Photoshop制作清爽的云彩文字

云彩字制作方法有很多,这里是纯手工完成,也可以用画笔描边完成。过程:先设置好想要的文字,最好是连写字;然后把云彩素材变形后贴到文字上;再处理好细节即可。
最终效果

1、新建一个1000 * 750像素,分辨率为72的画布,选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
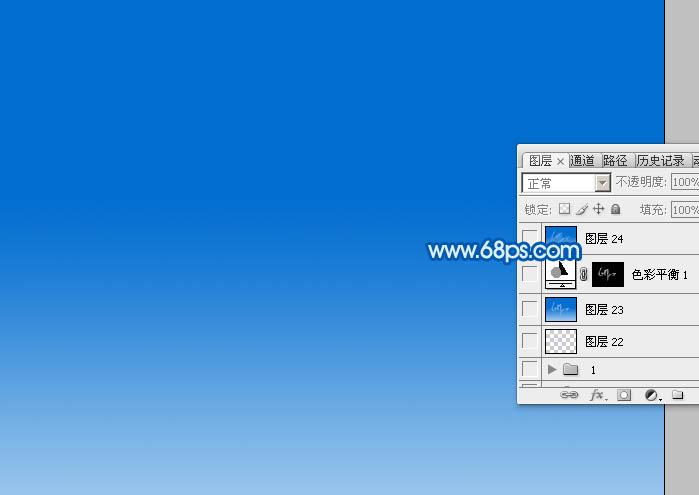
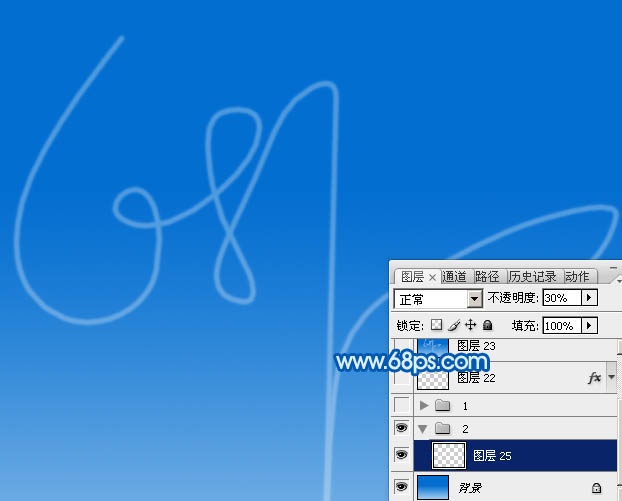
2、打开文字素材(文字为PNG格式,直接保存到本机,用PS直接打开使用),也可以自己用钢笔勾出想要的连写字。新建一个组,把文字拖到组里面,不透明度改为:30%,如下图。

<图3>

<图4>
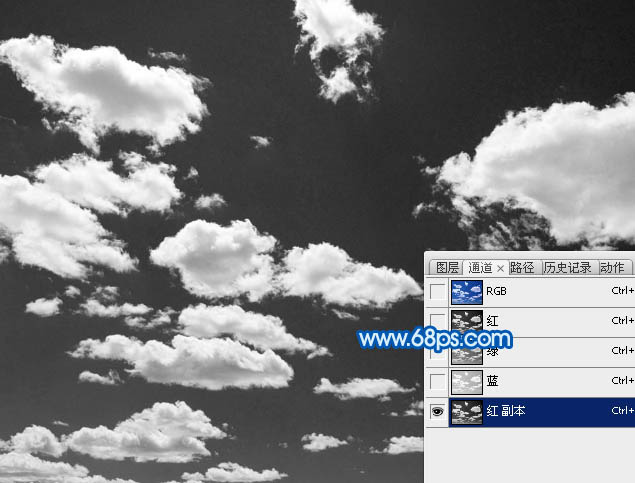
3、制作文字之前,先来提取一些云彩素材,打开云彩图片。

4、进入通道面板,把红色通道复制一层,得到红副本通道,对红副本通道进行处理。

<图5>
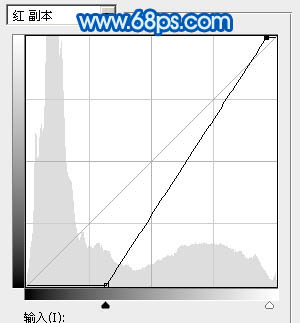
5、按Ctrl + M 调整曲线,参数及效果如下图。

<图6>

<图7>
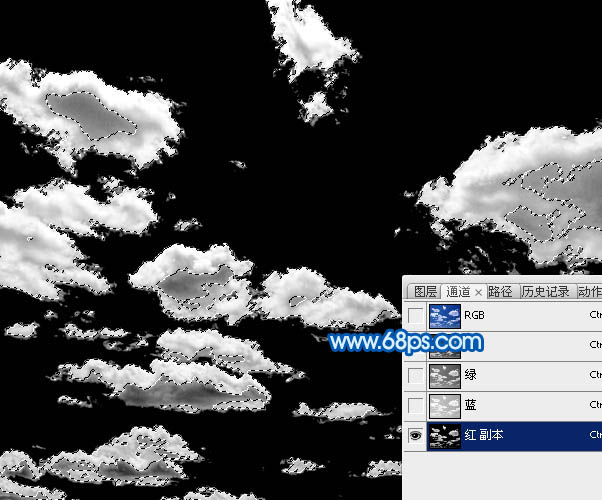
6、按住Ctrl键点击红副本缩略图载入云彩选区。

<图8>
7、点RGB通道返回图层面板,按Ctrl + J 把选区部分的云彩复制到新的图层,如下图。

<图9>
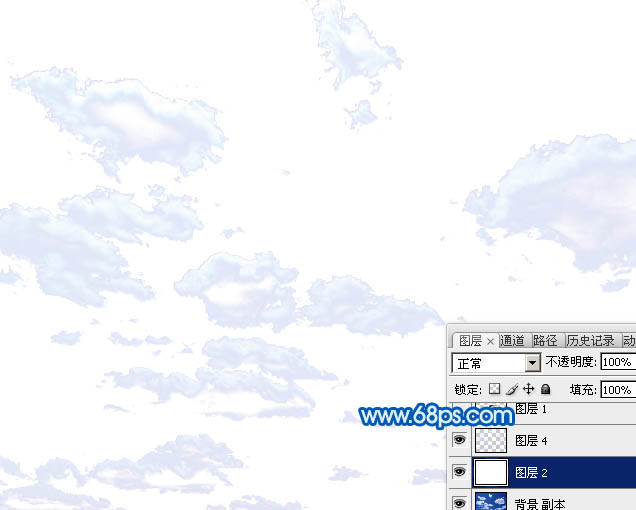
8、在当前图层下面新建一个图层,填充白色,如下图。

<图10>
9、回到复制出来的云彩图层,用套索工具先选取一部分,如下图,并按Ctrl + C 复制。

<图11>
10、回到之前新建的画笔,新建一个组,在组里新建一个图层,按Ctrl + V 把复制的云彩粘贴进来,如下图。

<图12>
11、按Ctrl + T 调整好大小及角度,局部可以调整一下弧度。

<图13>

<图14>
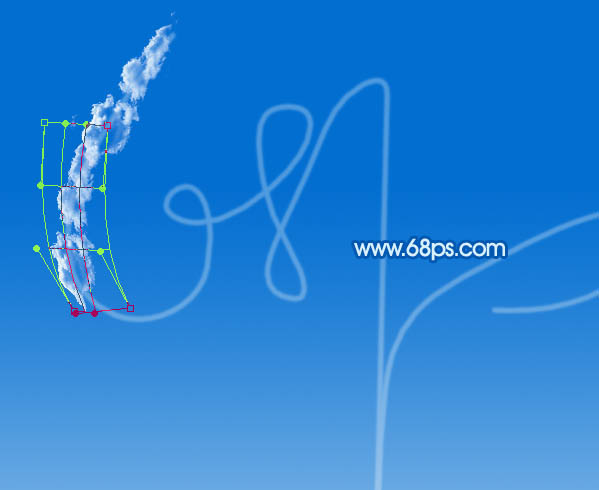
12、再复制一块云彩,先按Ctrl + T 调整位置,大小,角度等,然后在上面右键选择“变形”,调整节点把弧度调好。

<图15>
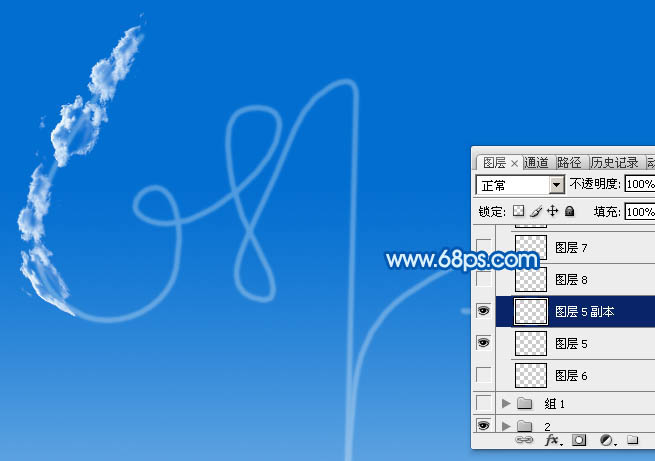
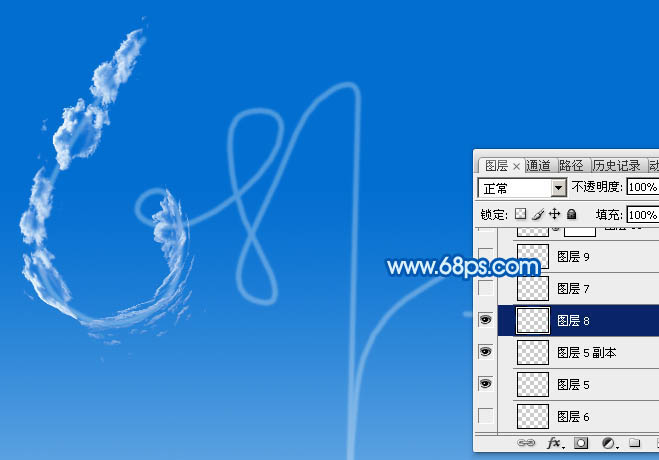
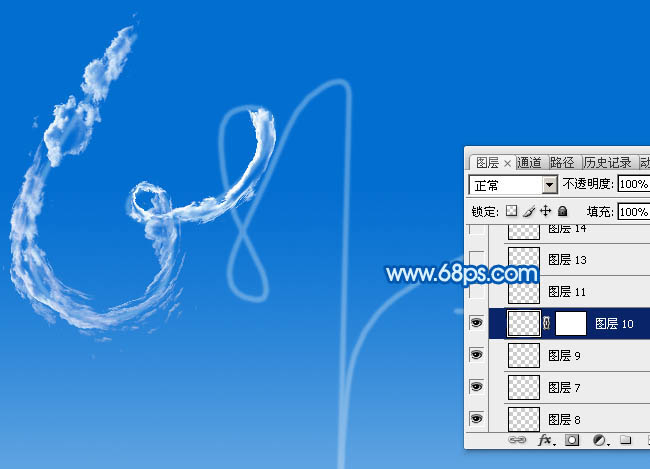
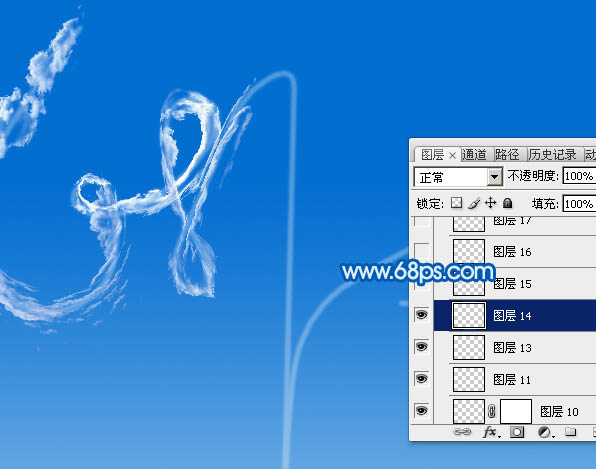
13、同上的方法用云彩素材变形得到文字的其它部分,过程如图16 - 20。

<图16>

<图17>

<图18>

<图19>

<图20>
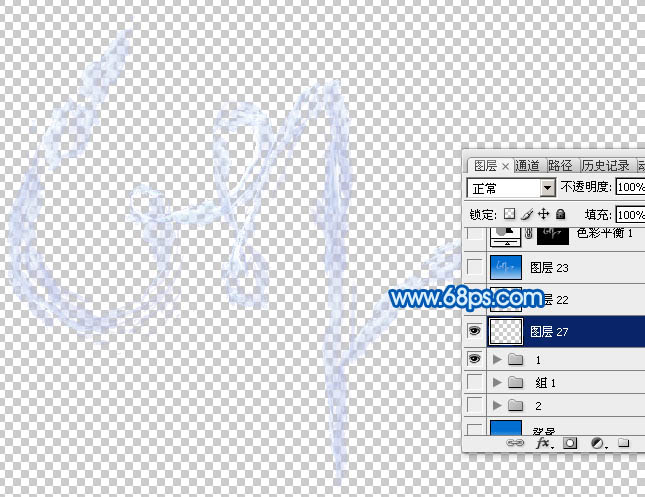
14、把背景及参考文字组隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,再把背景图层显示出来。

<图21>
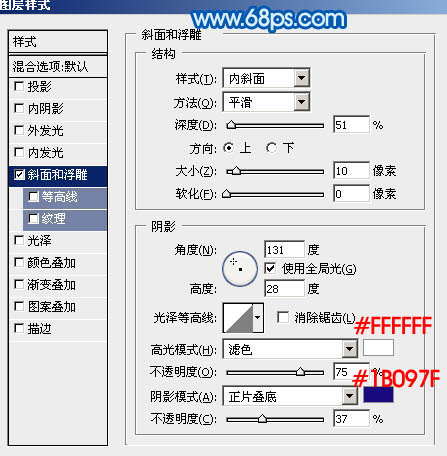
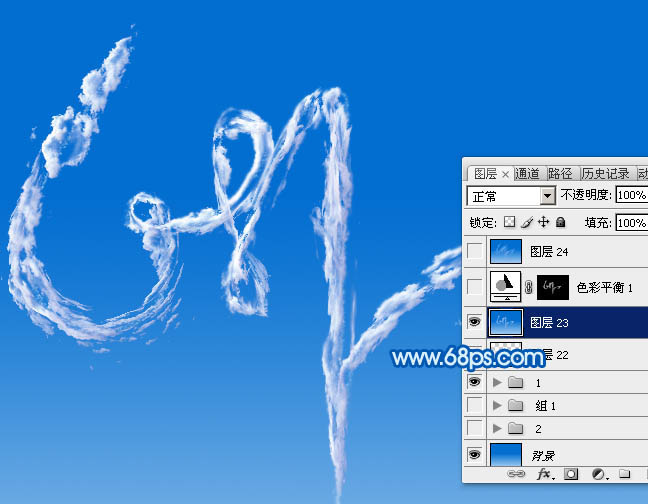
15、给盖印图层添加图层样式,选择斜面和浮雕,参数及效果如下图。

<图22>

<图23>
16、新建一个图层,盖印图层,用模糊工具把局部有锯齿的部分模糊处理,如下图。

<图24>
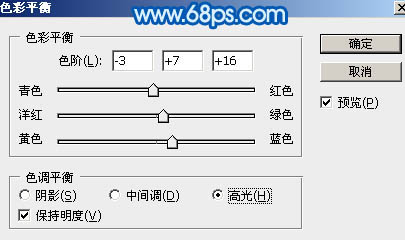
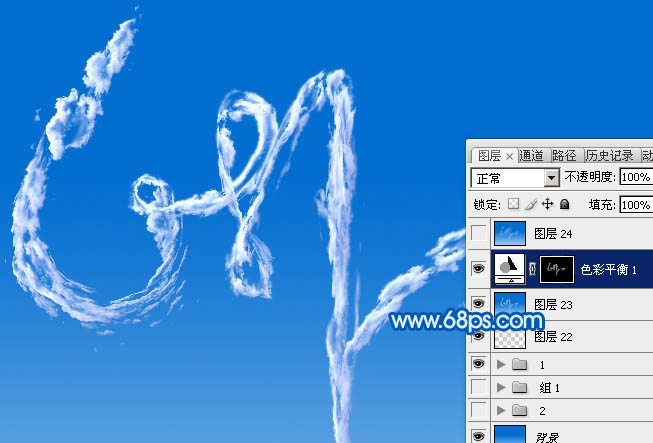
17、调出盖印文字图层选区,然后在图层的最上面创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。

<图25>

<图26>
最后调整一下细节,完成最终效果。

来源:PS联盟 Sener







