四个不为人知的Photoshop高效操作秘籍(二)

编者按:超实用的操作秘籍第二弹!今天的技巧集中在图层部分,左打乱糟糟的PSD,右揍随便丢图的甲方,全是@纪凡_Given 小哥为设计师量身打造的高效过稿红宝书,上手即用,来收 >>>
@纪凡_Given :大家好,我又回来了……有兴趣的可以查看我上一篇文《无忧改稿!四个不为人知的Photoshop高效操作秘籍》。这次同样给大家分享一些实用但是比较少被挖掘出来的技巧,不过这些东西写一个少一个,估计接下来如果有第三弹可能就需要大家多等待一段时间了,或者木有了。敬请期待,持续关注哈。
首先花一小段文字来重申下 mac 和 win 的快捷键问题。两个操作系统下的 PS 是一样的,只不过 mac 下的快捷键 Command 在 win 下换成了 Ctrl,Option 换成了 Alt ,其他是没有区别的。本文所提的技巧对两个平台都是通用的!
图层复合
使用图层复合可以在同一文件中展示不同的页面,炒鸡方便。如果你经常将所有页面扔在一个 psd 里面,通过打开和关闭图层可见性来查看不同页面的话,这个功能非常适合你。
但是,图层复合主要是用于记录图层的可见性、位置和外观(图层样式、不透明度以及混合模式),除此之外均不记录(如图层层次、颜色调整、图层的大小缩放等),因此具有一定的局限性,不能存储所有改变的信息。相比可以储存全部信息的图层快照(详见第一篇文),图层复合可以随文件存储,而图层快照是不能随文件保存的。
图层复合比较适合用于排版,方便于记录多种布局和样式并快速进行展示。图层快照更适合用于操作过程中记录每个关键步骤。

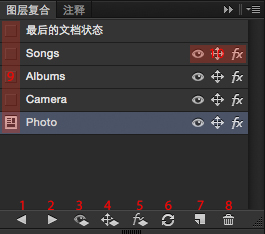
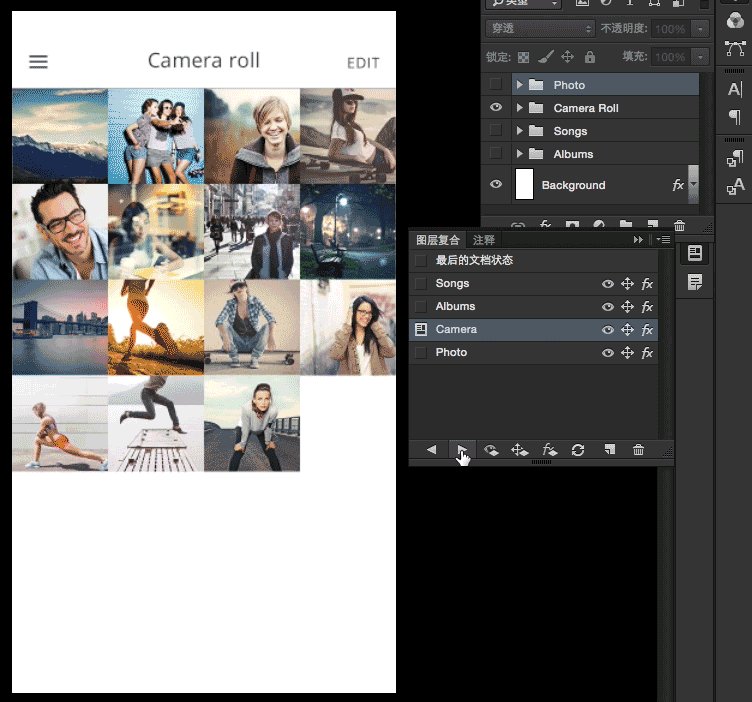
窗口->图层复合调出图层复合窗口,其中:
应用上一次记录的图层复合,相当于后退
应用下一次记录的图层复合,相当于前进
更新所选图层复合和图层可见性
更新所选图层复合和图层位置
更新所选图层复合和图层外观
更新图层复合
创建新的图层复合
删除图层复合
切换图层复合,类似图层面板的小眼睛
切换图层复合的可见性、位置、外观等(下次选择该图层复合时生效)

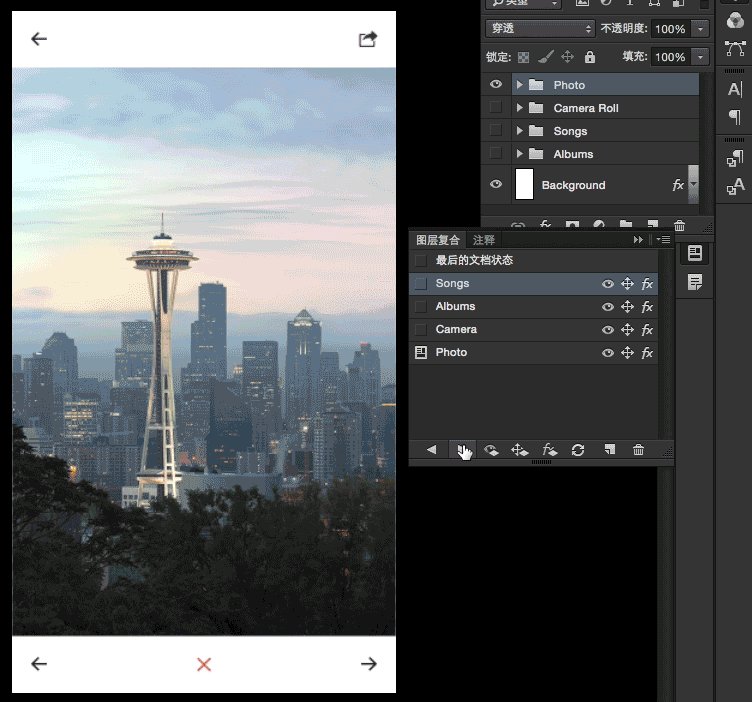
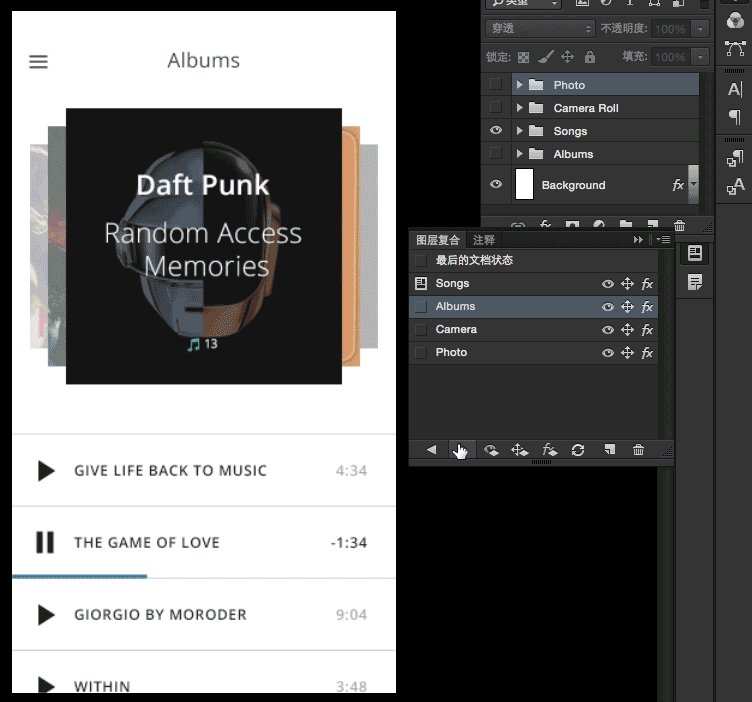
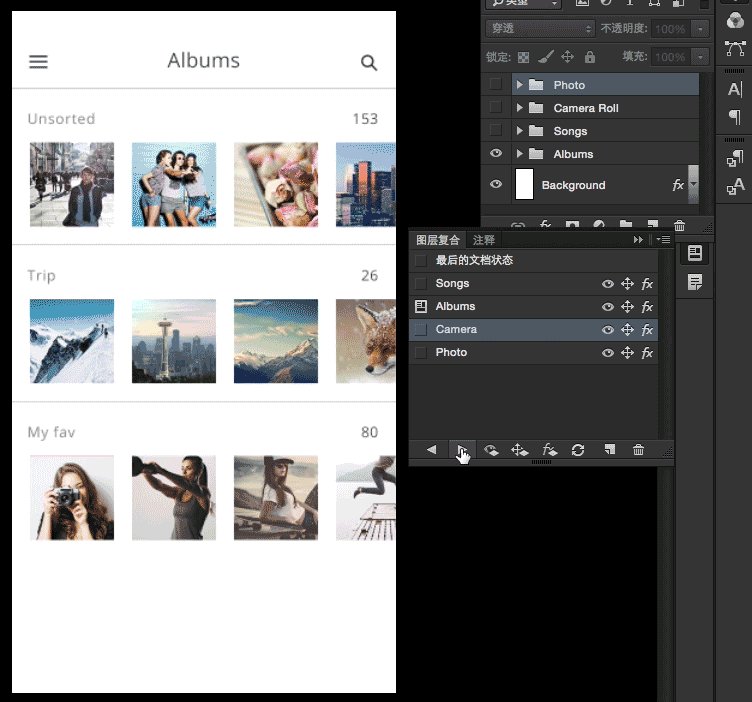
在此 gif 中我通过图层复合来快速切换 app 四个不同界面。
取色工具
在工作中我们经常需要从一张甲方丢过来各种杂色的图片中取色,这时候经常会不小心选到杂色的颜色。

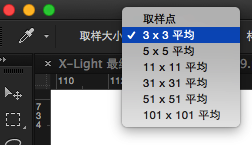
正确的姿势是改变采样范围,选择吸管工具后,调整取样大小或者直接右键来调整,降低杂色的影响。


右键后这里还有非常方便的复制颜色代码的功能,如 color=”#ffffff”和ffffff。有多少人和我以前一样是跑到拾色器里面 command+c 的……
除此之外,在使用画笔工具、油漆桶工具的时候,按住 option 也可以临时调出吸管工具。类似的还有按住 command 临时使用移动工具,按住空格临时使用抓手工具。
图层操作
新建图层谁不会啊?可是在当前图层下方创建新图层你们知道么?按住 Command 并单击图层面板的新建图层按钮即可。
下面列举一些比较常用的图层快捷键,熟记于心可快速提高啪啪啪键盘的速度。
从对话框新建一个图层 command + shift + n
以默认选项直接建立一个新图层 command + shift + option + n
通过拷贝当前选中的图层建立一个新图层 command + j
编组选中的图层 command + g
取消图层编组 command + shift + g
向下合并或合并链接图层 command + e
合并可见图层 command + shift + e
盖印或盖印链接图层 command + option + e
盖印可见图层 command + shift + option +e
将当前图层下移一层 command + [
将当前图层上移一层 command + ]
将当前图层移到最下面 command + shift+ [
将当前图层移到最上面 command + shift+ ]
选中下一个图层 option + [
选中上一个图层 option + ]
图层面板设置
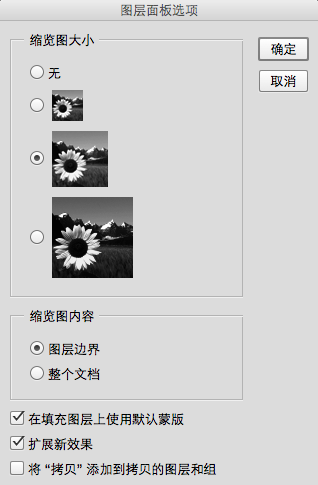
调整下图层面版的布局可以让自己用得更加顺手,点击图层面版的右上角。选择面板选项。


在这里我选择缩略图大小为中,缩略图内容为图层边界。主要是为了能快速在图层面板中找到自己想要的图层。并且我关闭了“将‘拷贝’添加到拷贝的图层和组”,这样以后不用频繁的把图层名中的“拷贝”两个字删掉……

本次的文章就到此结束了,如果有什么纰漏的还请大家指出来,将及时修改避免误导他人。谢谢大家。
作者:@纪凡_Given







