PS合成森林中的阴森古堡

合成的时候蒙版非常重要,可以轻松的把素材都融合在一起;同时调色的时候用蒙版来控制范围,把局部及整体的颜色处理统一,这样效果更细腻。
最终效果

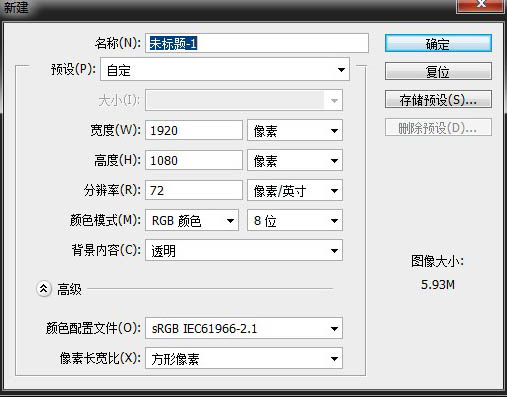
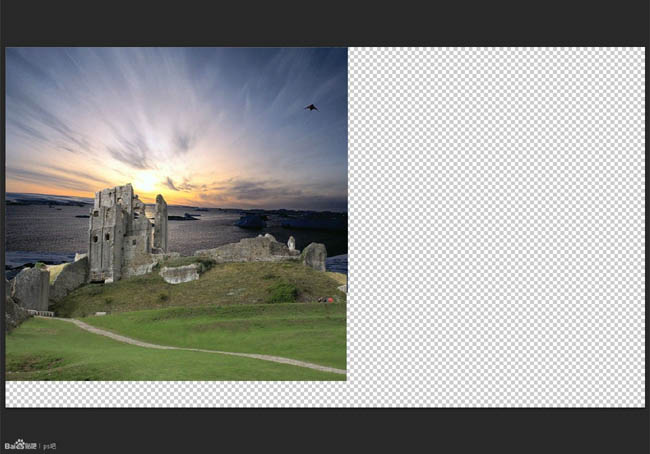
1、新建一个大点的画布 一定要比素材大 这里我用的是1920X1080,这一步是为你以后放置素材留出很充裕的空间,让你有更多的位置放置你想要的素材。

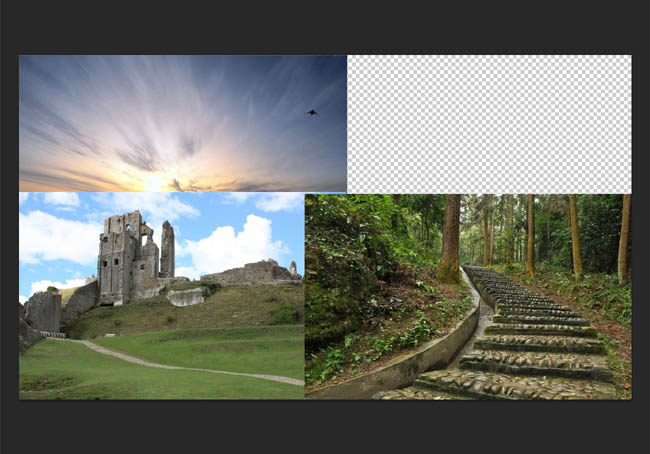
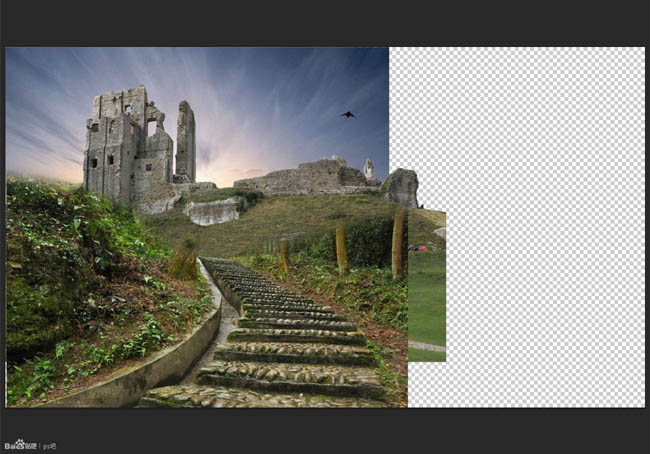
2、将你的素材拖拽进PS的编辑区,或者使用文件(F) 置入(L) 将所用素材置入进PS中。调整大小并放在预想中的位置。比如蓝色黄昏的天空那张,我们只要他的天空下面那个废墟,我们只要他废墟和下面部分草地。所以我们在选素材的时候就要考虑好我要的是它那一部分。
注意:
调整大小的时候按住Shift键可以等比例缩放,为保证你的素材不会被拉变形,拉的没有违和感。将先后图层顺序排列好 比如最前面的是阶梯 阶梯后面是废墟 废墟后面是天空。





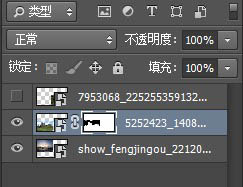
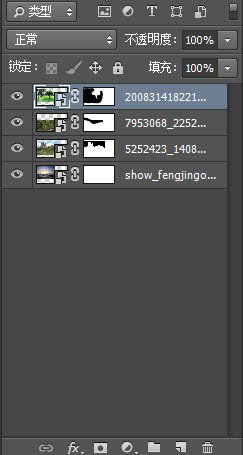
3、在图层面板下方这个按钮叫蒙板,它的作用很强大。
选择一个素材图片点击蒙板你的素材图层后面将出现一个新的白色框框,他就是蒙板.我们接下来要在这个板子上操作,这里我选择的是废墟的图片。

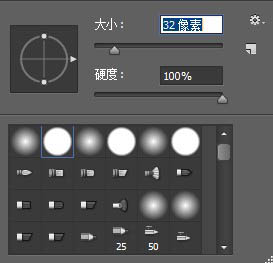
4、接下来点击工具栏里的画笔工具 (B) ,对着操作区(也就是你图片上)右键,将会出来你画笔的调整,设置一个合适的大小,用硬笔。

5、并设置前景色为纯黑色,蒙板中只有亮度没有颜色,所以不管你用什么彩色的笔在上面刷,刷出来的效果只有明暗关系,没有颜色。
黑色代表着将你涂抹的区域隐藏掉,白色代表着将你涂抹的区域显示出来,灰色代表着将你涂抹的区域版透明化 具体透明程度与你选择的灰度成正比。
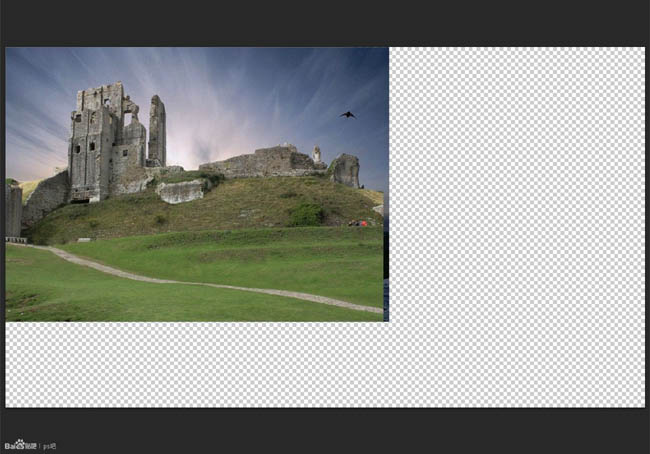
6、小心的用黑色硬笔笔刷擦掉天空 比较细的地方将画笔调成较小像素,按住Alt键并按鼠标右键在图片上拉可以直接拉画笔的像素。

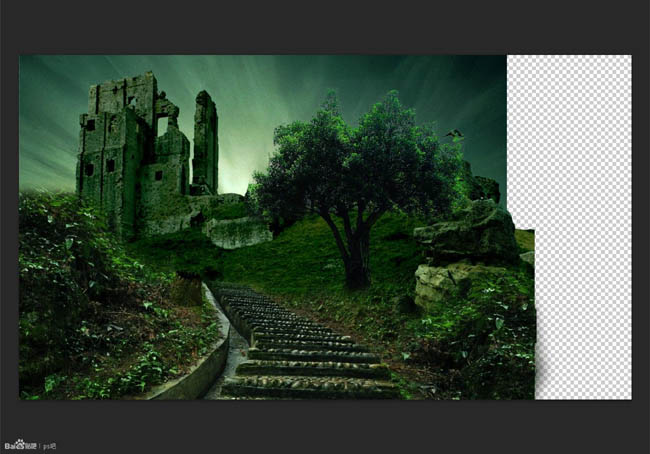
7、擦完后,调整位置和天空的大小,让整个画面看起来均衡。调整图片大小按Ctrl+T,在按Shift拉到你想要的大小,然后按住Ctrl精细的调整出位置。

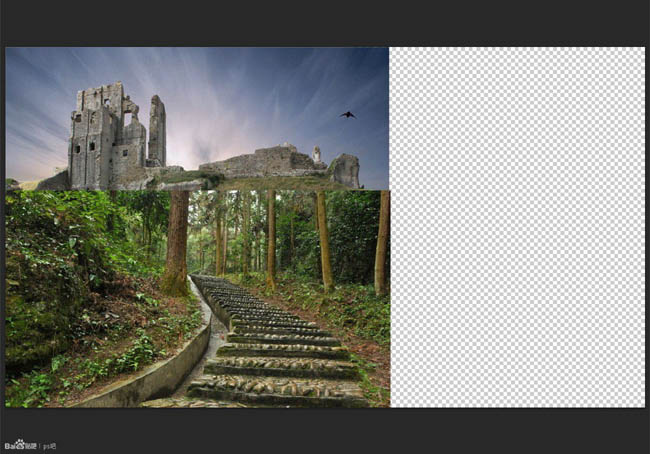
8、将石子路的图层显示出来 (点小眼睛隐藏或显示) 并添加蒙板,选择画笔工具,用柔角画笔略大的像素擦出不要的一部分,在用硬笔擦出阶梯。


9、继续调整大小与位置,显出远近关系,擦的时候要仔细,也要大方,不要在意边缘不和谐的模糊感。

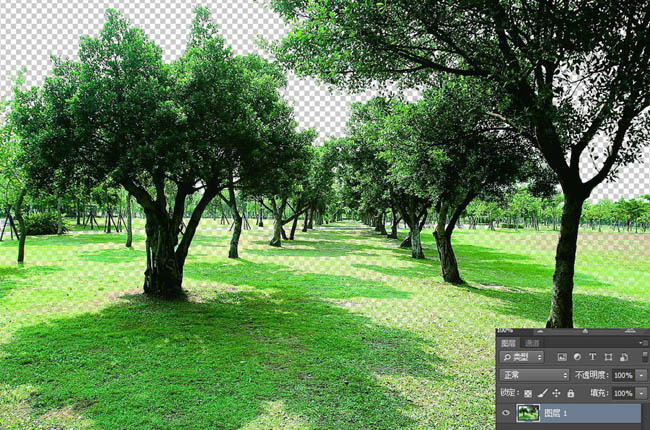
10、将这棵树的白色天空部位去掉,具体如何去,可以看我的另一个通道抠图的教程。反向后按照另一个帖子中的方法做一遍,最后反向过来。


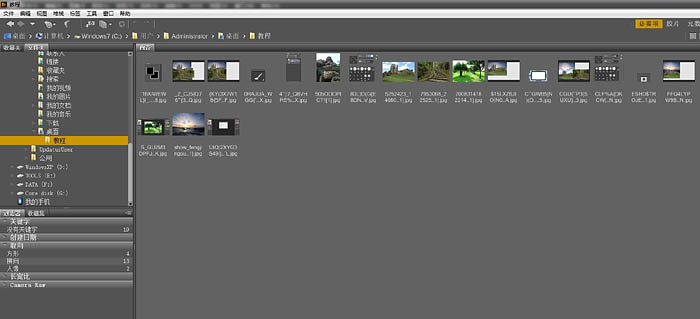
11、Bridge是个很不错的管理素材工具,双击这里的图片可以直接用PS打开噢,推荐使用。

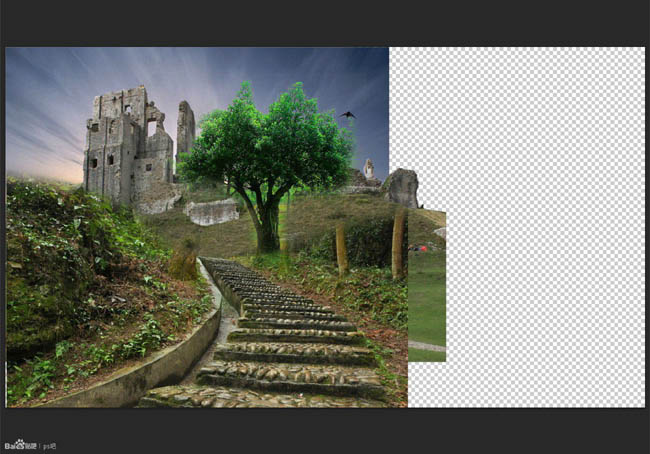
12、将这棵树拖进去,用蒙板的柔笔和硬笔配合着擦掉要不要的部分,树的缝隙中可以放大图片拿小像素硬笔慢慢擦。

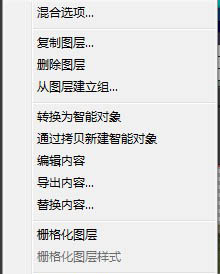
13、擦的差不多后,选择图层面板,将鼠标放在名字的部分右键。

14、栅格化图层,这样我们就可以调色了。如果不栅格化,那么素材将是一个智能对象。智能对象是不可以调整他的颜色和使用滤镜一类的东西的,但他的优点在于可以无损放大缩小,所以当我们确定大小后在栅格化。

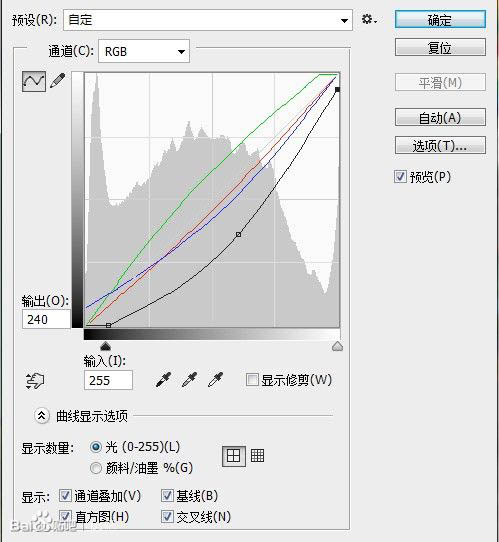
15、图像 - 调整 - 曲线 (Ctrl+M)[要记住快捷键 这样会让你作图更效率],打开曲线面板,如果你是个新手 看到这该死的线条和乱七八糟的选项会觉得很头疼 (这特么都什么乱七八糟的) 至少我曾经就有这样的感触
别着急,当看完后你们会明白的。

16、上方的预设是为你预设好的一些调色,而通道顾名思义就是R G B三色的曲线图。曲线图左侧的一个亮度条 是输出亮度,下方的两度条是输入亮度。
这张曲线图中可以直接控制整张图片明暗关系,右上角将是最亮的部分,右下角是最暗的部分,我们可以直接用中间这条线条来建立锚点控制整张图的明暗关系。
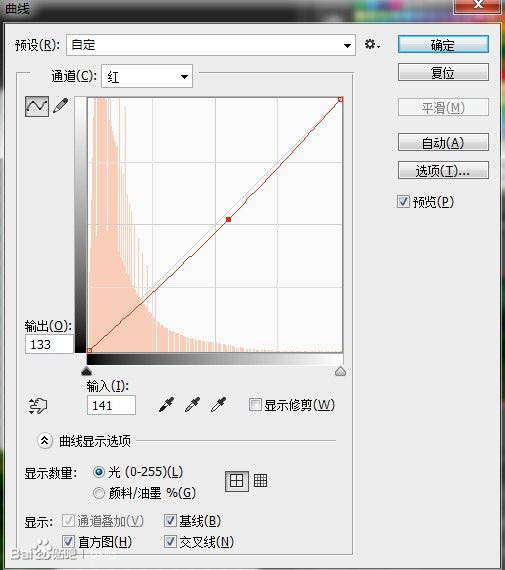
我们将通道选择为红色通道,这样就可以调整红色通道所显示出来的颜色明暗,往斜线左边拉动可以让红色更亮;往右边拉将会让红色变暗,锚点的上下位置决定了你要调整的是暗部还是亮部,越靠近上方图中高光的部分越红,越靠近下方图中阴影黑色部分越红。

17、蓝色通道和绿色通道同理 ,我们可以用曲线拉出各种不同的调调。如果你拉出了一个你喜欢的调调,点击这个图标可以存储为一个预设,下次需要直接点预设里你设置好的曲线就可以了。
18、将你不同的图层用我上述方法调色,调完后你图片的调调就有了。做一些微调用蒙板擦掉一些你不要的东西,图面将成为这个样子。

19、素材中,肯定有不满意的部分,比如之前擦素材的时候这棵树,怎么办呢?
我把他做成了一个空心木桩,在这张图层下面新建一个图层,然后拿黑色硬笔画出一个空心的感觉,在新建一个图层,用吸管工具(I)在树桩上取色,用小像素画笔描边,在黑色部分画出纹理,最后拿蒙板擦出不整齐的感觉,然后用模糊涂一涂,你就做出了一个空树桩。

最后,我们用裁剪工具切掉不要的部分,这张图片就基本完成了。

来源:贴吧 堕落De哀伤Sad
特色餐饮广告词...







