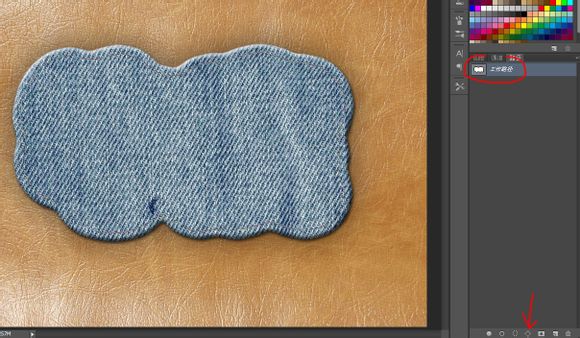
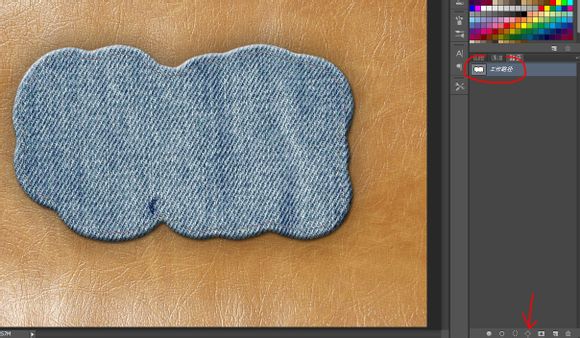
PS利用图层混合模式制作牛仔布上缝字的效果

效果图~

我去GOOGLE找了一张小牛皮和一匹布~


打开小牛皮~

顺便把牛仔布也放进去~

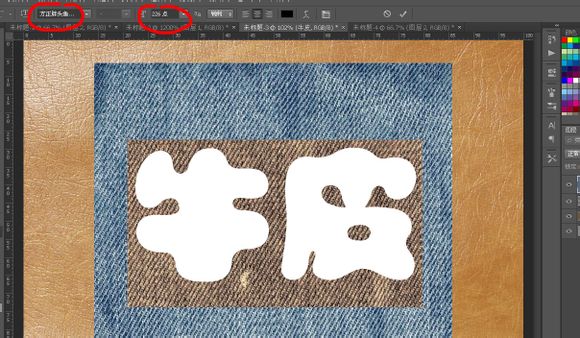
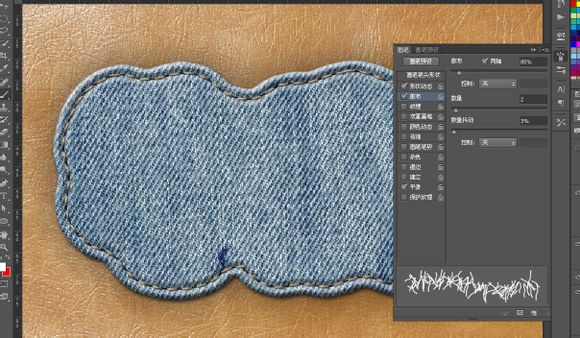
输入一种字体为“方正胖头鱼”的字体,大小为230左右,大点小点无关紧要~

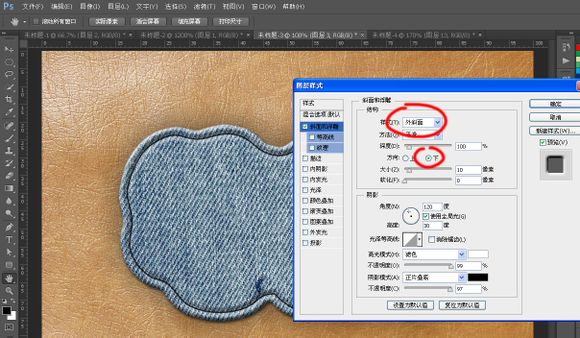
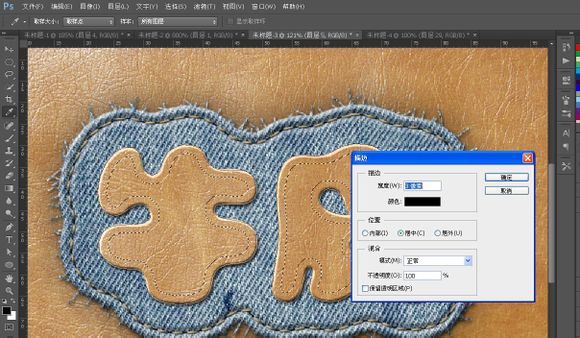
先做牛仔布这个效果,我们需要把这个字体的范围扩大,我不喜欢用选区扩展。好像有点失真,我也说不上来,就是不喜欢,我用另外一种办法---图层混合模式里的“外发光”确实好用!有人会说既然这样为什么不用“描边”?描边会产生硬硬的棱角,不好用~
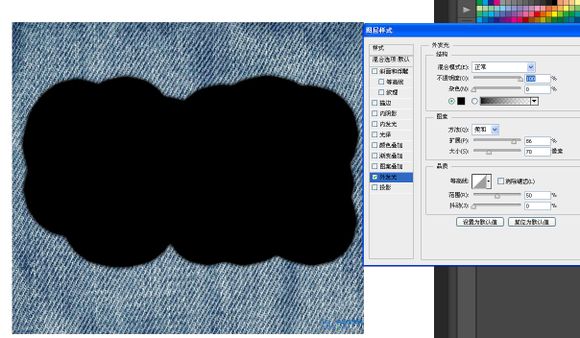
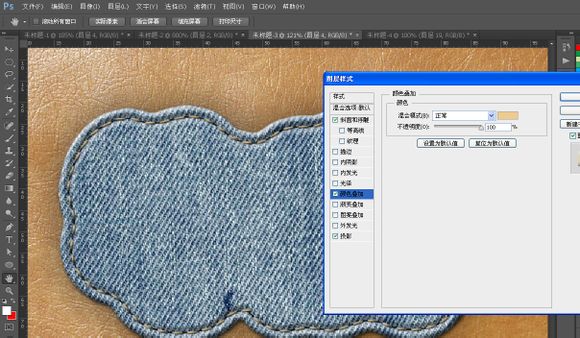
双击文字层打开图层混合,按图操作不细说,要注意的是别让外发光范围超出牛仔布~

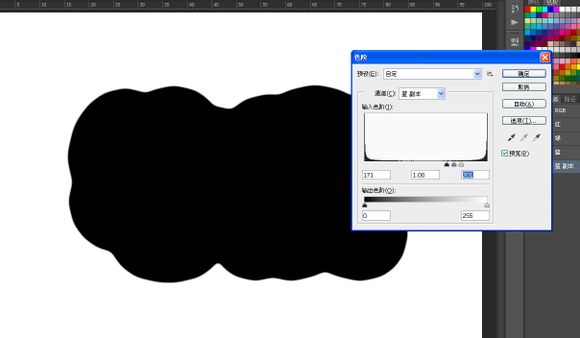
现在的字边缘还是有点虚,去通道调下,隐藏掉牛仔布,回到通道,复制任意一个颜色的通道,打开色阶调一下~具体数值自己把握,这样我们就得到一个边缘滑润的外轮廓,反相,CTRL+左键拿到选区后回到图层栏~

在牛仔布下面新建一层,填充任意颜色~
点击牛仔布层,执行“图层-创建剪贴蒙版”,或者快捷键“CTRL+ALT+G”,或者按住ALT把鼠标指针移到牛仔布层和填充层之间,出现一个图标指向箭头图标时点击左键。

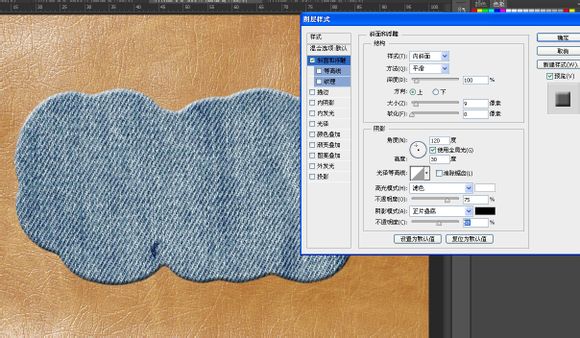
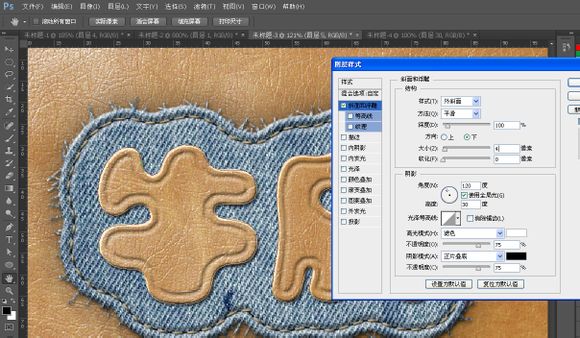
下面我们继续给这个牛仔布增加效果。双击填充层打开图层混合模式。
1.斜面和浮雕

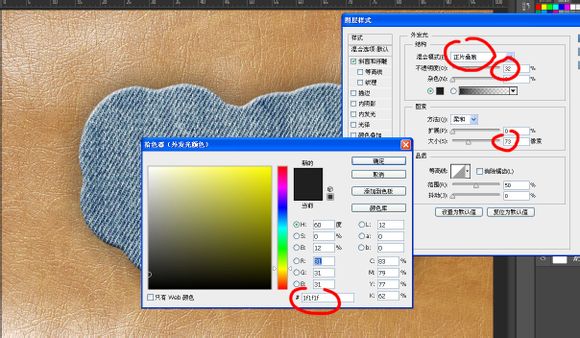
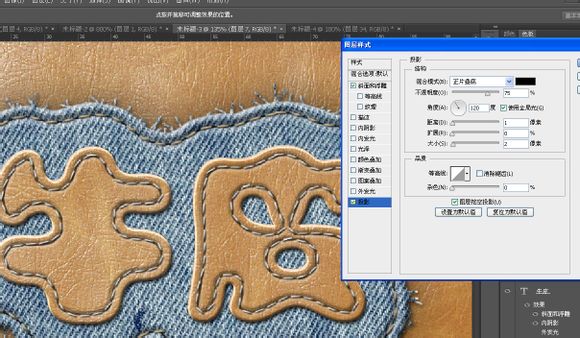
2.外发光,这个我是想模拟牛仔布缝制在小牛皮上时因为压力的作用产生的凹陷效果。

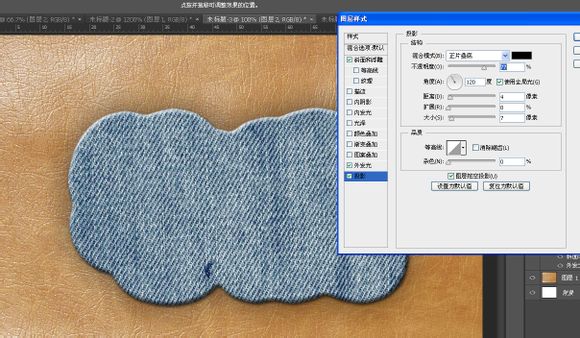
牛仔布是有厚度的东西,当然会有阴影~别给太多,稍微一点点就行~

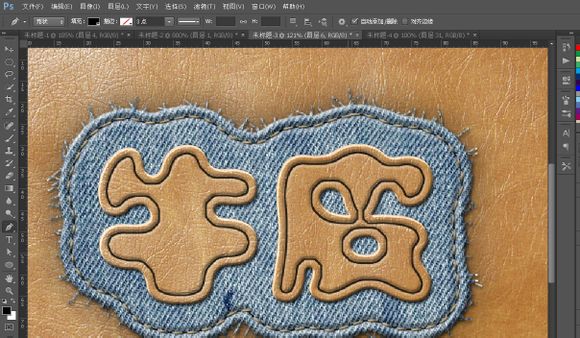
继续给上效果,现在是缝线的凹陷效果,CTRL+鼠标左键点击填充层取得选框,“选择-修改-收缩”。往内收缩16像素~(虽然扩展不好用,收缩还是很给力的)

回到“路径”界面,点击下面的“从选区产生工作路径”按钮。我们得到一个路径。

回到图层,在牛仔布上面新建一层,选择大小为3像素,硬度为0的黑色画笔~

按P选择钢笔工具,右击鼠标键选择“描边路径”~

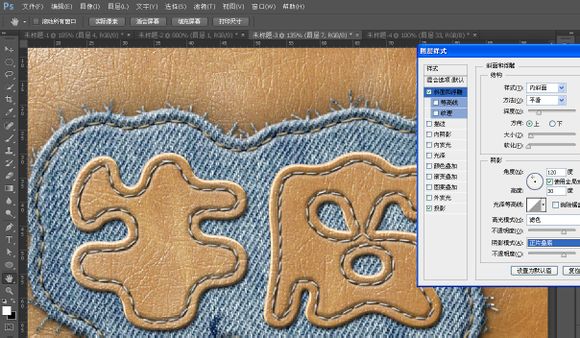
双击这个描边层进入图层混合模式,添加“斜面和浮雕”效果。我画圈的地方是提醒各位注意光线的变化~~

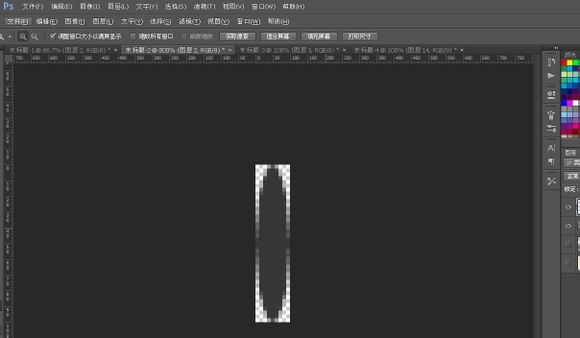
新建一个20X100新文档,用椭圆工具画一个笔刷。这个我准备用来模拟缝合线。“编辑-定义画笔预设”,记住存盘时的名字,到时候好找。

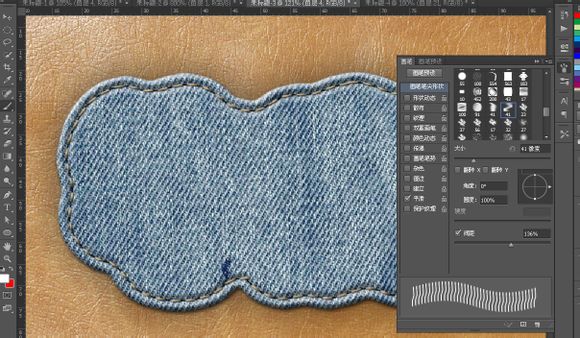
在路径栏里点击工作路径,回到图层,在凹陷层上面新建一层,接着预设画笔,按B,点击画笔预设按钮,好几个地方能找到这个按钮。
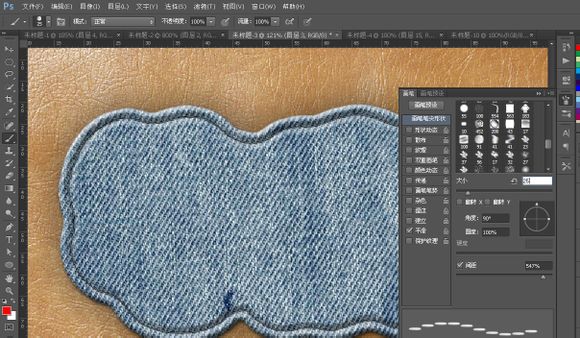
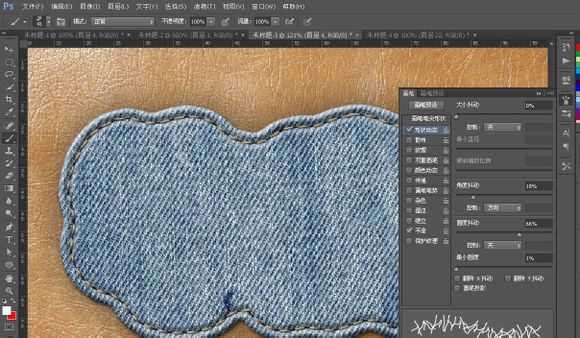
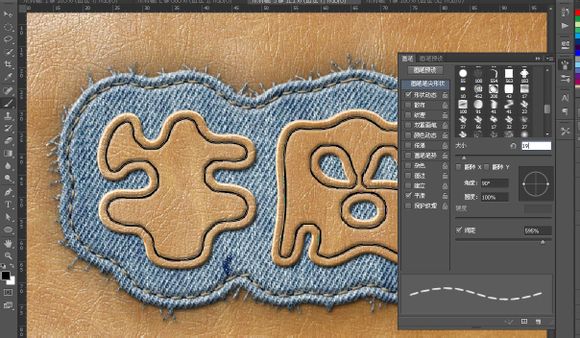
找到画笔,更改角度,大小和间距~

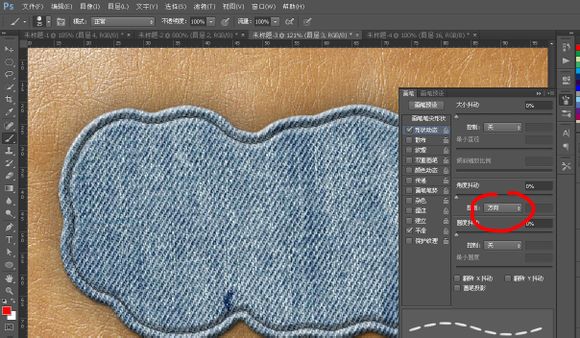
形状动态这里也很重要~注意我画圈的地方~

预设完毕后选个浅色的前景色,按P,右键鼠标键选择“描边路径”

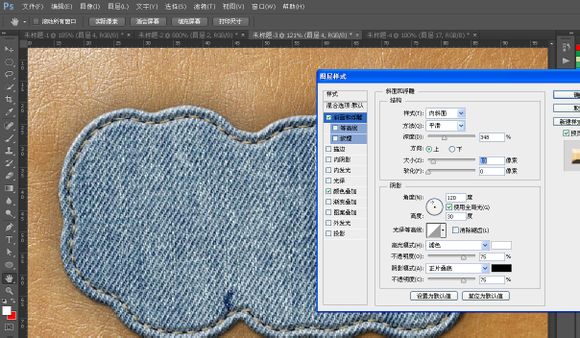
现在这个缝线看上去还不是很真实,我给它们添加一点效果,首先是“斜面和浮雕”。

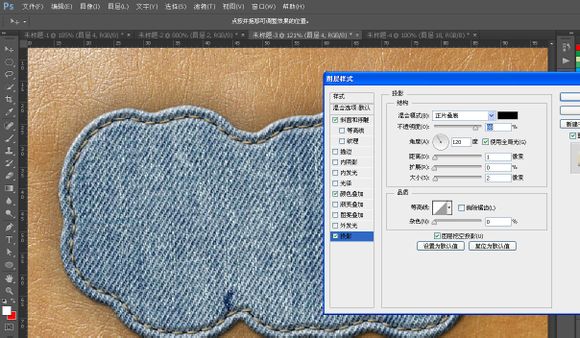
接着是阴影,任何看得见的东西都有阴影~

临时我决定给他一点颜色瞧瞧,现在看上去比较能接受了,起码不像刚才那样扁平,没有质感~

继续~ 下面我还要开始模拟牛仔布用剪刀剪开后边缘散出的纤维,再新建一个文档制作笔刷,如果你刚才的那个文档还在的画就直接画,用一个像素的画笔歪歪扭扭的画一条线。“编辑-定义画笔预设”。

同样对它进行预设操作。

形状动态~

散布

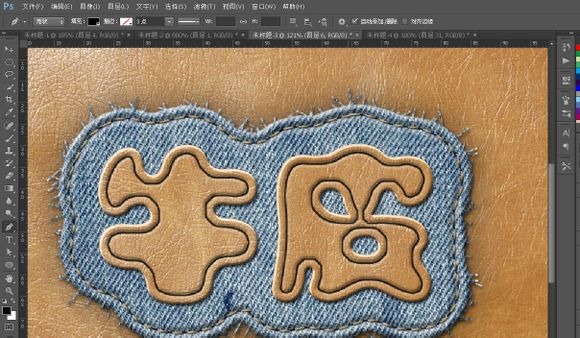
点击路径栏 左键工作路径取得路径后回到图层,在填充层上按P,右键鼠标键选择描边路径。

牛仔布告一段落,下面开始做牛皮文字。点开文字层,刚才我对他动了手脚,现在必须恢复过来~
点开牛仔布,清除图层样式!

把底下的牛皮复制一层,拉到文字层上面~ALT+CTRL+G“创建图层蒙版”~

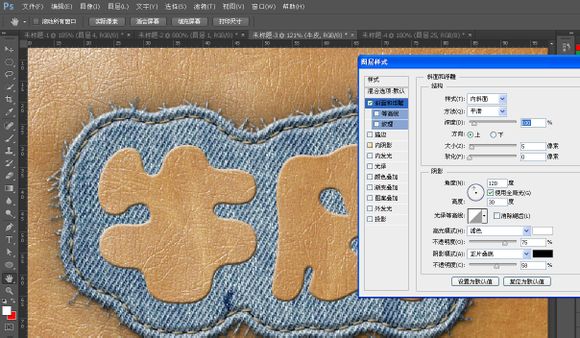
添加“斜面和浮雕”~

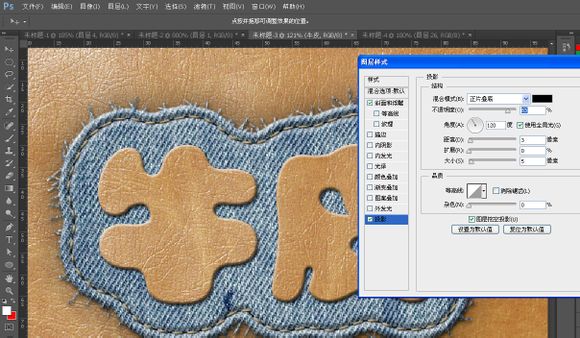
继续添加阴影~

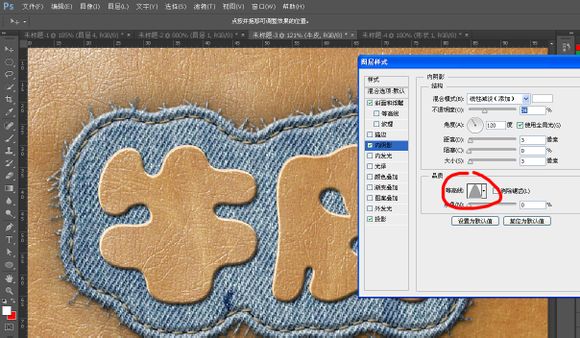
牛皮是一种有光泽的材质,所以应该会有高光的地方。我用内阴影来模拟高光~

CTRL+鼠标左键点击文字层取得选区,收缩14像素。直接描边,我放弃用工作路径,我想加快速度~

高斯模糊3.0,添加“斜面和浮雕”~

将复制的描边层填充度改低。

把这个选区转为路径,在凹陷层上面新建一层制作缝线。
前面说过的一些方法,我后面就不再细述~

找到刚才使用过的缝线笔刷,如果你储存了就不用从头设置了~

按P,选用浅色前景色,右键鼠标选择“描边路径”~

添加斜面和浮雕

阴影~

最终效果图~

来源:tieba.baidu _projava_







