创建一个笔记本卡片
![20131028211332_46999[1].jpg 20131028211332_46999[1].jpg](http://jy.sccnn.com/zb_users/upload/2013/11/2013112961256253.jpg)
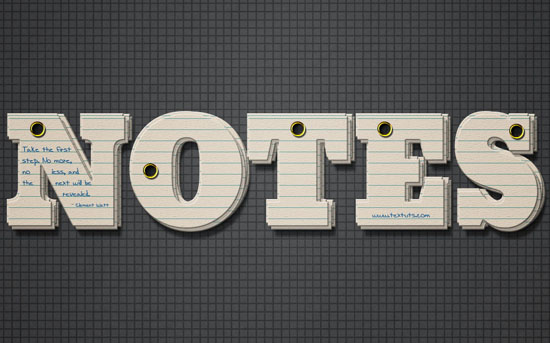
本教程将告诉你一个非常简单的方法来创建了一堆笔记卡,然后把它们组合到一起,主要是使用图层样式,以及其他一些简单的元素。
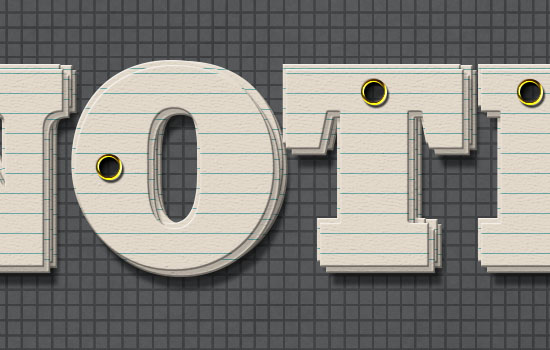
最终的效果:

附注:
*在本教程中所使用的软件是Adobe公司的Photoshop CS6,但您可以使用CS3+版本。
*你可能要检查BASIX页上看到一些有用的主题处理Photoshop的基本知识,如加载调色板和一些快捷键。
资源:
* Bevan字体. * Seamless Paper Patterns by WebTreatsETC.
* Beige paper pattern by Konstantin Ivanov.
* Lined Paper Patterns by kittenbella.
* Ænigma Scrawl 字体.
第1步:
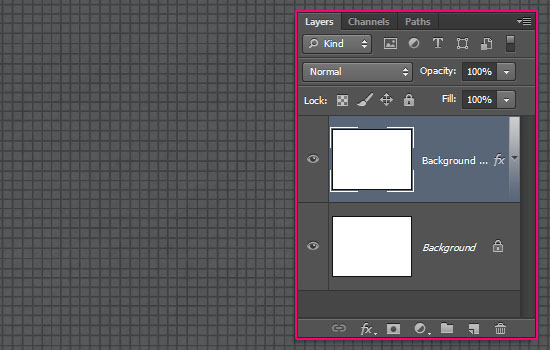
创建一个新的1152×864像素的文件。复制背景层,然后双击复制到应用下面的图层样式:
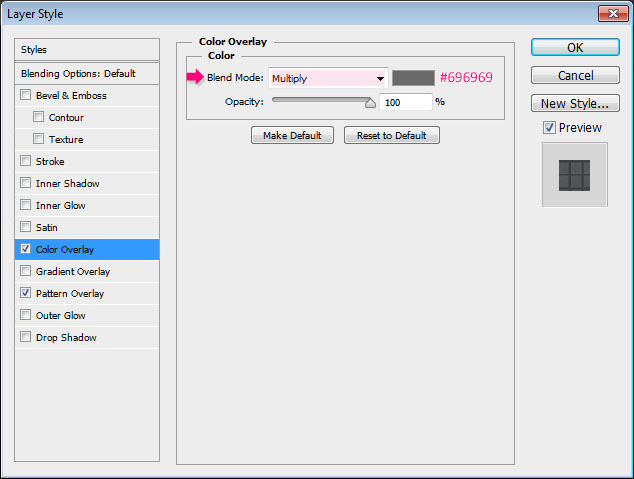
– 颜色叠加 颜色 : #696969 混合模式:正片叠底

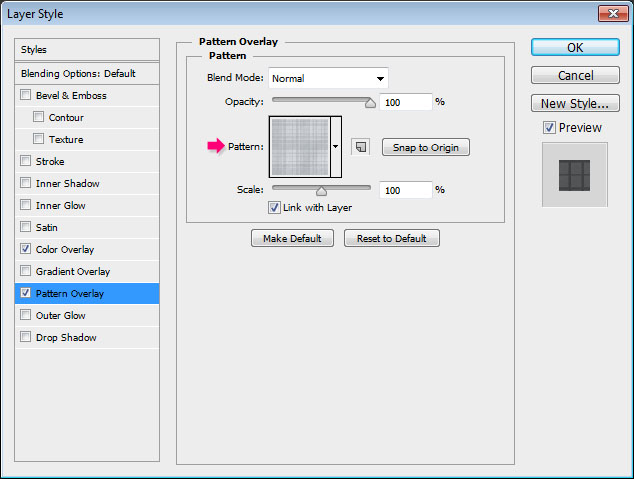
- 图案叠加 模式:选择如图所示选择(11模式)“无缝纸模式”。

形成这样的背景。

第2步
- 创建文本,使用字体“Bevan”,字体大小250磅,颜色#e2d8ca

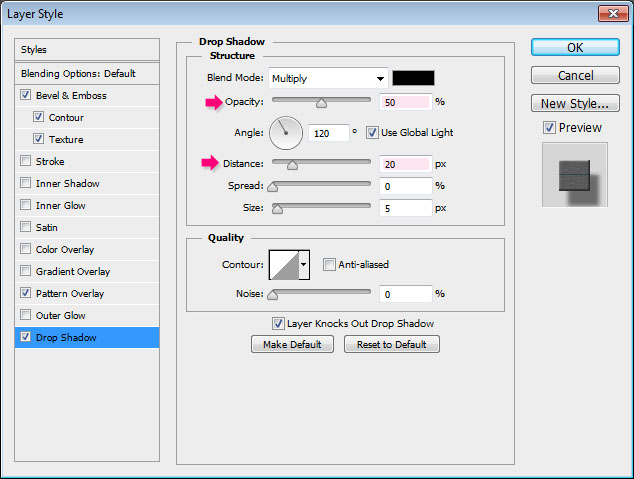
双击文字层应用下面的图层样式:
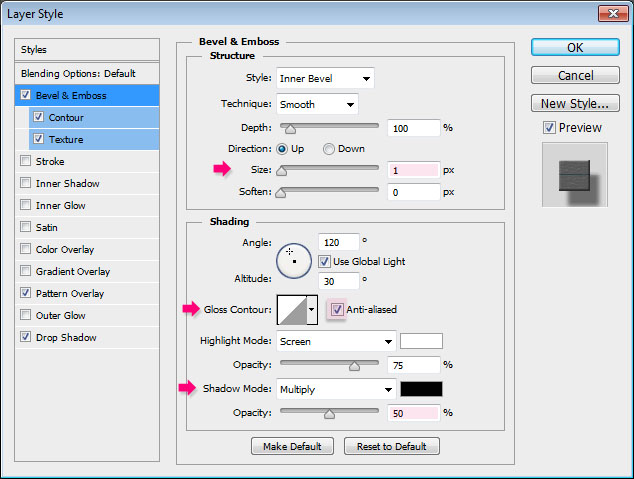
- 斜面和浮雕 尺寸:1 消除锯齿 阴影 - 不透明度:50%

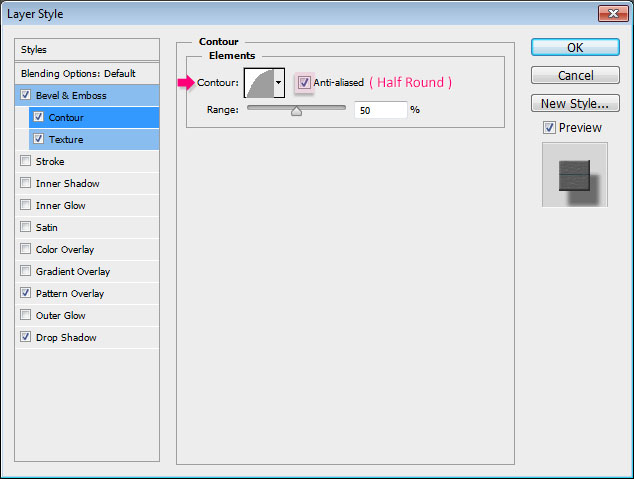
- 轮廓 等高线:半圆 勾选抗锯齿

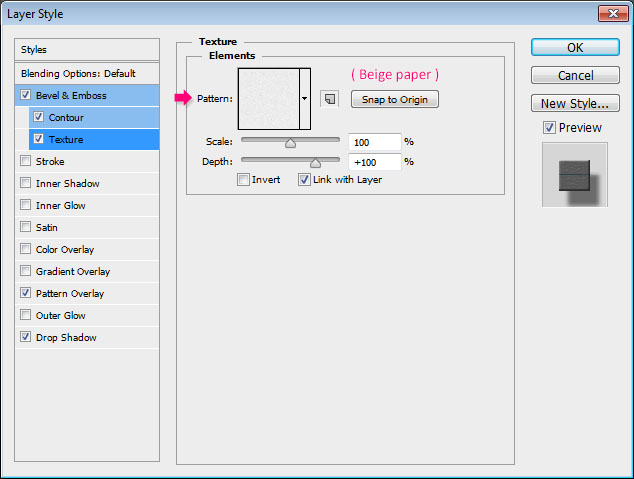
- 纹理 图样:米色纸

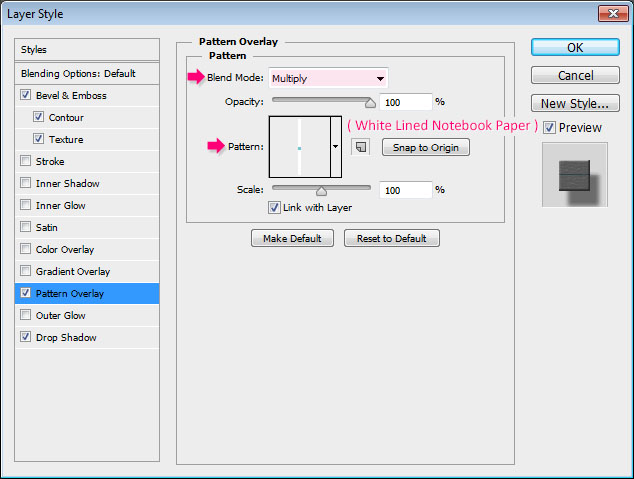
- 图案叠加 混合模式:正片叠底 图样:白色横格笔记本纸(从“横格纸模式”组)

- 阴影 不透明度:50% 距离:20

形成这样的样式。

第3步
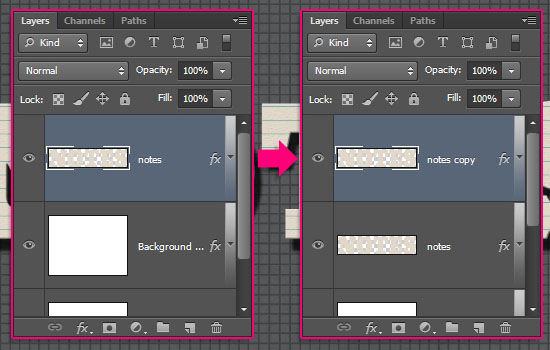
- 右键单击文字层,选择栅格化
文字层将不再是可编辑的,所以在此步骤之前可以把它复制一下,保持一个可编辑的副本。
重复的光栅化层。

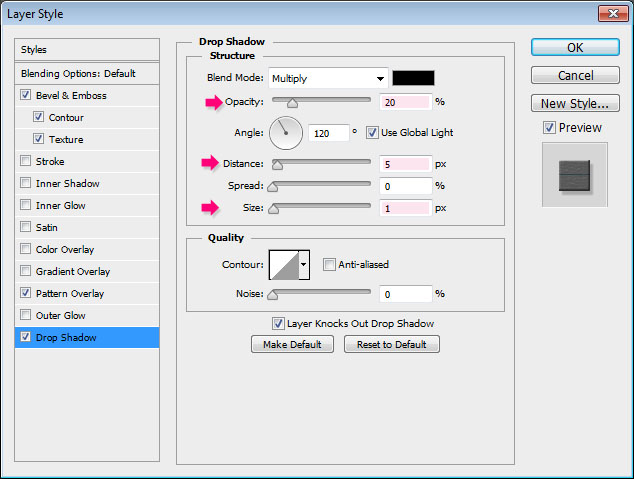
- 双击复制到修改阴影效果设置,通过改变不透明度为20%,距离5,大小为1。

- 这将使在上面的图层阴影更加微妙。

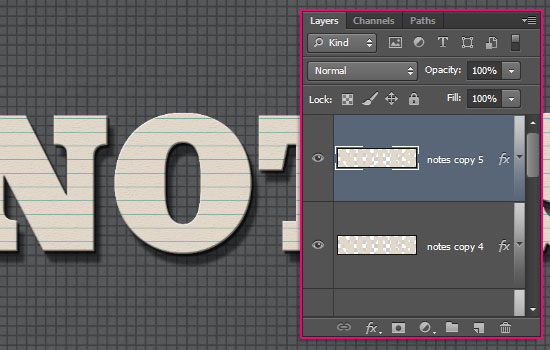
- 重复复制本图层四次。

- 使用移动工具选择每一层,然后将其文本稍微分开一点点卡。您可以使用键盘上的箭头键。

第4步
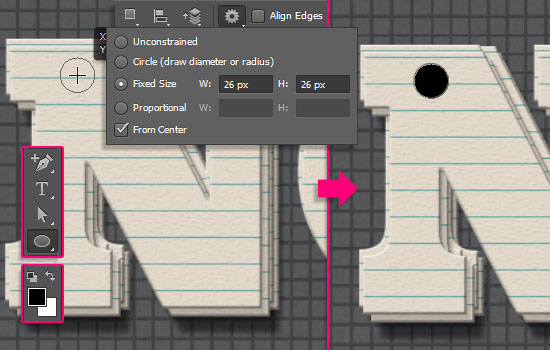
- 选择椭圆工具,并确保“形状”选项被激活(在选项栏中)。然后,单击“矩形工具”图标,设置固定大小尺寸为26,从中心开始,使您能够创建一个26×26像素圈。因此,稍微单击并拖动到您要添加的第一个字母的地方。
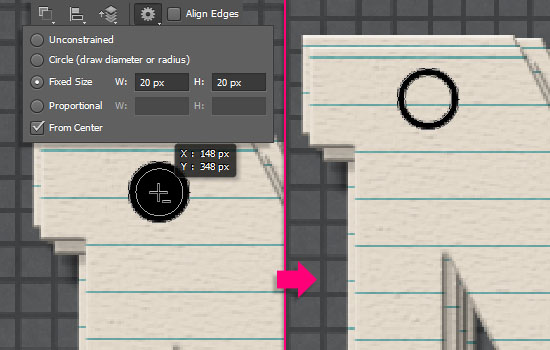
- 现在,改变固定大小尺寸为20,单击“减去前形状图标“。然后单击并略微拖动到您创建的第一个圆中间。这将简单地创建一个环形。您可以更改固定大小的尺寸取决于多么大/小/薄或者厚。

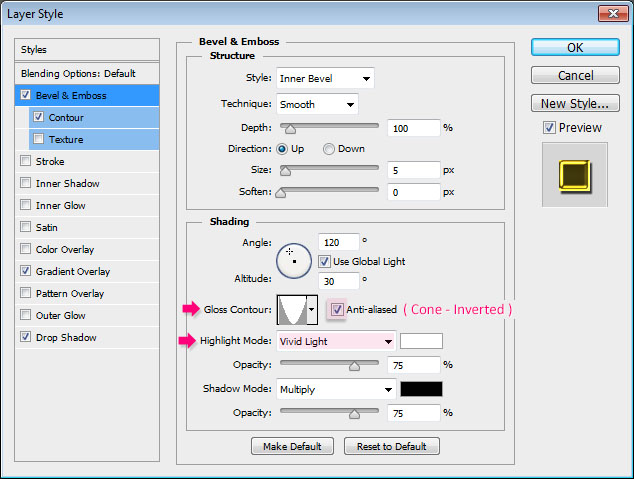
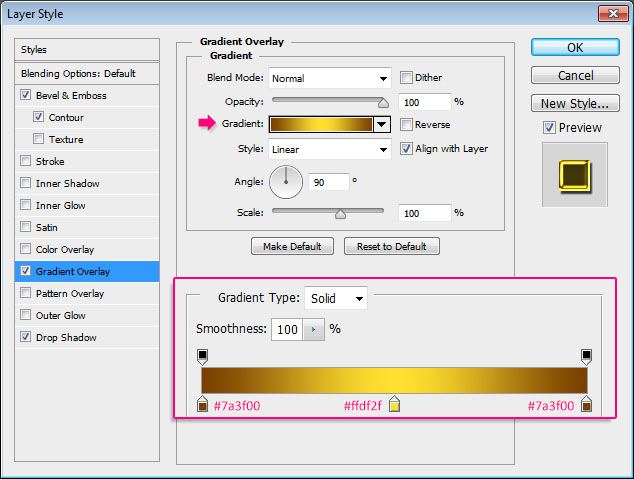
双击环形层应用下面的图层样式:
- 斜面和浮雕 光泽等高线:倒锥
- 消除锯齿
突出显示模式:亮光

- 轮廓 轮廓:锥 检查消除锯齿框
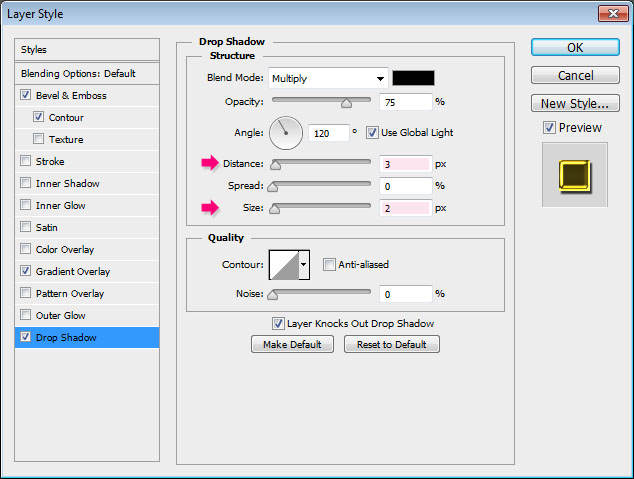
- 阴影 距离:3 尺寸:2

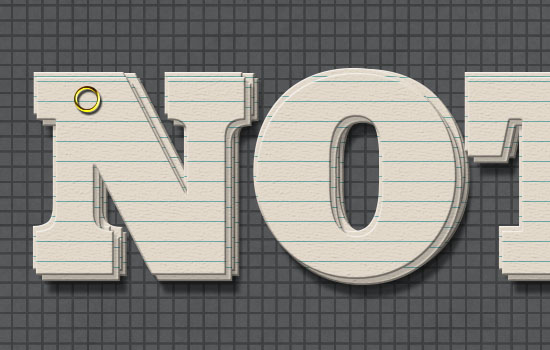
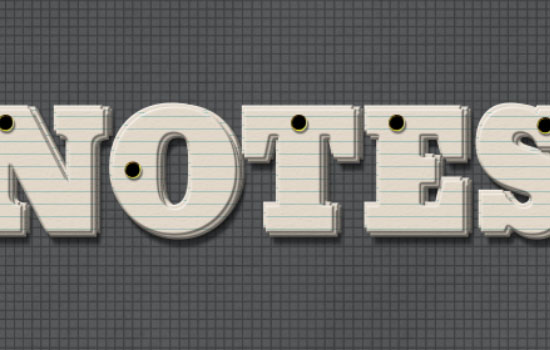
效果如图。如果你喜欢的,可以使用不同的渐变颜色。

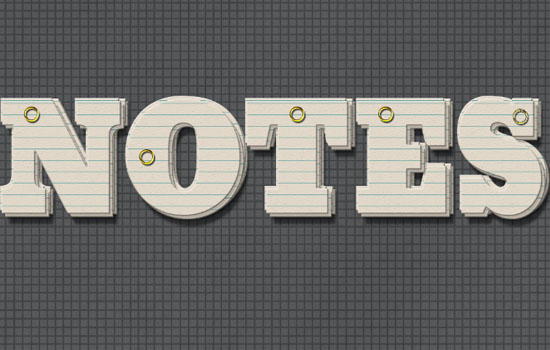
- 重复复制环形层,将其分别放置在不同字母的顶部。

第5步
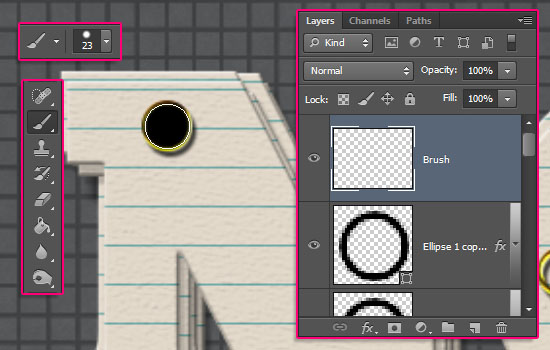
- 选择画笔工具,选择一个圆形硬23像素的画笔笔尖。在所有层的顶部创建一个新层,并称之为“画笔”。然后在每个环的中间点击一次。


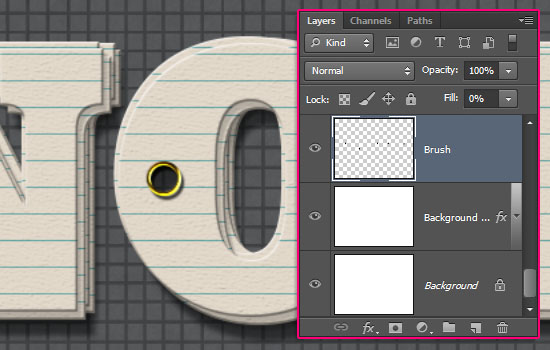
- 点击并拖动“画笔”层到背景层之上,然后按Ctrl +单击其缩略图来创建一个选区。

- 选择每个文本层,并依次按下键盘上的Delete键,直到你可以再次看到圆圈。 点击选择 - 选择>取消选区。 
第6步
- 改变“画笔”层的填充值0%。
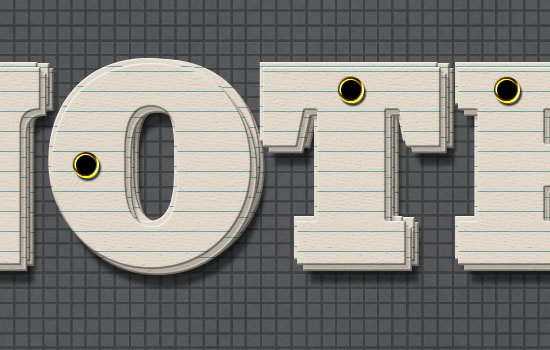
- 双击“画笔”应用内阴影效果,距离7。您可能需要使用不同的值,但你需要得到的是一个影子,覆盖75%的圆,出现深度错觉的效果。

- 所以,你可以看到现在的影子如何延长,但你仍然可以看到一小部分的背景。

第7步
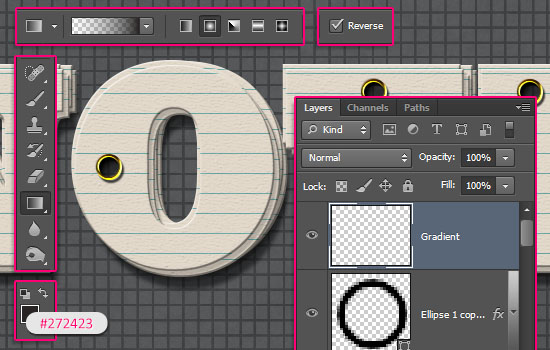
- 设置前景色为#272423,然后创建一个新层上的所有层的顶部,并称之为“梯度”。挑选渐变工具,在选项栏中,选择前景色到透明填充,单击“径向渐变”图标,并取消反向。
- 从一个角落点击并拖动到文档中心,创建渐变。

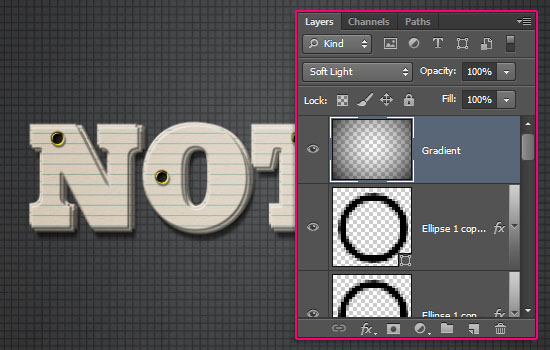
- 更改“渐变”图层的混合模式为柔光。

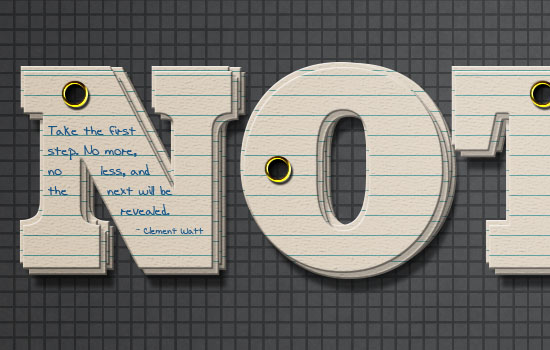
- 现在,你看到卡基本都做好了,你可以继续下一步,并写下一些文字,还有;)
创建文本使用的字体是Ænigma,大小是14点,颜色为#2571a2。
最后效果就是这样!
希望你喜欢本教程,创建一个你自己的一套笔记卡
原文地址:http://textuts.com/
出处:猫视觉







