Photoshop给树林中的美女加上唯美的秋季蓝红色

素材图片主色为绿色,调色的时候先把主色转为橙红色,然后在高光部分增加一点淡黄色,暗部再增加一点蓝紫色即可。
原图

最终效果

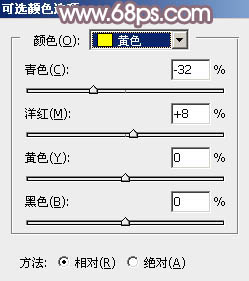
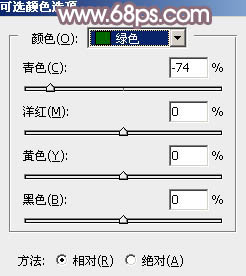
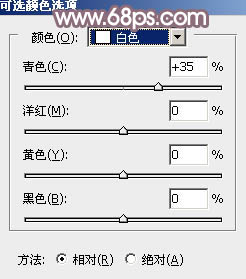
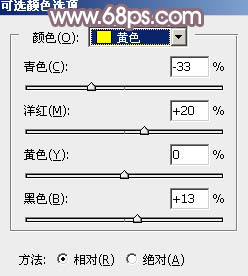
1、打开素材图片,创建可选颜色调整图层,对黄、绿、白进行调整,参数设置如图1 - 3,效果如图4。这一步减少图片中的绿色,增加淡黄色。

<图1>

<图2>

<图3>

<图4>
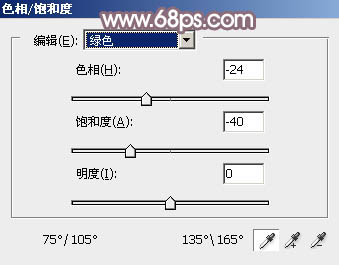
2、创建色相/饱和度调整图层,对黄色,绿色进行调整,参数设置如图5,6,效果如图7。这一步把图片中的黄绿色转为橙红色。

<图5>

<图6>

<图7>
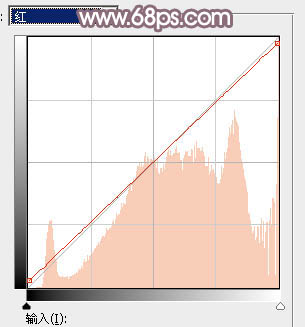
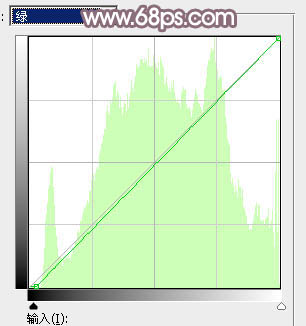
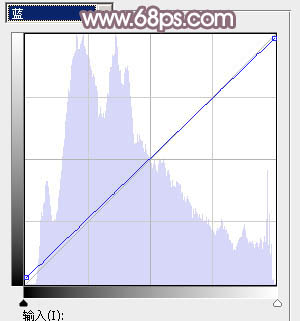
3、创建曲线调整图层,对红、绿、蓝通道进行调整,参数设置如图8 - 10,效果如图11。这一步给暗部增加蓝色,并稍微减少高光部分的红色。

<图8>

<图9>

<图10>

<图11>
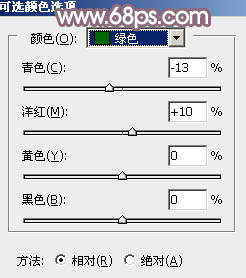
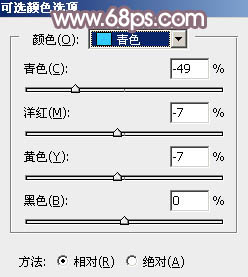
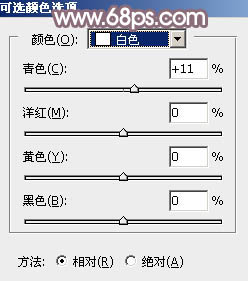
4、创建可选颜色调整图层,对红、黄、绿、青、白进行调整,参数设置如图12 - 16,效果如图17。这一步给图片增加橙红色。

<图12>

<图13>

<图14>

<图15>

<图16>

<图17>
5、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图18>
6、按Ctrl + Alt + 2 调出高光选区,创建纯色调整图层,颜色设置为橙黄色:#ECD4B2,确定后把混合模式改为“柔光”,不透明度改为:50%,效果如下图。这一步给图片高光部分增加淡黄色。

<图19>
7、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后把混合模式改为“滤色”,不透明度改为:50%。
按住Alt键添加图层蒙版,用透明度为15%的白色画笔把中间区域擦除了,如下图。

<图20>
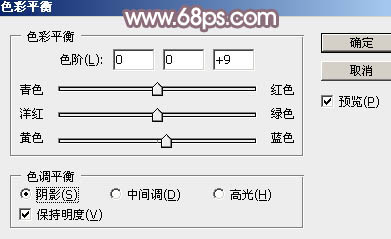
8、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图21,22,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图23。这一步微调云彩颜色。

<图21>

<图22>

<图23>
9、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,然后创建色彩平衡调整图层,对暗部进行调整,参数及效果如下图。这一步给图片暗部增加蓝色。

<图24>

<图25>
10、创建纯色调整图层,颜色设置为暗蓝色:#641F8C,确定后按Ctrl + Alt + G 创建剪切蒙版,再把混合模式改为“柔光”,不透明度改为:20%,效果如下图。这一步给暗部增加蓝色。

<图26>
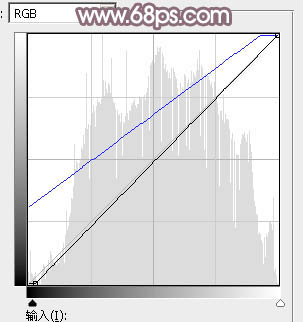
11、创建曲线调整图层,对RGB、蓝通道进行调整,参数设置如图27,确定后同上的方法创建剪切蒙版,再用黑色画笔把中间区域擦出来,效果如图28。这一步给图片暗部增加蓝色。

<图27>

<图28>
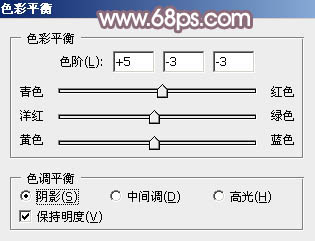
12、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步给图片增加淡黄色。

<图29>

<图30>

<图31>
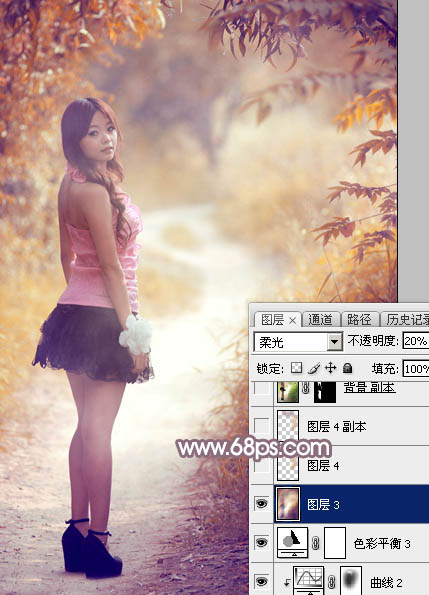
13、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为45度,距离设置为150,确定后把混合模式改为“柔光”,不透明度改为:20%,效果如下图。

<图32>
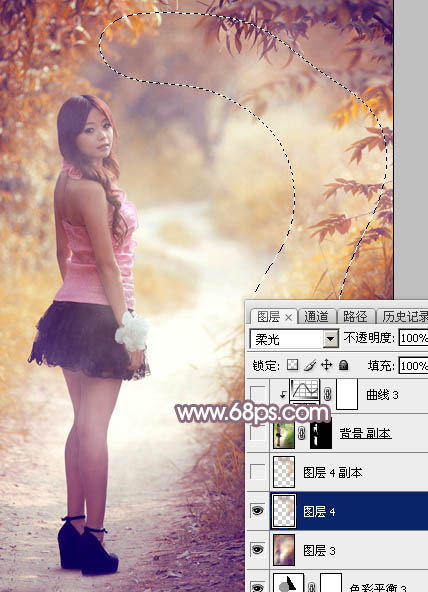
14、用套索工具选区下图所示的选区,羽化50个像素后按Ctrl + J 把选区部分的图像复制到新的图层,混合模式为“柔光”,不透明度为:100%,如下图。这一步给图片局部增加高光,如果还不够亮,可以把当前图层再复制一层,适当降低图层不透明度。

<图33>

<图34>
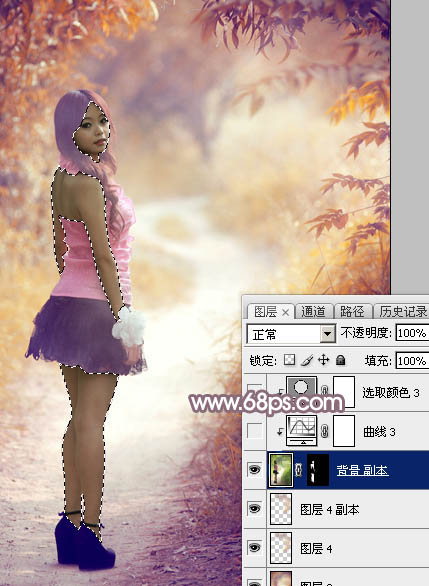
15、主色基本已经出来,人物部分有点偏色,需要稍微修复一下。把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物主要肤色部分擦出来,然后调亮,挑红润一点。

<图35>

<图36>
16、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步给图片暗部增加蓝色。

<图37>

<图38>

<图39>
最后微调一下局部及整体颜色,完成最终效果。








