Photoshop设计黑色大气的网页模板教程

在这篇网页设计教程里,你将学习制作可以用于整站的一个既优雅又专业的网页,我们将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。而且在教程下方包括了此网页的HTML/CSS/JAVASCRIPT模板和素材,你可以下载用作学习或使用都可以。
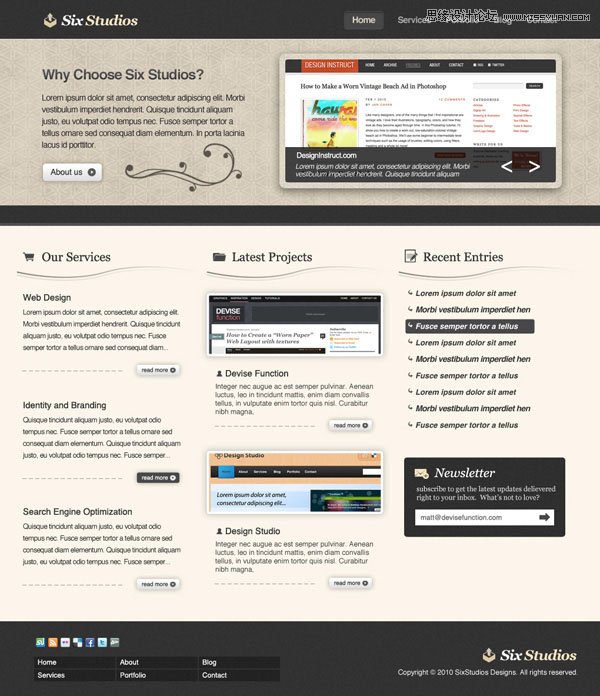
下面先预览一下本教程的最终效果:

教程开始:
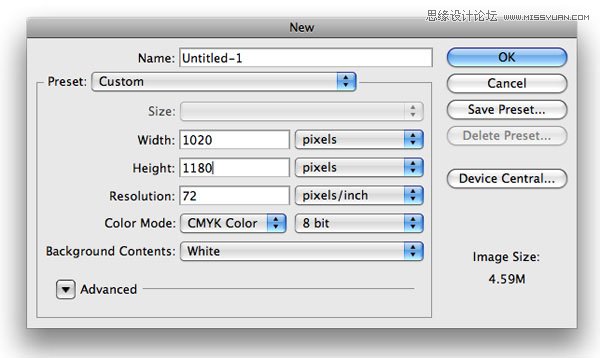
第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可;

第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;

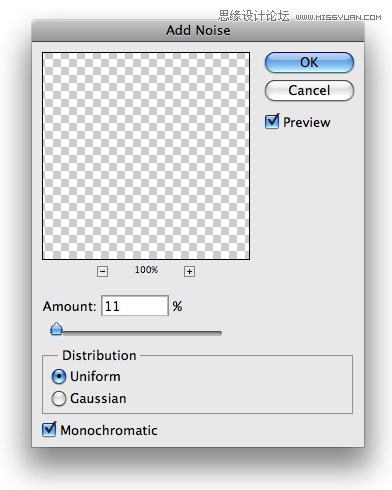
第三步:修饰导航背景Ctrl+J复制导航背景图层,激活背景图层副本,点击滤镜-杂色-添加杂色,参数设置如图所示:

然后设置图层的混合模式为叠加,不透明度设为23%;
第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。样式如图所示:

第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。

为了使活动链接显示的更突出,在其后便添加一个矩形框。选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图:

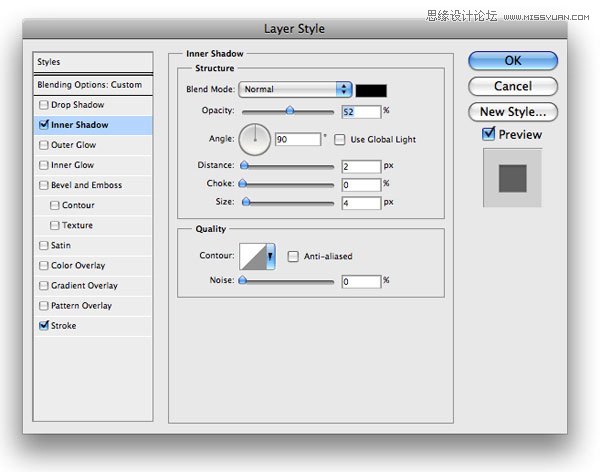
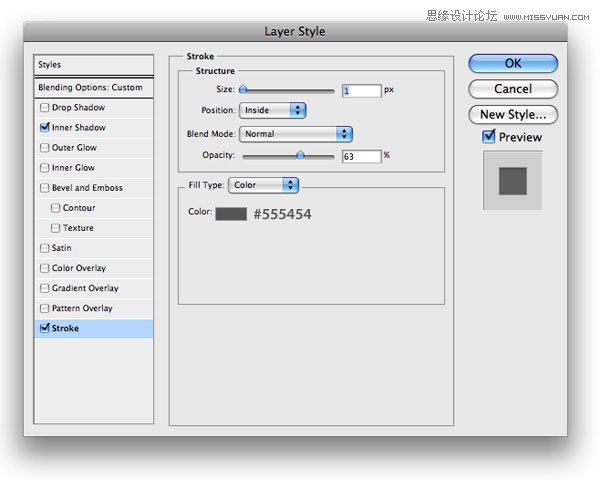
给矩形背景图层添加内阴影和描边效果,具体设置参数如图:


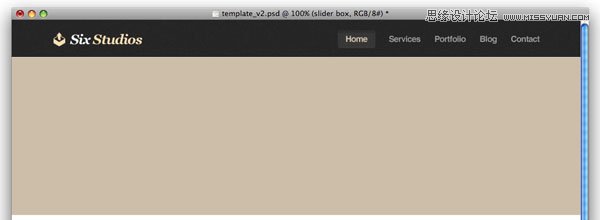
第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。

然后你需要下载

纹理图片,并把它放在特色区域图层的上方;
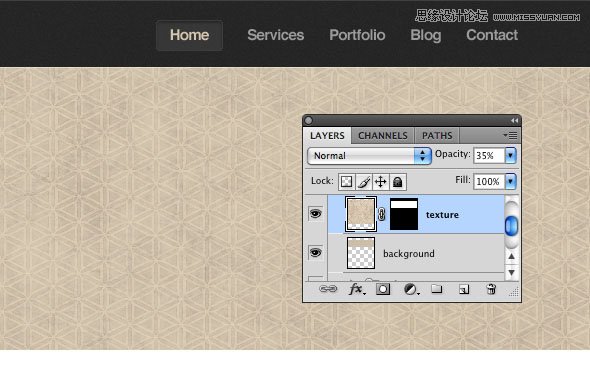
第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
激活纹理图片图层,单击下方的添加蒙版按钮,这样就可以遮盖住那些不需要的区域了,然后更改该图层的不透明度为35%。

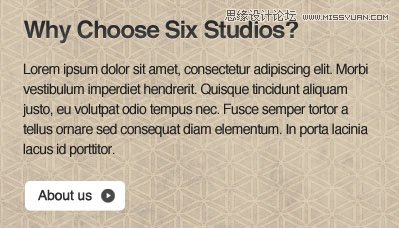
选择横排文字工具,在特色区域中添加文字,并确保标题文字和主体文字在不同的图层中。
头部的文字可以使用#FFFFFF颜色,主体部分则可以使用#2A2A2A。

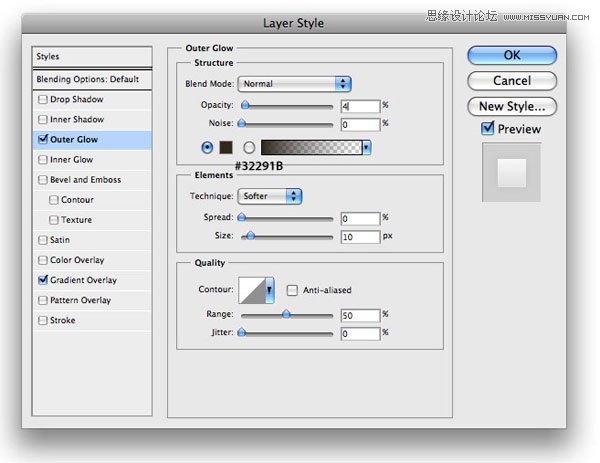
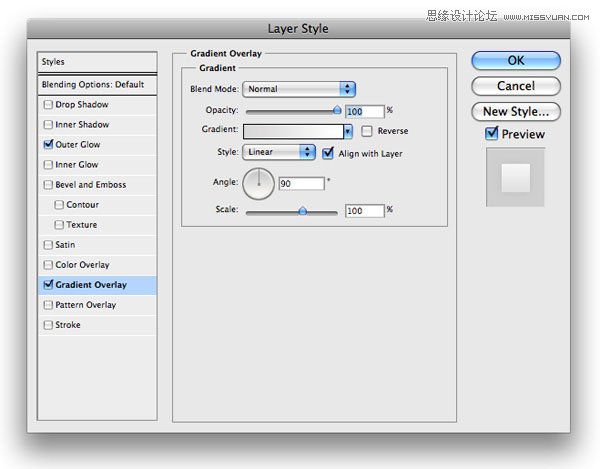
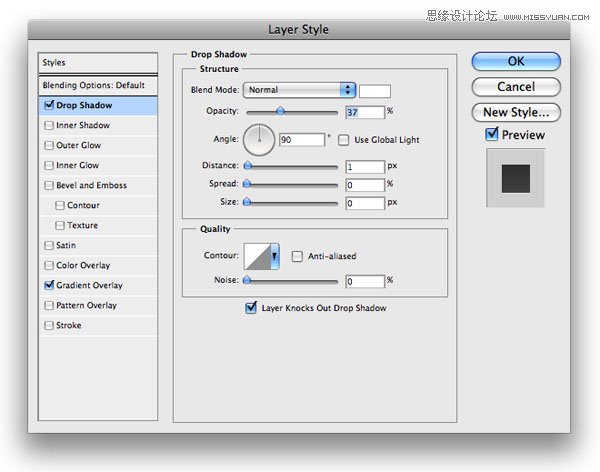
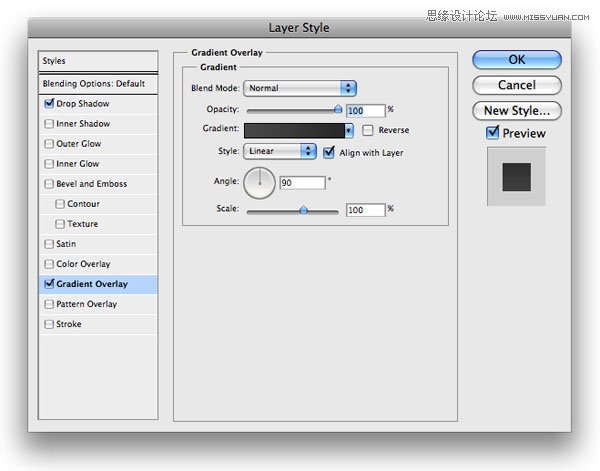
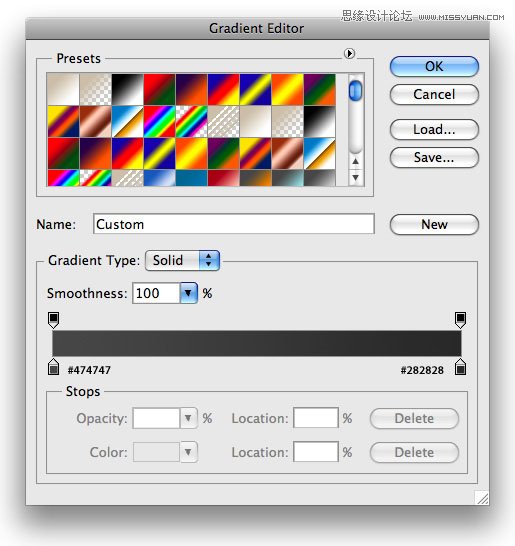
我们可以为标题文字添加一些样式:



第八步:创建”About us”圆角按钮选择圆角矩形工具,设置半径为5px,文字的颜色设置为#404040,其它样式可以自己设置,在这里我们还同时要用到素材图片中的circleright32,Ctrl+T设置好大小并移到合适的位置。

给圆角按钮图层添加一下样式,使其显得更加有趣: