圣诞节80年代复古风格海报设计

马上就要到圣诞节了,今天教大家设计一张具有复古风格的圣诞图片。我们将利用基本的滤镜和效果来渲染一种很美的复古风格,这里用到的字体为Avant Garde 和 FreestyleScrD.
第一步
打开PS,新建一个文档,设置尺寸为2880*1800,这样我可以把设计好的图片用于桌面壁纸。对背景图层添加径向渐变,从#a4a4a4到黑色。然后在背景图层上面再添加一个图层,图层颜色为紫色(#8e70b2),混合模式为叠加。

第二步
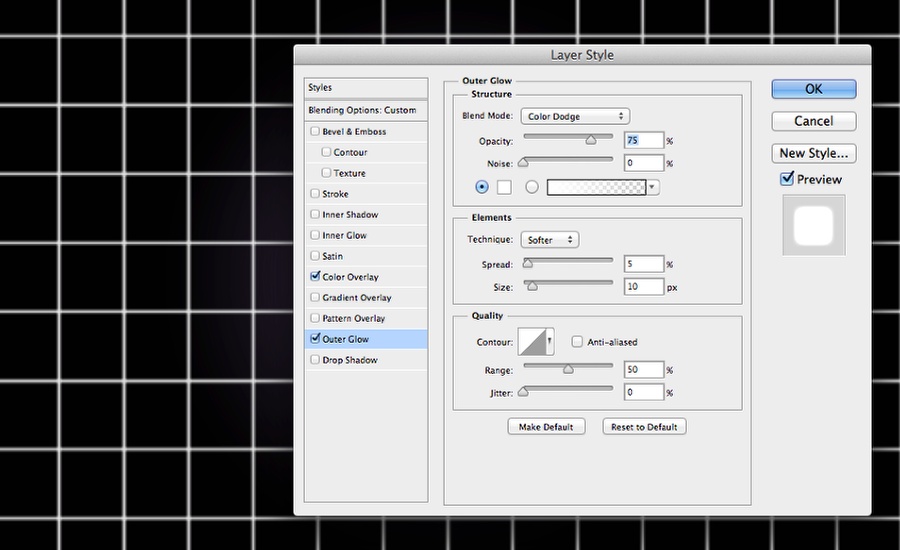
在AI中利用矩形网格工具创建一个网格,网格线为白色。复制网格并粘贴到PS中。设置图层样式中的外发光混合模式为颜色减淡,不透明度为75%,白色,扩展5%,大小为10px。

第三步
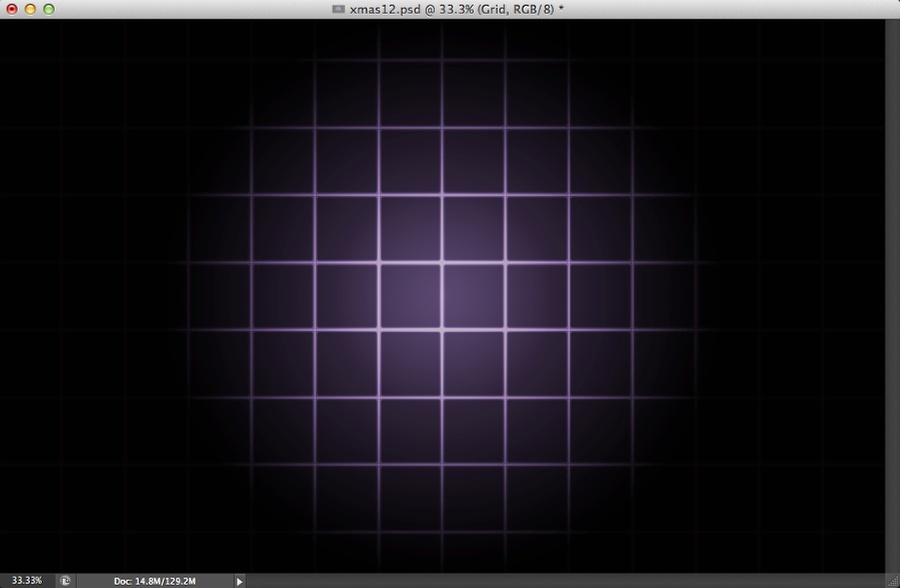
将以上图层组合在一个文件夹中,文件夹的混合模式设为颜色减淡,不透明度为60%。然后对网格图层应用高斯模糊。

第四步
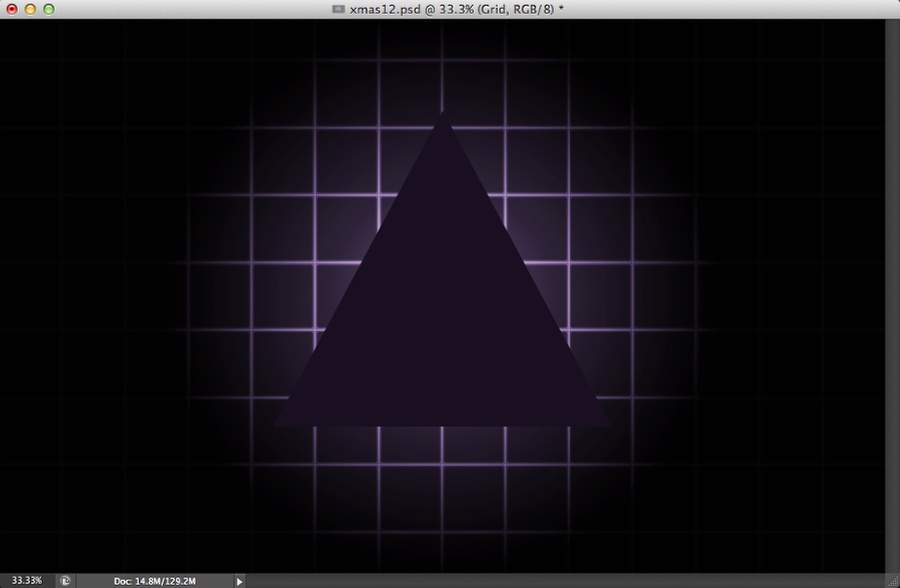
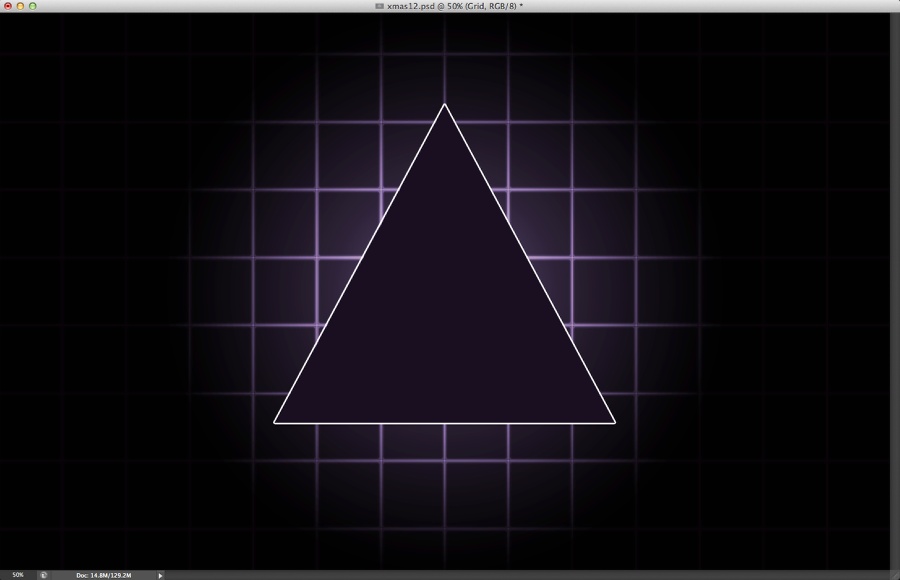
创建一个三角形,将其填充为暗紫色(#191123)。

第五步
复制该三角形,选择图层→图层样式→描边。设置大小为5px,位置为外部,颜色为白色。

第六步
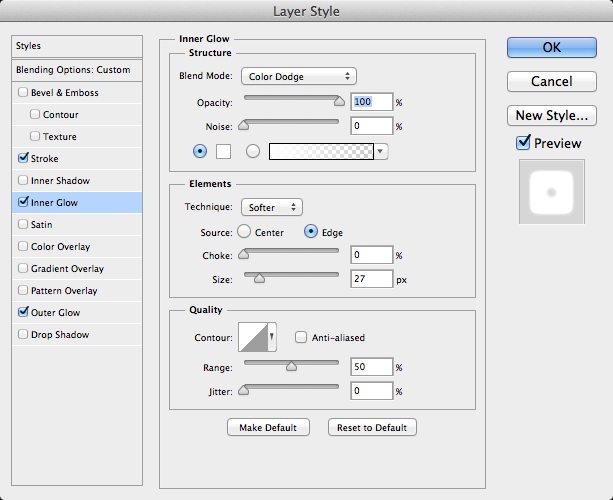
选中内发光,按照下图所示设置相应的参数。

第七步
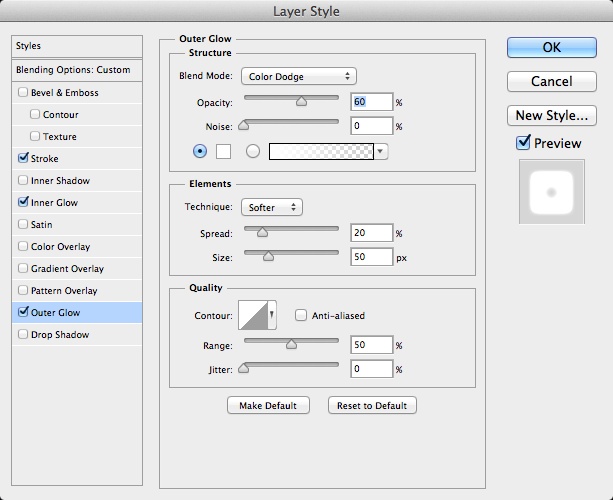
选中外发光,按照下图所示设置相应的参数。

第八步
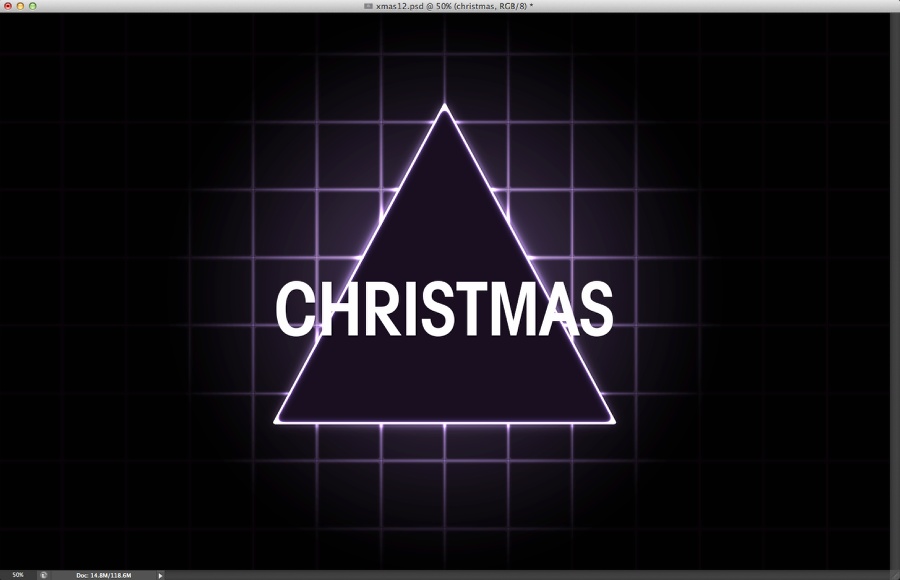
内发光和外发光将三角形后面的光与网格融合在一起。接下来,选用横排文字工具插入文字。

第九步
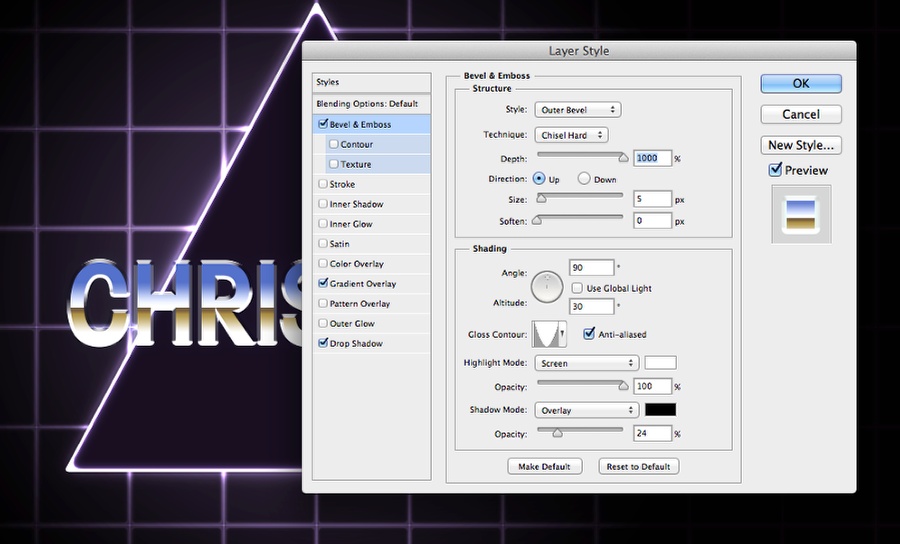
对插入的文字应用样式。选择图层→图层样式→斜面和浮雕。按照下图所示设置相应参数。

第十步
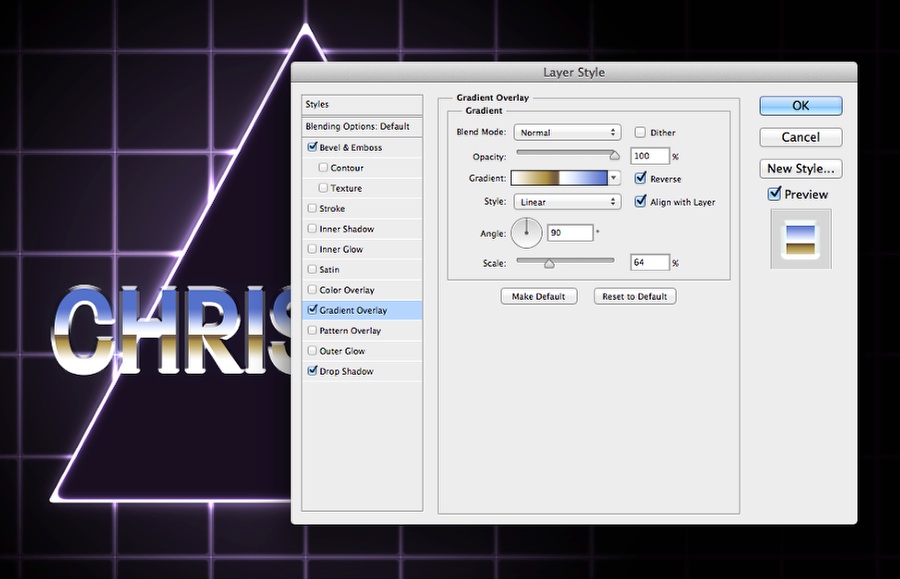
然后,添加一个线性渐变。可以自定义或者使用PS中预设的渐变。

第十一步
设置好文字图层样式后,复制该图层,右键单击图层面板中该图层的fx图标,选择创建图层。这样,将会对每个图层样式创建图层。这里我们要用到的是渐变图层。选用图章工具在渐变的中心创建一些起伏的波纹形状。

第十二步
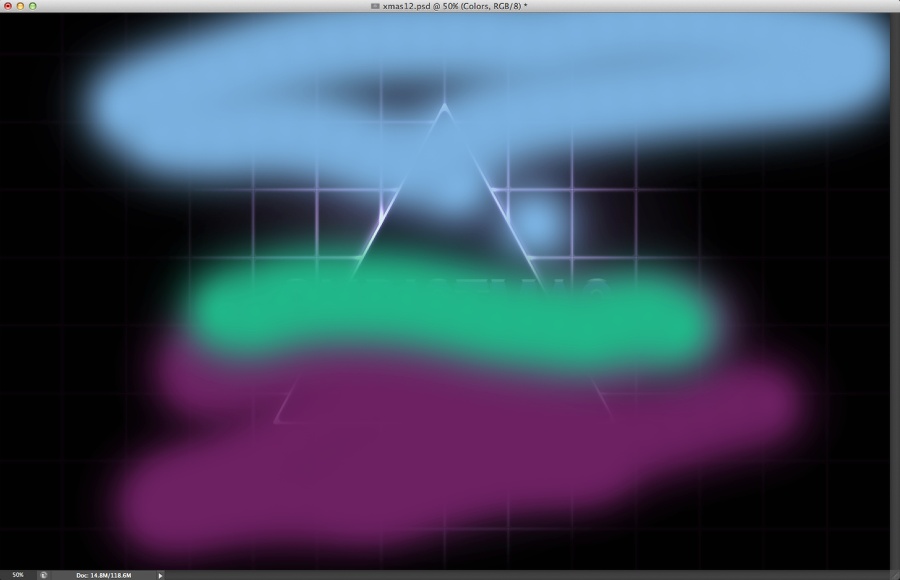
在最上方新建一个图层,选择一个非常软的画笔开始绘画,如下所示,从上到下依次为青色、绿色和紫色。

第十三步
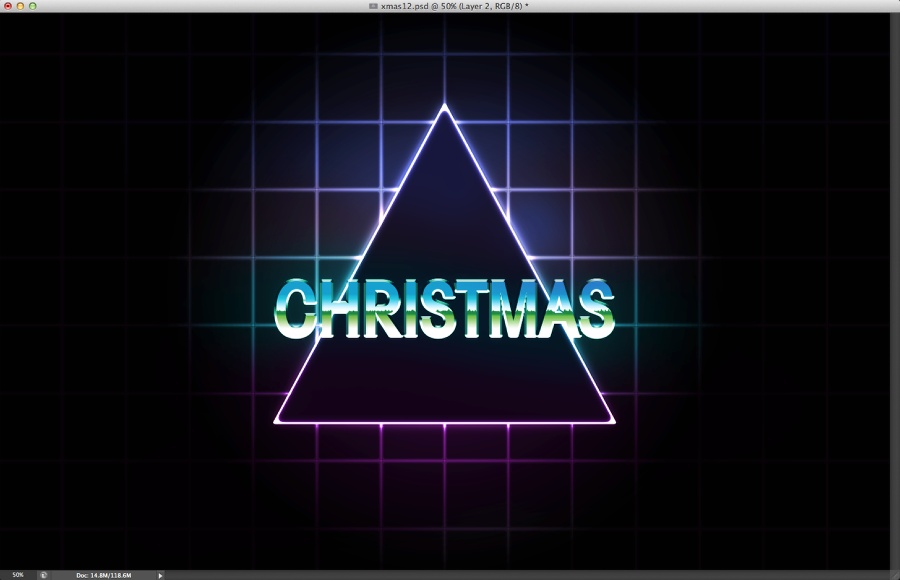
组合以上三个图层,将其混合模式设为叠加。

第十四步添加文字“Merry”,颜色设为#ff009c.

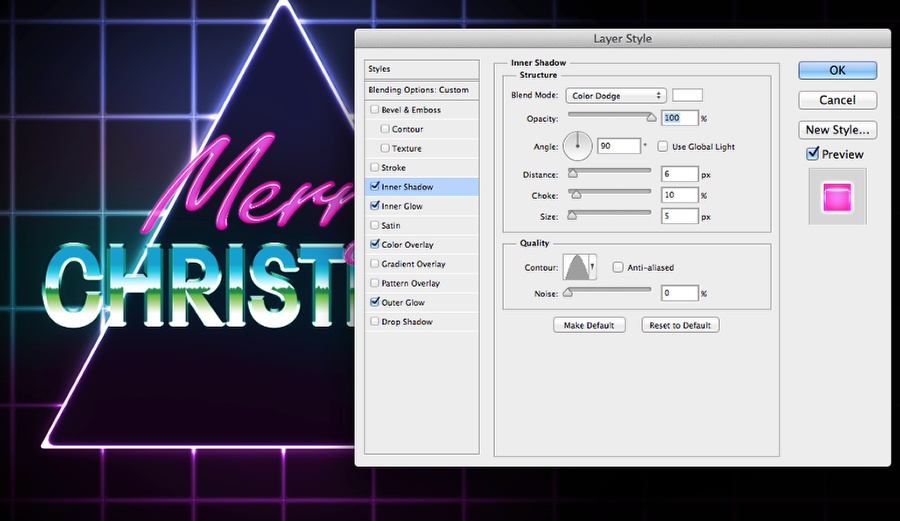
第十五步设置图层样式,首先设置内阴影,按照下图所示进行设置。

第十六步
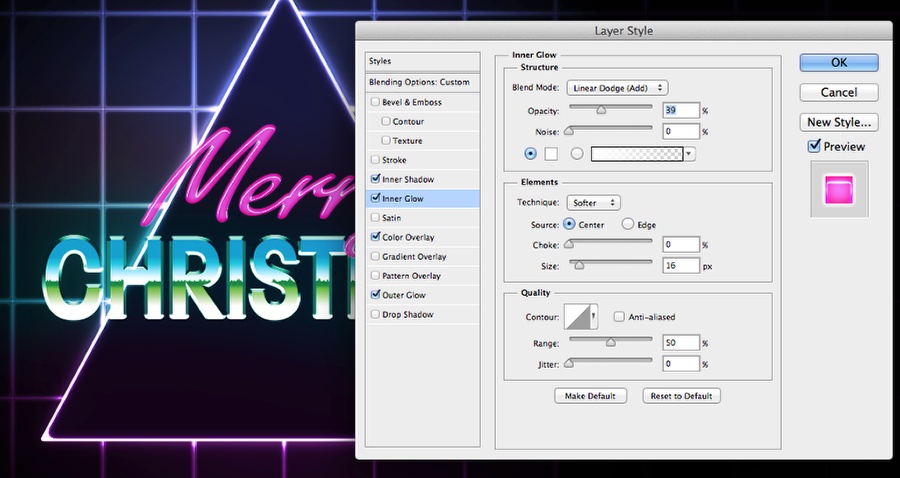
然后设置内发光,如下图所示。

第十七步
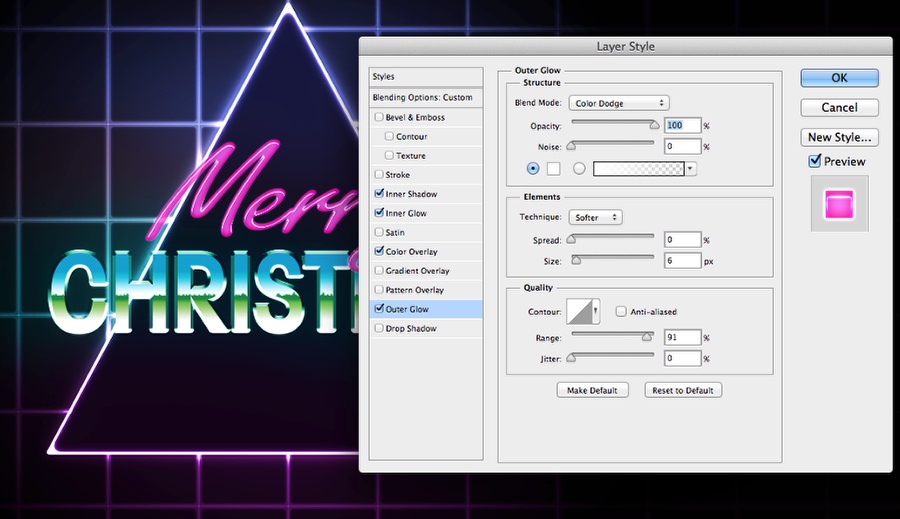
设置外发光。

第十八步
以上几步完成后,效果如下图所示。

第十九步
在最上面新建一个图层,将该图层放在一个文件夹中。用软画笔开始画一些白点,以制造光效。

第二十步
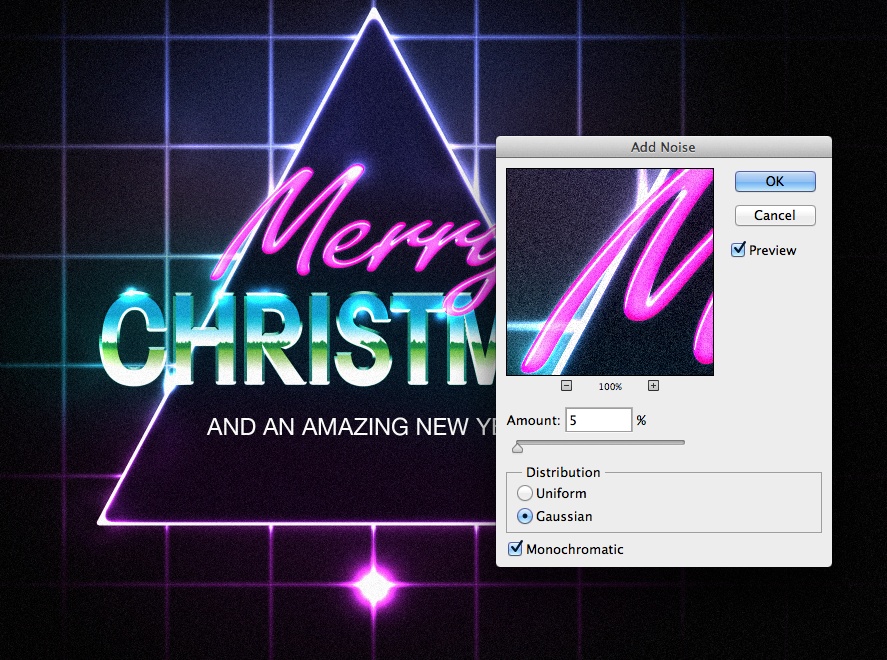
选中所有图层,并复制。将新图层组合为一个图层,选择滤镜→杂色→添加杂色。数量设为5%,并选中高斯分布和单色。

第二十一步
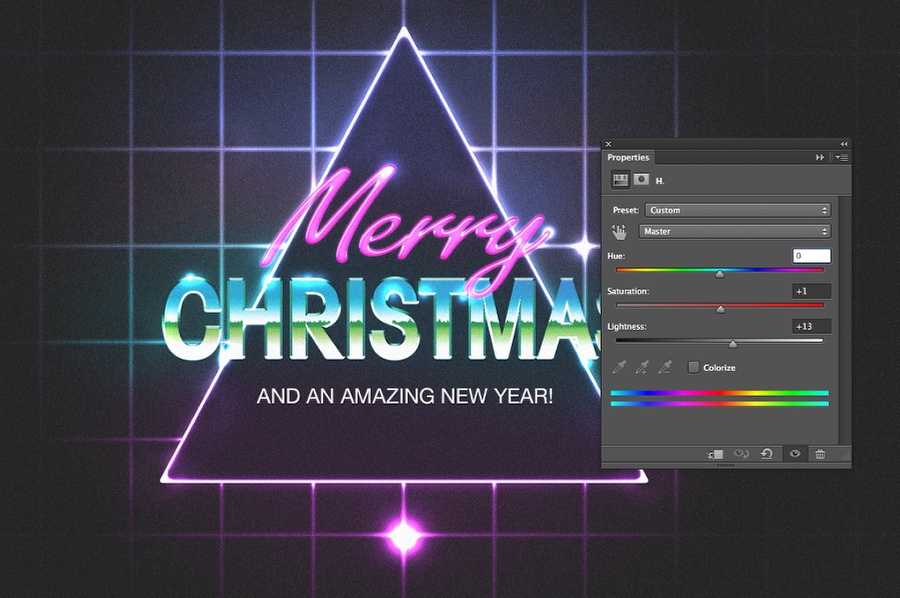
选择图层→新建调整图层→色相和饱和度。色相设为0,饱和度设为1,明度设为13.

总结
还可以在最上面再添加一个图层,设置从紫色到黑色的径向渐变,混合模式设为线性减淡。另外,可添加一个扫描线效果的图层。方法是:新建一个文档,大小为4*4px. 将图像一半颜色设为黑色,另一半颜色设为白色,这样就得到了两条线。选择编辑→定义图案。然后在原来的作品中添加一个图层,并填充该图案,并设置颜色加深、30%不透明度。
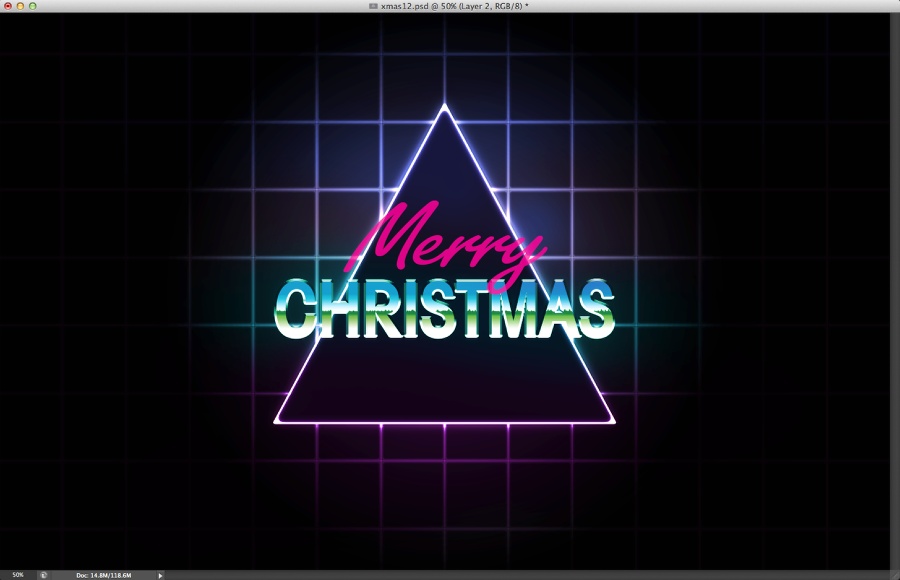
这就是最终完成的作品,也可以根据自己的喜好来添加一些其他效果。










