《江湖专题术》之 重质感LOGO设计篇

一:定位LOGO风格,寻找风格参考。
接到logo需求之后,第一步要先了解一下这个logo的背景,运用在什么地方的?应该用什么风格来制作?
“德玛西亚杯”logo是英雄联盟的一个赛事标志,英雄联盟的赛事有很多,这个很独特,名字里有“德玛西亚”这四个字,玩过lol的都知道,“德玛西亚”是强壮的盖伦的经典台词,盖伦喊出的这四个字能给人力量,刚硬的感觉。所以这个logo绝不能是个可爱的logo,而该是质感丰富的“重口味”logo

那么要如何开始:首先给logo定为厚重质感,如果没有灵感,最好的方法就是去寻找灵感、参考,推荐到花瓣网上去搜集自己喜欢的设计。
如下图,(贴出一部分参考)找到了特别多的参考,有暴雪的,有国内的,都是一些非常优秀的logo,以及英雄联盟盖伦的原画上的元素等等,这些细节当然不能直接拿来扣下来用。而要做的就是参考细节,比如一个小花纹、一个小转角、等等细节,可以运用到要做的logo上,这里说的运用是经过自己设计过的,而不是直接照抄哦~
找到参考有灵感后,就可以 用数位板或者纸币开始头脑风暴,不用担心你画的好不好看,这里不是考验你的画工,而是让你记录你的灵感,灵感是一瞬间,有可能过去了就忘了。
画了一些logo的小样后,选择方向适合的,开始设计制作。

二:加入主要文字
首先画板填充一个灰黑色的底,根据之前在纸上画的 logo 小样,把logo上需要的文字放上去,然后描出黑色边。
字体可以先挑选一个适合这款logo的文字,然后再进行变形加工。

三:添加装饰,并上固有色
加上文字后面的图形,文字的底板、盾牌、布匹,并且提供每个物体的固有色。这些图形的绘制都是使用钢笔工具来完成的,如果你还无法画出来的画,说明你在钢笔的基本功还需要加强锻炼,继续努力!

四:添加厚度和投影
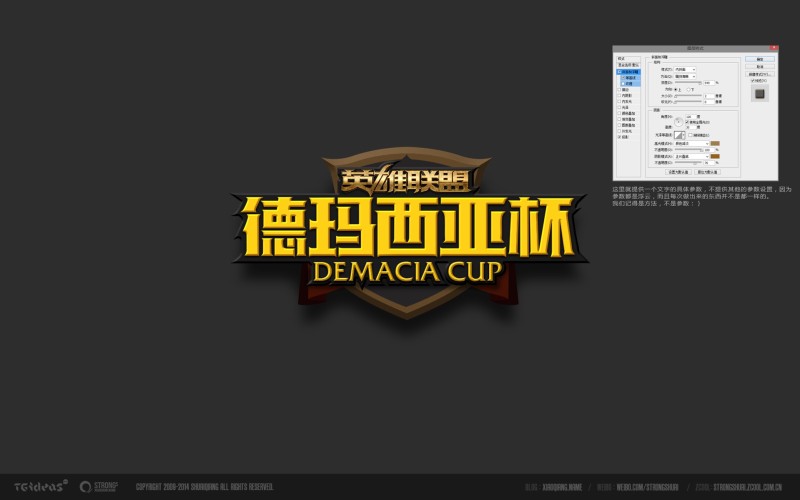
接着把每个物体的厚度表现出来,直接使用混合选项里的斜面和浮雕效果。并且加上每个层的投影效果
(这里不提供具体参数,只告诉有哪些样式,因为参数都是浮云,而且每次做出来的东西并不是都一样的。记得是方法,不是参数,自己多尝试)

五:添加光源渐变
给各个图层加上渐变,让logo更突出。设定好光源在中间顶部,所以每个图层差不多都是中间亮四周暗。

六:添加材质
现在看绘制的logo,因为加了厚度和渐变的原因,已经有那么点样子了。接下来要就是给各个图层上质感拉,要先想好各个图层都是什么质感。如文字和底板,采用的是石头材质。后面的盾牌是金属材质,布匹就是布的质感。
质感应该去哪里找呢?这个时候可以直接打开百度或者花瓣,如果要石头质感就搜索“石头纹理”之类的关键词,金属类的就比如“金属材质”“金属划痕”,然后就可以逐个尝试,找到满意的质感为止。
质感应该怎么用?一般都是直接复制过来后,根据素材的颜色来判断是否要去色,然后选择图层模式“叠加”或者“滤色”“正片叠底”之类的,也是尝试到满意的位置,因为素材的不确定性,所以素材的叠加都是很感性的,看设计者的审美来决定啦

七:继续强化材质
刚刚已经叠了一层质感了,接下来继续叠,想要质感有层次,有必要的时候就得多叠一些材质,并且通过控制材质的图层模式和透明度来达到满意的效果。

八:完善背景
到这一步已经是个很酷炫的logo了,有质感,有厚度。接下来稍微把背景处理下,让整个画面更整体和谐。拉个渐变,中间亮四周暗。把背景调整为冷色,形成冷暖对比。

九:完善背景、制造氛围、营造空间感
这个时候觉得背景没有空间感,找张有景深的游戏原画,去色后高斯模糊,叠加上去。并且加上有空间感的漂浮物,这里选择飘火星光斑一样的东西来装饰,这个很出效果哦:)
(之前也说过会出一期这个教程,还没想好怎么写,慢慢折腾)
这个为啥一直在做背景呢,是为了保持画面的整体性,整体性好了,设计师的兴致就会持续,够有动力继续把细节做下去。

十:完善物体质感
背景完善后,再回头看看logo,发现质感还不够(这就是做背景的原因之一),继续做细节。
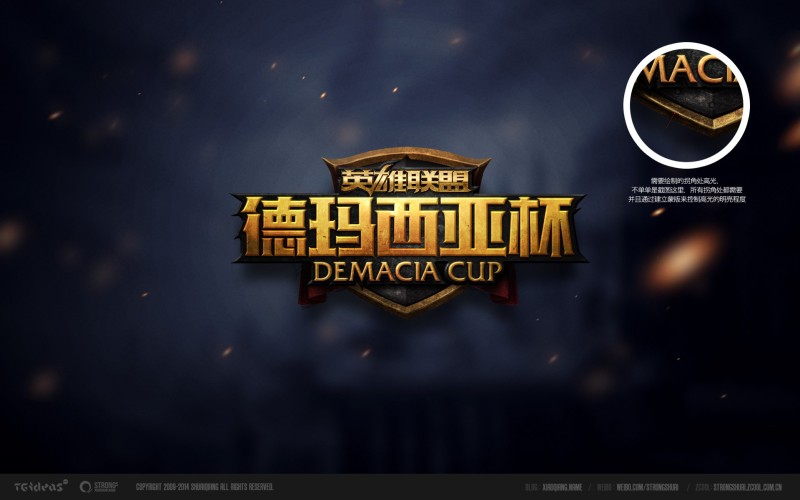
开始制作每层拐角处的高光,就是浮雕效果凸起的拐角处,需要单独给他绘制一条细的高光,这个特别出效果,所以需要细心来画。后面的盾牌的质感就是采用手绘来加强质感的。
(需要绘制的拐角处高光处可以查看大图,不单单是截图框出来的这里,所有拐角处都需要并且通过建立蒙版来控制高光的明亮程度)

十一:完善盾牌质感
接下来加强盾牌的明暗关系和细节,这里采用了数位板来手绘部分质感。

十二:完善LOGO结构
画完盾牌后,发现整个logo向外发散的感觉还不够,而且缺少一些小部件来装饰。
这个时候就采用取巧的方法,把画好的盾牌复制出来,然后倾斜,让盾牌的边角放在文字的后面进行装饰

十三:添加冷暖光源
到此,logo差不多设计好了。这时再来画龙点睛下吧,给logo加上冷暖对比光源。首先先把光的基础色调铺上。光源的的绘制一般采用的图层模式是“滤色”“颜色减淡”“线性减淡”,因为画的logo是立体的,所以要注意在受光面上色。

十四:添加冷暖光源细节
已经铺好一层光后,暖色的光源找些火花、烟雾的素材叠在上面,让光源看起来变化多一点,有层次一点。冷色的光源可以找个炫光素材直接往上叠,也可以自己用多个蓝色图层叠加绘制。

十五:强化冷暖光源对比
继续加强光源的内部亮度,让他看起来中间是略微曝光过度的感觉。

十六:添加反射光源细节、润色
好差不多结束了,最后再来画龙点睛一笔,再受到蓝色光源照射的拐角处,把他提亮,这个细节绝对给你的logo可观赏性加了不知道多少分!
(这个最好是用手绘板来绘制,手绘板绘制出来的那种不均匀感给人来的一种真实的感觉,当然你也可以用鼠标来模拟!)

END:完成

总结
其实这个logo依然能够继续深入,但是目前这个状态平常使用已经没有问题了,如果想练手,还是可以加很多细节。这次的教程没有细致到给大家参数之类的基础,只是提供了一个质感类logo制作的大致流程和想法,再到如何把他深入下去。并且通过多个点睛之笔给logo增色!另外建议做logo的时候做大一点,因为缩小后很多不好的细节会掩盖,而且大logo缩小到一定程度会显得更精致!并且在后续物料上的运用也有保障。
版权所有TGideas。Design by 帅强







