Photoshop制作梦幻的中秋星光字

来源:PS联盟 Sener
文字由两部分构成:发光字及星光装饰。发光字部分直接用图层样式来完成;星光部分需要用画笔描边文字路径,然后加上发光效果即可。
最终效果

<点小图查看大图>
1、新建一个1000 * 750像素,分辨率为72的画布,背景填充黑色。新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化80个像素后填充深蓝色:#22266F,取消选区后如下图。

<图1>
2、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,按Ctrl + T 稍微缩小一点,效果如下图。

<图2>
3、现在来制作文字效果,在图3上面右键保存图片,保存到本机,然后用PS打开,文字为PNG格式,拖进来放好位置,如图4。

<图3>

<图4>
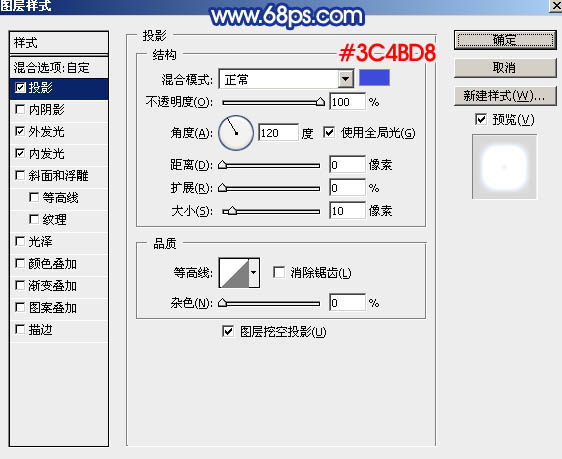
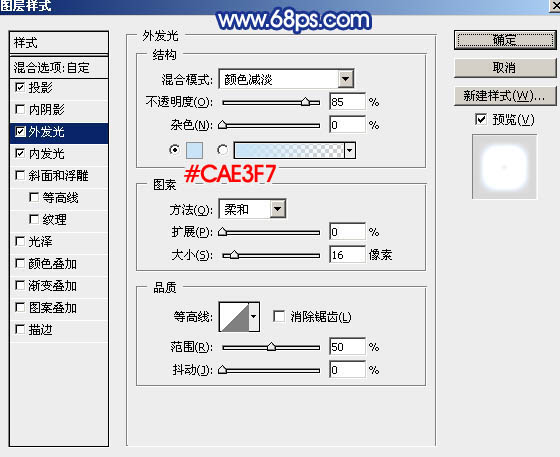
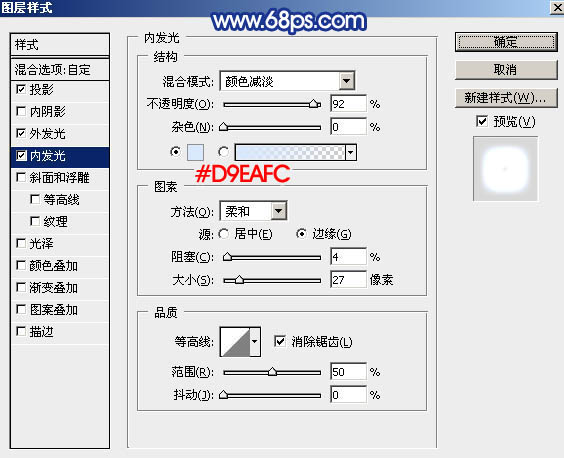
4、双击文字图层缩略图载入图层样式,设置:投影、外发光、内发光,参数设置如图5 - 7。

<图5>

<图6>

<图7>
5、确定后把填充改为:0%,效果如下图。

<图8>
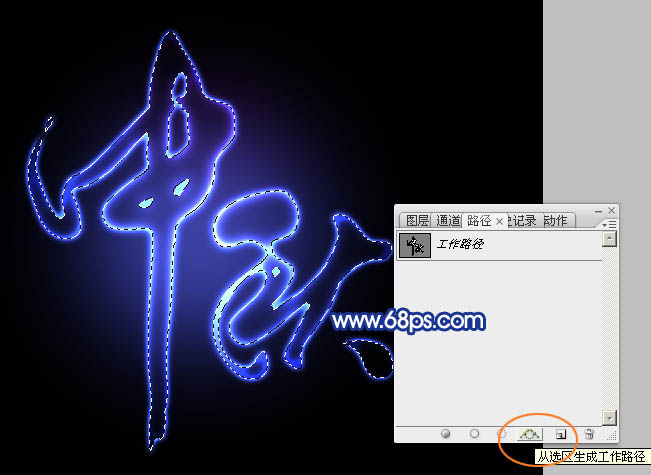
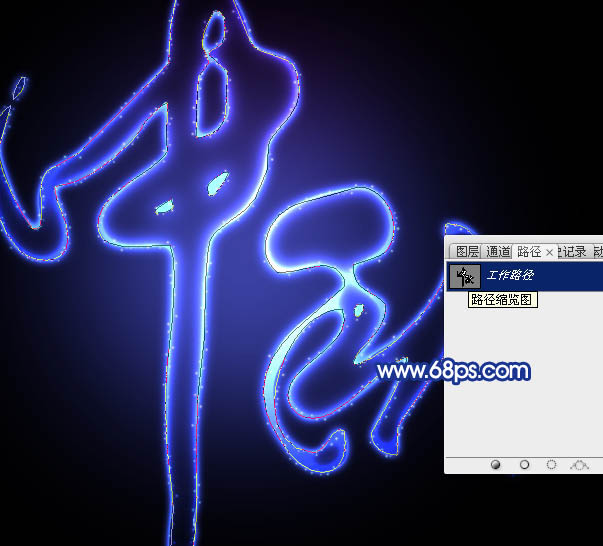
6、现在给文字增加星光装饰。按住Ctrl + 鼠标左键点击文字缩略图载入文字选区,进入通道面板,点击下图红圈位置图标,把选区转为路径。

<图9>
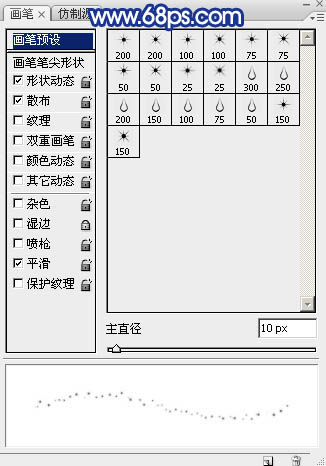
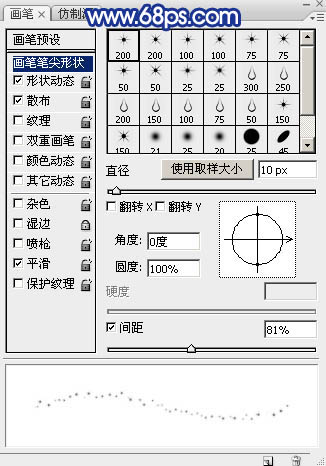
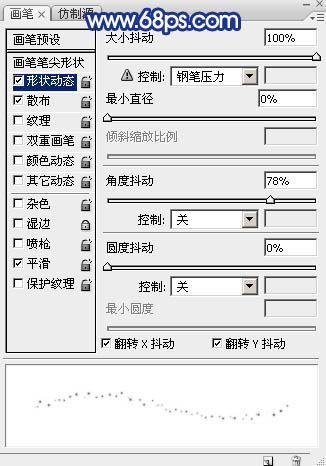
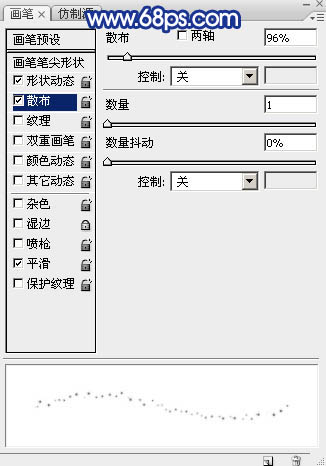
7、点这里下载星光笔刷。返回图层面板,选择画笔工具,选择刚才载入的星光笔刷,再按F5调出画笔预设面板,设置:画笔预设、画笔笔尖形状、形状动态、散布,参数设置如图10 - 13。

<图10>

<图11>

<图12>

<图13>
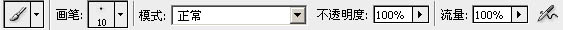
8、把画笔大小设置为10像素,不透明度及流量都设置为:100%,再把前景色设置为白色,如下图。

<图14>

<图15>
9、选择钢笔工具,在路径上右键选择“描边路径”,如下图。

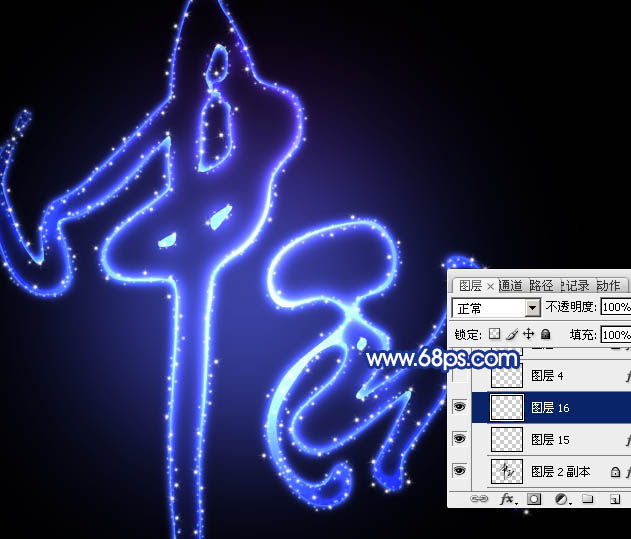
<图16>
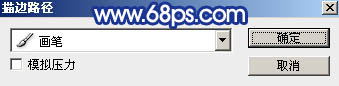
10、在弹出的对话框选择“画笔”,不要勾选“模拟压力”,确定后按回车隐藏路径,效果如图18。

<图17>

<图18>
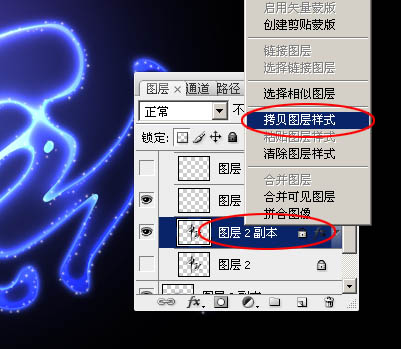
11、原文字图层缩略图上右键选择“拷贝图层样式”,如下图。

<图19>
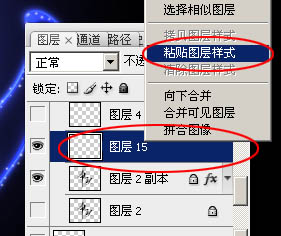
12、回到描边图层,在缩略图位置右键选择“粘贴图层样式”,如下图。

<图20>
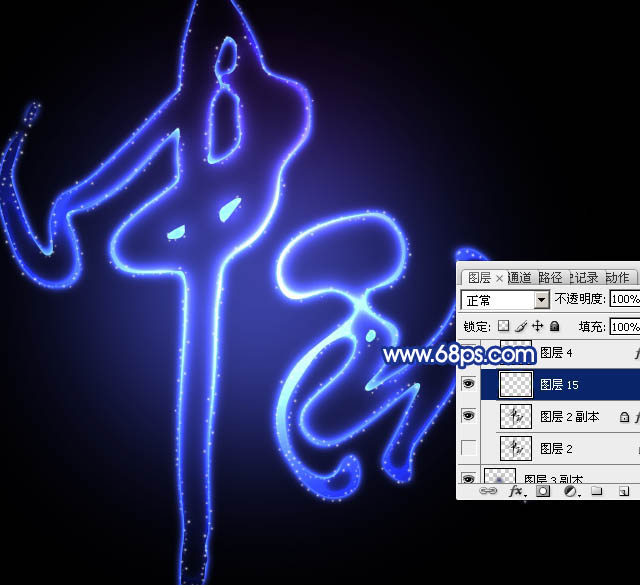
13、加好图层样式后的效果如下图。

<图21>
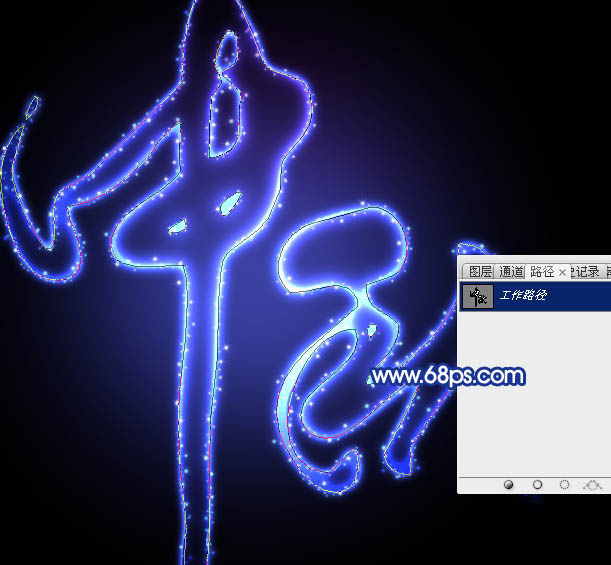
14、回到路径面板,调出文字路径,然后返回图层面板。

<图22>
15、选择画笔工具,把大小设置为20个像素,如下图。
<图23>
16、同上的方法描边路径,得到下图所示的效果。

<图24>
17、再给当前图层粘贴之前复制的图层样式,然后再调出路径,如图26。

<图25>

<图26>
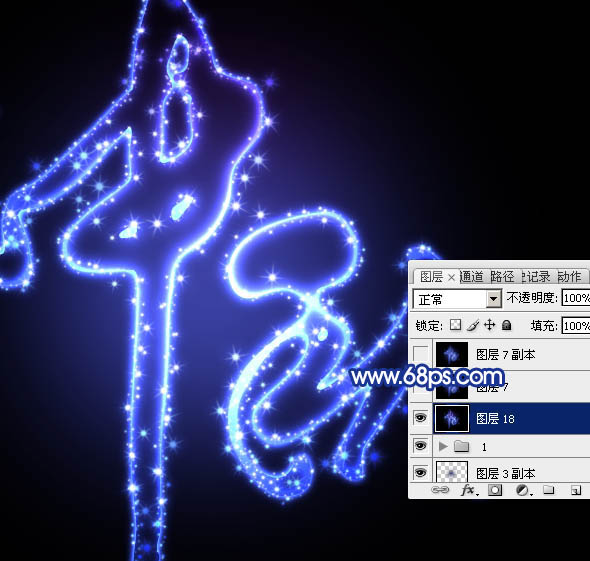
18、把画笔设置为35个像素,同上的方法描边路径,效果如下图。

<图27>
19、给当前图层粘贴之前复制的图层样式,效果如下图。

<图28>
20、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

<图29>
21、选择菜单:滤镜 > 模糊 > 动感模糊,参数设置如图30,确定后把混合模式改为“柔光”。

<图30>

<图31>
22、按Ctrl + J 把当前图层复制一层,效果如下图。

<图32>
23、新建一个图层,盖印图层。选择菜单:滤镜 > 模糊 > 高斯模糊,数值为3,确定后把混合模式改为“变亮”,效果如下图。

<图33>
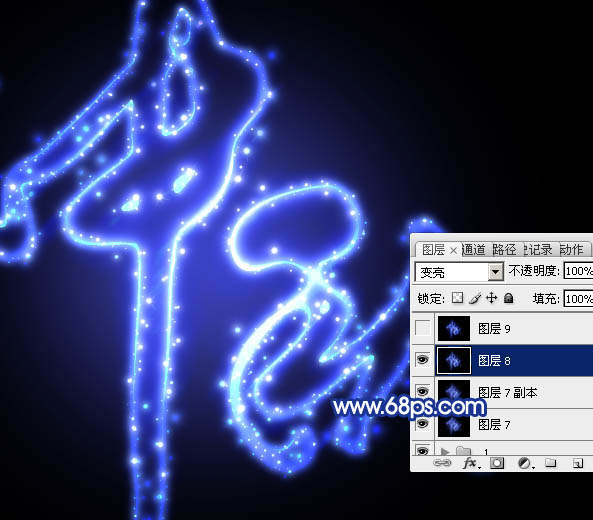
24、新建一个图层,盖印图层。选择菜单:滤镜 > 模糊 > 高斯模糊,数值为6,确定后把混合模式改为“变亮”,效果如下图。

<图34>
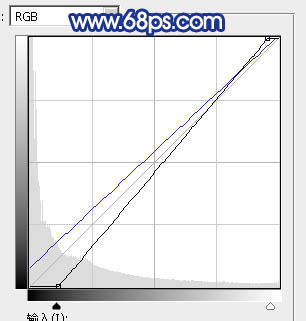
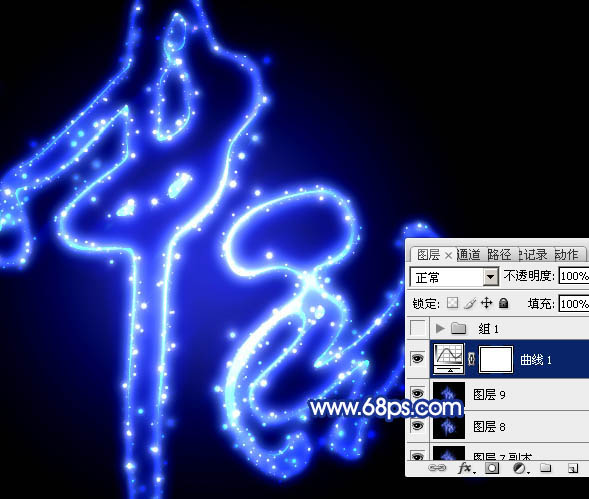
25、创建曲线调整图层,对RGB,蓝色通道进行调整,参数及效果如下图。

<图35>

<图36>
最后调整一下细节,完成最终效果。








