PhotoshopCC制作雷达扫描GIF动画效果

来源:UI中国 作者:JennyLei
有的时候就是需要换换动态图,来调剂调剂,第一次用PS CC做动态图,就用这个例子同大家分享下制作过程。

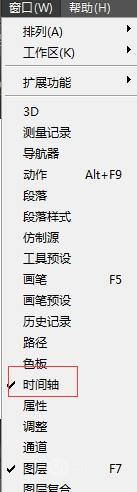
首先介绍一下工具:在窗口中先将时间轴面板调出



1、新建一个画布,(大小自定)
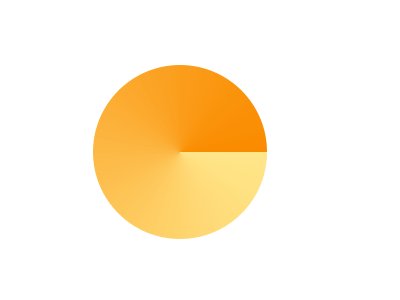
2、在画布上画一个圆
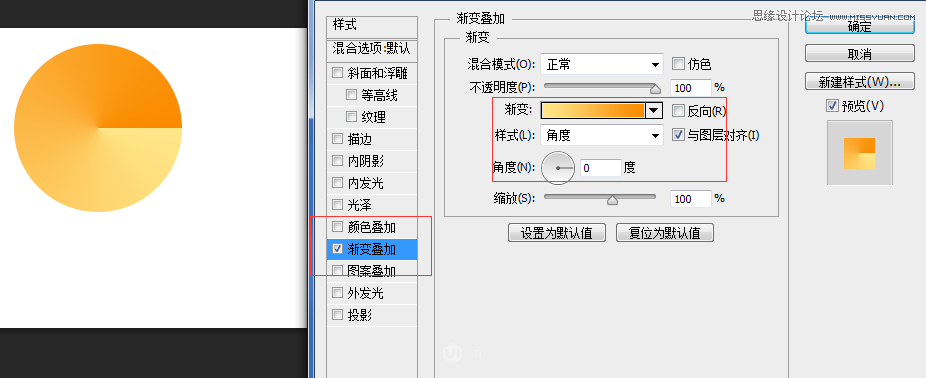
3、处理这个圆的颜色:渐变所用到的颜色是#ffe689、#fa8b00,在添加渐变叠加效果,数据如下图

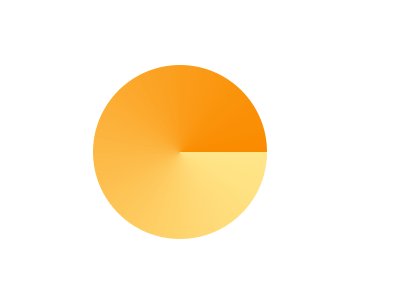
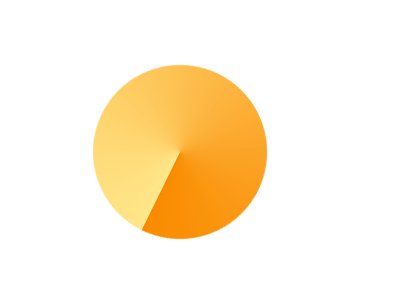
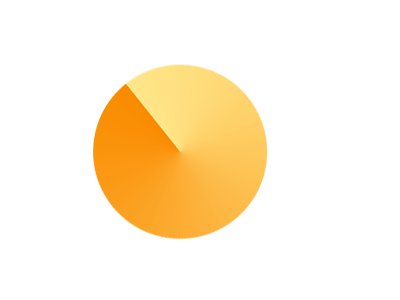
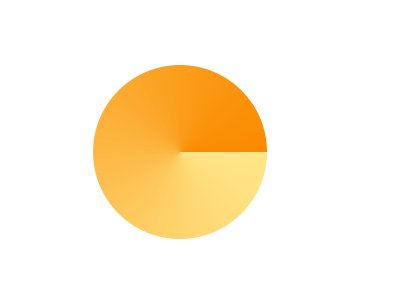
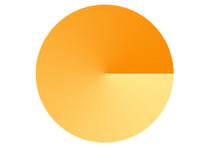
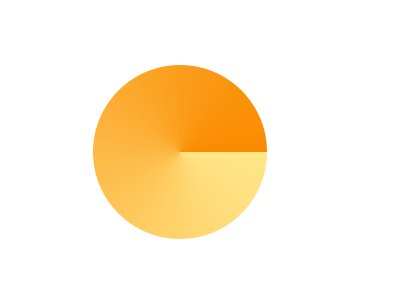
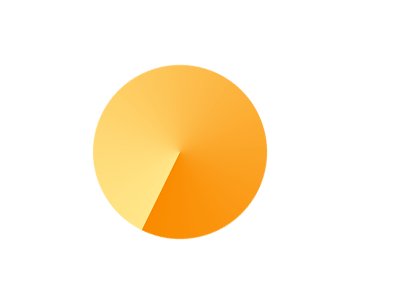
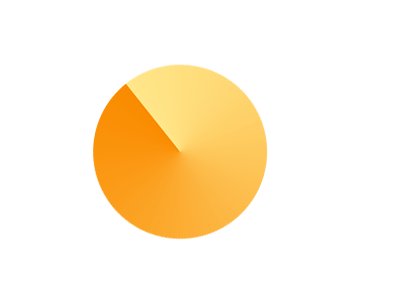
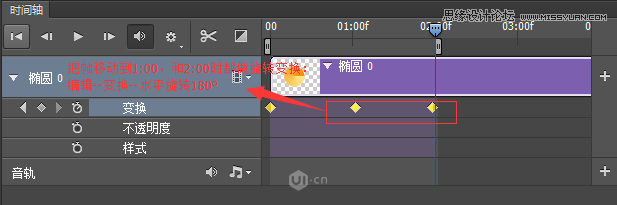
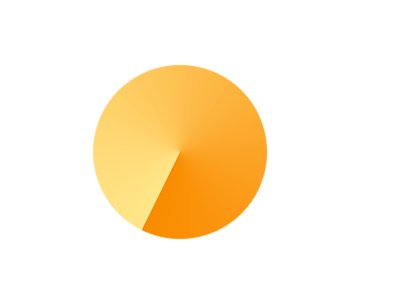
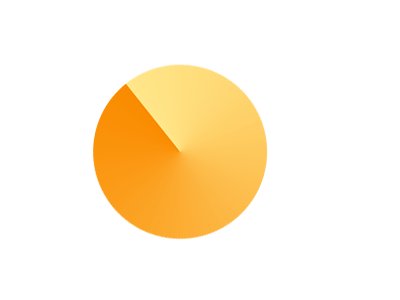
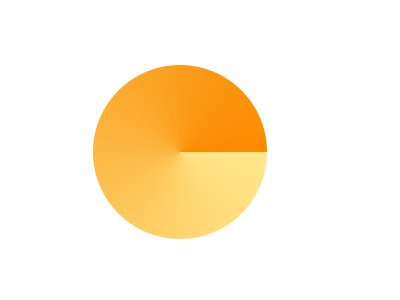
4、开始为它做帧了

5、完成,就可以出现效果图了
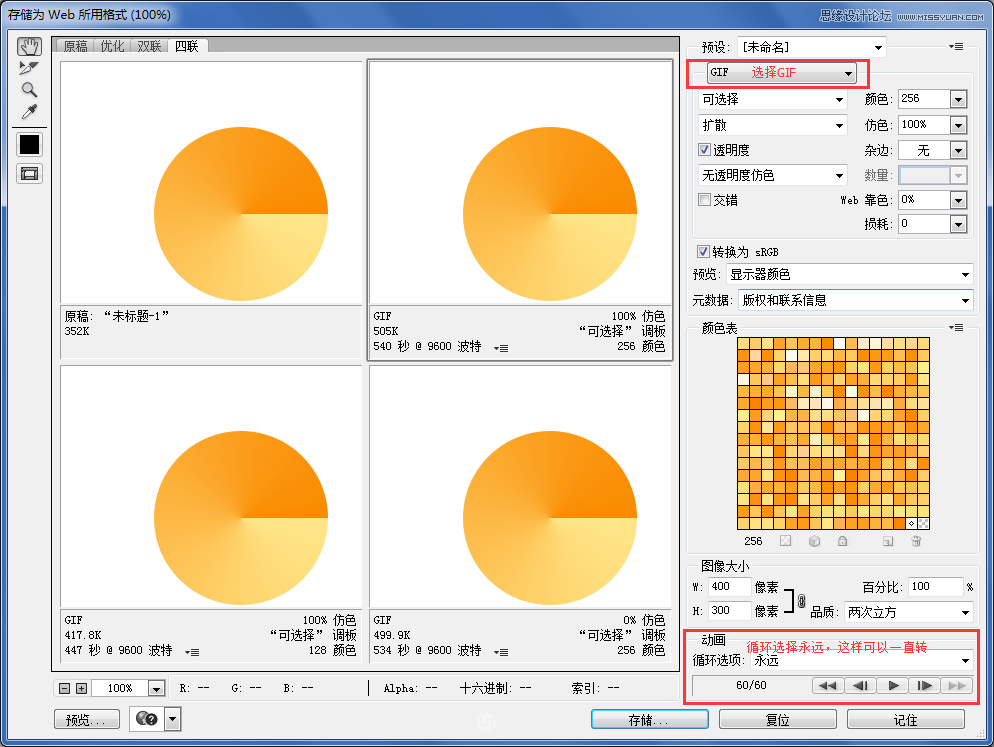
6、如何保存:文件--存储为Web所用格式

7、打开所保存的文件查看效果:

8.题外话:

制作时根据所需灵活结合运用不透明度、样式
样式:控制图层对象样式效果。图层样式是可以产生很丰富的动画效果,除了简单的外发光、内发光、投影等基本动画效果,里面的图案样式更可以应付重复的背景场景,如飘雪,流星等效果
不透明度:是控制图层对象的整体透明度。
运用不透明度的一个效果:

你也可以按照你的想法做出奇妙的动态效果。
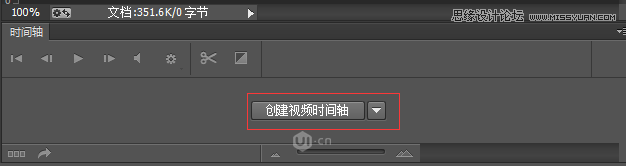
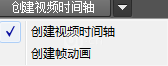
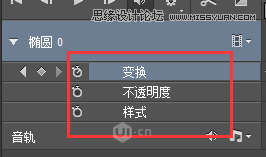
9、时间轴的启用
![]()
![]()
点击下最右边的小闹钟状的图标就可以启用时间轴,菱形变为黄色就是已经启用了,若要关闭,再次点击小闹钟就行。
完成的最终效果图