教你利用PS制作3D电影海报

Photoshop目前还不是一个成熟的3D图形制作软件,不能够像其它3D软件那样完美自主的渲染出逼真的立体特效。不过,我们都知道PS是万能的,这不意味着它不能制作3D图!今天我们就通过合理地运用现有的特效,制作出一张绚丽的3D海报。
你或许好奇Photoshop怎么可以拿来制作3D效果呢? 答案当然是可以的! 我们为此精心准备了一个Photoshop教程,引导你单纯地运用Photoshop技巧,来一步一步地制作一个3D电影海报。通过这个教程,你会学到如果把一张普通的电影海报制作为一张3D电影海报。
电影海报修改前后效果图,拿3D眼镜来瞧瞧哟:)

第一步:
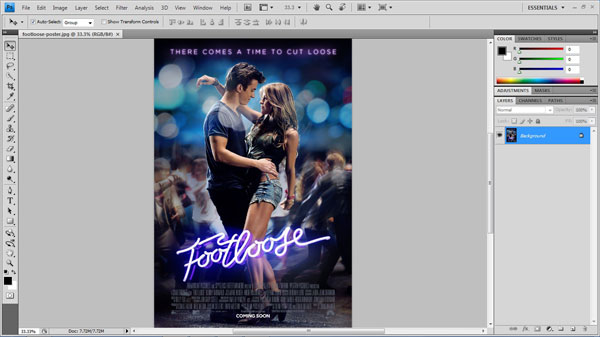
运行Photoshop,然后(ctrl + o) 打开海报图片。

第二步:
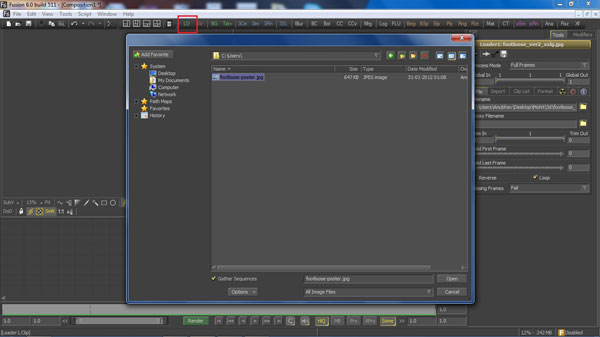
为了让图片看起来更好和更有趣, 我们先来做些修改。先运行软件eyeon Fusion(网上很容易就下到,因涉及版权,请大家自行下载), 通过载入工具(loader tool) 把图片导入。

第三步:
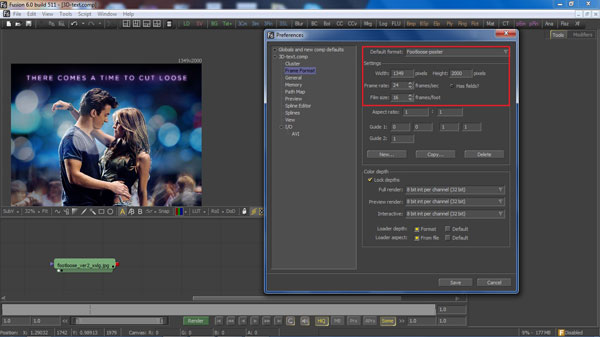
打开菜单 文件(File)> 设置 (Preferences)
然后,找到 帧格式 (Frame format) > 建立新档案 (Create a new profile) > 命名为”Footloose Poster”(”浑身是劲的海报”),填入下面的参数:
宽度(Width) = 1349
高度(Height) = 2000
帧速率 (Frame rate) = 24
文件大小(File size) = 16
(就是设置为与原图同等的尺寸大小)

第四步:
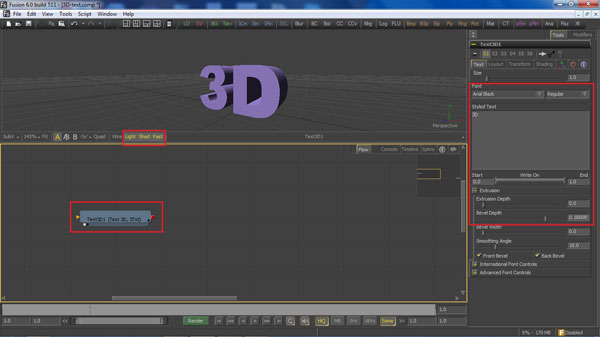
为图片添加一组3D文字,工具(Tools)>3D > 3D文字(Text 3D)
用Arial Black字体 输入 “3D”
改变斜面深度(Bevel depth)设置为”0.1660819″。
在阴影设置里,也把颜色修改为:
红(Red) = 0.6823529411765
绿(Green) = 0.5764705882353
蓝(Blue) = 0.9411764705882
镜面(specular)设置部分,
三种颜色都设置为 0.5686274509804。
镜面反射强度(Specular Intensity)= 0.1052632

第五步:
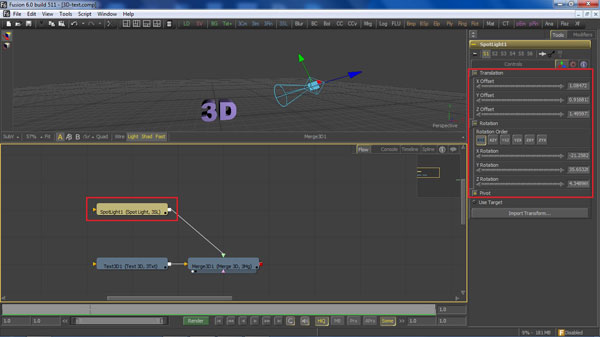
为图片添加一组射灯效果(Spot Light),工具(Tools)>3D > 光源(Light) > 射灯 (Spot Light)。把这组射灯和刚才添加的3D文件连接在一起 (通过把两者的 红色输出点 (Red Outputs) 连接在一起,以制作一个合成3D效果), 然后移动到下面的坐标位置:
移动X(Translate X) = 1.08472
移动Y(Translate Y) = 0.9168134206591
移动Z(Translate Z) = 1.495973
旋转X (Rotation X) = -21.25822
旋转Y (Rotation Y) = 35.65326
旋转Z (Rotation Z) = 4.348969

第六步:
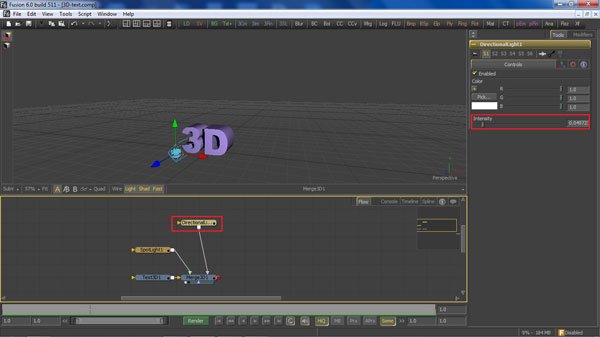
添加一组平行光源 (Direction Light), 工具(Tools)>3D > 光源(Light) > 平行光源(Direction Light), 设置的强度(intensity)减少为 0.0497238。

第七步:
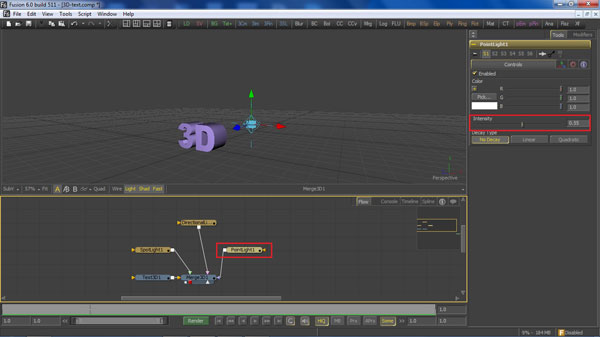
添加一组点光源(Point Light),工具(Tools)>3D > 光源(Light) > 点光源(Point Light),修改其设置中的强度为 0.55。

第八步:
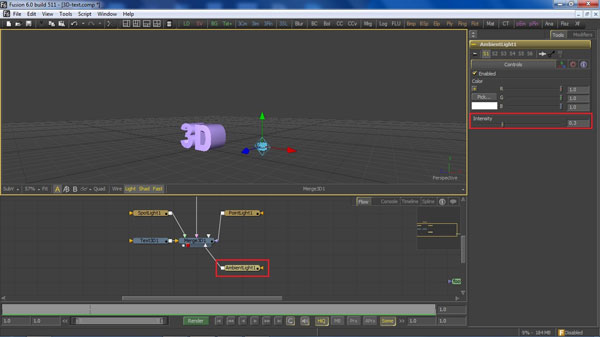
添加一组环境光源(Ambient Light),工具(Tools)>3D > 光源(Light) >环境光源(Ambient Light),修改其设置中的强度为 0.0497238。

第九步:
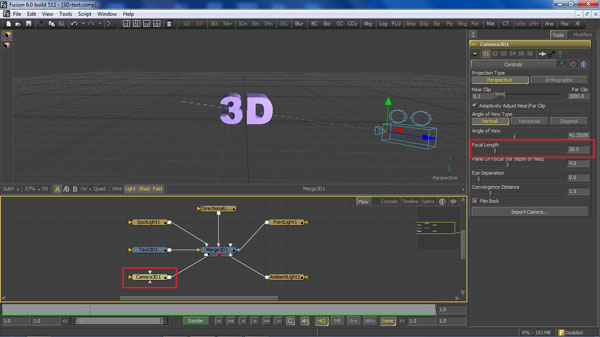
添加3D相机工具(Camera 3D tool),工具(Tools)>3D >3D相机(Camera 3D),然后移动到下面的坐标位置:
移动X(Translate X) = 0.954627793541
移动Y(Translate Y) = 0.4419056094258
移动Z(Translate Z) = 1.53529
旋转X (Rotation X) = -12.32788
旋转Y (Rotation Y) = 29.839
旋转Z (Rotation Z) = -6.02046
另外,设置焦距(Focal Length)参数为20。

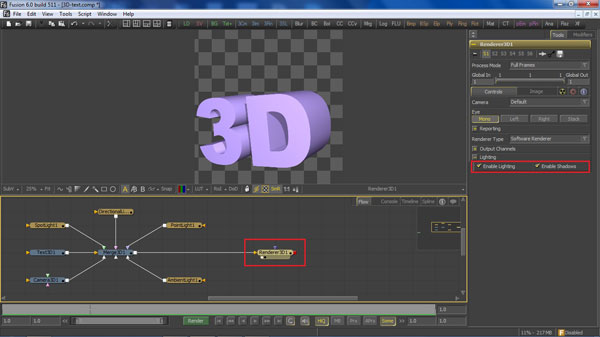
第十步:
添加3D渲染,其设置中启用光源(Lighting)和阴影(Shadows)效果。

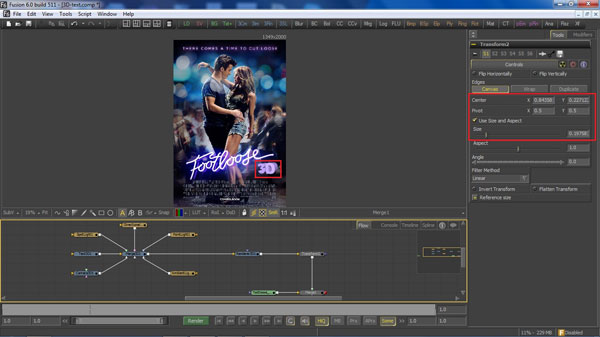
第十一步:
添加变形工具(Transform tool),工具(Tools)>变形(Transform) >变形(Transform),居中X坐标(centre X)和居中Y坐标(centre Y)分辨设置为0.8435812813026 和 0.2271221779609。
变形大小设置为0.197583572621。
现在我们可以把原始的电影海报图片放置到背景中,检查一下效果是否合适。

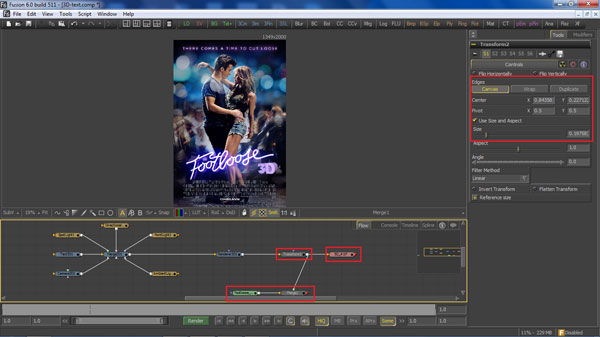
第十二步:
调整好文字的位置和角度后,我们在流程图(flow)中的变形工具(Transform Tool)之前,加入一个保护工具(Saver Tool)以进行渲染(Render)。

第十三步:
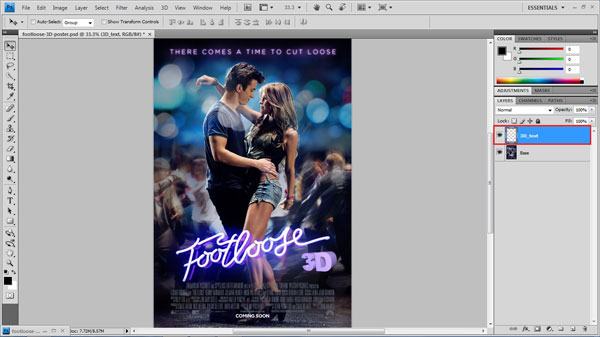
现在可以把刚才制作好的3D文字图片导入到Photoshop中,放置于浑身是劲的海报图层之上。

第十四步:
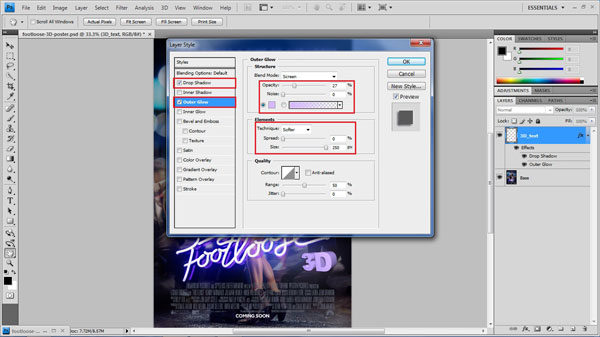
修改其图层样式为:
- 投影效果 (Drop shadow)
混合模式(Blend mode):镶嵌(Multiply),
不透明度(Opacity):75%,
角度(Angle):139度
距离(Distance),扩展(Spread)和大小(Size)分别设置为5,0和5。
- 外发光效果(Outer Glow)
混合模式(Blend mode):画布(Screen),
不透明度(Opacity):27%,
颜色(Color): dbb8ff

第十五步:
添加一个文字图层,加入文字”in”,设置字体为Arial,加粗,大小为100。
修改图层样式为:
- 投影效果 (Drop shadow)
混合模式(Blend mode):画布(Screen),
颜色(Color): c093ff
角度(Angle):139度
距离(Distance),扩展(Spread)和大小(Size)分别设置为17,0和2。
- 斜面和浮雕效果(Bevel and Emboss)
样式(Style):内斜面(inner bevel)
方法(Technique):平滑(smooth)
不透明度(Opacity):27%,
颜色(Color): dbb8ff
第十六步:
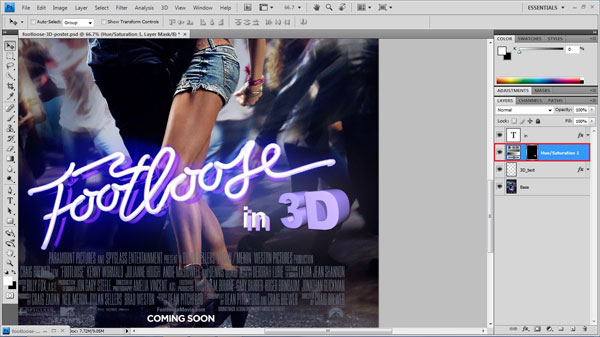
在文字”in”所在的图层之下,新建一个色相/饱和度(Hue/Saturation)调整图层(Adjustment Layer)。然后对3D文字所在的图层进行遮罩(mask)处理,遮罩(mask)反向着色为黑色。
分别修改色相(Hue), 饱和度(Saturation)和明度(Lightness)为-6,27和7。

第十七步:
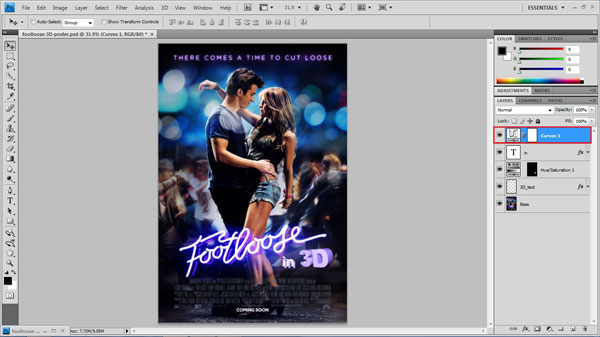
在最上层添加另外一个曲线(Curves)调整图层(Adjustment Layer),制作一个S形状的曲线以提高图像的对比度。

第十八步:
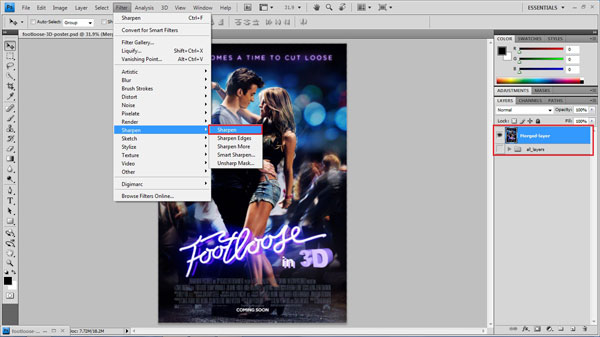
把全部的图层进行合并(merge),然后对图片增加锐化滤镜,滤镜(Filters)> 锐化(Sharpen)> 锐化(Sharpen)。

第十九步:
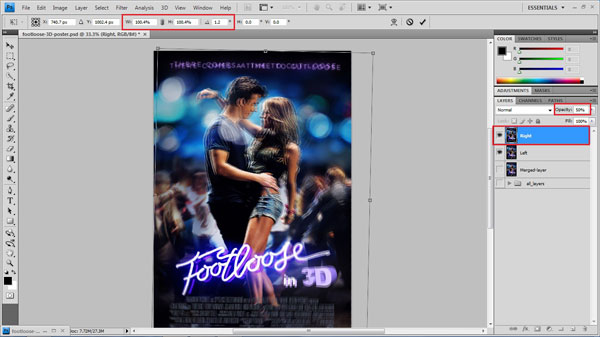
对这个图层进行复制,然后分别命名为”左”和”右”。把最顶层的”右”图层的不透明度降低为50%,再往右下方移动3px,顺时针旋转1度。这时候我们得到一个模糊的图片效果。

第二十步:
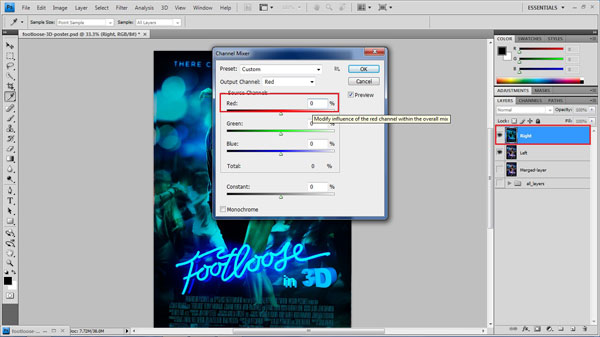
重新把在最顶层的”右”图层的不透明度调整回100。打开通道混合器,图片(Image)> 调整(adjustment)> 通道混合器(Channel Mixer),把红色的设置降低到0。这时候我们得到一个青色效果的图片。

第二十一步:
现在把最顶图层隐藏,然后选中最底部的图层。
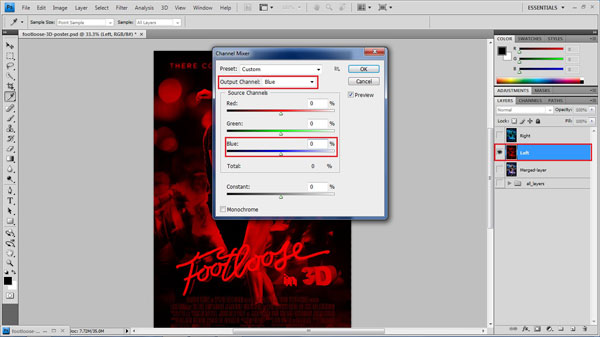
打开通道混合器,图片(Image)> 调整(adjustment)> 通道混合器(Channel Mixer),修改输出通道选项为蓝色,把蓝色的设置降低到0。然后再修改输出通道选项为绿色,同样把绿色的设置降低到0。这时候会得到一个偏红色的图片。

第二十二步:
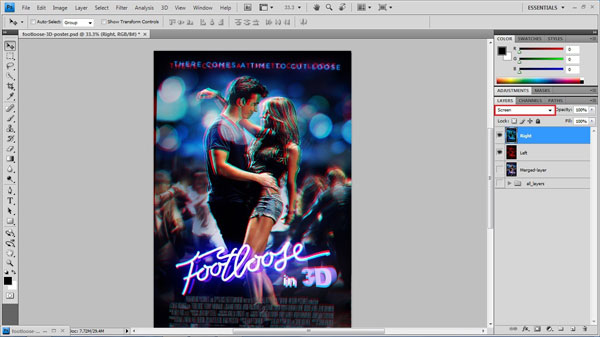
现在重新把最顶层的”右”图层显示出来。
修改混合选项(Blending mode)为画布(Screen)。

第二十三步:
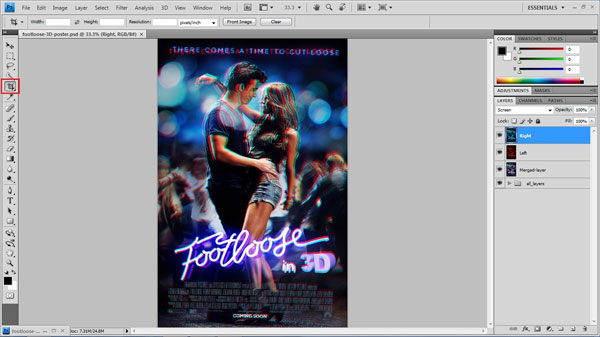
最后对图片进行裁切,去除边缘的多余部分,然后我们就完成一张3D海报了。

最终效果

优设网 SDC翻茄匠:微博:@iCharlesChen
原文地址:slodive







