Photoshop给水塘边的美女加上唯美的晨曦阳光色

素材图片天空部分云彩比较少,调色之前先增加云彩,然后把主色转为暖色,再在局部渲染一些橙黄色高光,模拟出阳光效果即可。
原图

最终效果

1、打开素材图片,再打开天空素材,把天空素材拖进来并放好位置,然后添加图层蒙版,用黑白渐变有顶部至下拉出稍微倾斜的黑白渐变,效果如图1,渐变图如图2。这一步给图片增加云彩。


<图1>

<图2>
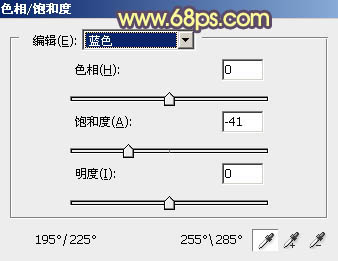
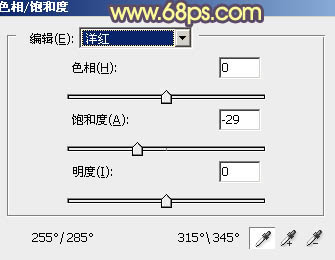
2、创建色相/饱和度调整图层,对红、蓝、洋红进行调整,参数设置如图3 - 5,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图6。这一步把云彩部分的紫红色转为橙红色。

<图3>

<图4>

<图5>

<图6>
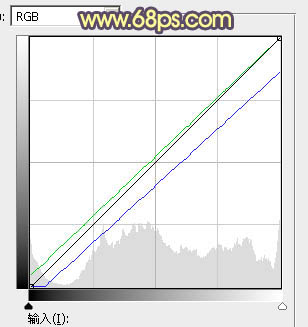
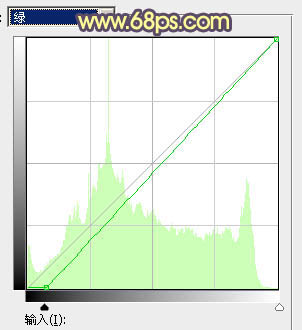
3、创建曲线调整图层,对绿,蓝通道进行调整,参数设置如图7,确定后同上的方法创建剪切蒙版,效果如图8。这一步给云彩部分增加淡黄色。

<图7>

<图8>
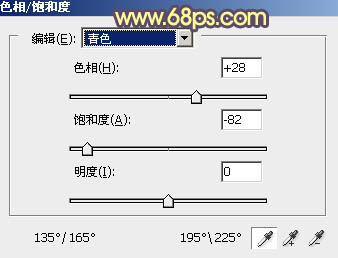
4、创建色相/饱和度调整图层,对黄、绿、青、蓝进行调整,参数设置如图9 - 12,效果如图13。这一步快速把图片中的主色转为中性色。

<图9>

<图10>

<图11>

<图12>

<图13>
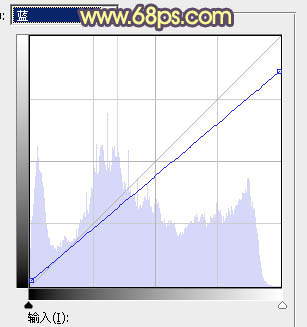
5、创建曲线调整图层,对红、绿、蓝通道进行调整,参数及效果如下图。这一步给图片暗部增加紫红色,高光部分增加淡黄色。

<图14>

<图15>

<图16>

<图17>
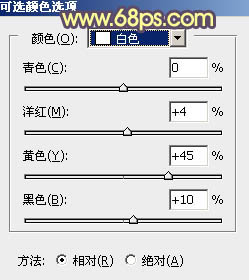
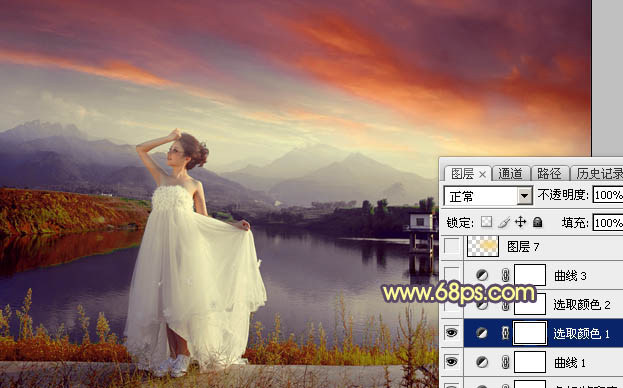
6、创建可选颜色调整图层,对洋红,白色进行调整,参数及效果如下图。这一步主要给图片高光部分增加淡黄色。

<图18>

<图19>

<图20>
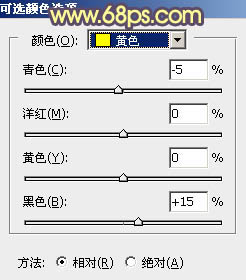
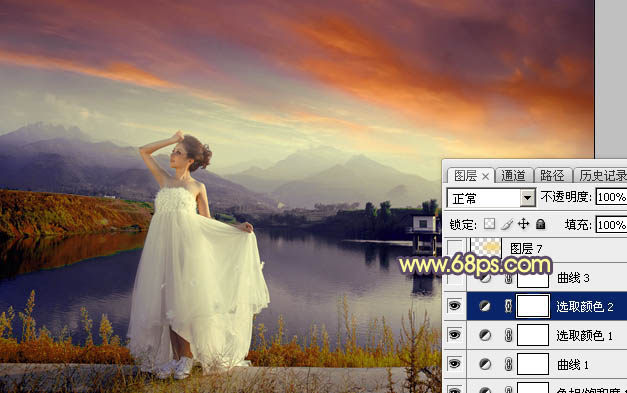
7、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图21 - 24,效果如图25。这一步同样给图片增加暖色。

<图21>

<图22>

<图23>

<图24>

<图25>
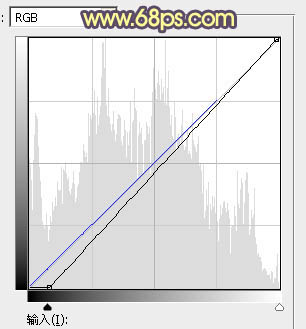
8、创建曲线调整图层,对RGB及蓝色通道进行调整,参数及效果如下图。这一步把图片暗部颜色稍微加深。

<图26>

<图27>
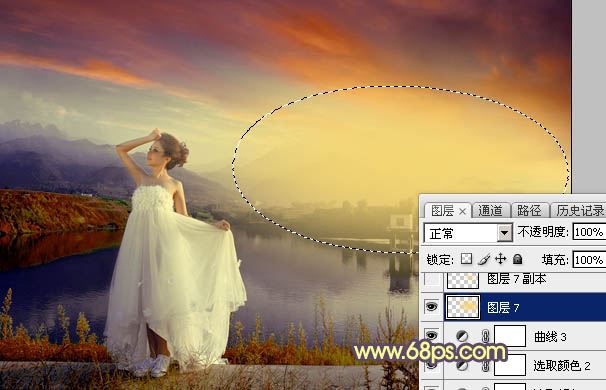
9、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化60个像素后填充淡黄色:#F3D471。

<图28>
10、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化25个像素后填充同上的淡黄色,并把混合模式改为“滤色”,效果如下图。

<图29>
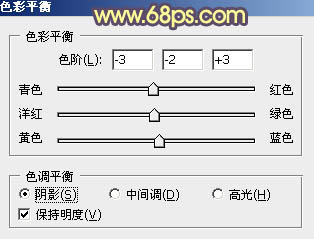
11、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步把图片主色调清爽一点。

<图30>

<图31>

<图32>
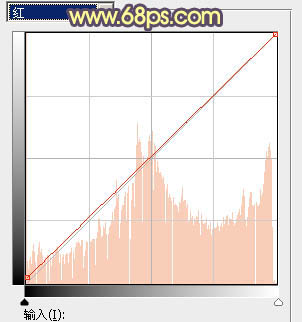
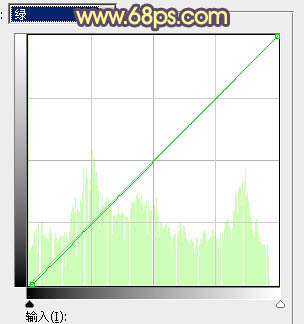
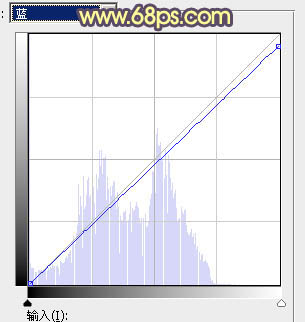
12、创建曲线调整图层,对红、绿、蓝通道进行调整,参数设置如图33 - 35,效果如图36。这一步给图片增加淡黄色。

<图33>

<图35>

<图36>

<图37>
13、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图38>

<图39>
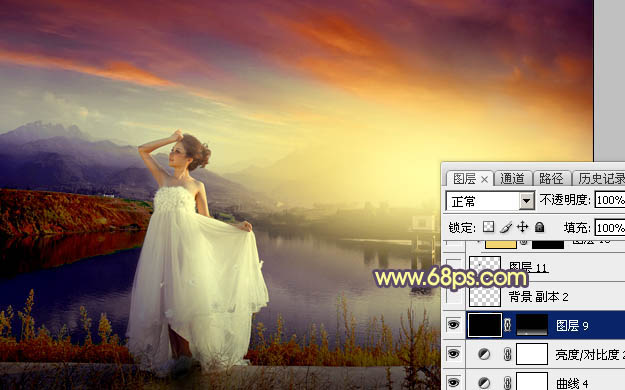
14、新建一个图层,把前景色色设置为黑白,用透明度为10%的画笔把底部涂暗一点,如下图。

<图40>
15、微调一下人物服饰及裙子颜色,效果如下图。

<图41>
最后处理一下细节,把受光部分加亮一点,背光部分加深一点,完成最终效果。

来源:PS联盟 Sener







