Photoshop制作纸张叠加效果的3D艺术字

本教程主要使用Photoshop制作纸张叠加效果的3D艺术字,比较新颖的字体设计风格,字效是由多层剪好的纸张组合成的文字,其中每个字母做了类似笔记本中的挂孔效果,再配上纸张元素,使整体效果非常的偏纸张化。喜欢的朋友让我们一起来学习吧。
教程素材:创意的折纸艺术字PS教程素材
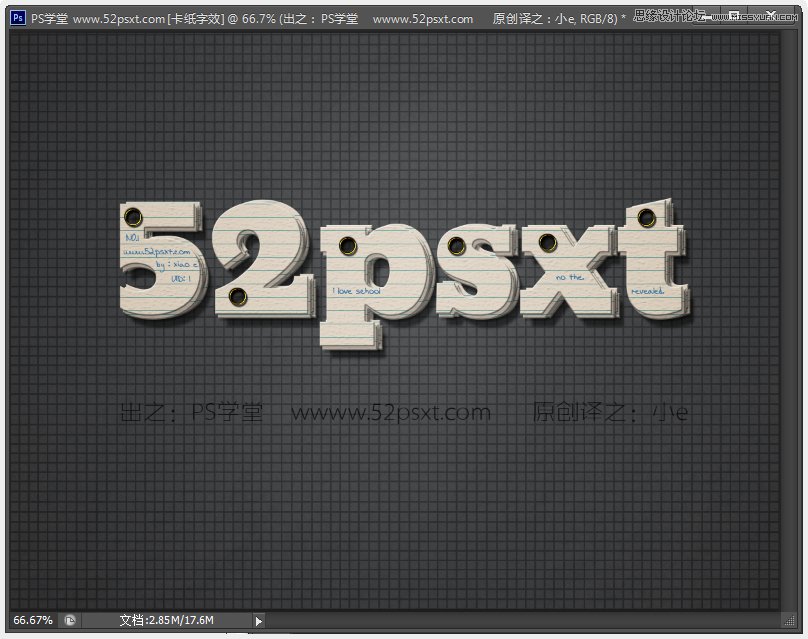
效果:

教程:
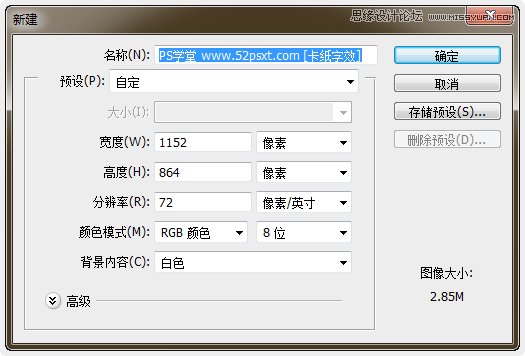
1、创建一个新的大小1152*864像素文件。

复制背景图层。

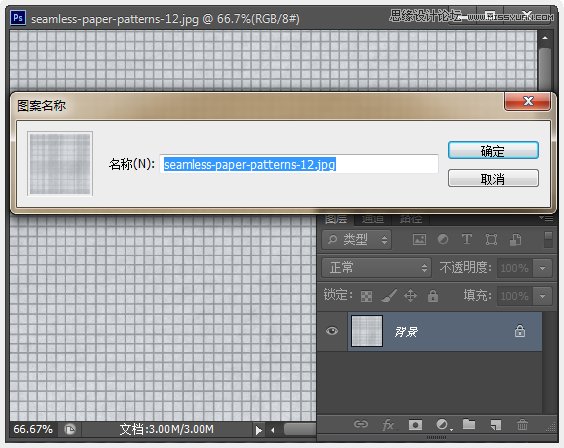
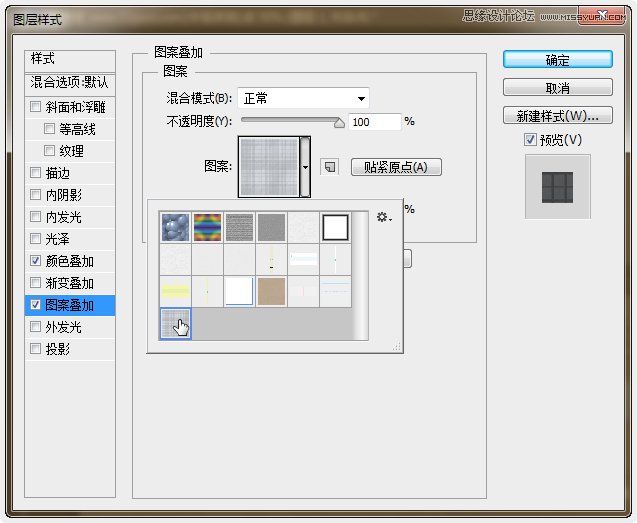
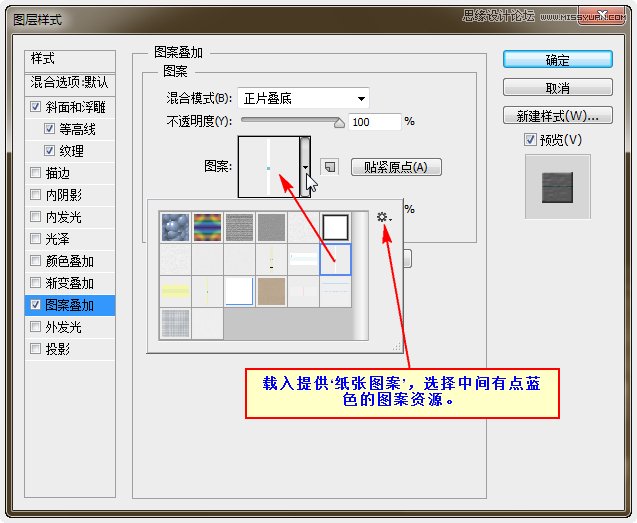
打开提供的‘格子图案’,执行‘编辑-定义图案’,然后关闭它。

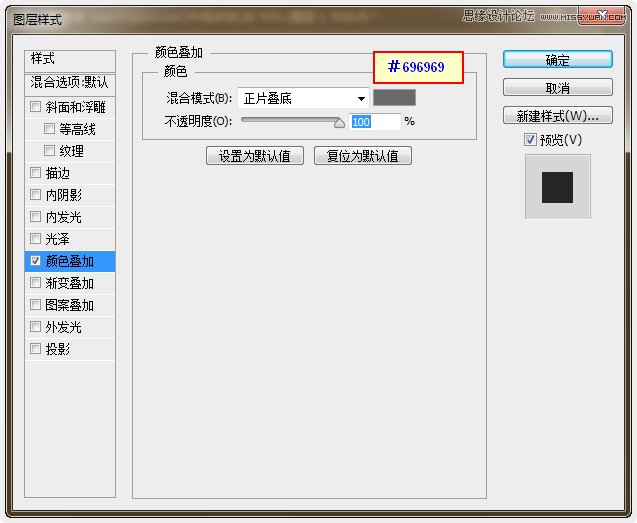
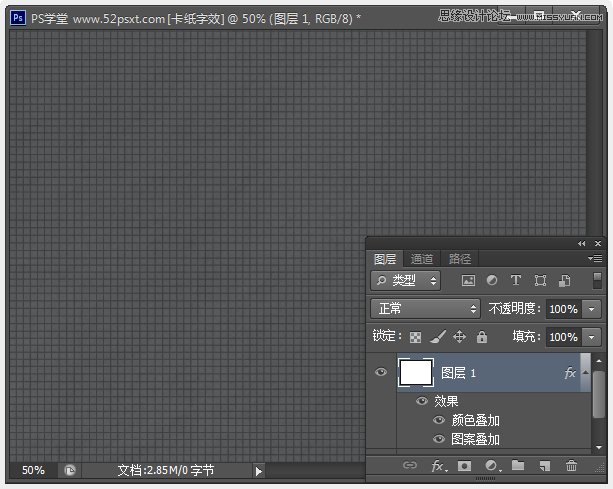
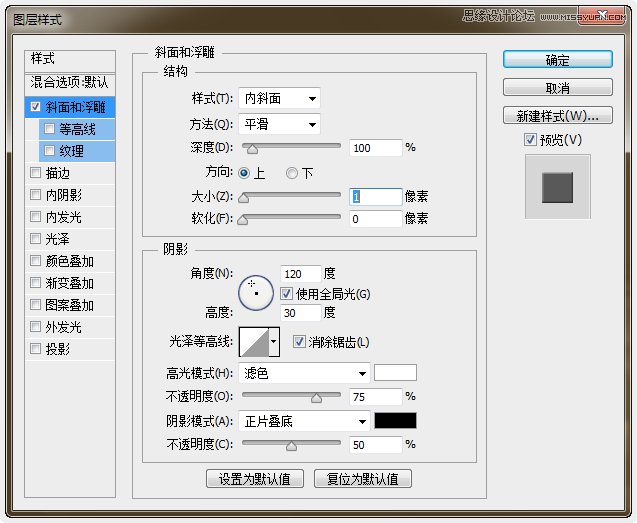
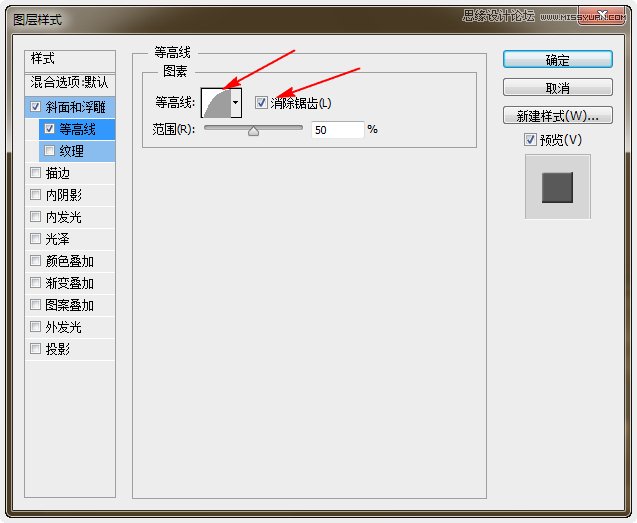
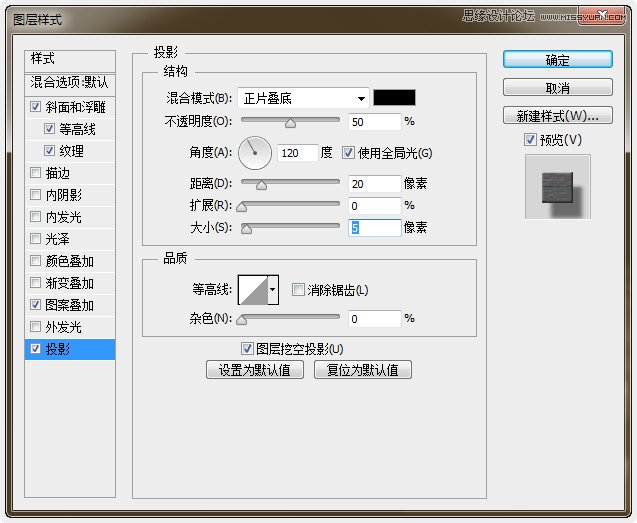
双击刚才复制得到的图层,应用下面的图层样式:


效果图:

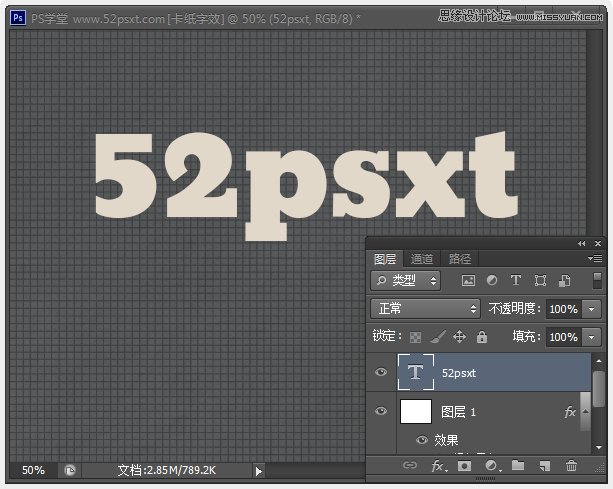
2、用提供的‘bevan’字体在画布中输入‘52psxt’字样,字号250大小,颜色:#e2d8ca。

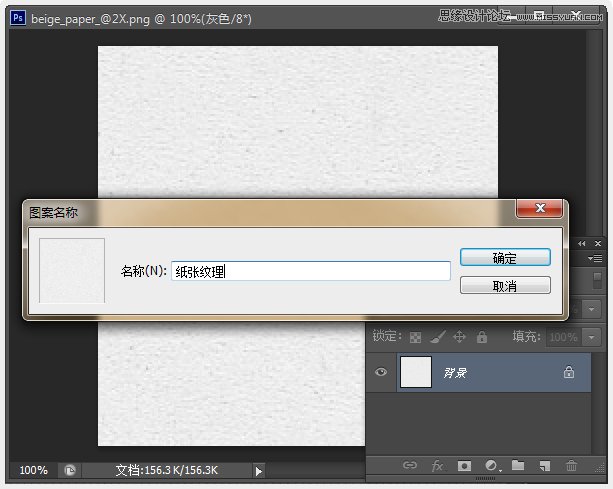
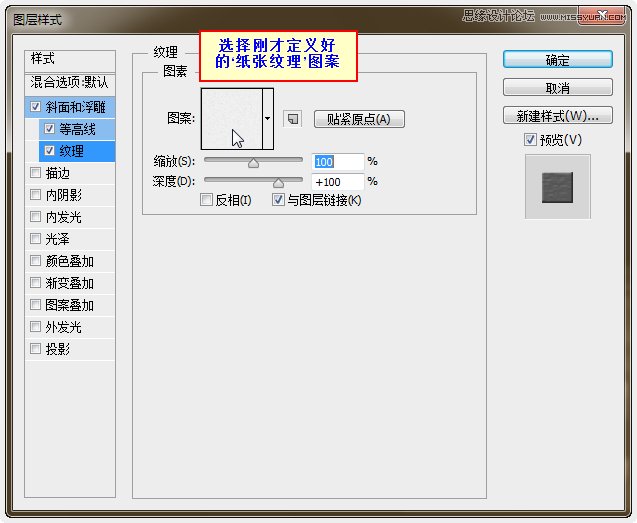
打开提供的‘纸张纹理’,执行‘编辑-定义图案’,然后关闭它。

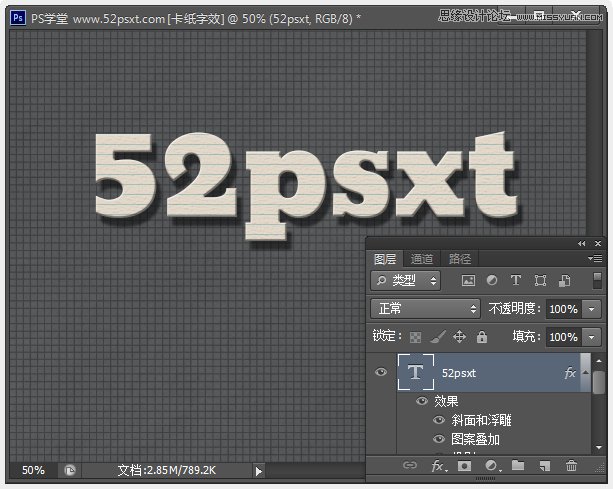
双击文字图层,应用如下图层样式:





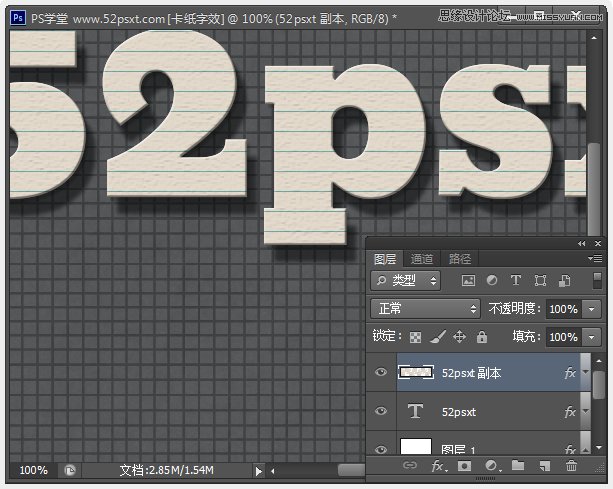
确定后的效果:

3、复制文字图层,得到文字图层副本。右键副本图层-栅格化文字。

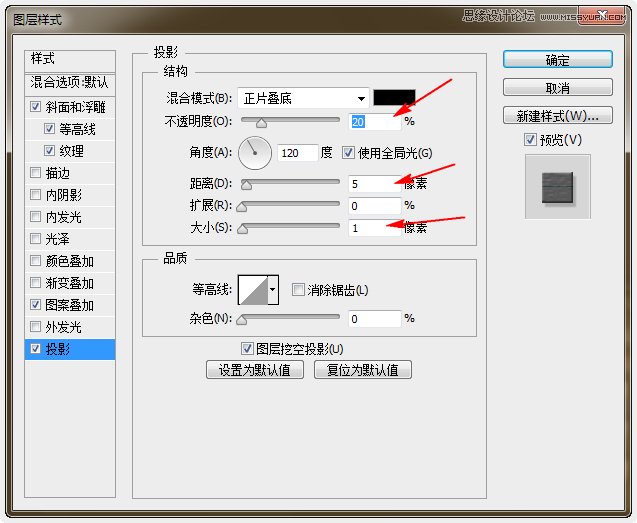
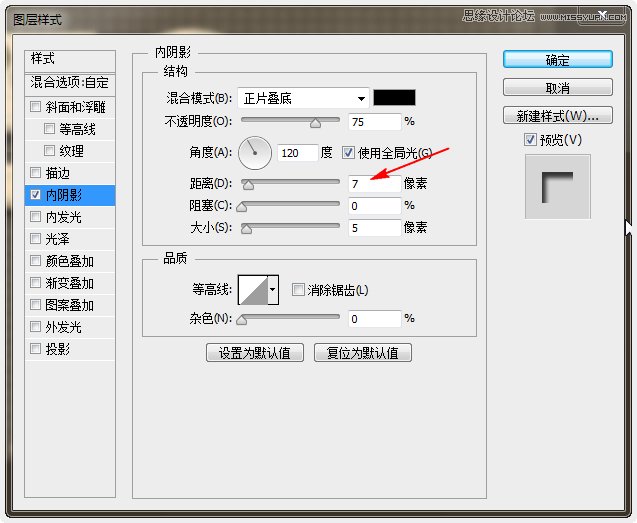
双击副本图层,更改阴影中的设置,如下:

更改后表面上看没效果,但这将使层之间的阴影更加的微妙。

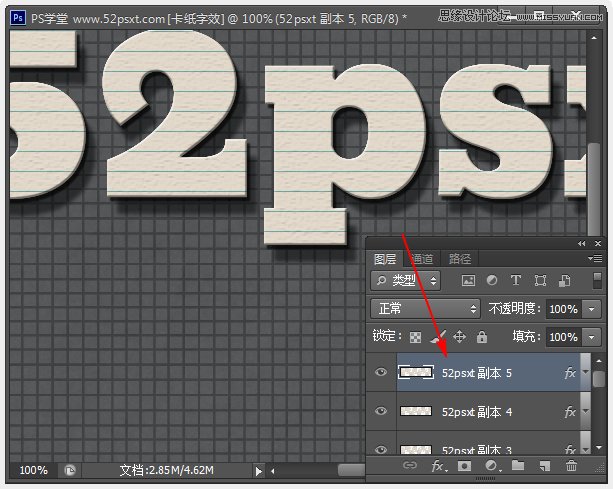
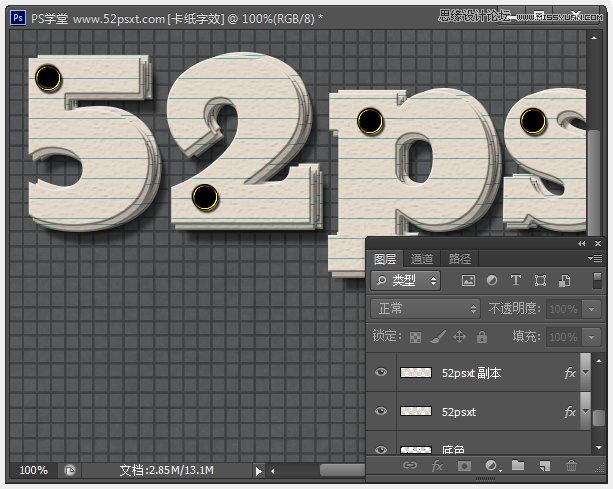
按Ctrl+J复制副本图层4次。

选择‘选择工具’,用键盘上的方向键移动各个被复制后的图层,达到纸张层层叠放的效果。

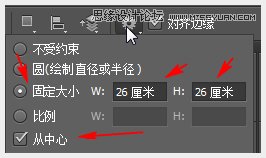
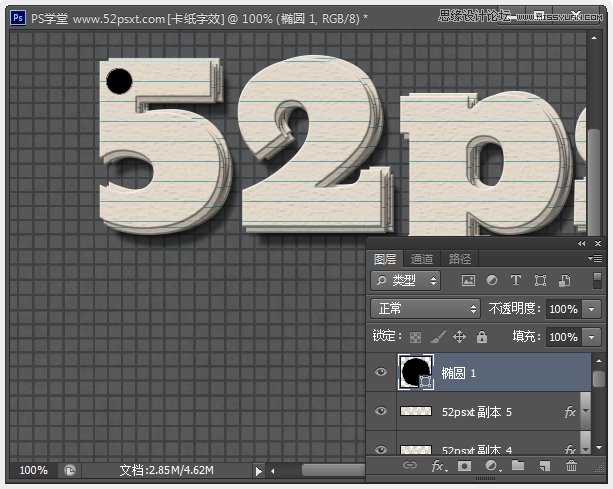
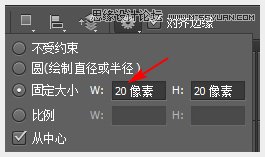
4、选择‘椭园工具’,在顶部的选项栏中自定义设置如下(注: 填充26时要在后面加上px)。

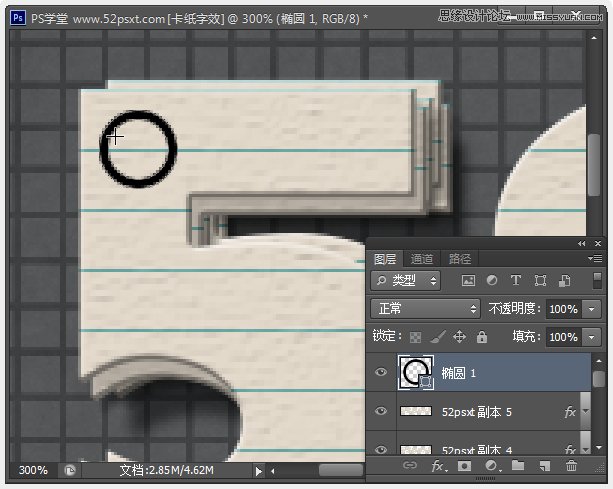
设置前景色为黑色,然后在字体的某个脚处拉出一个圆。

自定义设置比例为20px,按住Alt键在黑色圆的中间单击,这样会减掉圆的中间部分,得到一个黑色的圆环。


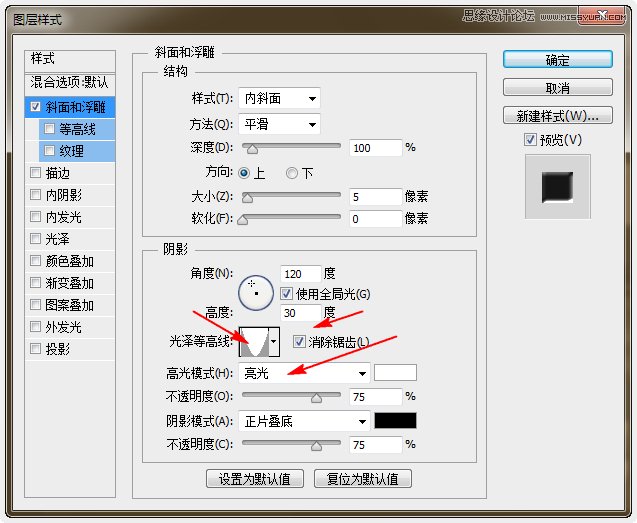
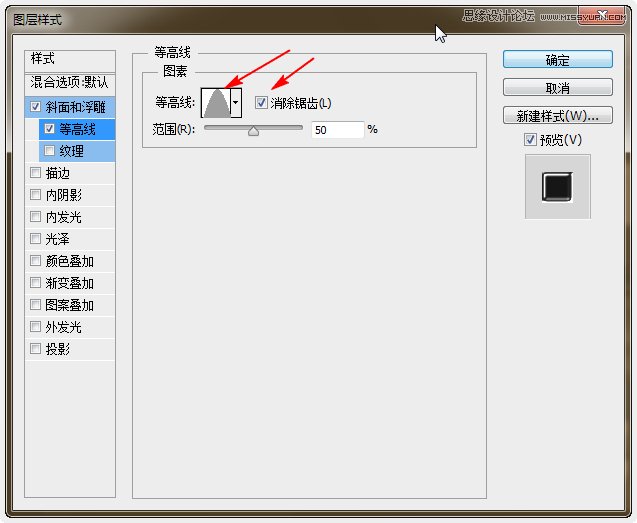
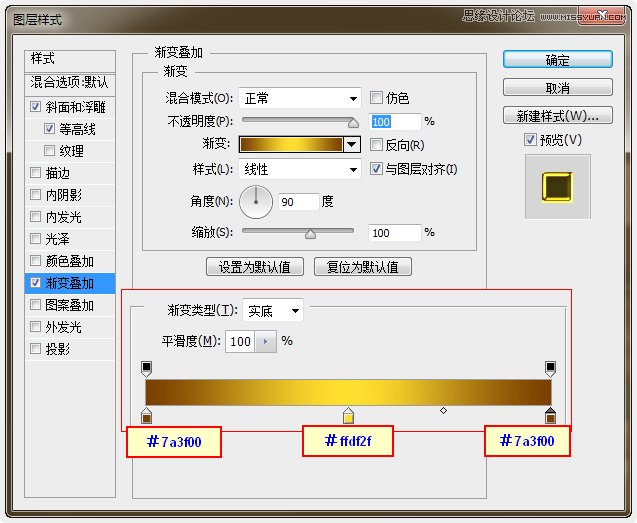
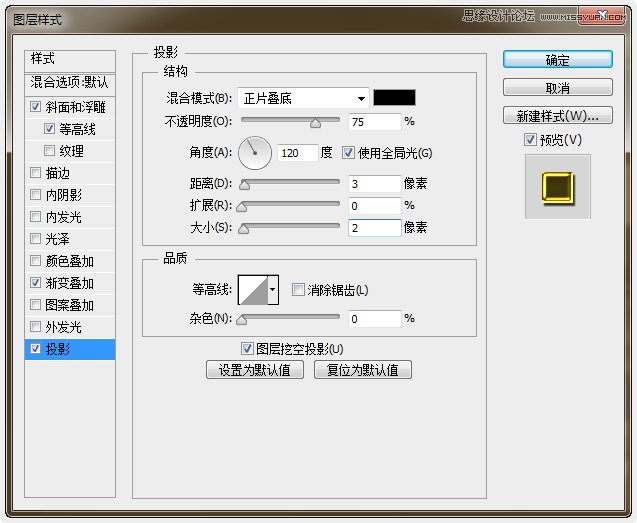
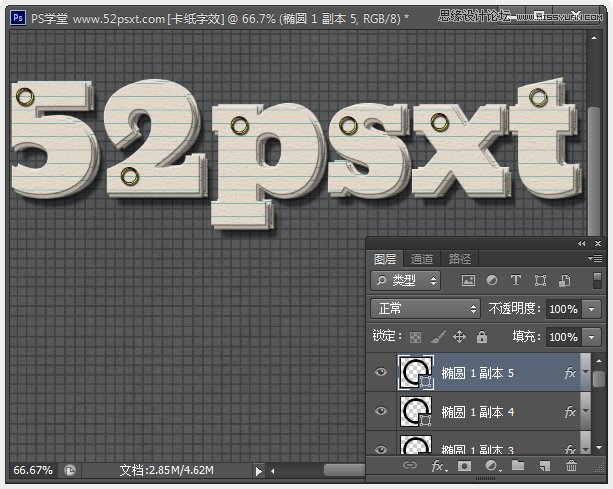
双击圆环图层,应用如下图层样式:




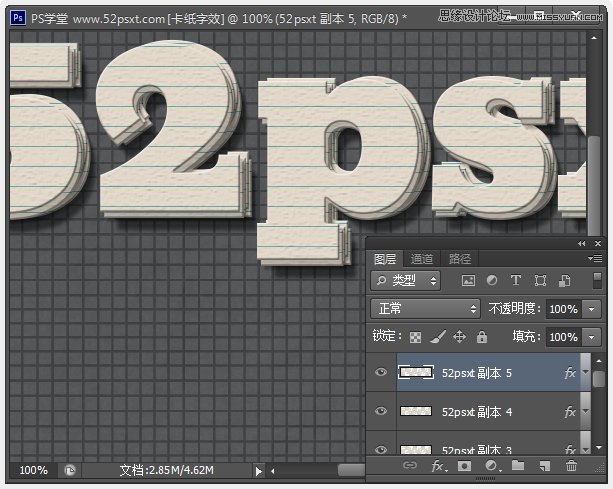
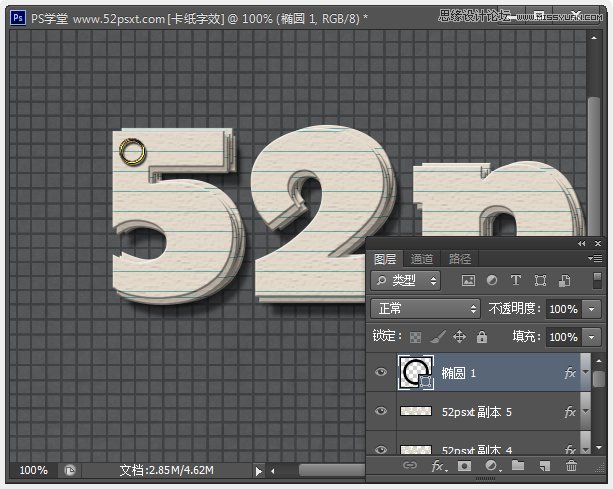
得到的效果如下。

再复制圆环图层,并将复制的移到其它字母上的某个脚上。

5、选择‘画笔工具’选择23像素的硬笔尖。

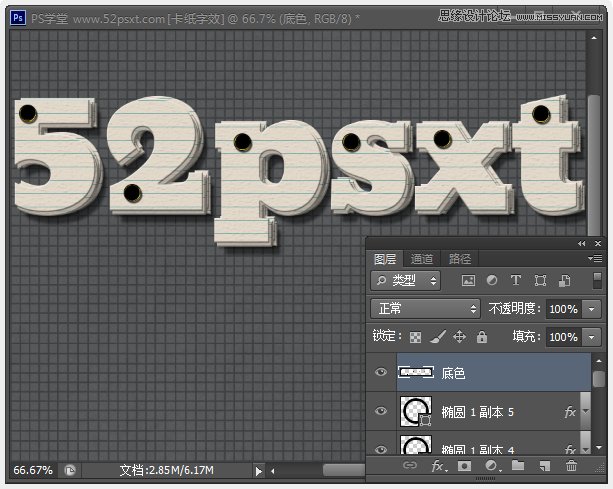
新建图层,并命名为‘底色’,在每个圈环上点一圈黑色,效果如下。

将‘底色’图层移到所有文字图层的下面,按住Ctrl键单击底色图层的缩略图载入选区。

然后一个一个选择文字图层,在选择文字图层的时候按Delete键删除,直到你能看到黑色的底,然后按Ctrl+D取消选区。

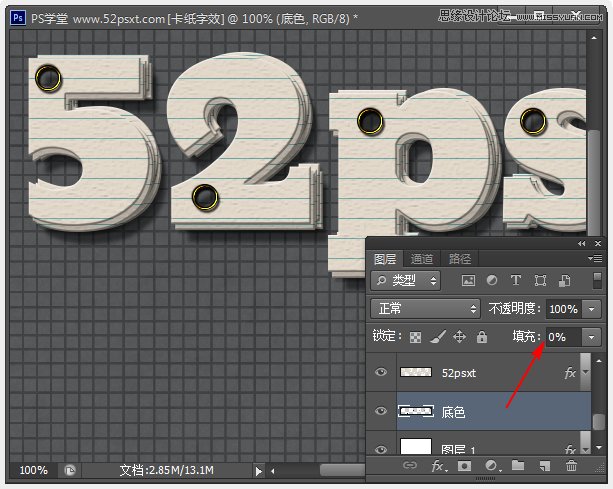
6、将‘底色’图层的填充度改:0%。

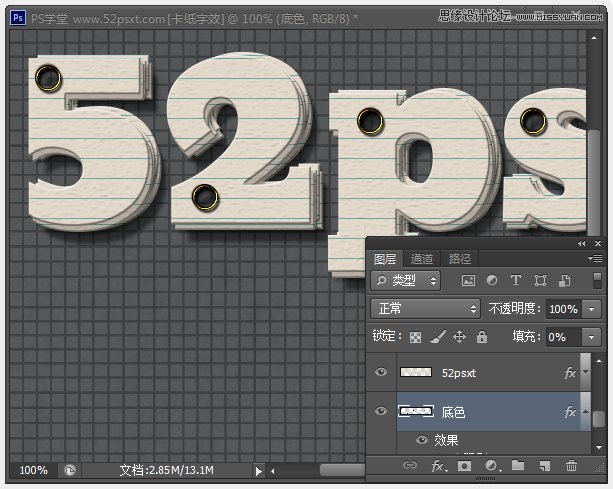
双击底色图层应用如下图层样式:

应用好的效果会使你看到圈内有一个小小的影子。

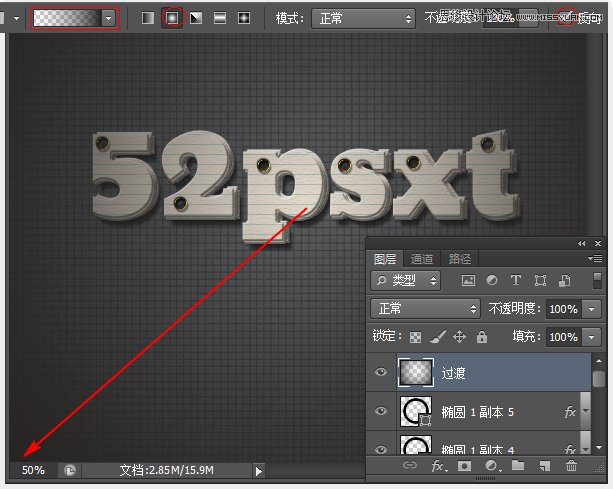
7、将前景色设为:#272423,然后创建新个图层并移到最顶层,命名为‘过渡’。

选择渐变工具,在项部选项栏中选择径向渐变,由中间往某个角拉出出渐变。

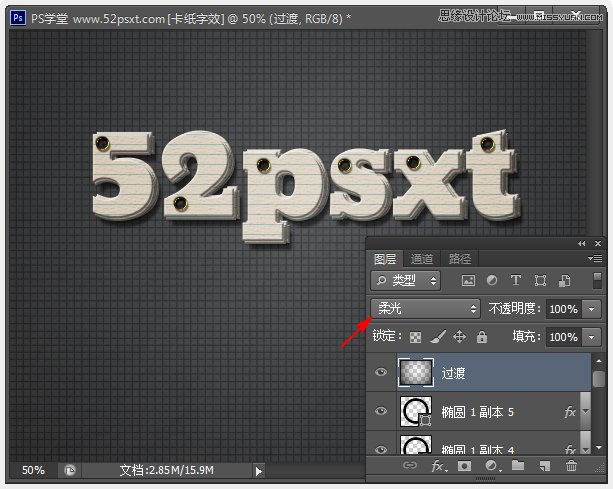
更改图层混合模式为:柔光

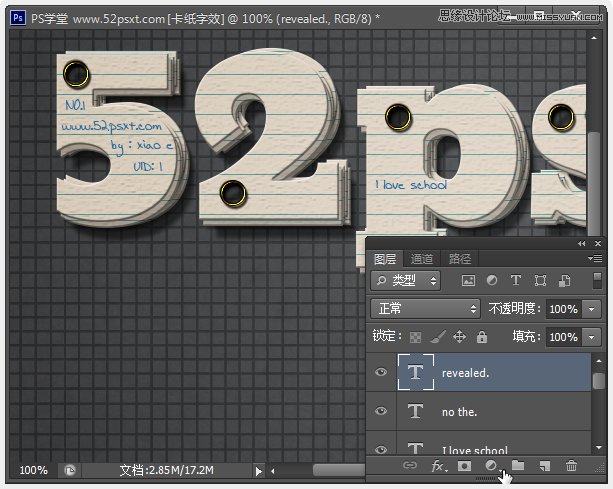
8、用提供的‘aescrawl’字体输入想要的文字,最后自己根据情况调整一下,完成最终效果。


来源:PS学堂 移花接木
PS合成强壮的公鸡头勇士...







