PS制作动态banner

版权所有TGideas Design by 帅强
“网络高速发展的HTML5时代,网络上各种酷炫的网页设计。许多是动态的,有纯靠代码写出来的,也有视频类型的。再视觉上来说,代码写出来的效果相对生硬,但代码写出来的不会因为视频压缩而损失画面质量。视频类的效果特别细腻,但也会因为压缩视频导致画面质量下降。总之鱼和熊掌不能兼得,各有各的好处。”
不用羡慕大神用AE做细腻的动画,教你用PS也能做。这次分享的就是如何用PS制作动态的banner,也就是视频动画。
本次教程需要用到以下软件和素材:
1:photoshop cs6及以上版本 (动画制作,老版本没有视频编辑功能,精简版可能也没有)
2:DVDVideoSoft Free Studio (后期压缩视频大小,转换成网页上可用的格式)
3:视频素材(关于视频素材,可以在网络上搜索下载)






上面这几个动画大部分是用PS 制作到输出完成的,其中几个也有用到AE里的一些简单功能。下次会出和AE结合的教程。
先提个关键点,用PS制作动态banner,关键是素材的运用。详情请看下面解说视频
(正片开始)实例演示
第一次录视频,可能操作、说话等等节奏会很慢,耐心观看哟
(正片结束)谢谢观看
视频压缩
嗨,回到文章,这里来讲一下视频压缩。因为我们运用到网页上,所以视频不能过大,最好保持在0-1.5M左右最佳,不然服务器压力大,网速慢的同学也看不到。
低浏览器支持视频播放吗?
低版本的浏览器是不支持视频文件的,除非用FLASH播放器,但是那样很麻烦,需要去找一个FLASH播放器,然后播放MP4文件,又涉及到了另外一个软件,所以直接放弃IE6以及其他低版本的浏览器,低版本浏览器需要我们准备一张静态图来替代视频。
要哪些格式的视频呢?
最新版本的浏览器一般都支持视频文件,所以我们这里就准备好2个格式,一个为WEBM,另一个为MP4。
WEBM支持大多数浏览器,而且文件更小,清晰度更好。MP4是作为备用,以防不支持WEBM的浏览器,关于各个格式支持不支持的问题,大家可以网络搜索一下,这里不做过多的解读了,因为这是一个长篇大论,我们这里只做WEBM和MP4就好了。
压缩工具

这里使用的压缩工具是一个国外免费的软件 "DVDVideoSoft Free Studio",强烈推荐功能强大还有原生中文,且不仅仅是压缩视频,还有其他好多功能。
使用方法

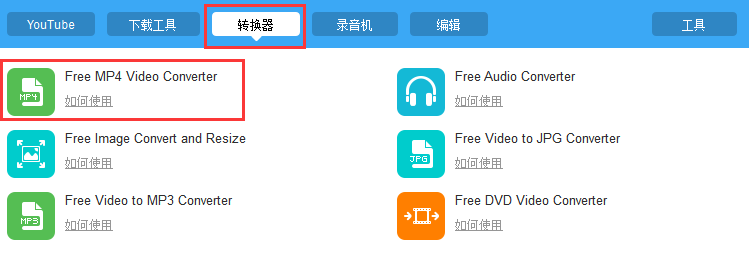
打开软件,点击“转换器”选择“Free MP4 Video Converter”

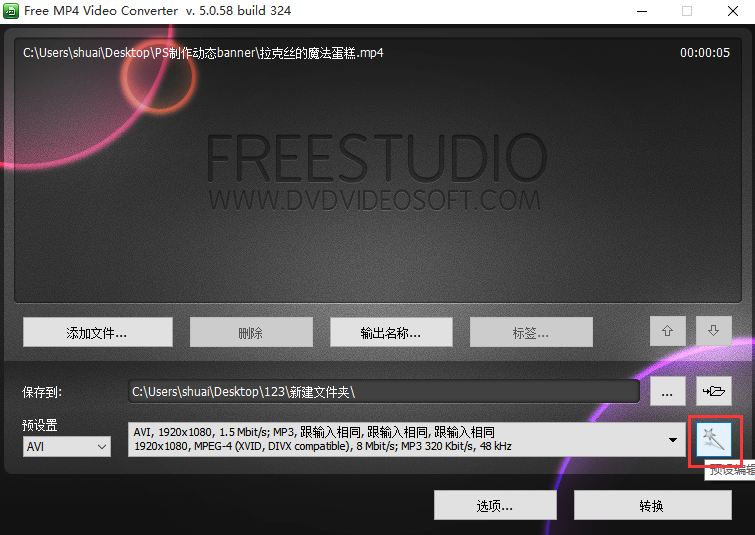
打开软件后,把我们做好的视频文件添加进去。然后点击预设编辑器。
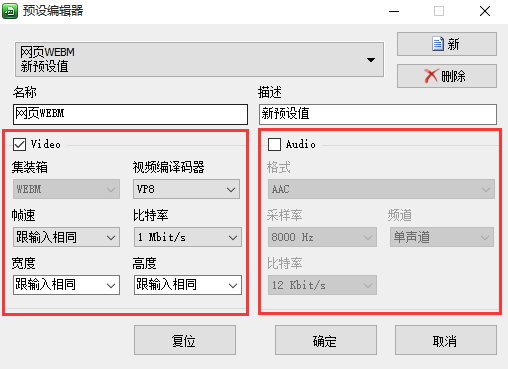
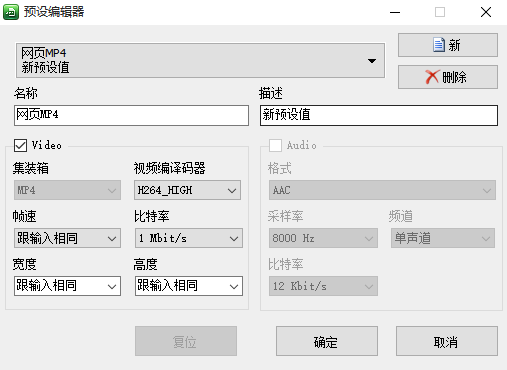
然后会弹出参数设置界面,WEBM和MP4格式的参数按照下面的设置
(一开始可能参数是灰色的无法点击,就先取消video和audio的勾,然后再勾一下。另外因为我们是不需要音频的,所以音频的勾直接去掉)
每次更改好,记得取个名字,然后点击 右上角的“新”按钮保存。
WEBM格式的参数

MP4格式的参数

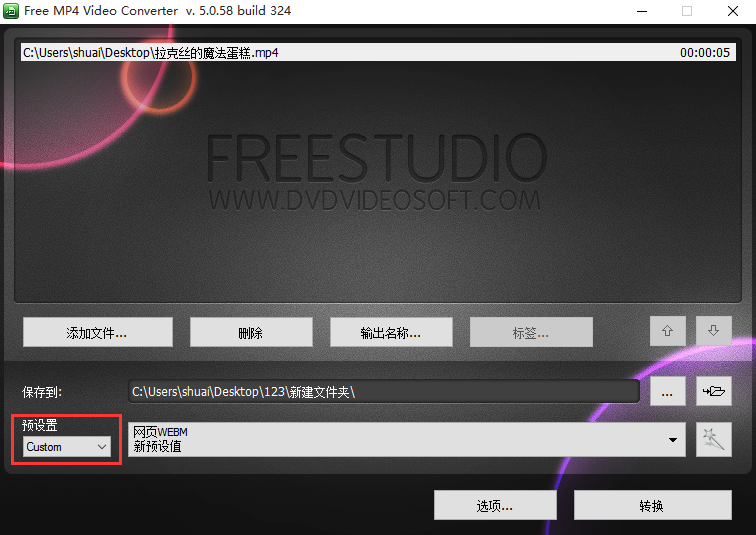
都设置好后,关掉这个窗口,回到默认窗口。

在左边的“预设置”里选择“Custom”,然后在右边的下拉里选择刚刚我们保存好的预设值,然后进行转换。

刚刚压缩的2个格式的文件只有分别500KB不到,清晰度也还可以。
接下来你就把这2个文件给重构就行了,然后等待上线吧!
如果你同时也负责重构的活,可以参考上面写出的一个线上实例专题里的代码。
版权所有TGideas Design by 帅强
素材下载:
 1244fc55c7762832f8755e664120f7.rar
1244fc55c7762832f8755e664120f7.rar







