PS教程!手把手教你绘制一枚扁平的相机图标

作者:@yu0910

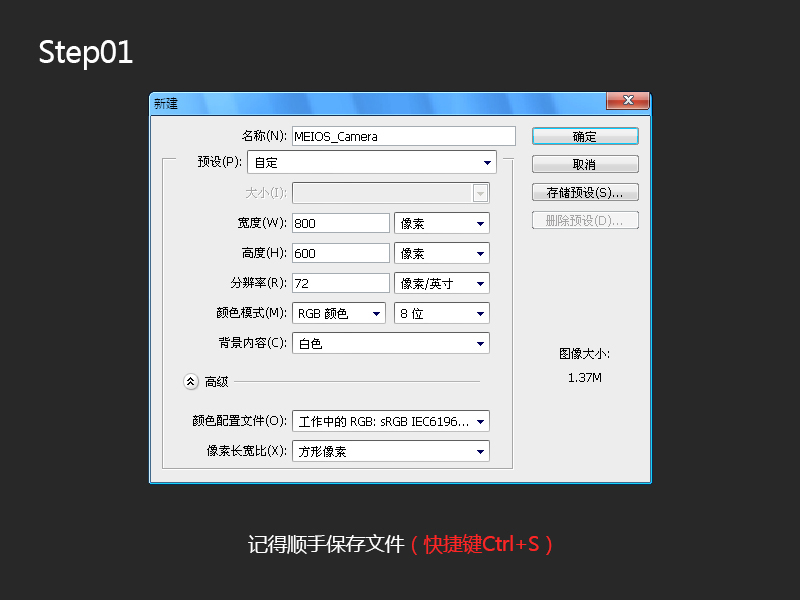
Step 01
点击 — 【文件】— 【新建】(快捷键Ctrl+N)新建一个新的图像,命名好并把宽度设置为800px,高度为600px,分辨率为72dpi,然后点击确定,记得顺手保存文件(快捷键Ctrl+S)。

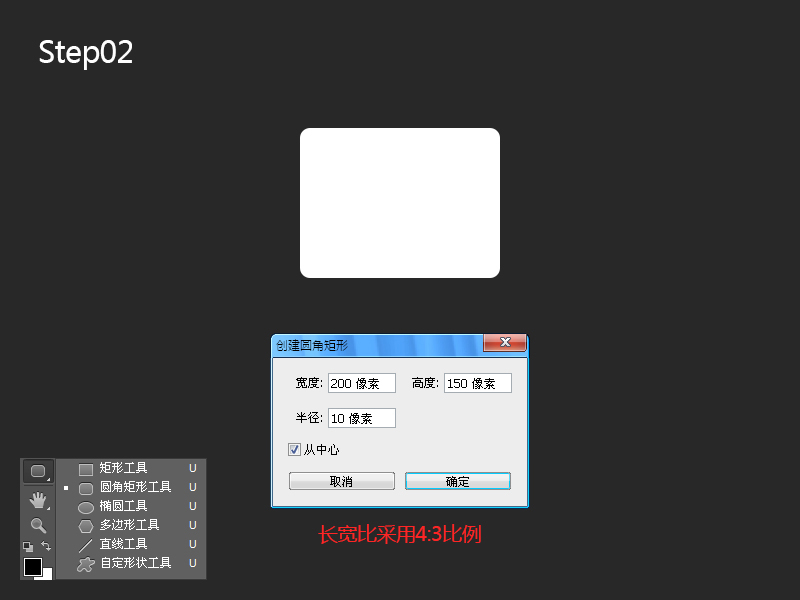
Step 02
选择【圆角矩形工具】(快捷键U,可按Shift+U切换),在画布点击【创建圆角矩形】弹出层,设置宽度为200px,高度为150px,半径10px,并勾选【从中心】,然后点击确定;(PS:因为是不规则形状的主题图标,长宽比采用4:3比例)

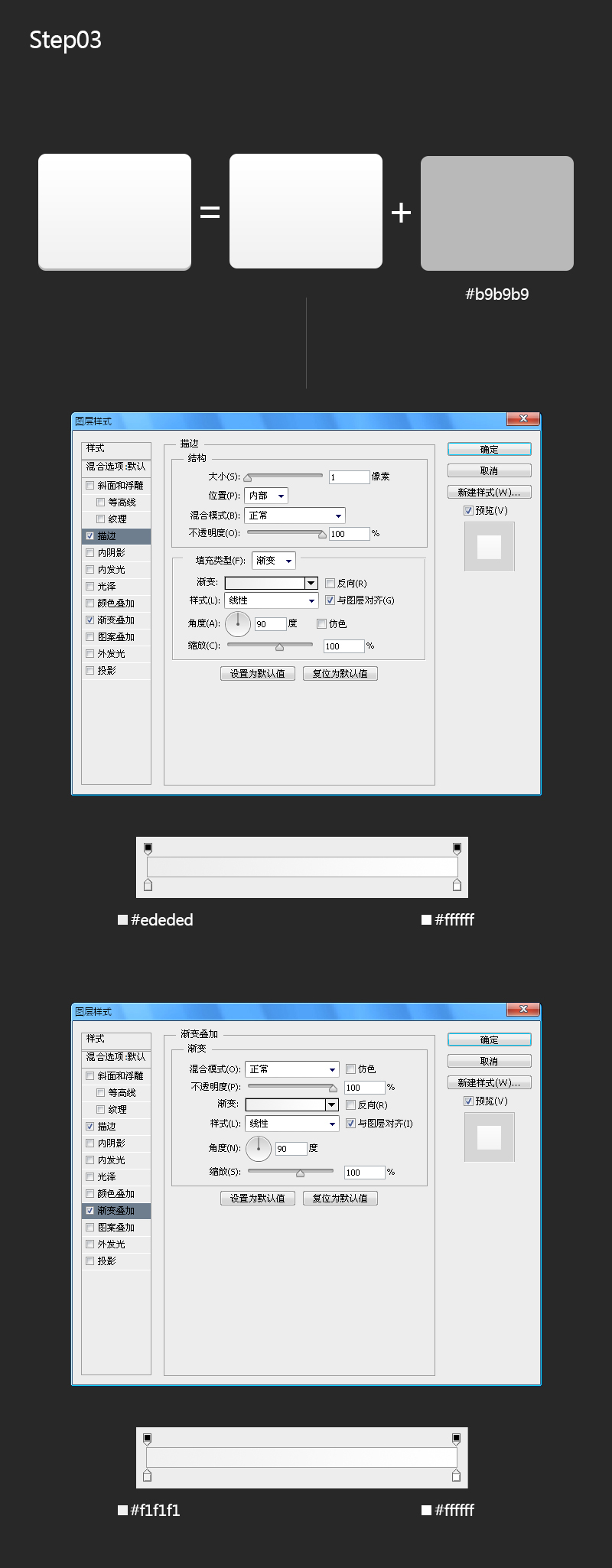
Step 03
重命名图层为di,右键选择【混合选项】,设置
【描边】:大小为1,位置内部,填充类型为渐变,色值从上到下为 #ededed — #ffffff,角度为90°
【渐变叠加】:线性渐变,色值从上到下为 #f1f1f1 — #ffffff,角度为90°;
再复制图层(快捷键Ctrl+J),重命名为di2,填充颜色改为b9b9b9,并把图层向下移动三像素;

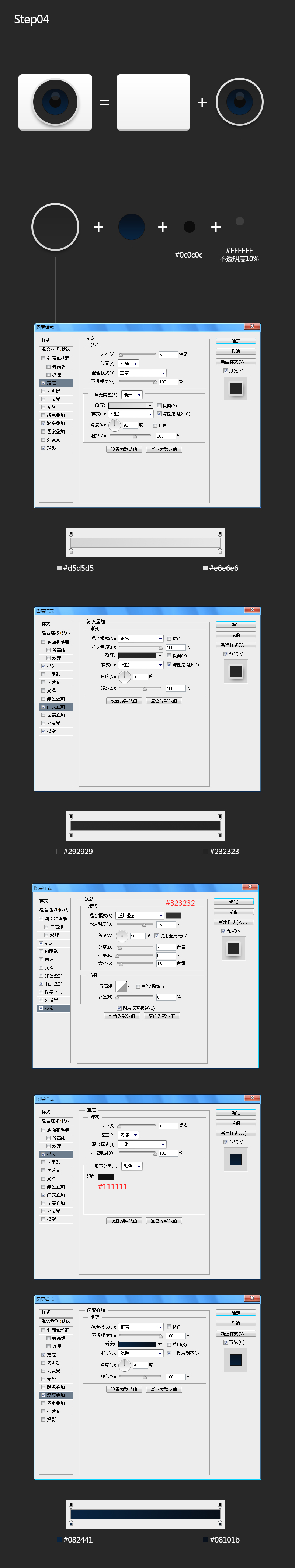
Step 04
绘制镜头部分,选择【椭圆工具】(快捷键U,可按Shift+U切换),按住Shift键画个正圆,大小自定适合即可,源文件的大小是为120×120px,图层重命名为B_yuan;设置图层混合选项:
【描边】:大小为5,位置外部,填充类型为渐变,色值从上到下为 #d5d5d5 — #e6e6e6,角度为90°
【渐变叠加】:色值从上到下为 #292929 — #232323,角度为90°
【投影】:颜色为#323232,角度90°,距离7px,扩展0,大小13px;
复制图层B_yuan重命名为Blue_yuan;点击【编辑】—【自由变换路径】(快捷键Ctrl+T),缩小60%(记得点击【保持长宽比】),右键清除图层样式,选择【混合选项】设置:
【描边】:大小1px,位置内部,颜色# 111111,
【渐变叠加】:线性渐变,色值从上到下为 # 082441 — # 08101b,角度为90°;
再用【椭圆工具】画个正圆,大小自定,命名为S_yuan,填充颜色# 0c0c0c,
最后画镜头的高光,一样用【椭圆工具】画个正圆,大小自定,命名为guang,填充颜色# FFFFFF,不透明度为10%;

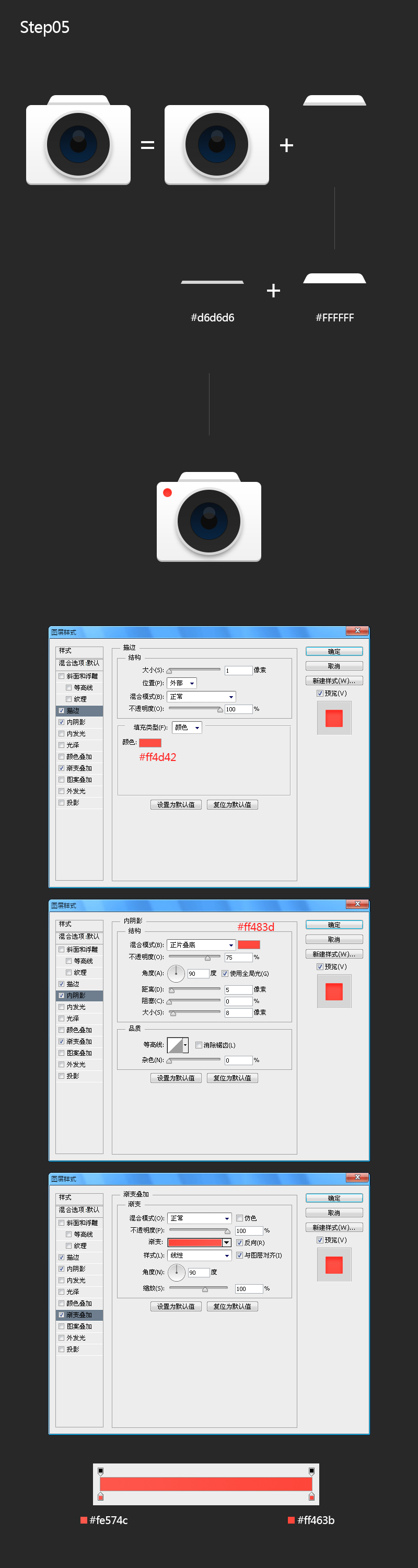
Step 05
绘制相机的顶部,用【椭圆工具】和【矩形工具】通过删除部分节点、路径移动和填充颜色等绘制,在此就不一一详解;
最后绘制相机的小红点,用【椭圆工具】画个正圆,大小自定,放在相机的左上角位置,设置图层样式:
【描边】:大小1px,位置外部,颜色#ff4d42;
【内阴影】:颜色#ff483d,角度90°,距离5px,阻塞0,大小8px;
【渐变叠加】:线性渐变,色值从上到下为 # fe574c — #ff463b,角度为90°;
完成图标的绘制。

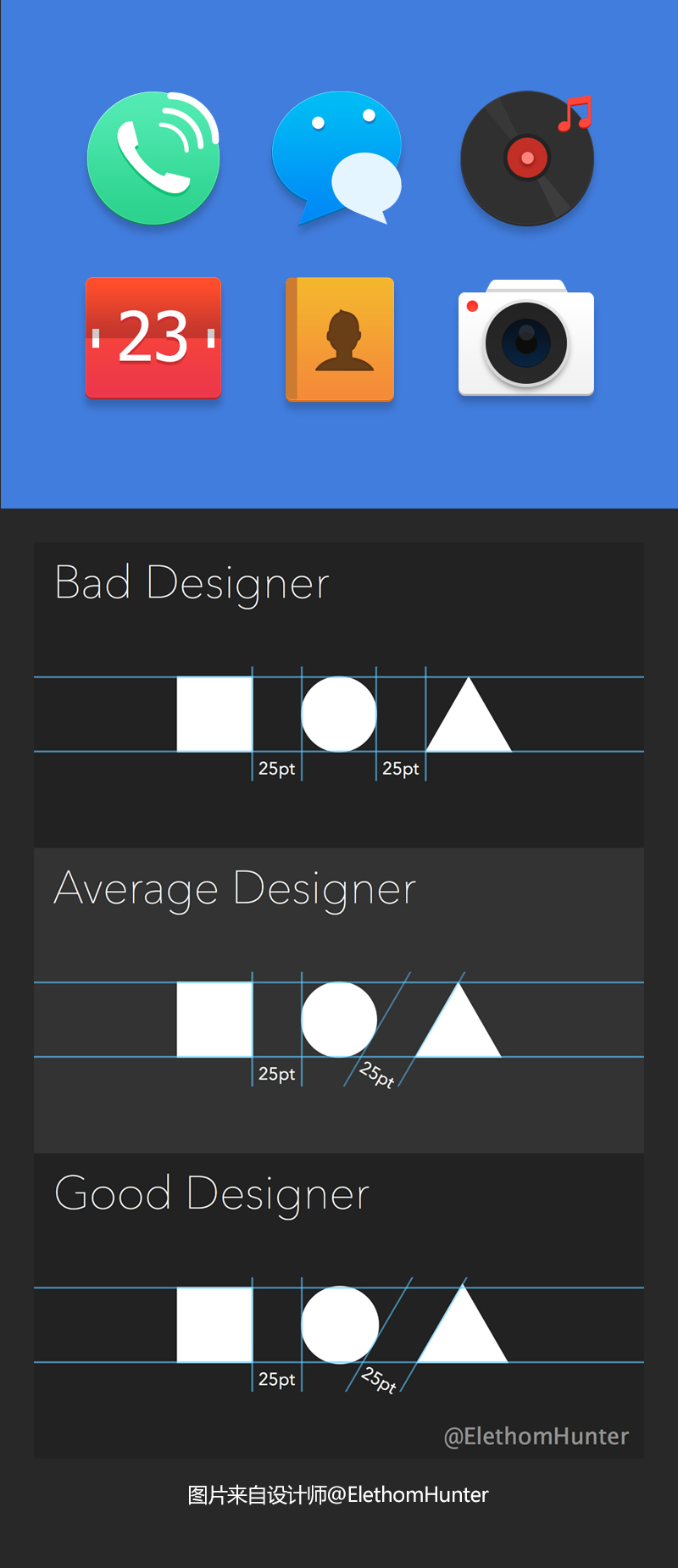
END:用相同的方法跟技巧完成整套主题图标,应该注意整体的一些细节(图片来自设计师@ElethomHunter),因为这套主题是不规则形状的,形状上无法统一,整体视觉细节效果应更加谨慎细腻。
照片变清晰的10种一般方法...







