PS色彩半调的简单应用


1、新建一个画布,大小随便。
然后新建一个空白的图层,并且添加蒙板

图1
2、按Alt 点击 蒙板图层
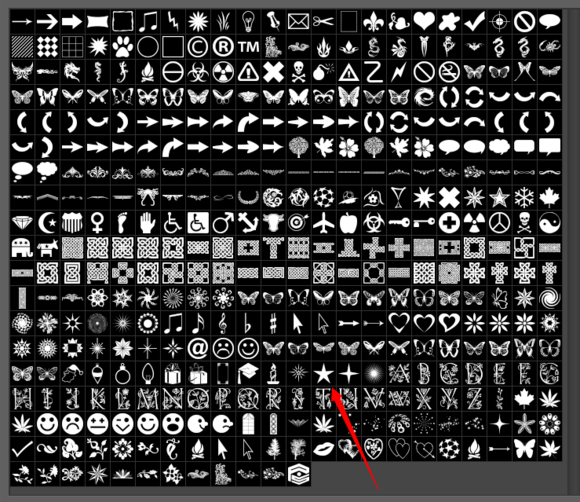
进入蒙板图层之后选择自定义形状工具,选择五角星

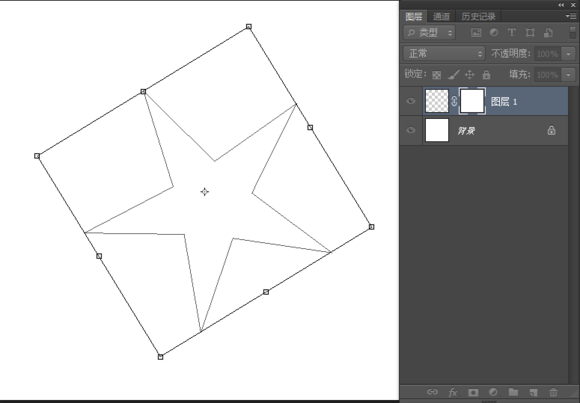
然后画一个五角星,Ctrl+T 自由变换修改角度
好了,就回车。

图2
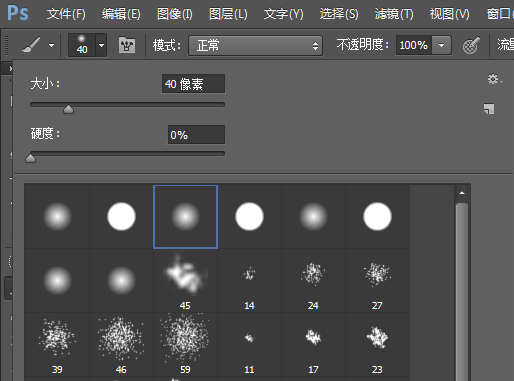
3、选择画笔工具,选择柔边画笔。
笔尖大小40

图3
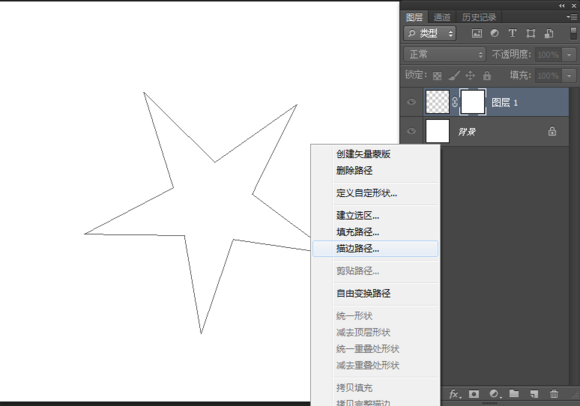
4、选钢笔工具在 画布上右键,描边路径

图4

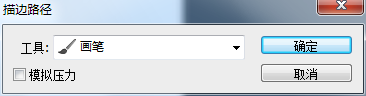
图5
注意要把模拟压力的 勾去掉
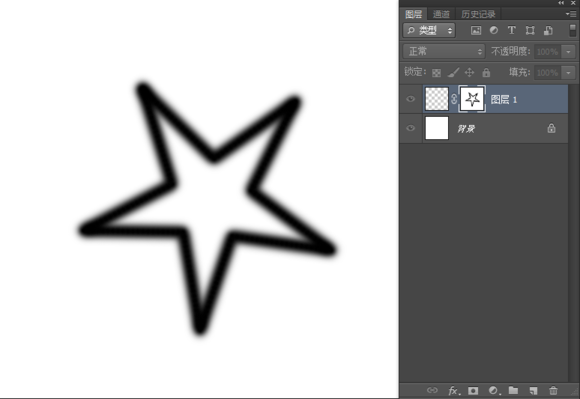
画好之后就是这样的

图6
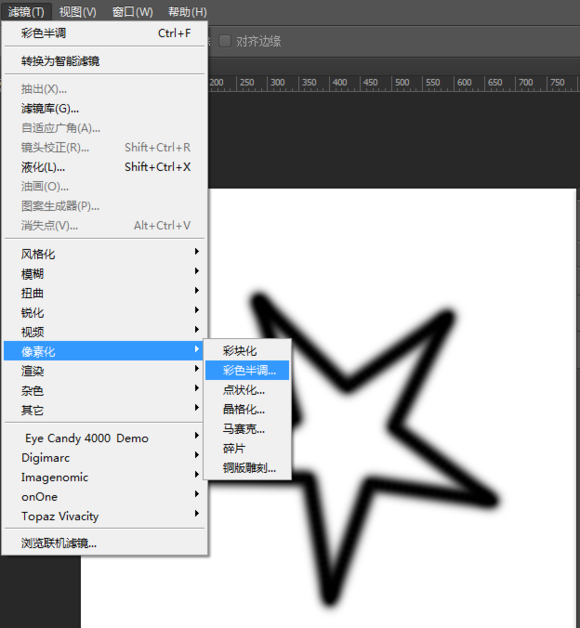
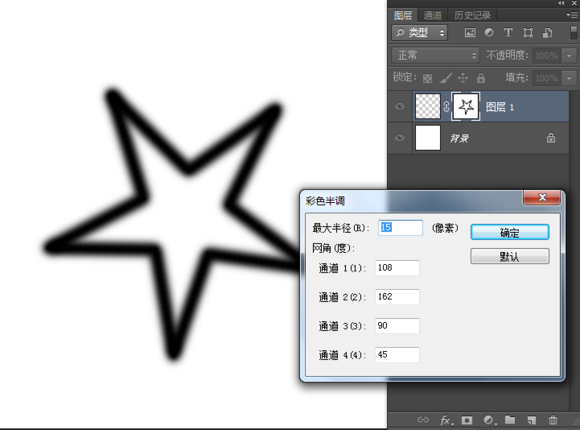
5、菜单 滤镜---像素化----彩色半调

图7
参数如下

图8
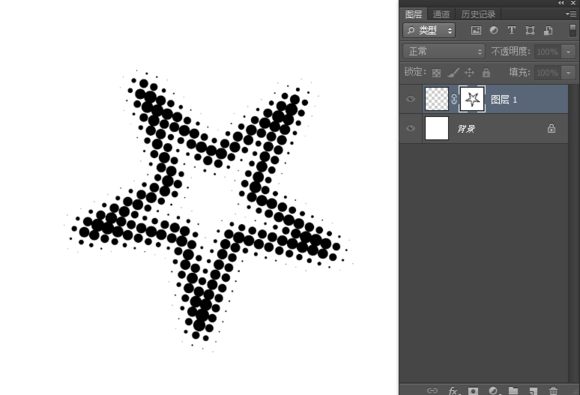
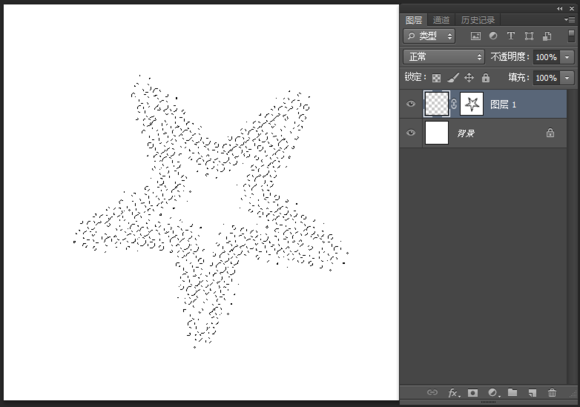
画好了就是这样的

图9
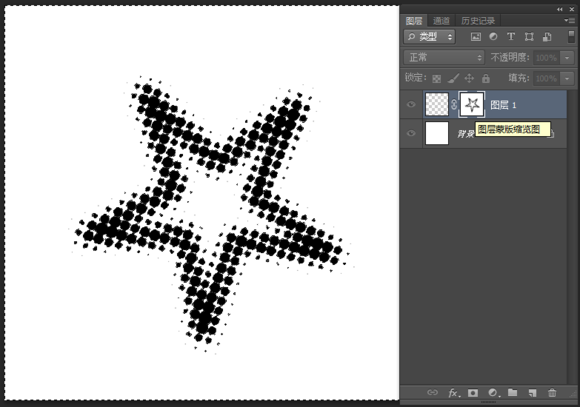
6、然后按住Ctrl 点击图层蒙板的缩略图,载入选区。

图10
然后 Ctlr+Shift+i 反选

图11
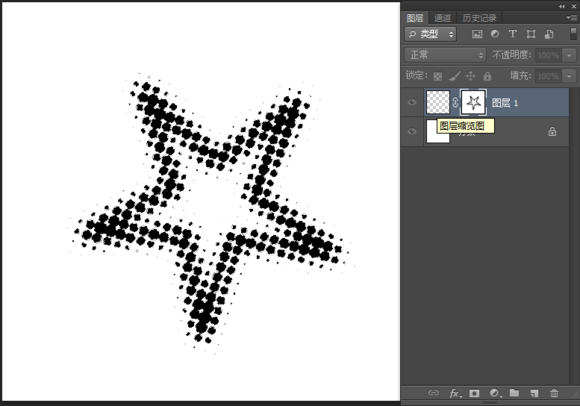
然后选择 图层缩略图,回到正常图层,你会发现什么都没有只有选区的蚂蚁线

图12
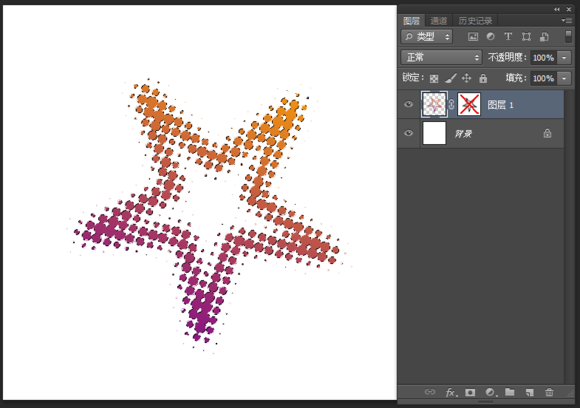
7、然后按Shift 点击图层蒙板的缩略图 就会出现一个 红色的 X (也就是停用蒙板)
现在拉个渐变就OK 了

图13
最终效果








