Photoshop设计复古风格的花纹图案背景

来源:站酷 作者:Daxiachica
1.新建一个250*250px的文件,添加垂直、水平参考线,位置在画布中间。这样比较方便对比位置。画布颜色改为#5a5b5d。

![]()
2.第一个几何形状
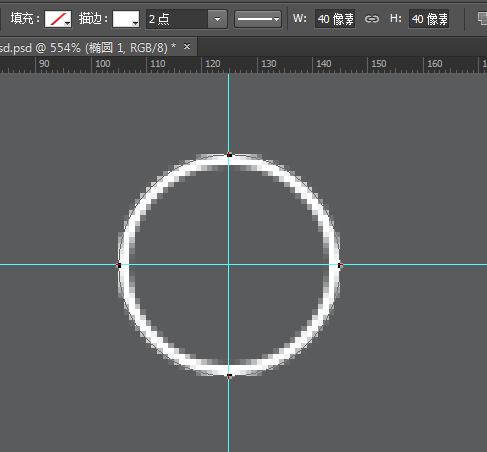
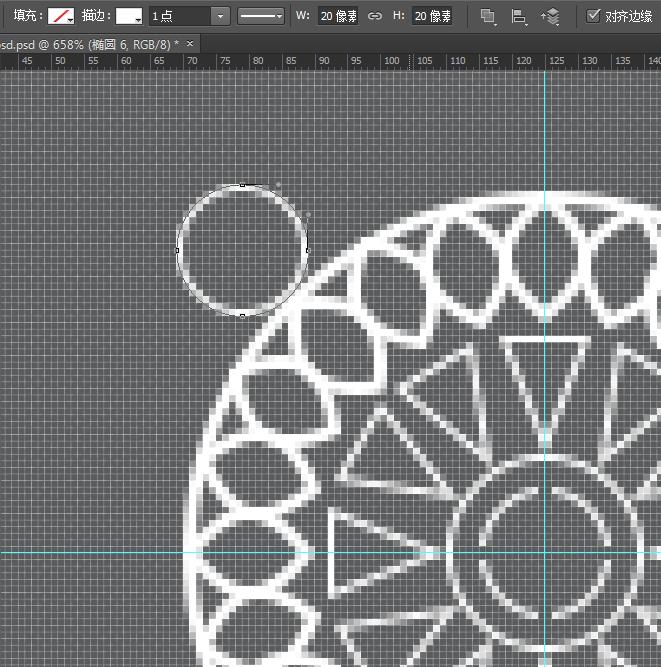
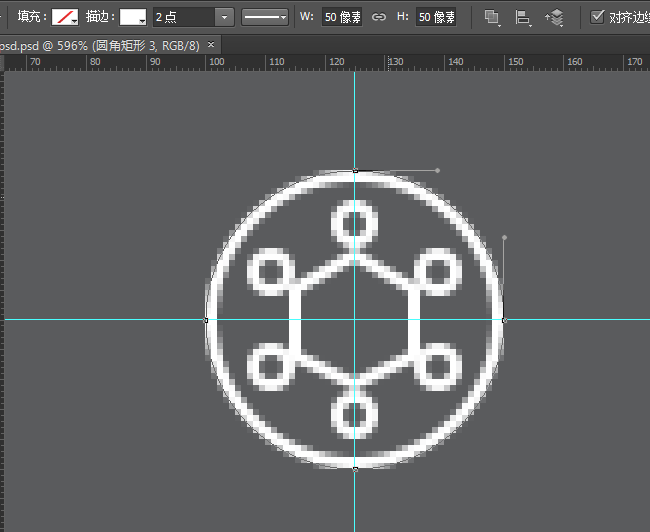
STEP 1:新建一个组-small pattern。使用椭圆工具,在画布中心画一个直径40px的圆,填充无,描边2pt,白色。

STEP 2:画另一个较小圆,直径20px,填充无,描边1pt,白色。放在下图的位置,即此圆圆心是大圆顶部和底部的锚点。
![]()
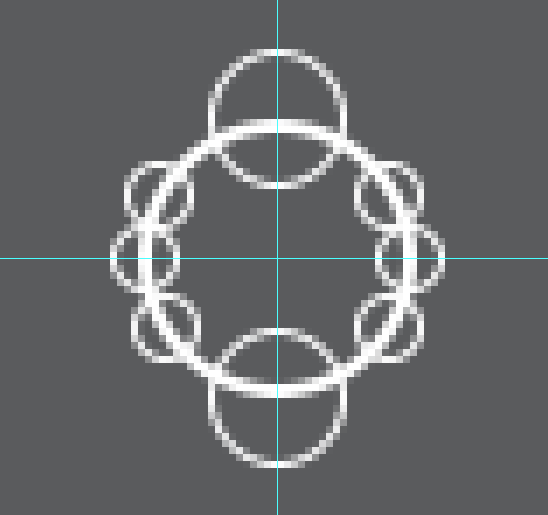
STEP 3:同样的,再画个两个更小的圆,直径10px,放在大圆两边。

STEP 4:选中左右两侧的最小圆,复制并旋转30度。最终达到如下效果。

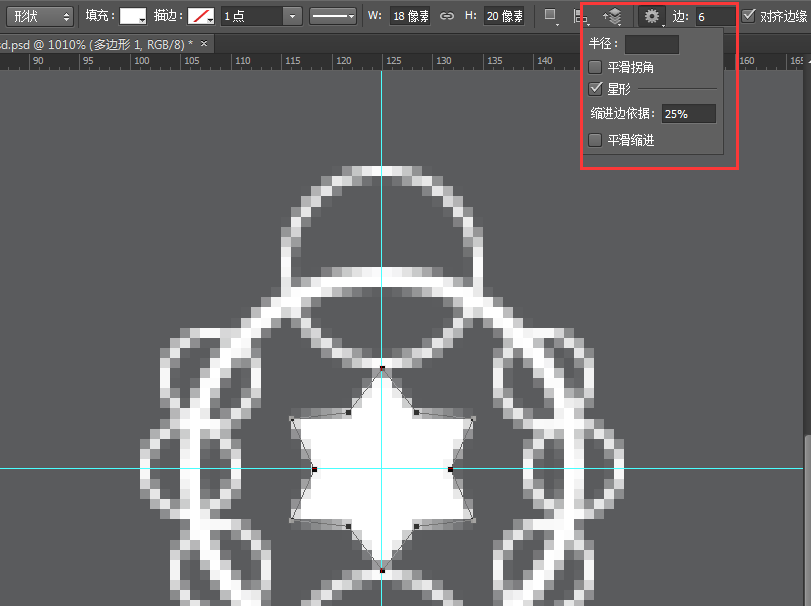
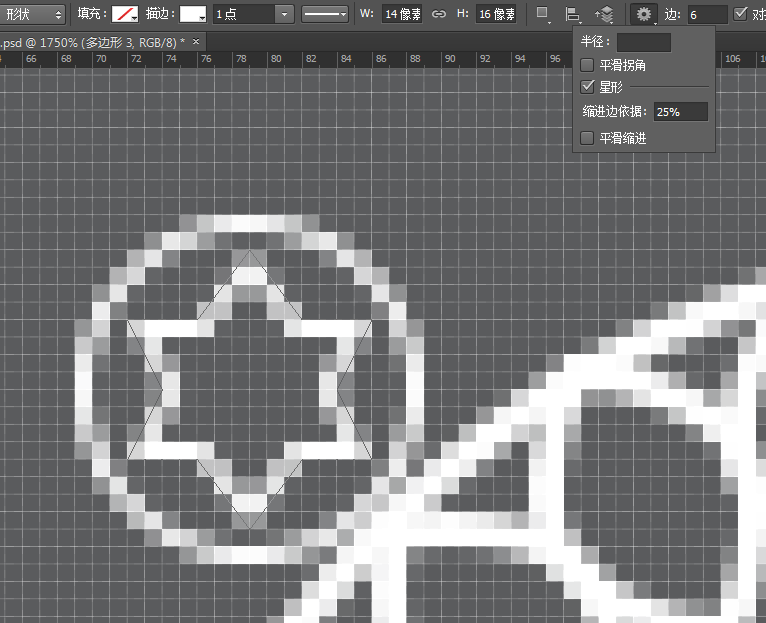
STEP 5:选择多边形工具,画一个六角星,参数如下。

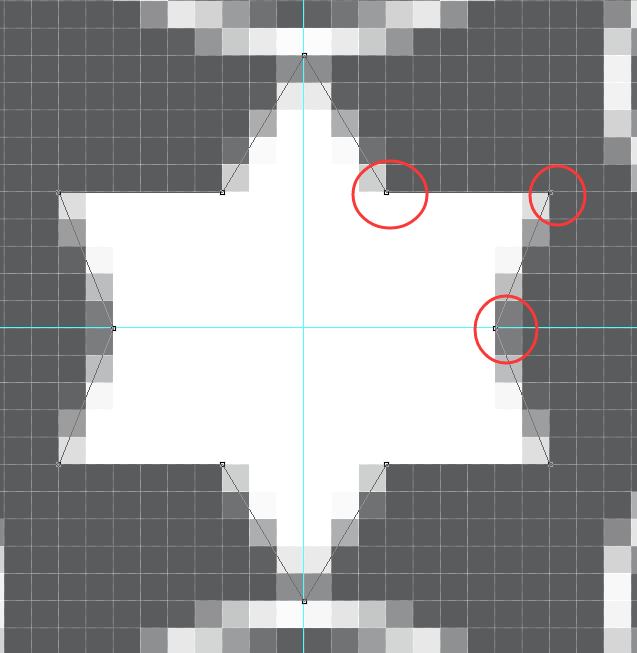
STEP 6:放大来检查,选择视图-显示-像素网格,对六角星的每个锚点进行调整,让每个锚点都对应网格的交叉点。

然后我们第一个图案就做好啦~是不是很简单呢~

1.第二个形状
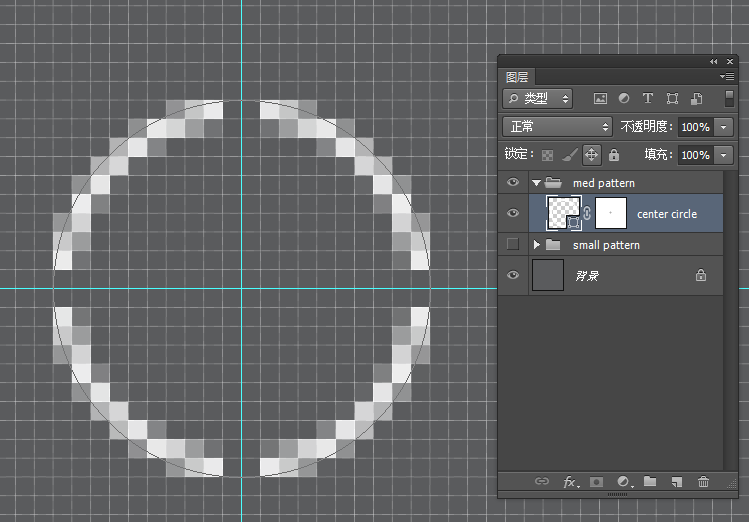
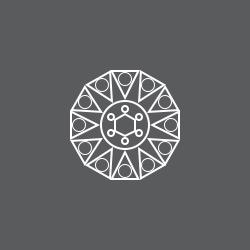
STEP 1:建一个组-med pattern。在画布中心画一个圆,直径20px,描边1pt。
STEP 2:给这个圆添加个蒙版,达到如下效果,方法根据自己的喜好来。

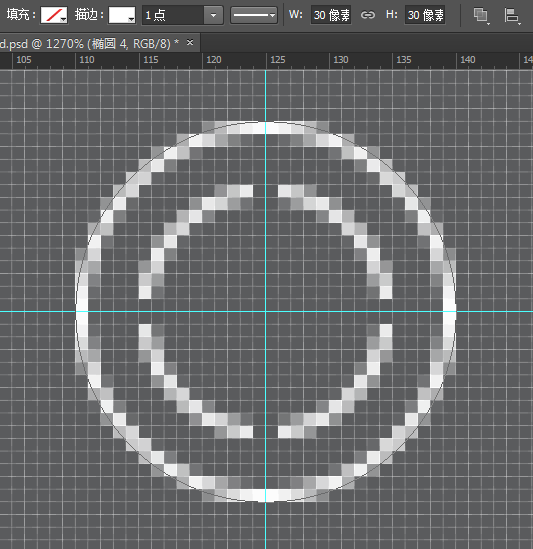
STEP 3:画一个稍大的圆,直径30px。

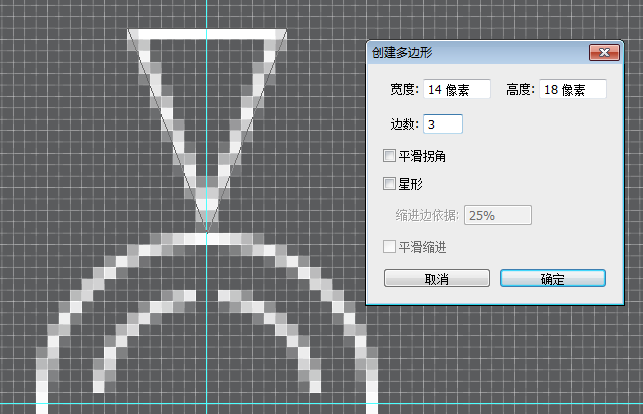
STEP 4:选择多边形工具,画一个三角形,描边1pt,参数如下。别忘记调整每个锚点,让它们都正好在网格的交叉点上。

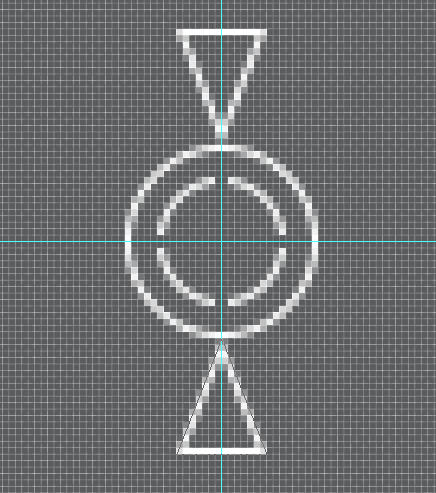
STEP 5:复制这个三角形,移动到圆形下方并翻转,达到如下效果。

STEP 6:选择这两个三角形,复制并旋转30度。然后重复这个步骤,达到如下效果。

STEP 7:画一个直径110px的大圆,描边2pt。

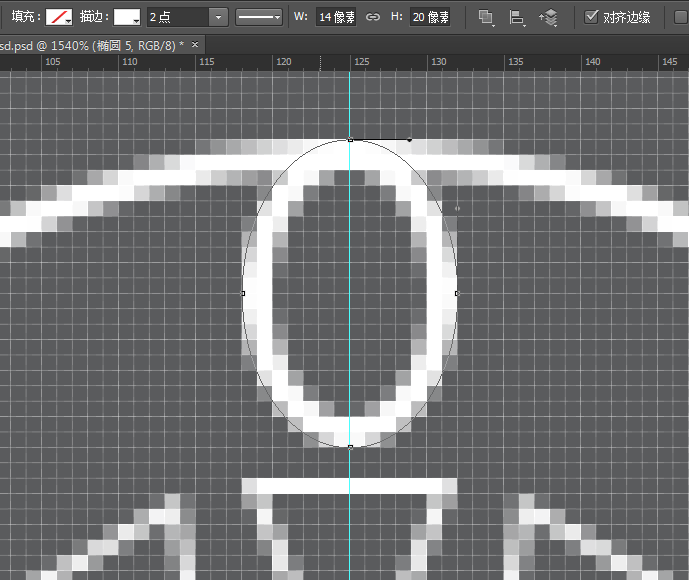
STEP 8:画一个椭圆,参数及位置如下。

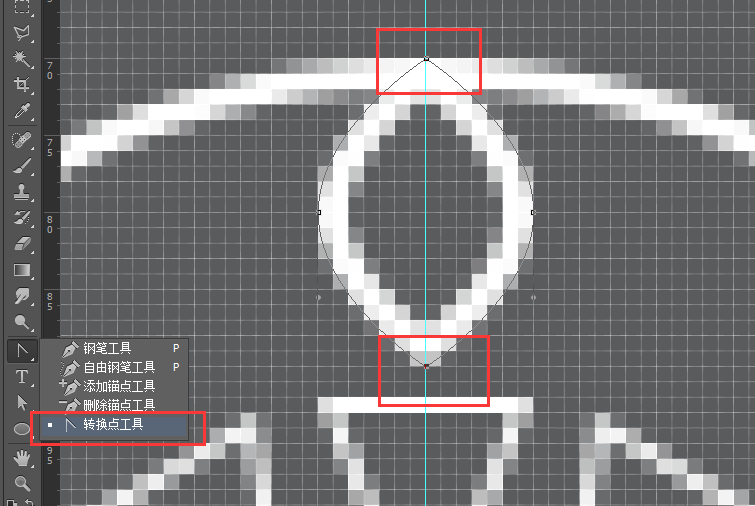
STEP 9:选择转换锚点工具,将椭圆的上下两个锚点变为尖角。

STEP 10:复制这个形状,放在下方。

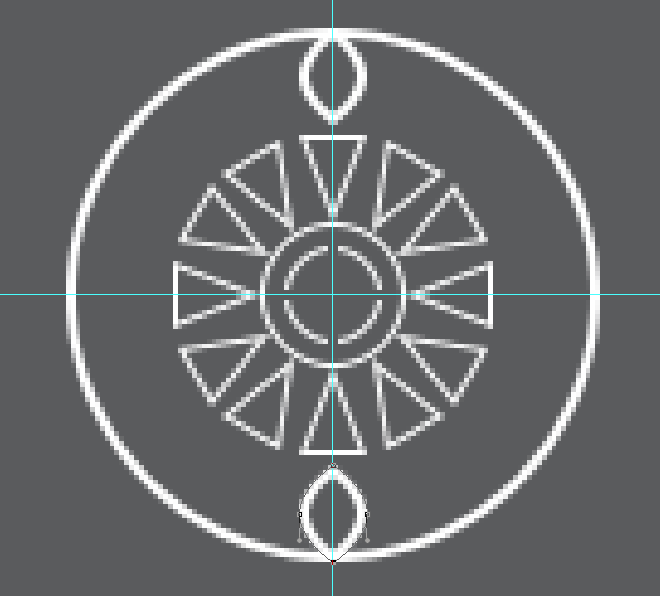
STEP 11:选中这两个图形,复制并旋转15度,最终达到如下效果。

STEP 12:画一个圆,放在大圆的左上方,直径20px,描边1pt。

STEP 13:画一个六角星,不要忘记调整锚点哦。

STEP 14:复制这个小圆和六角星,放置到大圆的右上、右下、左下,就完成啦。

4.第三个图案
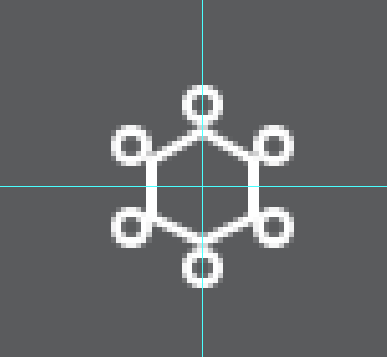
STEP 1:先画一个六角形,宽22px,高24px。再画个圆直径8px,放在六角形上方和下方。描边都是2px。

STEP 2:选中这两个圆,复制并旋转60度。最终达到如下效果。

STEP 3:画一个直径50px的大圆,描边2px,放在如下位置。

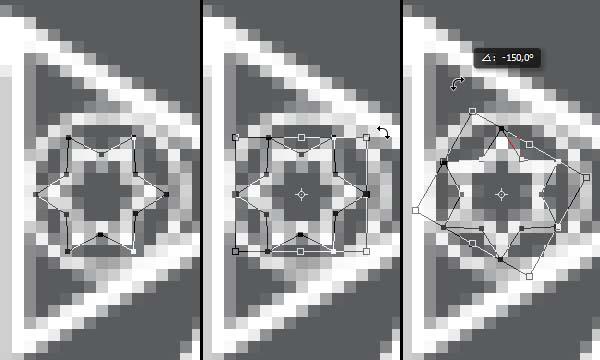
STEP 4:画个三角形,边长30px,放在下图位置。

STEP 5:复制并旋转30度,重复这个步骤,最终效果如下。

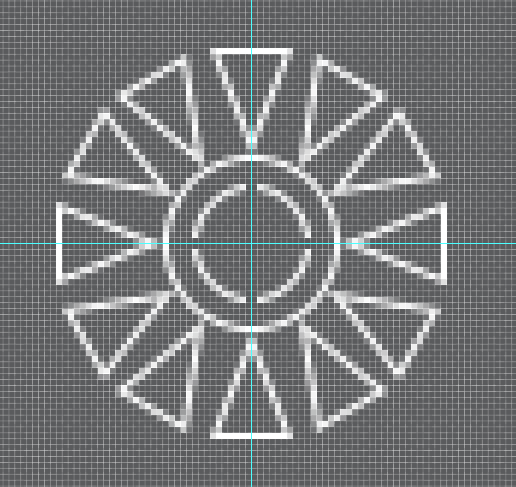
STEP 6:用之前的方法,在每个三角形里加上一个圆,直径14px,描边1pt,效果如图。

STEP 7:用老办法在每个小圆里加一个六角星。效果图如下。

STEP 8:再细致点就可以把每个六边形调成上下方向的。

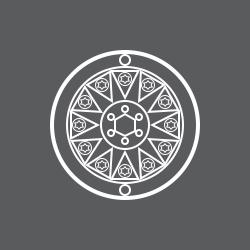
STEP 9:画一个大圆,直径150px,描边4pt。再画一个稍小的圆,直径118px,描边2pt。

STEP 10:画一个小圆,直径32px,描边2pt,如图。

STEP 11:复制并旋转15度,重复这个步骤,效果如图。

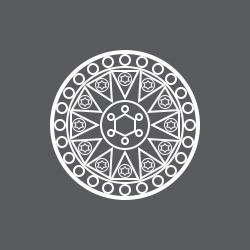
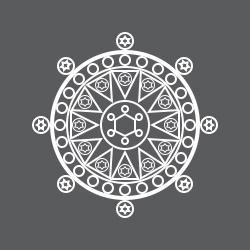
STEP 12:填加一个圆和六角星,效果如图。就大功告成啦。

5.最后一步就是把这些图形组合到一起。
STEP 1:让第一个图形可见,复制这个组并栅格化,图层命名为S。将S复制成4个,分别放在如下位置。需要注意的是,这四个图层都要放在每个边的中心,这样后期做成图案并应用的时候才不会错位。

STEP 2:同样的方法应用于第二个图形,这次是放在四个角上。

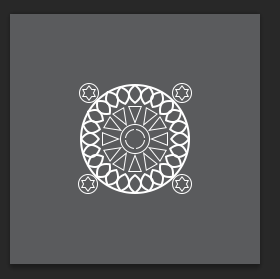
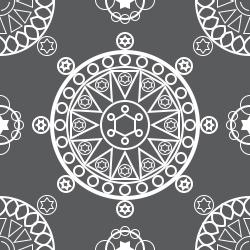
STEP 3:第三个图形放在画布中心。

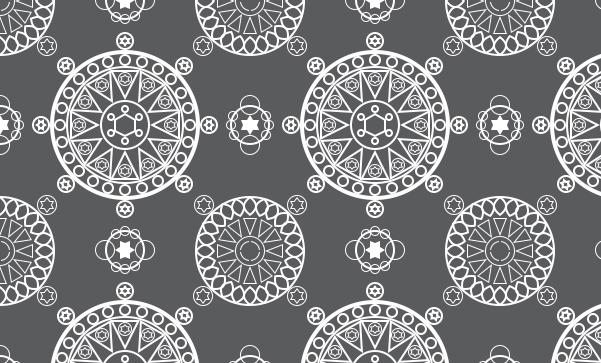
STEP 4:将这些图形存储为图案。隐藏背景,Ctrl-A全选,点击编辑-定义图案,起个名字,一个自己制作的图案就诞生了。然后就可以应用这个图案看看效果如何了。最终效果如下。

总结:
通过这个教程可以知道,看起来很复杂的图案,细分析起来都是由多个小图案组成的。我们要做的就是先分解,之后画图形、复制、旋转、组合……希望大家可以从这篇教程里得到些启发。







