用AI画一只打坐的奶牛


如果您想了解Adobe Illustrator里一些简单的着色技术,那就跟我一起学习这个有趣又引人深思的教程吧。我们要使用网格工具绘制一头在绿草地上盘腿打坐的可爱的卡通牛。拿起你的鼠标或手绘笔,放松下大脑,让我们这就开始吧!

1.根据你的草图画出基本的奶牛外形
第 1 步
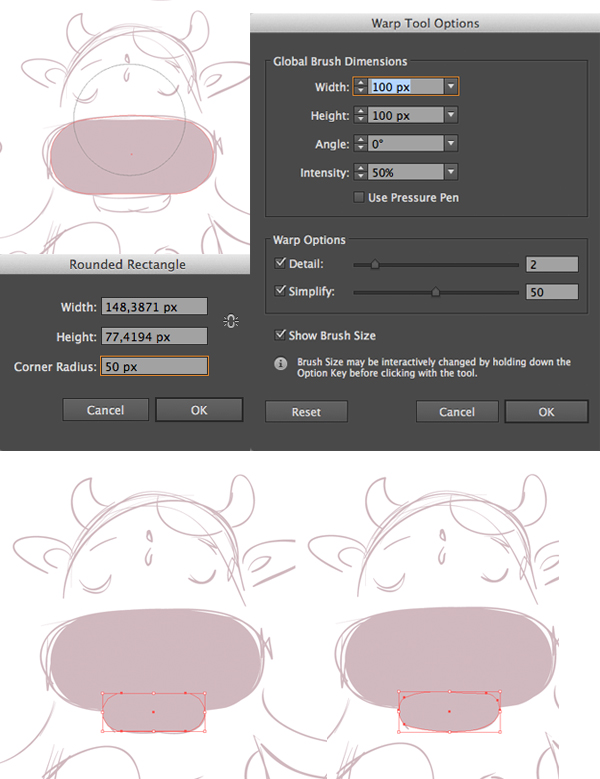
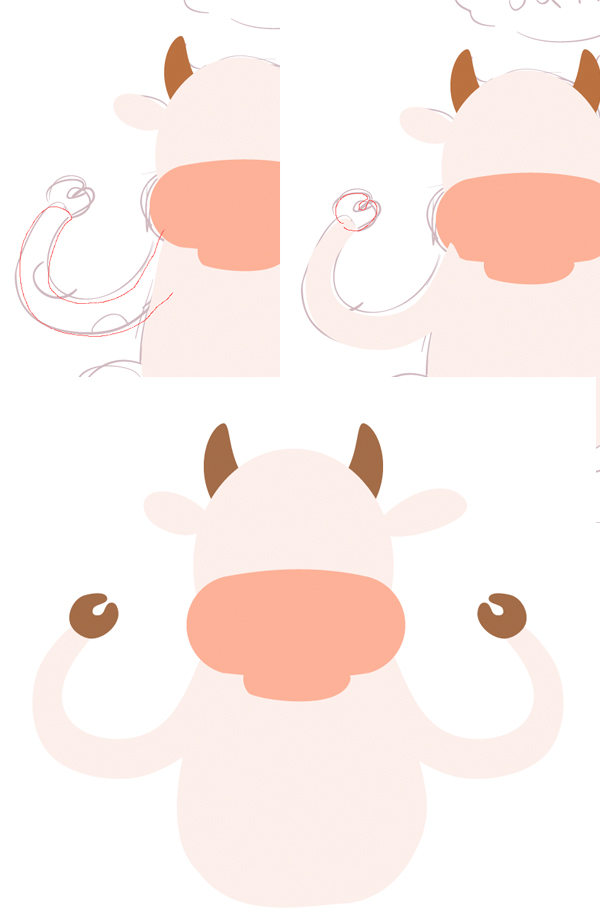
在纸上或软件里画出草图。你可以直接拿这张我用铅笔工具(N)在AI里画的。

首先我们要形成头部的基本形状。使用半径50像素的[圆角矩形]工具做一个平滑的鼻子形状,并使用变形工具(Shift-R)(你可以在下面的截图中我的工具设置)使形状变形,在其上部画出一个轻微的隆起。添加牛的下嘴唇并扭曲它,将其下部往下拉一点。

第 2 步
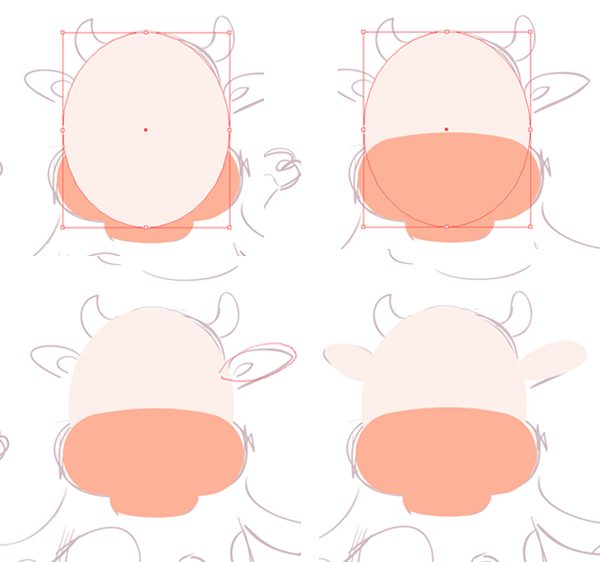
为鼻子填充颜色,让它更接近皮肤色调,并用椭圆工具(L)添加一个象牙色的头。将头置于最底层(shift-contrl-[ ),用铅笔工具(N)画一对椭圆的形状作为耳朵,或使用椭圆工具(L)直接画两个压扁的椭圆。

第 3 步
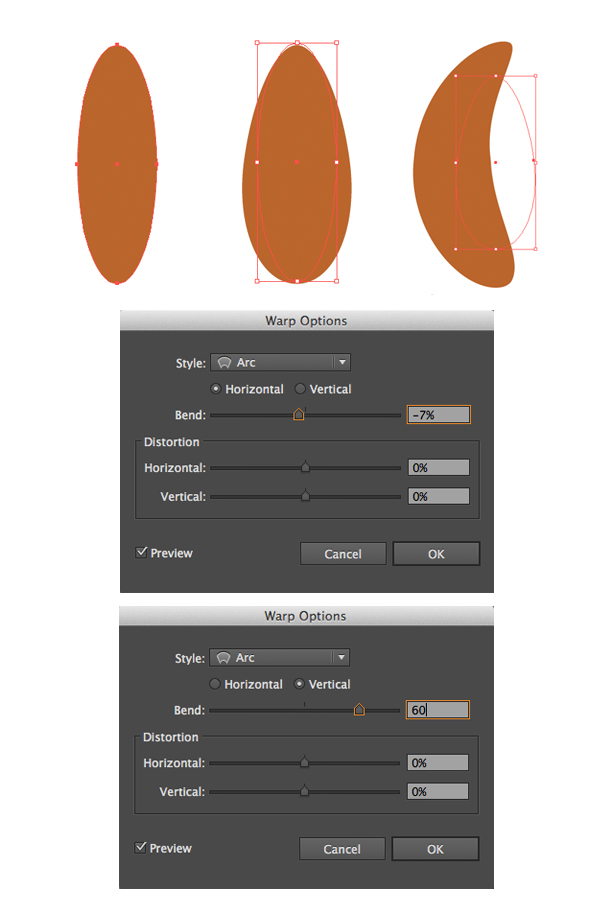
让我们在牛头上添加牛角的基本形状。一个椭圆形状,并执行[效果>变形>弧形],设置水平弯曲-7 %,使得形状上小下大。执行[对象>扩展外观]并再操作一遍弧形,这一次设置的值是垂直弯曲60%,让这个形状向左边略弯曲。

做第二个牛角和并把它们都放在头部底层。

第 4 步
接下来,开始奶牛身体部位的制作。新建一个圆角矩形,放置于刚刚绘制的所有形状的底层,接着,使用变形工具(Shift-R),调整大小,让底部腹部的宽度略大于肩宽。

第 5 步
用铅笔工具 Pencil Tool(N)绘制一个弯曲如枝干状的形状(使用铅笔工具 Pencil Tool时力求精准,使线条更为平滑流畅),接着绘制U形牛蹄,和马蹄的形状类似。然后,复制绘制好的手臂,并将其[镜像对称]Reflect Tool(R),得到的副本放置于身体相对应的另一边位置。

第 6 步
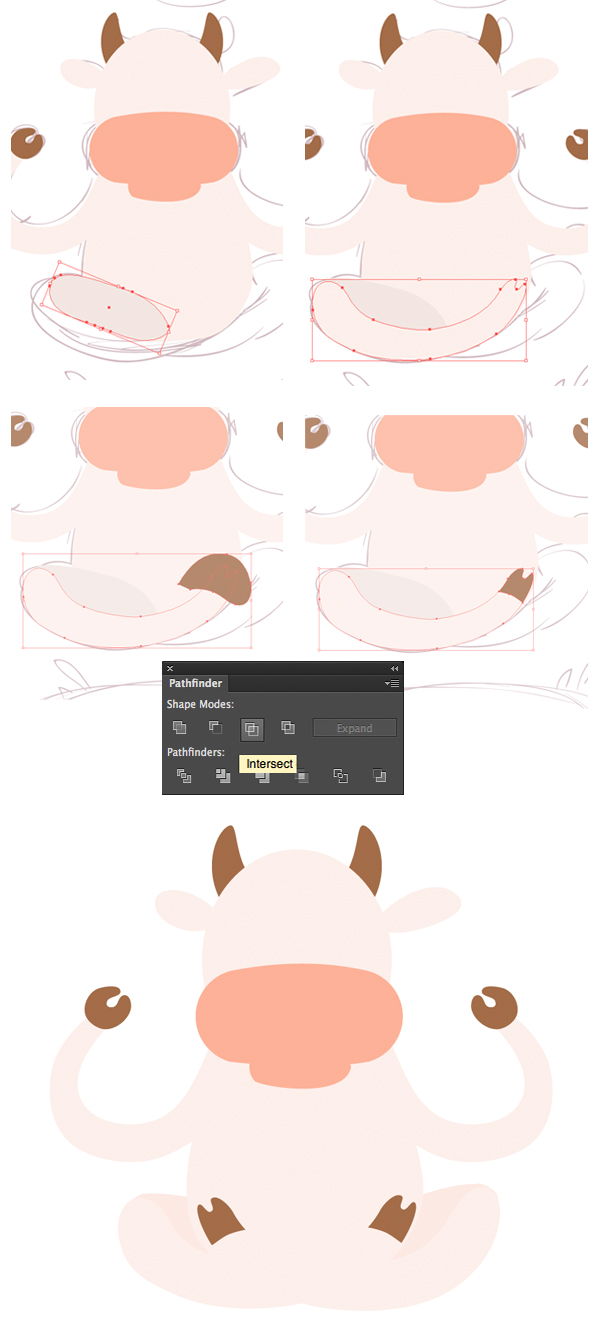
奶牛的腿部绘制,采用经典莲花式坐姿。首先,绘制一个椭圆,将其变形,作为在后方的腿部,颜色填充要比身体的其他部分的肤色深一些。接着,使用铅笔工具 (N)绘制腿部弯曲狭小的形状,脚部分叉,呈现U形蹄状。
在蹄子部分的上方,手绘一个深褐色的形状,在路径查找器里的形状模式中选择[相交] ,以便去除不必要的形状。但在使用路径查找器之前,得先复制好之前绘制的腿部形状,因为彼此相交的图层会被删除。

2 .使用网格工具来上色和使物体鲜活
第 1 步
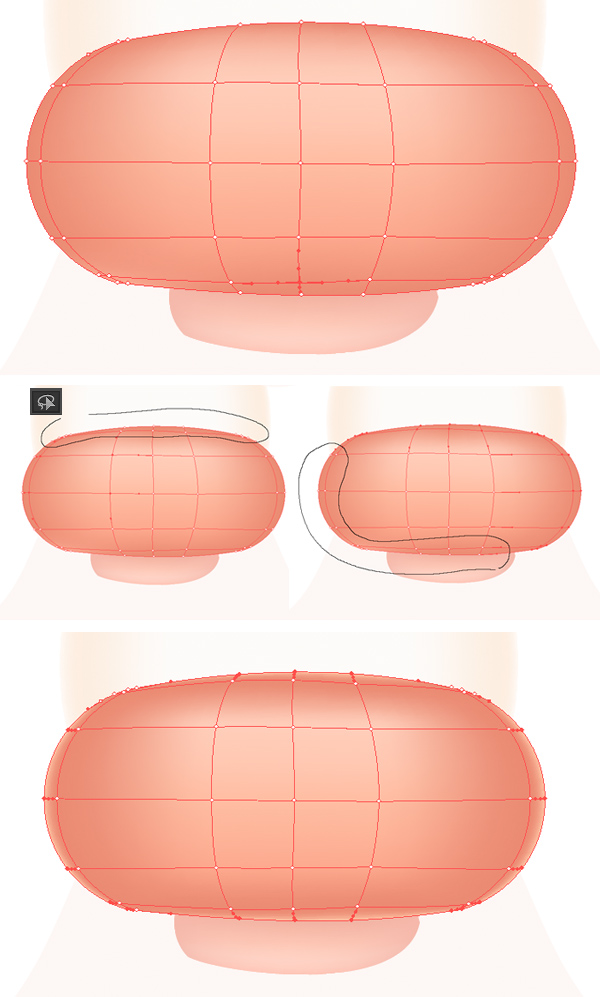
从创建第一个元素——奶牛的鼻子——来开始我们愉快的制图吧。选择形状并点击[对象>创建渐变网格],在弹出的参数设置窗口中将行数设为4,列数设为3并点击确定。
接下来就好玩了!使用编辑选择工具(A),选定鼻子中部上方的两个锚点进行调整,使其比鼻子的底色更亮一些。接下来选定形状边缘的全部锚点,调整使其变暗,在边缘形成阴影。你会立刻发现形状变得更加平滑且具有立体感。
对奶牛的嘴部举一反三,使其顶部的颜色更暗一些。你可以使用网格工具(U)点击对象,再使用网格工具(U)点击形状的其他部位,按需要添加复数行和列,即可直接将形状转化成网格(我一般点击对象的中心和边缘部位)。
2步
加一些环境光,让皮肤显得更加逼真。选择网格工具,点击中间的水平和垂直参考线靠近边缘的位置,这样围绕着你点击的锚点便增加一些行和列(线条交集在你点击的点上)。
然后用[套索工具]Lasso Tool (Q),选择新建的参考线上的锚点,使它们变暗。接下来,只选择在图像最边缘处的锚点,如果你不能一次全选中的话,按住shift键再选中。最后用浅粉色填充所有这些锚点,让边缘亮起来。

第 3步
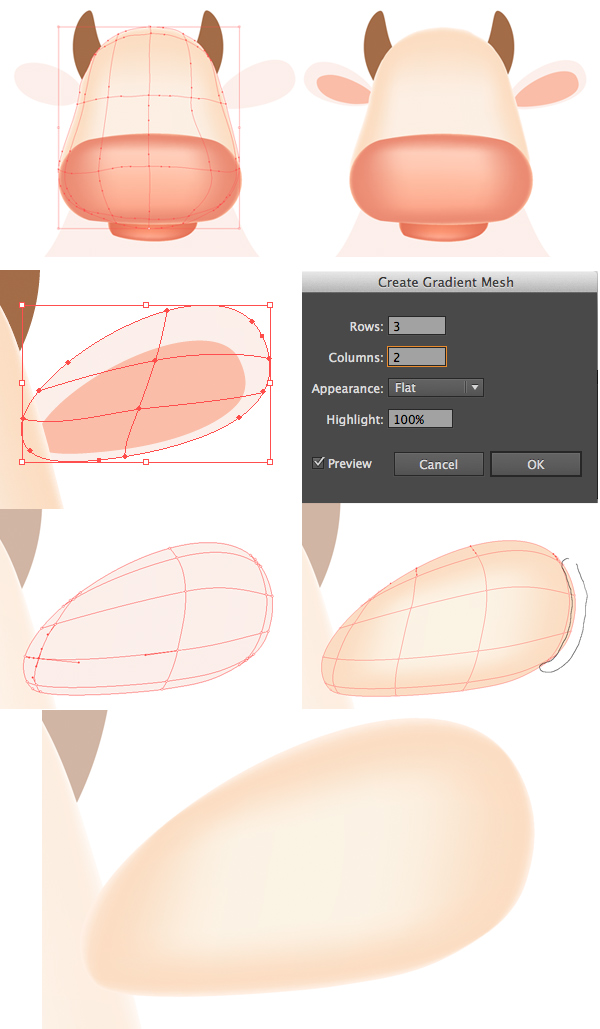
接下来用同样的上色方案来处理奶牛的头部。首先,[对象>创建渐变网格],拉出3行4列的网格,再在边缘处用[网格工具]分别添加2条横线和竖线。
接下来选则靠近边缘的两对锚点,使填充颜色更暗一些,让中部显出象牙白。这正如我们看到的,形状变得突出,看起来更像一个球体了。

第 4 步
现在,采用同样的方法,用套索工具 Lasso Tool(Q)生成一个内发光的特效。调节图形周边的锚点,使图形边缘变亮,效果如同从背后打过来的光一样。
第 5 步
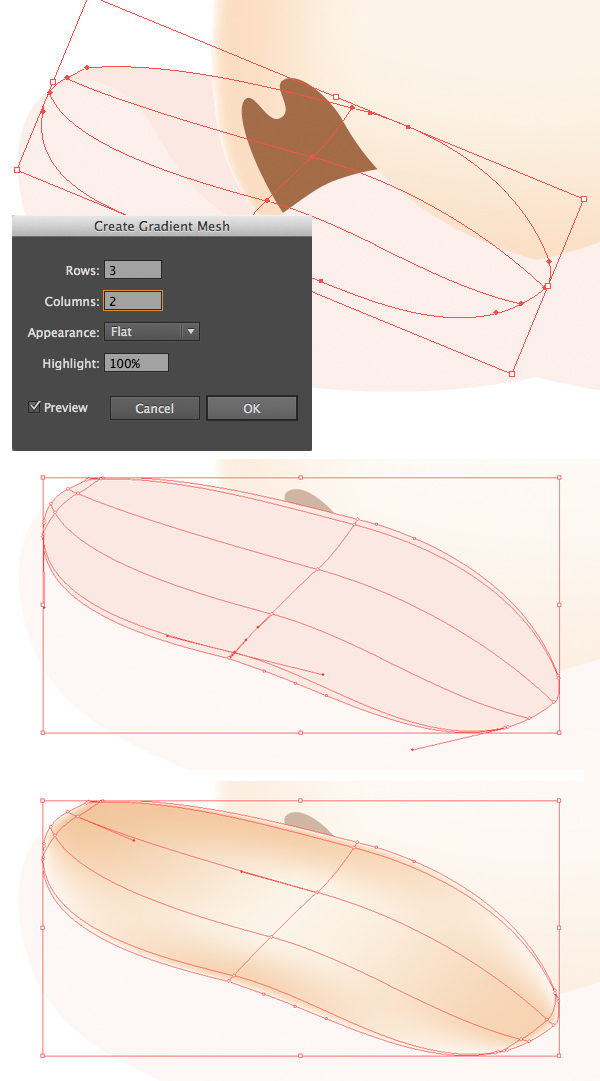
调到满意的颜色后,点击[变形工具]Warp Tool(Shift-R)改变头部的形状,使它下面宽,上面窄。
然后,点击右耳,打开[创建渐变网格]Create Gradient Mesh窗口 ,定义行数值为3,列数值为2。沿着边缘加上更多的网格,然后,选择与牛头一样的颜色,应用于耳朵,使整个形象统一协调。

第 6 步
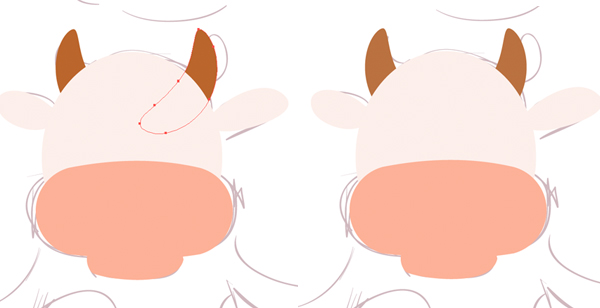
接着,先画上一个粉红色内耳,然后,用[镜像工具](R)对称纵轴复制一个对称的内耳,放置在头的另一边。

第 7 步
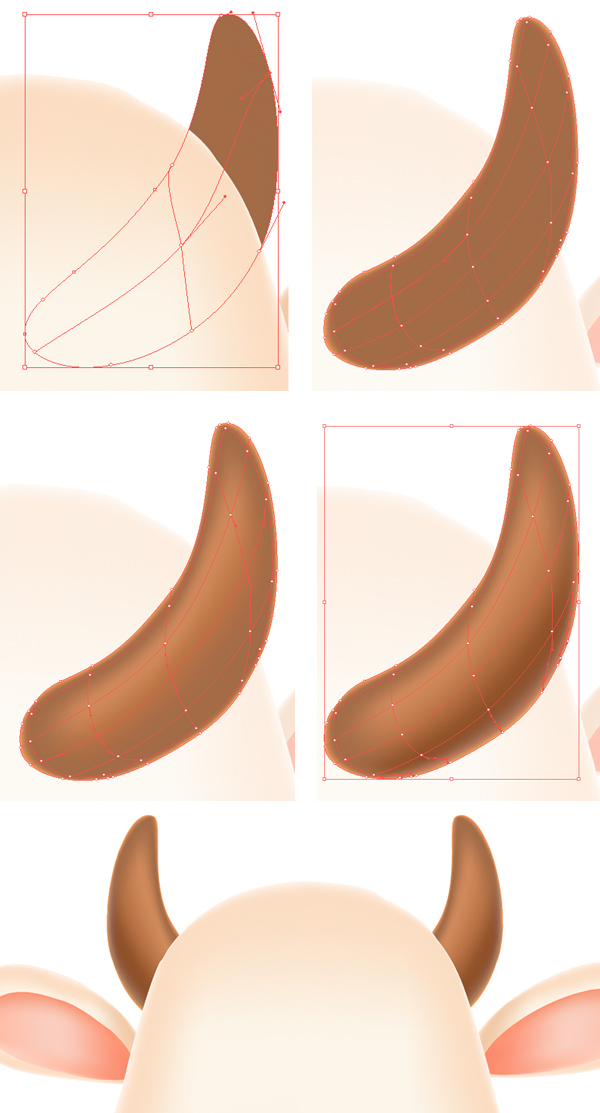
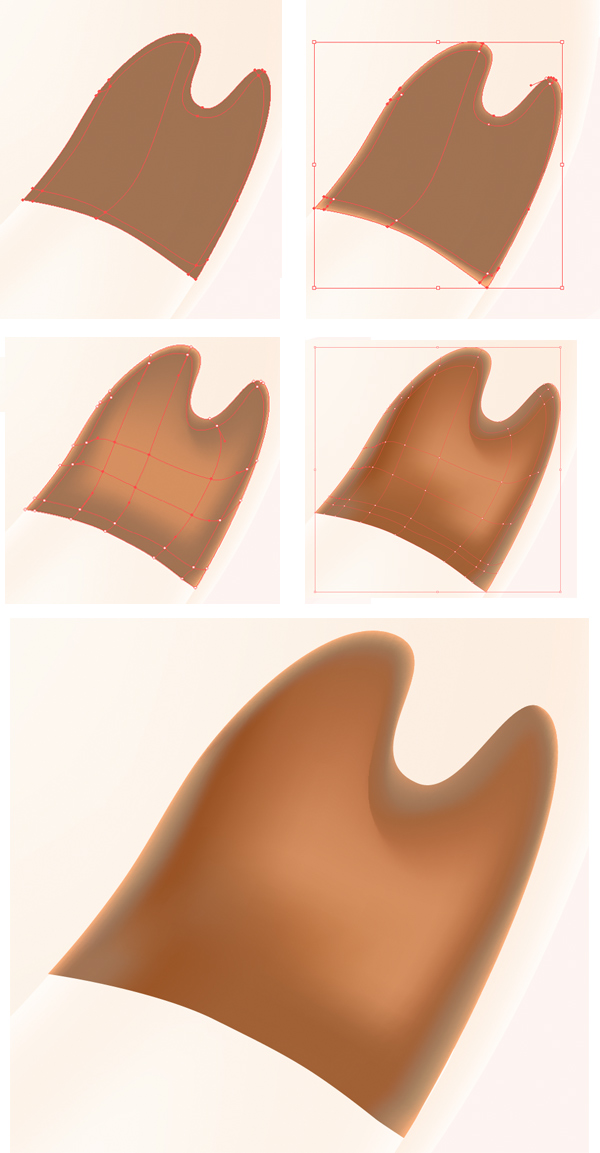
让我们来做光滑又闪亮的牛角吧!先画一个两横两竖的渐变网格,并且用网格工具(U)添加一些额外的横线和竖线,使单元格更小更精确。
选择一列靠近牛角左边界的锚点,填充里面为浅棕色,之后在上面添加一个高光。接着选择牛角另一边的相同区域填充暗一点的颜色,形成阴影效果。沿着牛角的边缘添加一个浅的环境光并且用相同的方法给第二只牛角上色,你也可以复制一个画好的牛角然后移动到合适的位置上。

第 8 步
接着来画奶牛的身体,依照我们画头部的方法,画出一个真实立体的身体。

第 9 步
手臂部分,你可能需要使用直接选择工具(A)来调整一下网格,因为复杂曲面上的锚点看起来会很乱,需要用直接选择工具(A)调整上面的锚点和控制点,直到调整它为一个光滑的路径。最后,我们需要给手臂填充与整体相协调的颜色。

第 10 步
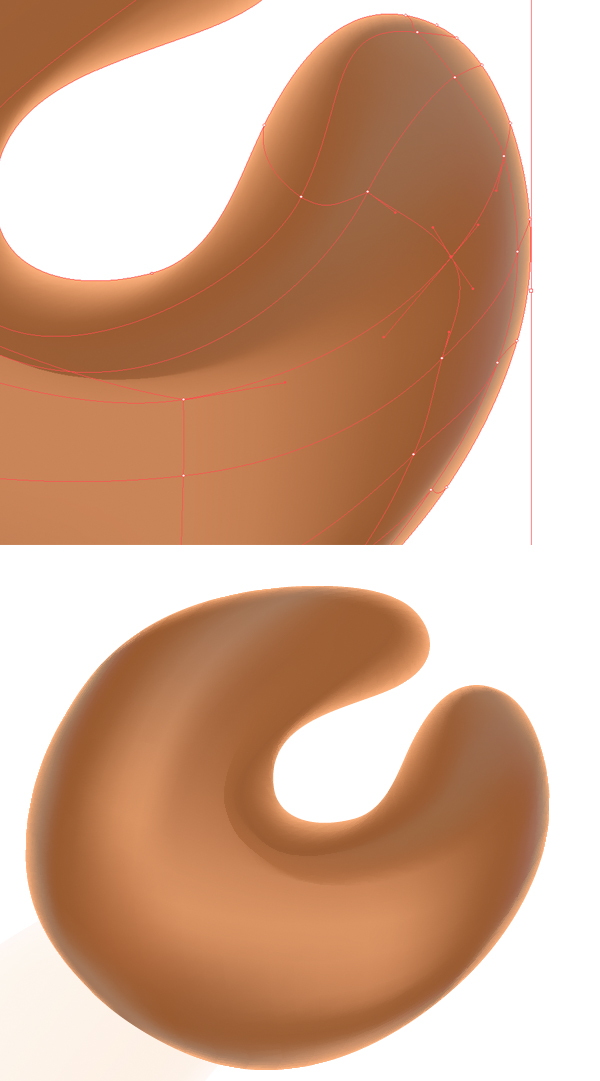
开始给“手”或前蹄上色。用网格工具(U),点击蹄子的轮廓,一条一条地添加新的网格线。这看起来可能有点棘手,但尽量将线条放在形状上,保证其弯曲,使蹄子看起来立体。使用吸管工具(I) ,选中牛角的颜色,使牛蹄看起来闪亮。

正如你可以看到,在网格里的每个锚点有四锚柄。你可以用直接选择工具(A)和转换锚点工具(shift-c)移动和编辑他们,使你的形象更逼真。

第 11 步
下面要添加的元素是牛后腿的内侧或者顶部。考虑到这部分比前面的部分离我们的视线远些,并且覆盖在身体的阴影下,试着做一点暗。

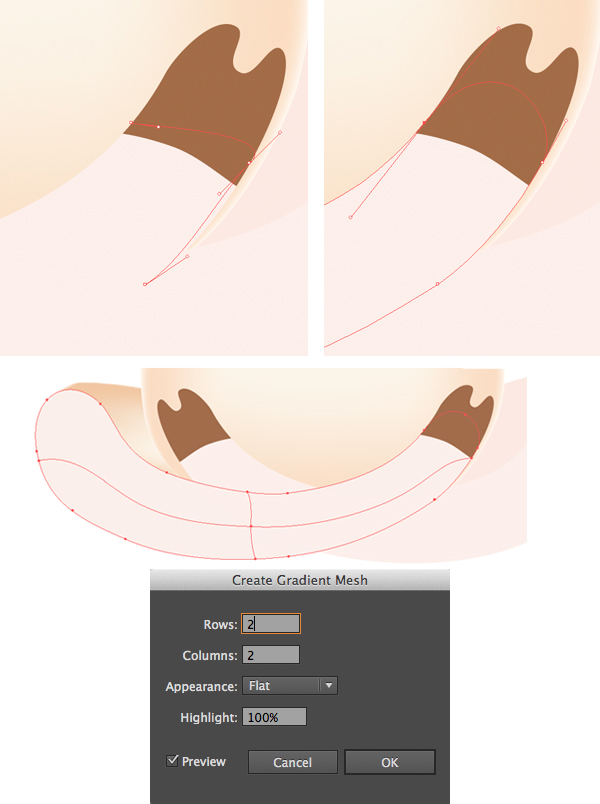
第 12 步
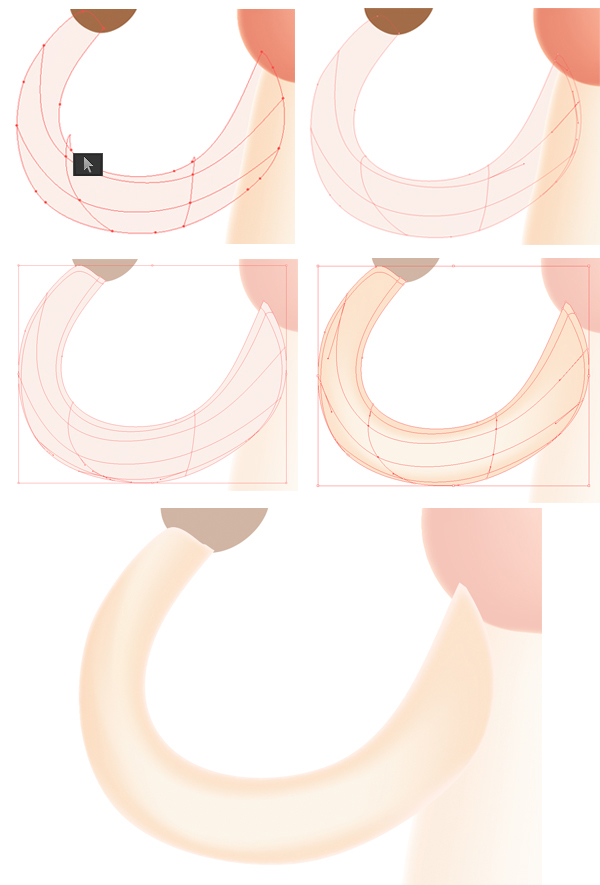
开始绘制前腿。为了使它的网格过渡得更流畅,先用钢笔工具使每个尖端圆滑。

还是跟之前的步骤一样,使用网格工具 Mesh Tool(U),添加更多的行与列,把它们放在接近边缘的位置。最后,上色。在中间和形状的边界线使用亮色。

注意上下肢重合的地方,正好生成膝盖。用相同的颜色填充边界,这样它们的形状连结就能过渡得很漂亮,看起来就像一个弯曲的腿。

第 13 步
用之前绘制“手”和牛角的上色方法来使它的蹄子看起来更加立体。用亮一点的棕色来使它更加平滑鲜亮。

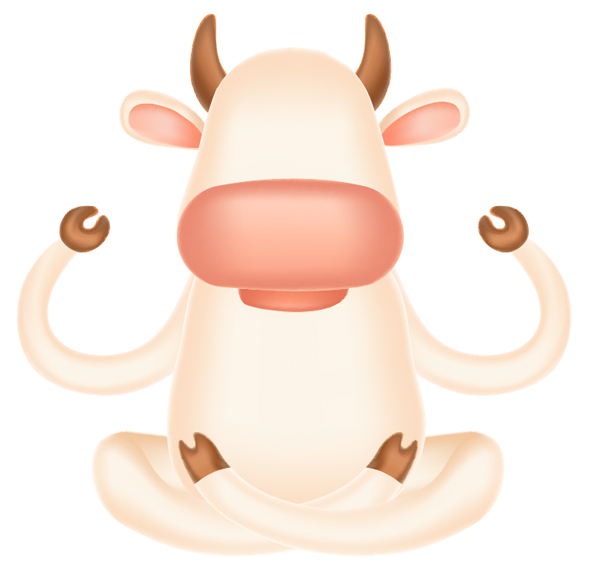
主要的步骤已经完成的差不多了,下图就是它现在的形象:

3 给牛添加小细节
第 1 步
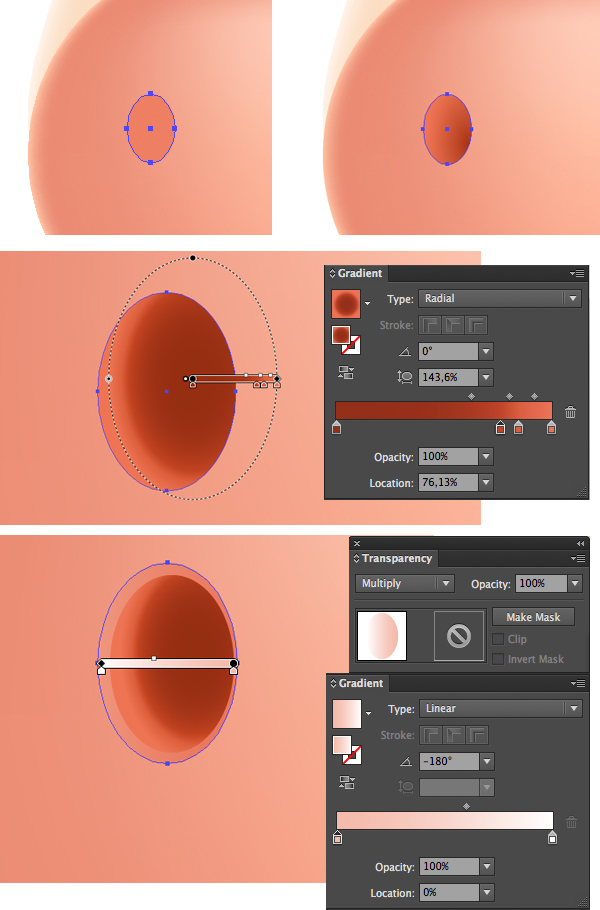
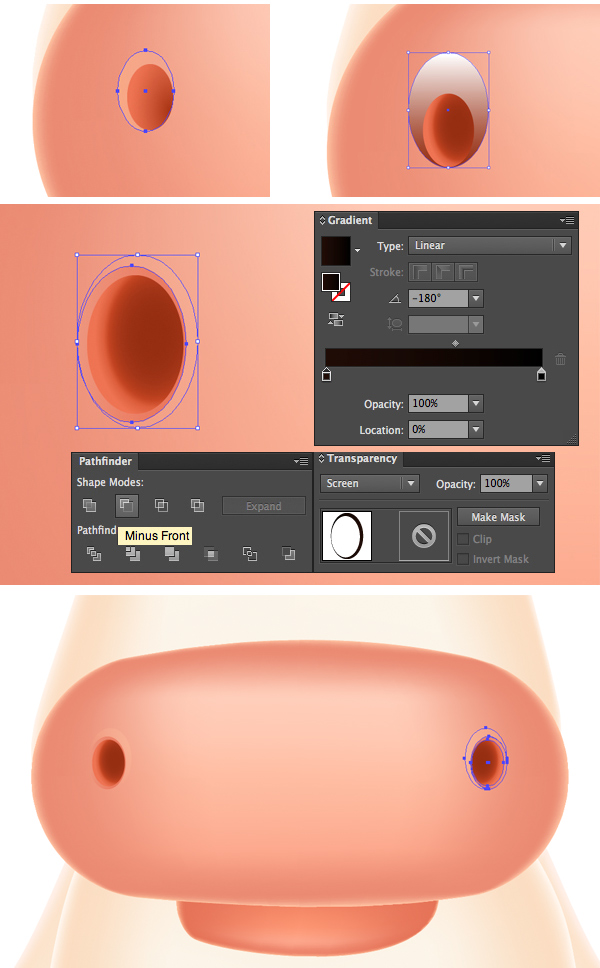
我们可以从添加鼻孔开始。在鼻子左侧放置一个小椭圆,用中心暗红边缘亮橙的渐变填充,以加深鼻孔深度。接着,再添加一个椭圆在第一个下面,使它稍大,用淡粉至白色的渐变填充。将图层混合模式转为[正片叠底] Multiply Blending Mode,在鼻孔边缘生成柔和的阴影,以增加鼻孔深度。

在鼻孔下多画两个椭圆,其中一个稍大,点击选中它们,使用[路径查找器]Pathfinder里的减去顶层Minus Front 功能,剪出一个洞。填充新创建的形状,从暗红到黑色的线性渐变,然后图层混合模式切换为[滤色]Screen Blending Mode ,使其突出。将其复制并镜像,置于牛鼻子的另一端。

第 2 步
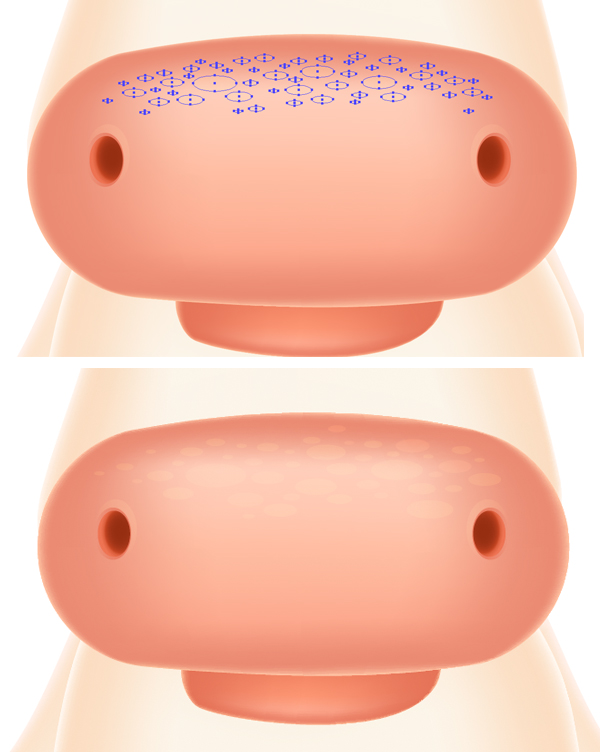
在鼻子的上方生成一组大小不同的椭圆,用暗红色填充,切换混合模式为[滤色] Screen Blending Mode,让鼻子看起来斑斑点点,有真实感。

第 3 步
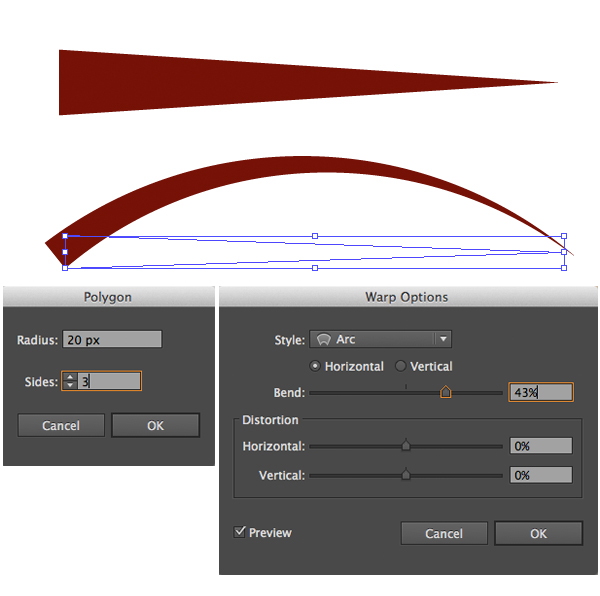
让我们再返回到牛角上,使他们刻画得更加细致有纹理。首先,牛角上的凹痕,使用[多边形工具]Polygon Tool创建被压扁的尖头三角形,执行弯曲效果,水平弯曲数值调到43%,使三角形变弯曲。选择[对象>扩展外观] ,运用变形。

复制几个上面做好的三角图放在牛角上的合适的位置。选中他们,建立复合路径Make Compound Path(Control-8)。我们需要去除牛角之外我们不需要的部分,为此,我们选中牛角,然后选[对象>路径>偏移路径](Object > Path > Offset Path),位移数值 为0,来创建一个新牛角的剪影。
选择新创建的剪影和牛角的凹痕,在路径查找器Pathfinder 选择[相交] Intersect ,去除不必要的形状。用偏移路径制作另一个牛角的剪影,这次让它小一点,将两个形状和凹痕的混合模式设置为[滤色],创造光滑的效果,和我们制作牛鼻子的方法一样。

第 4 步
将牛的身体形状设置路径偏移0px的值,创建出一个平面剪影。然后画一些圆圈置于这剪影之上,并且像我们画牛角的凹痕一样减掉多余圆圈的部分。用棕色填充这些圆圈,并将其混合模式调整为[正片叠底]Multiply Blending Mode,透明度设置为半透明。

第 5 步
接下来我们画粉红色的牛肚子。首先创建一个3x3的渐变网格并让该形状看起来更圆润更立体,然后用变形工具Warp Tool(Shift-R)把形状稍微再细调变形一点,这样肚子看起来就更有真实感了。

第 6 步
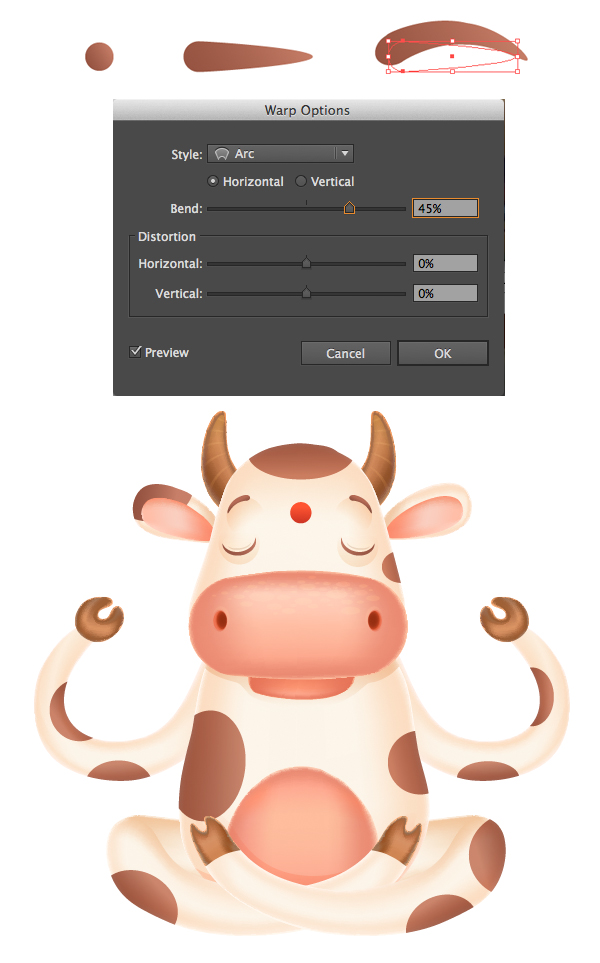
不要忘了给我们的奶牛添加主要的面部特征。让我们从眉毛开始。使用椭圆工具(L)创建一个圆,用直接选择工具(A)拽住它的右侧锚点向右边拖一点,使用弧形效果(变形—>弧形)让形状微微弯曲,设置横向弯曲值为45%。
为眼皮添加两个半圆的轻描边,并在眉毛中间放置一个红色的圈。在眉毛和眼睛下面设置混合模式为[正片叠底],添加一些浅阴影,让面部更立体。在牛的肚子上和头下方放置一些更多的阴影,让他们呢互相从身体的部分中区分开。

第 7步
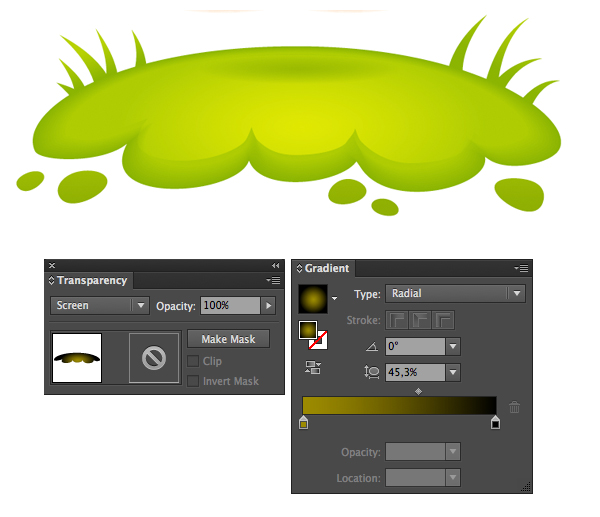
现在奶牛完成了,让我们添加一些组合元素和一个简单的背景,给我们的图片一个完整的视觉。做一个绿色的椭圆,并用钢笔工具勾上一些写意的波浪形状。使用[路径]面板减去上面的部分。复制形状,但将上面的复制图层缩小一些。加一些绿色的点,让草地看上去更生动。

第 8 步
同时选择两个草地副本,执行[对象>混合>建立],设置[混合>混合选项],设置间距,输入指定步数为10到20之间。我们还需要添加一些草,给我们的草地看起来更自然。形成一个狭窄的三角形,就像我们为牛角做的刻痕一样,并把它拖到你的画笔面板离。创建一个新的默认设置的艺术画笔,画笔工具(B)画几笔,创造柔和的草叶。为了符合现实,我还增加了一个微妙的椭圆形的影子在草坪上,因我们的牛会漂浮在地面上。

为了使地面更生动、明亮,选择混合组的上部形状,复制并设置暗黄色到黑色的径向渐变,切换混合模式为[滤色],从而创造一个灿烂的黄色的高调。

第 9 步
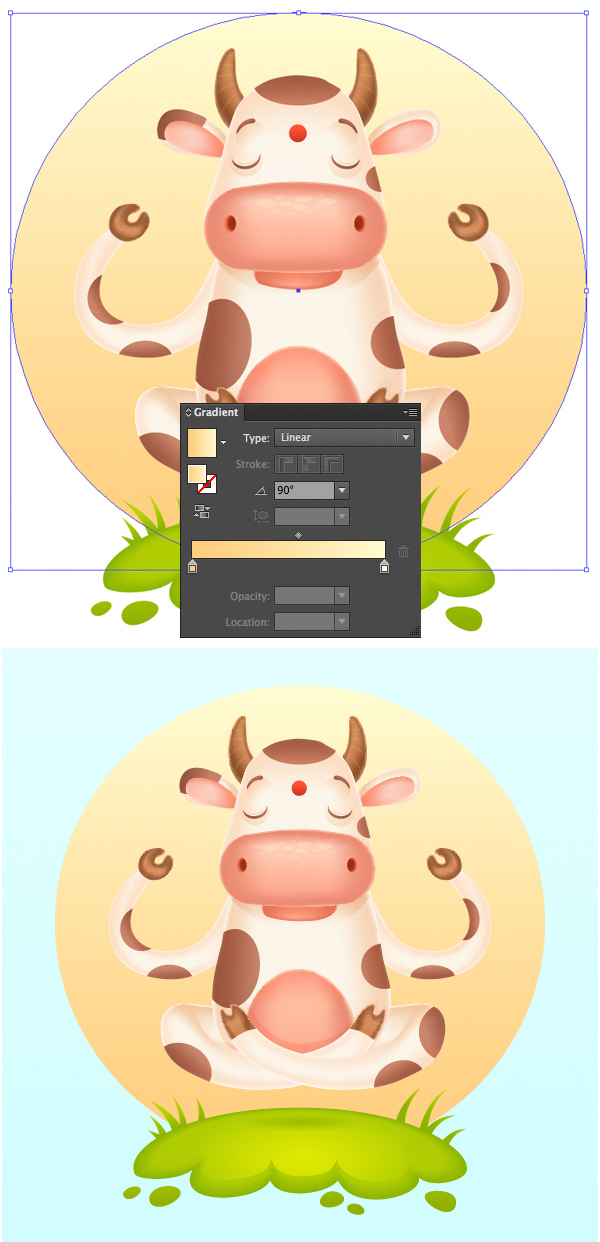
最后,为背景添加一个大椭圆,画一轮升起的太阳。填充淡黄色的渐变,但不要太亮,让太阳看起来不那么抢眼。用柔和的蓝色填充白色的背景,形成晴朗的天空。

你做到了!你搞定了这头正在冥想的牛!
深吸一口气,放松——我们清爽干净的案例已经完成了!我希望你不仅享受用网格工具创作微妙的混合色的乐趣,而且发现这些小窍门对你接下来的学习是有帮助的。一直创造下去吧,它会给你带来美和愉悦!祝大家一切顺利!

翻译: Ada、mojo、埃舍尔、家彦蹦哒蹦、JoJo、Juey、Lemon、mok、RuminateWon、 媛子lxy、 zero
设计: Esc李
文章来源:
————————————————————————————————————————————————
我们是DATS设计翻译者。我们爱设计爱英语,通过翻译设计的文章共同学习进步,虽然我们还有许多不足,但是只要把每个人的微小的力量聚集起来,总有一天会发出耀眼的光芒~
欢迎加入我们!
三鹿奶粉的广告词...









