Photoshop制作细腻逼真的红富士苹果

绘制苹果之前,需要先找一些苹果的实物图参考一下,找出自己满意的图片。然后根据自己的理解,由底层开始铺色、渲染暗部和高光、增加纹理等。
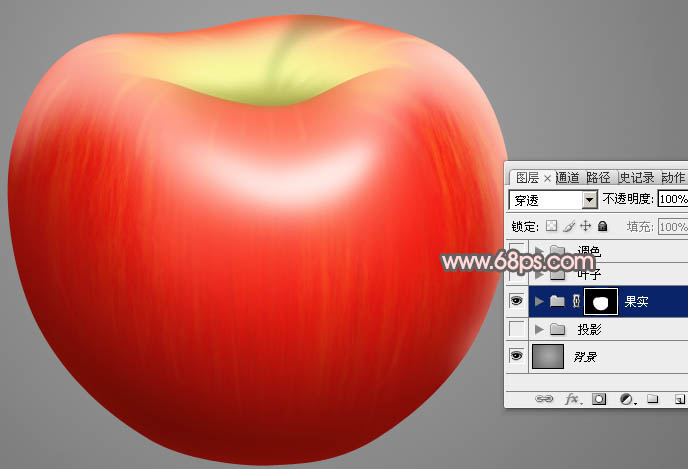
最终效果

1、新建一个1000 * 750像素,分辨率为72的画布,选择渐变工具,颜色设置为灰色至深灰色渐变如图1,然后由中心向边角拉出图2所示的径向渐变。

<图1>

<图2>
2、现在来制作果实部分,需要完成的效果如下图。

<图3>
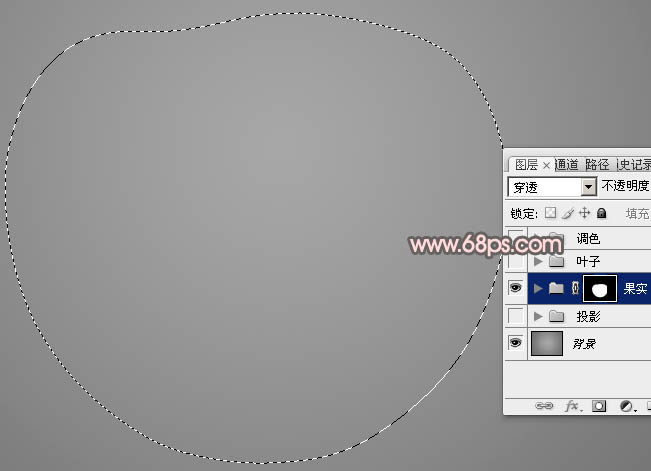
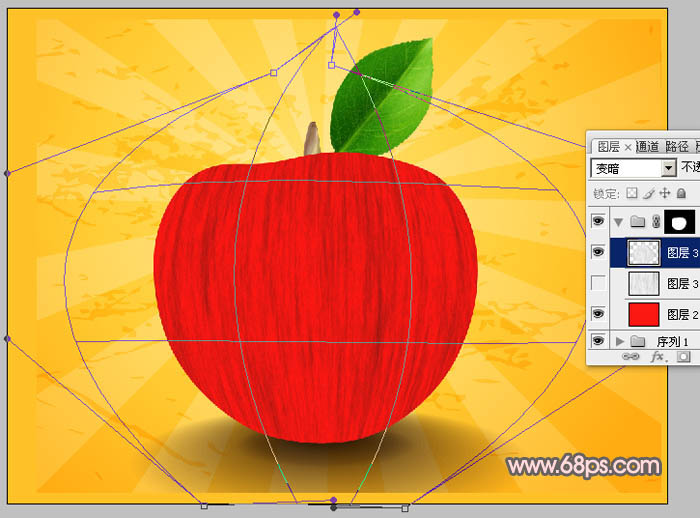
3、新建一个组,命名为果实,用钢笔勾出苹果的轮廓路径,按Ctrl + 回车把路径转为选区,然后给组添加图层蒙版。如果勾路径比较麻烦,可以直接使用现成的色块,点这里下载,打开后保存到本机,再用PS打开并拖进来。

<图4>
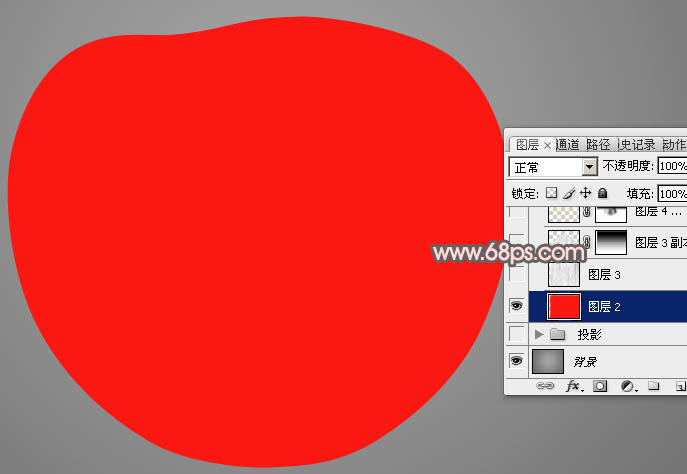
4、在组里新建一个图层,填充红色,如下图。

<图5>
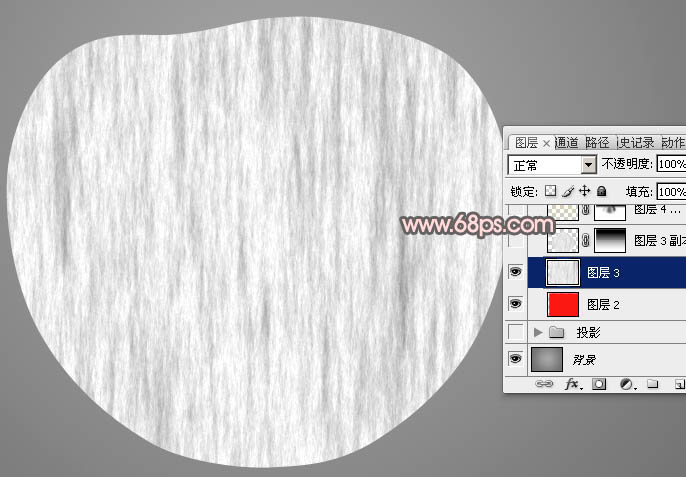
5、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后把图层填充黑色,再选择菜单:滤镜 > 渲染 > 纤维,参数及效果如下图。

<图6>

<图7>
6、把图层混合模式改为“变暗”,再按Ctrl + T变形,在中间位置右键选择“变形”,调节各个节点,把纹理调成自然的效果,尤其是底部的纹理,如下图。然后回车确定。

<图8>
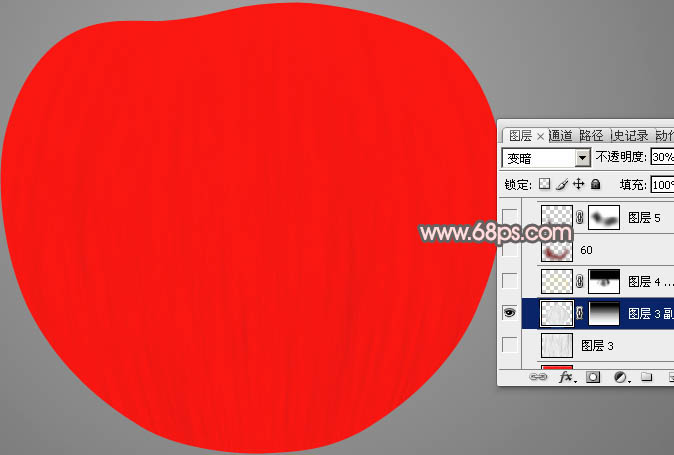
7、把图层不透明度改为:30%。添加图层蒙版,用黑白渐变拉出顶部透明效果,如下图。

<图9>
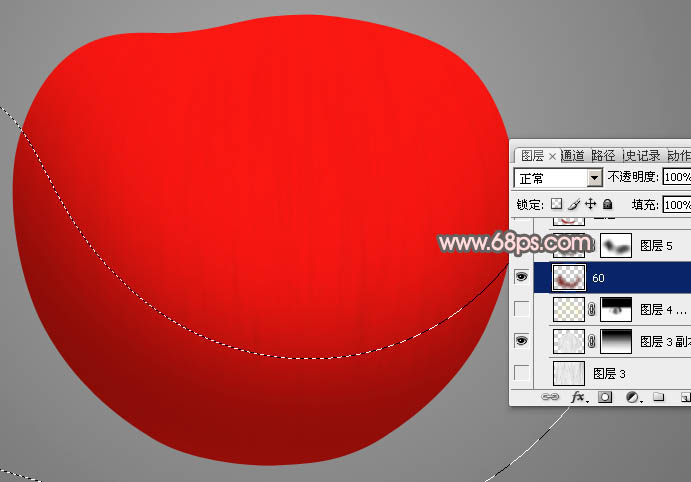
8、新建一个图层,用钢笔勾出底部稍大的暗部区域,羽化45个像素后填充深红色,如下图。

<图10>
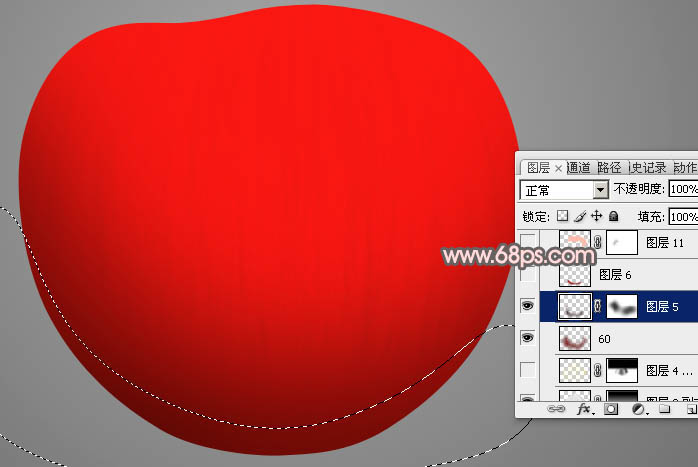
9、新建一个图层,用钢笔勾出底部教暗的部分,羽化25个像素后填充更深的红色。

<图11>
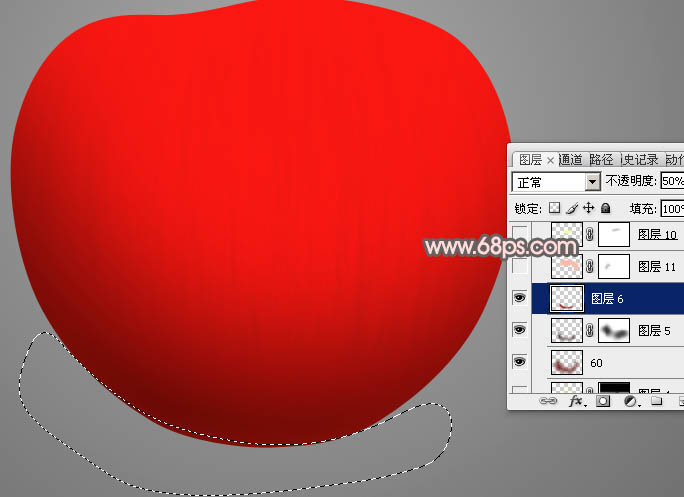
10、新建一个图层,用钢笔勾出底部的反光区域,羽化15个像素后填充深红色,可以调节图层不透明度,效果如下图。

<图12>
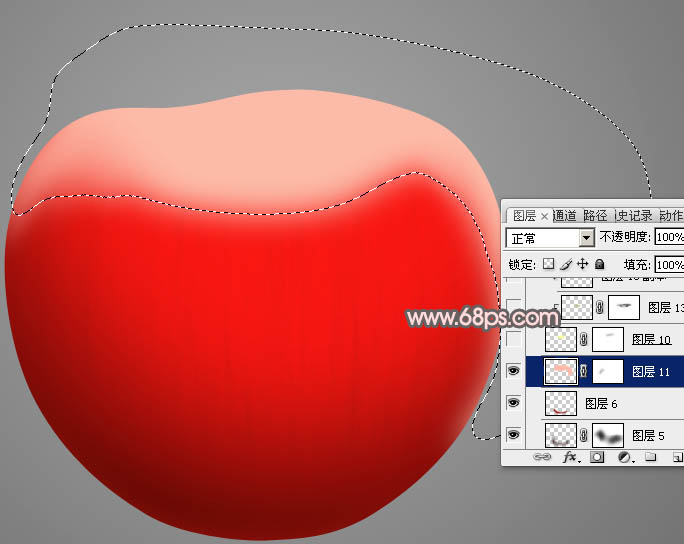
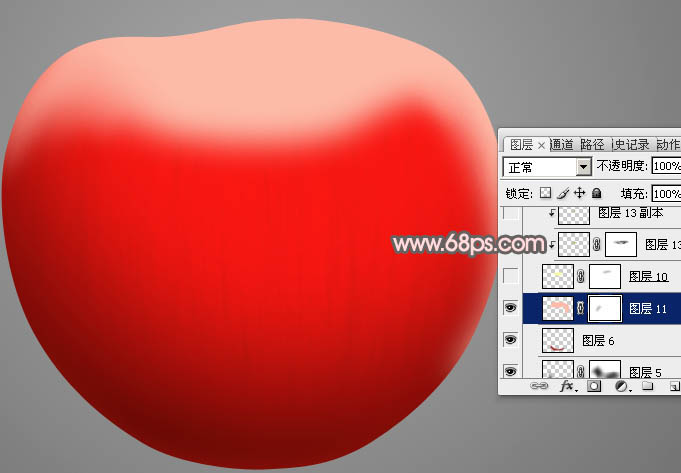
11、新建一个图层,用钢笔勾出顶部的高光区域,羽化15个像素后填充淡红色:#FCBBA8,取消选区后添加图层蒙版,用透明度较低的黑色画笔把边缘过渡涂抹自然,如图14。

<图13>

<图14>
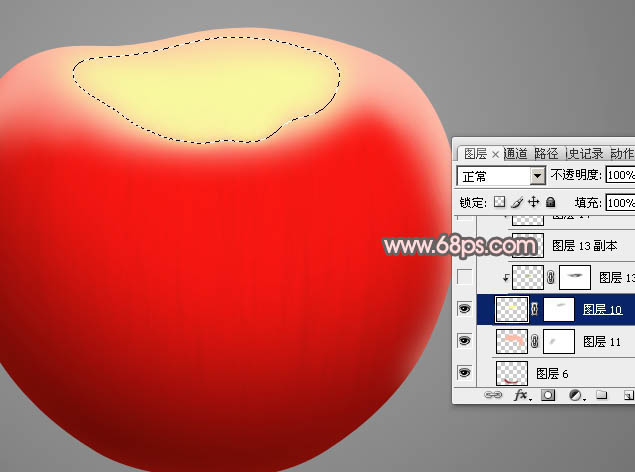
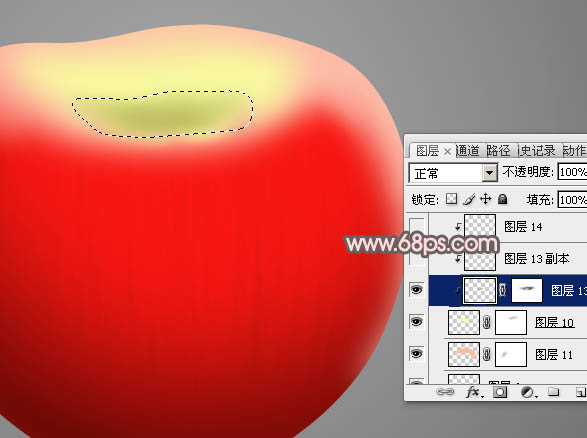
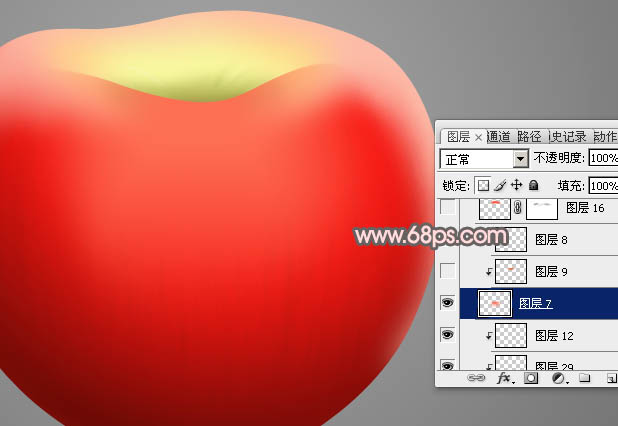
12、新建一个图层,用钢笔勾出凹陷部分的高光选区,羽化15个像素后填充淡黄色:#F8FA9E,取消选区后添加图层蒙版,用透明度较低的黑色画笔把边缘涂抹自然。

<图15>
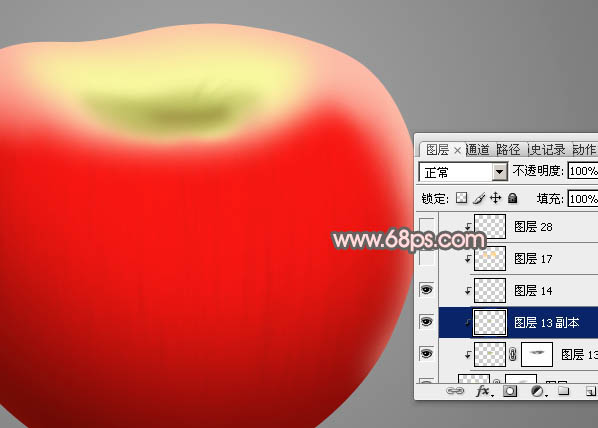
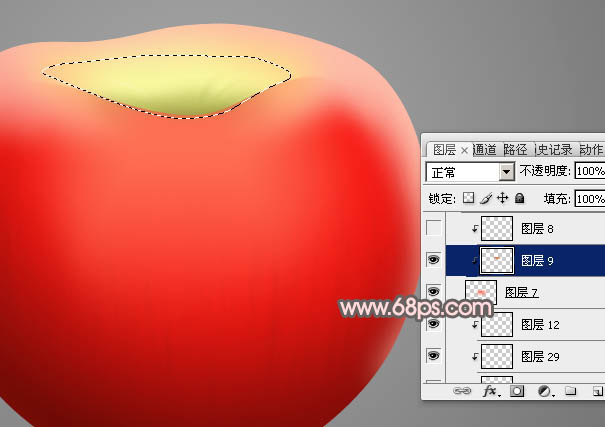
13、新建一个图层,按Ctrl + Alt + G 创建剪切蒙版,用钢笔勾出中间的暗部选区,羽化10个像素后填充暗绿色:#B4BA56。
取消选区后用加深工具把中间位置稍微涂暗一点,再用涂抹工具把边缘涂抹自然一点,如图17。

<图16>

<图17>
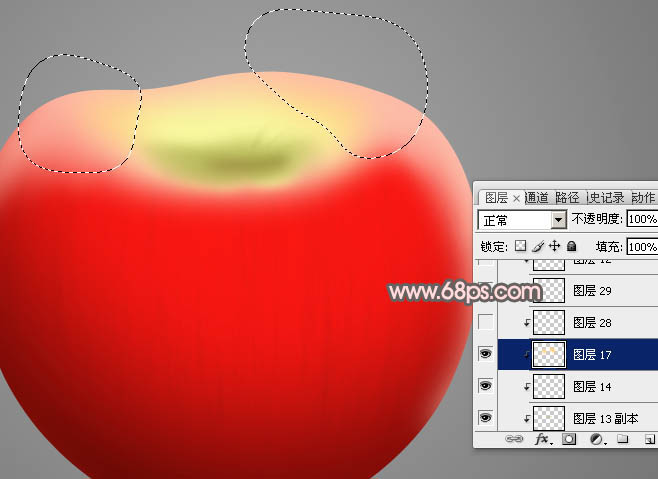
14、新建一个图层,创建剪切蒙版,用画笔把左右两端图上一些淡红色,如下图。

<图18>
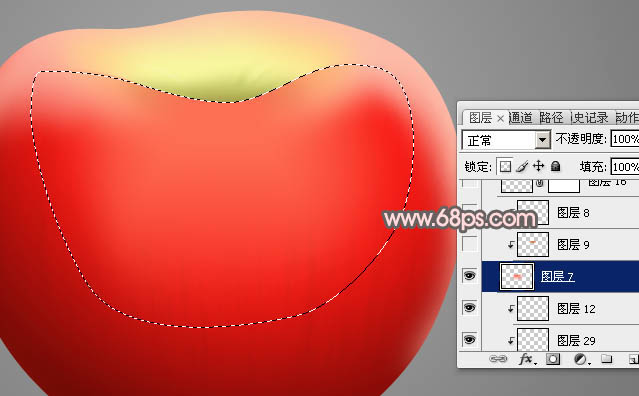
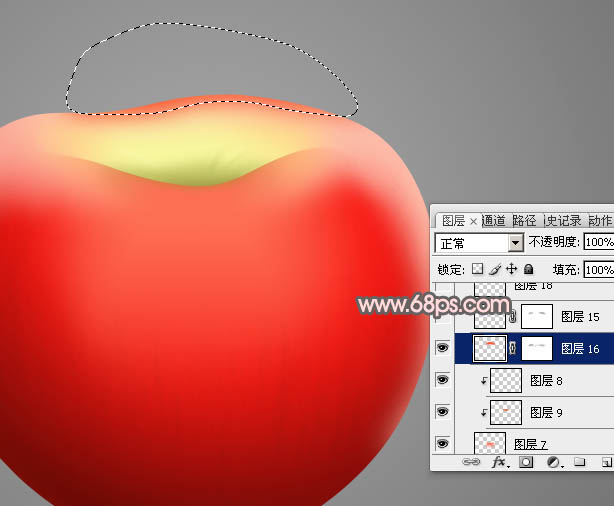
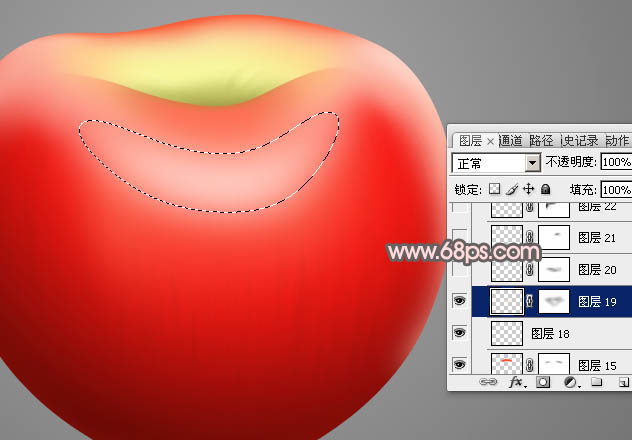
15、新建一个图层,用钢笔勾出下图所示的闭合路径,按Ctrl + 回车转为选区。

<图19>
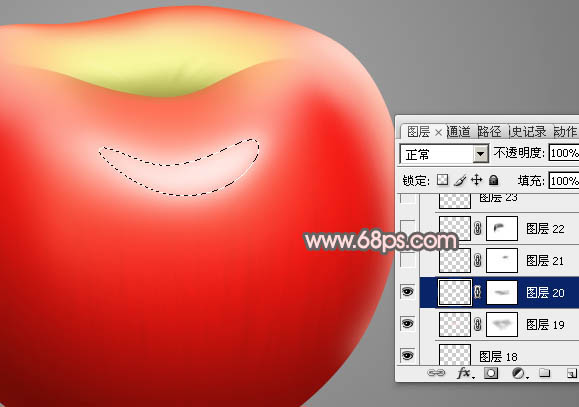
16、用画笔把选区顶部中间位置涂上红色,如下图。

<图20>

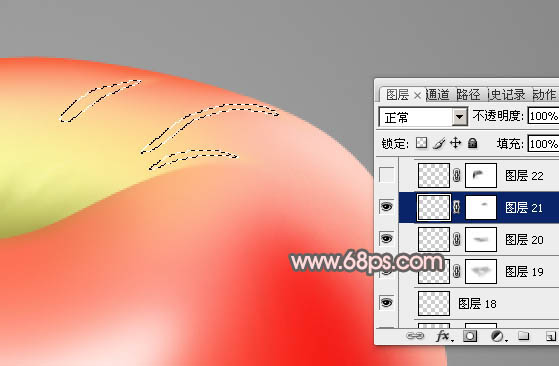
<图21>
17、新建一个图层,创建剪切蒙版,给上图色块顶部涂上一点暗红色,如下图。

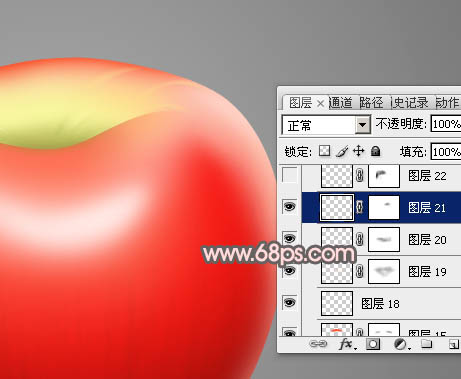
<图22>
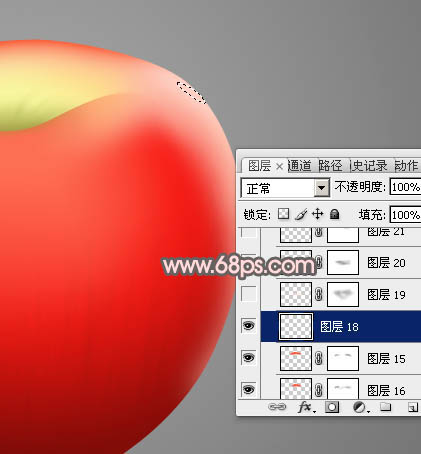
18、新建一个图层,用钢笔勾出顶部的暗部选区,羽化6个像素后填充橙红色。

<图23>
19、新建一个图层,加强一下右侧边缘的高光,如下图。

<图24>
20、新建一个图层,用钢笔勾出中间的反光区域,羽化20个像素后填充淡红色:#FFE3DC,取消选区后添加图层蒙版,用透明度较低的黑色画笔把边缘涂抹自然。

<图25>
21、新建一个图层,用钢笔勾出比上一步稍小的选区,羽化10个像素后填充白色,取消选区后添加图层蒙版,用黑色画笔把边缘部分涂抹自然。

<图26>
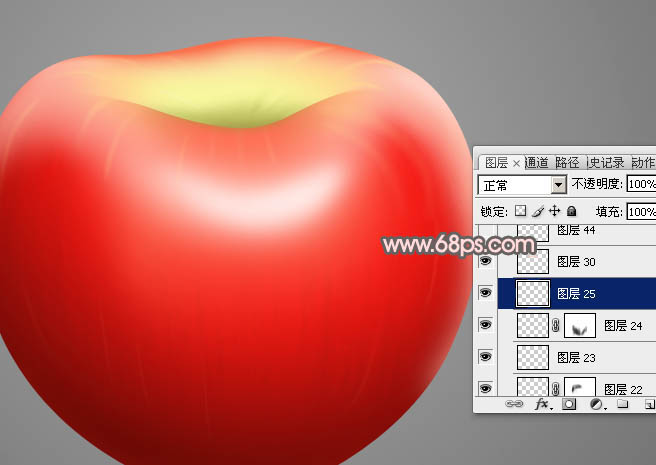
22、新建一个图层,用钢笔勾出右侧顶部的条纹选区,填充橙黄色:#FDDC92,取消选区后先用涂抹工具把边缘涂抹自然,添加图层蒙版,用黑色画笔把过渡涂抹自然,如图28。

<图27>

<图28>
23、新建图层,同上的方法添加更过条纹,如下图。

<图29>
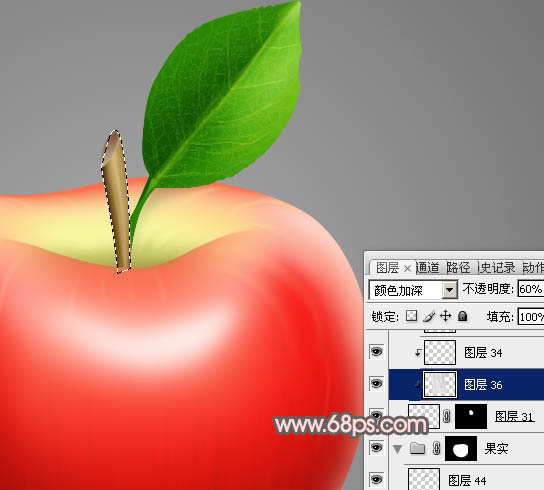
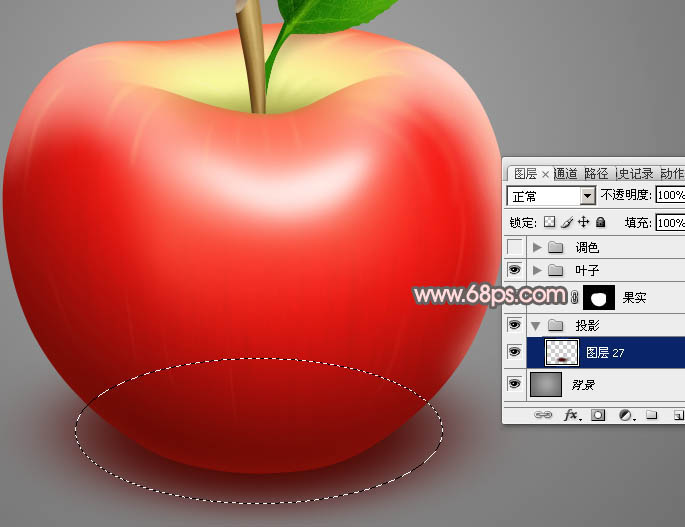
24、同上的方法增加叶柄和树叶,底部再增加一点投影,如图30,31。

<图30>

<图31>
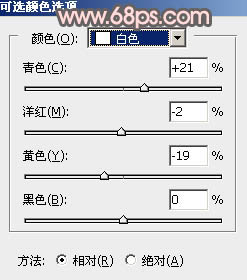
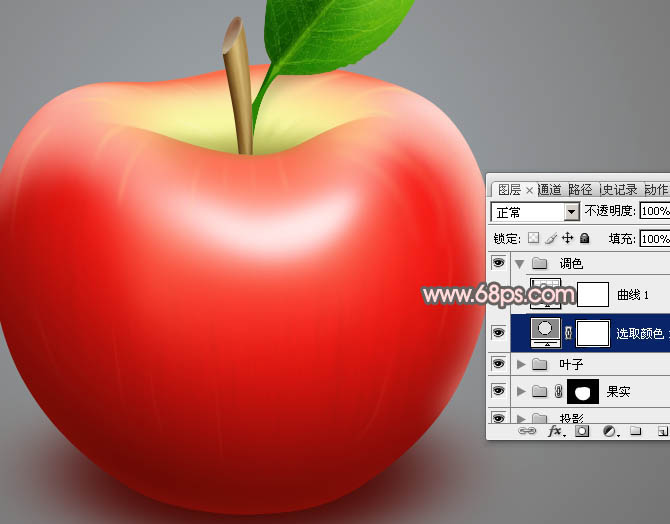
25、在图层的最上面创建可选颜色调整图层,对白色进行调整,参数及效果如下图。

<图32>

<图33>
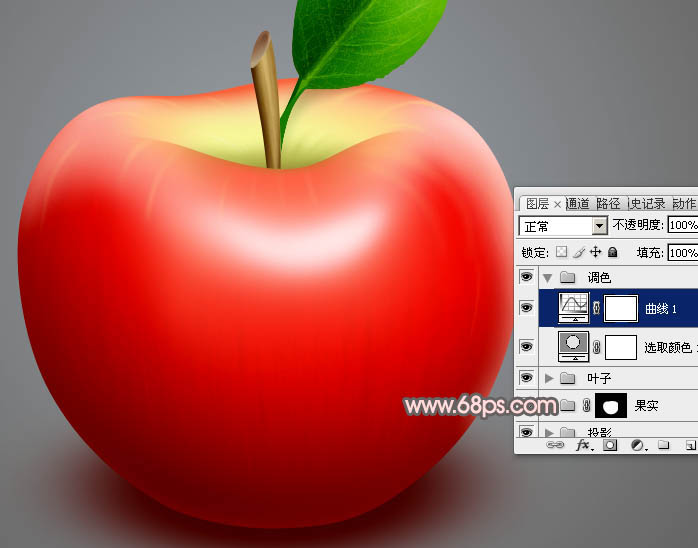
26、创建曲线调整图层,把暗部稍微加深一点,参数及效果如下图。

<图34>

<图35>
最后微调一下细节,完成最终效果。

来源:PS联盟 Sener







