Photoshop给山区人物图片加上暗调逆光效果

来源:PS联盟 Sener
素材图片比较明亮,调色的时候先把暗部及整体颜色压暗;然后降低图片饱和度消除一些杂色;再用曲线等给图片增加蓝色,高光部分增加橙黄色;最后渲染出逆光效果即可。
原图

最终效果

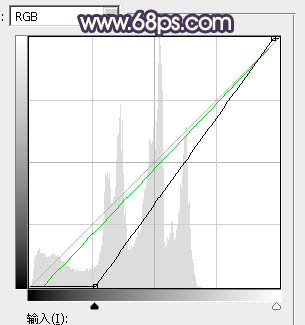
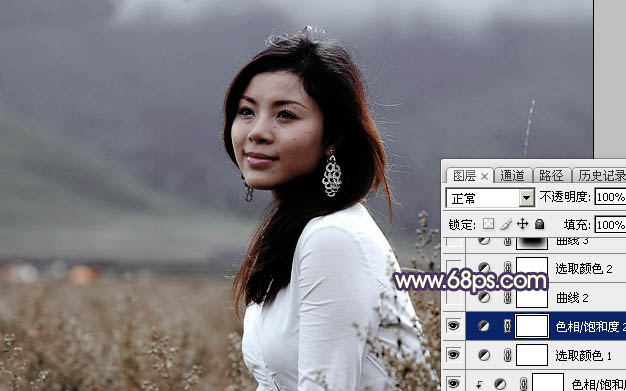
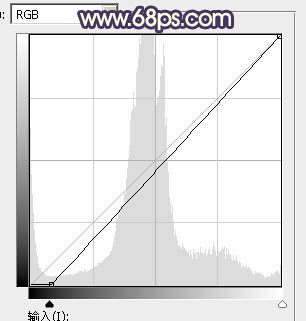
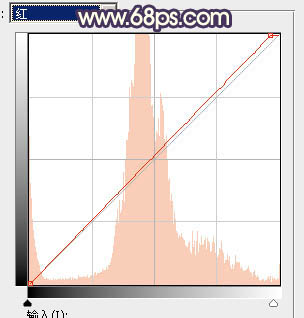
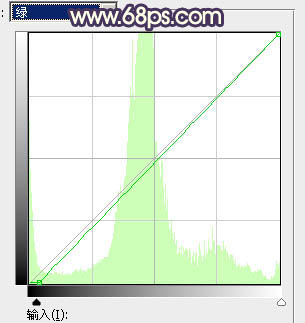
1、打开素材图片,按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB,绿色通道进行调整,参数及效果如下图。这一步主要把图片暗部颜色加深。

<图1>

<图2>
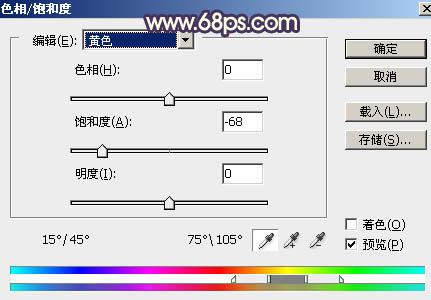
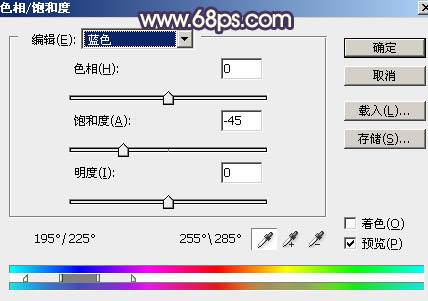
2、创建色相/饱和度调整图层,降低全部饱和度,参数设置如图3,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图4。

<图3>

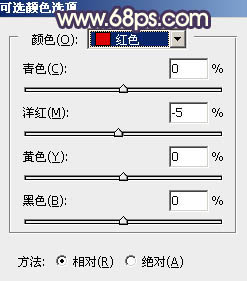
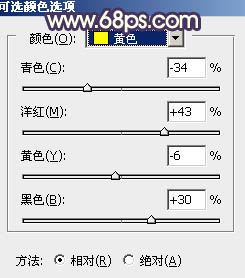
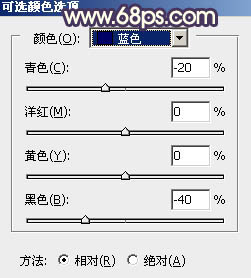
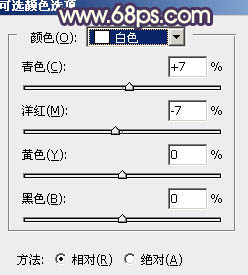
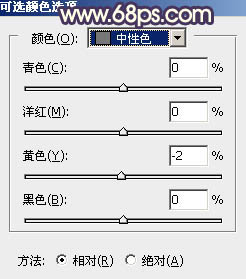
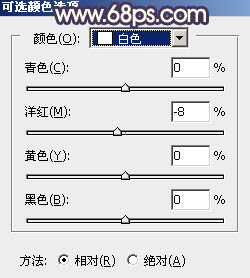
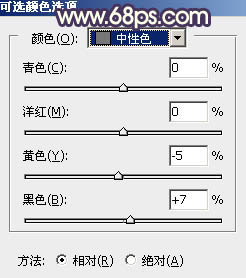
3、创建可选颜色调整图层,对红、黄、青、蓝、白、中性色进行调整,参数设置如图5 - 10,效果如图11。这一步给图片增加红褐色,并微调天空颜色。

<图5>

<图6>

<图7>

<图8>

<图9>

<图10>


<图12>

<图13>

<图14>

<图15>
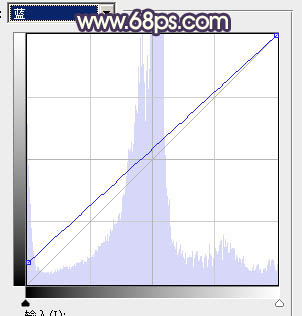
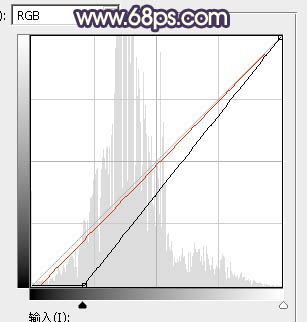
5、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图16 - 19,效果如图20。这一步把图片暗部颜色加深,并增加蓝色。

<图16>

<图17>

<图18>

<图19>

6、创建可选颜色调整图层,对白、中性、黑进行调整,参数及效果如下图。这一步把中间调部分颜色加深,暗部增加蓝色。

<图21>

<图22>

<图23>

<图24>
7、创建曲线调整图层,对RGB,红色通道进行调整,参数设置如图25,确定后把蒙版填充黑色,用白色画笔把边角区域擦出来,效果如图26。这一步给图片增加暗角。

<图25>

<图26>
8、这一步比较关键,给图片高光区域增加暖色。方法是把高光区域的选区提取出来,需要在通道里面完成。
把背景图层复制一层,按Ctrl + Shift + ] 置顶。然后进入通道面板。

<图27>
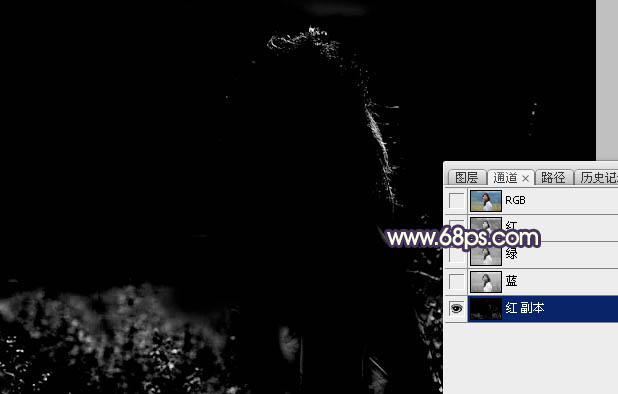
9、把红色通道复制一份,得到红副本通道,按Ctrl + M 加强明暗对比,用黑色画笔把人物及天空部分涂黑,如下图。然后按住Ctrl 键点击红副本通道缩略图载入选区。

<图28>
10、保持选区,点RGB通道返回图层面板,创建纯色调整图层,颜色设置为橙黄色:#FAA107,确定后把混合模式改为“叠加”,把背景副本图层删除,效果如下图。

<图29>
11、新建一个图层,用吸管吸取教暗天空颜色,然后用透明度较低的画笔把图片顶部过亮的部分涂暗一点,如下图。

<图30>
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,混合模式改为“正片叠底”,按住Alt键添加图层蒙版,用白色画笔把需要变暗的部分擦出来,效果如下图。

<图31>
13、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化90个像素后填充橙红色:#FA7907,取消选区后把混合模式改为“柔光”,不透明度改为:50%,效果如下图。

<图32>
14、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化45个像素后填充同上的橙黄色,取消选区后把混合模式改为“滤色”,效果如下图。

<图33>
15、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化20个像素后填充淡黄色,取消选区后把混合模式改为“滤色”,

<图34>
16、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物脸部擦出来,如下图。

<图35>
17、新建一个图层,盖印图层,简单给人物磨一下皮,再把底部及右侧稍微调暗一点,效果如下图。

<图36>
18、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化45个像素后填充橙黄色:#FAA20A,取消选区后把混合模式改为“滤色”,不透明度改为:60%,如下图。

<图37>
19、给图片增加一点光晕,效果如下图。

<图38>
20、新建一个图层,用套索工具拉出下图所示的选区羽化80个像素后像素后,按字母键“D”把前,背景颜色恢复到默认的黑白,再选择菜单:滤镜 > 渲染 > 云彩,取消选区后把混合模式改为“柔光”,效果如下图。

<图39>
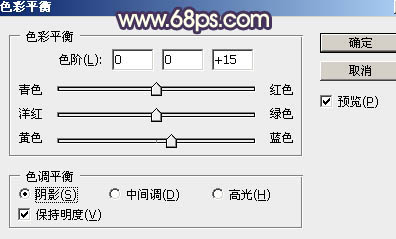
21、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图40,41,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图42。

<图40>

<图41>

<图42>
最后加强一下局部明暗,完成最终效果。








