Photoshop结合SAI把可爱女生转手绘处理

效果图:

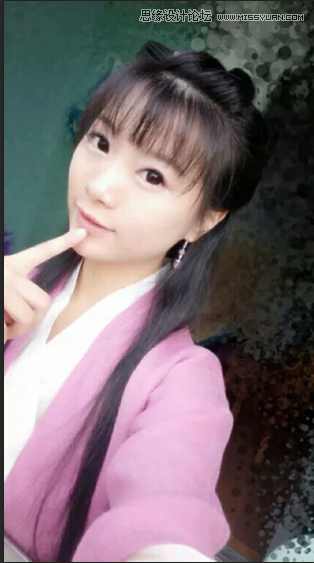
原图:

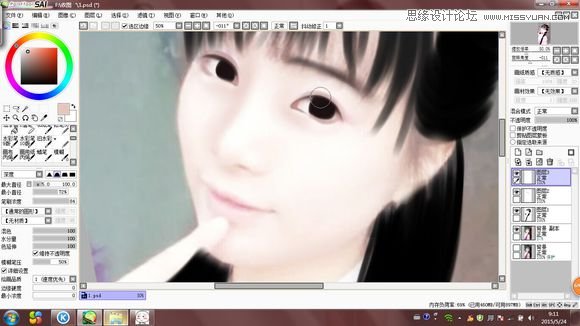
第一步:液化 ,这是液化之后的眼睛,鼻子。

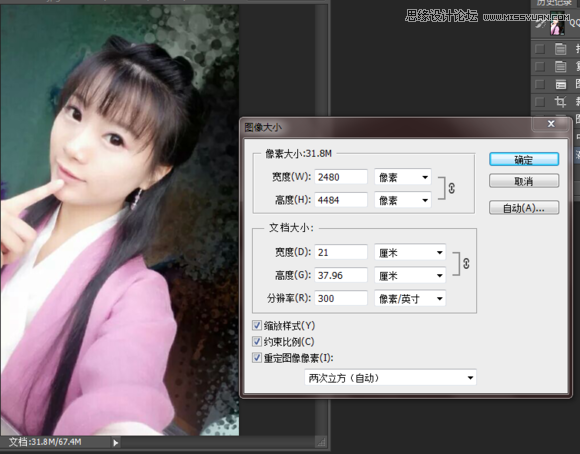
第二步:改下图片大小的分辨率。

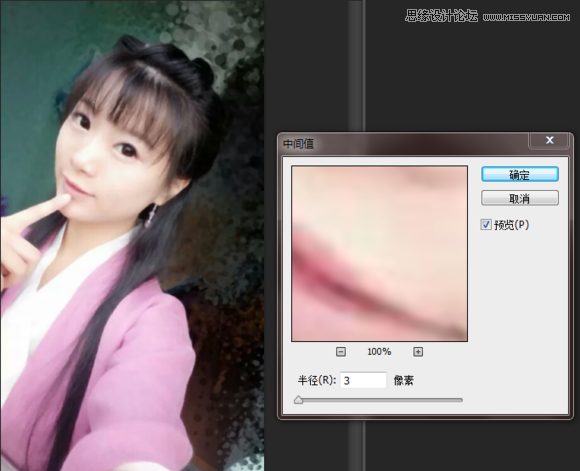
第三步:中间值,一般言情的画 就在5左右差不多了吧。

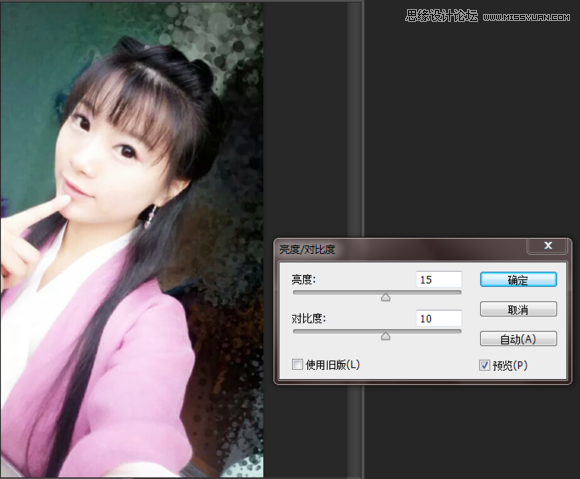
第四步:调亮度,言情皮肤就是白嘛,亮嘛,自己看着调。

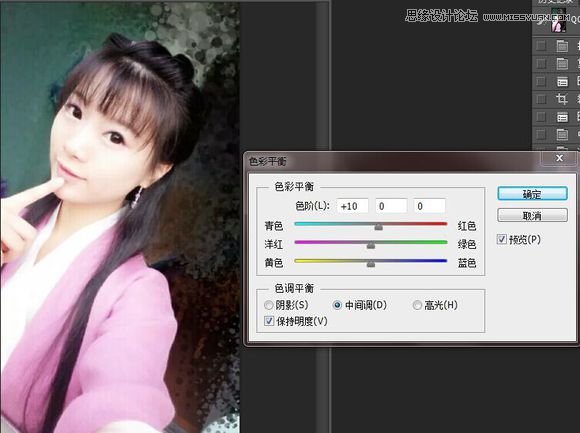
第五步:调色。

还是调色

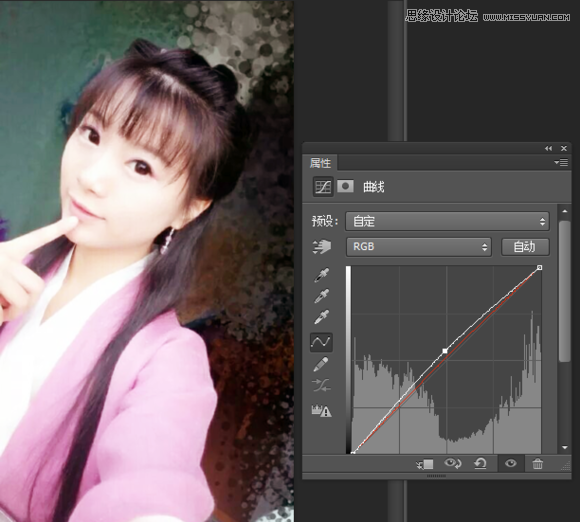
拉曲线。就是白些就行。

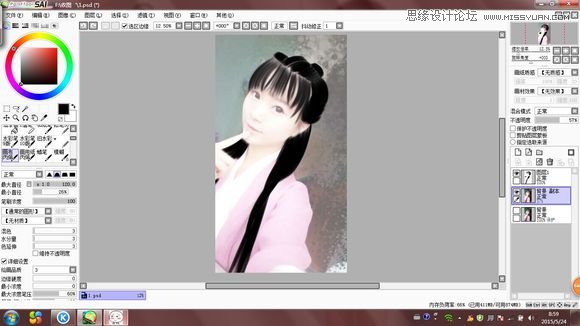
这里是拉倒SAI里,把背景隐藏了,背景副本降到50左右,在上面新建一个图层,开始画,
头发,我是先给头发打底了,笔刷是画布丙烯,浓度百分百,打底笔刷一定要100.

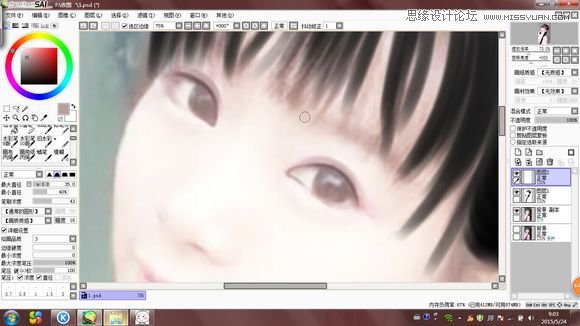
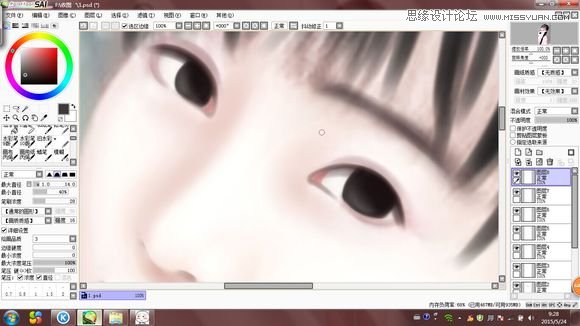
这步是眼睛,先画出眼眶,上眼线,下眼脸,不要直接黑色,先用浅些的颜色,后面会逐步逐步增加。

这里是画了眼球,加深了眼线 ,下眼睑,眼角,眉毛。前面忘记了,画阴影,这里画了,,,原谅我顺序有点乱,鼻子的阴影,眼睛,脸部,都要画出来,也是浅色,后面逐步增加。

这步忽略吧。

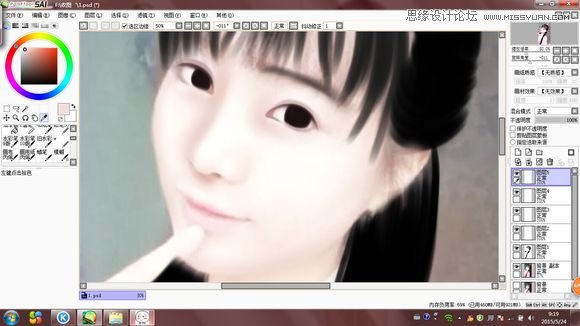
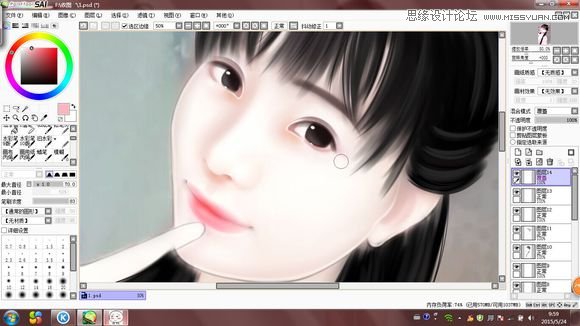
还是继续阴影逐步加深,我顺便把鼻子画了。鼻子要把阴影体现出来。画脸部画笔浓度保持在28—40左右,。

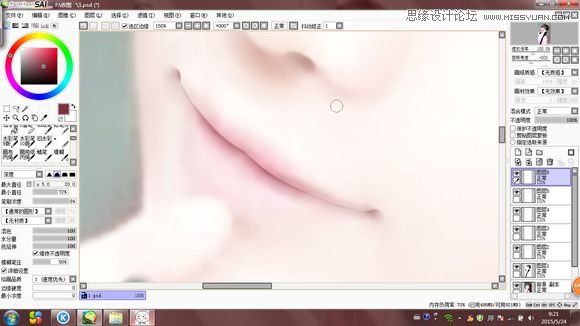
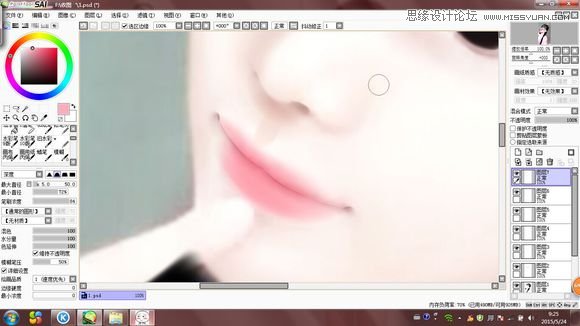
这里是画嘴巴,先是嘴角,再是一条深点儿的线,原图嘴巴怎么样的 就怎么模拟。

这步是给嘴巴上色。上嘴唇淡,下嘴唇深。

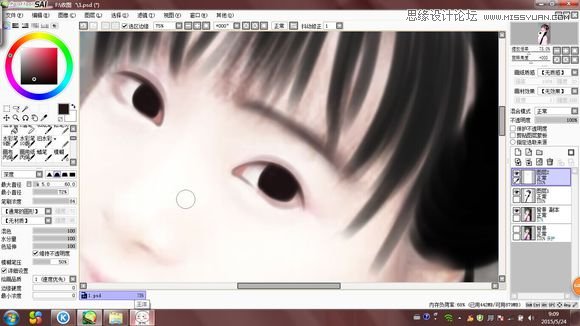
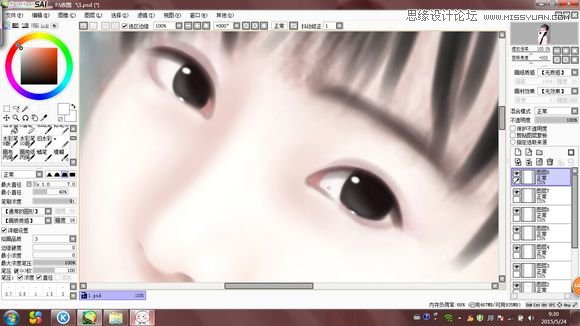
画瞳孔。

高光。。

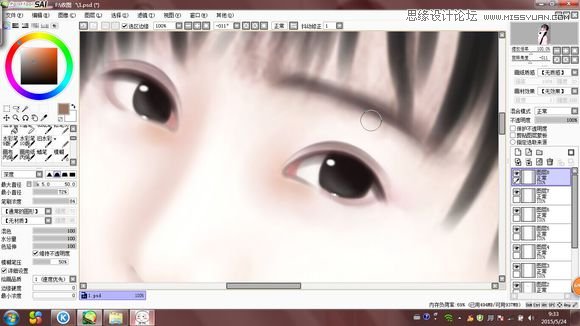
双眼皮加深。

又画到头发,这里是开始分组。

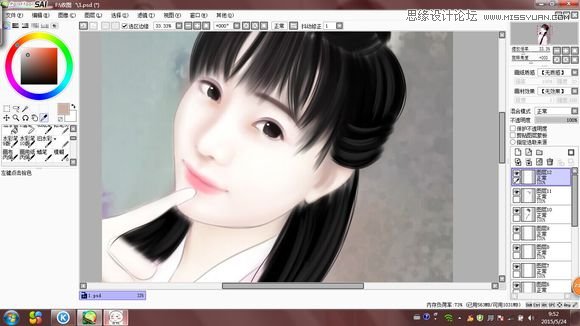
细化。就是在暗色的地方颜色加深画,亮色的地方颜色浅点画。

细化头发。先把边缘的发丝画出来。

嘴唇,上色,在高光。

这里建了个图层,覆盖了一下嘴巴和鼻子,看起来更水润。

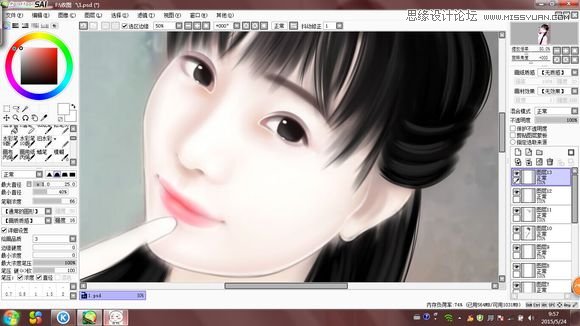
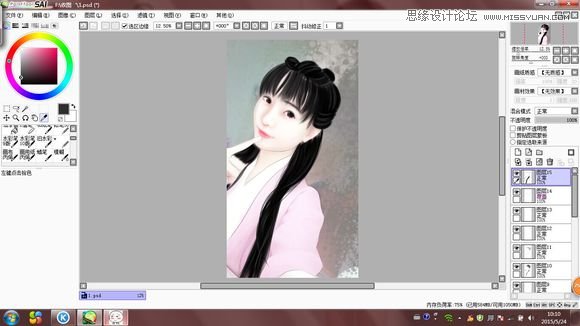
在画头发,分组,细画。

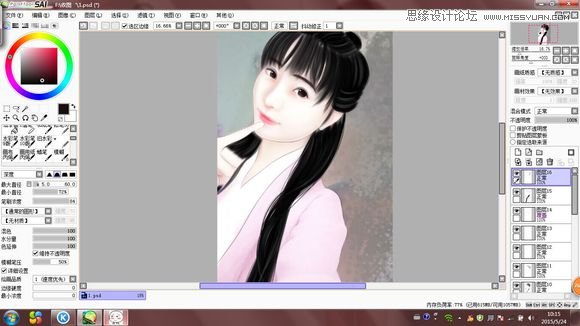
画发丝。

亮的地方发丝可以适当的多点。

头发 还是头发。

有一层忘记说 沟边了。。。第一次图文教程 要紧张了。。。

睫毛。忘记说了眼睛要画上白的 不要问我 ,我也不知道 反正就是照着画的,很多言情 眼睛都有白色的。。。

最后拉进PS叠纸素材。OK。完工了。


最终效果

来源:百度贴吧 作者:彼岸花儿无名







