Photoshop绘制可爱的气球艺术字

本教程主要使用Photoshop绘制可爱的气球艺术字教程,气球字制作相对要繁琐一点,因为高光及暗部区域不是很规则,不能直接用图层样式来完成,需要用钢笔勾出每一个部分的轮廓,转为选区后填充相应的颜色。喜欢的朋友让我们一起来学习吧。
最终效果

1、点这里下载PSD素材,解压后用PS打开。文字部分的轮廓及背景都有提供,如下图。

2、先来制作“6”字,选择这个组,然后点击图层面板的新建按钮,新建一个图层。

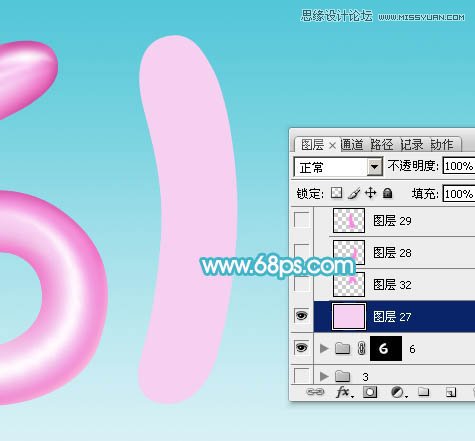
3、把前景颜色设置为淡紫色:#F5D0F0,然后按Alt + Delete键填充前景色,效果如下图。

4、现在来制作文字的暗部及高光,基本上用钢笔来完成。先用钢笔勾出外部边缘的暗部区域路径如下图。

5、新建一个图层,按Ctrl + 回车把路径转为选区,羽化12个像素后填充紫色:#F88AEB,取消选区后添加图层蒙版,用透明度较低的黑色画笔把边缘过渡涂抹自然。

6、新建一个图层,同样用钢笔勾出边缘的暗部区域轮廓。

7、按Ctrl + 回车把路径转为选区,羽化8个像素后填充暗紫色:#EE6EC3,取消选区后添加图层蒙版,用黑色画笔把过渡部分涂抹自然。

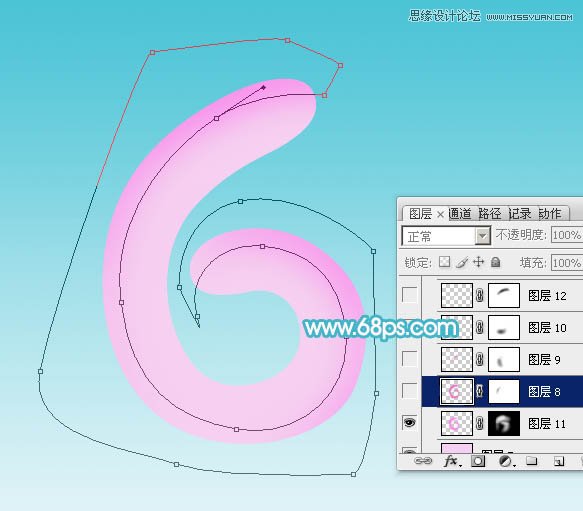
8、新建一个图层,用钢笔勾出内侧上部的暗部选区,羽化8个像素后填充同上的暗紫色,取消选区后添加图层蒙版,用黑色画笔涂抹一下边缘部分,如图8,9。


9、新建一个图层,用钢笔勾出内侧底部的暗部选区,羽化8个像素后填充暗紫色,取消选区后用黑色画笔涂抹一下边缘部分。

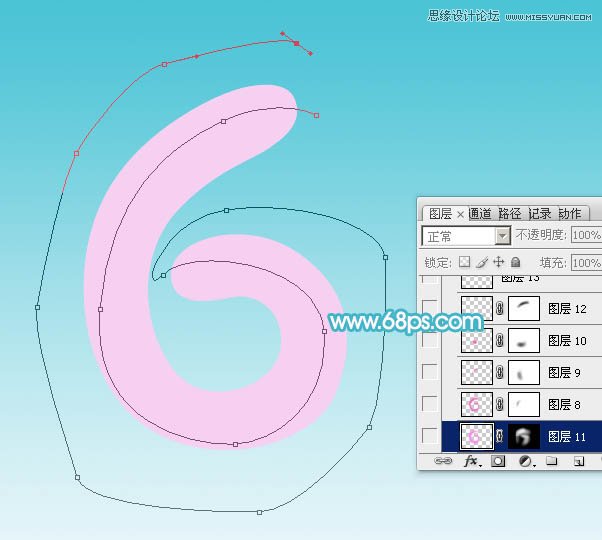
10、现在来制作中间的高光部分。新建一个图层,用钢笔勾出中间高光区域路径如图11,按Ctrl + 回车把路径转为选区,羽化4个像素后填充淡紫色:#FFFAFE,然后把图层不透明度改为:50%,局部可以添加图层蒙版,用黑色画笔涂抹一下过渡部分,过程如图11,12。


11、按住Ctrl键点击当前图层缩略图载入选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,过程如图13,14。


12、新建一个图层,用钢笔勾出中间边缘一点的高光选区,适当羽化后填充淡紫色。


13、新建一个图层,用钢笔勾出顶部的高光选区,羽化2个像素后填充白色,取消选区后用涂抹工具涂抹一下边缘,效果如下图。

14、新建一个图层,用钢笔勾出顶部边缘的暗部选区,羽化3个像素后填充稍暗的紫色。

15、新建一个图层,用钢笔勾出左侧及右下角部分环境色部分的选区,羽化3个像素后填充紫红色:#FBC4E1,如下图。

16、新建图层,中间,边缘等再增加一点高光及暗部,主体部分基本完成,如图20 - 22。



17、同样的方法制作“1”字,过程如图23 - 26。




18、在背景图层上面新建一个组,同上的方法制作顶部的扎口部分,如下图。

19、创建色彩平衡调整图层,对高光进行调整,参数设置如图28,确定后适当降低图层不透明度,如图29。


20、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。


最后微调一下细节,完成最终效果。

来源:PS联盟 Sener







