Photoshop打造梦幻的美女与风景双重曝光效果

作者制作双重曝光的方法非常不错,过程:先选好人物与风景图片;把人物单独的抠出来;再把风景叠加到人物上面,调整好混合模式及不透明度;最后用画笔上色,把整体处理梦幻即可。
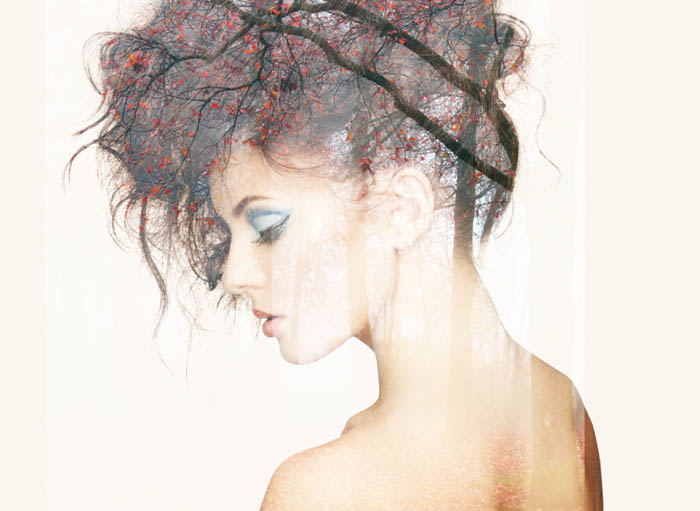
最终效果

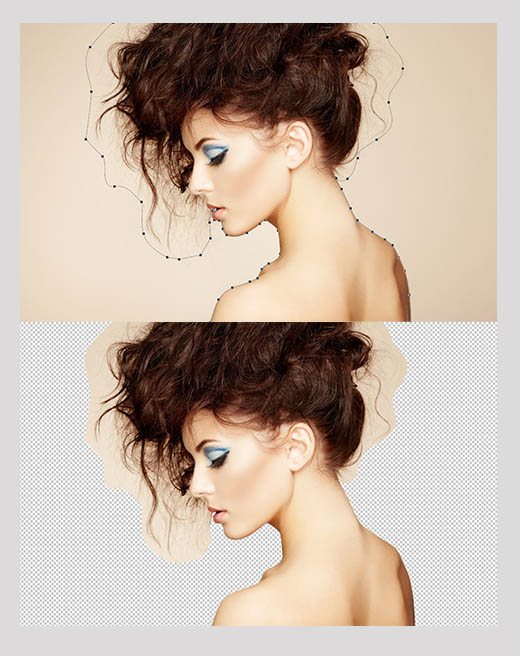
1、首先,让我们用钢笔工具选出清晰的轮廓。头发的部分可以大致勾勒一个外形。将这个轮廓分离出来。


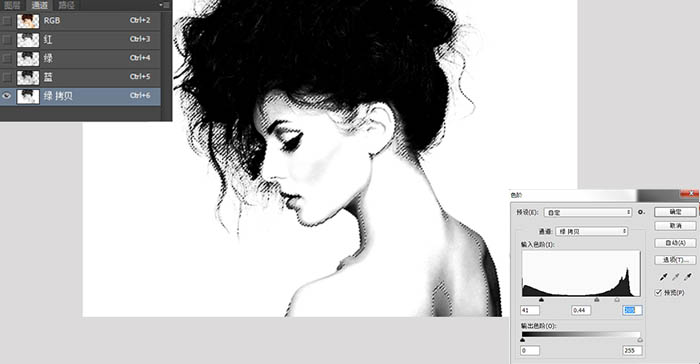
2、这时,对于已经分离出来的图片,就是用通道处理头发丝的问题了。进入通道面板,在三个通道中观察哪个通道的黑白最为分明,就像我在这里观察到的,绿色通道最分明,点击绿色通道右键,复制通道。
选中复制通道后,运用色阶命令,移动滑块,让黑的更黑,白的更白。这样做的目的就是为了拉大黑白的对比,调出黑白的选区。所以,等色阶调整好后,我们就按住ctrl并用鼠标单击通道缩略图,这时,画面中出现了选区。

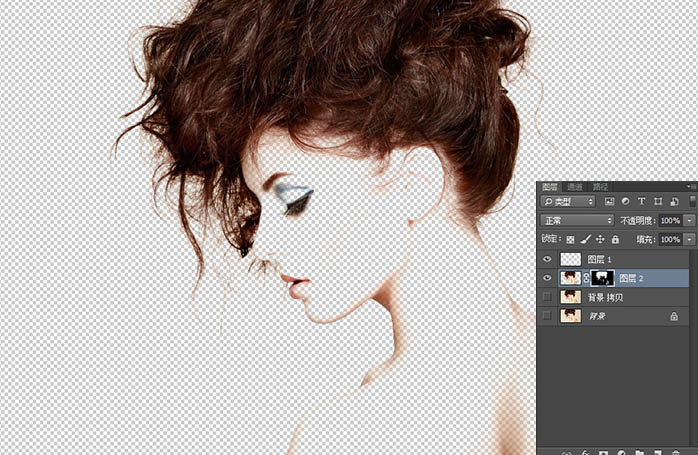
3、再回到图层面板来,保持选区不变。如果你发现选区选中的是模特外部的区域,就采用Shift+Ctrl+I反选命令重新选中模特。在图层面板的下方直接单击蒙版的图标,为图层添加蒙版。

4、用大而软的白色画笔在蒙版上涂抹模特被蒙版遮住的部分,让它重新显示出来。

5、让我们在抠出的人物下方再添加一个背景#fbedd9。这个色调的选用让画面更暖。

6、拖入风景图,将风景图置于人物的上方,混合模式改为“滤色”。风景图放置的位置全靠设计师的临场发挥,将最有趣的部分相重叠,制造一种若影若现的梦幻感。

<点小图查看大图>

7、为风景图层添加一个蒙版,在蒙版上用黑色画笔把超出人物的部分涂抹掉,你也可以根据自己的预期,选择溢出一部分有意思的地方。为了让枫叶的景象更为突出,我将人物图层的透明度降低到90%。

8、其实,梦幻感应该是一个因人而异的概念,但总体来说,就是一种似乎超越现实之上的感觉。在这个教程里,我想演绎的梦幻感就是用很多微弱的色光来营造一种梦幻的氛围。
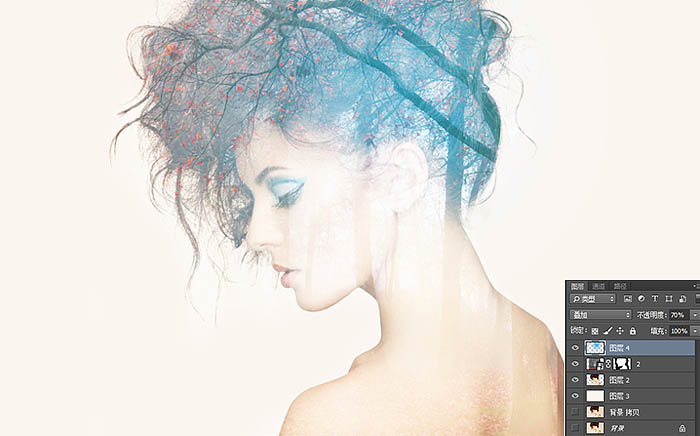
在最上方新建一个图层,用一个大而软的笔刷,画上一个蓝色的圆点。把图层混合模式改为叠加,透明度降至70%。

9、按照这个方法,在图的上方运用色彩的变化去营造氛围。每个圆点可以新建一个图层。图层的混合模式、透明度、笔刷大小都可以自由地调试,选用最适合的效果。

为了让主体对象更加突出,在背景图层上方再新建一个图层,在中央用大而软的白色笔刷涂上一个圆。或者,为了让片子更暖,我还可以增加一个照片加温滤镜。修饰美化的细节必不可少,但是也不要太过火。我的最终效果如下:

来源:优设网 飞屋睿UIdesign







