Photoshop给荒草中的人物加上大气的暗调晨曦

来源:PS联盟 Sener
素材图片非常杂乱,处理的时候先给留白的天空加上云彩;然后把草地颜色转为橙黄色,暗部增加一些暗青色;再给图片增加暗角,这样人物就非常突出,画面也非常简洁大气。
原图

最终效果

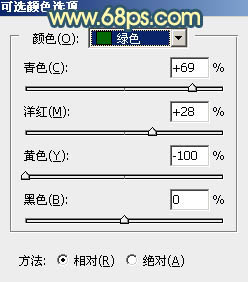
1、打开素材图片,创建可选颜色调整图层,对绿色进行调整,参数及效果如下图。这一步把图片中的绿色转为青绿色。

<图1>

<图2>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图3>
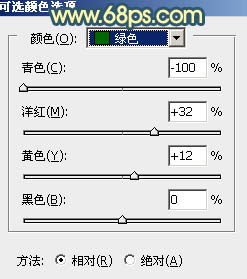
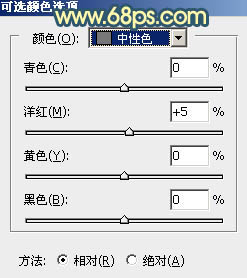
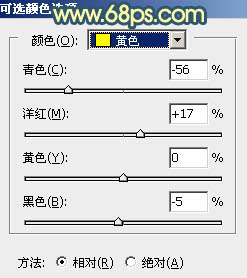
3、创建可选颜色调整图层,对黄、绿、中性色进行调整,参数设置如图4 - 6,效果如图7。这一步给图片增加橙黄色。

<图4>

<图5>

<图6>

<图7>
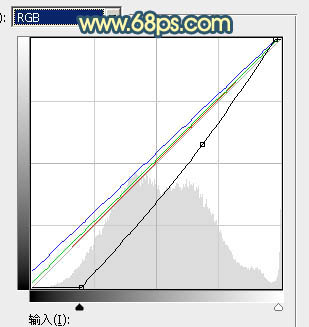
4、创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部颜色大幅调暗,并增加一些蓝紫色。

<图8>

<图9>
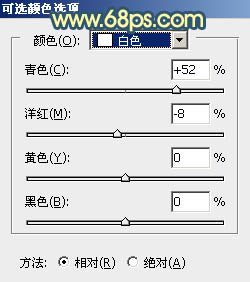
5、创建可选颜色调整图层,对黄、绿、白、中性色进行调整,参数设置如图10 - 13,效果如图14。这一步主要给图片增加橙黄色。

<图10>

<图11>

<图12>

<图13>

<图14>
6、创建纯色调整图层,颜色设置为暗青色:#1E2A29,确定后把蒙版填充黑色,用白色画笔把底部区域擦出来,效果如下图。这一步给底部增加暗部。

<图15>
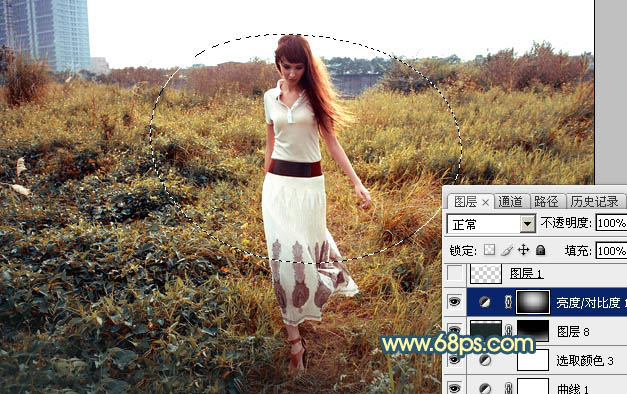
7、创建亮度/对比度调整图层,适当增加对比度,参数设置如图15,确定后把蒙版填充黑色,再用椭圆选框工具拉出图17所示的选区,羽化80个像素后填充白色。

<图16>

<图17>
8、主色基本已经出来,下面再来处理天空部分。
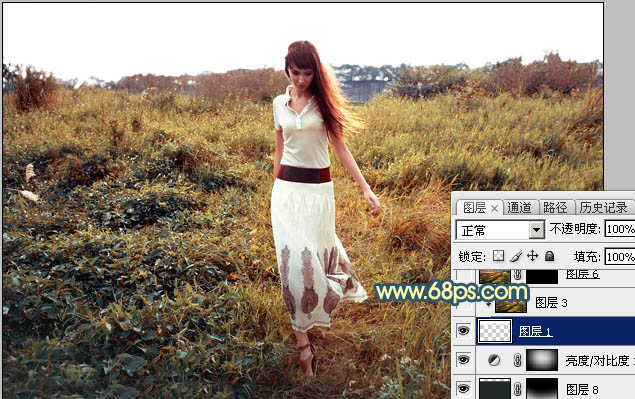
把背景图层复制一层,按Ctrl + Shift + ] 置顶,如下图。

<图18>
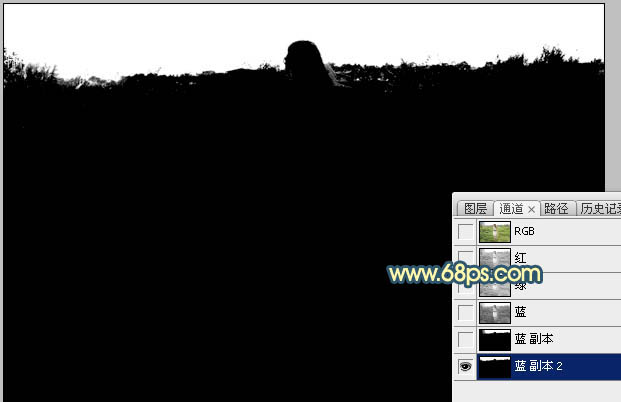
9、把蓝色通道复制一份,得到蓝副本通道。对蓝副本通道进行调整,把天空区域调白,建筑等也涂白;天空以外的部分调成黑色,如下图。然后按住Ctrl + 鼠标左键点击蓝副本通道缩略图载入天空选区。

10、保持选区,点RGB通道返回图层面板,新建一个图层,选择菜单:选择 > 修改 > 扩展,数值为2,确定后把选区填充白色。取消选区后把背景副本隐藏,效果如下图

<图20>
11、打开天空素材,拖进来,调整好位置,再按Ctrl + Alt + G 创建剪切蒙版,效果如下图。


12、按Ctrl + J 把天空图层复制一层,按住Alt键添加图层蒙版,用白色画笔把天空与草地衔接的部分擦出来,取消选区如下图。

<图22>

<图23>
14、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化55个像素后填充橙红色:#FF9A3E,取消选区后把混合模式改为“叠加”。

<图24>
15、把当前图层复制一层,按Ctrl + T 稍微缩小一点,确定后把混合模式改为“滤色”,效果如下图。

<图25>

<图26>
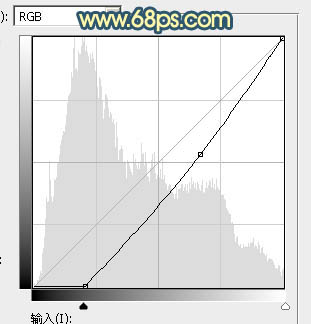
17、创建曲线调整图层,参数设置如图27,确定后把蒙版填充黑色,用白色画笔把边角区域擦出来,效果如图28。这一步给图片增加暗角。

<图27>

<图28>

<图29>
19、微调一下人物部分的颜色,效果如下图。

<图30>
20、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化25个像素后填充橙黄色:#DC9A46,取消选区后把混合模式改为“滤色”。

<图31>
21、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步主要给图片暗部增加暗青色。

<图32>

<图33>

<图34>
22、创建曲线调整图层,对RGB,绿、蓝通道进行微调,参数设置如图35,确定后创建剪切蒙版,效果如图36。这一步把图片暗部稍微调暗一点。

<图35>

<图36>
23、新建一个图层,在人物左侧部分渲染一点高光,效果如下图。

<图37>








