逼真树叶3D立体字
在我们开始之前,让我们快速浏览一下文字效果,我们将要创建。没什么复杂的,你只需要一些基本的Photoshop知识。最有趣的部分是,你可以使用任何其他性质的元素,例如花朵一样,创建你自己的自然灵感的文字效果。binghanxiaoke 翻译

添加背景层
让我们开始背景层。添加一个柔软的灰色渐变到第一层,使用渐变工具,色值为:#dad8d8到#cecccc。
打开图层样式窗口和添加图案叠加使用这一套免费纸板模式的Cardoard模式 7 。当然,你也可以使用另一种纹理,例如纸张纹理看起来一样美丽。

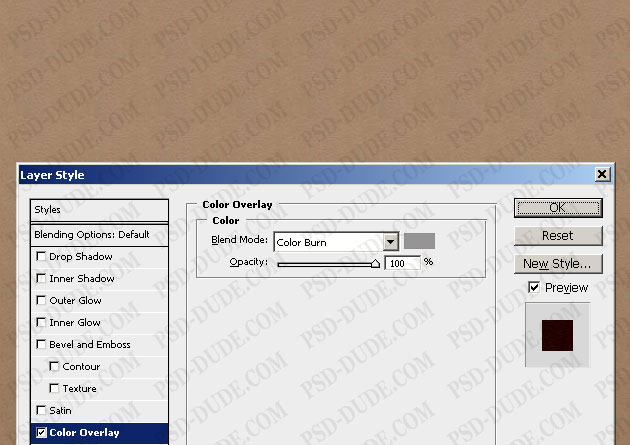
添加颜色叠加在同一个窗口,使用这种颜色#969595。确保你设置 混合模式为颜色加深。

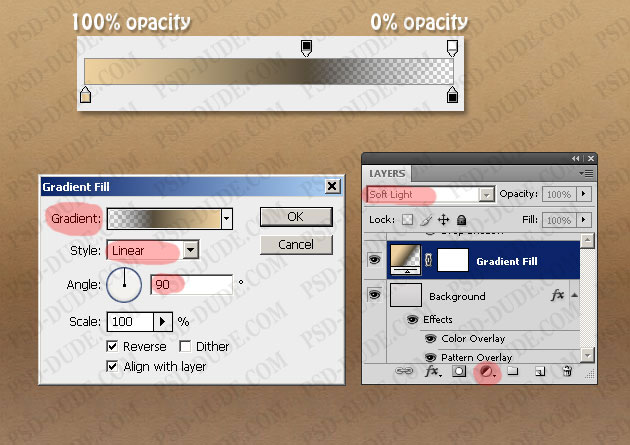
添加一个渐变填充层用这些渐变的颜色。设置渐变混合模式到 柔光 100%。正如您可以看到的渐变有一些透明的地方,不透明度为0%。

文字层
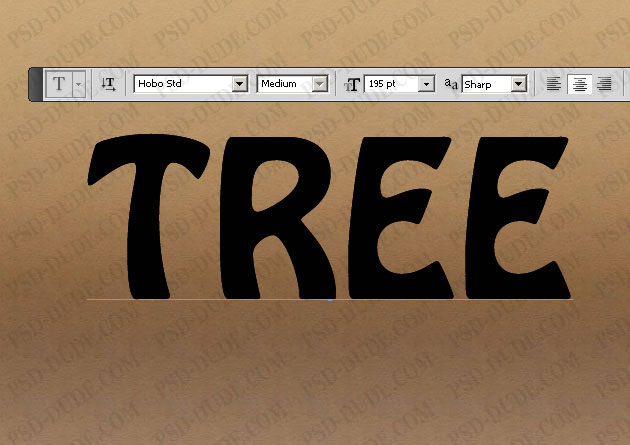
时间添加一个简单的文本“树”的大写字母。我将使用Photoshop CS4中的默认字体, Hobo Std。设置如下:

文本不要栅格化,避免缩放大小后会有锯齿和模糊
添加图层样式
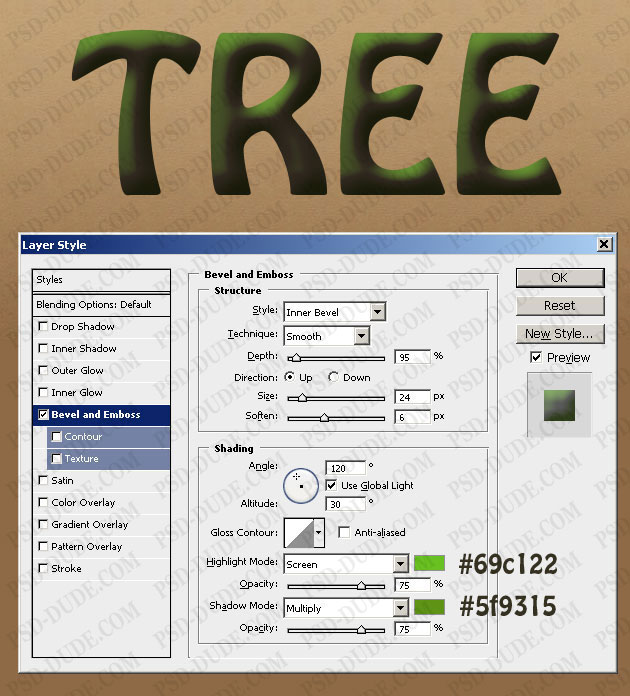
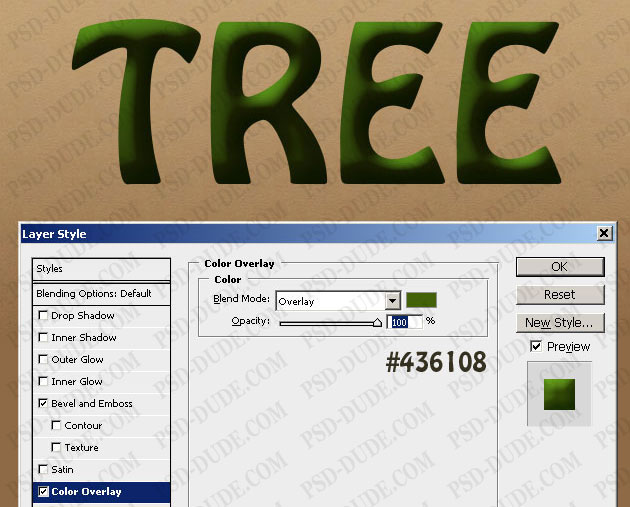
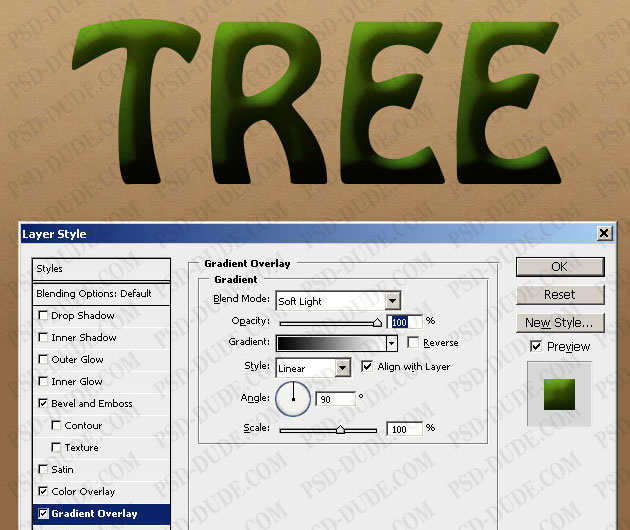
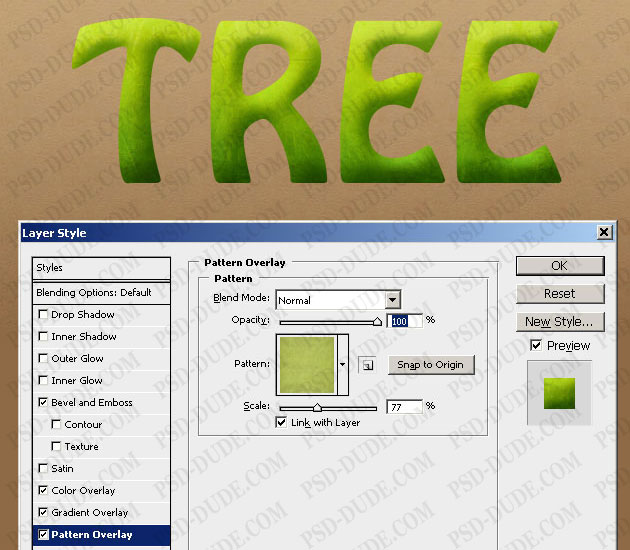
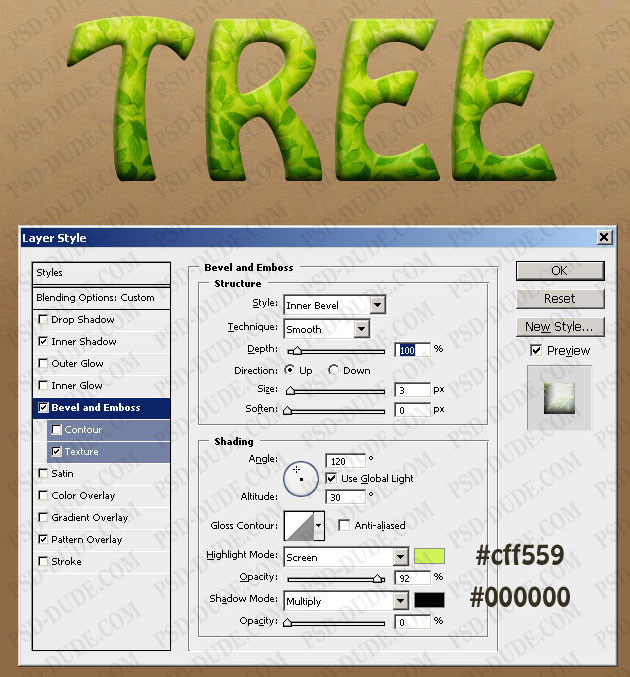
树文本形状层重复3次。树文字形状1开始,并添加下面的图层样式:斜面和浮雕,颜色叠加,渐变叠加, 图案叠加。



对于图案叠加使用这个美丽的纸样。我选择第三这个美丽的图案,其中有一个漂亮的绿色。

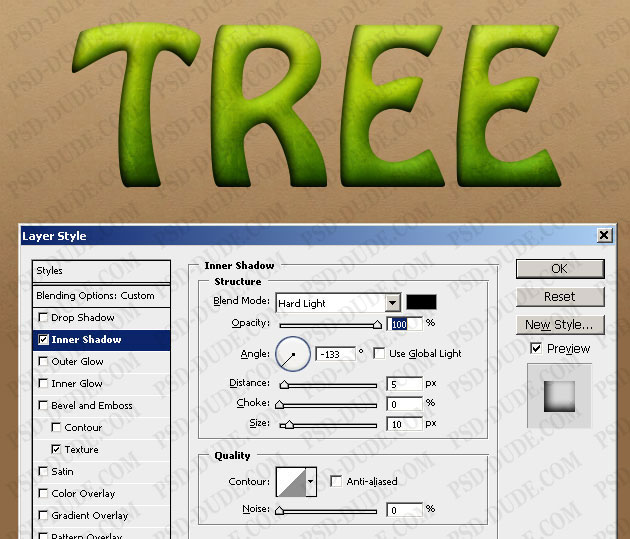
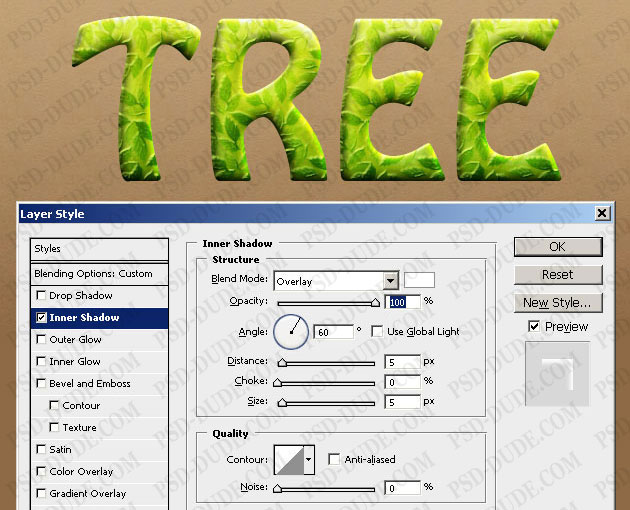
现在,让我们的工作第二层,树文本形状2。降低填充为0%,并添加下面的图层样式: 内阴影,图案叠加和斜面和浮雕。

图案叠加的,我会用这个 叶纹理 图案。在Photoshop中的图像复制,调整其大小大约为200px,(编辑-定义图案)。

对于斜面和浮雕进行以下设置,不要忘记使用叶模式在上一步中添加纹理。【斜面和浮雕勾选“纹理”,然后把之前的树叶纹理弄进去,这样叶子就是浮起来的样子了】


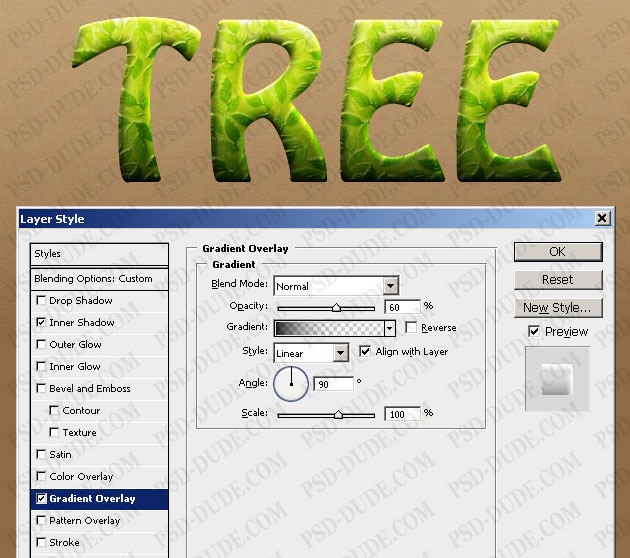
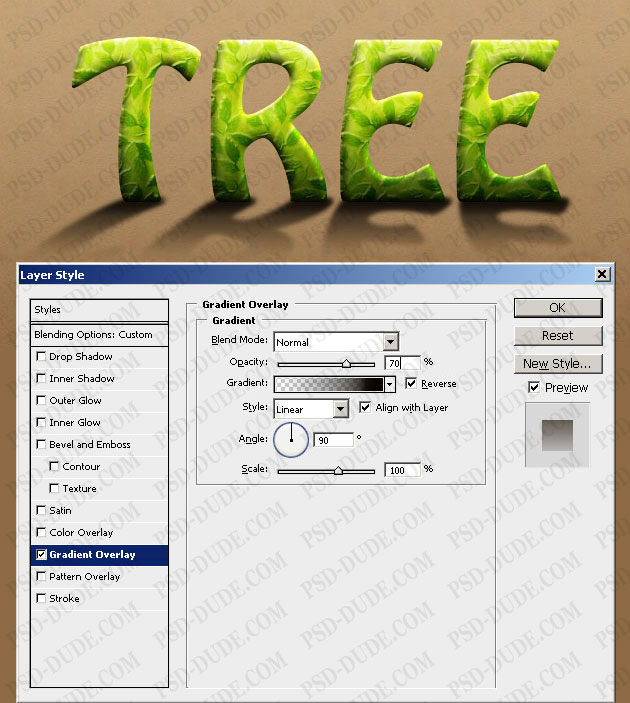
现在,在过去的树文本形状3层,首先减少的填充为0%,并添加一个渐变叠加和内阴影。


添加阴影
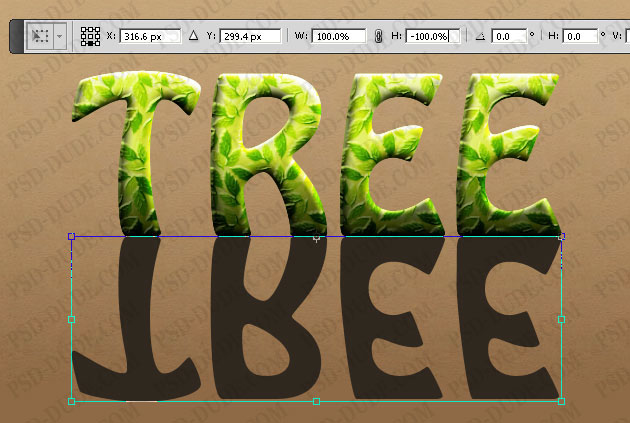
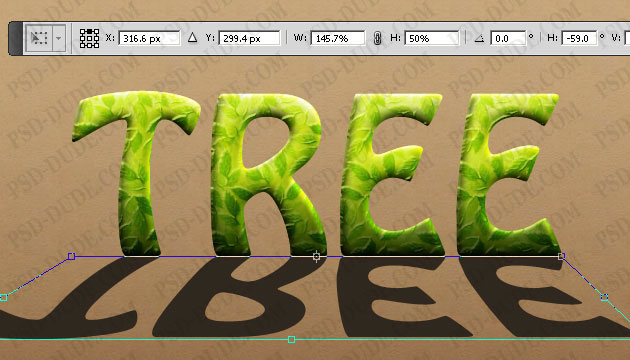
为文字添加阴影

添加透视的影子,使用透视工具。

使用高斯模糊来柔化阴影。降低填充为0%,并添加一个渐变叠加,透明度。您可以使用另一个阴影层用不同的颜色梯度的位置,尽量使影子看起来更逼真。

这是树的文字效果如何看起来像到目前为止:

叶子
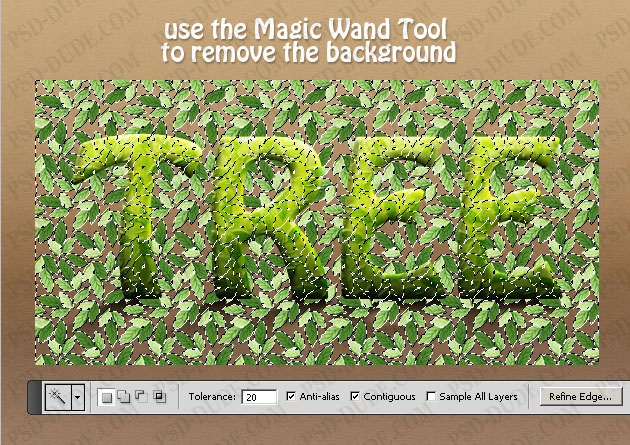
现在,在文本周围添加更多的叶子。创建另一个层,并把它称为背景叶子图层。

使用魔术棒工具选择白色区域,并删除它们。您可能需要调整 亮度/对比度平衡,取得了良好的效果。

使用橡皮擦工具调整看起来很怪异的叶子和叶子的数量。
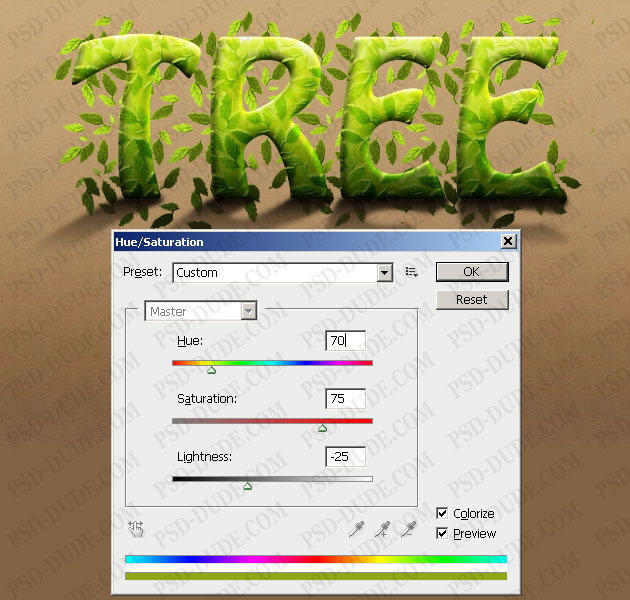
以下设置也变暗的叶子从下部使用亮度/对比度平衡的图像调整色相/饱和度的平衡。

复制一层,调节叶子的位置和颜色等。或者使用颜色叠加混合模式使绿色的叶子颜色更深

重复的叶子层,将它移动到右侧和下方喜欢图像中。降低填充 为0%,并添加颜色叠加,不透明度为55%的黑色。选择文字形状图层,然后按 SHIFT + CTRL + I 选反选。按删除键,而在叶子层,添加高斯模糊。

调整图层
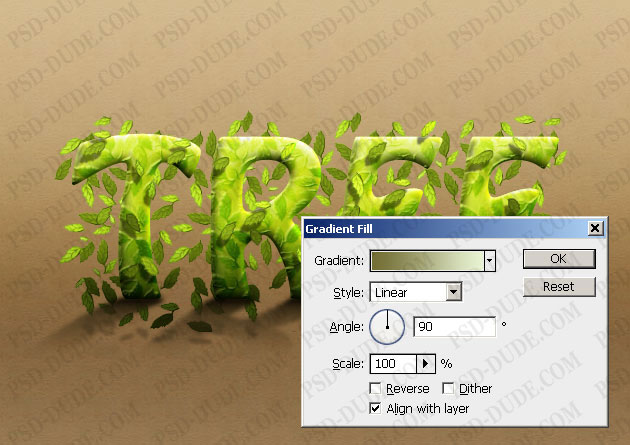
对于最后的润色,你可以添加一个渐变填充图层,设置混合模式为 柔光,透明度为50%。

使用以下设置添加一个亮度/对比度调整图层,使我们得到了一个更好的对比度,文字效果。

希望大家喜欢该教程!








