PS合成融化的腹肌男

这次的合成也是个比较简单的。主要的工具用到了一个“扭曲”-“置换”命令来应用制作的贴图素材来快速做出大致效果,这里这样做,比用涂抹工具来的更加方便和快捷,然后配合一些“笔刷”来做一些装饰物,最后调色,添加文本。我最希望的是大家能在这个帖子中看到“置换”命令的一些用处。
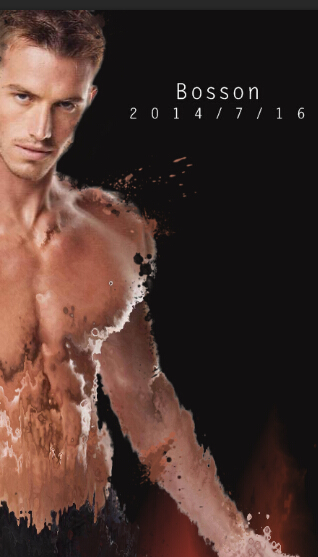
终成品:

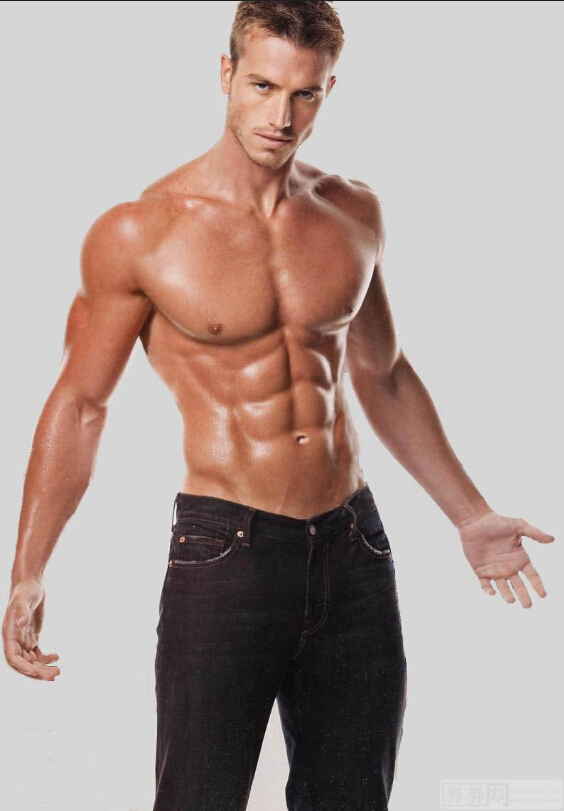
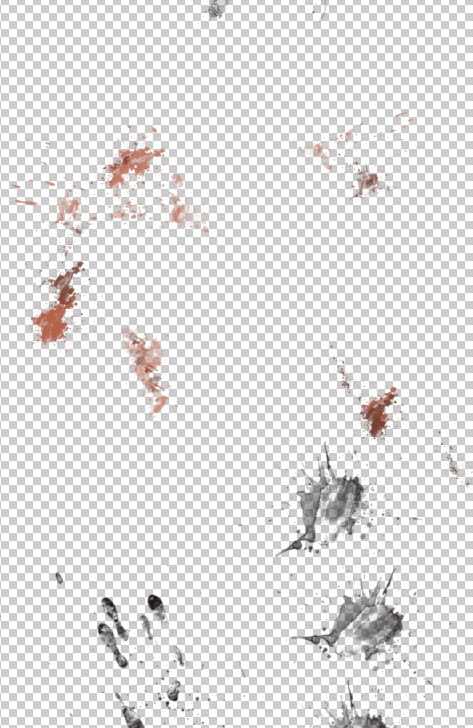
素材

下面,就跟着我撸起来
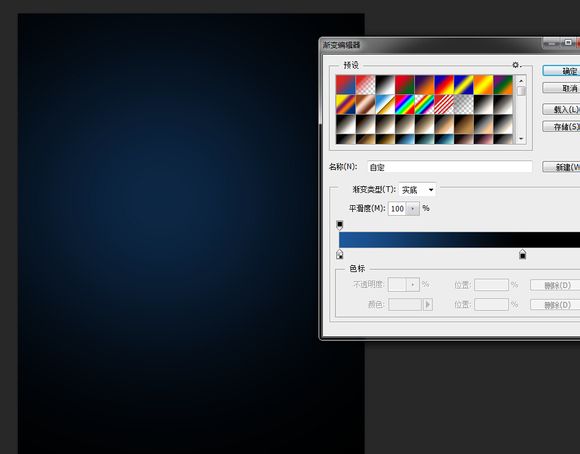
第一步 背景做出来
设置一个渐变-径向渐变,最后稍微高斯模糊一下,柔和一些。

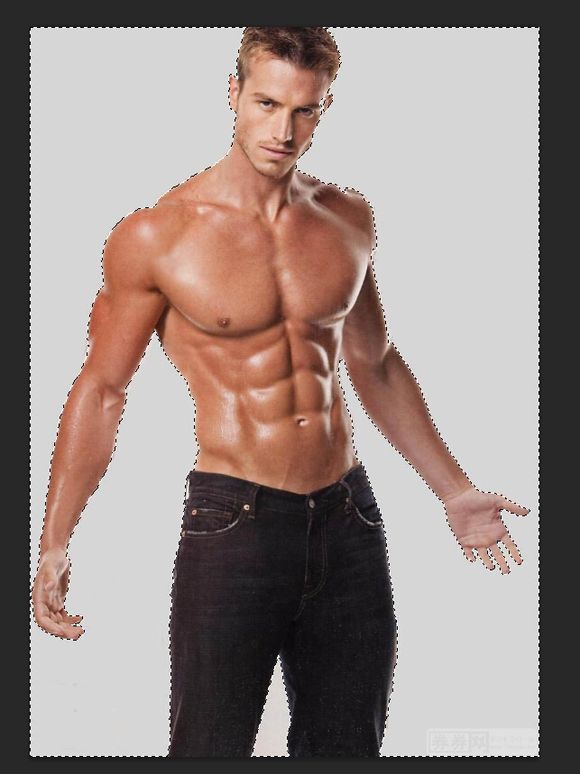
第二步 主体人物抠图
这里本来想就不赘述了,可还是说一下吧。顺便带一下蒙板的“蒙板调整”命令。
这里由于是单色背景,且与主题人物相差比较大。直接用“魔棒”工具,容差值32就可以了。
布尔运算为和集,得到选区。单击蒙板按钮,人物大致扣出。

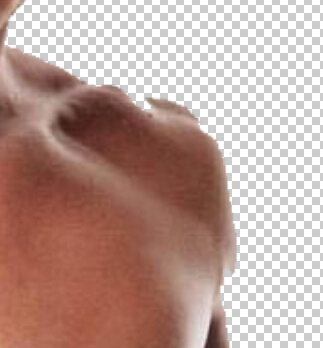
这里可以看到,边缘其实是比较粗糙的。不过,没关系,我们用“调整命令”稍微做一下柔和化处理就可以了。

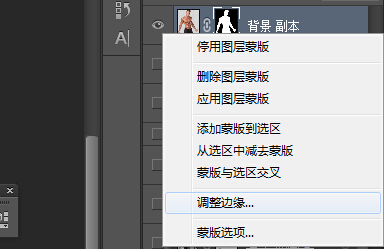
右键蒙板,弹出对话框。左键单击“调整边缘”命令,进入编辑面板。

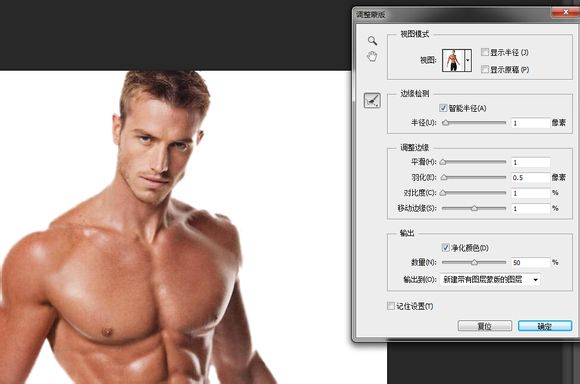
数值如下即可,输出到,设置为“蒙板”。

处理之后如图。净化颜色,酌情处理,擦擦边缘。

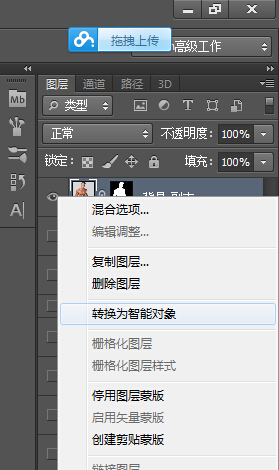
将人物抠图的蒙板转化为“智能对象”。

第三步 制作“置换贴图”
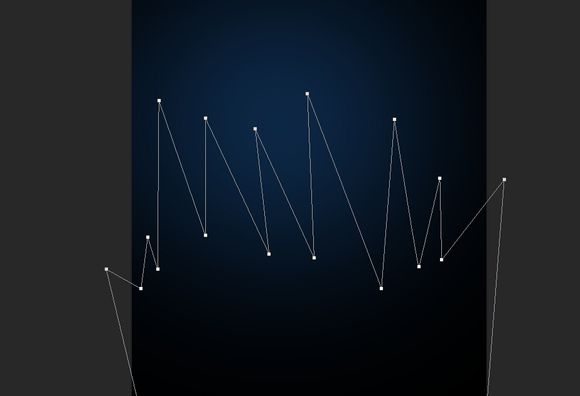
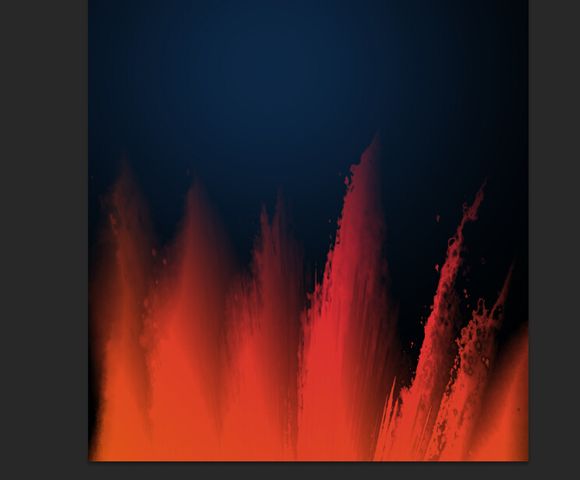
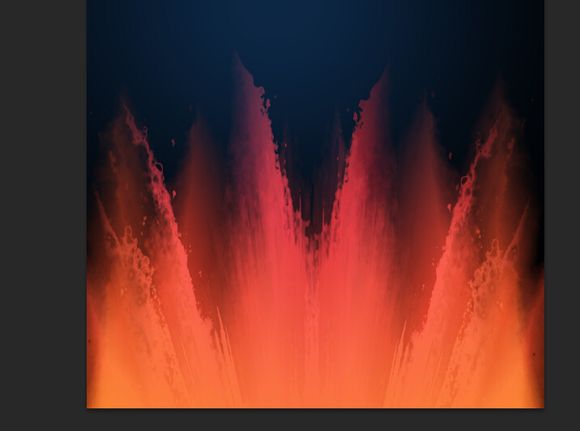
打开一张素材图,之所以选择这张素材,是因为它有一种向上喷射的运动感,我想提取这种感觉给人物。人物为全身图,比例修长,而该素材比较的扁。复制一层,用变形工具拉长,左右尽量对称。保存成psd文件,命名为“置换2”。



第四步 做一些装饰物
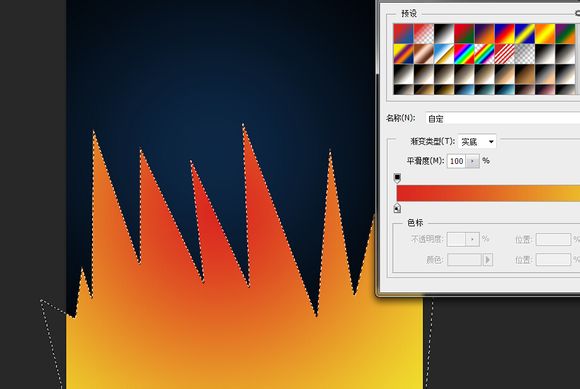
回到我们的人物处理的psd。新建一层,用钢笔工具勾画一个放射状的形状。拖一个红-橙的渐变。


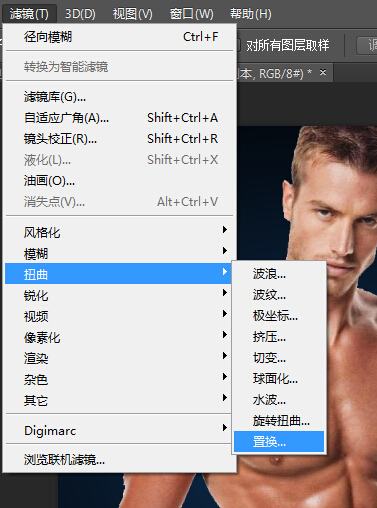
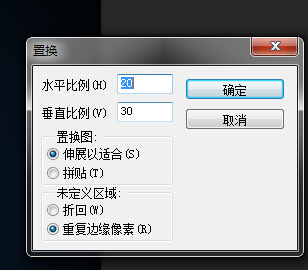
对这个“形状”图层的对象应用-“滤镜”-“扭曲”-“置换”。数值如下。


点击确定,找到刚刚存好的“置换2”贴图,确定应用。就可以得到一下效果。

复制一层,对称变换一下

第五步 人物处理(重头戏)
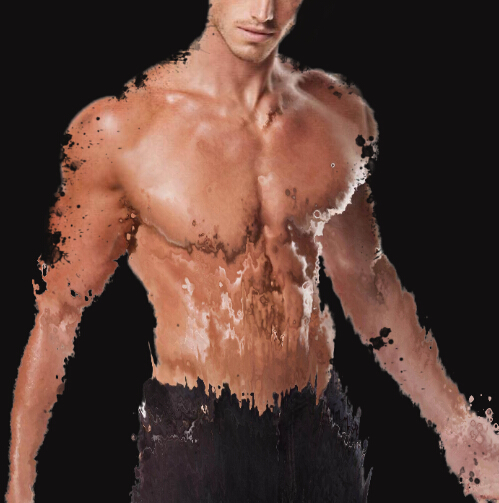
对刚刚的“人物智能对象”“滤镜”-“扭曲”-“置换”。数值与上面一样就可以了。贴图还是“置换2”结果如下:

整体的感觉就出来了。点击智能滤镜上的蒙板,画笔工具,柔焦画笔,把头部,肩部不协调的地方擦回来。

为人物添加一个蒙板,利用“墨迹”,“喷溅”等笔刷(尽量选用高质量笔刷)。在身体上来做一些破碎的缺口。


在其上面,新建一层,名为“人体装饰”,同样用该类笔刷,在所画补位,就近取色,做出破碎的装饰。



这样人物就处理完了。
第六步 最后处理
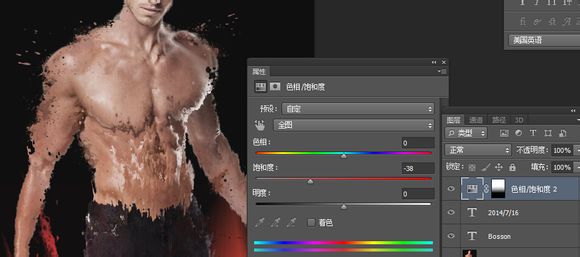
这里就随便了。添个文本。

让上半身的饱和度低点。用蒙板来控制,黑白渐变即可(不赘述)

最后就可以了。

Ps:1.在利用“置换”命令,一定要考虑被置换的大小来制作贴图。贴图质量以高质量为主。
2. 这里案例用时30分钟。是个简单的案例,大家可以试试“置换”。或许会有意想不到的效果。
3.类似的人像处理其实很常见。要出彩的话,就是在细节上下功夫。这里仅以此小案例来进行说明。
来源:tieba.baidu 乖乖的硫硫_7ev
PS合成烟雾缭绕的人...







