省时高效!9款超实用的响应式导航插件下载

为了适应手机版的网站,网站导航都需要逐一优化,今天分享9款最新的响应式导航菜单插件,帮你节省大量时间 >>>
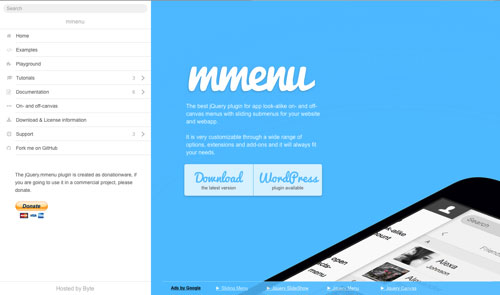
Mmenu
这个mmenu插件除了能实现手机侧边栏菜单外,它设计的2级菜单效果也很棒,就像是iPhone的设置菜单一样,可左右滑动展开。还有更多强大功能,比如为菜单加上图标,展开的方式等等。

Drawer
Drawer的响应式菜单带有多种不同类型的展开方式,从右边、左边、上边、固定等。

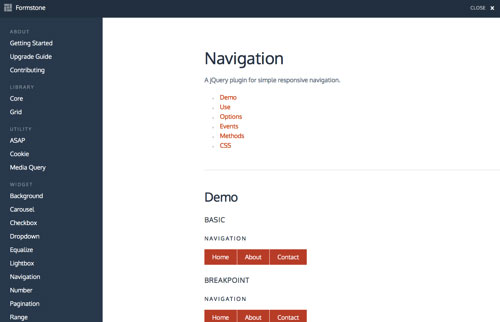
Formstone
Formstone是一个简约RWD导航,用户可以自定义菜单左右展示,或者overlay、reveal、push方式展示。

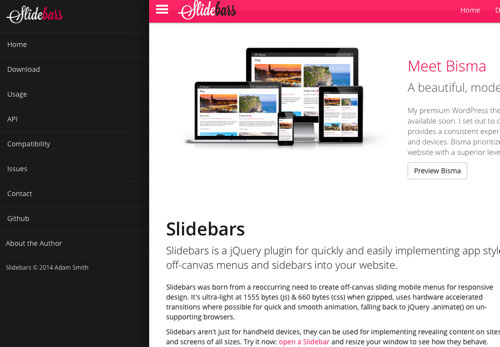
Sidebars
Sidebars是一个jQuery插件,可以帮你快速搭建你APP一样的off-canvas菜单,有2种展示方式,一种是在菜单展示的时候,右侧内容也跟着向右缩,另一种是直接覆盖在内容的上面,具体请看DEMO吧。

Pushy
一个简单的侧边导航插件,如果不需要多级菜单,可以使用这个,轻量级。

Off-Canvas Menu Effects
这个菜单的展示特效非常弦,有的使用SVG动画实现,推荐看看。

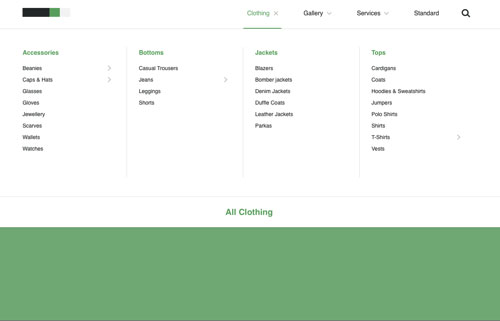
Mega-Site Navigation
很赞的一个RWD多级菜单,响应式方面做得很好。

Trunk.Js
轻量级响应式网站导航插件,展开动画效果平滑流畅。

RWD Full Screen Navigation Menu
全屏式的响应式导航,菜单文字好大只,很醒目哦~

总结
手机网站越来越流行,为了实现RWD导航,使用现成的响应式菜单插件确实能省很多时间,而且用CSS修改样式也很方便,只要找对一款合适的菜单即可,此外还大家还要以去cssmenumaker或navnav网站,里面也有一些RWD MENU分享。
原文地址:shejidaren
上一篇
家教招生广告语...
家教招生广告语...







