用Photoshop更好的进行视网膜屏设计


我在最近的一个项目中,需要为平板电脑制作高保真屏幕。我要在设备上显示这些屏幕,并制作一个可点击的原型。这些屏幕都必须是像素级的。时间很紧(其实向来如此),因此我向我的设计工具Photoshop寻求帮助。我使用它已经超过十年了,并且它也能给我最快且高质量的输出。
你是否正以Photoshop里视网膜分辨率展开设计?如果是,那这篇文章就是写给你的。我会告诉你我在创作平板设备上显示的视网膜原型时遇到的问题。然后,我将分享一个更简单的方法实现更出色的表现。这是我在Photoshop操作上的经验,但它也可以被应用到Illustrator和其他软件。

在本文中,我会使用到@2x和@3x的标记,他们代表IOS中的视网膜系统。一个很好的例子就是APP应用图标。早期iPhone上,一个图标的像素是60×60px(@1x);iPhone4图标大小,正好是早期的两倍,120×120px(@2x)。现在,最新的设备正进入三倍率领域。在iPhone6 Plus上,图标将变成180×180px(@3x)。大家在阅读下文时就应该知道,当出现@2x或@3x,指的就是使用两倍或三倍的像素尺寸。
问题
现在,让我们回到平板电脑应用的设计上。像其他设计师一样,我被告知必须在视网膜屏的分辨率下开展设计。一般来说就是要做@2x或@3x的图,所以我愉快的开始设计@2x的图。设计会呈现在一台Nesus 9上,屏幕像素值宽高比4:3(译者注:Nexus 9是谷歌14年10月发布的平板,该平板屏幕尺寸8.9英寸、分辨率是2048x1536),所以我的Photoshop画布像素值设为2048x1536。创建了很少的几个设计后,我意识到这样效果并不好。让我们来一起看看我发现的问题。
缩放因素
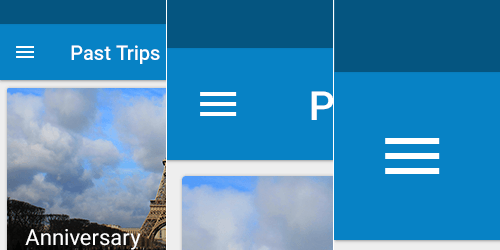
开始没有大问题,当缩放到50%或33%大略去看一下效果时。但有一点可笑,是吗?

你会很快发现分辨率失控。展示的是一个设计从@1x到@3x的一角。
为何你要不断的缩小放大去看效果?它还是会有虚边,而在100%视图下看却是完好的,你几乎不可能知道像素何时是对齐的,是在缩放到33%还是50%时!简单的说我非常厌倦为了把元素做到像素级对齐像疯子一样去缩小放大。
性能
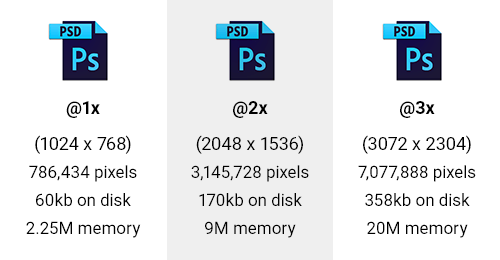
这可是个大问题。让我们以4:3的平板为例。我新建了三个空白PSD——@1x (1024x768 px)、@2(2048x1536 px)及@3x(3072x2304 px),然后做了下比较。

上图显示了三个空白PSD从@1x到@3x的像素值以及所占的内存大小
首先,我看了下三张PSD的像素值。@2xPSD的像素值是@1x的4倍,而@3x更是@1x的9倍之多。从1倍到3倍、到9倍这样的飙升直接会影响内存的使用情况!以空白的PSD来说就是内存从2.25M到9M@2x,到20M@3M。
最后还需要储存所有额外的像素。所以,文件也变大了。磁盘容量在@2x时增长280%,在@3x时增长590%。现在只是空白PSD所以看起来只不过是从60KB变成358KB。不过一旦你多建几个智能对象和层的话…看!以100MB的PSD为例,在@3x的情况下成了590MB,然后再想想你的项目里有20到30个文件的话这种乘率是多么可怕!
站在性能的角度来考虑,显而易见, 以视网膜屏标准来设计将严重耗费RAM、CPU和磁盘空间。
字体大小
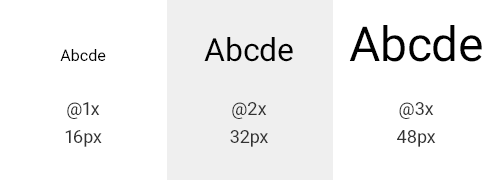
尤其在@2x或@3x大小时,这个问题会非常凸显。假设你准备要拉一个文本框文字大小定为16像素。但是在@2x上这个数字就会变成32像素,@3x就会变成48像素。这个结果并不理想,不是么?一定会在原有的数值上乘2或乘3吗?我不知道你是否如此,我无法接受这种数字的改变。设计时,我只要了解16像素就是16像素

文本大小在视网膜尺寸时,成为一个乘法游戏。
全像素
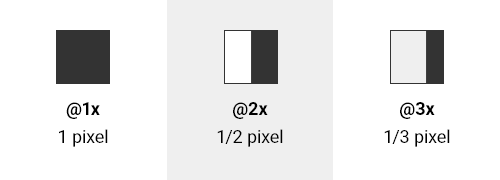
这里又有一个老大难问题。如果你在@2x视网膜屏上使用1像素会发生什么?不用猜,这个数字变成了0.5像素。@3x就更糟了,0.33像素。所以,在视网膜屏上工作时,你必须不断提醒自己,大小尺寸可以被除以2或3整除。如果你在@2x上使用奇数时,另一个问题又会冒出来。假设要创建一个宽33px的矩形,转换成@1x,就会变成16.5px。又一个让你烧脑的问题!

图片说明1px是如何从@1x后退到@3x的
规格
这是我在工作的时候看到的另一个问题:设计师工作中用@2x或@3x然后对开发者对他们的设计进行标注说明。通常文档中的涉及内边距,宽度,高度,字号等等以确保设计被很好的实施。但是他们忘记它们是在双倍或者三倍的分辨率中。所以可怜的开发者得到完整的说明,他们需要把一切数值除以2或3!不好是吗?为什么让他们生活更困难?
另一个选择设计师可以保存一个新的50%或33%的PSD,然后注明,但是视网膜分辨率这块领地看起来像一条单行路。很难穿过重重迷雾找到正确的方法。
好消息
别担心。说完了坏消息,我们来听听好消息。当我在AI里输出Android图标的时候,我发现了密度无关的像素(DP /DIP)的世界。你可以从安卓开发者那里读到一长串关于“适配多种屏幕”的说明,或者让我来为你进行快速的解说。
基本上1 DP就是@1x像素尺寸。在Android上,基准密度就是中等像素密度(MDPI),在160DPI的屏幕上,1 DP = 1 px。转化公式为:DP = px÷(DPI÷160)。【译者注:density-independent pixels,密度无关的像素,可缩写为DP或者DIP;而DPI是Dots Per Inch的缩写,表示分辨率,指每英寸长度上的点数 ;为了不至于混淆,现将所有密度无关的像素统一缩写为DP。】
让我们以分辨率为2048 × 1536px,320DPI的平板电脑为例。根据上面的公式进行计算,我们得到屏幕的宽为1024DP,高为768DP。这就是我们的基准分辨率。同时我们也需要知道图像素材的比例因子。公式就是比例因子 = DPI÷160。【译者注:原文此处的公式有误。】
使用宽度为1024DP,分辨率为320DPI的设备,如果我们代入以上公式,我们得到的比例因子为2。这意味着我们需要输出@2x的尺寸以便于该设备的显示。其实我们也可以很直观地看到2048÷1024 = 2。所以,不要为公式所困扰。
让我们用Nexus 5来举例。Nexus 5的分辨率是1920× 1080px,480DPI,算出DP值就是640×360。这样的话,比例因子就是@3x。所以,现在你就知道你的DP的尺寸以及比例因子了。

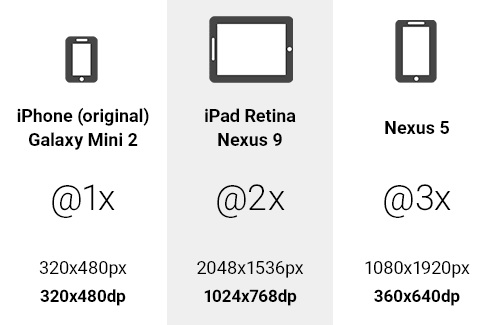
不同设备上@1x 到 @3x的DP值
一旦你知道了DP的尺寸,就能确定PSD画布的分辨率是72DPI。因此,这个谜底就是按照@1x/DP来进行设计。
有一些其它的设备并不一定适应这些规则,不过你已经找到了方法。重点是你减少到基准DP的单位,并且知道了输出图像的尺寸。
“但我在@1x的图片上卡住了!”
的确,@1尺寸的png图片在视网膜屏下肯定不能看。我想要的是既能适用@1x尺寸也能适用DP单位,还能生成@2x或@3x尺寸的预览图的方法。(这样)我的客户最终并不会白花钱。所以,就像我在这篇文章中(译者注:在Illustrator中的制作矢量图标后,使用该文章提供的一段脚本,能够批量导出符合安卓尺寸规范的所有副本)提及的,导出不同DPI的安卓图标方法,这个方法也适用于ps。
方案即为:利用Ps里的一段脚本,将任一画布导出为@2x或@3x尺寸的预览图。这样,在低尺寸下工作,不受任何干扰,获得高质量输出。乐意的话,就快点用上这个方法吧。
还不清楚?
以下简要介绍下这段脚本的(自动)工作原理:
1、将当前画布的尺寸放大至200%或300%。
2、在当前PSD的存储目录下,新建一个名为retina的文件夹。
3、(在retina文件夹下)保存格式png,如<文件名>_2x.png 或文件名>_3x.png。
4、撤销之前的操作(至脚本本次运行之前)。
5、按原本的尺寸保存PSD。
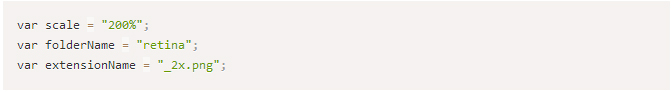
这段脚本很容易修改。如果你想要重命名文件夹名和件名,修改如下所示的参数就好了:

安装
下载这个脚本(ZIP压缩,4KB)或者在GitHub上看下这个文件。
下载解压后,拷贝这段源码粘贴到Photoshop的脚本文件夹:windows系统的如下路径中 \Program Files\Adobe\Adobe Photoshop CC 2014\Presets\s cripts\;苹果系统的话,就在 \Applications\Adobe\Photoshop CC\Presets\s cripts\。请注意这会因你的Photoshop版本与操作系统的不同而异。
到这一步你基本上搞定了。重启Photoshop,这段脚本就会开始运行。现在,你想随时导出一张 @2x 或 @3x的PNG图片,只要点击“文件”->“脚本”->“导出2倍png图”或者“文件”->“脚本”->“导出3倍png图”:
点击“文件” - “脚本”点击“导出2倍png图” 或 “导出3倍png图.”你就得到@2x 或 @3x图,备用。
小贴士
在使用这个方法的时候有几点你需要注意,尽可能多的使用形状和矢量工具,这样能很好的放大和缩小,在图层模式下也一样。把位图变成智能对象,记住位图里面还需要@2x或者@3x
在PS生成器 里使用这个方法也能起到很好的效果。任何图层或者组可以导成@2x或者@3x,并且它们都是高像素保真。
当设计好了之后,我需要为顾客创建一个可点击的原型。导出的PNG图片可以很好的运用于Marvel,通过Marvel可以将图片上传到Dropbox里。一旦图片被上传,就会生成热点和链接连接到其他屏幕。然后你就可以在其他设备看到你的设计效果。另外的好处是我可以使用更少的宽带和Dropbox空间,视网膜屏的PSD文件不是一般的大啊!
Illustrator
如果你用的是AI,你也可以用@1x也可用DP工作,保证你的文件工作在网页端是72 DPI,然后你手动导出@2x and @3x的 PNG图片,通过点击“文件”-“导出”,之后选择“PNG”,点击“导出”,接着,使用“分辨率”下拉菜单,点击“其他” ,为@2x匹配144 PPI或者为@3x.匹配216 PPI。(译者注:PPI即 Pixels Per Inch所表示的是每英寸所拥有的像素(Pixel)数目)和Photoshop脚本一样,也可以设置成一键完成所有配置操作!
Sketch App
另一种选择是使用越来越受欢迎的APPSketch,Sketch配置完好并作用于@1x的矢量的工作图,它内置支持导出@2x和@3x图层以及切图,使用时需要注意操作系统的要求。Sketch创造者Bohemian Coding表示,Sketch特地为Mac设计,他们为设计出这一款app而感到骄傲,暂时没有计划支持Windows或Linux系统 (参见常见问题)。如果你的工作流和业务支持,这是一款很好的工具。
感谢您的阅读
好,我希望这会对你有用。它无疑可以改善我的工作流。现在我变得很轻便,可以再设备上快速查看PSD生成的视网膜显示屏尺寸。最好的地方在于我不再需要手动放大或者对像素做加减乘了。
出处:http://www.smashingmagazine.com/2015/05/18/retina-design-in-photoshop/

翻译人员: 球球,黄河柳,晶晶,谢尔鱼,二猫子,mojo_,Ada,SISENdesign
校对:素素
设计:SISENdesign
—————————————————————————————————————————————————
我们是DATS翻译小组,我们爱设计爱外语,通过翻译设计的文章共同学习进步,虽然我们还有许多不足,但是只要把每个人的微小的力量聚集起来,总有一天会发出耀眼的光芒~(戳主页,关注我们~)







