动起来的代码!为设计师打造的As3+GSAP新手入门教程

作者:@每日一动刘嘉伟
5月的时候,开始坚持每天做一个小动画,发到我的微博@每日一动刘嘉伟 上,到现在也快三个月。有人问是用什么做的,我回答 as3 + GASP,然后就没有然后了。今天这枚教程想告诉你的是,动画木有你想象中那么难,而且它还很有趣。体验下你就知道咯




动画基本都是纯代码写成的,其实代码写动画并没有想象的复杂,给每样东西起好名字,然后指挥它们谁谁,什么时间做什么事情就好了。
以前看过很多教程,一步步跟着做,但总会在中间某一步骤卡住,没法完成,就像《HOW TO DRAW A HORSE》一样坑!

我在看一些代码“入门级”书的时候,书里还是会默认你已经掌握一些“常识”,可我并不知道啊!总是无法做出最终效果,严重影响积极性。
我想,如果把步骤反过来,直接给出最终效果的代码,复制粘贴进去,一发布就是华丽的效果。然后就想玩玩具一样,改一下代码里的数字,看看有什么变化,在这个基出上改一个独一无二的版本出来,这样会开心很多 :)
= 。= || = 。= || = 。= || = 。= || 严肃的分割线 || = 。= || = 。= || = 。= || = 。=
先下载软件:

官网地址,注册一下就可以下载,30 天免费试用,最新版是 CC2015,但之前 CS3 —— CS6 版本也没问题可以使用:https://creative.adobe.com
因为我用的是 Mac 英文版 Flash,防止菜单名称对不上,我就直接用快捷键表示。如果我也犯了“默认大家都知道的常识”这个毛病,请告诉我,我再详解。
(Flash 安装中…)
(叮~)
(安装完毕! ╮( ̄▽ ̄)╭ )
准备运行第一个动画代码吧~
1、新建文档: Windows 快捷键 【Ctrl + N】
Mac 快捷键 【? + N】
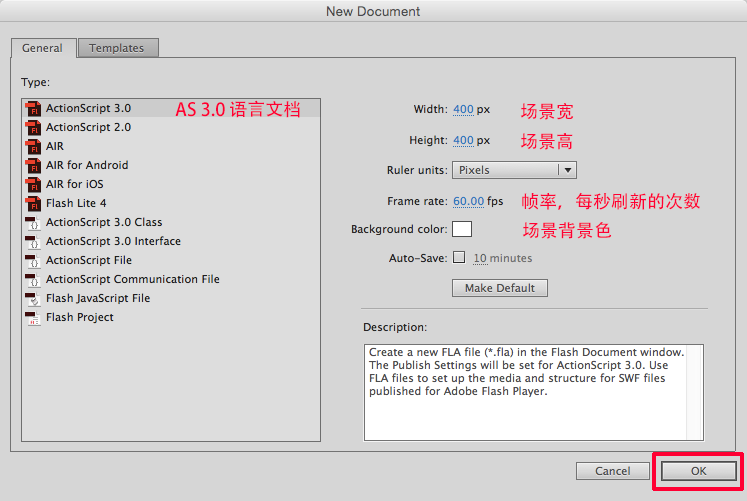
这时会弹出一个面板:

左边默认就是 AS3 语言,不用改。
右边按照标示,把场景宽高设置成 400 像素,当然其他大小也可以,你高兴就好。
Flash 的默认帧率好像是 12,改成 60,然后点【OK】,新建这个文档。
文档新建以后,各种面板可能不熟悉,也没关系,不用理会,用快捷键把我们需要的代码面板调出来就好。
2、打开代码面板 Windows 快捷键 【Alt + F9】
Mac 快捷键 【option + F9】
会出现下面这样的面板

为了保护眼睛,我把面板背景色设置成了黑色,大家代码面板应该是白色的。
3、复制粘贴代码
复制下面的代码,粘贴到 Flash 代码面板里
var box:Shape = new Shape(); var i:int; var count:int;
addChild(box); box.y = stage.stageHeight/2;//可以把 "=" 后面的值换成 0 ~ 400 之间的数字,发布看有什么效果
addEventListener(Event.ENTER_FRAME, wave);
function wave(e:Event)
{
count += 1.5;//可以把 "1.5" 替换成其他数字,发布看有什么效果
box.graphics.clear();
box.graphics.beginFill(0x000000, 1); //"0x000000" 是 16 进制颜色值,替换成 "0xFF0000" 看看效果for(i = 0; i < stage.stageWidth + 1; i++)
{
box.graphics.lineTo(i, Math.sin((i - count)*Math.PI/180) * i / 4);
}box.graphics.lineTo(stage.stageWidth, stage.stageHeight); box.graphics.lineTo(0, stage.stageHeight/2); box.graphics.lineTo(0, 0); box.graphics.endFill(); }
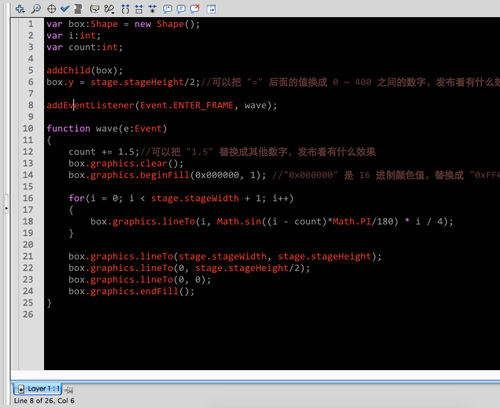
粘贴进代码面板

字体颜色我也设置过,所以看起来和大家会有些不同,但不影响效果
4、运行动画: Windows 快捷键【Ctrl + Enter】
Mac 快捷键【? + Enter】
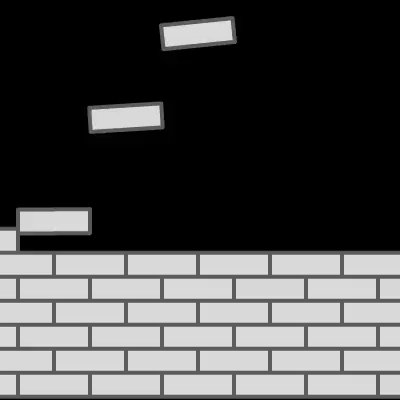
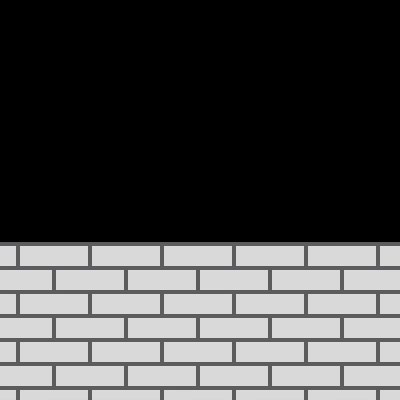
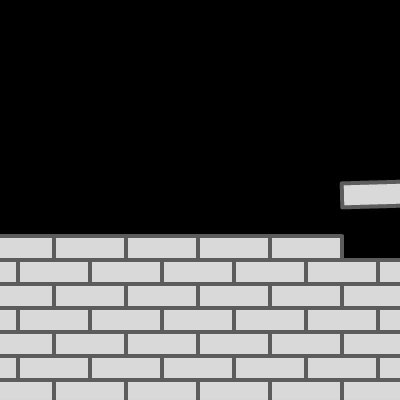
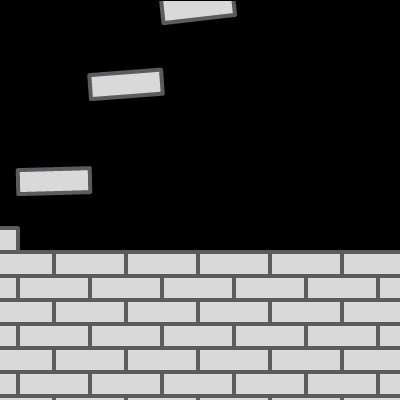
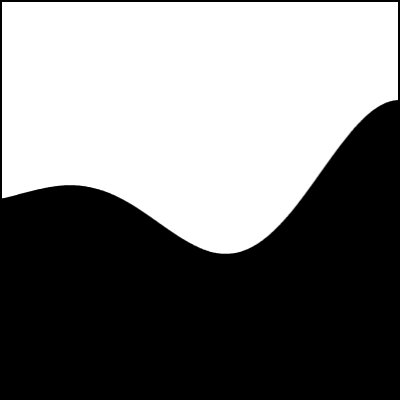
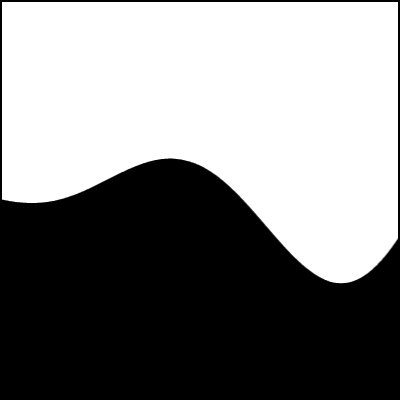
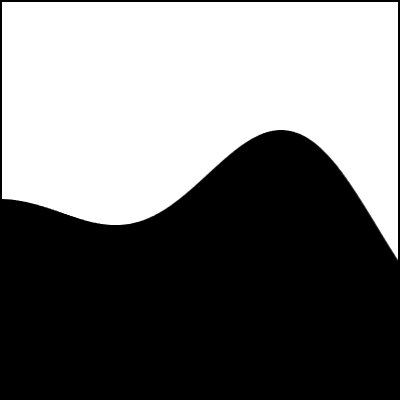
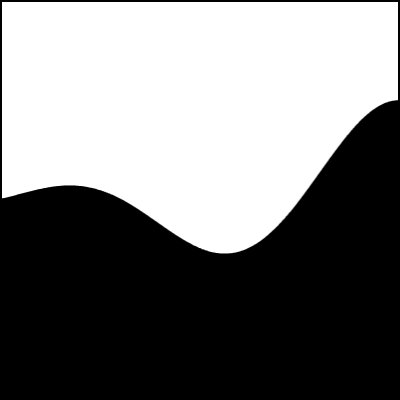
如果一切正常,应该能看到下面的波浪动画

代码里有些数值可以改一下,试试效果有什么不同,如果哪步卡住了,欢迎在新浪微博 @每日一动刘嘉伟 我。
下节课,我要介绍一个动画好帮手:GASP 堪称业界良心的动画引擎,别担心,依然是复制粘贴代码就可以看到动画效果。
谢谢观看~







