Photoshop制作小火焰
![jc131030_1[1].jpg jc131030_1[1].jpg](http://jy.sccnn.com/zb_users/upload/2013/10/2013103038933649.jpg)
来源:PS联盟 作者:Sener
火焰是由很多细小的小火焰构成。制作之前先把火焰的层次分出来,然后由底层开始逐条绘制火焰,不同的火焰颜色及形状有一些变化。
最终效果

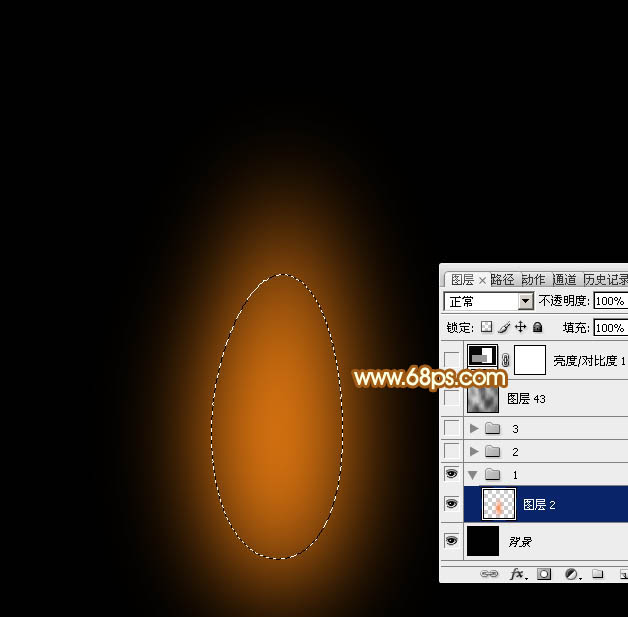
1、新建一个800 * 800像素的文档,背景填充黑色。新建一个图层,用钢笔勾出下图所示的选区,羽化80个像素后填充橙色:#F88413作为火焰的底色。如果边缘部分过渡不自然,可以适当高斯模糊处理。

<图1>
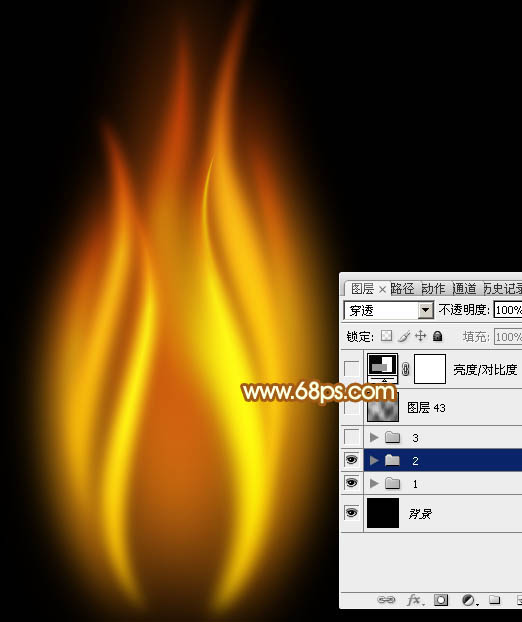
2、现在来制作边缘部分的火焰,需要完成的效果如下图。

<图2>
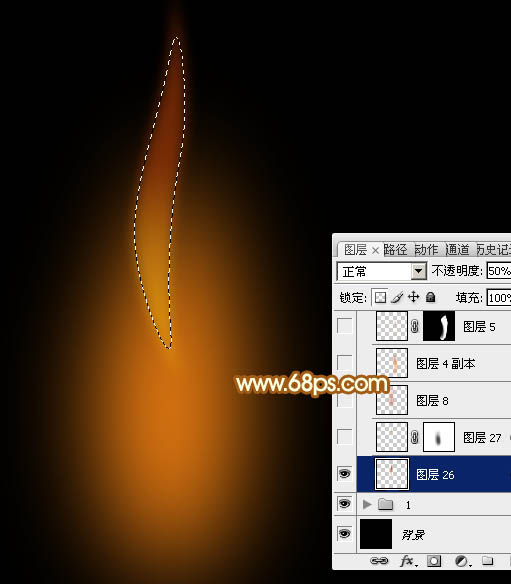
3、新建一个组,在组里新建一个图层,用钢笔勾出顶部的火焰轮廓,转为选区后羽化6个像素,然后填充暗红色#CF4809,底部用减淡工具稍微涂亮一点,确定后把图层不透明度改为:50%,如下图。

<图3>
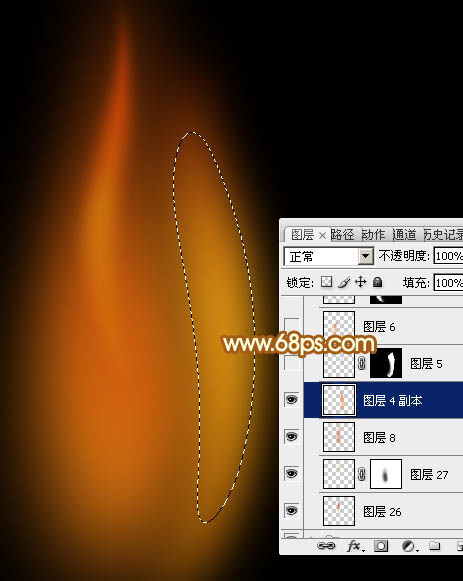
4、按住Ctrl键点击当前图层缩略图载入选区,选择菜单:选择 > 修改 > 收缩,数值为8,确定后按Ctrl + J 把选区部分的色块复制到新的图层,再把混合模式改为“颜色减淡”,不透明度改为:60%,添加图层蒙版,用黑色画笔把底部稍微涂抹一下,效果如图5。

<图4>

<图5>
5、新建一个图层,用钢笔工具勾出下图所示的选区,羽化60个像素后填充暗红色:#D1570C。
<图6>
6、新建一个图层,用钢笔勾右侧边缘的火焰选区,羽化25个像素后填充橙黄色:#F5A113,如下图。

<图7>
7、用钢笔勾出下图所示的选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,添加图层蒙版,用黑色画笔把底部的过渡擦出来,效果如图9。

<图8>

<图9>
8、新建一个图层,用钢笔勾出左侧边缘的火焰选区,羽化25个像素后填充橙黄色,确定后再用钢笔勾出中间部分的选区如图11,羽化6个像素后按Ctrl + J 复制到新的图层,混合模式改为“颜色减淡”,添加图层蒙版,用黑色画笔把底部过渡擦出来,再把不透明度改为:50%。

<图10>

<图11>
9、新建一个图层,用钢笔勾出右侧中间位置的火焰选区,羽化15个像素后拉上橙黄色至红色线性渐变如图12。确定后不要取消选区,选择菜单:选择 > 修改 > 收缩,数值为8,确定后按Ctrl + J 复制到新的图层,混合模式改为“颜色减淡”,效果如图13。
<图12>

<图13>
10、新建一个图层,混合模式改为“颜色减淡”,再把前景颜色设置为橙黄色,用画笔把下图选区部分涂上高光。

<图14>
11、新建一个图层,同样的方法制作左侧中间部分的火焰,如图15,16。

<图15>

<图16>
12、新建一个图层,再制作左侧边缘的另一条火焰,过程如下图。

<图17>

<图18>
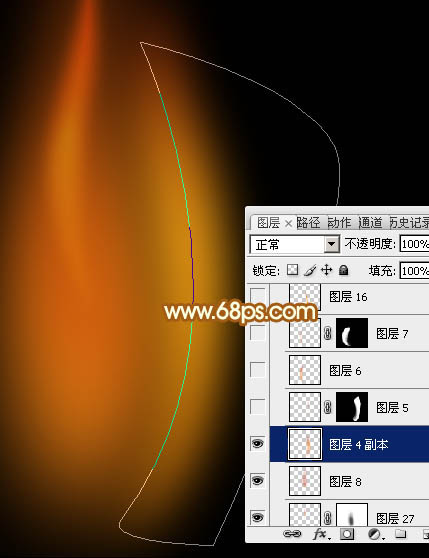
13、新建一个图层,制作右侧顶部的火焰。到这一步边缘部分的火焰基本完成。

<图19>

<图20>
14、新建一个组,再来制作中间部分的火焰。新建一个图层,用钢笔勾出底部中间部分的高光选区,羽化10个像素后填充橙黄色:#F88413。

<图21>
15、新建一个图层,混合模式改为“颜色减淡”,把前景颜色设置为橙黄色,用画笔涂出下图所示的高光。

<图22>
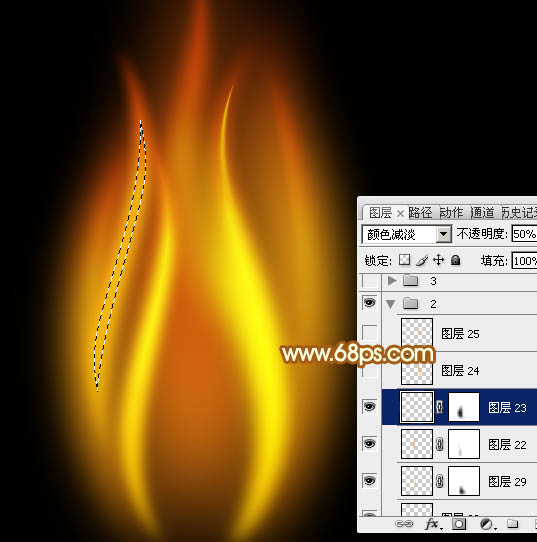
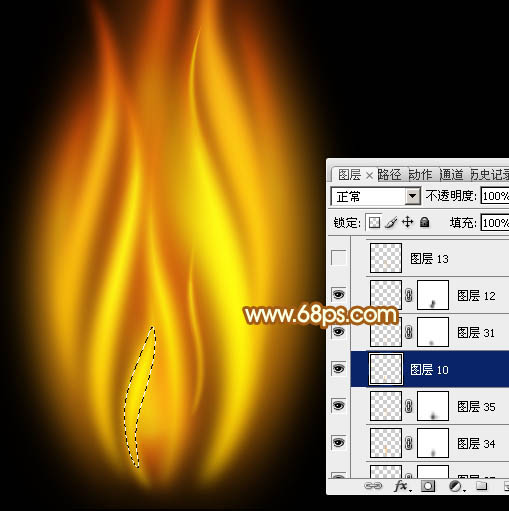
16、新建一个图层,细小的火焰跟之前的制作方法一样,只是羽化的数值稍小一点,效果如下图。

<图23>
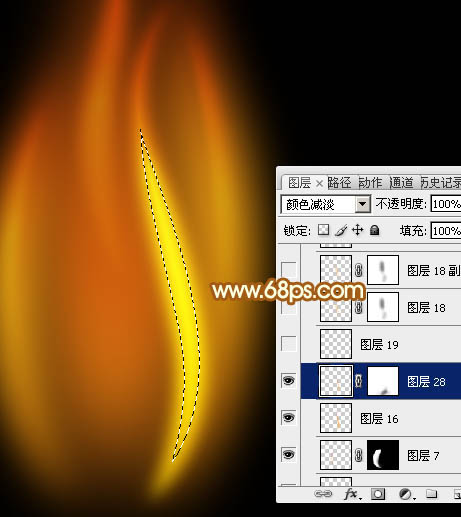
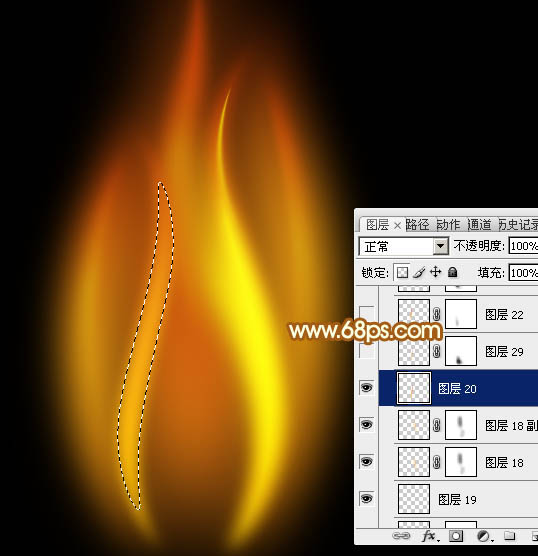
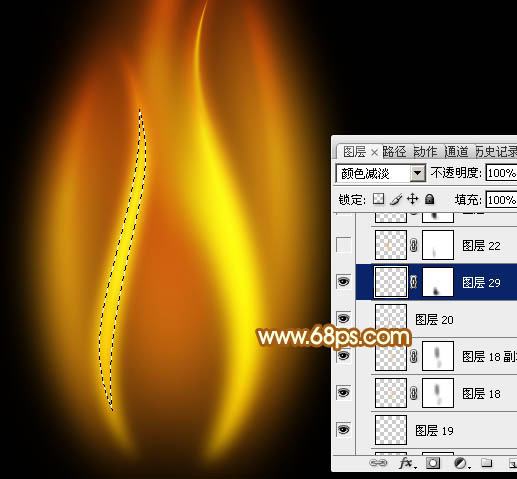
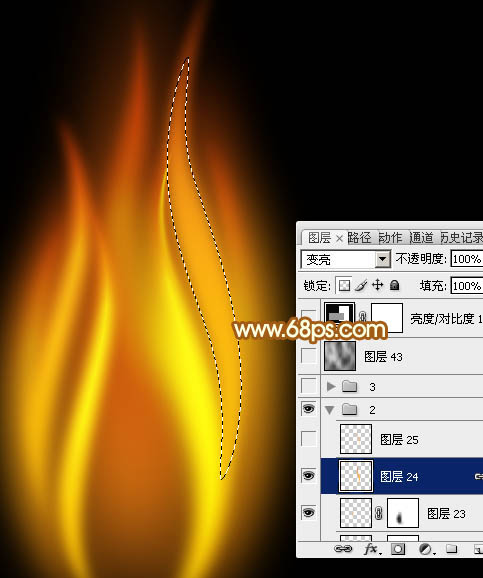
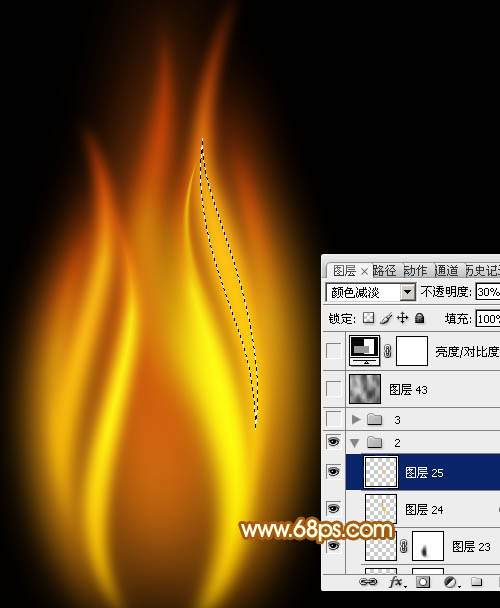
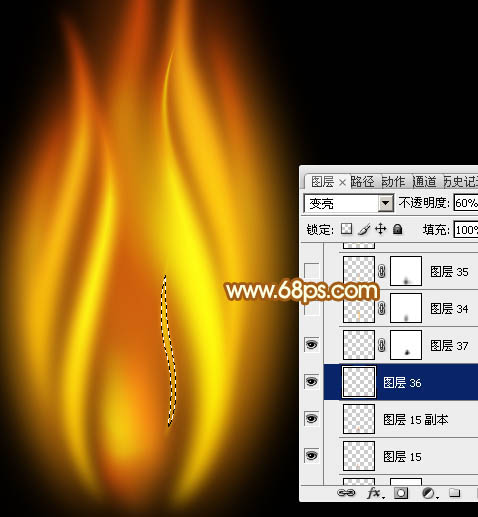
17、新建图层,其它的火焰制作方法相同,过程如图24 - 29。

<图24>

<图25>

<图26>

<图27>

<图28>

<图29>
18、新建一个图层,混合模式改为“滤色”,把前景颜色设置为蓝色:#4B45CD,用画笔给火焰边缘增加一些蓝色火焰,如下图。

<图30>
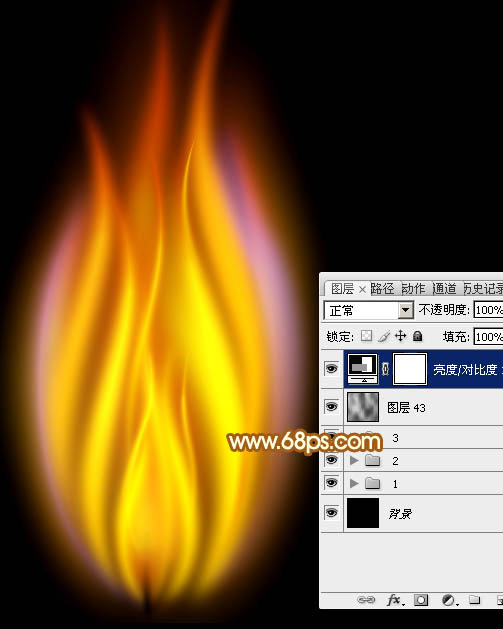
19、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图31>

<图32>
最后调整一下细节,完成最终效果。

<图33>
万圣节专题字体收集...
伞的剖析教程...







