用PS制作水面倒影

教你用PS给景物制作水面倒影,可以把一座山变为小岛。当然,你也可以用这招提到的相关知识把别的地方P成水下世界,比如自己家。

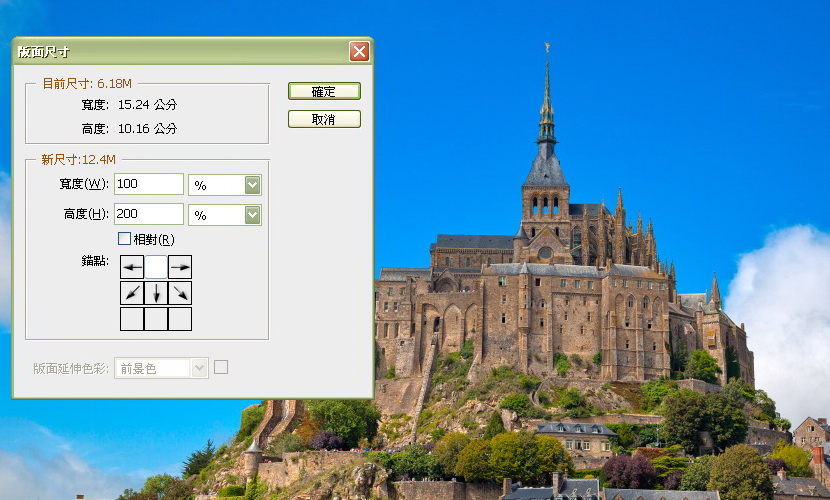
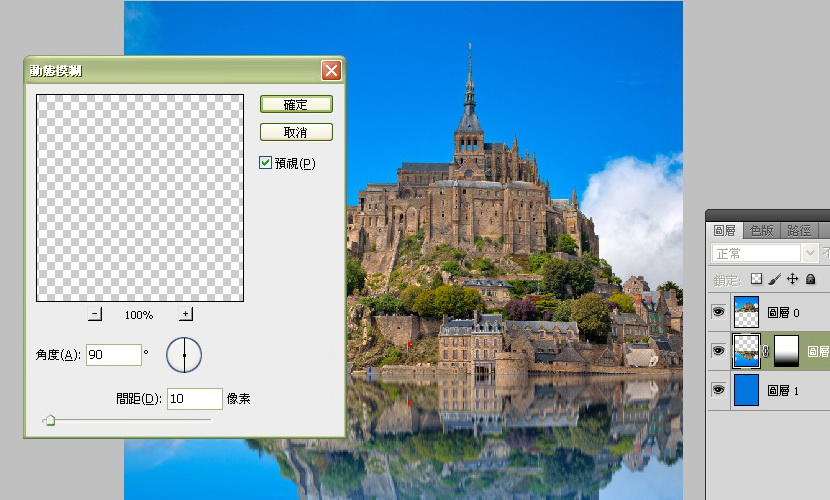
首先,大家要找一张看来适合做出倒影的照片,例如上图位于巴黎的圣米歇尔山(Mont Saint Michel)。

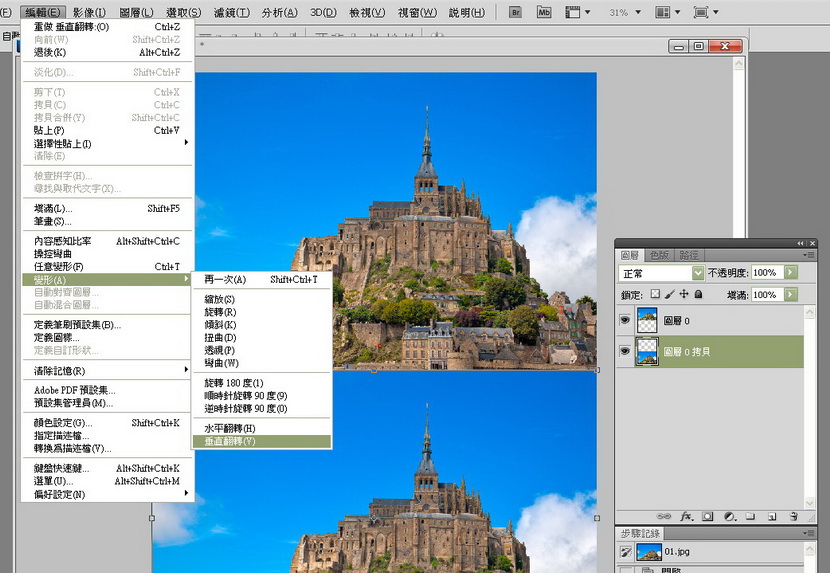
复制原有图层,然后拉向下方,编辑–> 变形–> 垂直翻转,令新图层变成倒影

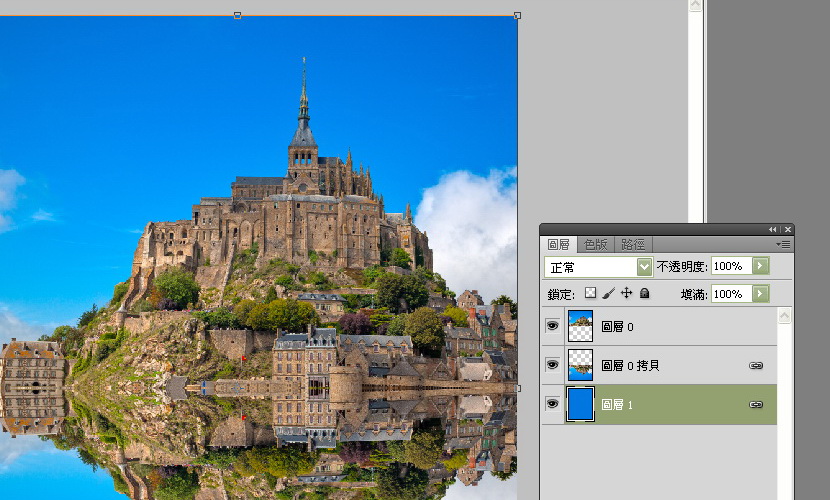
增加一个图层,填满水的蓝色(即背景色)

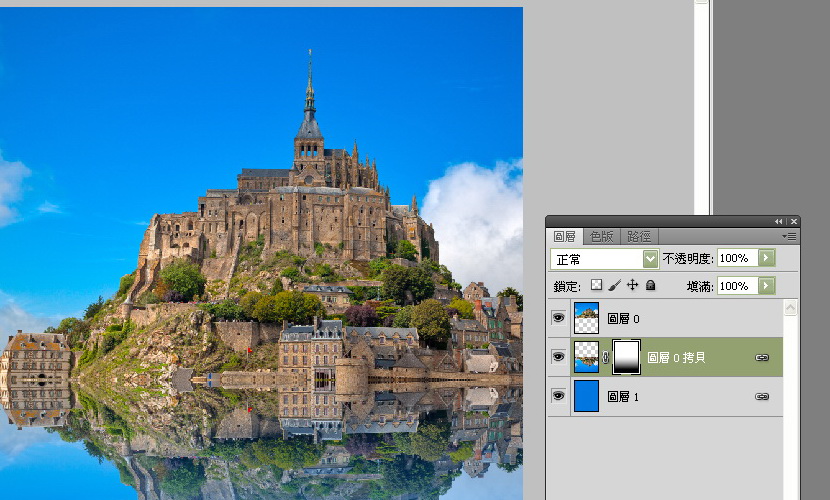
在倒影图增加蒙版(layer mask),然后在建一个渐变图层

点选倒影图,然后去滤镜–> 模糊–> 动态模糊,角度设90,间距10 像素

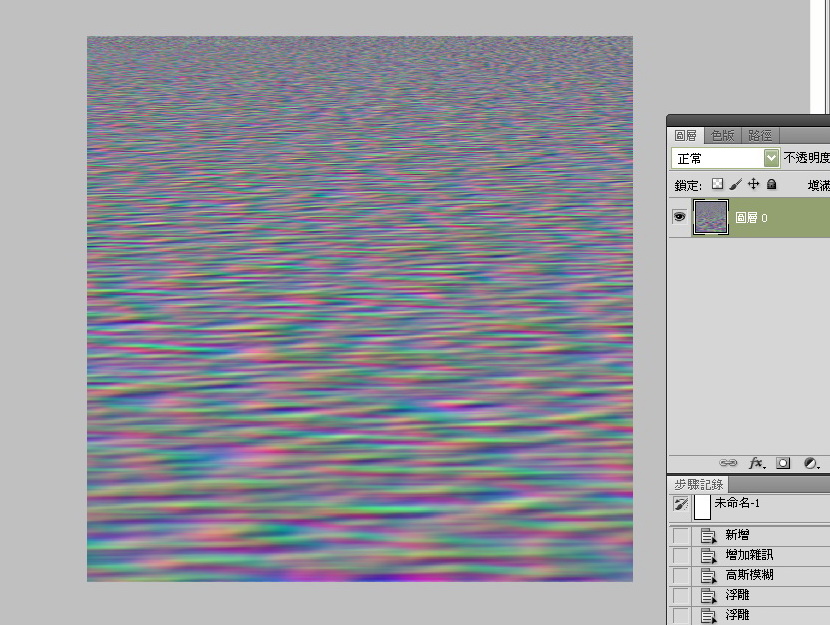
先到此为此,这个时候开一个新psd 档,调整到合适的大小
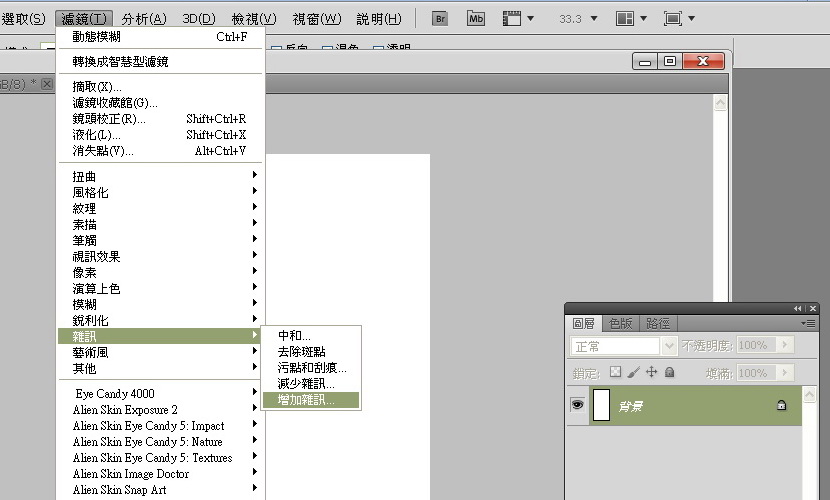
滤镜> 噪点–> 增加噪点

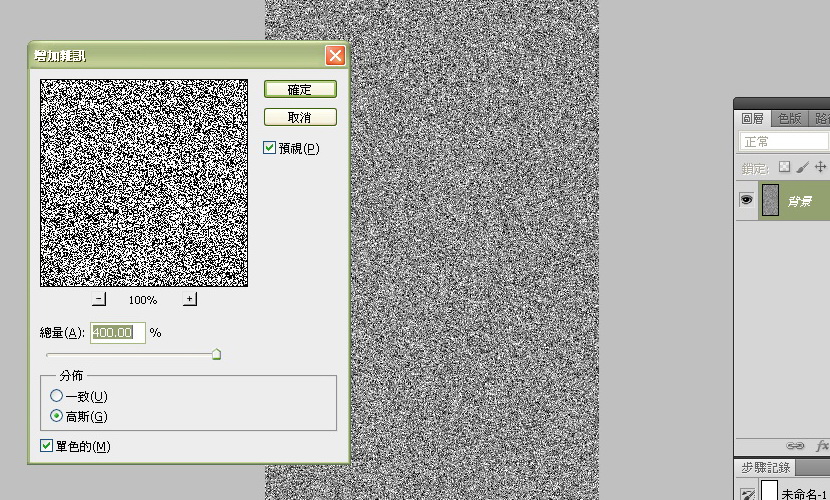
总量设为最高

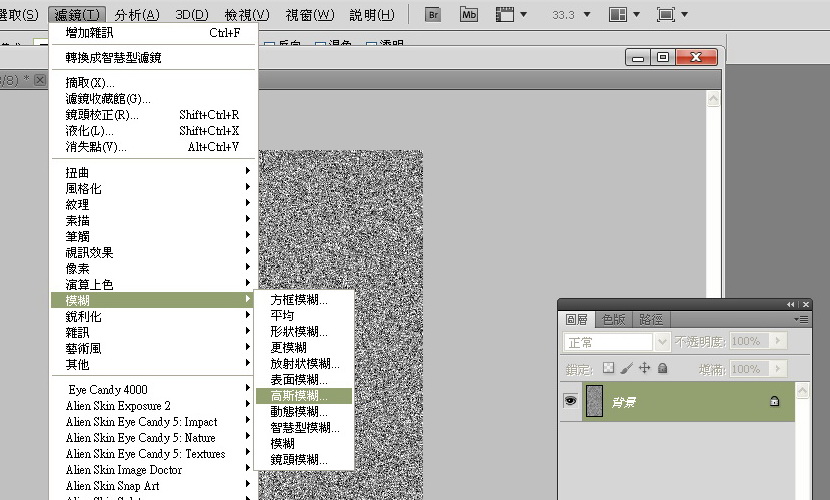
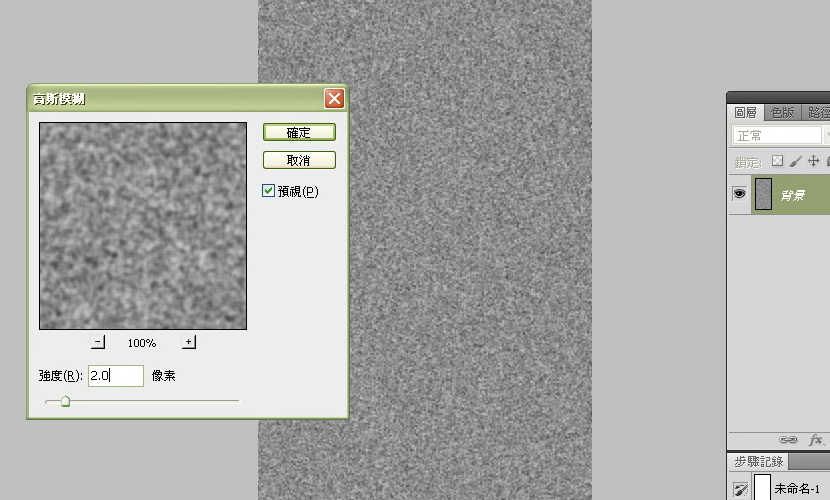
滤镜–> 模糊–> 高斯模糊

强度设为2 像素

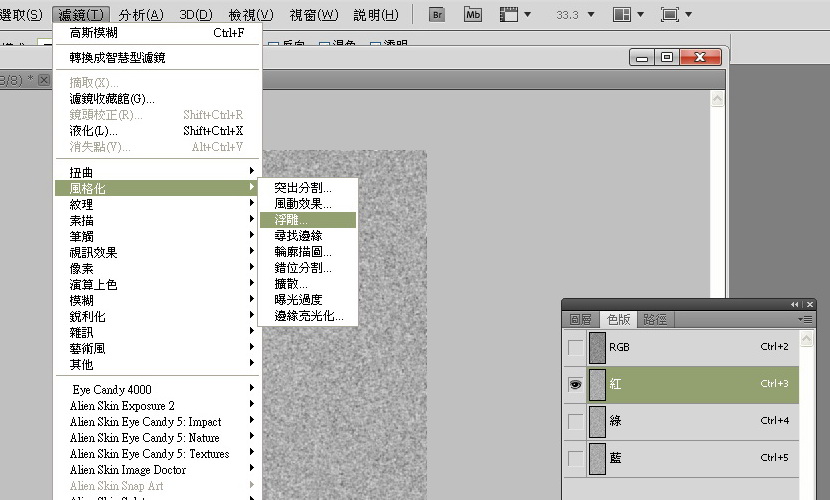
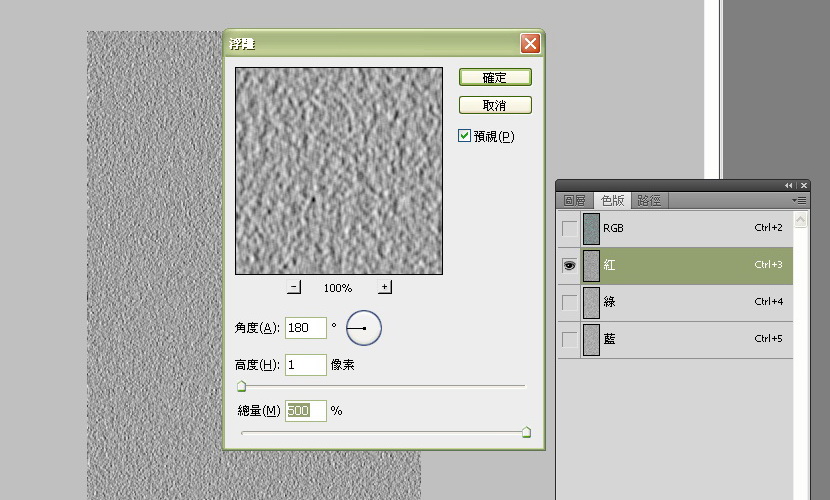
选择色版Channels (见图右) 红色,然后滤镜–> 风格化(Stylise)–> 浮雕(Emboss)

角度设为180,高度为1 像素,总量设为最高

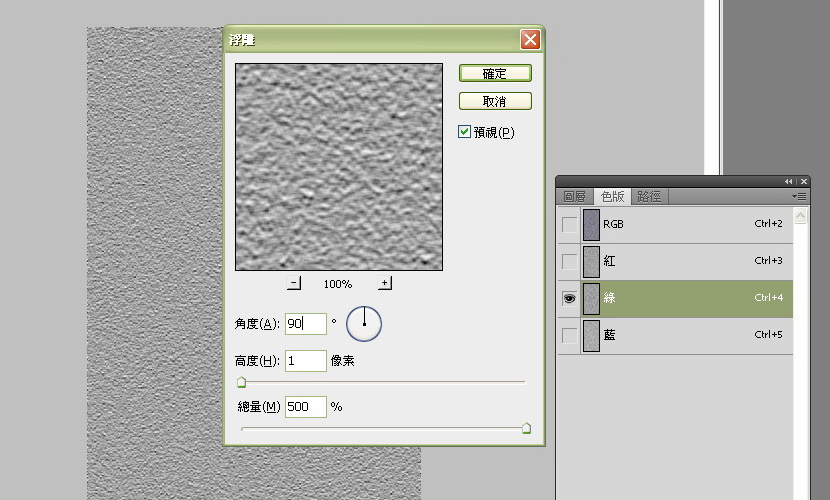
绿色版重覆一次,不过今次角度为90

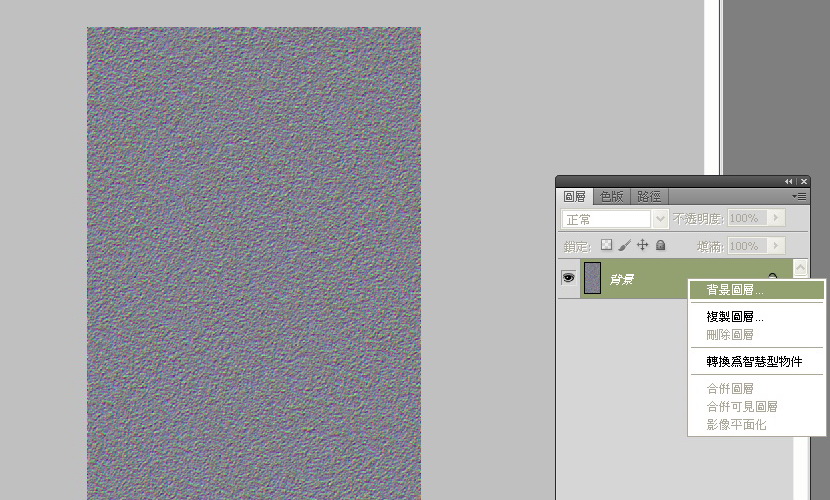
重回图层,右键选「背景图层」

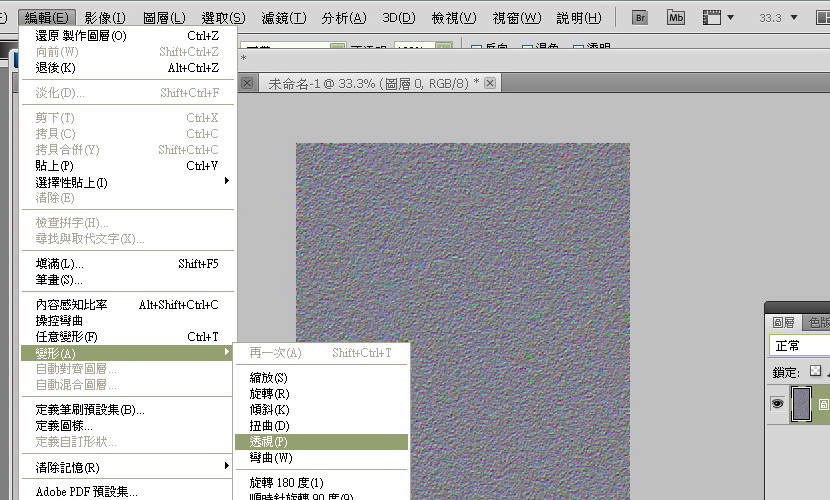
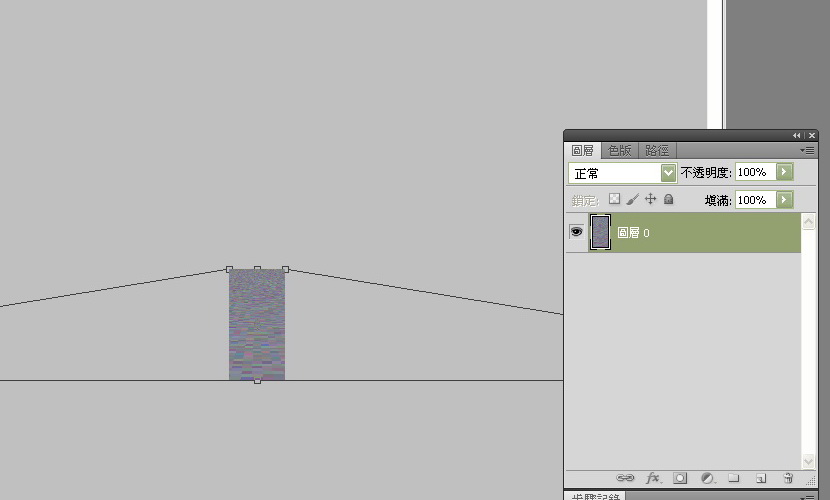
编辑–> 变形–> 透视(perspective)

将底部份拉阔宽,大家可以自行调整

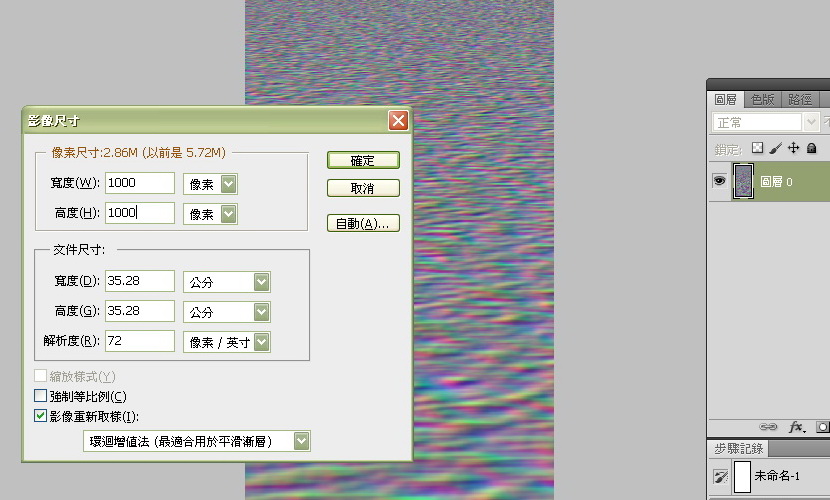
影像–> 影像尺寸。留意左下角不要剔选「强制等比例」,将图案压成正方形

你会得到个类似这样的图形

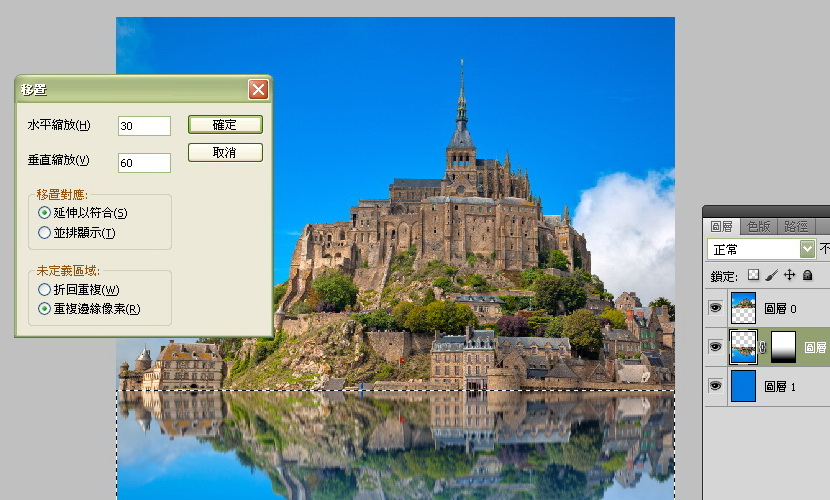
回到原图,选取倒影图。然后到滤镜–> 扭曲–> 移置(displace)

波浪效果大概已经完成,以下是照片后期修饰及色调处理。
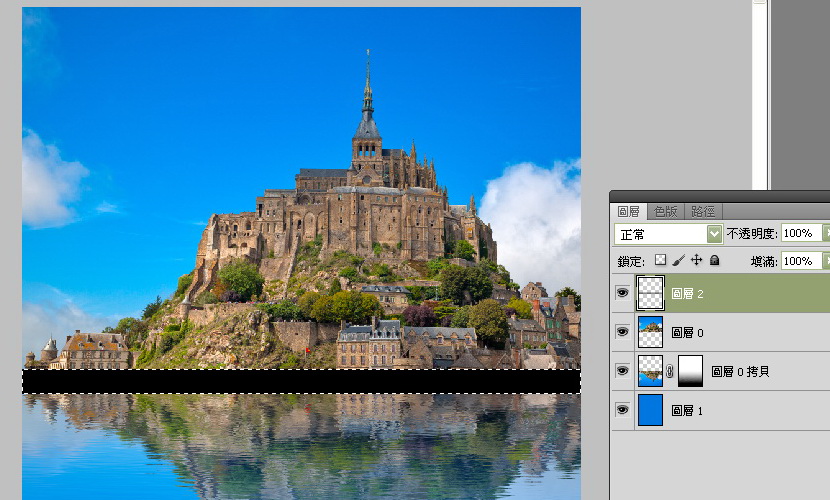
新增一个图层,然后在上下两图的接驳位,选择一个横间范围,然后填满黑色。

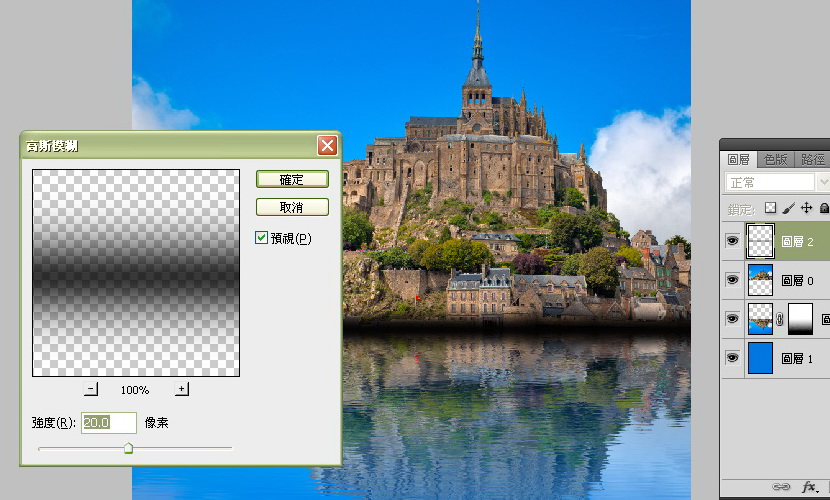
取消选取,然后到滤镜–> 模糊–> 高斯模糊,强度设为20 像素

将图层设为「柔光」,不透明度设为80,如下图

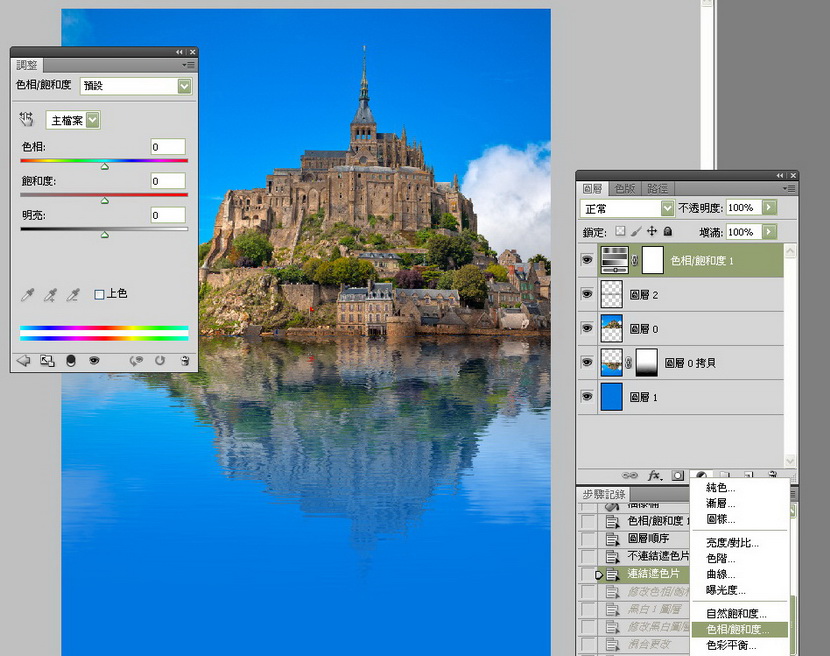
新增一个调整图层「色相/饱和度」(Hue/Saturation adjustment layer),然后将饱和度减少2

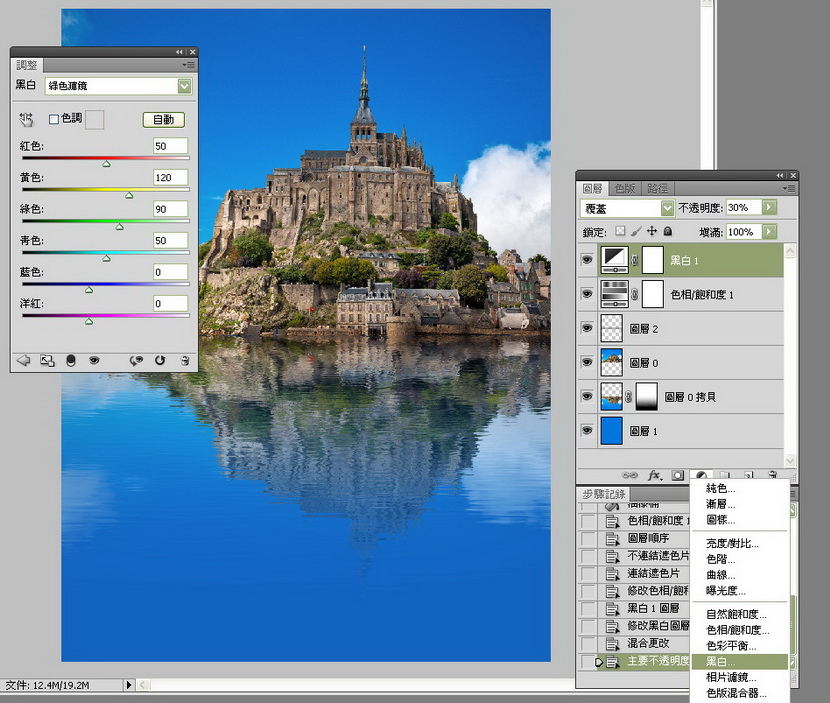
新增另一个调整图层「黑白」,然后选择预设的「绿色滤镜」,见下图左,记得混合模式要用「覆盖」

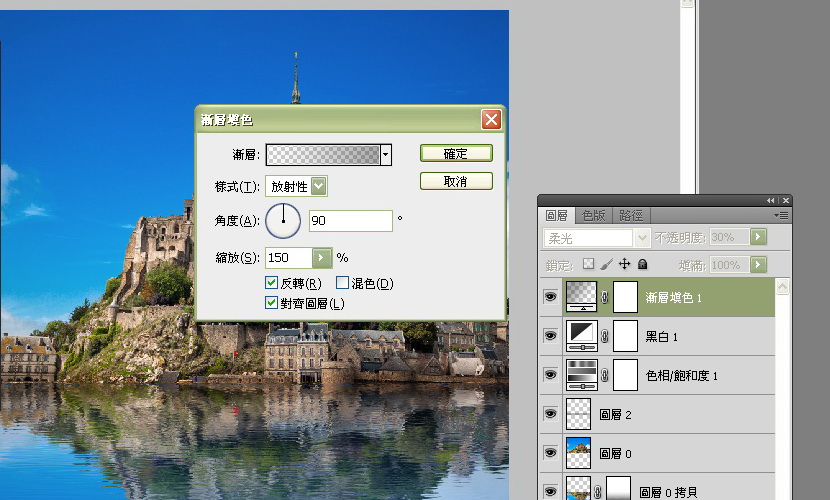
新增另一个调整图层「渐变图层」(Gradient),设定如下图,样式是放射性,角度90,缩放150

当当当当~完成啦

来源:ACG
数码转黑白要注意什么...







