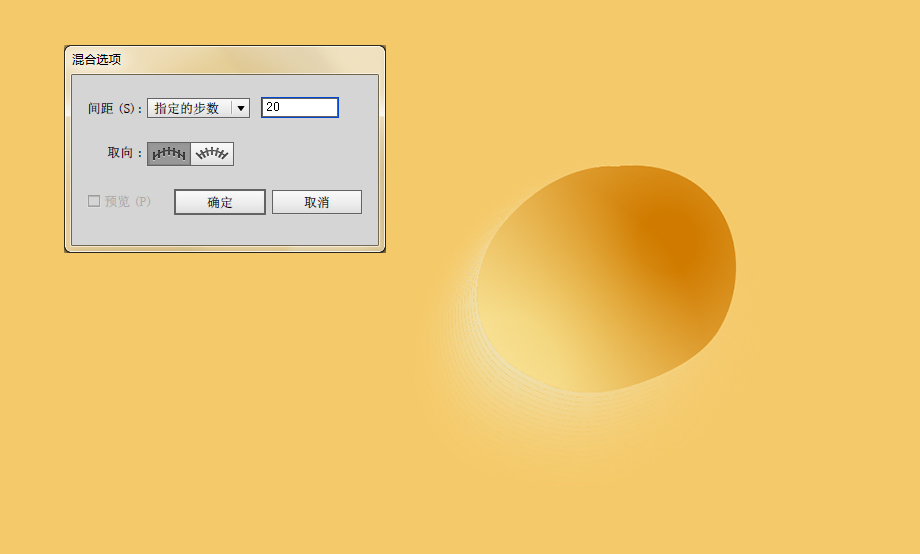
STEP 08
这时把这两个对象都选中,然后双击混合工具设置好要混合的参数,指定的步数20。混合的参数根据你所绘制对象而有所不同。大家可以通过不断尝试找出最佳效果。

STEP 09
再次为边缘光增加一点光源,这次我们直接画上一个正圆。将正圆的填充色设置为径向渐变填充,四周为黑色,中间为粉色。当我们把这个对象的混合模式设置为滤色时,黑色被滤掉后,这样就又多了一点光源。而且这个光源可以随时通过渐变滑块进行调控。

STEP 10
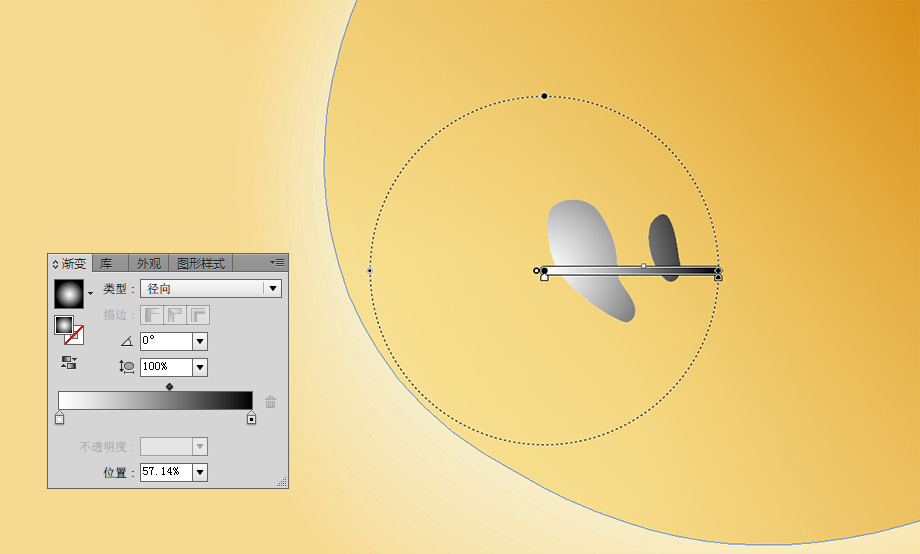
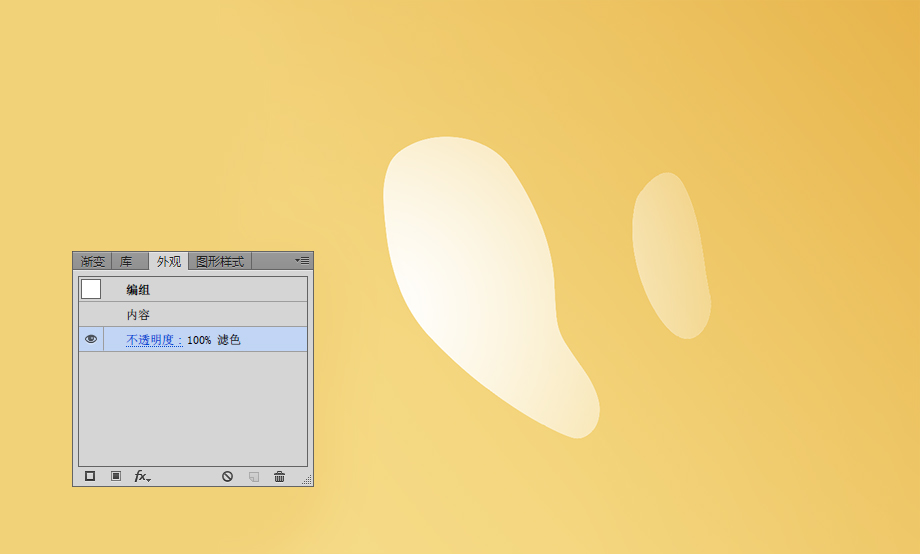
这时还剩下高光反射的部分。先画上两个反射光源的形状。把这两个形状合并为一组。打开这个组的外观面板,对其进行渐变填色。渐变色为黑白的径向渐变。

STEP 11
还记得之前我曾提到滤色混合模式的作用吗?我们采用同样的原理,将这个对象的混合模式设为滤色。那么,很自然我们会得出这样的结论,这些黑白渐变会变成左边呈白色而右边渐隐的状态。但这里我们不能直接改变混合模式。由于我们已经为这个对象添加了外观样式,最终我们是需要这个对象的混合模式有所改变,因此,我们还需要做一次扩展外观,才能让滤镜发挥作用,达到我们期望的效果。

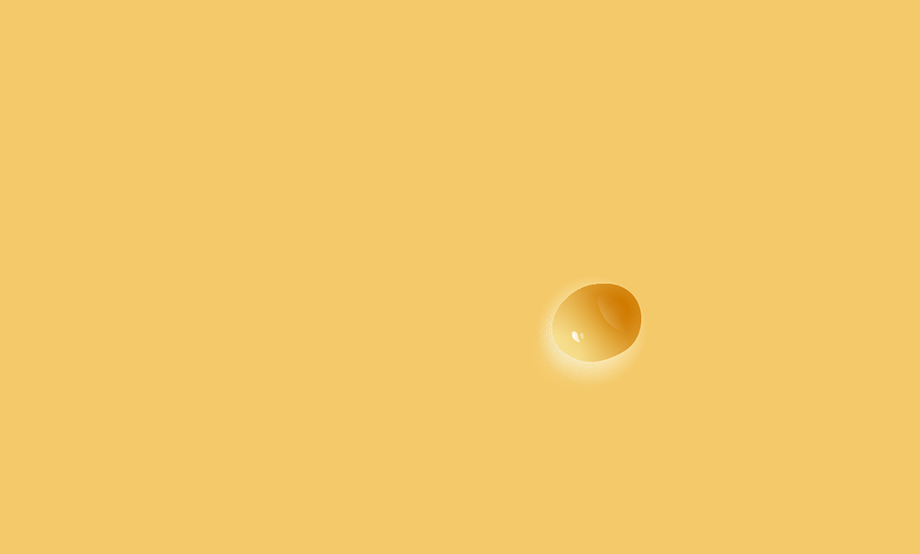
用同样的方式,再做另一个反射光,这次,可以降低透明度到18%。

第一个气孔完成。

四、复制气孔样式
STEP 12
做好第一个气孔,其他的气孔都可以通过吸管工具来完成。当然,没有想象中那么简单。首先双击吸管工具,弹出吸管工具的设置选项。

你还需要在第一个气孔那里复制出边缘光以及光源反射。适当的根据不同的位置大小调整渐变。

五、模糊的边缘
STEP 13
还有一种气孔,边缘比较模糊,好像有点融化的感觉。这类气孔需要我们重新制作。这里,我采用蒙版来制作这种模糊的融化效果。像上一步一样吸取其他气孔的样式后,复制一份粘贴其上。然后选中复制后的对象,打开外观面板,删除最上一层的填充,把下面的黄色渐变填充改为黑白径向填充。

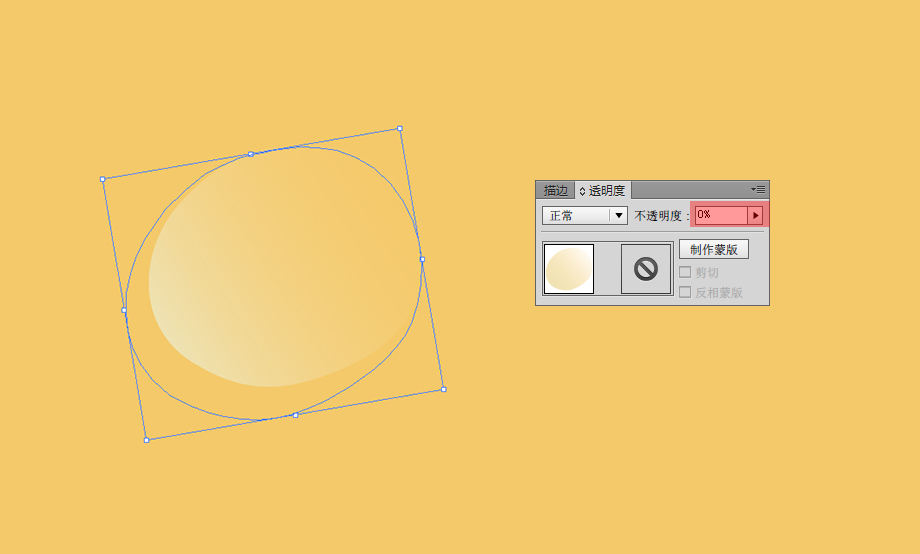
STEP 14
选中上一步的两个图层(有颜色的和黑白的),然后进入透明度面板,创建蒙版。这时,你会看到蒙版的位置出现了黑白径向渐变。点选蒙版,就可以利用渐变效果来调整模糊边缘的效果。

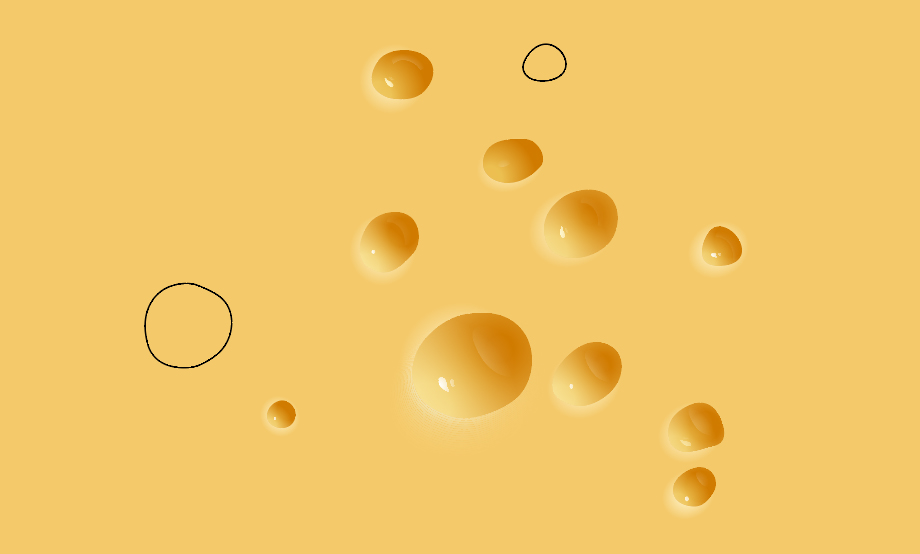
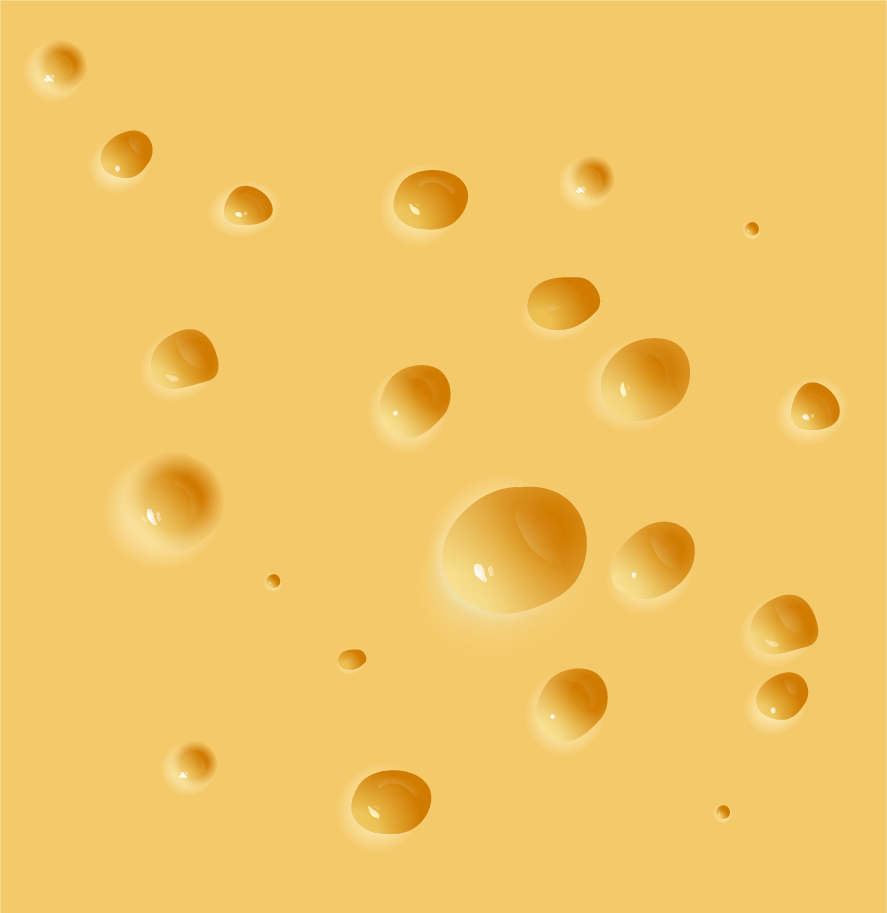
完成后的效果:

矢量图的精细模仿,对于拟物设计来说必不可少。希望大家在练习中,掌握方法为主。尽量能够举一反三地运用不同的工具实现你的想象。







