如何用PS制作可爱的漫画效果?

很象多小朋友都喜欢有自己的漫画,可是怎样做呢,下面本教程的创作非常有个性。把生活照片转成简洁可爱的漫画效果。大致制作过程:根据原图素材去构图和上色。漫画人物的轮廓及五官等大致跟原图相似,表情可以适当夸张点。
原图

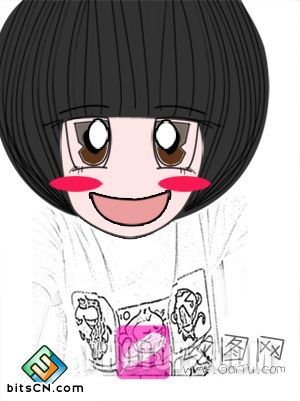
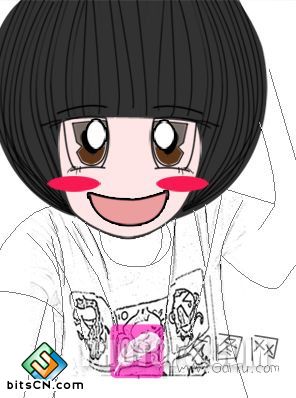
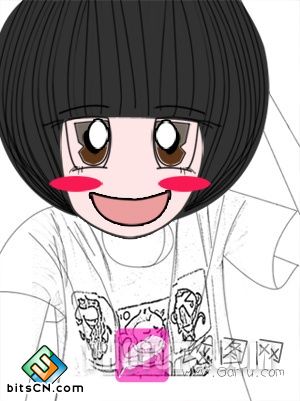
最终效果

1、新建图层,填充白色先降低60%的透明度方便我们后面的描绘。
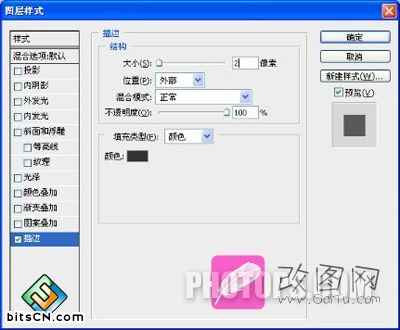
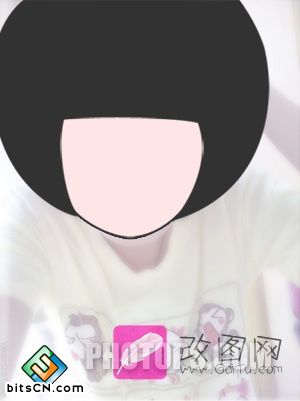
2、现在开始人物绘画过程,先从大面积着手用钢笔工具描出人物头发轮廓,因为是漫画所以可以夸大头部边缘,勾画好后按ctrl+enter载入选区,填充#323232。同样用钢笔工具勾出人物脸部(下巴可以圆润一些)载入选区后填充#fee6e6,再调节图层样式中的描边描边大小为2,颜色为#323232。


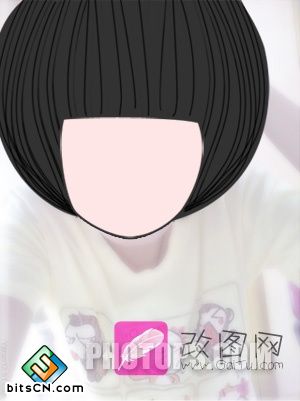
3、用钢笔描绘头发路径,画笔调整为主直径为2px,硬度100%。回到头发路径点击右键选择描边路径弹出描边路径窗口,选择画笔点击确定,得到我们所画的头发图层,然后复制把头丝移动对应的位置。



4、勾画五官。眼睛是漫画中最重要的部分,大家可以参考漫画中人物眼睛进行鼠绘。同上用钢笔工具在描绘眼睛路径,直接描边路径就可以了。需要填充颜色的部分就先载入选区,填充相应颜色再加上描边。用相同的方法分别画出眼睛嘴巴和腮红。

5、身体部分我采用了线描形式,为了更加突出人物的脸部。复制背景图层,执行图像—调整—去色,ctrl+t对人物进行缩放(点击shift拉动鼠标为等比缩放),可比原身体较小些。调整好后去掉头的部份,执行滤镜—艺术效果—海报边缘。(边缘厚度为0;边缘强度为0;海报化为6)。这样人物衣服有点线描效果了。这一步完成后我们就可以把我们第一步建的白色图层的透明度调整为0%了。

6、为了使衣服边缘更加清晰,再次用钢笔中的描边路径功能来完成此效果。


7、打上文字对图片进行微调后完成最终效果。

来源:网管之家







