在PHOTOSHOP中创建科幻风格激光灯特殊效果

在本教程中,我会告诉你我走上设计在Photoshop这样科幻风格的激光特别效果的步骤。初学者友好的教程,这个效果可以广泛应用在设计范围(而不仅仅是科幻)来添加额外的效果,试试看:)
创建这个过程是很简单的,不能在下面短短3个简单的步骤完成。技术包括一些基本的图层混合,选择,绘画技能。
下面是最后的效果我有这个教程的预览:


(背景图像中使用: 进入地狱了 alexiuss)
好吧,让我们开始吧!
第1步
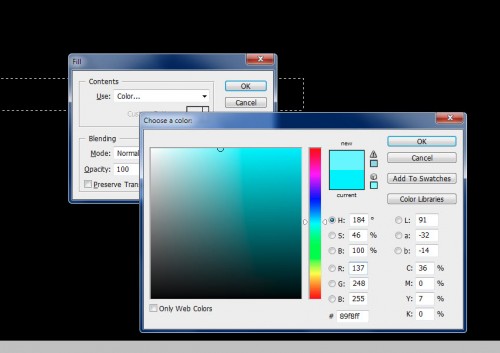
创建与黑色背景的新文件(大小并没有真正在本教程中重要),创建一个新层,使用矩形选框工具绘制一个选择,并与您所选择的颜色填充它:

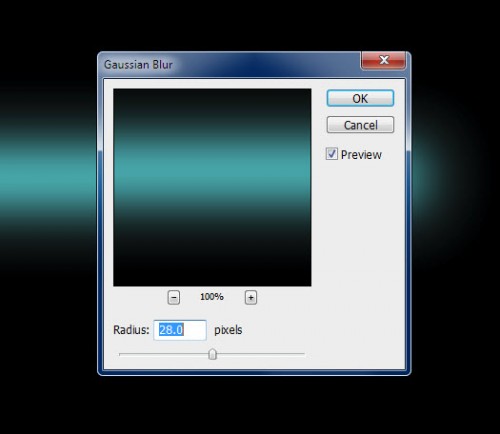
取消选择,适用下列高斯模糊滤镜设置到这一层:

然后使用自由变换工具来压缩它,如下所示:

如果你不是很满意,选择的颜色,你可以使用色相/饱和度调整(按Ctrl + U),以稍微调整一下颜色。然后用柔软的橡皮除去线的某些部分,如下所示:

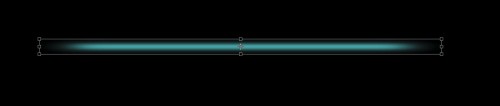
复制这个图层一次,进一步压缩它,直到它形成了一个超薄线:

您将有以下影响:

第2步
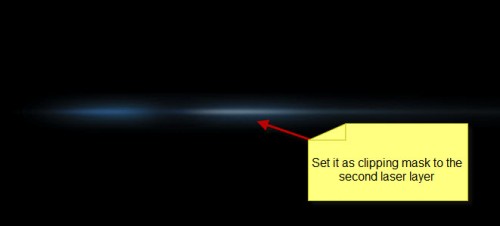
创建一个新层,用柔软的白色画笔来绘制一个点过线,如下图所示:

设置这个新的点层作为一个剪贴蒙版上一层,你将有以下影响:

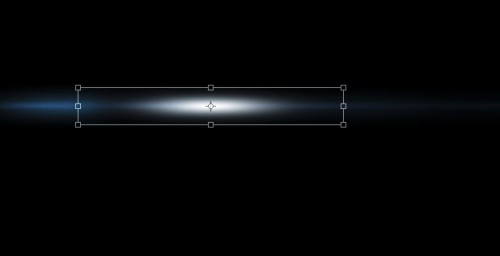
创建另一个建立在上面,再使用白色画笔来画一个大点,压缩下来,如下图所示:

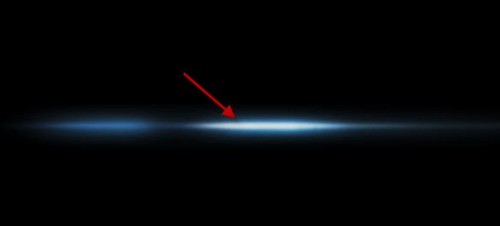
改变图层混合模式为“叠加”,约3-4次复制这个图层,您将有以下影响:

第3步
现在我们要添加一些气流围绕激光效果 – 你要么使用云过滤器(带30像素羽毛套索工具混合)来呈现一些云的激光,或者你可以使用一个免费的云/烟雾笔刷(可以发现很多那些在互联网上),添加了它的一些云的效果:

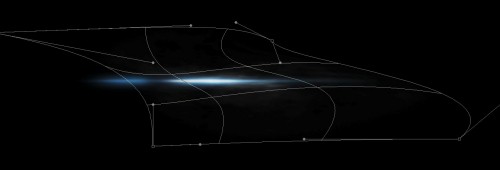
然后用变形工具翘曲这个云,使其伸展,形成一个流动的效果:

这里是你瞄准达到的效果:

OK,我们就大功告成了!集团所有上述这些层到一个文件夹,并把它添加到你的设计!

您可以调整原来的激光基层(我们在本教程中创建的第一层)的图层不透明度改为淡出的效果,或压缩了免费的图层组变换工具来降低它的高度和宽度:

以上就是本教程!希望你喜欢它,发现它很有用!直到下一次,有一个伟大的日子!
来源:shejipai 大山







