全屏banner海报背景速成

来源:站酷 作者:577037097
尺寸:1920*720px

在这里,我简单说下我的经验,一起学习进步,这里强调一下,最好使用智能滤镜,也就是说智能对象后使用滤镜,好习惯能够帮我们节省时间。

1.这是最简单的径向渐变,需要注意的是颜色深浅的范围比例,已经光的中心点位置。


2.在渐变1的基础上,选择“滤镜”-“像素化”-“晶格化”,这里需要注意的是,晶格化明显的是浅色那部分,所以渐变时候浅色多的话晶格化效果会很明显,会更多,如果是深色渐变很多的话,基本很少能看到晶格化的效果。晶格化的大小根据需求自己调整。上面两图为对比效果。



3.在2的基础上,选择“滤镜”-“滤镜库”-“艺术效果”-“绘画涂抹”,这里需要注意的是,绘画涂抹中画笔大小变化时,❀花❀的圈数会跟着变化。锐化程度即边缘的效果,如图设置所示,效果根据个人情况设置,成品效果对比为上面两张图。

4.在渐变1的基础上,选择“滤镜”-“像素化”-“马赛克”时。会出现方格,此处方格多少也跟渐变颜色的径向范围有关系。此时得到的马赛克图层复制两层,一层向左倾斜45度,另一层向右倾斜45度,然后设置两图层的透明度即可。还可以根据需求,举一反三,做出你想要的效果。


5.在渐变1的基础上,选择“滤镜”-“像素化”-“点状化”时。这个效果还是别太大的好,然后通过“滤镜”-“模糊”综合运用各种模糊,掌握不同效果需要的不同模糊状态,做出自己想要的效果。

这三个小图一看就是“晶格化”之后“绘画涂抹”的,只是设置不同而已,为何会出现2的情况呢,是因为渐变的时候,径向渐变范围拉倒选区外面了。多尝试几次,就可以掌握规律。

下面的操作麻烦点,但是思路很简单:

上面这两个图很简单,我们先说一下思路:

为了方便看效果,
1首先新建画布,
2然后填充一个背景色,
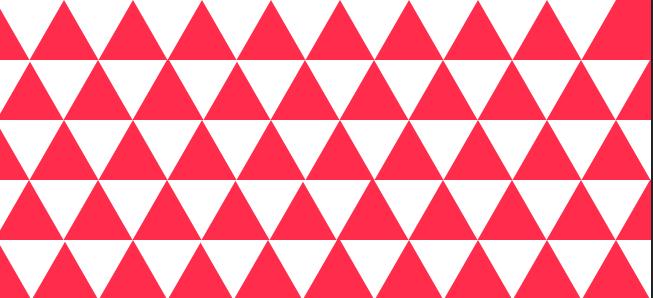
3选择矢量工具-多边形,画出三角形,填充白色。
这里强调:一个三角形一个图层。复制一层后,在复制第二层,注意三角形位置,整个图是一个圣诞树的效果,是一圈一圈的小三角和大三角,如果直接复制下来不移动,那样的画面太乱,后期效果不好。

随机选择多个图层,调整不同透明度,5%-85%直接的任意规律数值都可以。调整完之后,所有三角形图层全选转化为智能对象。因为下一步我们要用滤镜,并且你透明度回头还可以继续修改。

此时,为了三角形明显,我们选择“滤镜”-“锐化”-“锐化”,此时三角形边缘亮了,清晰了,可以按住ctrl+F继续锐化效果更佳。

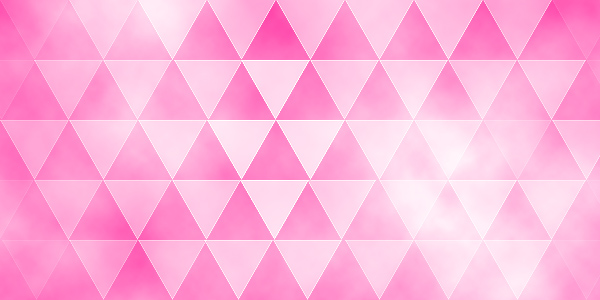
这里我们要选择“滤镜”-“渲染”-“云彩”,得到图上效果。
强调:云彩的效果和最终效果取决于前后背景色的颜色,不同前后背景色出来的效果是不一样的,和背景原先的填充颜色是没有关系的。
沙滩美女修图调色案例...







