Photoshop矢量图形工具绘制写实打印机

Draw a Detailed Printer Illustration From Scratch in Photoshop
100%Photoshop绘制写实打印机
By Andrei Marius, 30th May, 2012, 0 Comments
How to Create a Detailed Printer Illustration
Hi there. In the following tutorial your will learn how to create a detailed printer illustration.
如何绘制一款写实打印机
大家好。在下面的教程中您将学习如何绘制一款写实打印机。
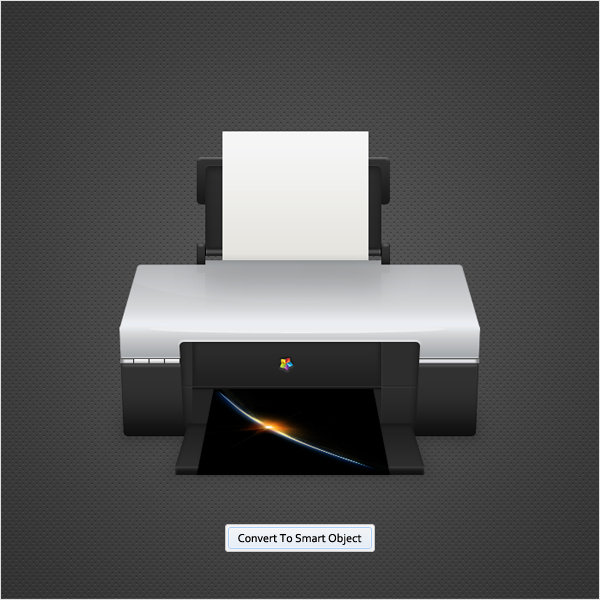
Final Image
As always, this is the final image that we’ll be creating
完成图
按照惯例,先放最后完成的样子。

Step 1
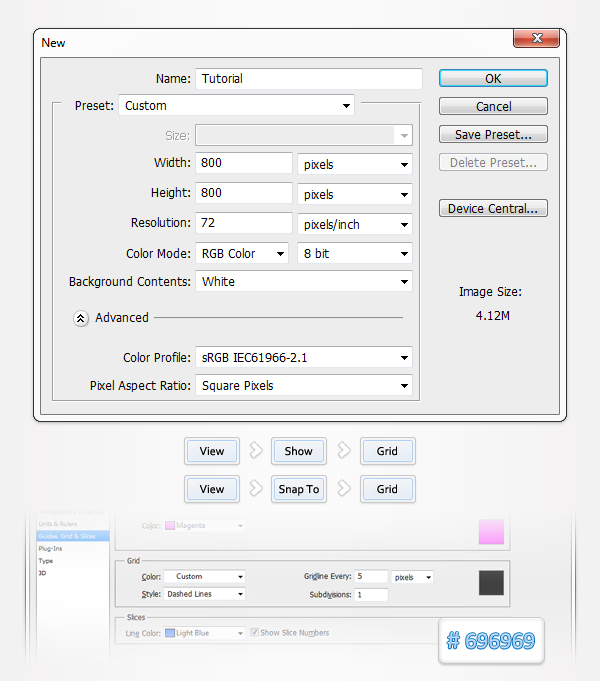
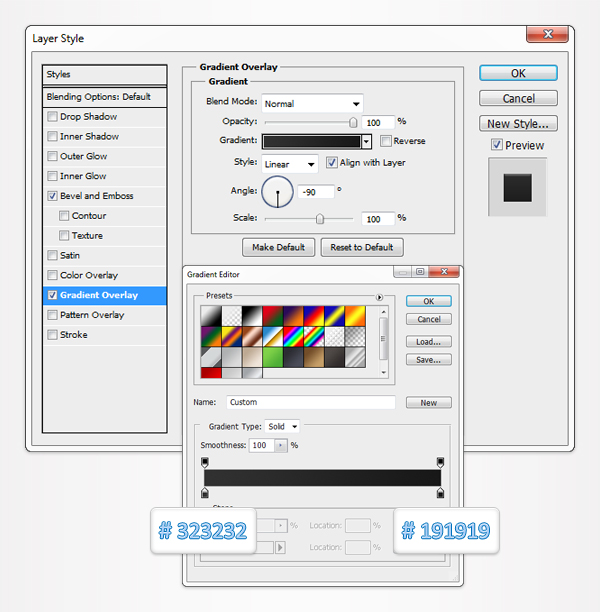
Open Photoshop and hit Control + N to create a new document. Enter all the data shown in the following image and click OK. Enable the Grid (View > Show > Grid) and the Snap to Grid (View > Snap To > Grid). For the moment you need a grid every 5px. Go to Edit > Preferences > Guides, Grid & Slices and focus on the Grid section. Enter 5 in the Gridline Every box and 1 in the Subdivision box. Also, set the color of the grid at #696969. Once you set all these properties click OK. Don’t get discouraged by all that grid. It will ease your work later. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes.
打开Photoshop,按Control + N创建一个新文档。输入所有如下图所示的数据,然后单击确定。启用网格(查看>显示>网格)和对齐网格(视图>对齐>网格)。此时,你需要每一格5px的网格。点击编辑>首选项>参考线、网格和切片,并查看网格部分。在网格线间隔输入5,在子网格输入1。同时,设置网格的颜色为#696969。一旦您设置好所有这些属性单击确定。不要认为设置这些网格没有用处。之后它会减轻你的工作。你也应该为实时预览您的形状的大小和位置打开信息面板(窗口>信息)。

Step 2
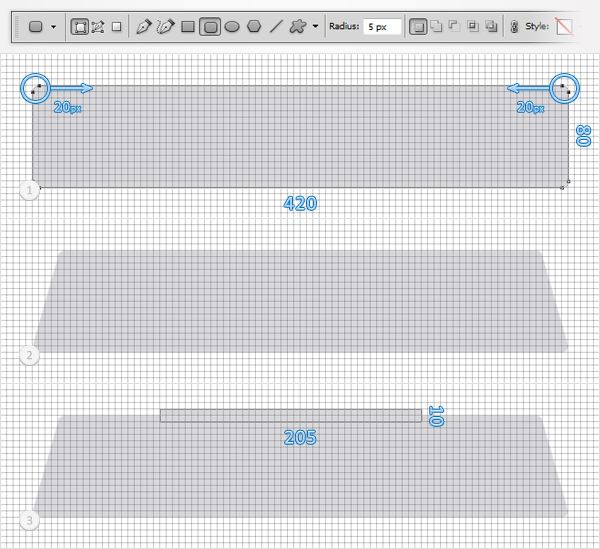
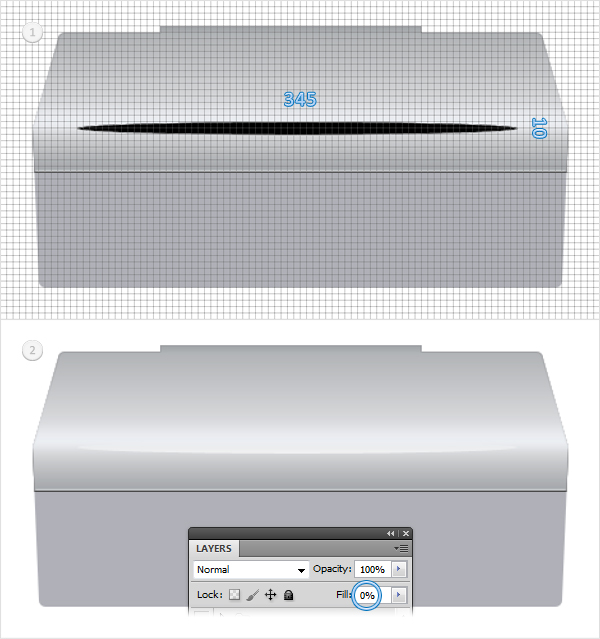
Pick a light grey for the foreground color then grab the Rounded Rectangle Tool and set the radius at 5px. Create a 420 by 80 and and select it. Switch to the Direct Selection Tool, select the top, left anchor points and move them 20px to right then select the top, right anchor points and move them 20px to the left. In the end your shape should look like in the second image. Pick the Rectangle Tool, create a 205 by 10px vector shape and place it as shown in the third image. The Snap to Grid should ease your work.
第2步
为前景色选择一个浅灰色,然后选取圆角矩形工具,设置远圆角半径为5像素。创建420乘80的圆角矩形,并选择它。切换到直接选择工具,选择顶部左侧锚点,将它们向右移动20像素,然后选择顶部右侧锚点,将其向左移动20像素。最后你的图形看起来应该和图2一样。选择矩形工具,创建205乘10px的矢量形状,并把它放置在图3中的位置。对齐网格功能应该会对你的操作有帮助。

Step 3
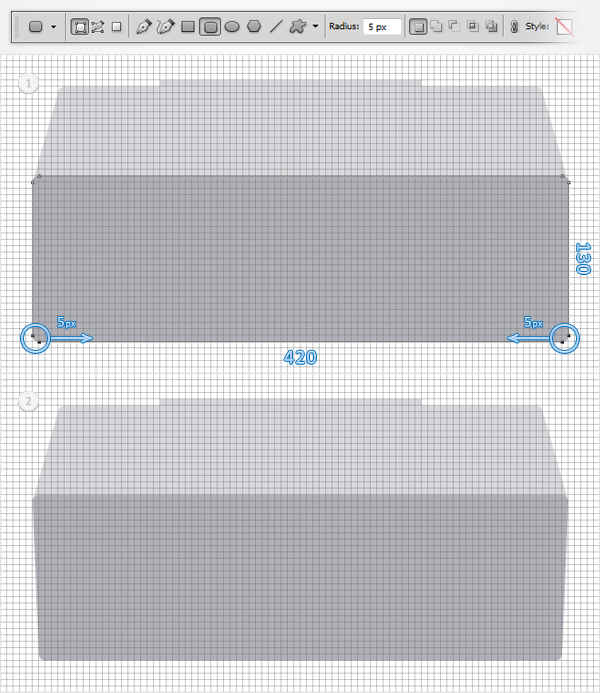
Pick a darker grey for the foreground color and grab the Rounded Rectangle Tool. Make sure that the radius is set at 5px, create a 420 by 130px vector shape and place it as shown in the first image. Select it and switch to the Direct Selection Tool. Select the bottom, left anchor points and move them 5px to right then select the bottom, right anchor points and move them 5px to the left. In the end your vector shape should look like in the second image.
为前景色选择一个深灰色,然后选取圆角矩形工具。确保圆角半径被设定为5像素,创建420乘130px的矢量形状,并把它放置在图1中的位置。选择它,并切换到直接选择工具。选择底部左侧锚点并向右移动5像素,然后选择底部右侧锚点并向左移动5像素。最后你的图形看起来应该和图2一样。

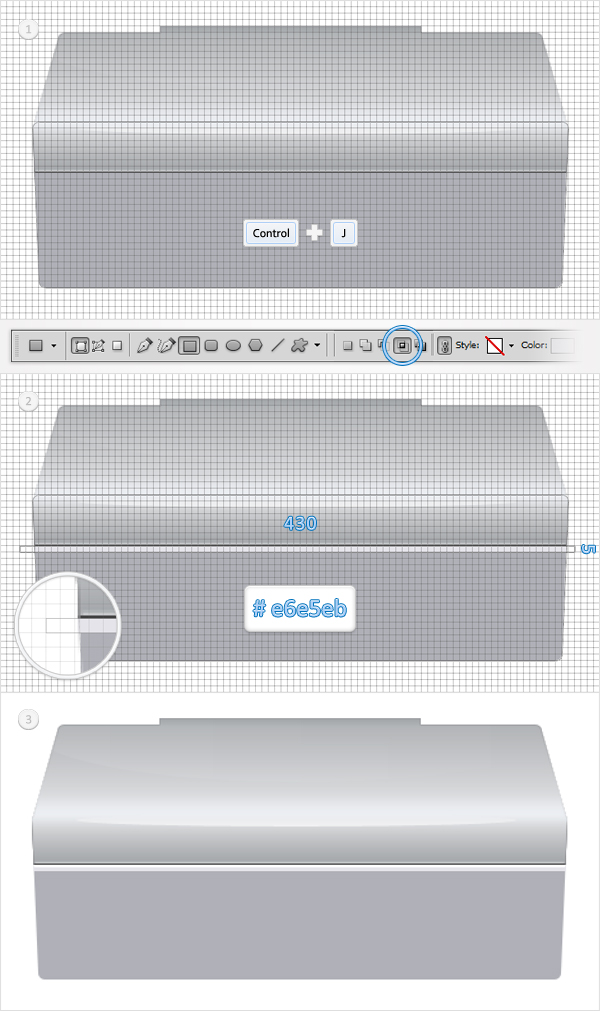
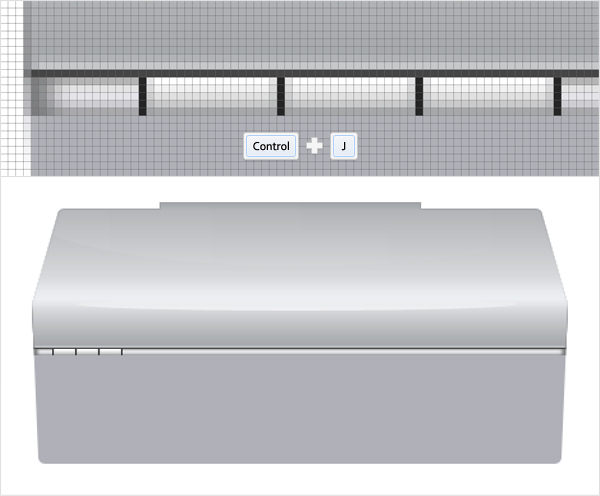
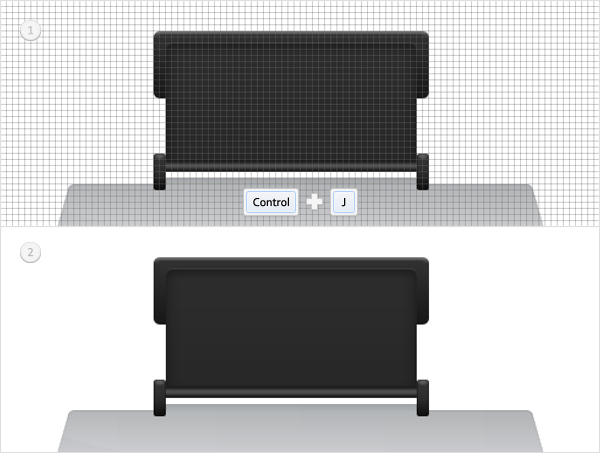
Step 4
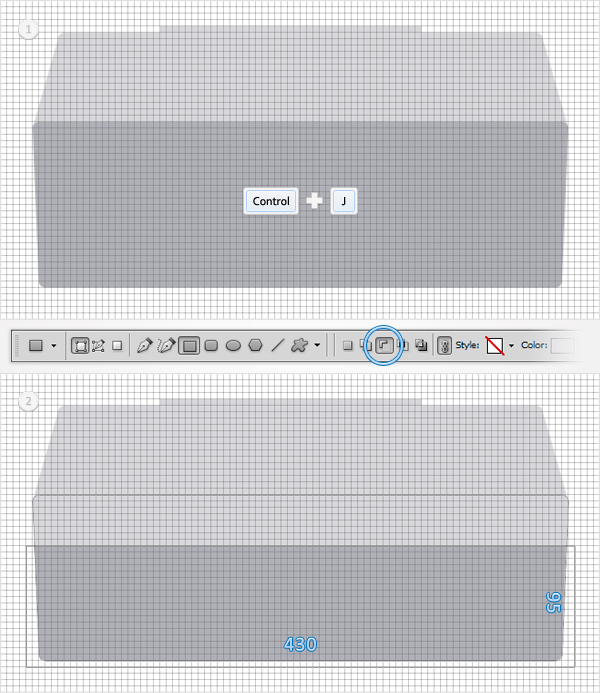
Reselect the vector shape created in the previous step and duplicate it (Control + J). Select this copy, grab the Rectangle Tool and check the "Subtract from shape area" button from the top bar. Make sure that the copy is still selected and create a 430 by 95px vector shape as shown in the second image. Move to the Layers panel, focus on this copy and replace the dark grey with the light grey used for the vector shapes created in the second step.
重新选择在上一步中创建的矢量图形,并复制它(Control+ J)。选择这个副本,选取矩形工具,并从顶部栏选择“减去顶层形状”按钮。确保副本仍然被选中并创建一个如图2所示的430乘95px的矢量形状。移动到图层面板,把这个副本的颜色更换成第二步骤中创建的矢量形状的浅灰色。

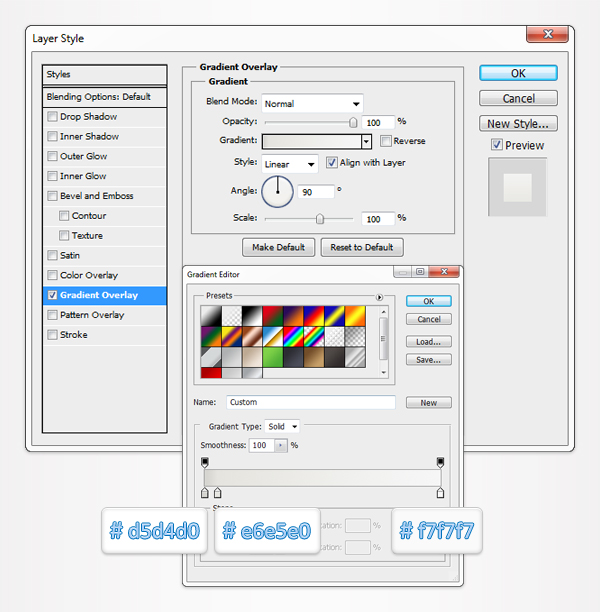
Step 5
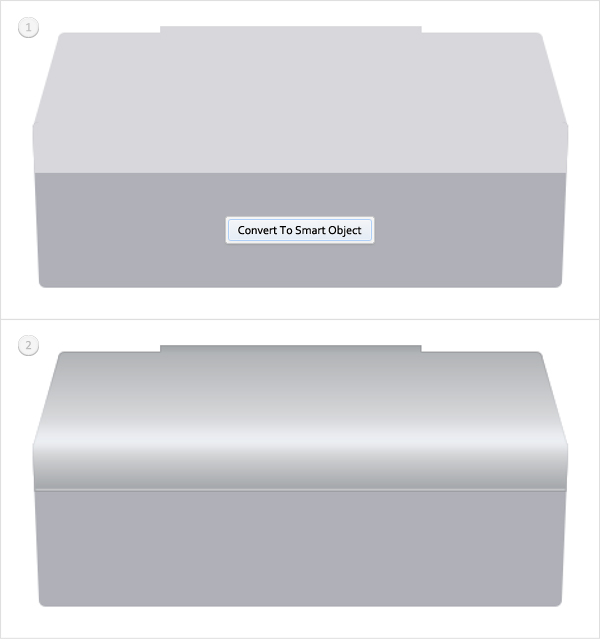
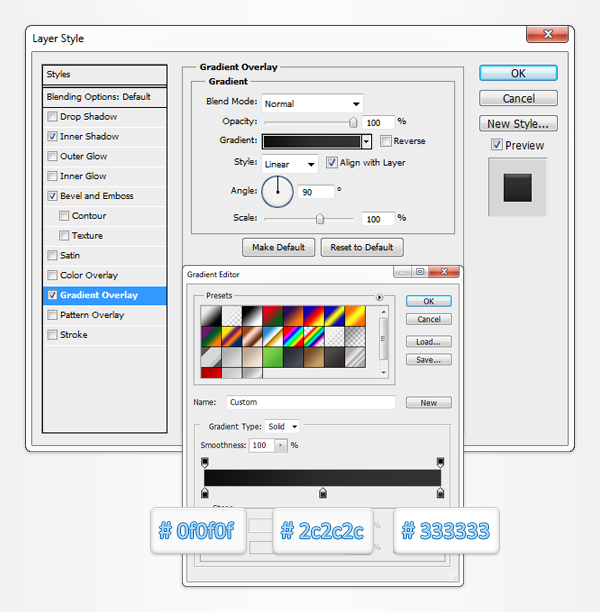
Reselect the vector shape created in the previous step along with the two vector shapes built in the second step and convert them to a smart object. Move to the Layers panel and double click on this new smart object to open the Layers Style window. Enter the properties shown in the following images then click OK.
重新选择在上步中创建的矢量形状和在第二步中创建的两个矢量的形状(注:就是所有浅灰色的形状)并将它们转换成一个智能对象。移动到图层面板,双击这个新的智能对象打开图层样式窗口。请输入下图所示的属性,然后单击OK(确定)。(注:渐变叠加最右侧颜色应该是#a8a8a8)


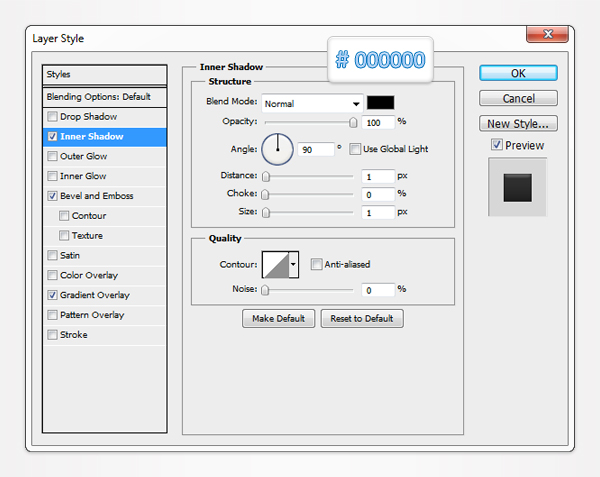
Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 50%
Angle: -90 degrees
Distance: 2px
Choke: 0%
Size: 2px
内阴影混合选项设置
混合模式:正常
不透明度:50%
角度:-90度
距离:2px
阻塞:0%
大小:2px

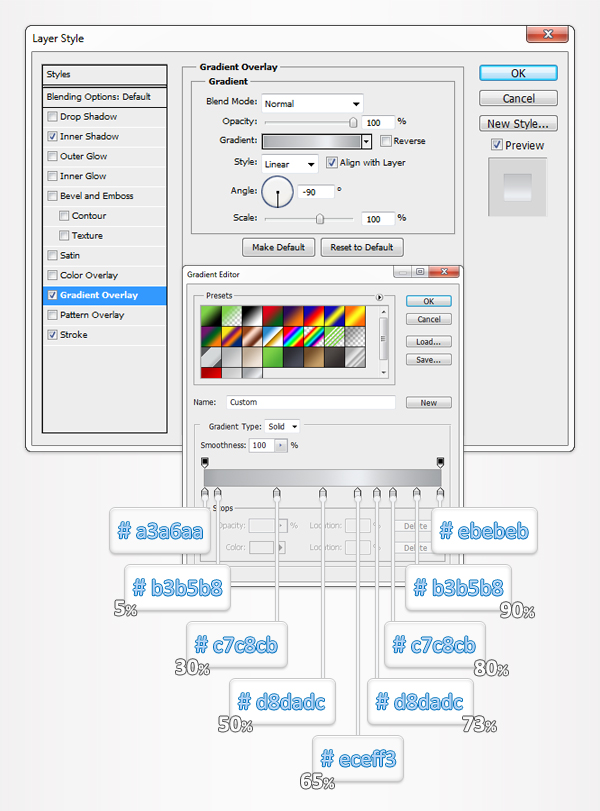
Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: -90 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:正常
不透明度:100%
样式:线性
角度:-90度
缩放:100%

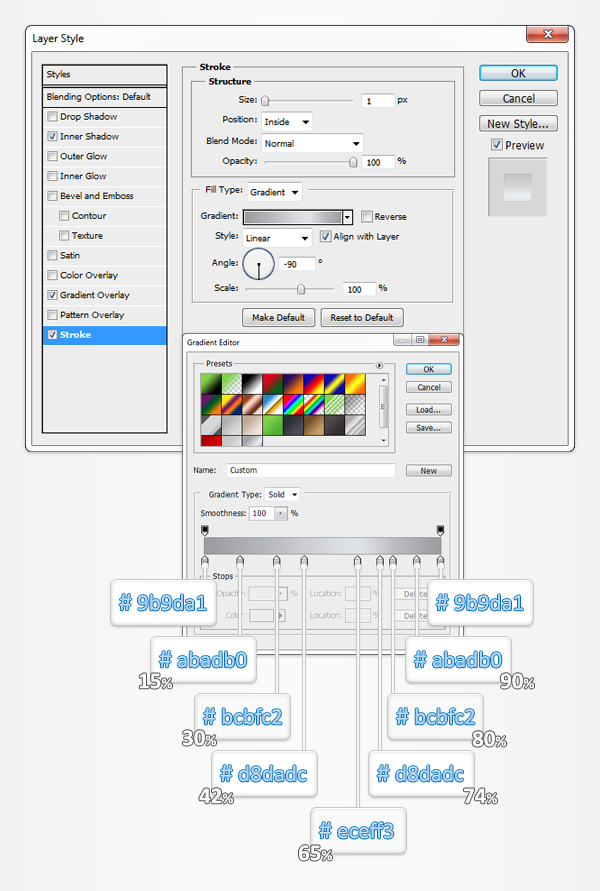
Stroke Blending Options Settings
Size: 1px
Position: Inside
Blend Mode: Normal
Opacity: 100%
Fill Type: Gradient
Style: Linear
Angle: -90 degrees
Scale: 100%
描边混合选项设置
大小:1px的
位置:内部
混合模式:正常
不透明度:100%
填充类型:渐变
样式:线性
角度:-90度
缩放:100%
Step 6
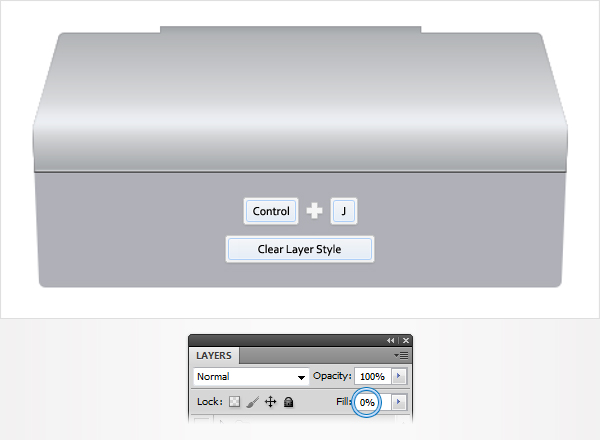
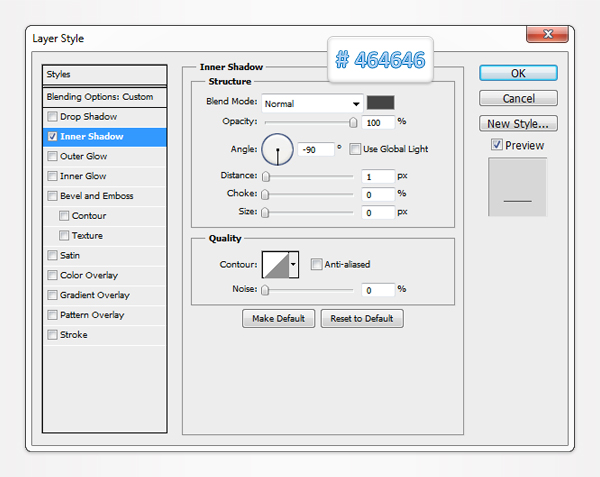
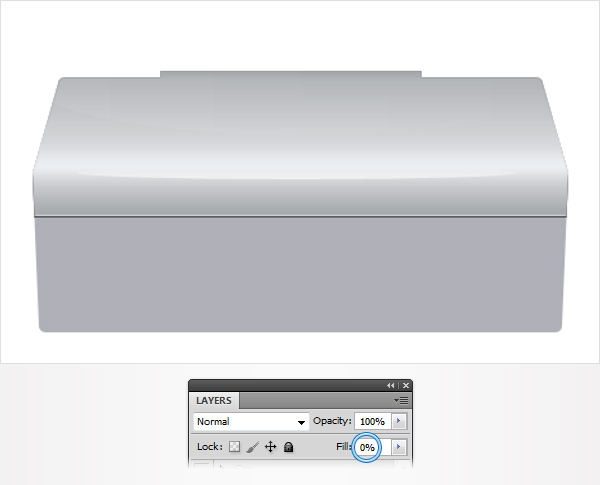
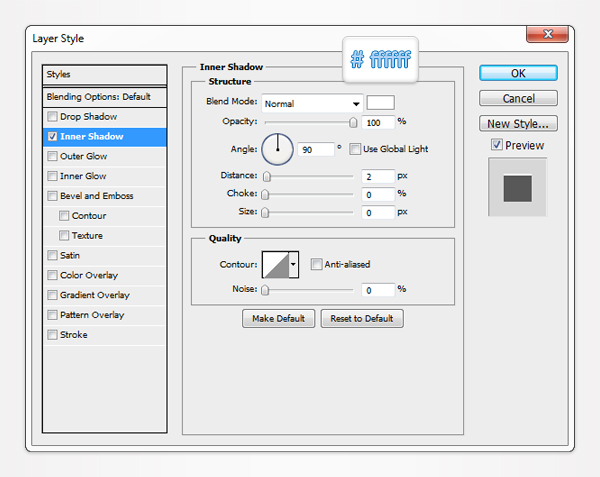
Reselect the smart object created in the previous step and duplicate it. Move to the Layers panel, right click on this copy and click on Clear Layer Style. Now select it, lower its Fill to 0% and open the Layers Style window. Check the Inner Shadow, enter the properties shown in the following image and click OK.
重新选择在上一步中创建智能对象,并复制它。移动到图层面板中,右键单击该副本,然后单击清除图层样式。现在选择它,降低其填充为0%,打开图层样式窗口。点选内阴影,输入如下图所示的属性,然后单击确定。


Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: -90 degrees
Distance: 1px
Choke: 0%
Size: 0px
内阴影混合选项设置
混合模式:正常
不透明度:100%
角度:-90度
距离:1px
阻塞:0%
大小:0px
Step 7
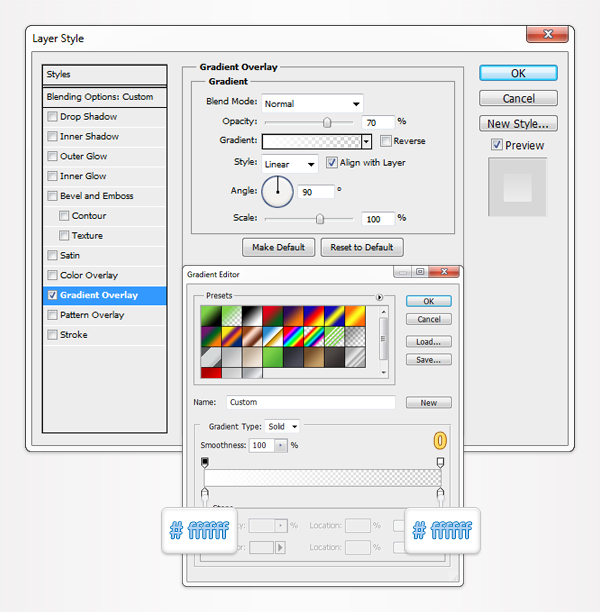
Pick the Ellipse Tool, create a 345 by 10px vector shape and place it as shown in the first image. Select it, lower its fill to 0% and open the Layer Style window. Enter the properties shown in the following image and click OK. The yellow zero from the Gradient Overlay image stands for opacity percentage.
选择椭圆工具,创建一个345乘10px的矢量形状,并把它放置在图1中的位置。选择它,降低它的填充为0%,打开图层样式窗口。输入下图所示的属性,然后单击确定。在渐变叠加截图中的黄色零表示不透明度的百分比。


Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 70%
Style: Linear
Angle: 90 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:正常
不透明度:70%
样式:线性
角度:90度
缩放:100%
Step 8
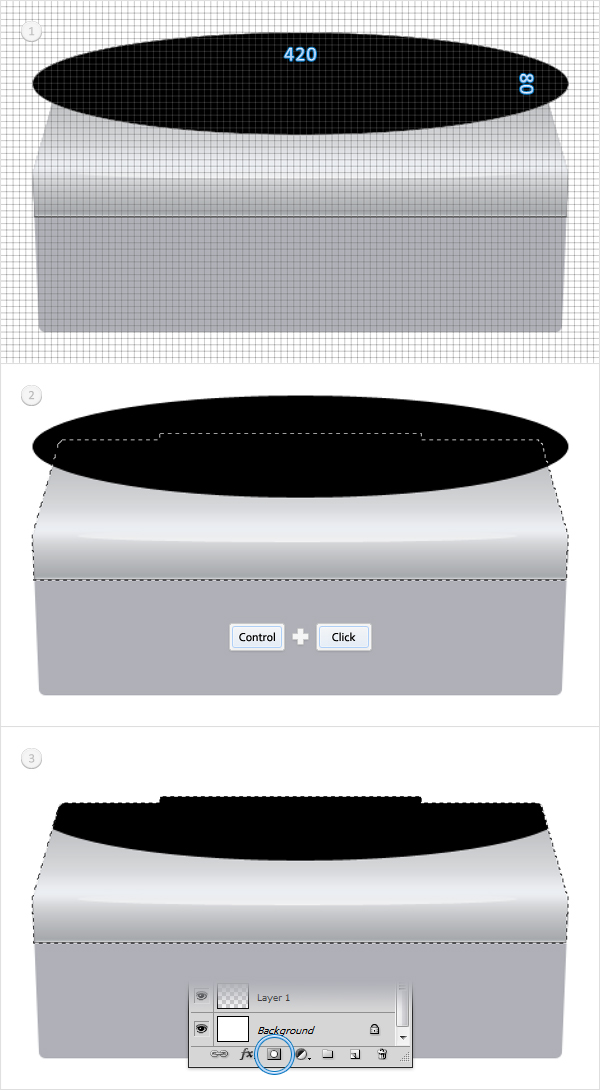
Continue with the Ellipse Tool, create a 420 by 80px vector shape and place it as shown in the first image. Move to the Layers panel, hold Control and click on the Smart Object created in the fifth step. This will load a simple selection around your smart object. Reselect the squeezed circle created in beginning of the step, make sure that the selection is still active and simply click on the Add Layer Mask button from the bottom of the Layers panel. In the end your masked vector shape should look like in the third image.
继续选区椭圆工具,创建一个420乘80px的矢量形状,并把它放置在图1中的位置。移动到图层面板,按住Control并单击第五步创建的智能对象。加载智能对象的选区。重新选择在这步开始创建的椭圆,确保选区仍然有效,从图层面板底部点击添加图层蒙版按钮。最后你的蒙面矢量形状看起来应该和图3一样。

Step 9
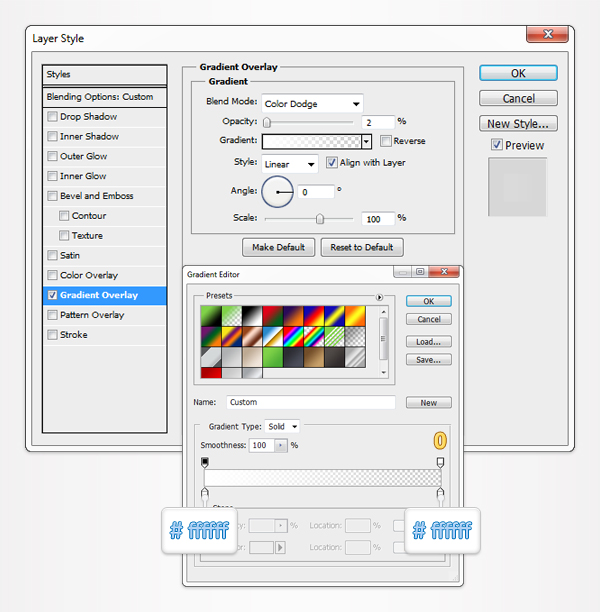
Reselect the masked vector shapes made in the previous step, lower its opacity to 0% and open the Layers Style window. Enter the properties shown below and click OK. Remember that the yellow zero stands for opacity percentage.
重新选择在上一步制成的带蒙板的矢量形状,降低其不透明度为0%,并打开图层样式窗口。输入下图所示的属性,然后单击确定。请记住,黄色零表示不透明度百分比。


Gradient Overlay Blending Options Settings
Blend Mode: Color Dodge
Opacity: 2%
Style: Linear
Angle: 0 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:颜色减淡
不透明度:2%
样式:线性
角度:0度
缩放:100%
Step 10
Reselect the vector shape created in the third step and duplicate it (Control + J). Select this copy, grab the Rectangle Tool and check the "Intersect shape areas" button from the top bar. Make sure that the copy is still selected and create a 430 by 5px vector shape as shown in the second image. Move to the Layers panel, focus on this copy and replace the dark grey with #e6e5eb. Open the Layers Style window for this new vector shape and enter the properties shown in the following image.
重新选择在第三步创建的矢量形状,并复制它(Control + J)。选择这个副本,选取矩形工具,并从顶部栏选取“与形状区域相交”按钮。确保副本仍然被选中并创建一个如图2的430乘5px的矢量形状。移动到图层面板,把这个副本的颜色更换成深灰色#e6e5eb。打开这个新的矢量形状图层样式窗口,然后输入下图所示的属性。


Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 90 degrees
Distance: 2px
Choke: 0%
Size: 0px
内阴影混合选项设置
混合模式:正常
不透明度:100%
角度:90度
距离:2px
阻塞:0%
大小:0px
Step 11
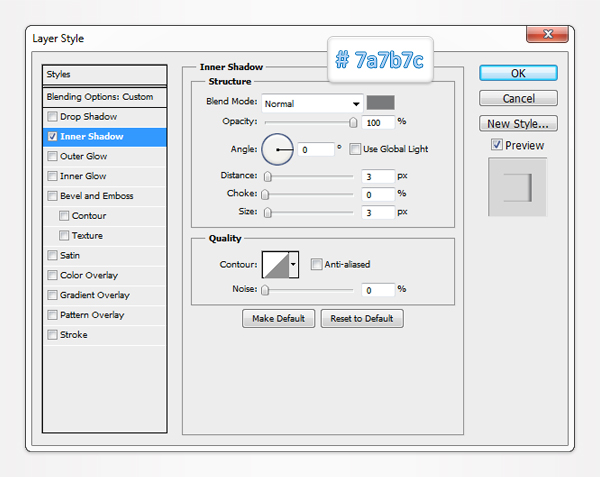
Reselect the vector shape created in the previous step and duplicate it (Control + J). Select this copy and go to the Layers panel. Lower the Fill to 0% then open the Layers Style window and edit the Inner Shadow as shown in the following image. Make a new copy of this vector shape (Control + J), open its Layers Style window and simply inverse the angle used for the Inner Shadow.
重新选择在上一步中创建的矢量图形,并复制它(Control+ J)。选择这个副本,然后转到图层面板。降低填充为0%,然后打开图层样式窗口并编辑内阴影,属性如下图。再创建一个新的副本(Control+ J),打开它的图层样式窗口,改变内阴影的角度为相反的角度。


Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 0 degrees
Distance: 3px
Choke: 0%
Size: 3px
内阴影混合选项设置
混合模式:正常
不透明度:100%
角度:0度
距离:3PX
阻塞:0%
大小:3PX
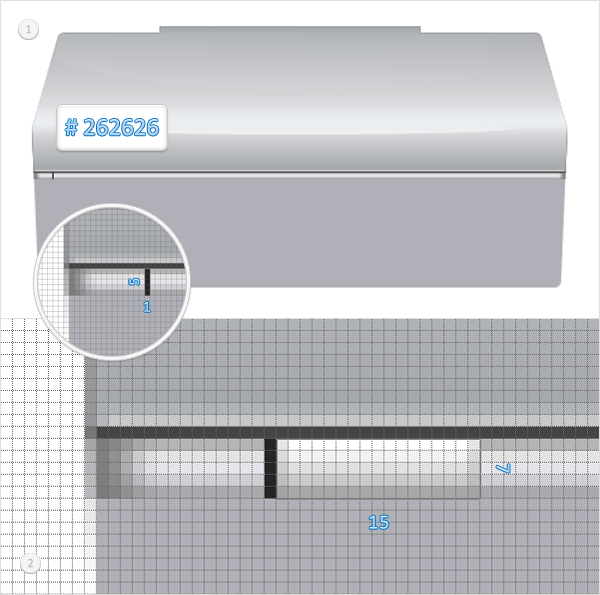
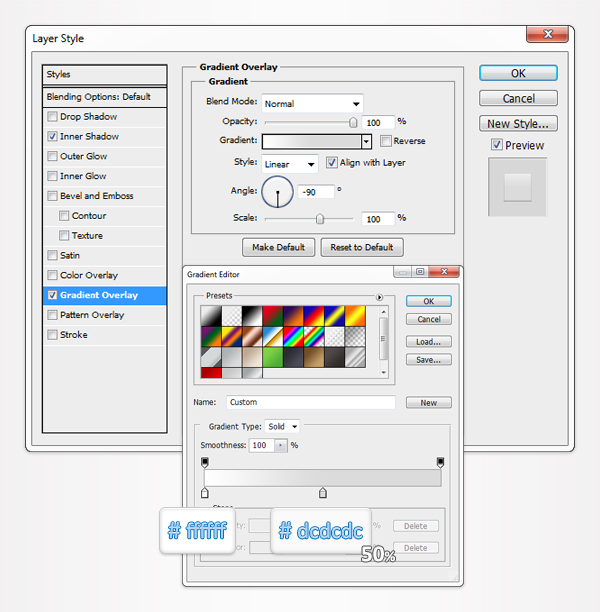
Step 12
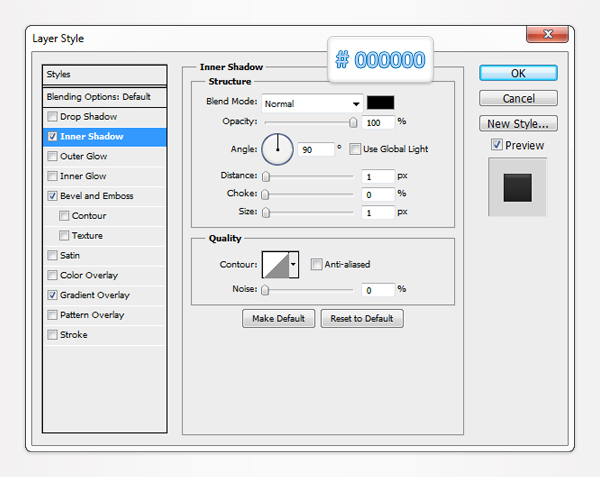
For the following steps you will need a grid every 1px. So, go to Edit > Preferences > Guides, Grid & Slices and enter 1 in the Gridline Every box. Pick the Rectangle Tool and set the foreground color at #262626. Create a 1 by 5px vector shape and place it as shown in the first image. Continue with the Rectangle Tool, create a 15 by 7px vector shape and place it as shown in the second image. Open the Layer Style window for this new vector shape and enter the properties shown in the following images.
对下面的步骤,您将需要一个每1px一个的网格。所以,点击编辑>首选项>参考线,网格和切片,并在网格线的每一栏里输入1。选择矩形工具,设置前景色为#262626。创建1乘5像素的矢量形状,并把它放在如图1的位置。继续与矩形工具,创建15乘7像素的矢量形状,并把它放在如图2的位置。打开这个新的矢量形状图层样式窗口,然后输入下图中显示的属性。


Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: -90 degrees
Distance: 1px
Choke: 0%
Size: 1px
内阴影混合选项设置
混合模式:正常
不透明度:100%
角度:-90度
距离:1px
阻塞:0%
大小:1px

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: -90 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:正常
不透明度:100%
样式:线性
角度:-90度
缩放:100%
Step 13
Focus on the two vector shapes created in the previous step, make several copies and place them as shown in the following images. Again, the Snap to Grid should ease your work.
把上一步中创建的两个矢量形状,创建多个副本,并将它们放在下图中的位置。同样,对齐网格功能应该会对你的操作有帮助。

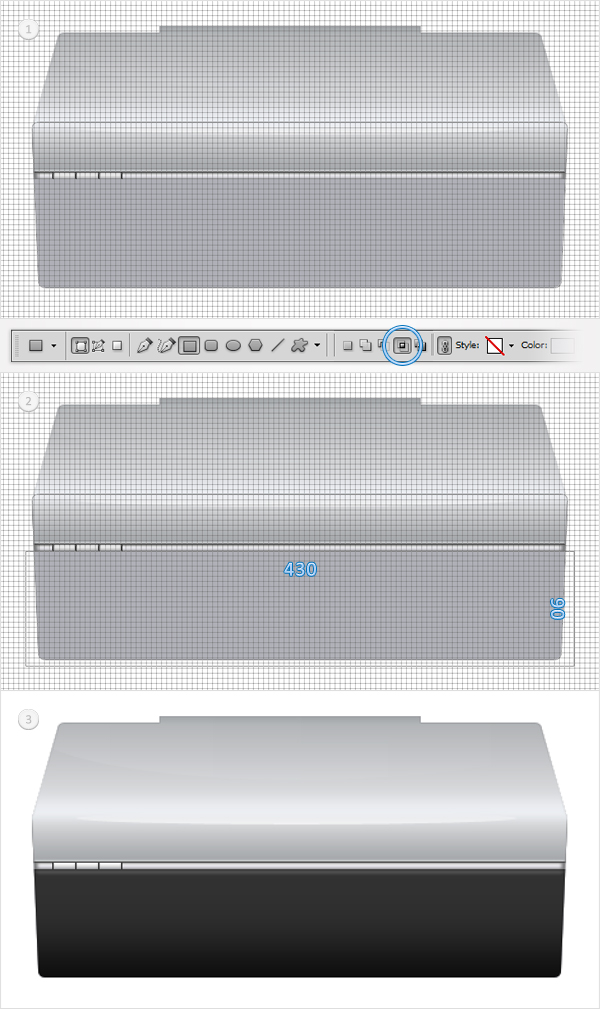
Step 14
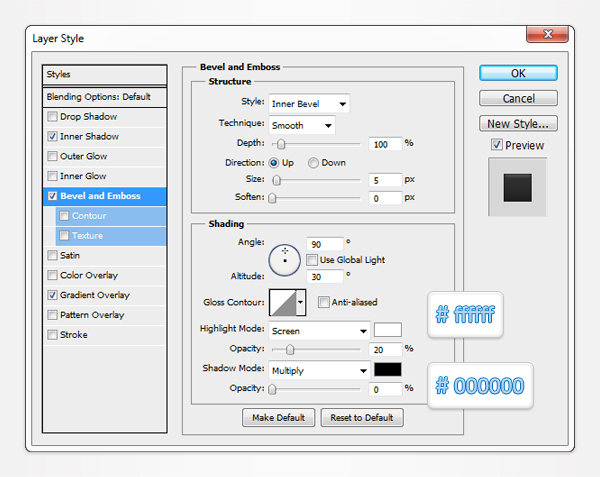
Return to "gridline every 5px". So, go to Edit > Preferences > Guides, Grid & Slices and enter 5 in the Gridline Every box. Reselect the vector shape created in the third, grab the Rectangle Tool and check the "Intersect shape areas" button from the top bar. Make sure that your vector shape is still selected and create a 430 by 90px vector shape as shown in the second image. Open the Layers Style window for this vector shape and enter the properties shown in the following images.
调整回“每一格5px的网格”。同样,点击编辑>首选项>参考线,网格和切片,在网格线每栏中输入5。重新选择在第三步创建的矢量形状,选取矩形工具,并从顶部栏勾选“与形状区域相交”按钮。请确保您的矢量形状仍处于选中状态,并创建一个如图2的430乘90px矢量形状。打开这个矢量形状的图层样式窗口,然后输入下图中的属性。


Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 90 degrees
Distance: 1px
Choke: 0%
Size: 1px
内阴影混合选项设置
混合模式:正常
不透明度:100%
角度:90度
距离:1px
阻塞:0%
大小:1px

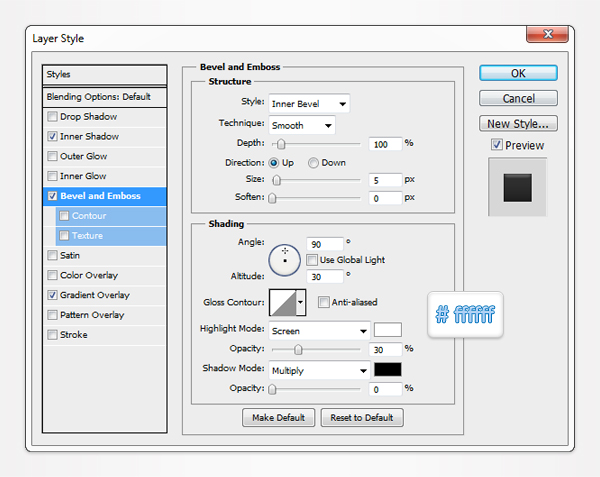
Bevel and Emboss Options Settings
Style: Inner Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 5px
Soften: 0px
Angle: 90 degrees
Altitude: 30 degrees
Highlight Blending Mode: Screen
Highlight Opacity: 20%
Shadow Blending Mode: Multiply
Shadow Opacity: 0%
斜面和浮雕选项设置
样式:内斜面
方法:平滑
深度:100%
方向:向上
大小:5像素
软化:0px
角度:90度
高度:30度
高光模式:滤色
高亮不透明度:20%
阴影模式:正片叠底
阴影不透明度:0%

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:正常
不透明度:100%
样式:线性
角度:90度
缩放:100%
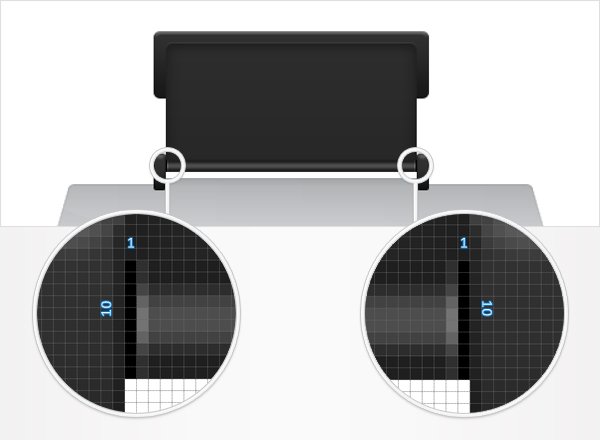
Step 15
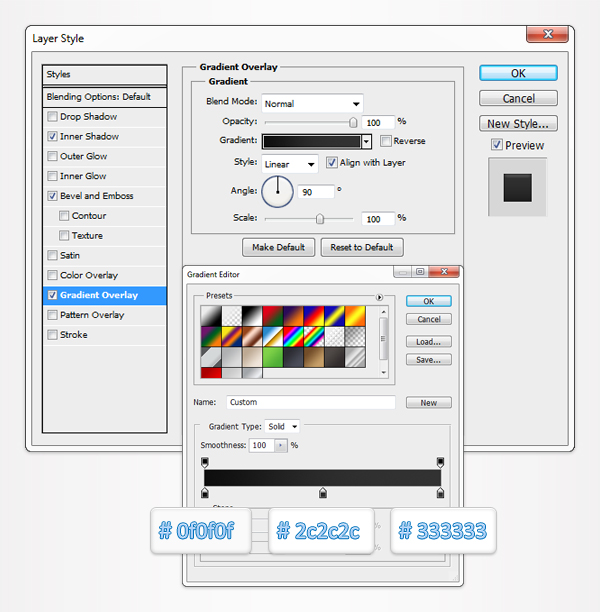
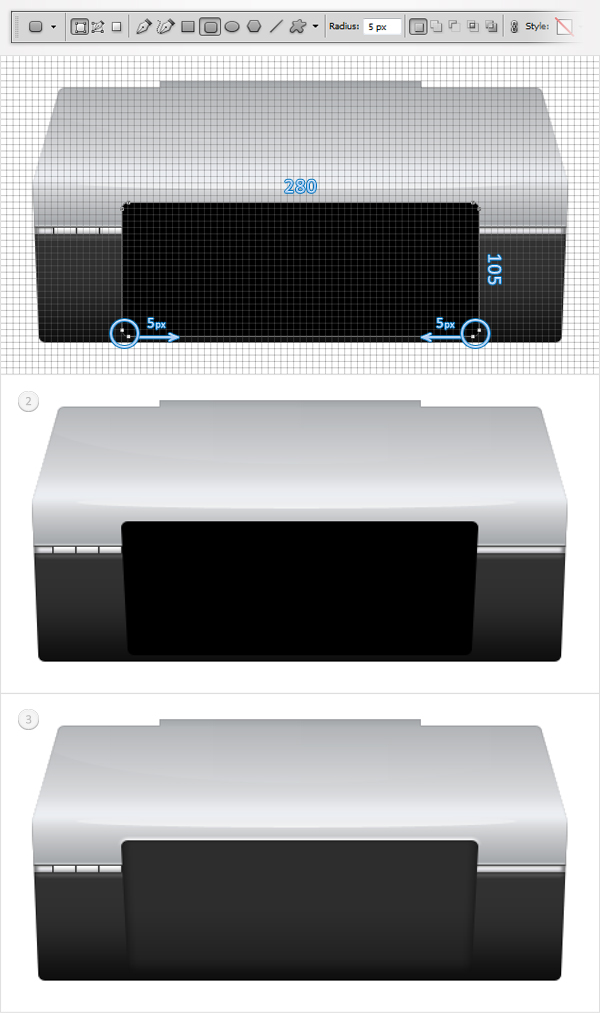
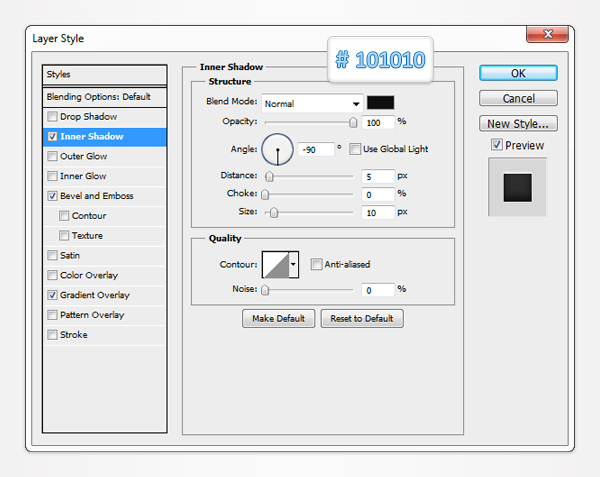
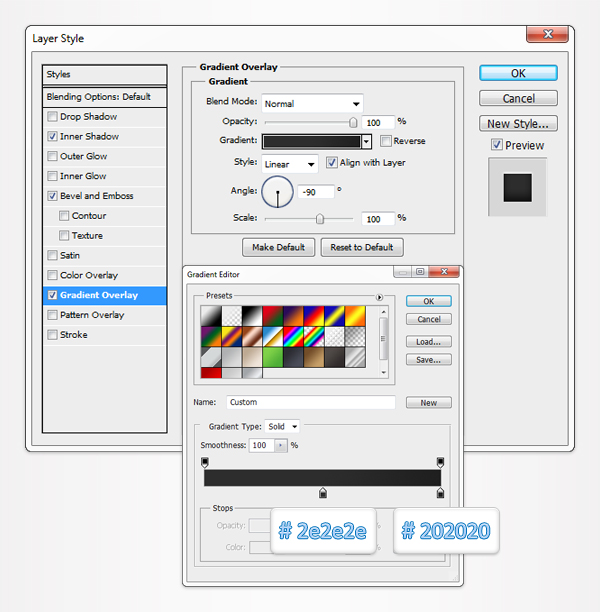
Set the foreground color at black and grab the Rounded Rectangle Tool. Make sure that the radius is set at 5px, create a 280 by 105px vector shape and place it as shown in the first image. Select it and switch to the Direct Selection Tool. Select the bottom, left anchor points and move them 5px to right then select the bottom, right anchor points and move them 5px to the left. In the end it should look like in the second image. Open the Layer Style window for this new vector shape and enter the properties shown in the following images.
设置前景色为黑色,选取圆角矩形工具。确保半径被设定为5像素,创建280乘105px的矢量形状,并把它放置在图1的位置。选择它,并切换到直接选择工具。选择底部左侧锚点并向右移动5像素,然后选择底部右侧锚点并向左移动5像素。最后应该像图2中显示的样子。打开这个新的矢量形状图层样式窗口,然后输入下图中显示的属性。


Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: -90 degrees
Distance: 5px
Choke: 0%
Size: 10px
内阴影混合选项设置
混合模式:正常
不透明度:100%
角度:-90度
距离:5像素
阻塞:0%
大小:10px

Bevel and Emboss Options Settings
Style: Outer Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 3px
Soften: 0px
Angle: 90 degrees
Altitude: 30 degrees
Highlight Blending Mode: Screen
Highlight Opacity: 75%
Shadow Blending Mode: Multiply
Shadow Opacity: 0%
斜面和浮雕选项设置
样式:外斜面
方法:平滑
深度:100%
方向:向上
大小:3像素
软化:0px
角度:90度
高度:30度
高光模式:滤色
高亮不透明度:75%
阴影模式:正片叠底
阴影不透明度:0%

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: -90 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:正常
不透明度:100%
样式:线性
角度:-90度
缩放:100%
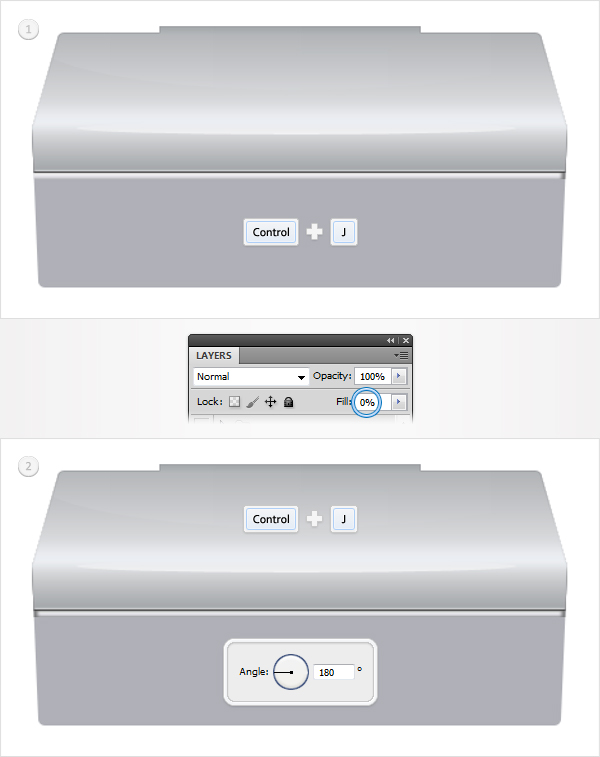
Step 16
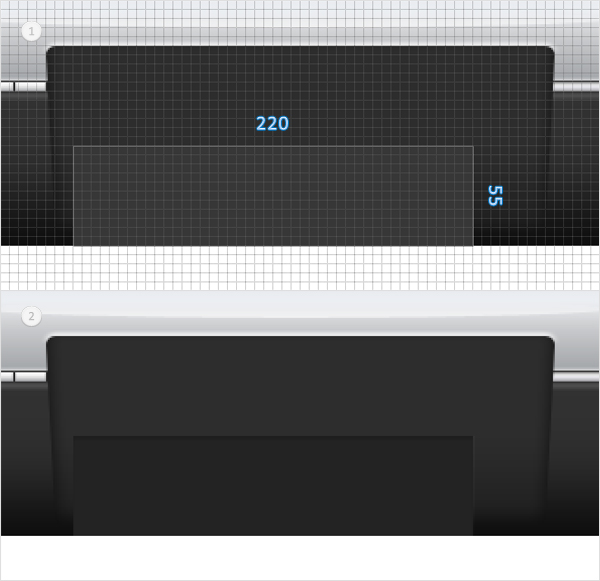
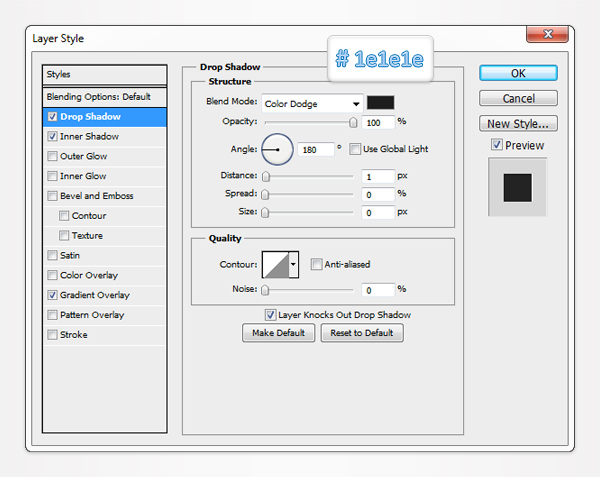
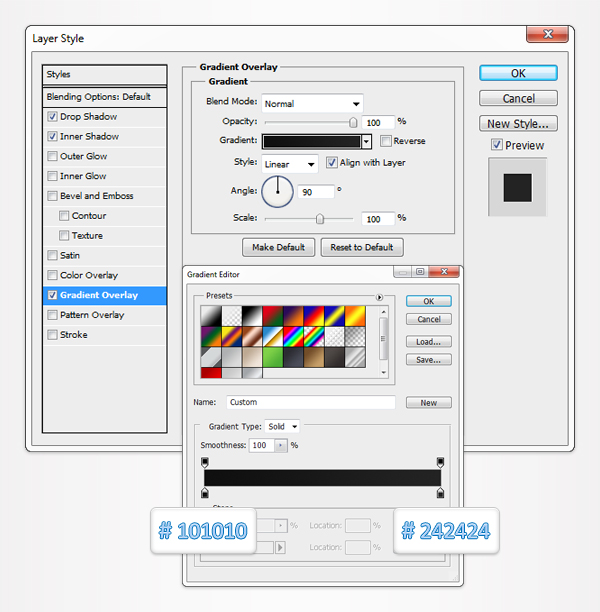
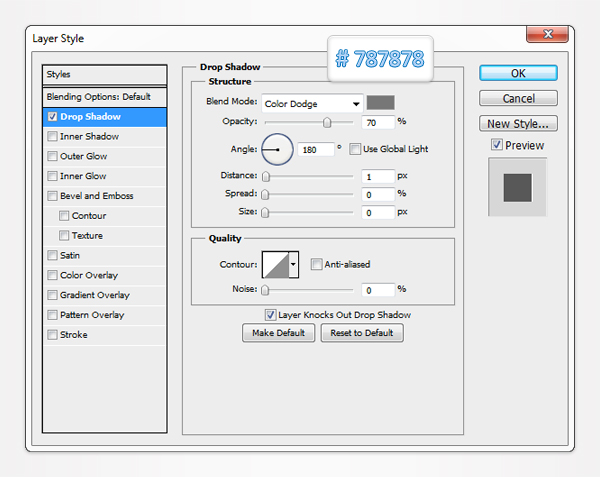
Focus on the vector shape created in the previous step. Pick the Rectangle Tool, create a 220 by 55px vector shape and place it as shown in the first image. Open the Layer Style window for this new shape and enter the properties shown in the following images.
聚焦在上一步中创建的矢量形状。选择矩形工具,创建220乘55像素的矢量形状,并把它放置在图1的位置。打开这个新的形状图层样式窗口,然后输入下图显示的属性。


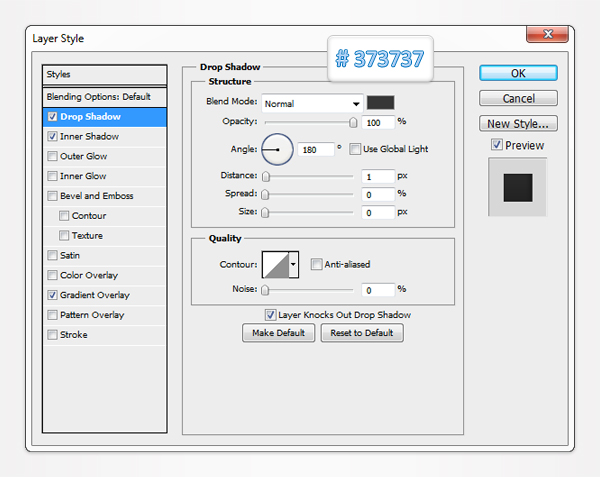
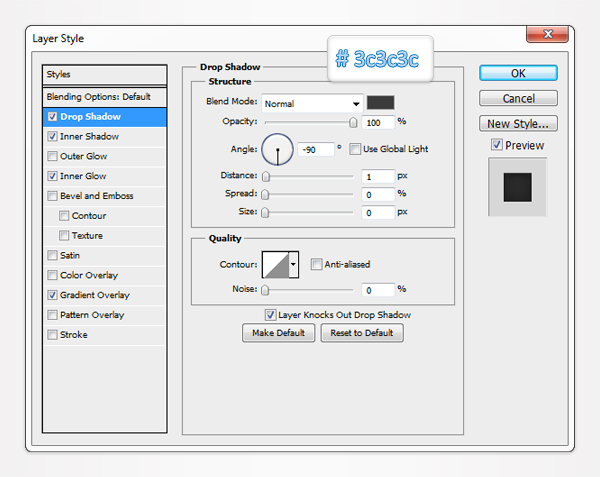
Drop Shadow Blending Options Settings
Blend Mode: Color Dodge
Opacity:100%
Angle: 180 degrees
Distance: 1px
Spread: 0px
Size: 0px
阴影混合选项设置
混合模式:颜色减淡
不透明度:100%
角度:180度
距离:1px
扩展:0px
大小:0px

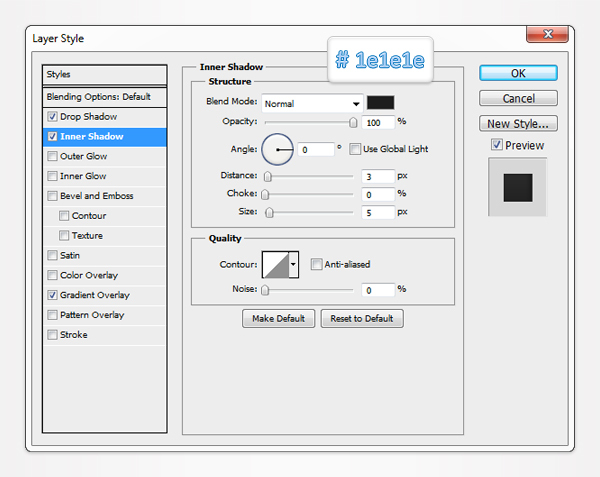
Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 90 degrees
Distance: 2px
Choke: 0%
Size: 2px
内阴影混合选项设置
混合模式:正常
不透明度:100%
角度:90度
距离:2px
阻塞:0%
大小:2px

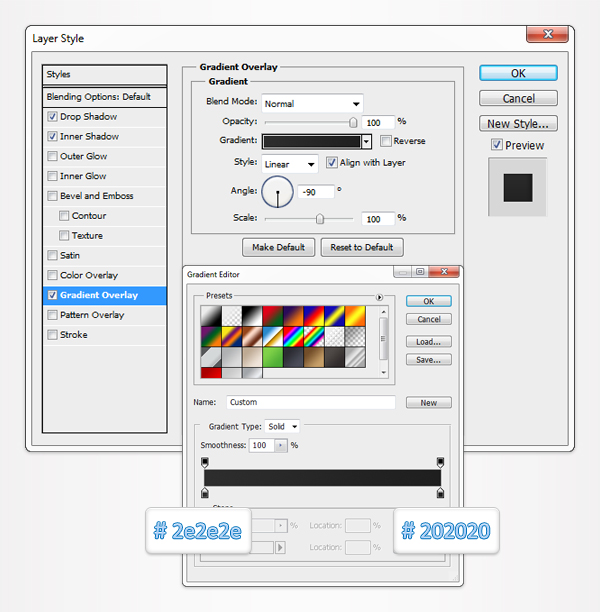
Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:正常
不透明度:100%
样式:线性
角度:90度
缩放:100%
Step 17
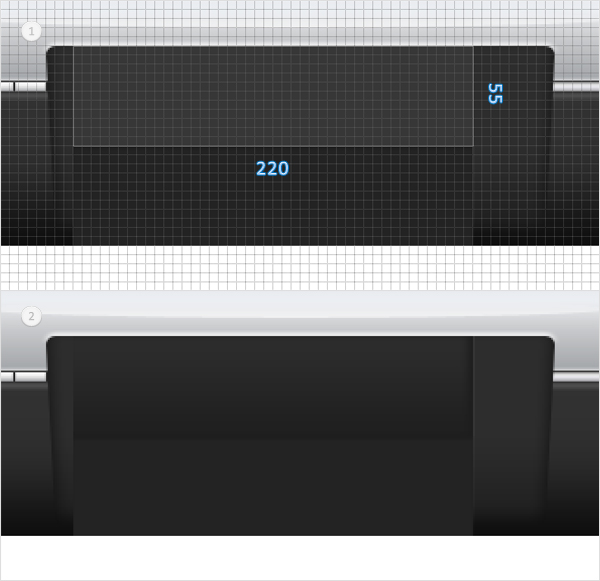
Reselect the Rectangle Tool, create a new 220 by 55px vector shape and place it as shown in the first image. Open the Layer Style window for this new shape and enter the properties shown in the following images.
重新选择矩形工具,创建220乘55像素的矢量形状,并把它放置在图1的位置。打开这个新的形状图层样式窗口,然后输入下图显示的属性。


Drop Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 180 degrees
Distance: 1px
Spread: 0px
Size: 0px
阴影混合选项设置
混合模式:颜色减淡(注:原作者标注错了)
不透明度:100%
角度:180度
距离:1px
扩展:0px
大小:0px

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 0 degrees
Distance: 3px
Choke: 0%
Size: 3px
内阴影混合选项设置
混合模式:正常
不透明度:100%
角度:0度
距离:3px
阻塞:0%
大小:3px(图片中是5,感觉应该是3)

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: -90 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:正常
不透明度:100%
样式:线性
角度:-90度
缩放:100%
Step 18
Reselect the vector shape created in the previous step and duplicate it (Control + J). Select this copy and go to the Layers panel. Clear its Layer Style, lower the Fill to 0% then re-open the Layers Style window and enter the properties shown in the following image.
重新选择在上一步中创建的矢量图形,并复制它(Control + J)。选择这个副本,转到图层面板。清除其图层样式,降低填充为0%,重新打开图层样式窗口,输入下图所示的属性。


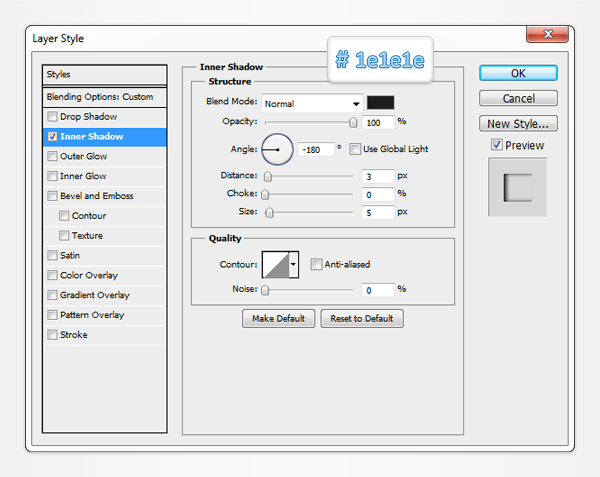
Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: -180 degrees
Distance: 3px
Choke: 0%
Size: 5px
内阴影混合选项设置
混合模式:正常
不透明度:100%
角度: -180 度
距离:3px
阻塞:0%
大小:5px
Step 19
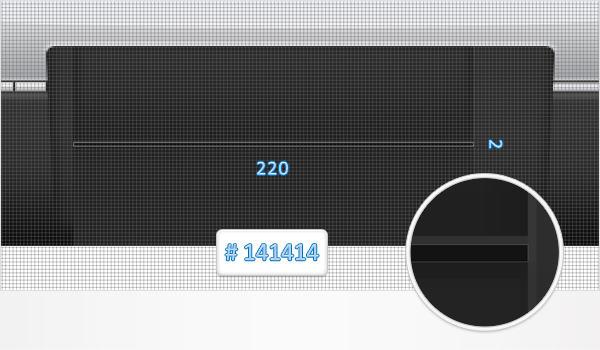
Again, for the next two steps you will need a grid every 1px. Pick the Rectangle Tool and set the foreground color at #141414. Create a 220 by 2px vector shape and place it as shown in the first image. Open the Layer Style window for this new shape and enter the properties shown in the following image.
再次,对于接下来的两个步骤中,您将需要每1px一个格的网格。选择矩形工具,设置前景色为#141414。创建220乘2px的矢量形状,并把它放置在图1的位置。打开这个新的形状图层样式窗口,然后输入如下图所示的属性。


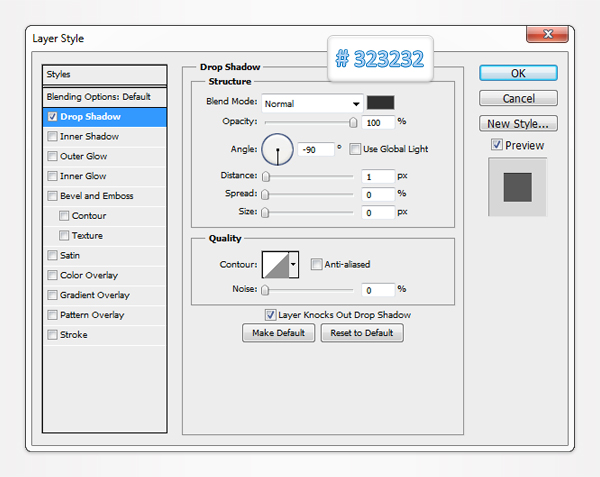
Drop Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: -90 degrees
Distance: 1px
Spread: 0px
Size: 0px
阴影混合选项设置
混合模式:正常
不透明度:100%
角度: -90 度
距离:1px
扩展:0px
大小:0px
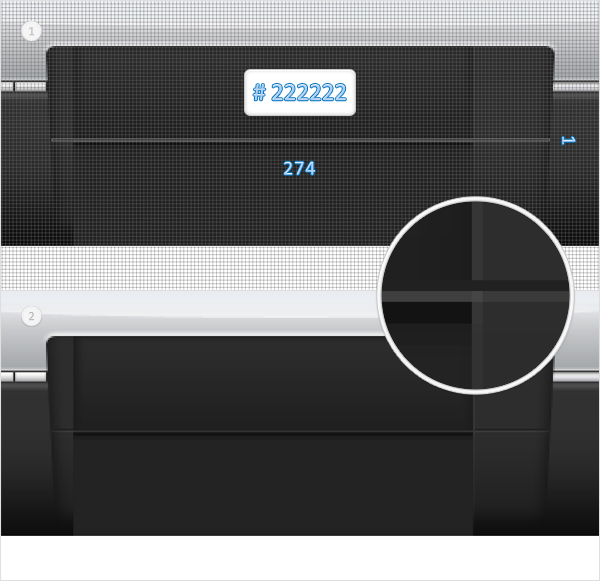
Step 20
Pick the Rectangle Tool and set the foreground color at #222222. Create a 274 by 1px vector shape and place it as shown in the first image. Open the Layer Style window for this new shape and enter the properties shown in the following image. Move to the Layers panel and drag this thin rectangle below the vector shapes created in the last four steps.
选择矩形工具,设置前景色为#222222。创建274乘1px的矢量形状,并把它放置在图1的位置。打开这个新的形状图层样式窗口,然后输入下图所示的属性。移动到图层面板并拖动这个纤细的矩形到过去四步中创建的矢量图形的下方。


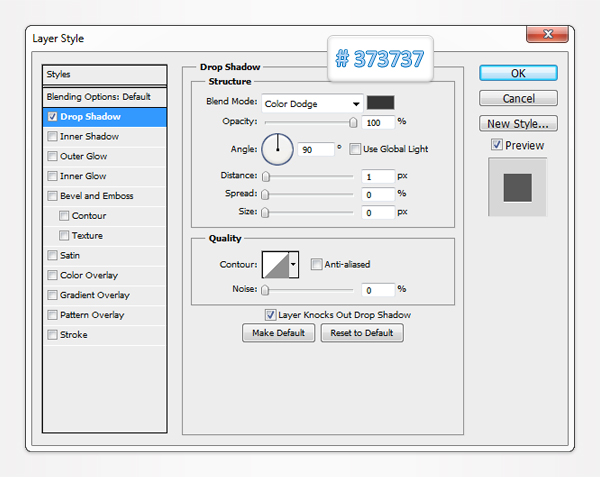
Drop Shadow Blending Options Settings
Blend Mode: Color Dodge
Opacity: 100%
Angle: 90 degrees
Distance: 1px
Spread: 0px
Size: 0px
阴影混合选项设置
混合模式:颜色减淡
不透明度:100%
角度: 90 度
距离:1px
扩展:0px
大小:0px
Step 21
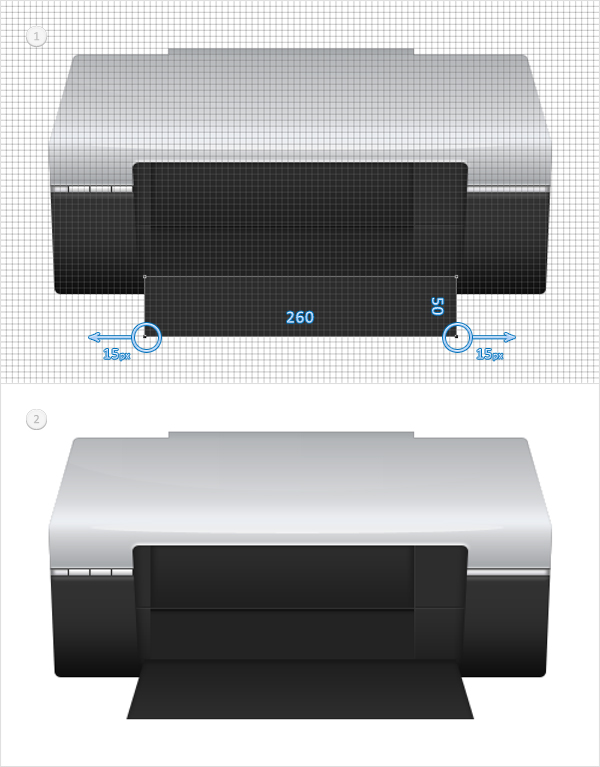
Return to "gridline every 5px". Pick the Rectangle Tool, create a 260 by 50px vector shape and place it as shown in the first image. Select it and switch to the Direct Selection Tool. Select the bottom, left anchor point and move it 15px to the left then select the bottom, right anchor point and move it 15px to the right. In the end your vector shape should look like a trapezoid. Open the Layer Style window for this new vector shape and enter the properties shown in the following images.
返回到“网格线每5px一格”。选择矩形工具,创建一个260乘50像素的矢量形状,并把它放置在图1的位置。选择它,并切换到直接选择工具。选择底部左侧锚点并向左移动它15PX,然后选择底部右侧锚点并向右移动它15px。最后你的矢量形状看起来像一个梯形。打开这个新的矢量形状图层样式窗口,然后输入下图显示的属性。


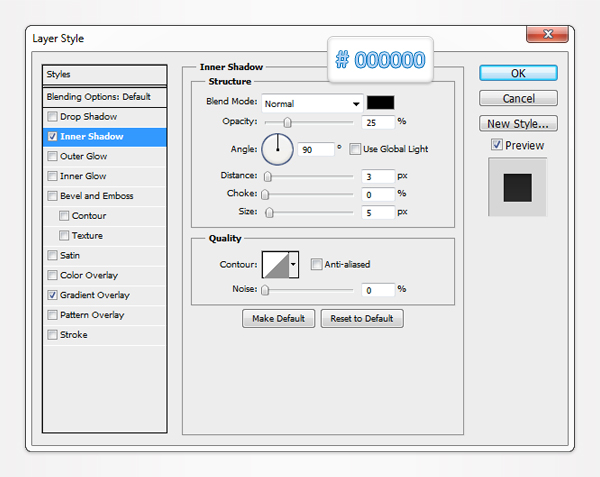
Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 25%
Angle: 90 degrees
Distance: 3px
Choke: 0%
Size: 5px
内阴影混合选项设置
混合模式:正常
不透明度:25%
角度: 90 度
距离:3px
阻塞:0%
大小:5px

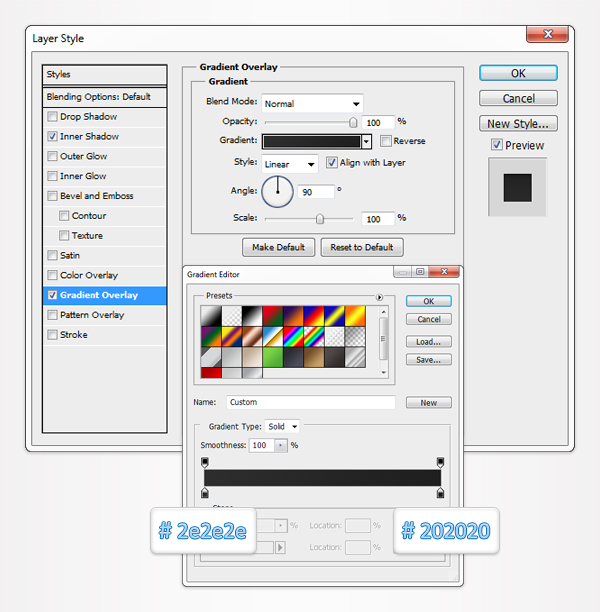
Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:正常
不透明度:100%
样式:线性
角度:90度
缩放:100%
Step 22
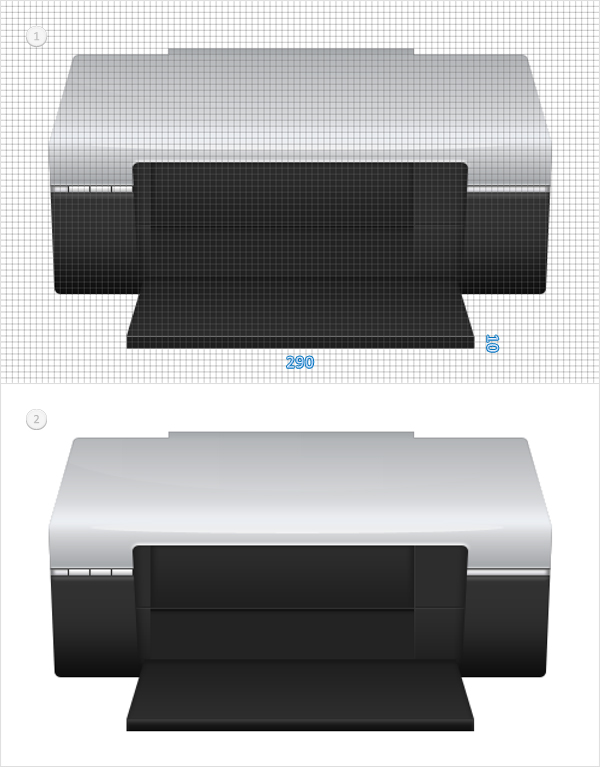
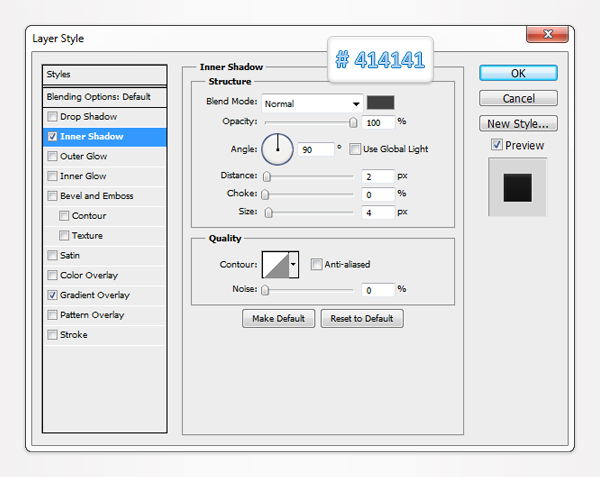
Pick the Rectangle Tool, create a 290 by 10px vector shape and place it as shown in the first image. Open the Layer Style window for this new shape and enter the properties shown in the following images.
选择矩形工具,创建290乘10px的矢量形状,并把它放置在图1的位置。打开这个新的形状图层样式窗口,然后输入下图显示的属性。


Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 90 degrees
Distance: 2px
Choke: 0%
Size: 4px
内阴影混合选项设置
混合模式:正常
不透明度:100%
角度: 90 度
距离:2px
阻塞:0%
大小:4px

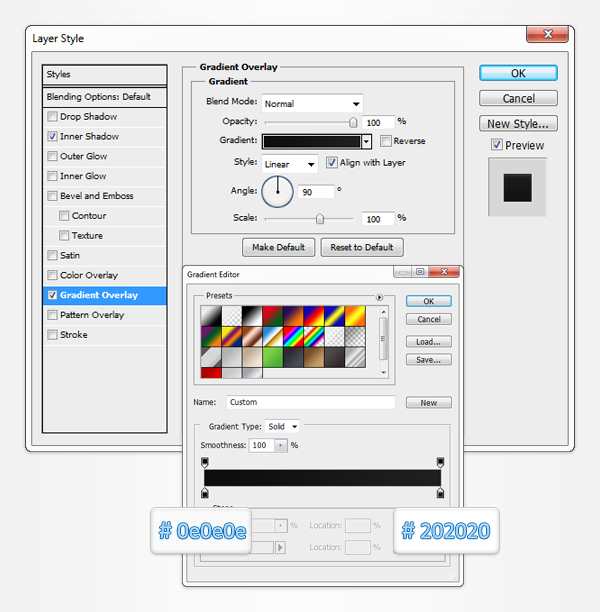
Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:正常
不透明度:100%
样式:线性
角度:90度
缩放:100%
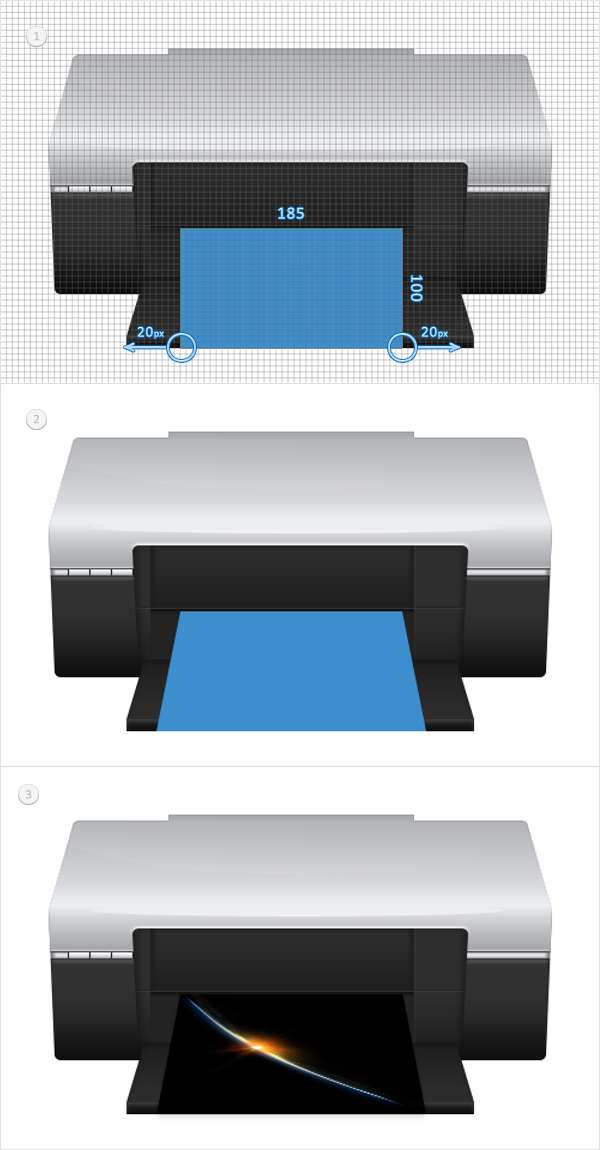
Step 23
Pick the Rectangle Tool, create a 185 by 100px vector shape and place it as shown in the first image. Select it and switch to the Direct Selection Tool. Select the bottom, left anchor point and move it 20px to the left then select the bottom, right anchor point and move it 20px to the right. In the end your vector shape should look like a trapezoid. You can easity replace this vector shape with a simple image.
选择矩形工具,创建一个185乘100像素的矢量形状,并把它放置在图1的位置。选择它,并切换到直接选择工具。选择底部左侧锚点并向左移动20像素,然后选择底部右侧锚点并向右移动20像素。最后你的矢量形状看起来像一个梯形。您可以轻松的用一个简单的图像替换此矢量形状。

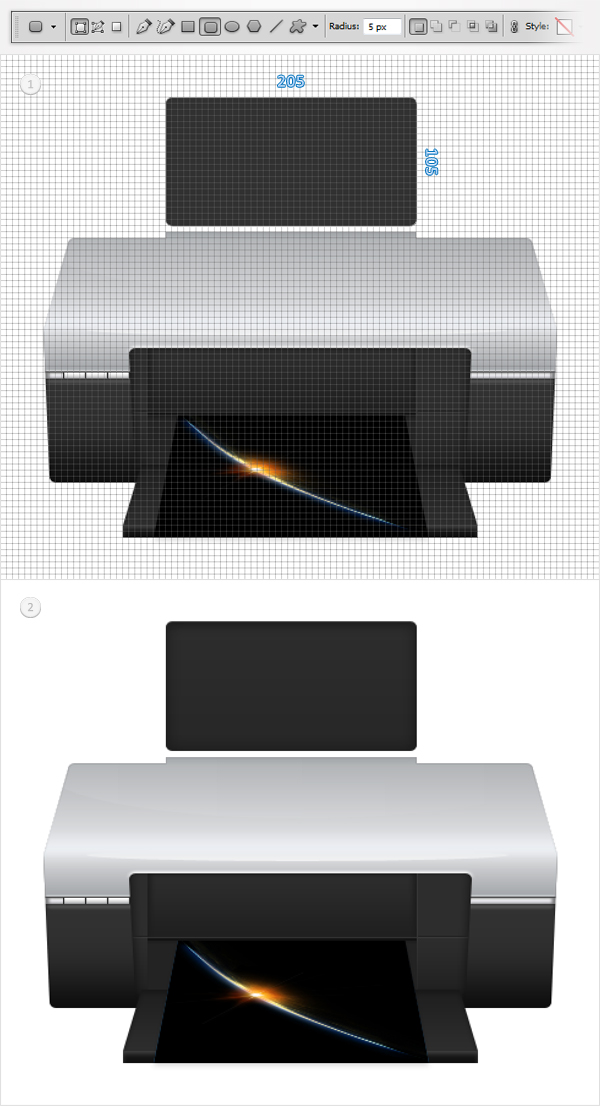
Step 24
Pick the Rounded Rectangle Tool and make sure that the radius is set at 5px. Create a 205 by 105px vector shape and place it as shown in the first image. Open the layer Style window for this new shape and enter the properties shown in the following images.
选取圆角矩形工具,并确保半径设置为5像素。创建205乘105px矢量形状,并把它放置在图1的位置。打开这个新的形状图层样式窗口,然后输入下图显示的属性。


Drop Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: -90 degrees
Distance: 1px
Spread: 0px
Size: 0px
阴影混合选项设置
混合模式:正常
不透明度:100%
角度: -90 度
距离:1px
扩展:0px
大小:0px

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 90 degrees
Distance: 2px
Choke: 0%
Size: 4px
内阴影混合选项设置
混合模式:正常
不透明度:100%
角度: 90 度
距离:2px
阻塞:0%
大小:4px

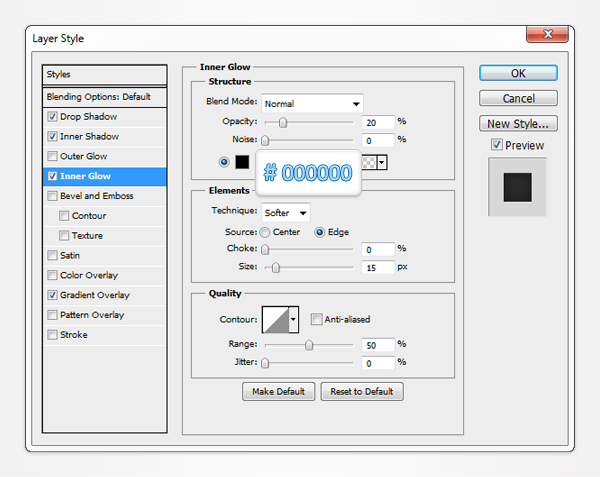
Inner Glow Blending Options Settings
Blending Mode: Normal
Opacity: 20%
Size: 15
内发光混合选项设置
混合模式:正常
不透明度:20%
大小:15

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:正常
不透明度:100%
样式:线性
角度:90度
缩放:100%
Step 25
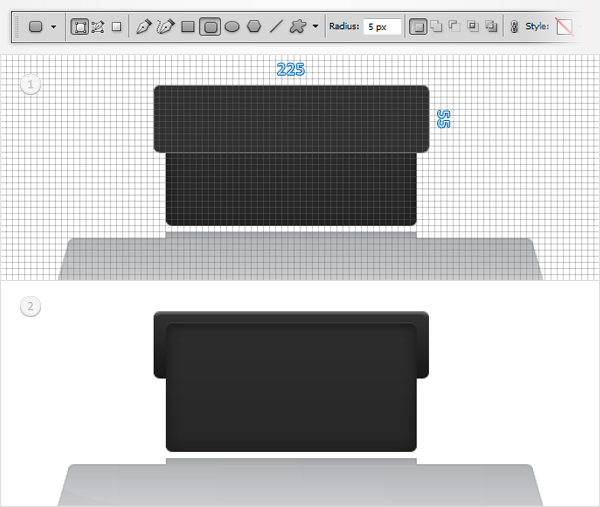
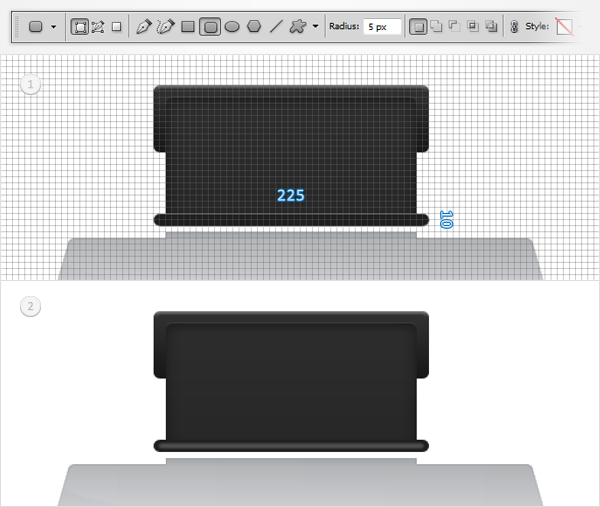
Pick the Rounded Rectangle Tool, create a 225 by 55px vector shape and place it as shown in the first image. Again, open the Layer Style window for this new shape and enter the properties shown in the following images. Move to the Layers panel and drag this vector shape below the vector shape created in the previous step.
选取圆角矩形工具,创建一个225乘55像素的矢量形状,并把它放置在图1的位置。打开这个新的形状图层样式窗口,然后输入下图显示的属性。移动到图层面板并拖动这个矢量形状放到上一步中创建的矢量形状的下方。


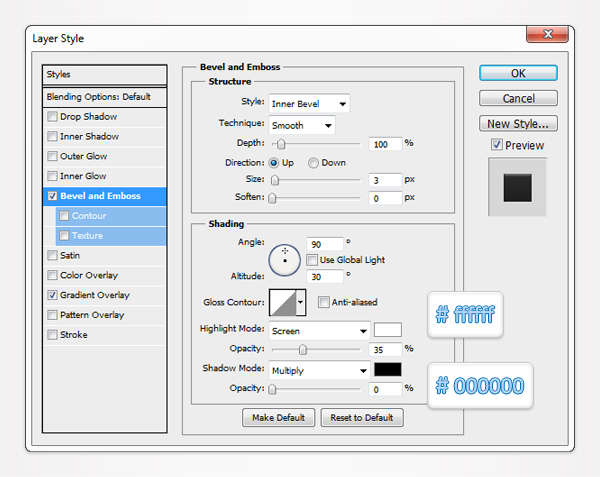
Bevel and Emboss Options Settings
Style: Inner Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 3px
Soften: 0px
Angle: 90 degrees
Altitude: 30 degrees
Highlight Blending Mode: Screen
Highlight Opacity: 35%
Shadow Blending Mode: Multiply
Shadow Opacity: 0%
斜面和浮雕选项设置
样式:内斜面
方法:平滑
深度:100%
方向:向上
大小:3像素
软化:0px
角度:90度
高度:30度
高光模式:滤色
高亮不透明度:35%
阴影模式:正片叠底
阴影不透明度:0%

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: -90 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:正常
不透明度:100%
样式:线性
角度:-90度
缩放:100%
Step 26
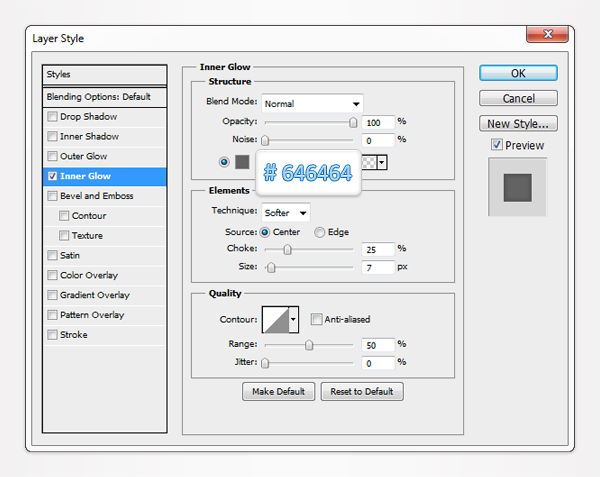
Pick the Rounded Rectangle Tool, create a 225 by 10px vector shape and place it as shown in the first image. Open the layer Style window for this new shape and enter the properties shown in the following images.
选取圆角矩形工具,创建一个225乘10像素的矢量形状,并把它放置在图1的位置。打开这个新的形状图层样式窗口,然后输入下图显示的属性。


Inner Glow Blending Options Settings
Blending Mode: Normal
Opacity: 100%
Choke: 25%
Size: 7
内发光混合选项设置
混合模式:正常
不透明度:100%
阻塞:25%
大小:7
Step 27
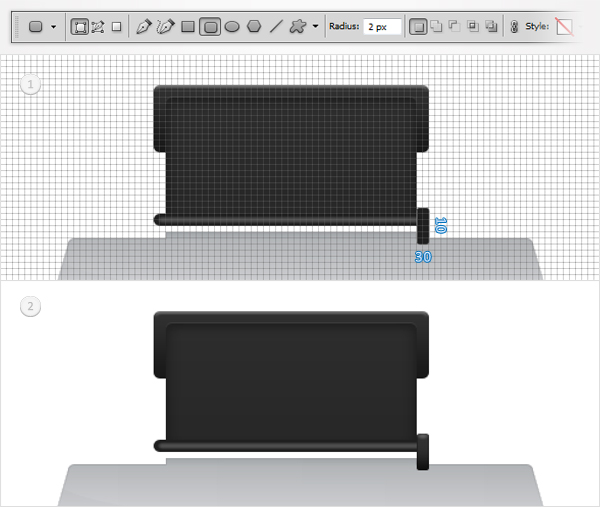
Pick the Rounded Rectangle Tool and set the radius at 2px. Create a 30 by 10px vector shape and place it as shown in the first image. Open the layer Style window for this new shape and enter the properties shown in the following images.
选取圆角矩形工具,设置半径为2px。创建一个30乘10像素的矢量形状,并把它放置在图1的位置。打开这个新的形状图层样式窗口,然后输入下图显示的属性。


Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 90 degrees
Distance: 1px
Choke: 0%
Size: 1px
内阴影混合选项设置
混合模式:正常
不透明度:100%
角度: 90 度
距离:1px
阻塞:0%
大小:1px

Bevel and Emboss Options Settings
Style: Inner Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 5px
Soften: 0px
Angle: 90 degrees
Altitude: 30 degrees
Highlight Blending Mode: Screen
Highlight Opacity: 30%
Shadow Blending Mode: Multiply
Shadow Opacity: 0%
斜面和浮雕选项设置
样式:内斜面
方法:平滑
深度:100%
方向:向上
大小:5像素
软化:0px
角度:90度
高度:30度
高光模式:滤色
高亮不透明度:30%
阴影模式:正片叠底
阴影不透明度:0%

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:正常
不透明度:100%
样式:线性
角度:90度
缩放:100%
Step 28
Duplicate the vector shape created in the previous step (Control + J). Select this copy, drag it to the left and place it as shown in the second image.
复制在上一步所创建的矢量形状(Control+ J)。选择这个副本,将其拖动到左侧,并把它放置在图2的位置。

Step 29
Once again, for the following steps you will need a grid every 1px. Pick the Rectangle Tool and set the foreground color at black. Create two, 1 by 10px vector shapes and place them as shown in the first image. Open the Layer Style window for the left vector shape and enter the properties shown in the following image. Open the Layers Style window for the right vector shape, enter the properties shown in the following image but inverse the angle.
再一次,对于下面的步骤,你需要每1px一格的网格。选择矩形工具,设置前景色为黑色。创建两个1乘10px的矢量形状,并把它放置在图1的位置。打开左侧矢量形状的图层样式窗口,然后输入如下图所示的属性。打开右侧矢量形状的图层样式窗口,输入如下图所示的属性,但使用相反的角度。


Drop Shadow Blending Options Settings
Blend Mode: Color Dodge
Opacity: 70%
Angle: 180 degrees
Distance: 1px
Spread: 0px
Size: 0px
阴影混合选项设置
混合模式:颜色减淡
不透明度:70%
角度: 180 度
距离:1px
扩展:0px
大小:0px
Step 30
Pick the Rectangle Tool create a 170 by 150px vector shape and place it as shown below. Open the layer Style window for this new shape and enter the properties shown in the following images.
选择矩形工具,创建170乘150px的矢量形状,并把它放置在图1的位置。打开这个新的形状图层样式窗口,然后输入下图显示的属性。


Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%
渐变叠加混合选项设置
混合模式:正常
不透明度:100%
样式:线性
角度:90度
缩放:100%
Step 31
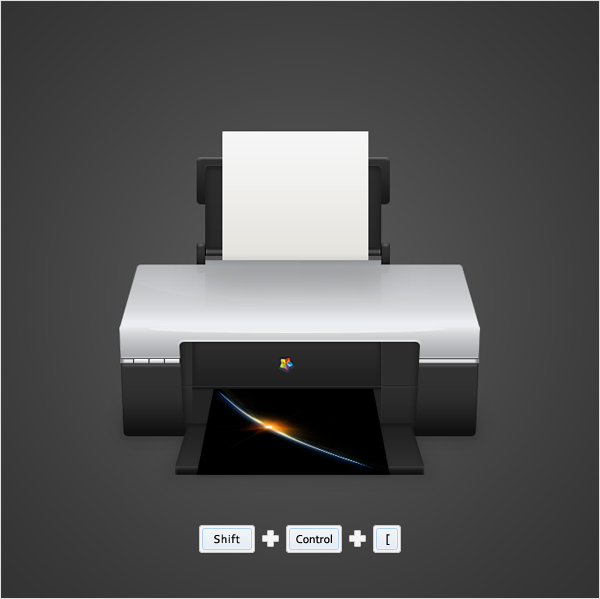
Select all the shapes created in the last seven steps and group them (Control + G). Select this group and send it to back (Shift + Control + [ ).
选择在前七个步骤创建的所有形状,并将它们创建成组(Control+ G)。选择此组,并将其放置到最后(按住Shift+ Control + [)。

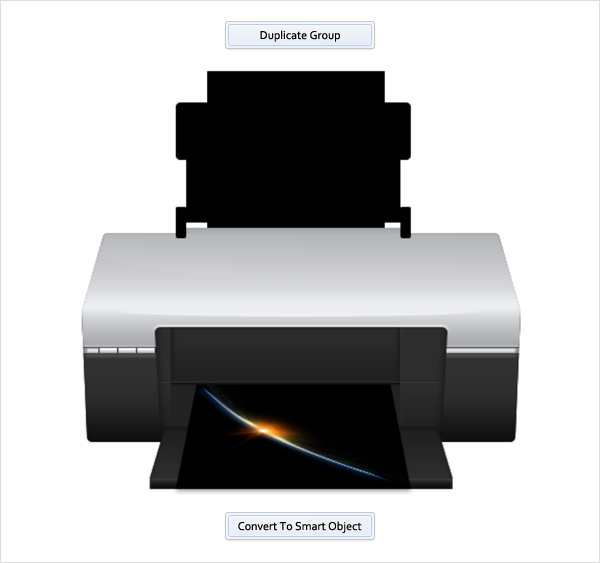
Step 32
Move to the Layers panel and duplicate the group created in the previous step. Select this new group, covert it to a smart object and open the Layers Style window. Enter the data shown in the following image and click OK.
移动到图层面板和重复上一步骤中创建的组。选择这个新组,转换成智能对象,然后打开图层样式窗口。输入下图所示的数据,然后单击确定。


Color Overlay Options Settings
Blending Mode: Normal
Opacity: 100%
颜色叠加选项设置
混合模式:正常
不透明度:100%
Step 33
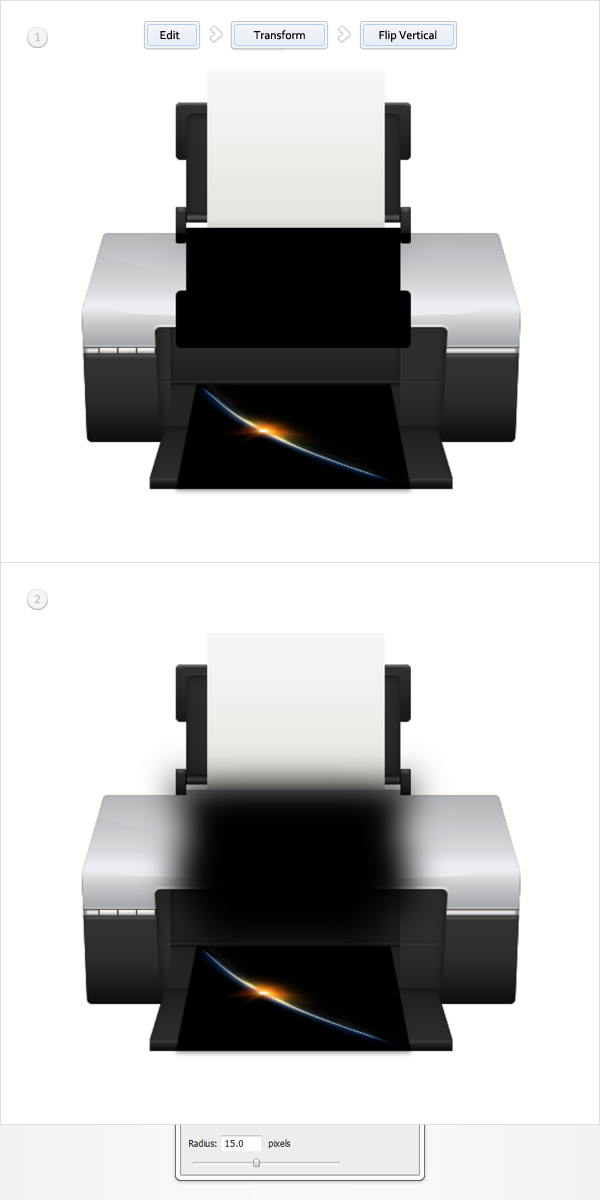
Reselect the smart object created in the previous step and go to Edit > Transform > Flip Vertical. Drag this smart object down, place it as shown in the first image and go to Filter > Blur > Gaussian Blur. Enter a 15px radius and click OK.
重新选择在上一步中创建智能对象,并点击编辑>变换路径>垂直翻转。向下拖动该智能对象,把它放置在图1的位置,点击滤镜>模糊>高斯模糊。输入15px的半径,然后单击确定。

Step 34
Move to the Layers panel. Reload the selection around smart object created in the fifth step and use it to mask the blurred smart object from the previous step. Your masked smart object should look like in the second image. Select it and lower its opacity to 10%.
移动到图层面板。载入在第五步创建的智能对象的选区,并用之前的步骤中的方法给这个模糊的智能对象创建一个蒙板。你的蒙板智能对象应该像图2中的样子。选择它并降低其不透明度为10%。

Step 35
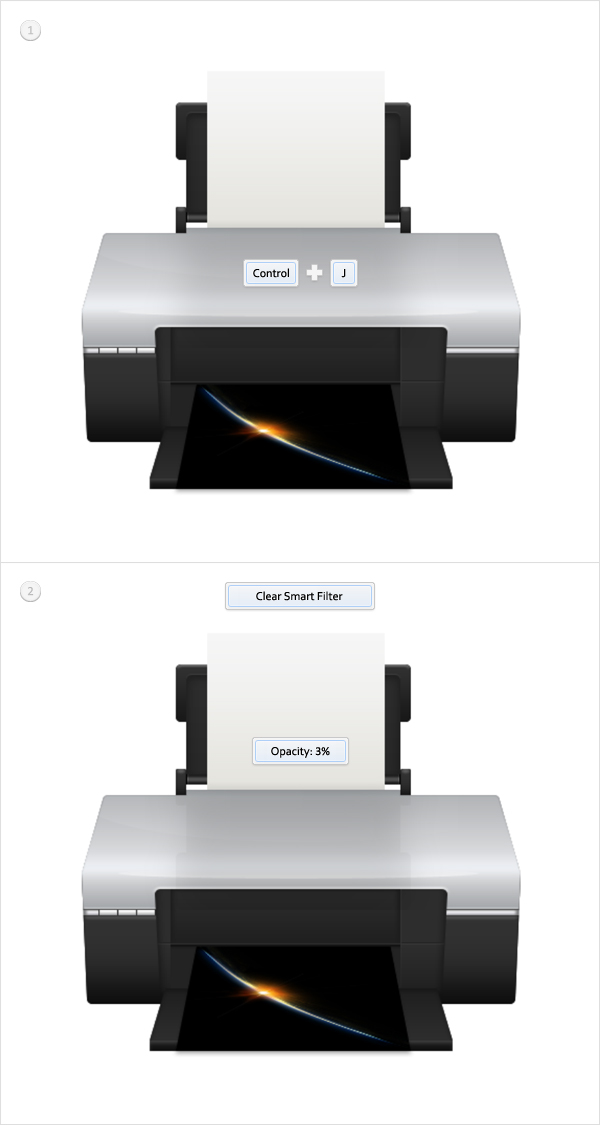
Reselect the masked smart object from the previous step and duplicate it (Control + J). Move to the Layers panel, select this copy, remove the Gaussian Blur effect and lower its opacity to 3%.
重新选择在上一步蒙面智能对象和重复它(控制+ J)。移动到图层面板中,选择这个副本,删除高斯模糊效果,并降低其不透明度为3%。

Step 36
Reselect the masked smart objects created in the last two steps and group them (Control + G). Move to the Layers panel, select this new group, add a Layer Mask and use a linear gradient from black to white to mask it.
重新选择在上两步创建的带蒙板的智能对象,并将它们创建组(Control+ G)。移动到图层面板中,选择这个新组,添加图层蒙版,并使用从黑到白的线性渐变,给它一个遮罩。

Step 37
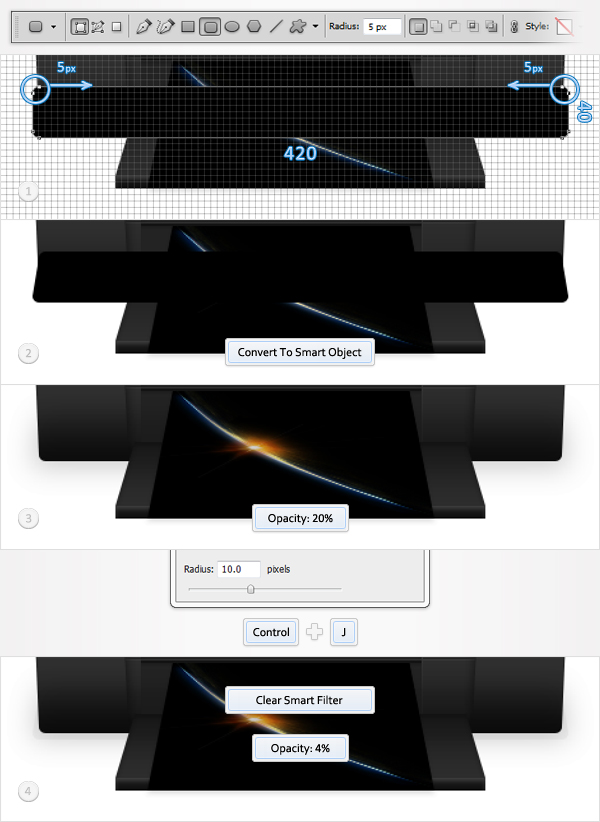
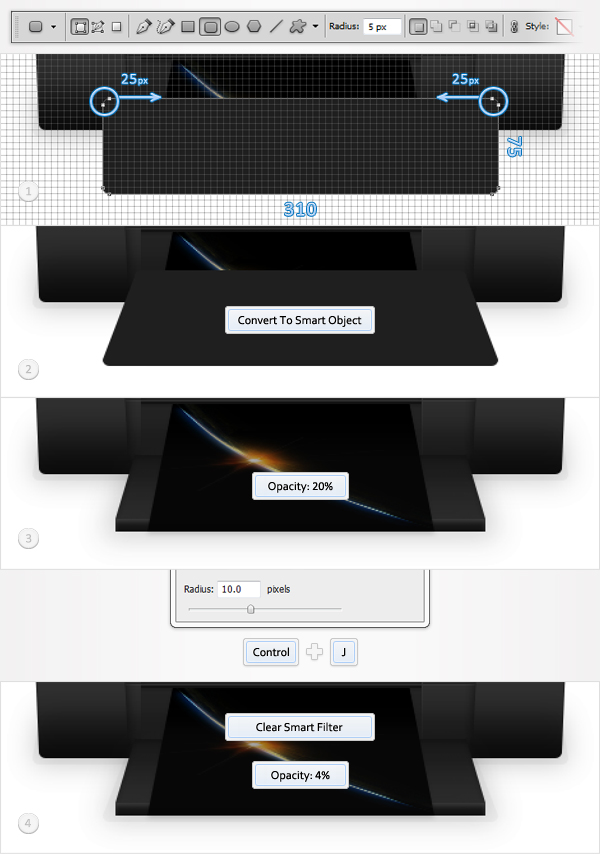
Set the foreground color at black and grab the Rounded Rectangle Tool. Make sure that the radius is set at 5px, create a 420 by 40px vector shape and place it as shown in the first image. Select it and switch to the Direct Selection Tool. Select the top, left anchor points and move them 5px to right then select the top, right anchor points and move them 5px to the left. In the end it should look like in the second image. Convert it to a smart object, lower its opacity to 20% and go to Filter > Blur > Gaussian Blur. Enter a 10px radius and click OK. Duplicate this smart object (Control + J). Select the copy, remove the Gaussian Blur effect and lower its opacity to 4%.
设置前景色为黑色,选取圆角矩形工具。确保该半径被设定为5像素,创建420乘40PX的矢量形状,并把它放置在图1的位置。选择它,并切换到直接选择工具。选择顶部左侧锚点并向右移动5像素,然后选择顶部右侧锚点并向左移动5像素。最后应该像图2的效果。将其转换为智能对象,降低其不透明度为20%,点击滤镜>模糊>高斯模糊。输入半径10px,然后单击确定。复制这个智能对象(Control + J)。选择这个副本,删除高斯模糊效果,并降低其不透明度为4%。

Step 38
Set the foreground color at black and grab the Rounded Rectangle Tool. Make sure that the radius is set at 5px, create a 310 by 75px vector shape and place it as shown in the first image. Select it and switch to the Direct Selection Tool. Select the top, left anchor points and move them 25px to right then select the top, right anchor points and move them 25px to the left. In the end it should look like in the second image. Convert it to a smart object, lower its opacity to 20% and go to Filter > Blur > Gaussian Blur. Enter a 10px radius and click OK. Duplicate this smart object (Control + J). Select the copy, remove the Gaussian Blur effect and lower its opacity to 4%.
设置前景色为黑色,选取圆角矩形工具。确保该半径被设定为5像素,创建一个310×75像素的矢量形状,并把它放置在图1的位置。选择它,并切换到直接选择工具。选择顶部左侧锚点并向右移动25像素,然后选择顶部右侧锚点并向左移动25像素。最后应该像图2的效果。将其转换为智能对象,降低其不透明度为20%,点击滤镜>模糊>高斯模糊。输入半径10px,然后单击确定。复制这个智能对象(Control + J)。选择这个副本,删除高斯模糊效果,并降低其不透明度为4%。

Step 39
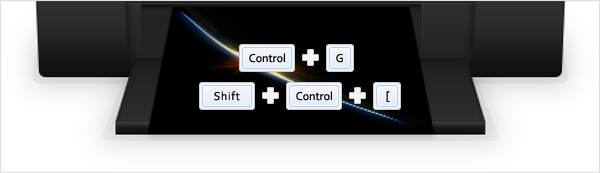
Select all the vector shapes created in the last two steps, group them (Control + G) and send the group to back (Shift + Control + [ ).
选择前两步创建的矢量形状,把它们创建一个组(Control + G),并放到最后 (Shift + Control + [ )。

Step 40
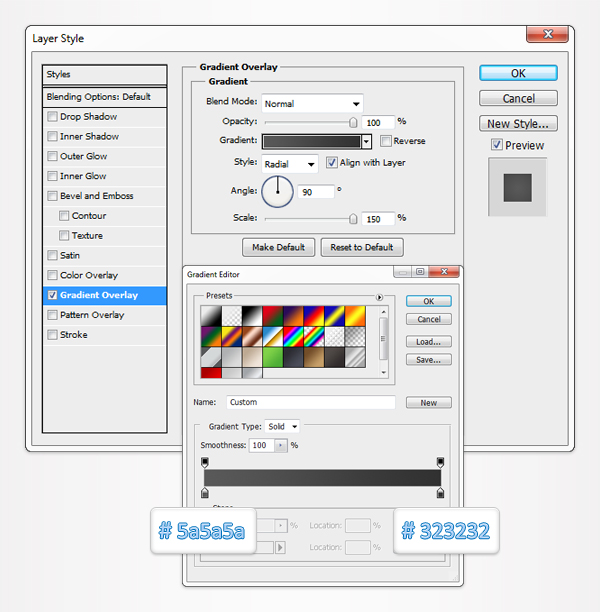
Finally, let’s add a simple background. Pick the Rectangle Tool, create a shape the size of your document, send it to back and open its Layer Style window. Enter the properties shown in the following image and click OK.
最后,让我们加上一个简单的背景。选取矩形工具,创建一个你的文件大小的形状,放到最后并打开它的图层样式窗口。输入下图中显示的属性,并点击确定。


Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear(应该是radial)
Angle: 90 degrees
Scale: 150%
渐变叠加混合选项设置
混合模式:正常
不透明度:100%
样式:径向
角度:90度
缩放:150%
Step 41
Reselect the vector shape created in the previous step and duplicate it (Control + J). Select this copy, clear its current layer style properties, lower the fill to 0% and open the Layer Style window. Enter the properties shown in the following image and click OK. Here you can find the pattern used in the Pattern Overlay section.
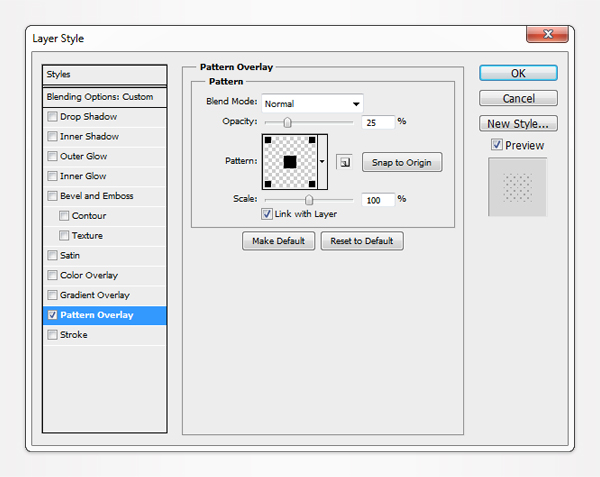
再次选择在上一步创建的矢量形状并把它创建一个副本(Control + J)。选择这个副本,并清除它当前的图层样式属性,降低填充到0%并打开图层样式窗口。输入下图中的属性并点击确定。你可以在附件下载文件中找到你需要在图案叠加中使用的图案。


Pattern Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 25%
Scale: 100%
图案叠加混合选项设置
混合模式:正常
不透明度:25%
缩放:100%
Step 42
Reselect the vector shape created in the previous step and convert it to a smart object. Open the Layers Style window for this new smart object, enter the properties shown in the following image, click OK and you’re done.
再次选择上一步中创建的矢量形状并把它转变成一个智能对象。打开这个新的智能对象的图层样式窗口,输入下图中的属性,点击确定你就完成了。

Drop Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 30%
Angle: 90 degrees
Distance: 1px
Spread: 0px
Size: 0px
阴影混合选项设置
混合模式:正常
不透明度:30%
角度: 90 度
距离:1px
扩展:0px
大小:0px
附件中有第41步说需要的图形文件
来源:站酷 作者:edlang








