PS合成水彩渲染的美女

【软件版本】:Photoshop CS6 (标准版)
【教程类型】:合成
【主要工具】:画笔、变形工具
【图层滤镜】:云彩、马赛克、极坐标
【图层效果】:蒙板、剪切蒙板、正片叠底、叠加、柔光、强光
【文件层数】:44层
【教程作者】:Kamdy229
【作品效果】:


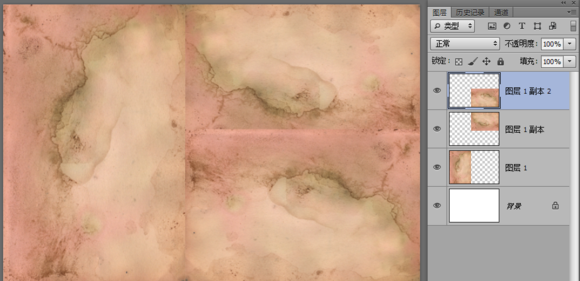
1、先来制作纸张的背景,新建一个1200×800的文档
拖入素材复制多2层出来,变形工具调整好位置。

图1
然后把3个图层Ctrl+E 合并成一个图层,把图层不透明度设置为 30%
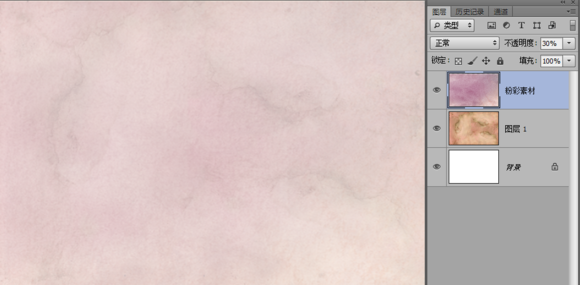
拖入粉彩素材,然后调整好大小把它的不透明度也设置为30%

图2
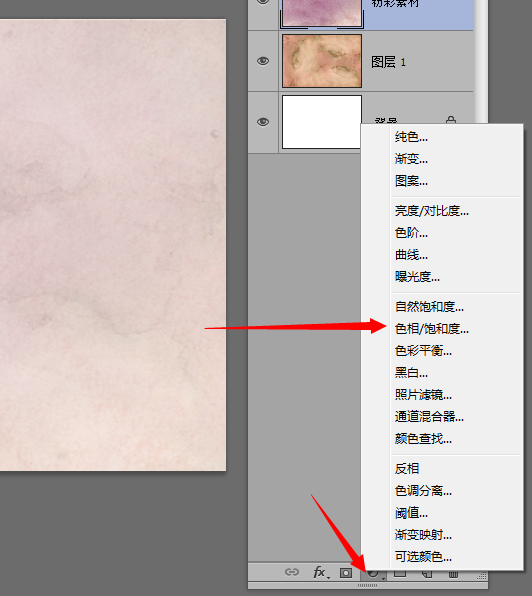
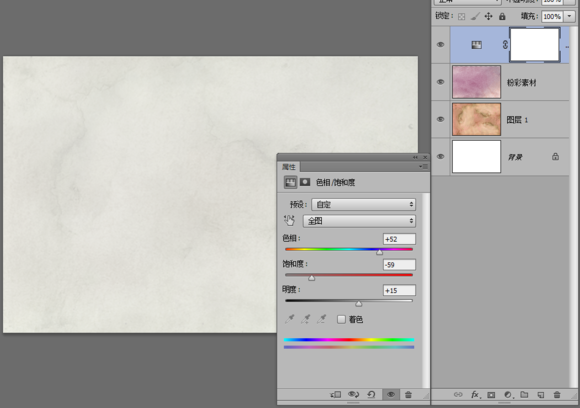
添加可调整图层---色相/饱和度,参数如图

图3
可能有人会问为什么要搞成这个颜色,好吧那是因为要把白色的画布做成
像被弄湿之后又晾干的那种水彩渲染过的纸的效果。

图4
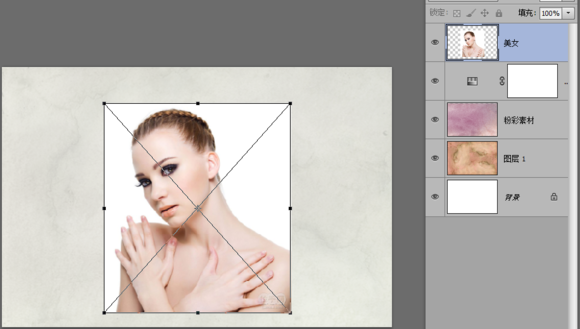
2、拖入美女素材,放在中间调整好大小,别太小也别太大。
大了一会添加其它素材不方便,小了做出来的作品太小也不好看。

图5
然后把美女抠出来,怎么抠方法很多随便这里不限。
(自己就用了 RGB通道滤色+反相+选区相减+填充白底抠出来的。
方法可以找我上一期的教程里面有,精品区找 制作碎裂火焰美女)
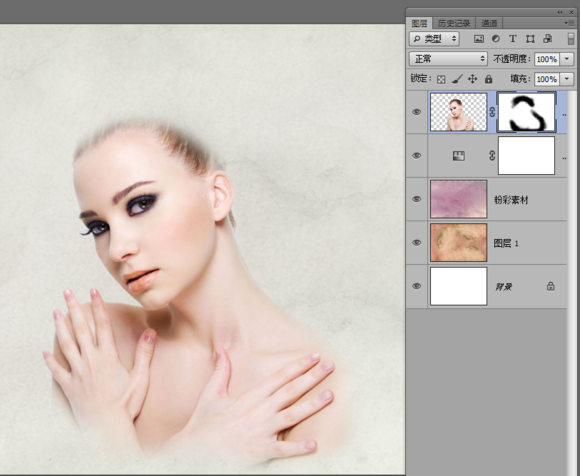
抠出来之后,添加蒙板 用柔边画笔(CS6里面的3号画笔,不透明度60%)
把它擦成这个效果

图6
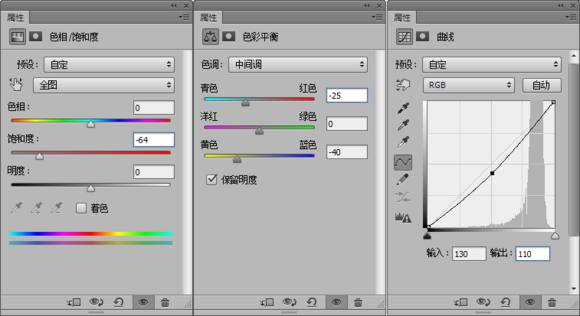
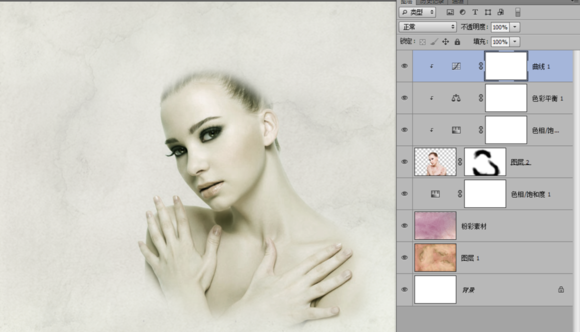
3、调色 添加3种可调整图层分别是【色相/饱和度】、【色彩平衡】、【曲线】
然后参数如下:

图7
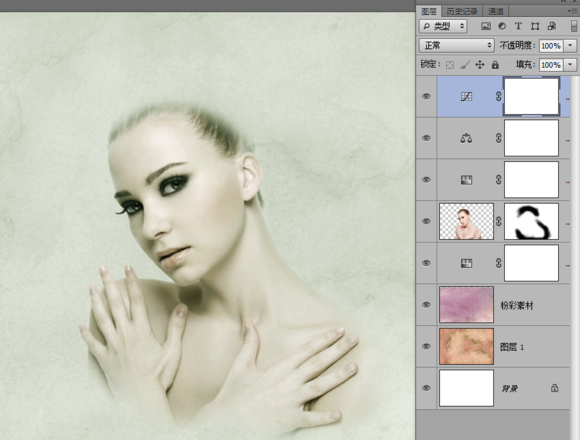
调好之后效果是这样的

图8
但是这样把背面的纸都变色的,这样不是我们要的效果。
所以我们要把这3个可调整图层添加剪切蒙板,让这3个效果只在美女图层上发挥作用
而不是整个画面都变色,创建剪切蒙板的方法很简单:
只要按住Alt键鼠标移到美女图层上面的色相图层之间的地方
就会出现一个白色方块下面带个向下箭头的指针就对了,按一下鼠标左键,就创建了剪切蒙板了。
把3个图层都添加剪切蒙板,如图:

图9
4、为了方便管理可以把现在这些图层都组合在一起。
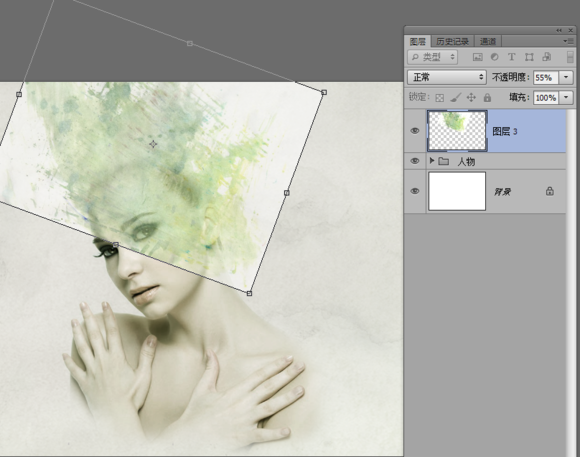
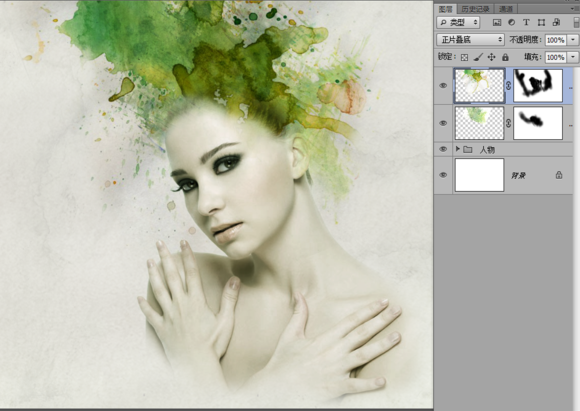
现在拖入水彩素材1 ,调整不透明度为55% 这样做是为了方便看清楚下面的图层
这样调整位置就不会错

图10
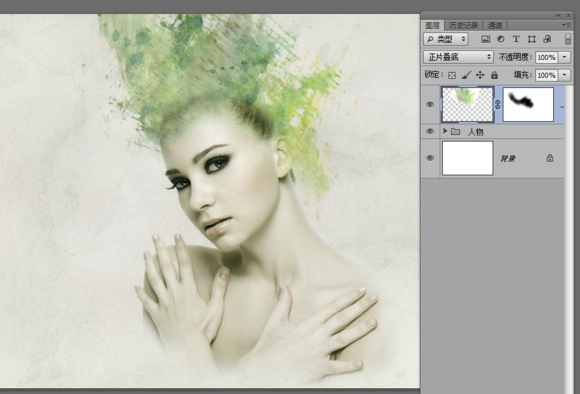
调整好位置之后把不透明度设置回100%,混合图层为 【正片叠底】
然后添加蒙板把多余的部分擦除

图11
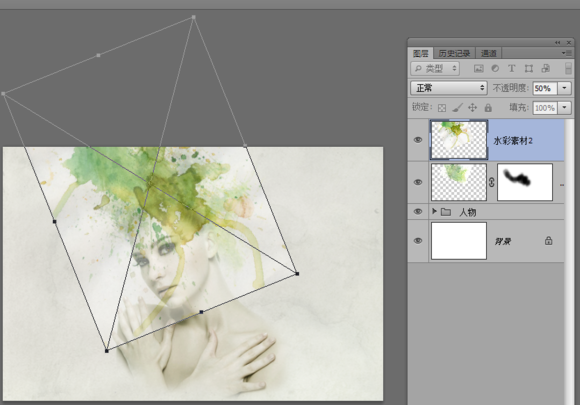
然后拖入 水彩素材2 用上面的方法调整好位置,混合效果为【正片叠底】

图12
一样也是添加蒙板,擦除多余的部分

图13
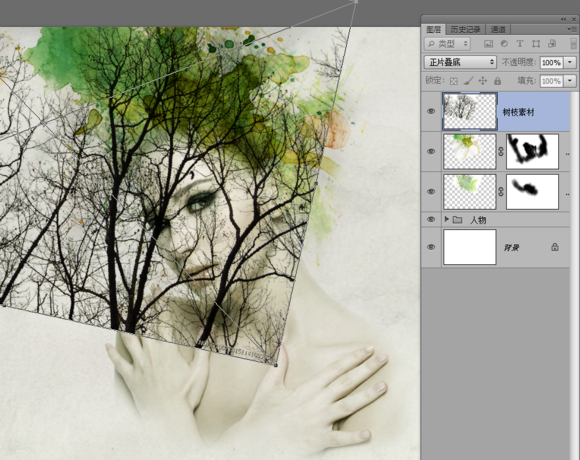
然后拖入树枝素材,正片叠底 调整好位置

图14
添加蒙板,擦除多余部分,如果遇到部分树枝角度不是很好的话
可以框选要调整的部分,Alt+E 选择 【操控变形】,工具来修改一下

图15
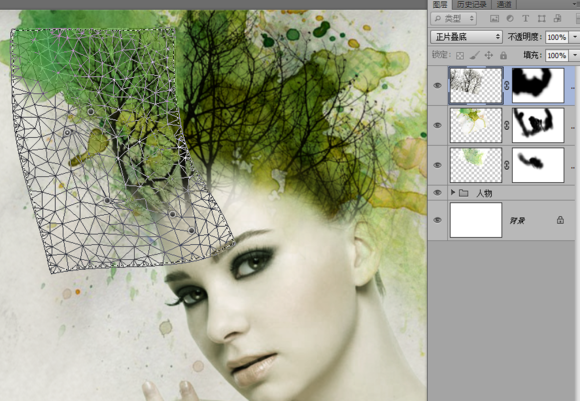
变形之后如果中间如果有缝隙的话可以,框选有缝隙的部分 Shift+F5
使用 内容识别 来智能填充缝隙的部分。
然后在蒙板里面修饰一下差不多就可以了

图16
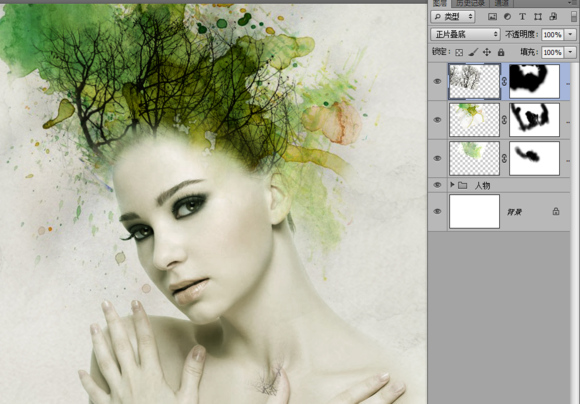
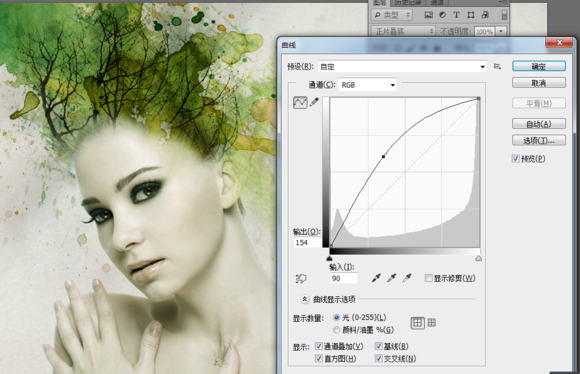
然后 Ctrl+M 曲线工具修改一下亮度

图17
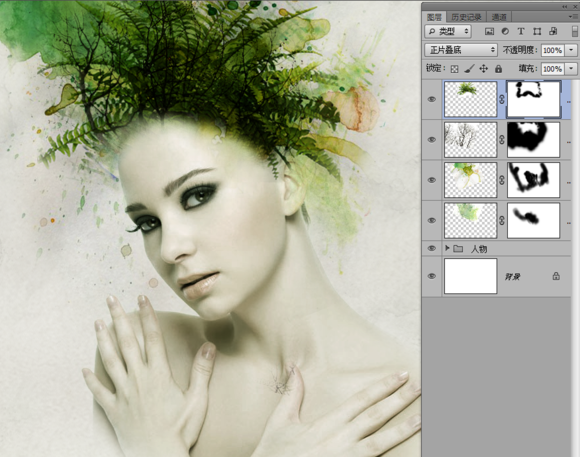
拖入肾蕨素材,调整好位置,正片叠底
擦除多余部分,并曲线工具调整加点亮度

图18
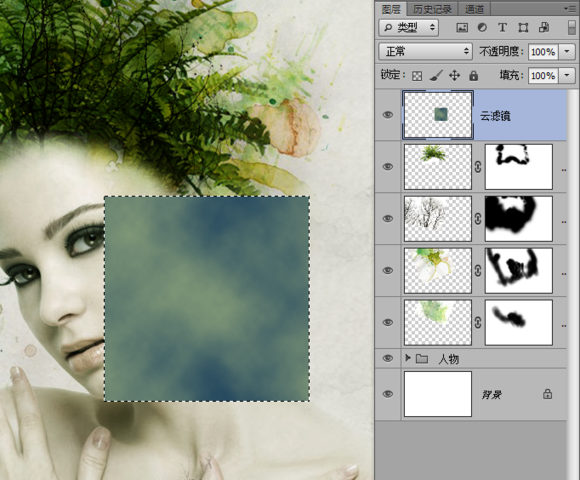
5、新建一个空白图层,命名云滤镜
设置前景色为 #A8BA81 背景色 #012955
然后按M 框选工具,画一个选区出来。
按Alt+T ----【 渲染 】--- 【 云彩 】

图19
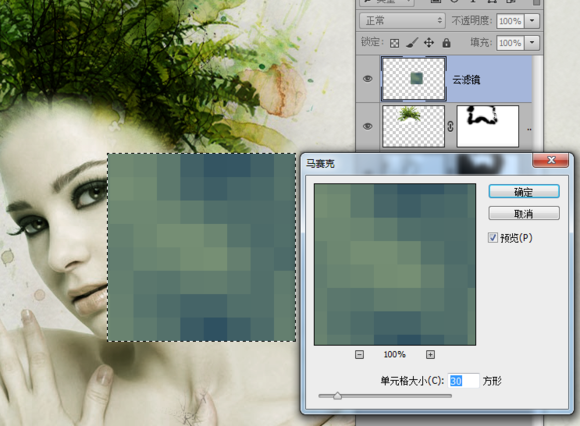
然后 继续滤镜---像素化---马赛克

图20
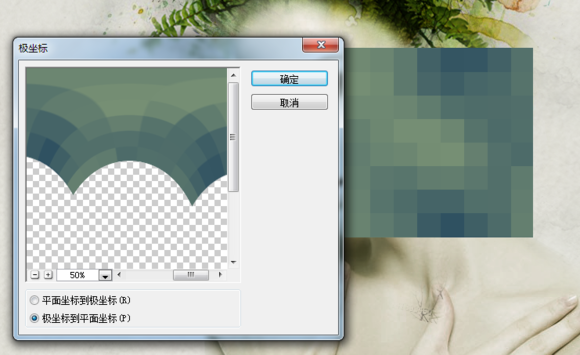
取消选区,滤镜---扭曲----极坐标

图21
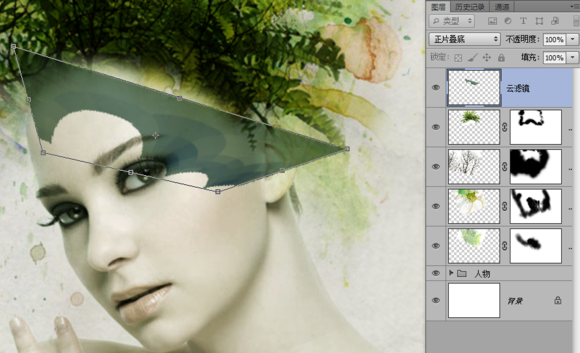
完成后Ctrl+T 缩小尺寸,然后左下角、右下角两个顶点
鼠标往里边拖动,让他有一种透视感觉

图22
用钢笔工具把多余的部分勾勒出来然后转为选区羽化1.5像素

图23
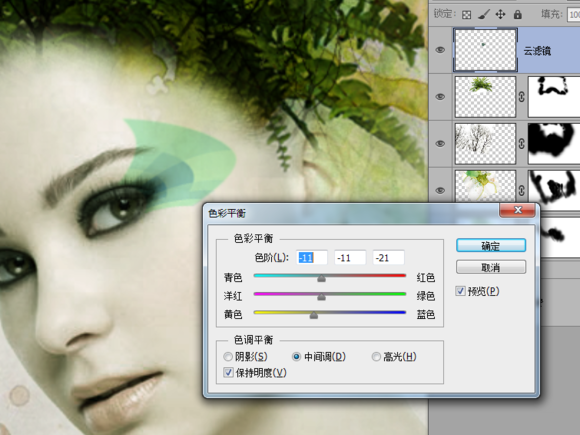
然后图层混合模式为【强光】观察到颜色跟整体有点不太搭调
可以用Ctrl+B 色彩平衡 调节一下颜色让它跟主体的色调融合更恰当一些

图24
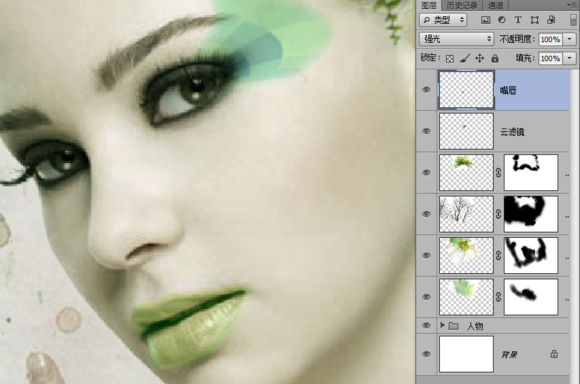
6、新建一个空白图层,命名 嘴唇
用钢笔描绘嘴唇,转为路径 羽化1.5像素 并填充颜色#779370
然后图层混合模式为【强光】

图25
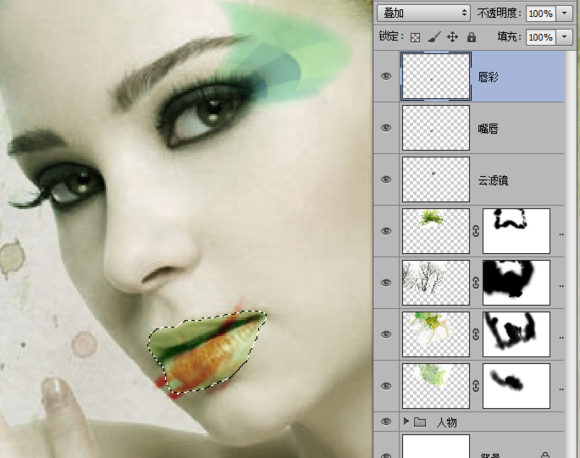
再新建一个图层,命名唇彩 混合效果为【叠加】
用素材里面的飞溅画笔,笔尖选择 681号,大小80像素,颜色为#83192D
在上面画一下,然后Ctrl点击嘴唇图层的缩略图,载入选区
反选一下,把多余的画笔删掉

图26
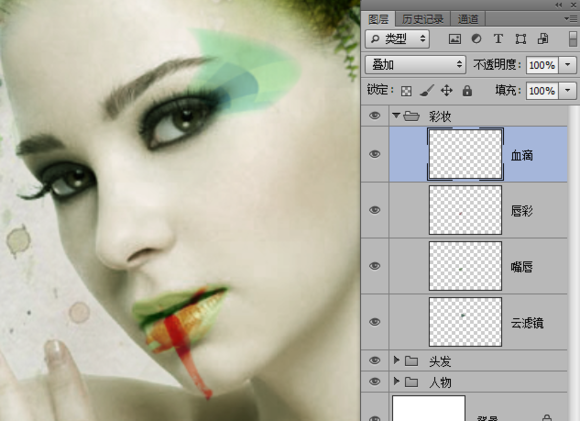
新建一个图层,命名 血滴 混合效果为【叠加】
笔刷选择 481号,笔尖大小55 像素
画好之后,变形工具调整好位置。

图27
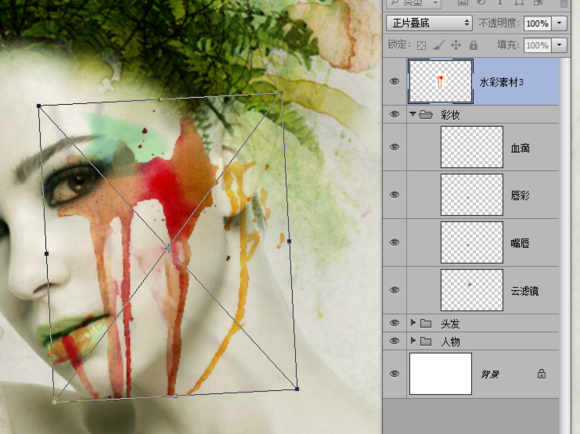
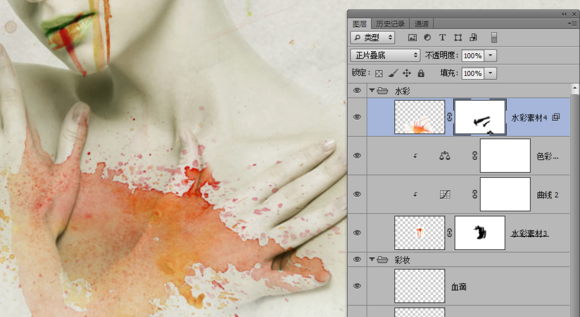
7、拖入水彩素材3 ,图层混合效果【正片叠底】
调整好位置,然后添加蒙板擦除多余部分

图28
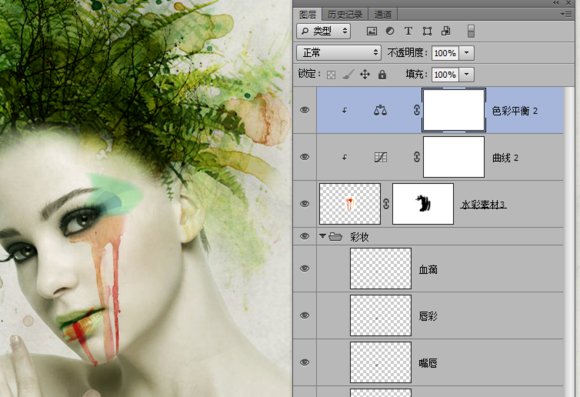
接下来要调整水彩的颜色让它跟整体颜色融合更好
添加可调整图层---曲线、色彩平衡
然后按Alt在图层之间点击一下,创建剪切蒙板
作用是让他只对水彩素材3发挥效果。

图29
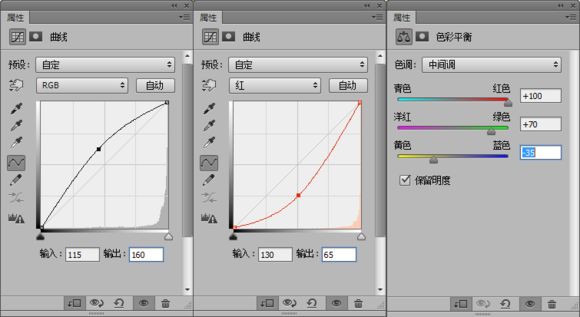
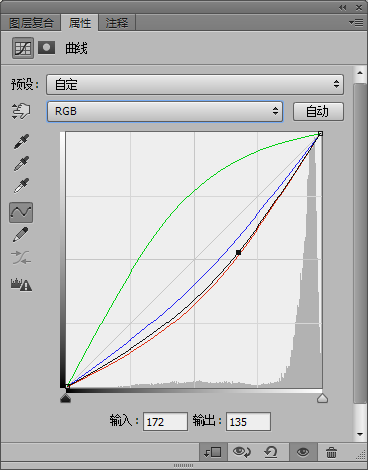
双击曲线图层缩略图,把RGB曲线、红色通道曲线,色彩平衡
设置为下图

图30
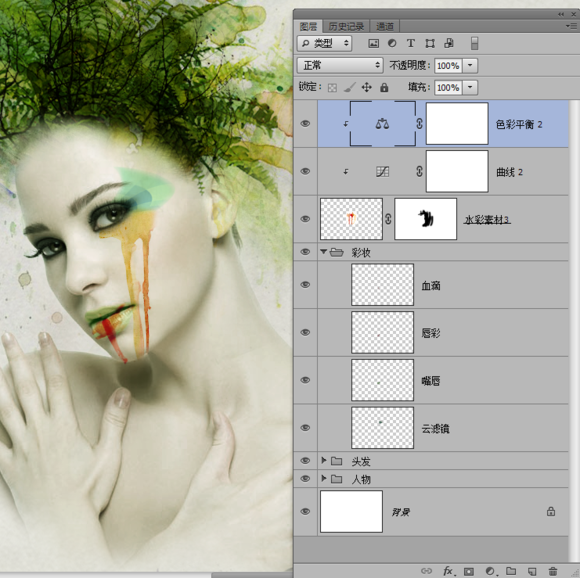
设置好之后效果如下

图31
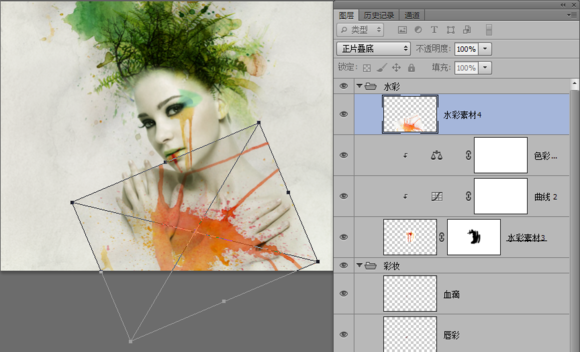
8、拖入水彩素材4 ,图层混合效果【正片叠底】
调整好位置

图32
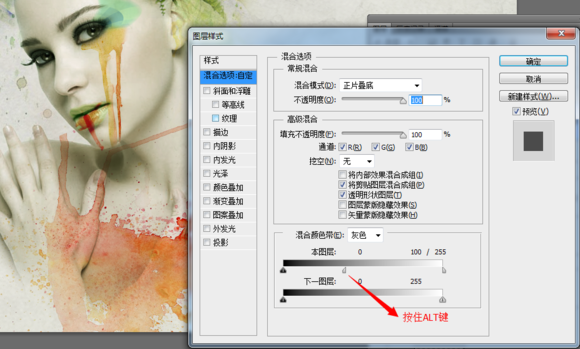
然后右键---图层样式,把本层的色阶白色部分按Alt键把它移到100
目的是为了让这一层穿透到下面一层去。

图33
添加蒙板,把多余的擦掉

图34
接下来调色,让这个水彩的颜色也融合一种色调
添加可调整图层----曲线,Alt点击图层之间 创建剪切蒙版
让这个只对这个图层有效果,曲线RGB里面 红绿蓝 通道和RBG设置如下

图35
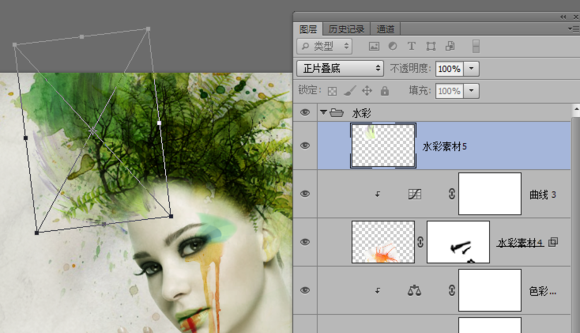
9、拖入水彩素材5,图层混合效果【正片叠底】
调整好位置

图36
添加蒙板,擦除多余的部分
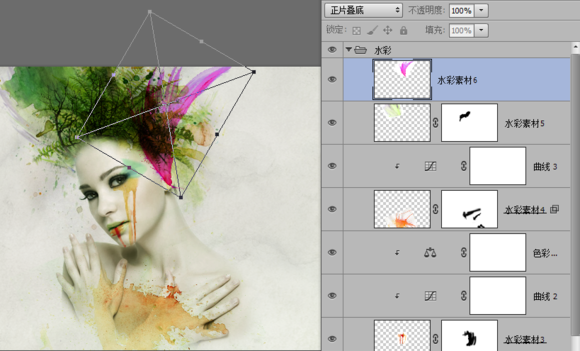
拖入水彩素材6,图层混合效果【正片叠底】
调整好位置

图37
添加蒙板,擦除多余的部分
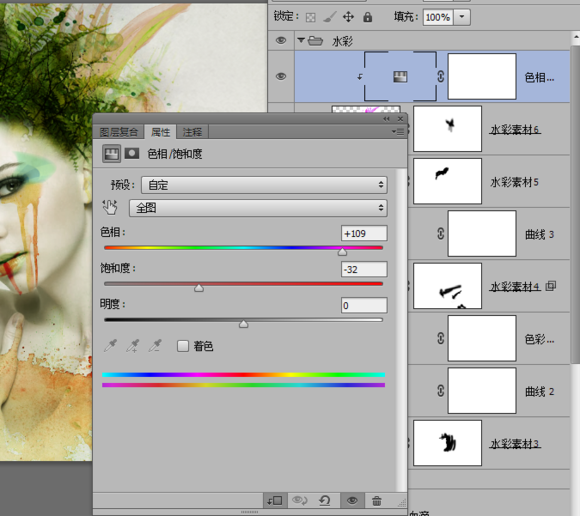
创建可调整图层----色彩平衡,参数如下

图38
然后按Alt把它转为剪切蒙版。
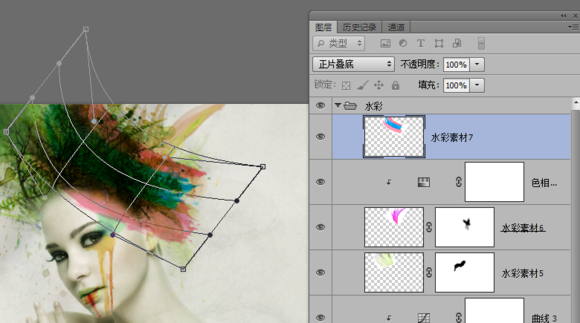
拖入水彩素材7,,图层混合效果【正片叠底】
调整好位置,用变形工具把它弯曲一些

图39
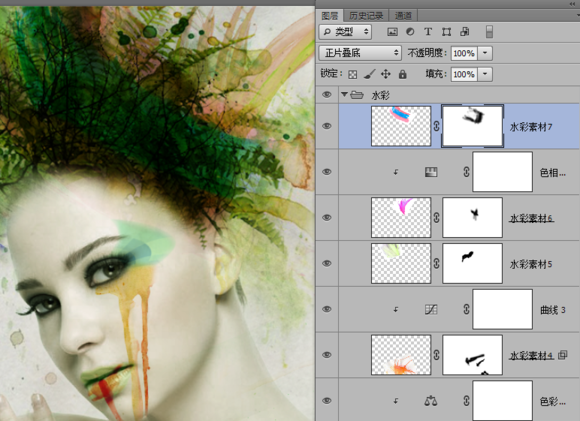
然后添加蒙板擦除掉一些多余的水彩

图40
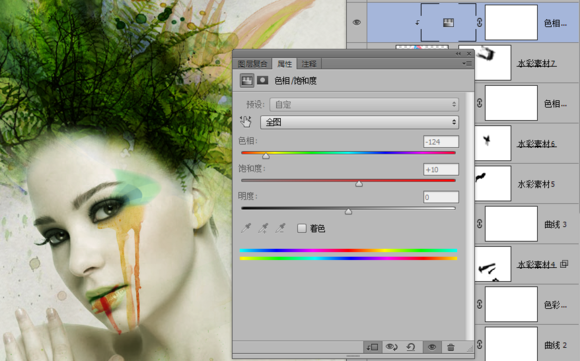
添加可调整图层-----色彩平衡,参数如图

图41
可能有人会有点疑问这一步是用来干嘛的?
好像效果不明显
这个为了调整头发那一丛绿色的各种叠加的层次
如果没有了这个素材7和色彩平衡的话,头发那一丛东西
会感觉堆积在一起,没有空间感。
而这一步就是为了弥补这个缺陷而做的。
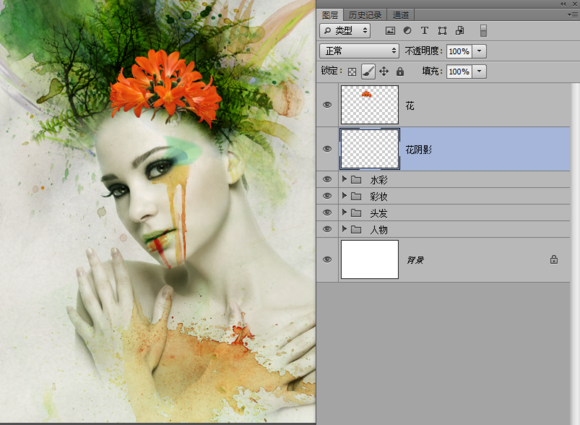
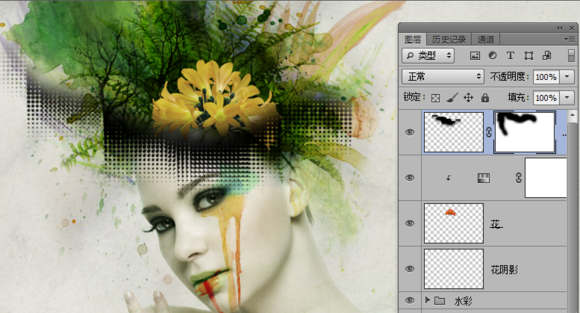
10、拖入花素材,调整好大小
然后在花素材图层的下面新建一个图层 命名 花阴影

图42
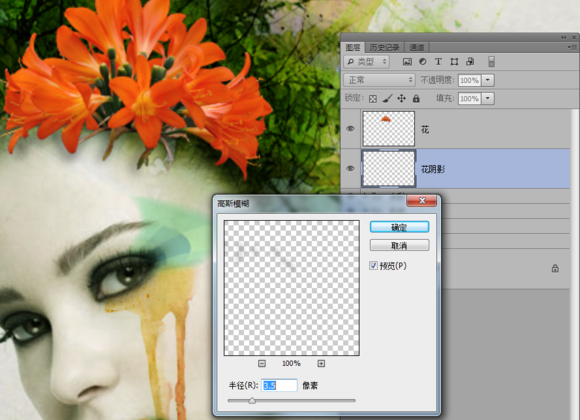
然后用3号画笔,前景色黑色,半透明度40~50%,在花的下面画出阴影
画好之后 高斯模糊3.5像素

图43
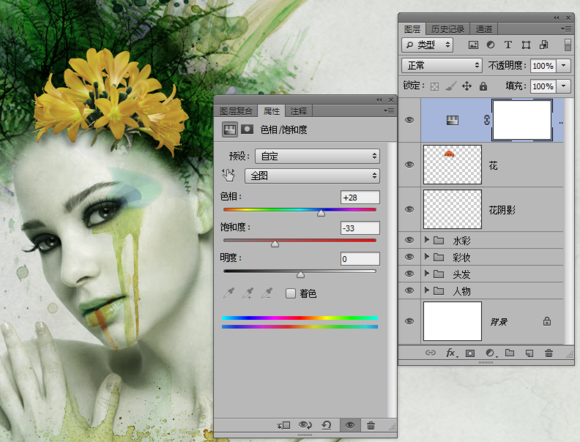
在花的图层上面新建一个可调整图层--色相/饱和度

图44
然后按Alt在图层之间点击左键,把这个调整图层转为剪切蒙版
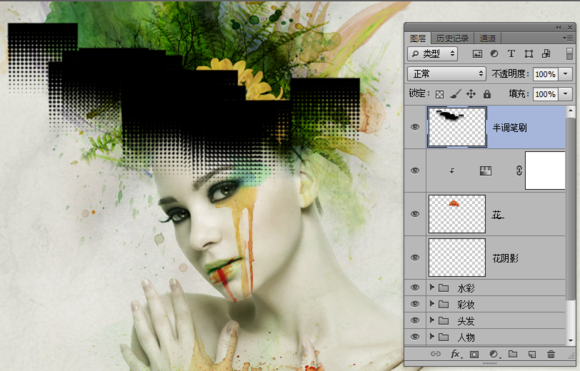
11、新建一个图层,命名半调笔刷,图层混合【柔光】
安装半调笔刷,前景色黑色,不透明度100%
在美女合适的地方画几个半调效果的笔刷

图45
然后,添加蒙板把顶部不需要的地方用3号画笔擦除掉

图46
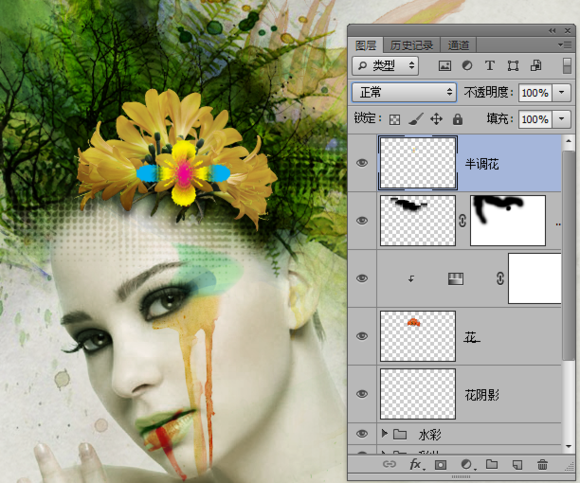
拖入半调花素材,调整好大小和位置,图层混合为【正片叠底】

图47
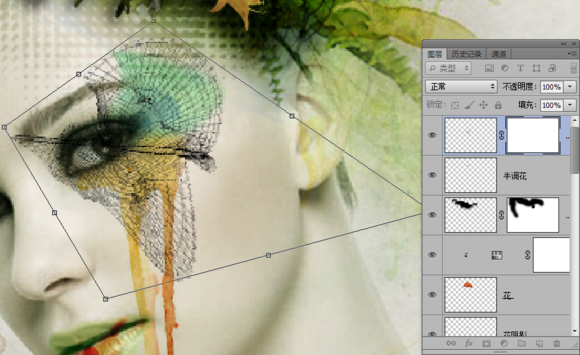
拖入曲线素材,调整好位置,图层混合【叠加】
添加蒙板,擦除多余的曲线。

图48
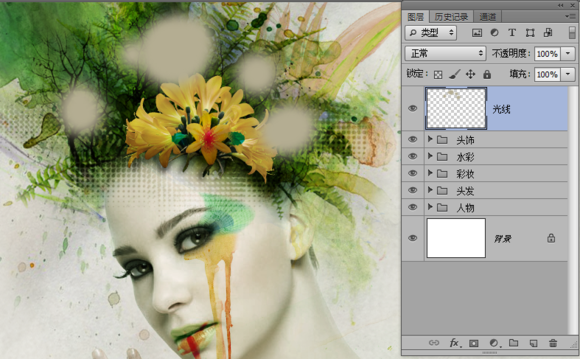
12、新建一个空白图层,命名 光线
然后用3号画笔,颜色#B4AD92,在头部需要打光的地方画几笔
画好之后,图层混合为【叠加】

图49
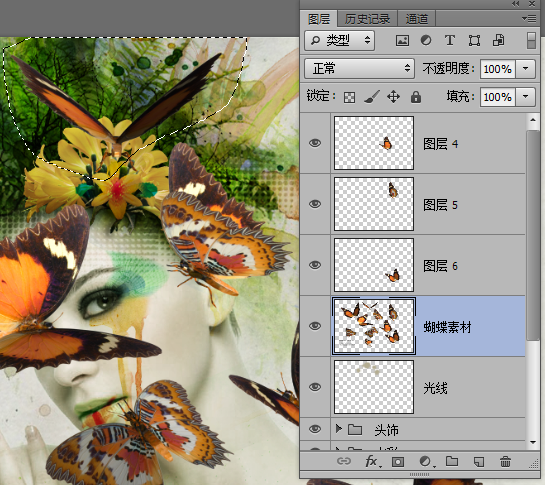
拖入蝴蝶素材,在素材上用自由套索工具,挑选合适的蝴蝶
然后Ctrl+J 把蝴蝶新建到新的图层。

图50
然后调整大小 把它放在合适的地方。

图51
13、终于快结束了,现在要做的就是最后的调色和点缀
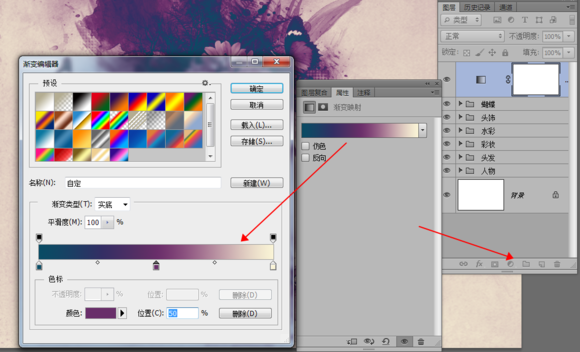
新建一个可调整图层----渐变映射
色标分别是 #094B64 #692E6A #FAF4D6

图52
然后图层混合效果为【柔光】
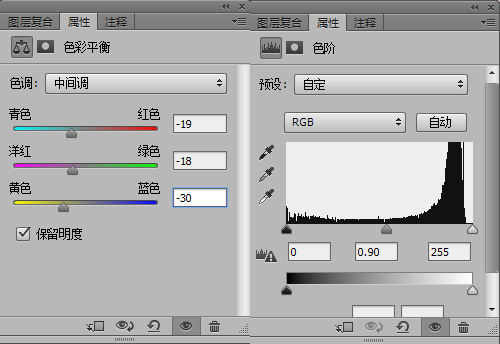
再添加可调整图层----色彩平衡、色阶
设置如下

图53
最后一个素材,拖入曲线2,调整好大小图层混合为【柔光】
然后添加蒙板把多余的曲线擦除掉。
现在整体就搞好了,其它的可以根据个人审美观来修缮一下。
或者是添加其它的素材进去。
最终效果图:



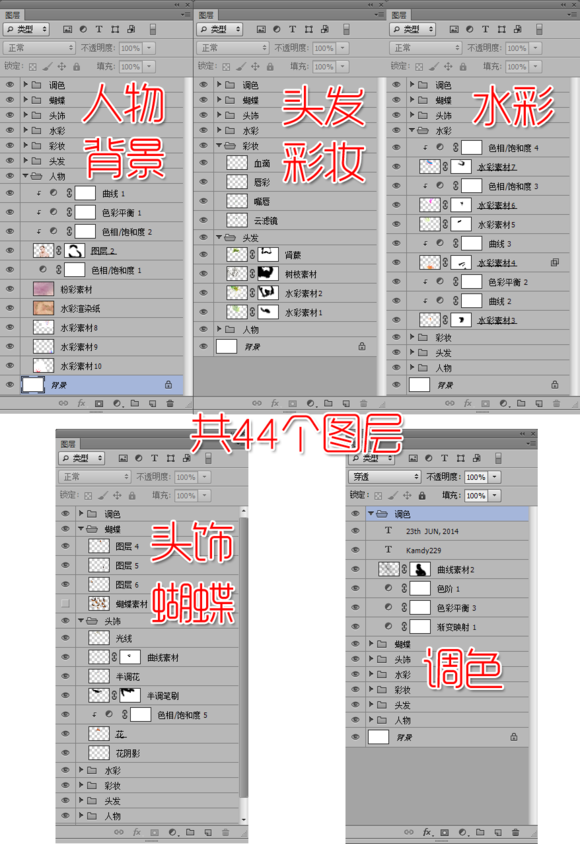
所有图层详图

图54
关于低碳生活的公益广告词...







