如果您是一名 Web 或 UX 设计人员,会日益发现自己需要设计适合多种设备的网站或应用程序。画板可帮助简化您的设计过程,它提供了一个无限画布,您可以在此画布上布置适合不同设备和屏幕的设计。创建画板时,您可以从各种不同的预设大小中选择,或定义您自己的自定义画板大小。
PS CC 2015新版功能-画板
来源:adobe.com

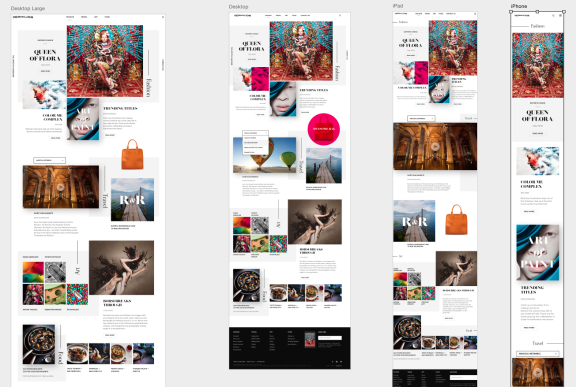
即使您通常只针对一种屏幕大小进行设计,画板也非常有用。例如,在设计网站时,您可以结合具体情况使用画板并排查看针对不同页面的设计。
那么,画板是什么?
您可以将画板视为一种特殊类型的图层组。画板可以将任何所含元素的内容剪切到其边界中。画板中元素的层次结构显示在“图层”面板中,其中还有图层和图层组。画板可以包含图层和图层组,但不能包含其他画板。
从外观上看,画板充当作文档中的单个画布。文档中未包含在画板中的任何图层会在“图层”顶部进行编组,并保持未被任何画板剪切的状态。
创建一个画板文档
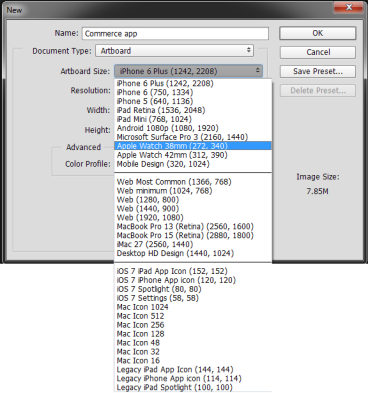
在 Photoshop 中,选择“文件”>“新建”。
在“新建”对话框中指定文档的名称。例如,iPhone 网站。
从“文档类型”弹出菜单中,选择“画板”。
从超过 35 个的“画板大小”预设中选择一个预设。

开始向画板添加您的设计元素。您可以向画板添加智能对象、图层、图层组等。
将现有文档转换为画板文档
如果您有标准 Photoshop 文档,则可以将其快速转换为画板文档。
选择文档中的一个或多个图层组或图层。
右键单击所选内容,然后选择“来自图层的画板”。
添加画板到当前文档
在“工具”面板中,长按  图标以选择“画板”工具。
图标以选择“画板”工具。

在画布上绘制画板。
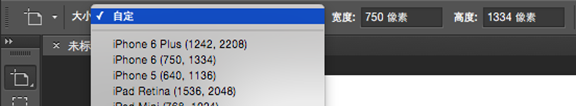
如果需要,可以调整画板的大小。从工具选项栏的“大小”弹出菜单中,选择预设大小。或者,也可以将画板保留为自定大小。

将画板重命名为您所需的名称。执行以下操作:
对于选定的画板,选择“图层”>“重命名画板”。
键入画板的新名称,然后按 Return。
开始向画板添加您的设计元素。您可以向画板添加智能对象、图层、图层组等。
使用画板
在画板间移动元素
只需将元素从一个画板拖移到画布上的另一个画板。当您在画板之间移动元素时,Photoshop 会尝试将该元素放置在相对于标尺原点(位于画板的左上角)的相同位置。
当您在画板中添加/移动元素时,新元素会沿该画板的 Z 顺序移动到“图层”面板的顶部。
还可以使用现有画板将不在任何画板中的图层/元素进行编组。只需将画布上的元素拖移到目标画板。或者,将其移动到“图层”面板中的目标画板。
移动
对于选定的“画板”或“移动”工具,单击画板的标签将其选中。现在,将其移动到画布上的所需位置。
调整大小
对于选定的“画板”或“移动”工具,单击画板的标签将其选中。现在,从工具选项栏中为画板选择新的预设“大小”。
如果要将画板调整为自定大小,只需使用手柄调整其边界的大小。
检查画板属性
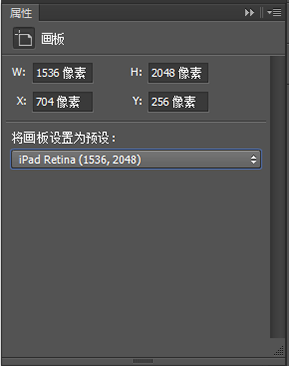
选择画板,然后选择“窗口”>“属性”可快速检查其关键属性。您还可以从“属性”面板中调整画板的大小。
选择某个画板时,画板属性还会显示在工具选项栏中。

重命名
双击“图层”面板中的画板名称并输入新名称。或者,使用“图层”>“重命名画板”命令。
分解画板
您可以将画板快速分解为其构成元素。对于选定的画板,选择“图层”>“取消画板编组”。画板将被分解,其所有构成元素在“图层”面板中将上升一个层次。如果分解或取消编组文档中剩余的最后一个画板,该文档将成为不含画板的文档。
将画板导出为图像资源
您可以直接从“图层”面板中将画板导出为 JPEG、GIF、PNG、PNG-8 或 SVG 图像资源。
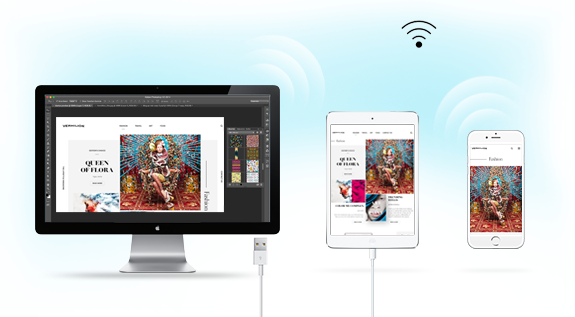
设备预览和 Preview CC 伴侣应用程序

使用 Photoshop 中的“设备预览”功能和伴侣应用程序 Preview CC,可以在目标 iOS 设备上快速预览设计。Preview CC 通过 USB 端口或 Wi-Fi 连接到 Photoshop,并渲染设计的实时预览。对设计所做的任何更改都会自动发送到设备,以便您可以预览它们。
对于含有多个画板的文档,“设备预览”会将画板的大小和位置与所连接 iOS 设备的大小进行匹配,尝试显示正确的画板。您也可以使用导航栏在设备上预览特定画板,或按画板在 Photoshop“图层”面板中的列出顺序查看画板。







