UI设计师必备!一键分享Sketch设计稿的Easy Share

原文地址:zhuanlan.zhihu 作者:@5key
如今 Sketch 已经成为很多公司设计团队主力设计工具。特别是对于无线产品的设计师,Sketch 能让大家效率提升不少。可是在项目过程中设计稿预览一直是一件很讨厌的事情,它会让你桌面生成一堆的暂存图片,来往的邮件也会变得非常的繁琐。
为了尽量简化这些降低效率的操作,有人开发了一款名为「Easy Share」 的Sketch 插件。只需一次简单的点击就能帮你定制创建一个在线的预览设计稿,你只需要将链接发给大家就好。
下载完成后双击「easyshare.sketchplugin」文件安装,Sketch 会提示你安装成功。

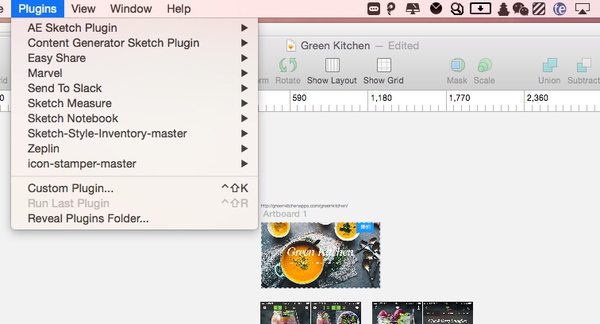
接下来你就可以在 Plugins 文件夹中找到它并直接使用了。

这款插件是基于画板来使用的,所以分享之前需要左侧导航中选中某个画板,选择插件菜单中的「EasyShare」并点击「Share Artboards」 。当然你也可以使用快捷键「option+⌘+1」直接呼出操作。

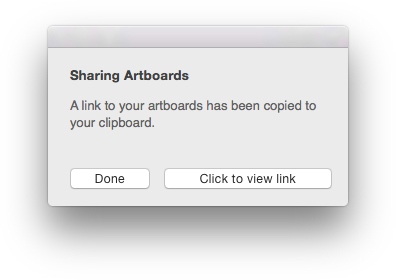
完成后会返回一个成功提示,同时将预览 URL 保存在剪贴板中,直接将 URL 粘贴发送给大家即可。你也可以点击「Click to view link」直接查看。

之前使用过一个面向Slack 的同类插件,可惜每个画板需要单独分享,如果数量多会比较繁琐。「Easy Share」 支持同时分享多个画板。
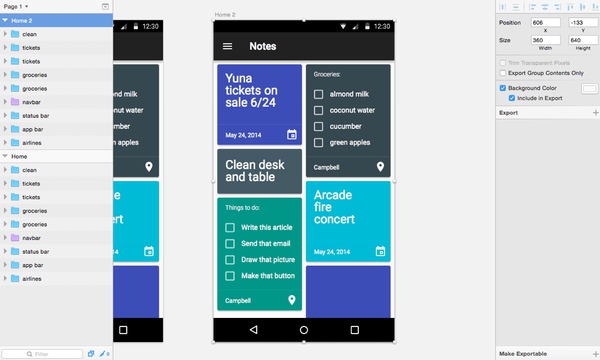
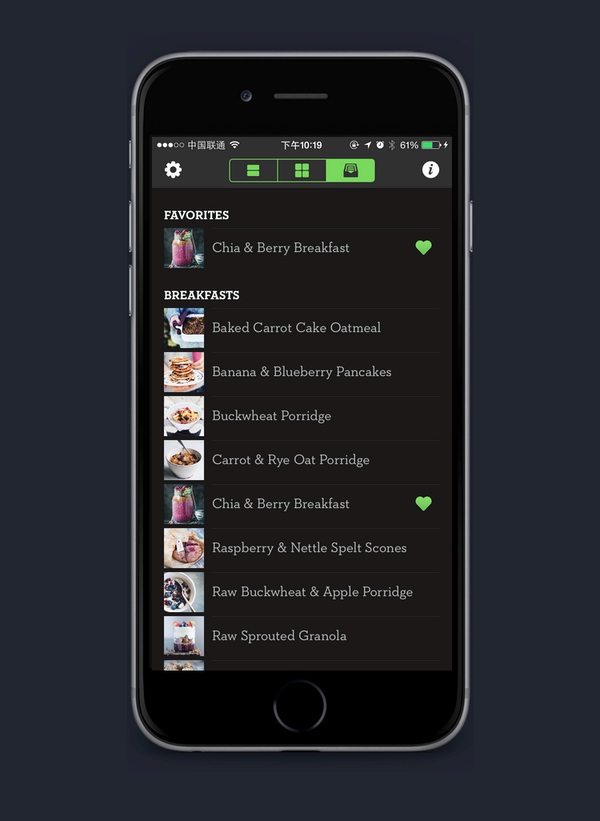
预览 URL 样例:http://easier.cc/view/282b7b6b 打开后你将看到设计稿的预览图。

目前通过「Easy Share」功能还比较简单,生成的预览页面内容不可更改,如果设计有修改需要重新再生成一份发送给大家。
对于不断迭代的项目,每次发送设计稿是一件非常麻烦的事情。先得将图片一张张导出再通过云盘、邮件等方式发给大家。「Easy Share」至少能节省了导出图片的步骤。 URL 预览页面是最具有普适性的分享手段。如果你的工作不涉及太多信息保密,这个插件将是设计过程中非常称手的一个小工具。
其实我更希望 Sketch 官方来做这件事情。提供云存储,再与 Sketch 深度整合作为付费服务推出,相信应该会有不少人愿意买单吧。
「Easy Share」下载地址:
One more thing:
Google 的一位设计师分享了他们一年以来使用 Sketch 进行 Material Design 设计工作,大家看看 Google的设计师怎么用 Sketch 工作的。