Sketch超实用插件Magic Mirror帮你一键展示作品

作者:@JingDesign
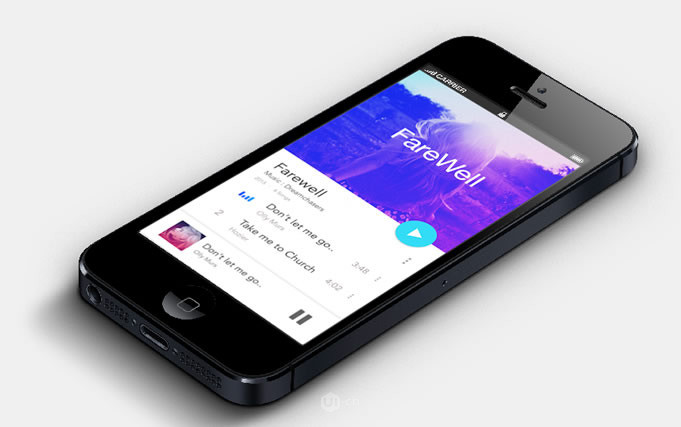
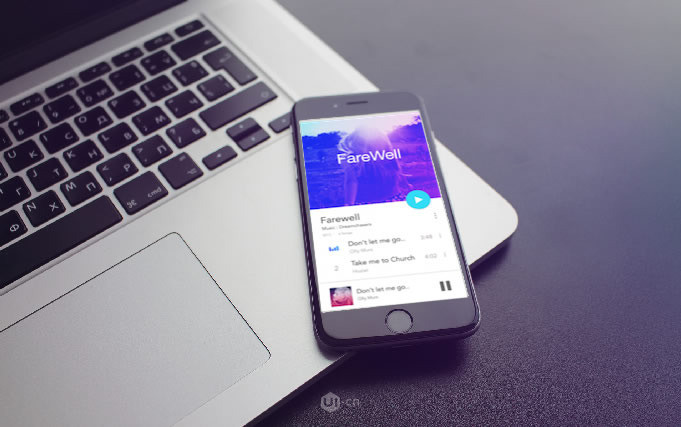
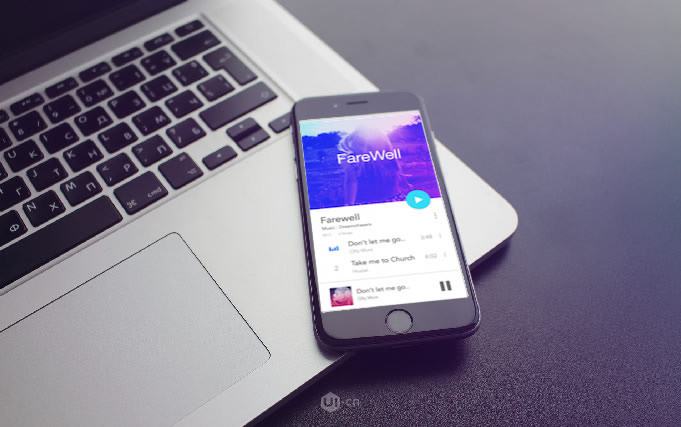
Sketch的插件总是给我们无限惊喜,昨天晚上Sketch measure的插件作者Utom向我推荐了一款名为Magic Mirror的插件,那翻译过来就是“魔镜”。魔镜魔镜谁是最好用的移动端UI设计软件呢? 魔镜:“主人,那必须是Sketch好么?”是的,今天为大家安利这款Magic Mirror,通过这个插件,我们可以轻松把自己的artboard中的界面变成如下的样子。


这么炫酷的效果在Sketch中只需一分钟即可搞定,小伙伴一定会问,你是怎么在Sketch中做到的?别着急,很简单,首先我们先来下载这款Sketch Mirror的插件吧
如何下载和安装:
插件下载地址位于本文末尾。下载解压后,双击插件即可安装成功。这里要注意一点,请不要使用Sketchtoolbox安装这款插件,因为静电在安装过程中始终无法正确使用此插件,因此推荐使用手工下载安装的方法。
插件使用方法:
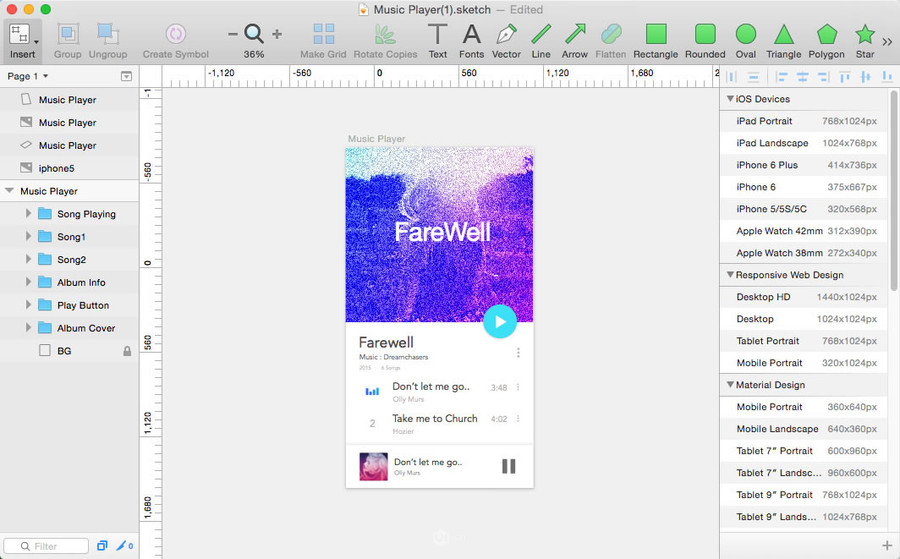
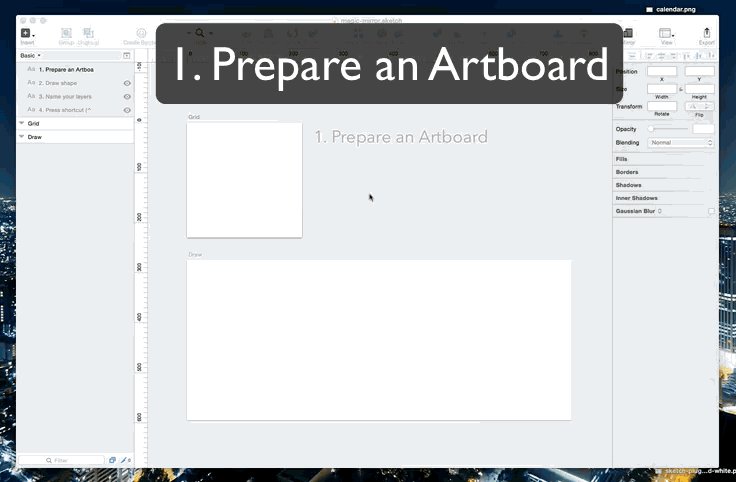
1.在Sketch中准备好一张你已经设计好的Artboard界面。

2.另外准备一张Sketch图片,比如静电准备的这张。

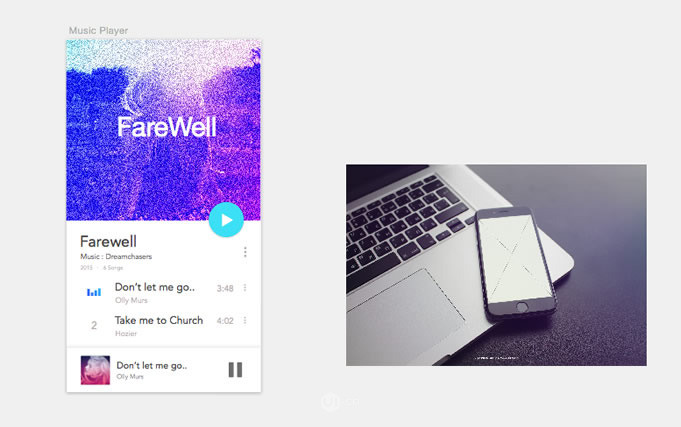
3.将这张Sketch图拖到Sketch中,请确保这张图和你刚才准备的设计稿不在一个artboard中。你可以将它拖动到工作区的其他位置即可。

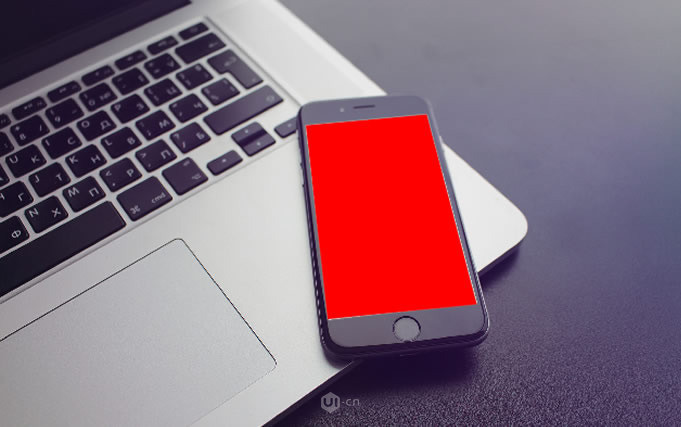
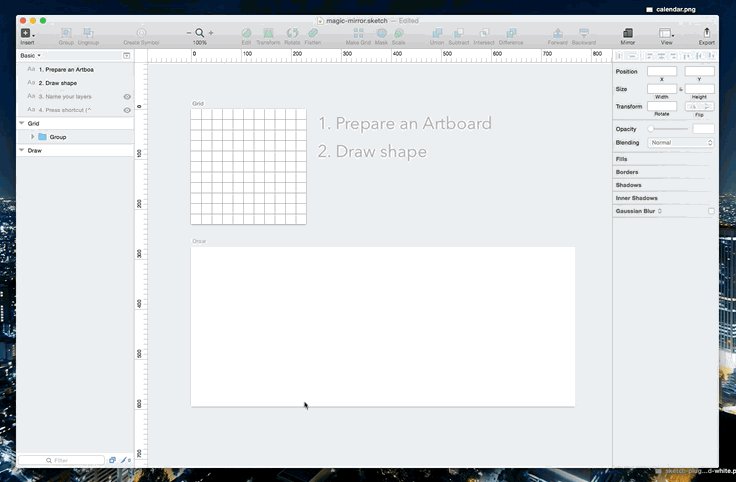
4.接下来在这张Sketch需要展示界面的位置使用钢笔绘制不规则矩形(必须确保只有四个点,另外请不要使用圆角矩形工具,这将导致插件失效。)绘制后如下图红色区域。

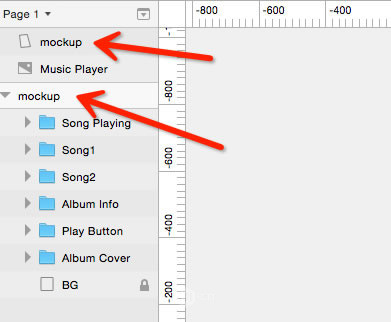
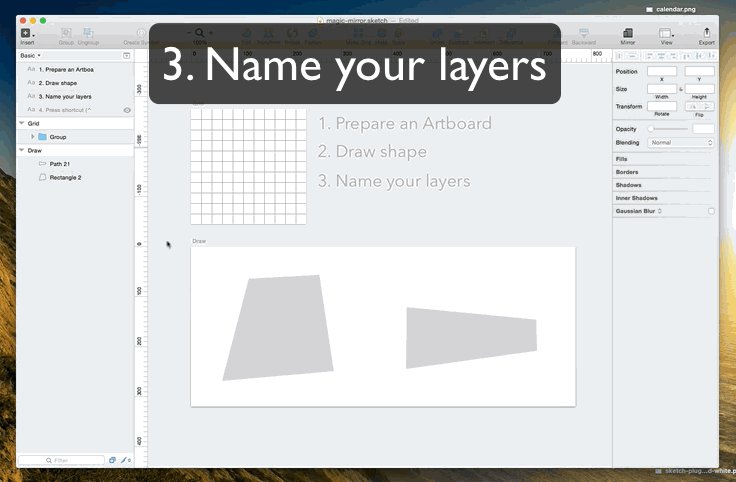
5.接下来的这步很重要,选中这个红色的图形,将此图层的名称命名为与你准备好的artboard的命名一样,比如静电的命名为Sketch。则artboard的名字也需要为Sketch。

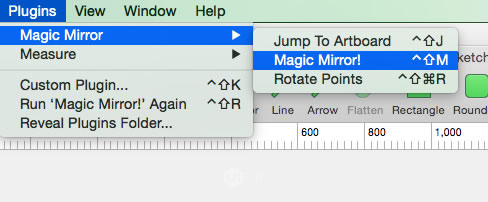
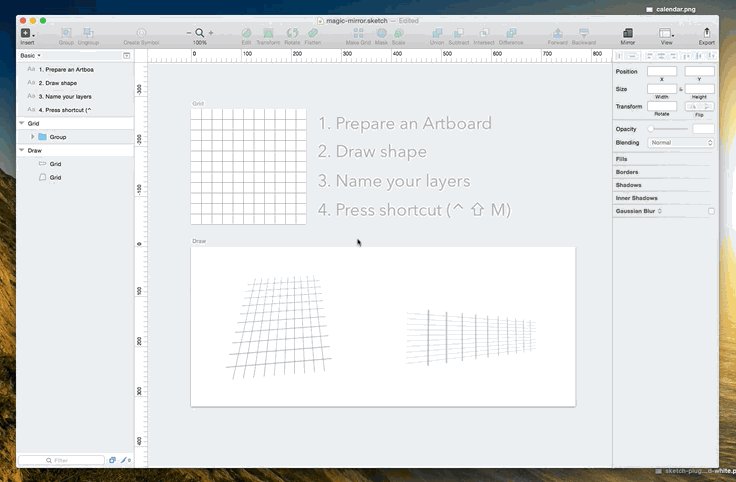
6.选中红色的矩形,然后执行菜单plugin>Magic Mirror>Magic Mirror!

7.见证奇迹的时刻到来了!怎么样,足够简单吧?

更重要的是,如果这时我更改了artboard中的设计稿,则只需再次执行插件命令,则这张Sketch也会随之变化,简直方便到爆有木有?
Magic Mirror插件菜单的其他功能
细心的同学还会发现插件菜单中的另外两项功能,他们是:
Jump to artboard-选中Sketch中的图形,可以迅速定位到它调用的artboard位置。
Rotate Points-有时候使用Magic Mirror会导致Sketch上下左右颠倒,这个时候就需要使用这个功能来调整方向。
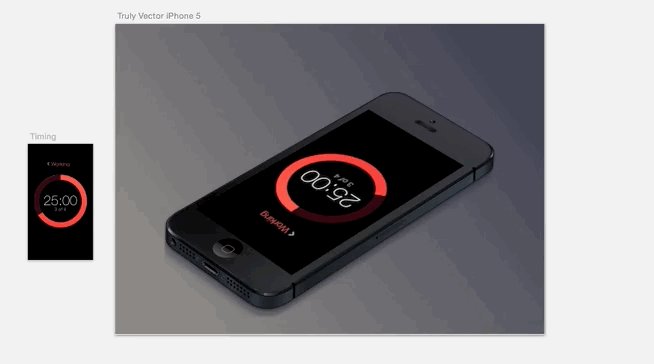
接下来,让我们看看官方网站的演示动画(gif)。
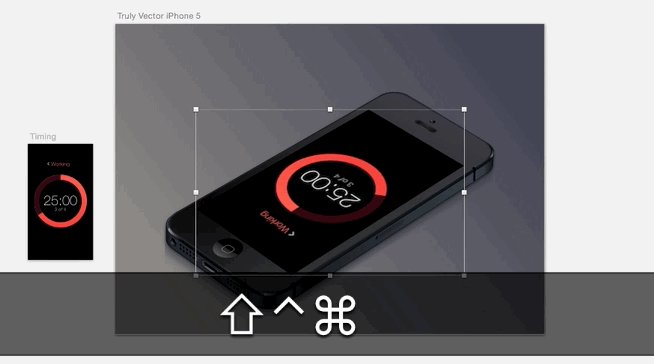
下图演示的是如何使用Magic Mirror功能

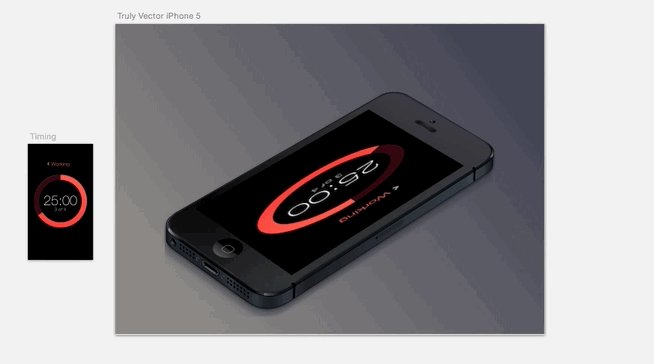
下图演示的是如何使用Rotate Points功能

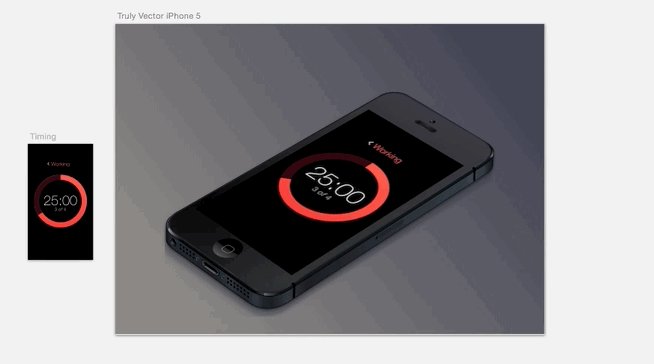
下图演示的是如何使用Jump to artboard功能

心动了?就赶紧下载Magic Mirror插件吧。
新计生标语口号...







