Photoshop打造唯美的青蓝色树林婚片

素材图片主色为黄绿色,调色的时候先把主色转为绿色,然后把绿色转为青绿色,暗部可以增加一些蓝色,最后给图片增加高光和暗角,并把整体柔化处理即可。
原图

最终效果

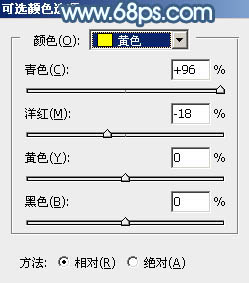
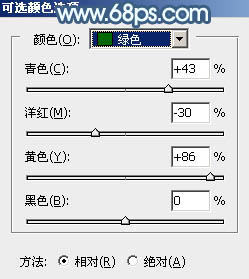
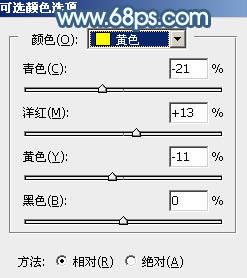
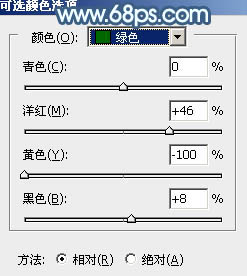
1、打开素材图片,创建可选颜色调整图层,对黄,绿进行调整,参数及效果如下图。这一步主要把图片中的黄色转为绿色。

<图1>

<图2>

<图3>
2、按Ctrl + J把当前可选颜色调整图层复制一层,效果如下图。

<图4>
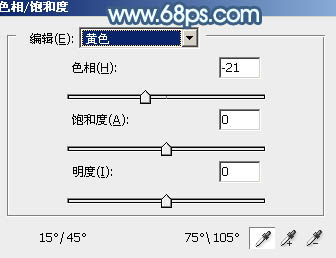
3、创建色相/饱和度调整图层,对黄、绿、洋红进行调整,参数设置如图5 - 7,确定后把图层不透明度改为:60%,效果如图8。这一步把图片中的绿色转为青绿色。

<图5>

<图6>

<图7>

<图8>
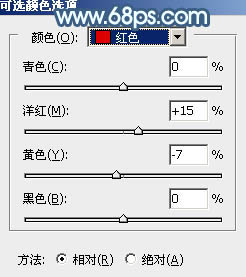
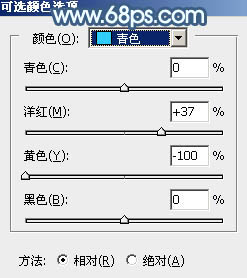
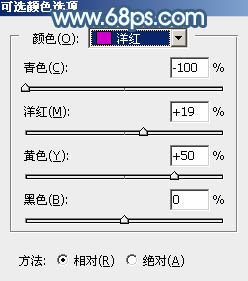
4、创建可选颜色调整图层,对红、黄、绿、青、杨红、白进行调整,参数设置如图9 - 14,确定后把图层不透明度改为:60%,效果如图15。这一步给图片增加青色。

<图9>

<图10>

<图11>

<图12>

<图13>

<图14>

<图15>
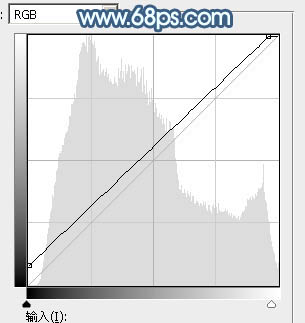
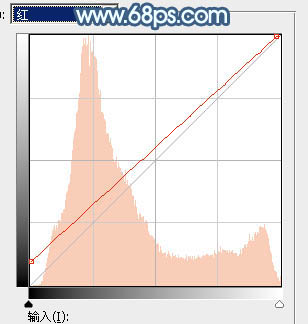
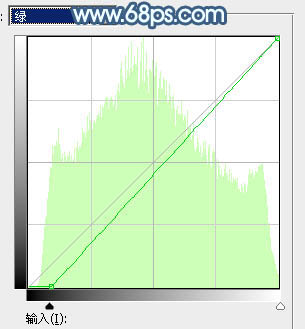
5、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图16 - 19,效果如图20。这一步把图片暗部及高光颜色调亮一点,并给暗部增加蓝紫色。

<图16>

<图17>

<图18>

<图19>

<图20>
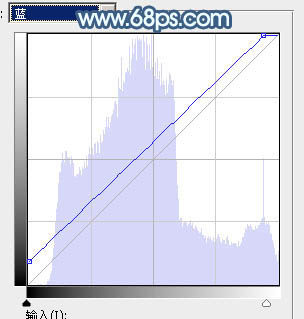
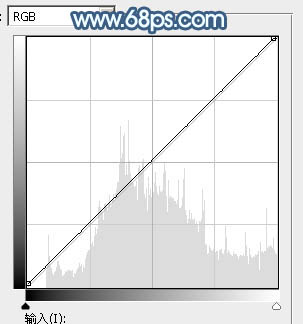
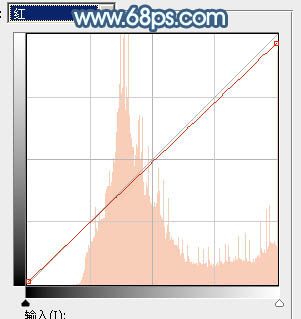
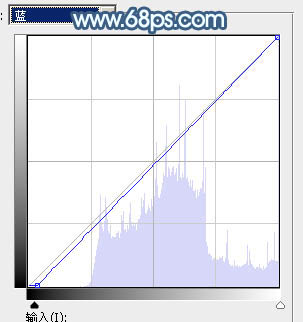
6、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数设置如图21 - 23,效果如图24。这一步把图片稍微调亮一点。

<图21>

<图22>

<图23>

<图24>
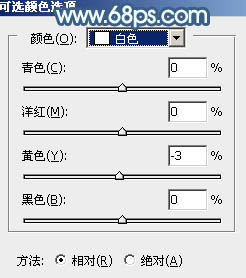
7、创建可选颜色调整图层,对红、青、蓝、洋红、中性色进行调整,参数设置如图25 - 29,效果如图30。这一步给图片增加蓝色。

<图25>

<图26>

<图27>

<图28>

<图29>

<图30>
8、微调一下人物肤色,效果如下图。

<图31>
9、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化35个像素后填充淡绿色:#C9F4C8,确定后把混合模式改为“滤色”,效果如下图。

<图32>
10、按Ctrl + J把当前图层复制一层,按Ctrl + T把色块稍微缩小一点,效果如下图。这两步给图片局部增加淡绿色高光。

<图33>
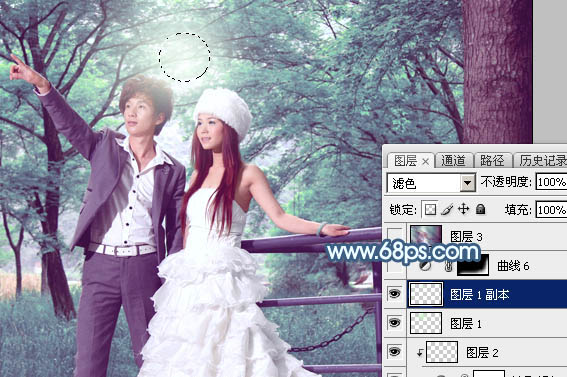
11、创建曲线调整图层,对RGB通道进行调整,把暗部调暗一点,如图34,确定后把蒙版填充黑色,用白色画笔把右侧及底部区域要变暗的部分擦出来,效果如图35。

<图34>

<图35>
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为-40度,距离设置为150,确定后把混合模式改为“柔光”,不透明度改为:50%,效果如下图。

<图36>
13、用套索工具选取下图所示的选区,羽化40个像素后按Ctrl + J把选区部分的图像复制到新的图层,不透明度改为:100%,效果如下图。

<图37>
14、给图片右侧及底部区域增加一点暗角,效果如下图。

<图38>
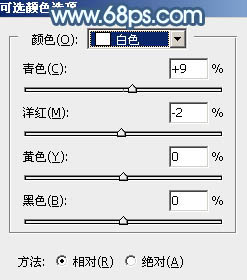
15、创建可选颜色调整图层,对青色,白色进行调整,参数及效果如下图。这一步微调图片中的青色,并加强高光颜色。

<图39>

<图40>

<图41>
最后微调一下整体颜色,完成最终效果。

来源:PS联盟 Sener







