Illustrator制作可爱风格的棒冰图标效果图

来源:站酷 作者:fuckyeahSR
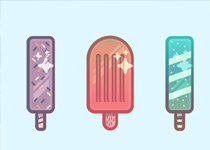
正值炎炎夏日,我知道大家都很享受手中拿着一个巨大无比的冰激凌坐着好好地休息。哈哈诚实的说我每天都会这么做。这也是为什么我觉得用这个主题来编写一个小教程。

1.设置我们的文档
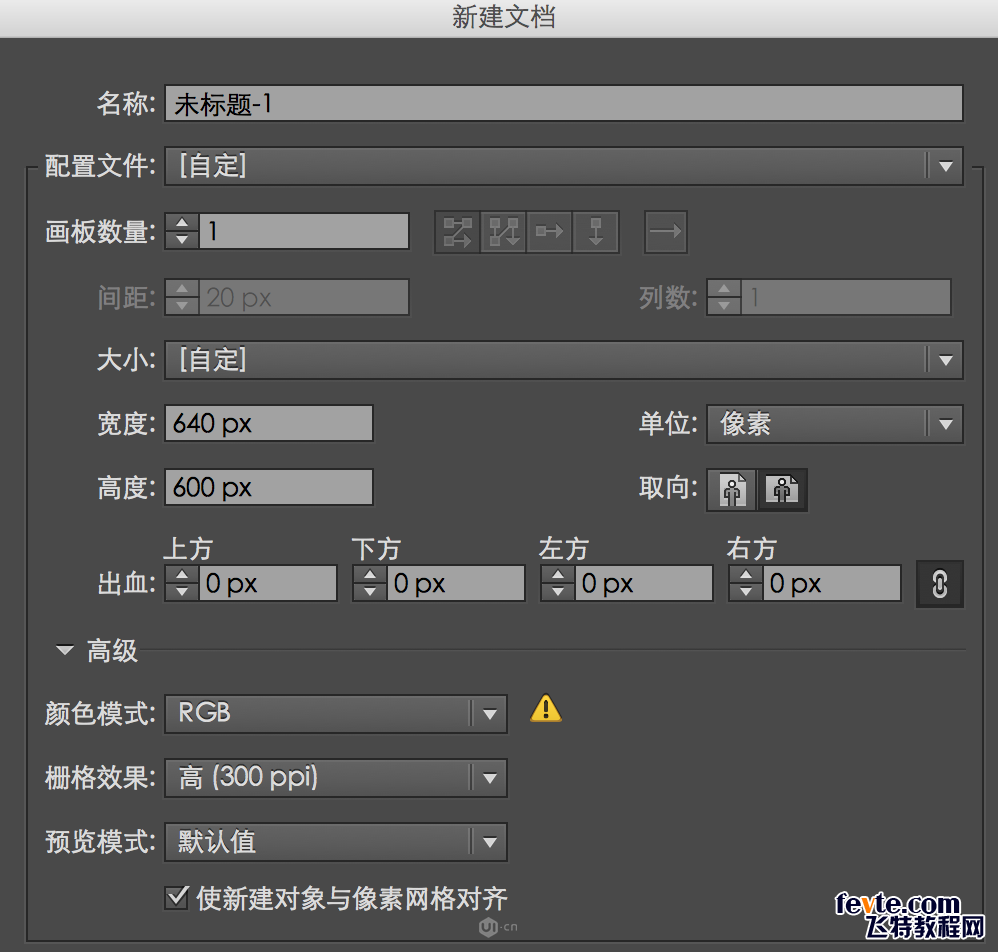
Control-N创建一个新文档并按照以下参数值调节一下
画板数量: 1
宽: 640 px
高: 600 px
单位: 像素
以及高级设置里面的:
色彩模式: RGB
栅格效果: 高 (300 ppi)
预览模式: 默认
使新建对象与像素网格对齐

2.设置图层
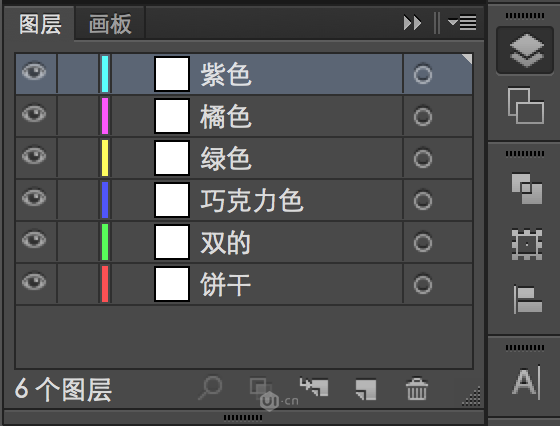
创建好文档后,我们需要创建多个图层,这样我们就能保障在一个干净良好的环境里创作图标。打开图层按钮,创建四个图层,分别按照下面命名:
1.紫色
2.橘色
3.绿色
4.巧克力色
5.双的
6.饼干

3.调整网格
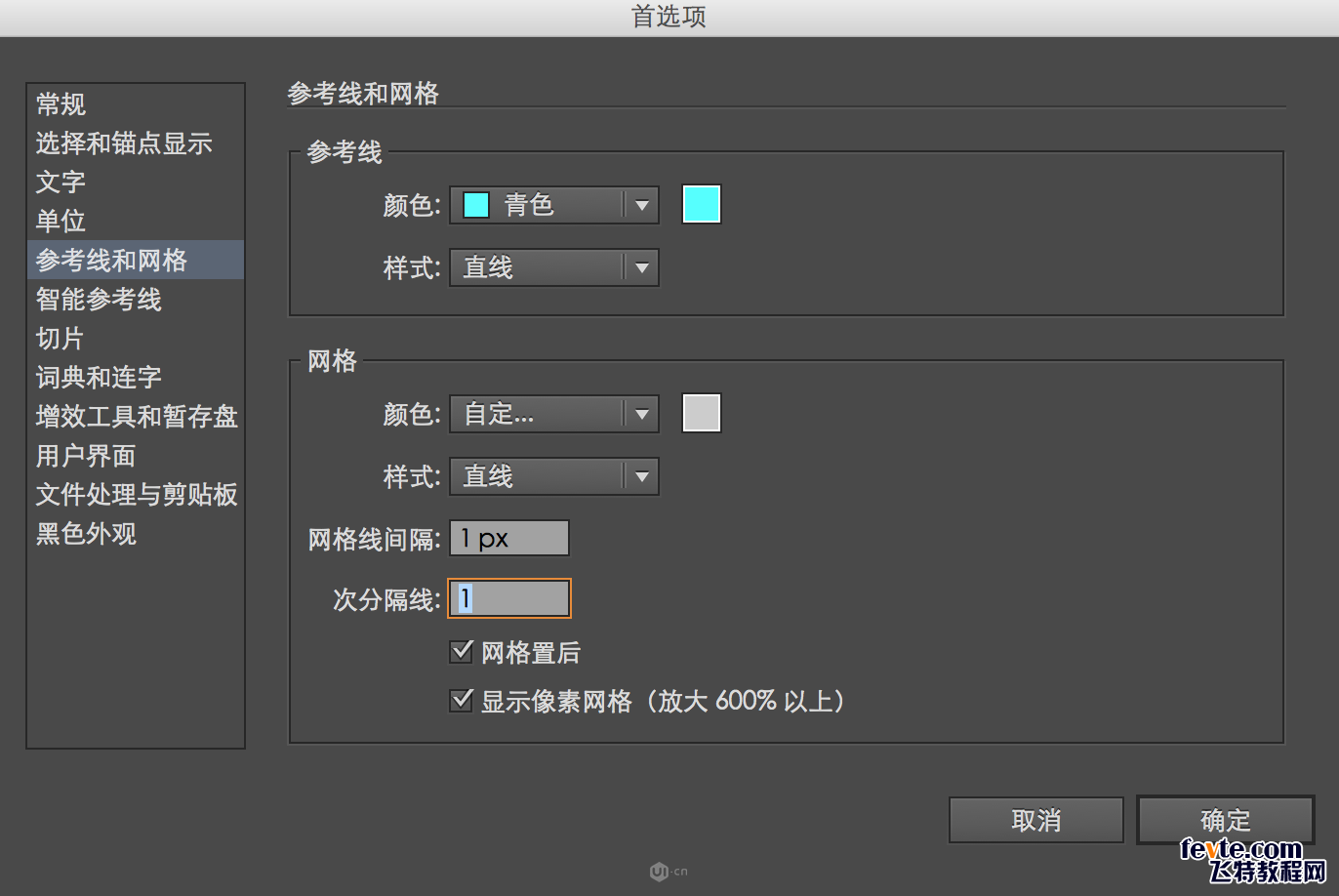
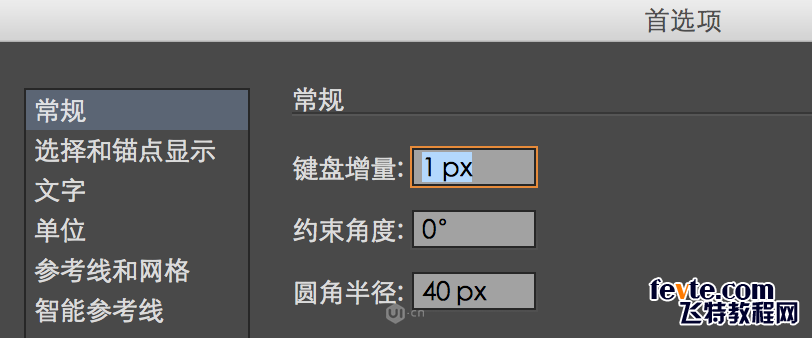
找到首选项-参考线和网格
设置网格线间隔:1px
次分割线:1px

当然,如果你想直接利用键盘移动,你也可以直接将键盘增量改为1px。同样在首选项里面设置:首选项-常规-键盘增量

如果你版本的单位是pt的话,你只用去单位里面设置一下将单位调到px即可。
4.绘制第一个图标
步骤1
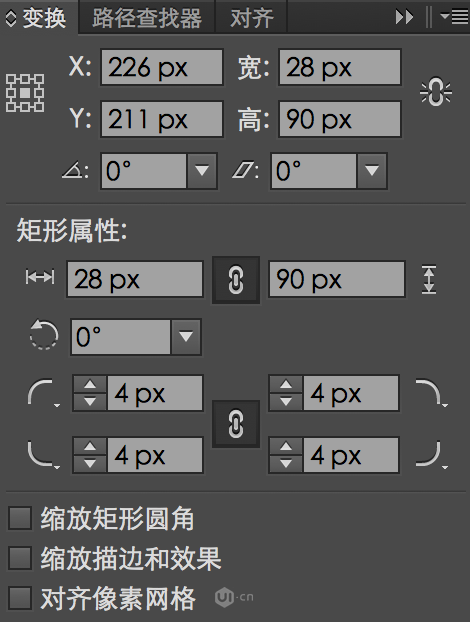
选择紫色图层绘制。选择圆角矩形工具创建一个28*90圆角为4px的圆角矩形。设置颜色为#B392AC。点击变化将图形移动到下面位置:
X: 226 px
Y: 211 px

步骤2
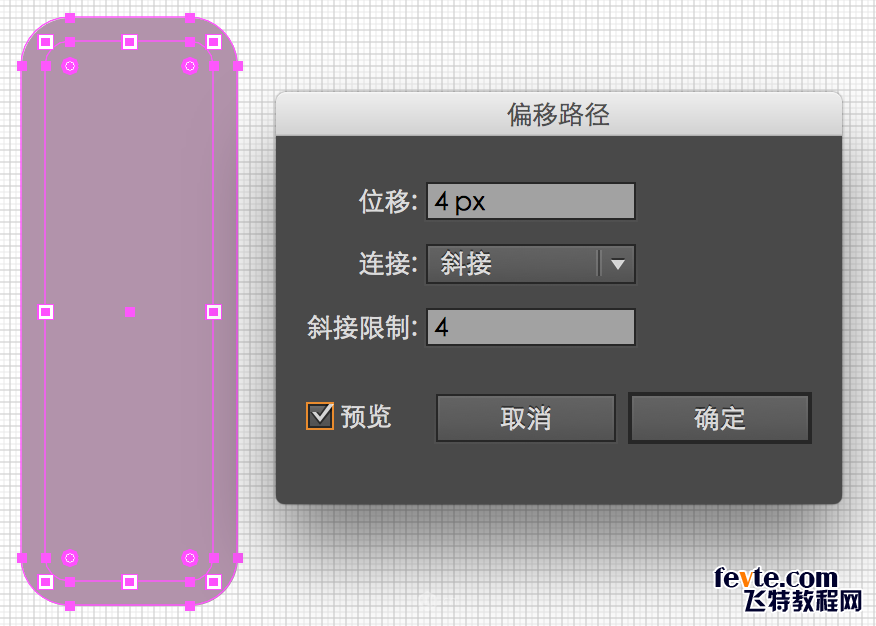
选择刚刚画的圆角矩形,对象-路径-偏移路径
设置位移4px 斜接 斜接限制4px

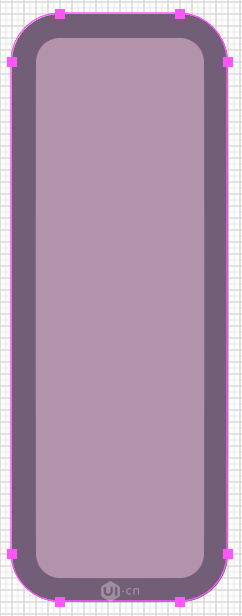
步骤3
我们新得到的一层会在原始图形的底下,我们将它的颜色改为稍微深一点的颜色#735d78

步骤4
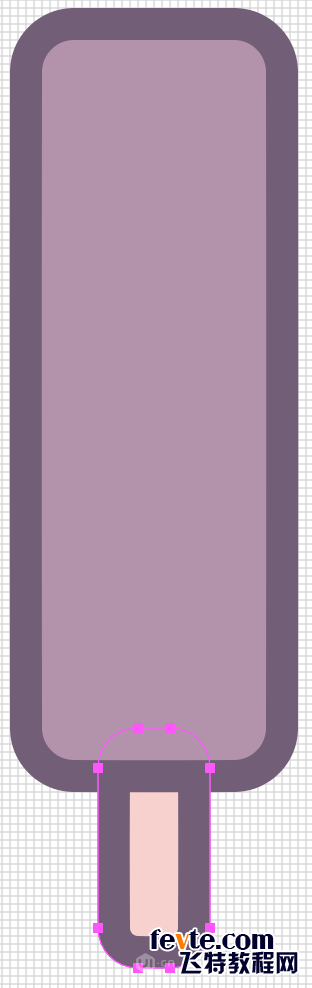
再创建一个6*22圆角为1的圆角矩形。颜色填充#f7d1cd ,并让它和刚刚画好的冰激凌部分居中对齐。

步骤5
同步骤2、3,给冰柜加上一个描边 颜色也为#735d78

步骤6
我们已经完成了基本的塑形,现在来添加一些细节。
创建一个6*4的矩形 颜色为#0000 混合模式:正片叠底 透明度20%

步骤7
然后绘制两条斜线 6*2的矩形颜色为#735d38 两个间距4px
然后用直接选择工具(A)选中它们左边的锚点 向下移动2px

步骤8
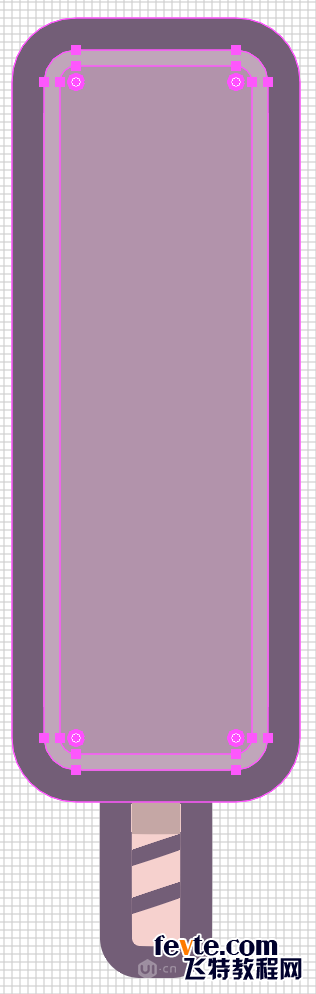
棍子做好啦,现在让我们向上绘制冰激凌主体,给它加上高光。首先复制冰激凌里面的(浅色的)那一层,然后在它上面绘制24*86圆角为2的圆角矩形。
选中复制的一层和新的圆角矩形,减去顶层形状,这就是冰激凌的高光。然后我们将它颜色改为#000000 混合模式:柔光 不透明度:40%

步骤9
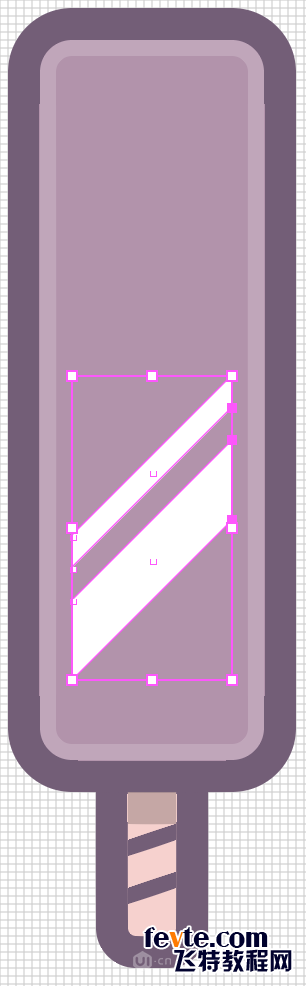
然后用矩形工具,创建两个#FFFFFF的矩形,一个20*4 一个20*10。

步骤10
用直接选择工具(A)选择两个矩形右边的锚点,向上移动20px

步骤11
将这两块高光颜色模式设置为:柔光 不透明度:60%

步骤12
然后将上面绘制的两条高光打一个组(command+G)再将这个组的混合模式选为:叠加
这样效果会更自然更活泼

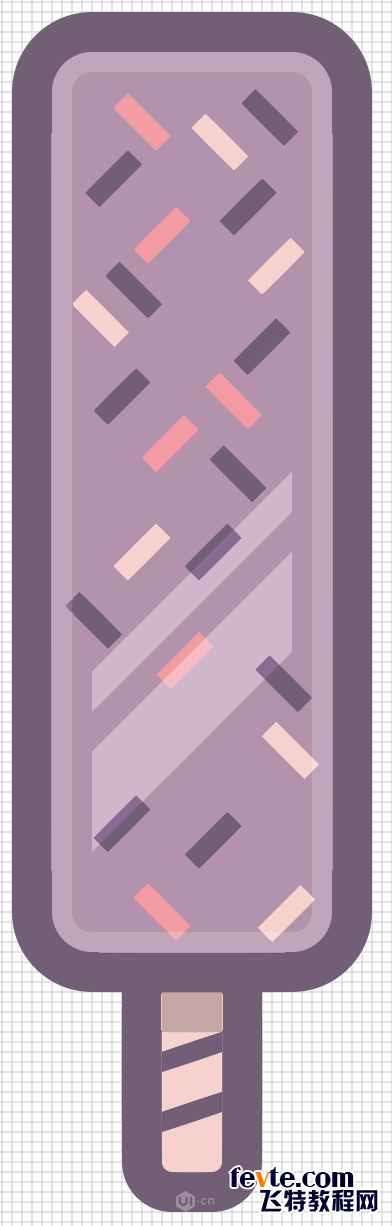
步骤13
下面,我们要添加一点冰激凌上五彩的碎粒。
使用矩形工具 分别绘制三种颜色的矩形#735D78 #F7D1CD #F49AA1
并将它们旋转45度角

步骤14
现在让我们加一些星形的高光:
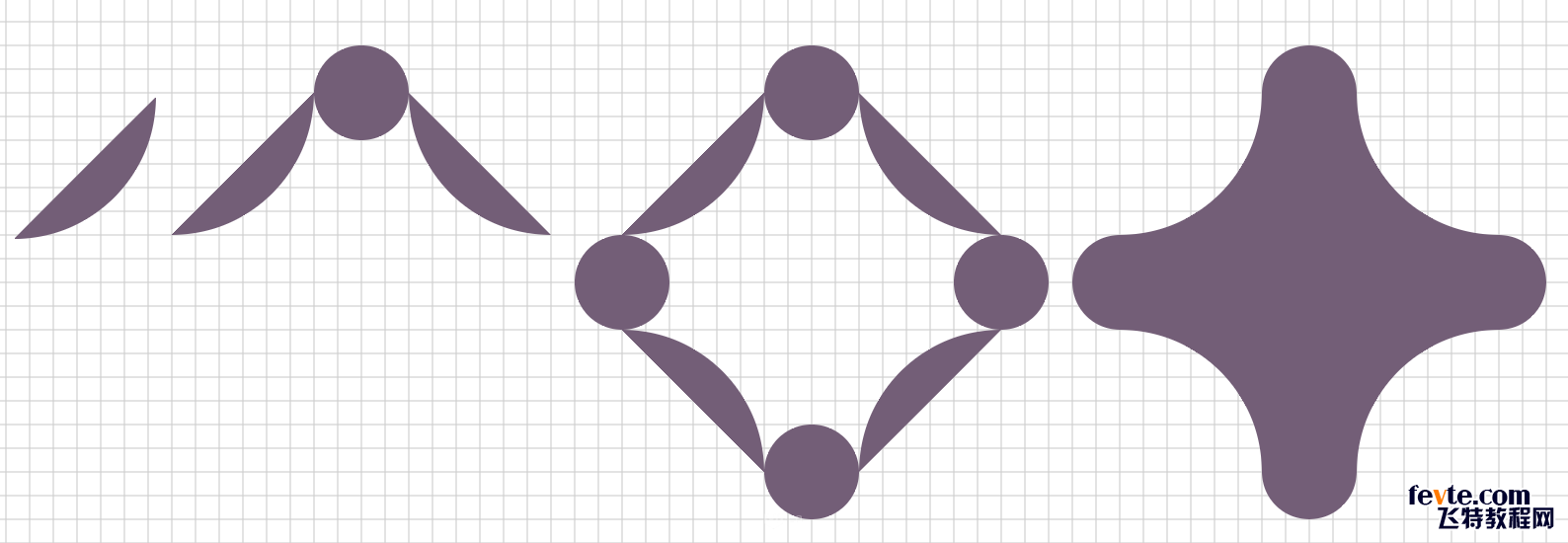
首先用椭圆工具绘制一个12*12的圆形 再用直接选择工具选择圆形的上锚点和左锚点删除
复制(Control-C > Control-F)上面图形 将它对称并是两个图形间距为4px 绘制一个4*4的圆在它们中间
将上面图形组合 复制并对称 同样添加两个圆
用直接选择工具选择所有锚点 按command+J

步骤15
绘制两个比较小的星形高光 选中三个高光 设置混合模式为叠加 不透明度为80%

步骤16
下面我们要给图标加上渐变了。将冰激凌轮廓和棍子轮廓合成一个图层,并且复制一次(Control-C > Control-F)。
将上面复制的一层设置为渐变
左边颜色:#00FF00
右边颜色:#D4145A
角度:-90
步骤17
可见上一步骤绘制出的渐变太过强烈,我们就把这一层不透明度调到50%混合模式为变亮。
这样第一个冰激凌就画出来啦,别忘了 (Control-G)将它们打一个组哦~
5.绘制第二个图标
步骤1
选择橘色的图层,用矩形工具绘制一个52*90的矩形,颜色为#F49AA1。(1)
我们需要让它的底部是圆润的,所以就要用圆角工具。用直接选择工具(A),选中底部两个锚点,设置圆角度数为6px。(2)
同理,让上面两个锚点的圆角度数设置为26.(3)
步骤2
同绘制第一个冰激凌一样,我们将这个冰激凌路径偏移4px,颜色为#c96975。
步骤3
绘制冰激凌棍子,12*28圆角为6px的圆角矩形,颜色为#F7D1CD。同理偏移路径。
步骤4
添加阴影12*4颜色为#000000,混合模式为正片叠底,不透明度20%。
然后添加一些纹路,1*4圆角为0.5px的圆角矩形,颜色为#c96975。

tep 5
绘制冰激凌上的高光环,颜色#ffffff,混合模式:柔光,不透明度30%

步骤6
绘制冰激凌上条状光泽。两条分别为44*10和44*4,然后用直接选择工具选择两个矩形右边的锚点向上移动44px。
然后将两条高光颜色设置为#ffffff,混合模式:柔光,不透明度:50%。
然后绘制一个44*82的圆角矩形,选定该圆角矩形和两条高光,右键选择建立剪切蒙版。

步骤7
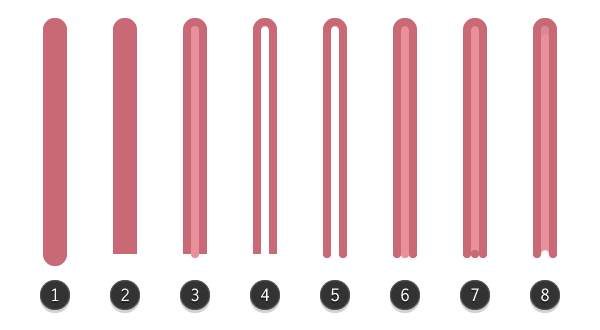
我们完成了高光以后,可以集中绘制冰激凌表面了。选择圆角矩形工具绘制6*62圆角为3颜色为#c96975的圆角矩形。(1)
用直接选择工具(A)删去下方的一个锚点,再command+J组成一个封闭形状组。(2)
在绘制2*58圆角为1的圆角矩形,然后选择这两个形状组,减去顶层形状。(3)(4)
在添加两个2*2的圆在底部。(5)
然后再图形中间绘制一个2*58与之前的一样的形状。(6)
在它底部减去一个2*2的圆。(7)(8)
最后Control-G将它们打组。

步骤8
如下图标注将上一步骤绘制的元素复制四个并摆在冰激凌上。

步骤9
把上一个已经绘制好的冰激凌的星形高光复制一个放在这个冰激凌上。

步骤10
然后复制冰激凌的轮廓,将它置于顶层,添加以下渐变:
左边颜色:#00FF00
右边颜色:#D4145A
角度:-90
混合模式:颜色加深
透明度:20%








