PS合成刺客壁纸

作品效果:

效果1

效果2
1、新建一个1440×900的画布(可根据自己实际屏幕分辨率来创建)
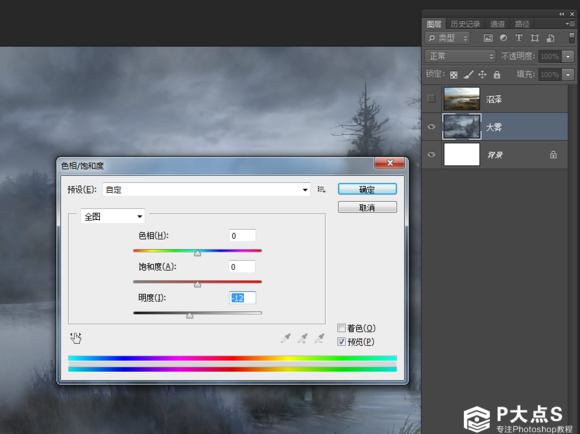
拖入沼泽、和大雾素材调整好大小位置,然后隐藏沼泽素材,先给大雾的素材调整一下明度

图1
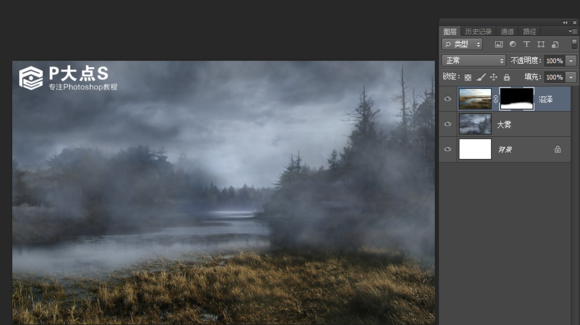
给沼泽图层添加蒙板,用不透明度80%的柔边画笔擦除
天空让它跟底层的大雾图层衔接过度自然一些

图2
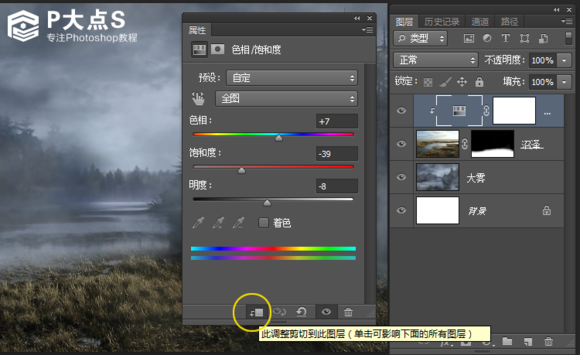
添加可调整图层---色相/饱和度,设置好参数之后点击下面的剪切蒙板图标
让这个调整只针对沼泽图层。

图3
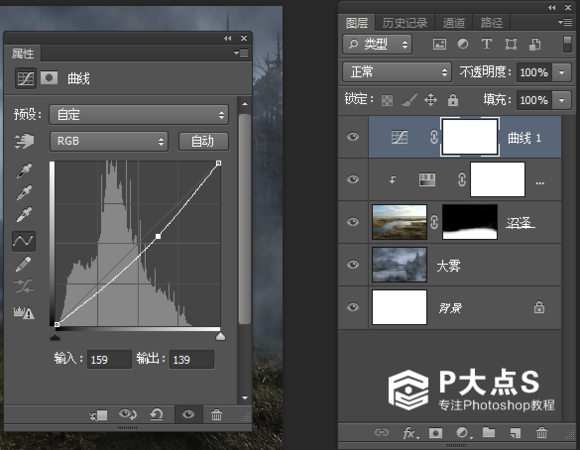
然后添加可调整图层---曲线,调整一下光线,把整体场景亮度降低一些

图4
观察到现在场景有一个很违和的现象,那就是沼泽少了雾的效果
所以还得到沼泽的蒙板图层,用不透明度20%的柔边画笔擦几笔
让沼泽有大雾覆盖的效果。

图5
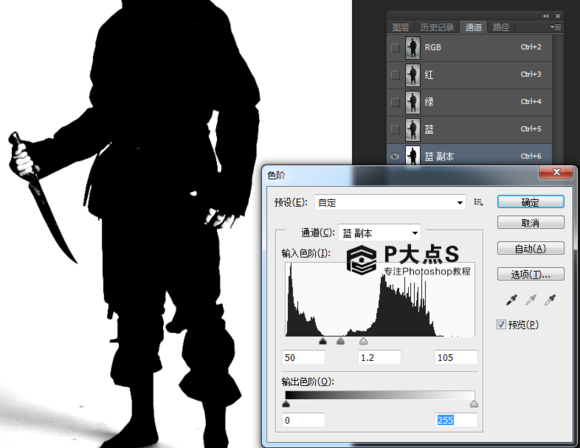
2、然后打开刺客的素材,选择蓝色通道复制一层出来
然后Ctrl+L 打开色阶,调整参数

图6
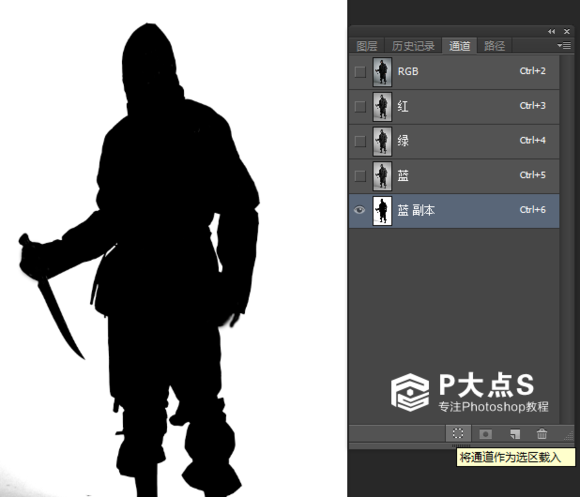
然后用黑色的画笔,不透明度100%调整笔尖大小
把刺客的手指、眼睛白色的地方都涂黑
右手指部分细心点涂否则素材到了黑色背景边缘会有白边

图7
然后Ctrl+点击缩略图载入选区,或者是点击下面的虚线的圈圈也行。
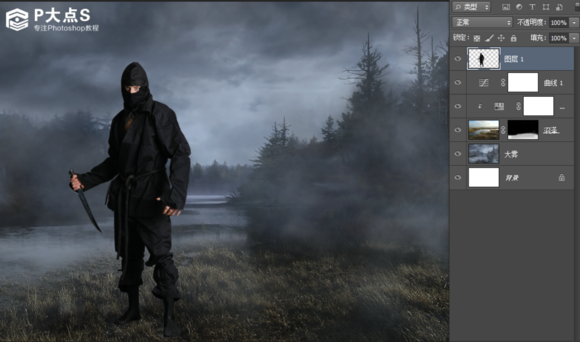
点击RGB,回到图层面板之后 Ctrl+J 把选择创建一个新图层出来。
然后缩小窗口把这个图层,拖到我们之前的那个场景过去调整图层位置。
(图层移到别的文档的方法很多,这里我用我的习惯拖拽法)

图8
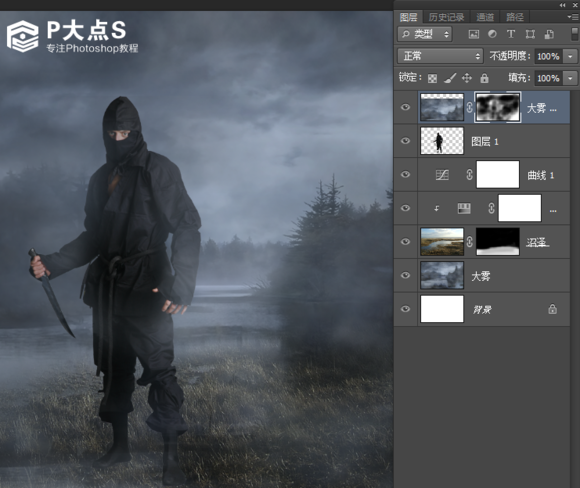
3、把大雾复制一层出来,然后拖到最顶部,然后移动下面一些
或者是把图片拖长一些也行。
(我们要的是天空部分的大雾,下面的那些树林不是我们要的)

图9
然后添加蒙板,用不透明度50%的柔边画笔,擦除顶部交界的硬边
刺客身上的烟雾可以保留一些不用完全擦除掉。

图10
4、选择背景图层,把背景图层填充颜色为 #434b57
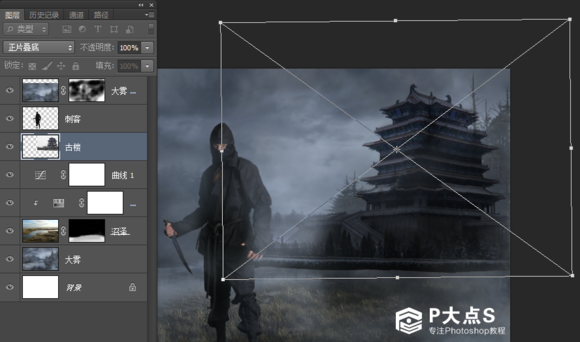
拖入古楼的素材,混合模式为【正片叠底】放在刺客图层的下面
添加蒙板 把底部过度部分用不透明度40%,的柔边画笔擦除掉

图11
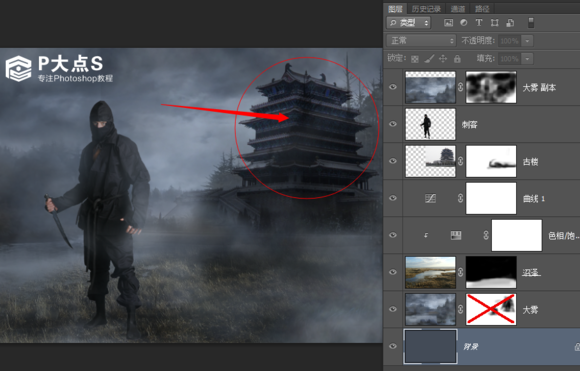
观察到,由于正片叠底的原因,最底层的大雾素材的树枝头被透过来了

图12
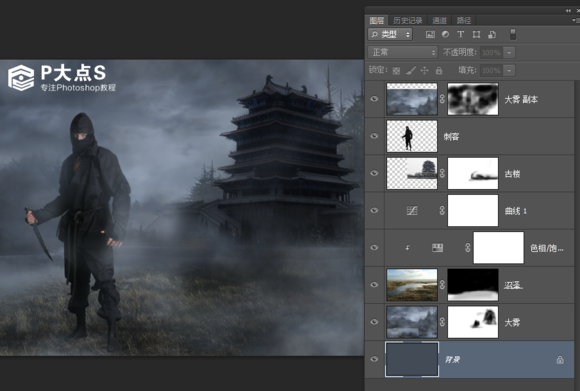
所以我们要在底部的大雾图层添加个蒙板,然后把树枝擦除掉

图13
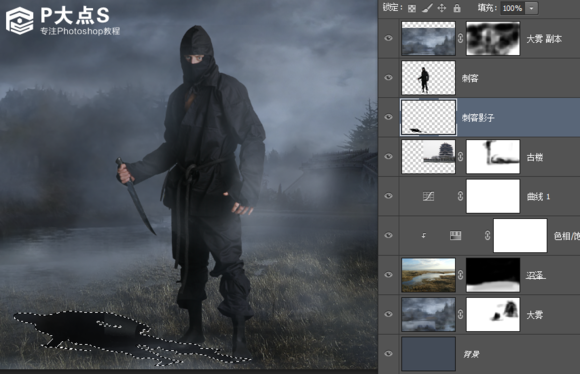
5、到了这里整体构图已经出来了,所以我们现在要做的就是细化整体
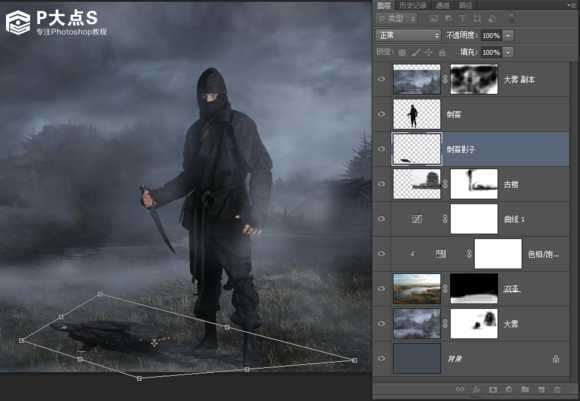
首先很多人会想到的就是刺客的影子,OK 来给他加个影子方法很简单
直接复制一层出来放到下面,然后变形工具给他变形成阴影的形态

图14
然后载入选区,填充黑色

图15
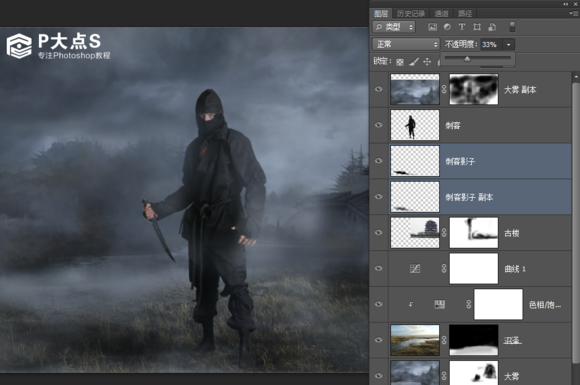
高斯模糊5.5像素,然后复制多一层出来,高斯模糊18像素
由于,环境光是比较阴暗的,所以人物的影子也不会太明显
我们要给这两个图层调整一下不透明度,大概33%左右就可以了

图16
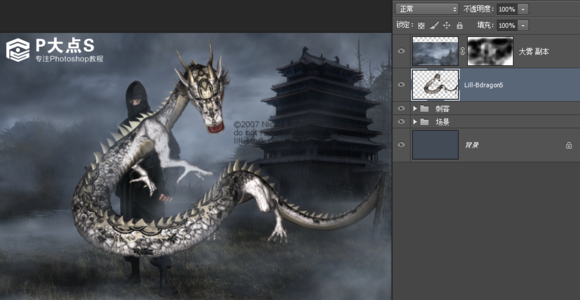
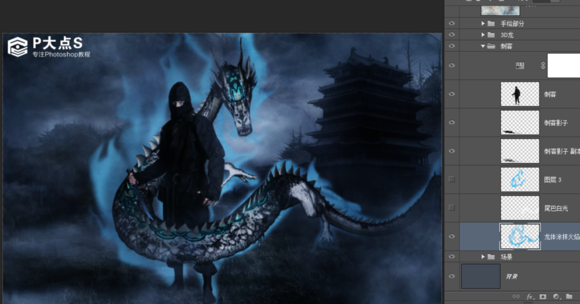
6、素材包里面有很多形态的龙,凭个人喜欢挑选一个合适的龙拖进去
调整好位置大小,吐槽一下老外的龙总是设计得很搓很邪恶有木有?
谁有好的龙的素材,可以替换一下。国人对龙和老外对龙的定义很不一样
老外的对龙的观点是邪恶的,而我们中国人的观点是神圣的。

图17
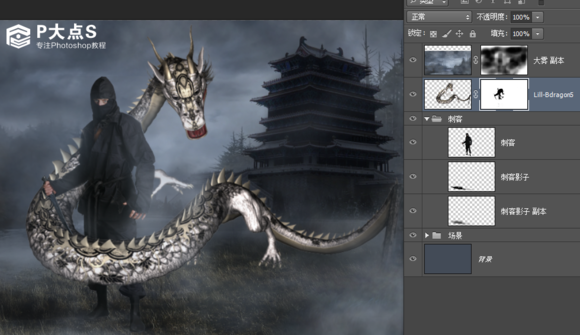
OK继续,把龙多余的文字删除掉,然后给龙添加蒙板,让它跟刺客的透视正确。
按Ctrl点击刺客缩略图,载入刺客的选区
(关于载入选区的方法我不想说得这么啰嗦了,但是每次都有人问怎么载入选区
这里麻烦不会的同学现在可以弄清楚,以后教程我就直接说载入选区,不说步骤。)
选区载入:Ctrl点击 图层缩略图

图18
选区反选:载入选区、按Ctrl+Shift+i

图19
选区相加:载入A图层选区、按Ctrl+Shift 点击B图层缩略图

图20
选区相减:载入A图层选区、按Ctrl+Alt 点击B图层缩略图

图21
利用上面的选区的方法,在龙的蒙板图层里面把透视做出来

图22
7、好吧,这龙真的看起来很搓样,我们需要改改它
所以接下来的截图都是经过我后期调色之后的截图下来的
不是边做边截图,因为要经过很多尝试。
先来给它添加点颜色吧。
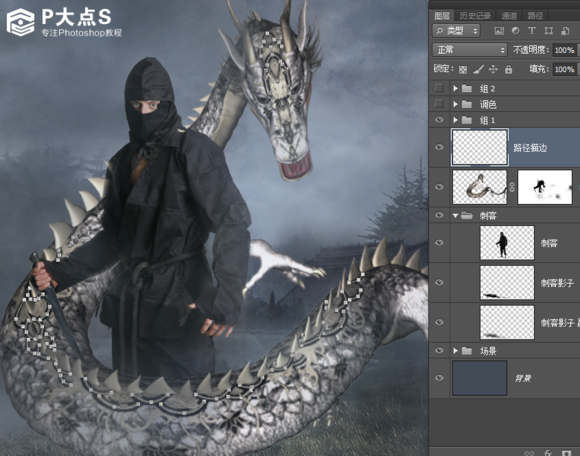
新建一个图层命名 路径描边
用钢笔工具给他的后背添加路径,这个是体力活
坚持描下去吧。

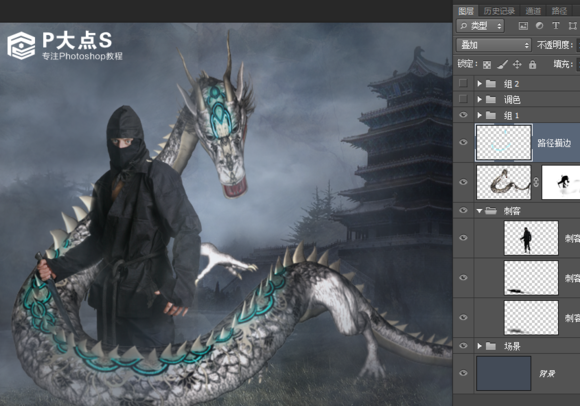
图23
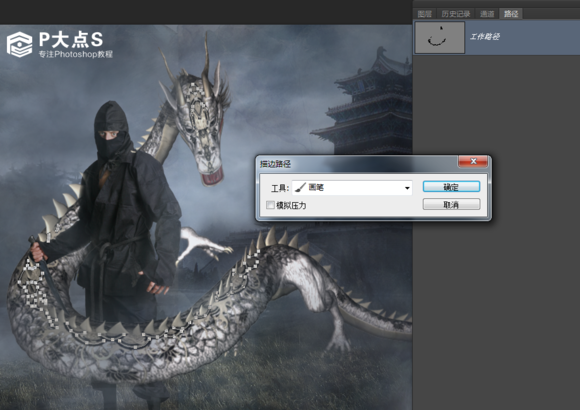
描好了设置3号画笔 笔尖6像素,不透明度100%
然后钢笔工具右键描边,如果遇到描边没反应的话
可以在路径面板右键,路径图层路径描边, 不要勾上压力。

图24
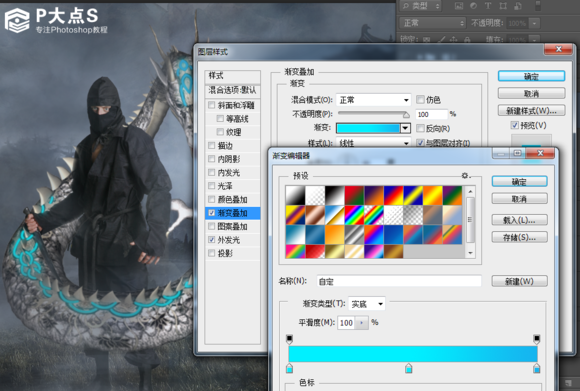
描边好了,右键图层样式添加
【渐变叠加】 颜色可以根据自己喜欢的设置

图25
我设置了 #00F0FF ←→ 16B4EF
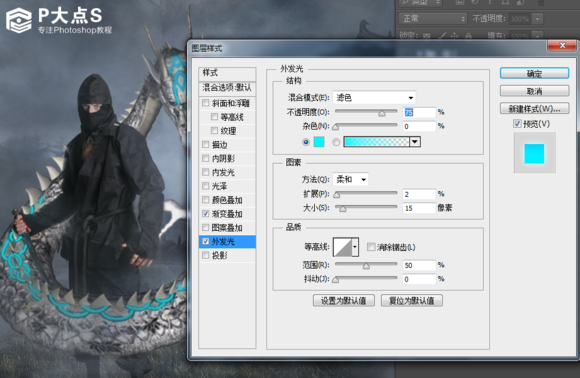
【外发光】#05F5FE

图26
然后右键图层--栅格化图层样式,混合效果为【叠加】

图27
这样感觉龙的颜色又太亮了一些
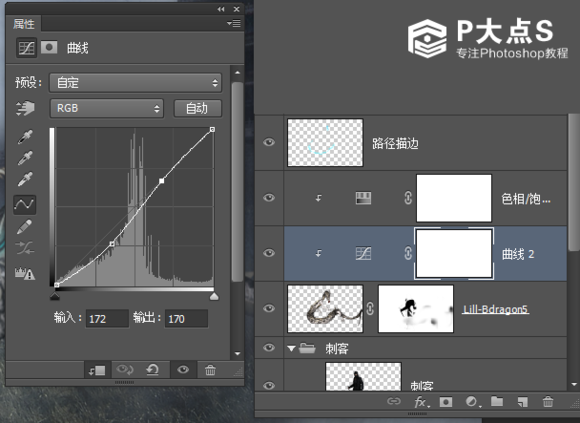
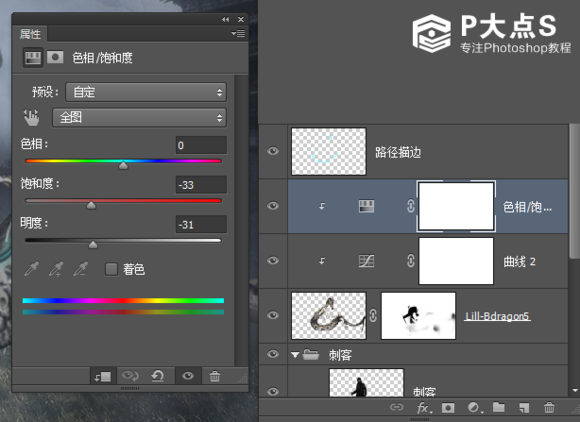
可以在龙的上面新建两个可调整图层 曲线和 色相/饱和度
参数如下

图28

图29
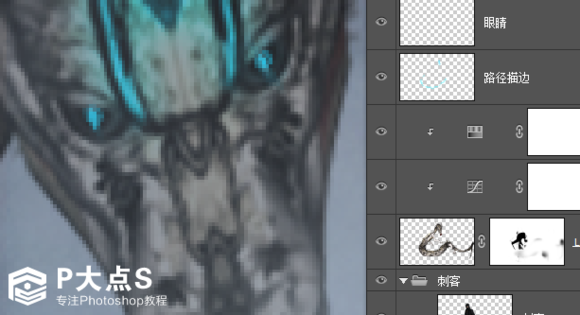
然后再新建一个图层,用画笔 颜色#07D1FC
在龙的眼睛画两条竖线,这样看起来 不会那么呆~

图30
继续新建一个图层,用画笔给它画一口牙上去,看起来会凶猛一些

图31
这龙毕竟不是我们国人做的,风格上会有很大差异
比如鼻孔部分,有点分不清楚。

图32
所以我们要给它鼻孔部分加点阴影,这样看起来会清楚一些

图33
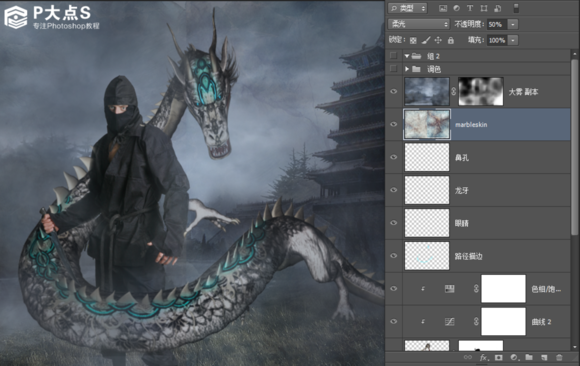
8、然后拖入两张材质素材,然后把两个图层合并
图层混合为【柔光】,图层不透明度为45%

图34
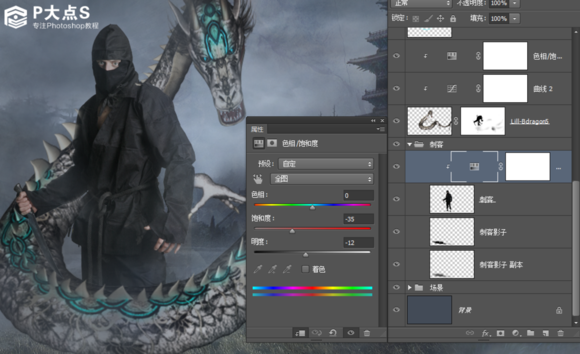
观察到刺客的人物颜色跟环境光线有点不太搭配
所以我们还得在刺客的图层上面新建一个可调整图层---色相/饱和度
记得转为剪切蒙版。
参数如下:

图35
现在这个效果感觉,时间有点分不清
不知道是黄昏还是黑夜还是什么时候
所以我们要给它的环境调色,让整张图片存在时间
我们来给他营造一个黑夜的效果
拉到最顶层上去,新建4个可调整图层:
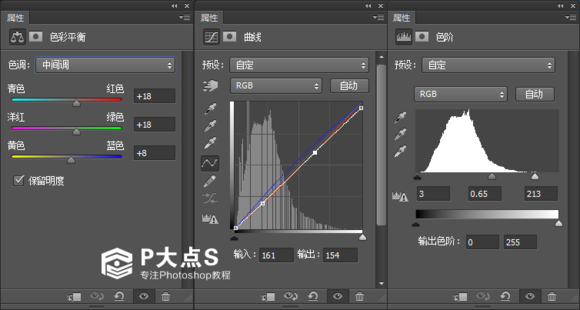
分别是渐变映射、 色彩平衡、色阶、曲线
参数如下:
渐变映射 色标:#384752 ----#CECCDA
其它3个参数如图

图36
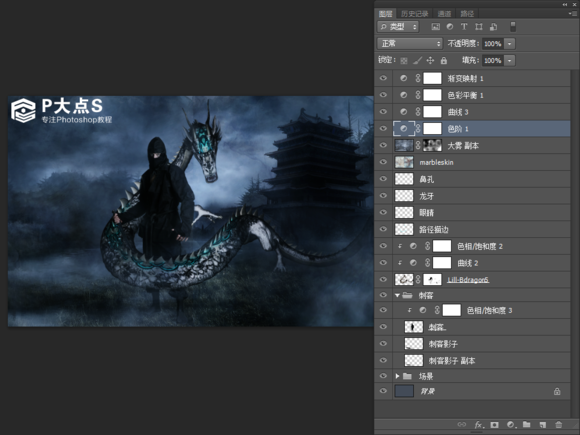
这样整体的效果就做好了,来给他盖个章Ctrl+Alt+Shift+E

图37
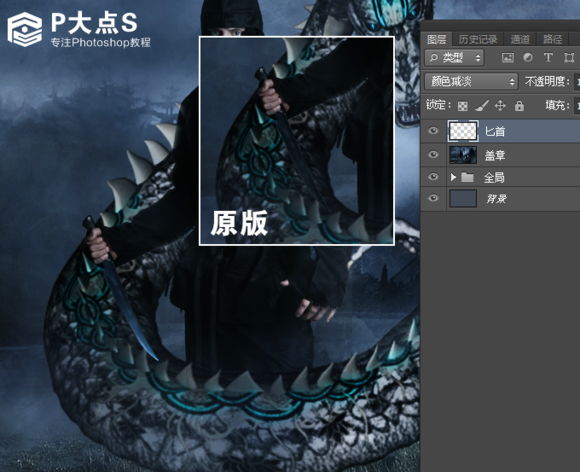
做到这里已经又回到边做边写教程的地步了
发现刺客的匕首貌似不够亮啊,所以我又给他的匕首抠出来
添加了颜色,然后线性减淡

图38
9、最后一步,给图片的光线来个规整
方法有很多,比如网络教程都会说的“正反打”
这里我说一下我经常用的方法
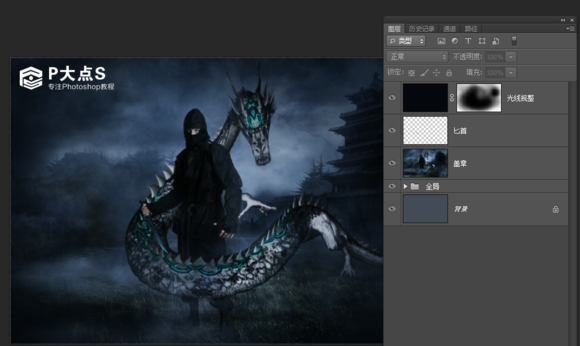
我是直接在最顶层填充个黑色的图层,然后添加蒙板
用柔边画笔 不透明度100%,在人物中间点几下,然后改一下图层不透明度

图39
最终效果

图40
10、由于到了这里又是重新修改之后的
过程没截图,我就截图层效果吧,为了看清楚
可以先把光线规整的图层隐藏掉
在刺客的底部新建一个空白图层,然后用柔边画笔
颜色#4BB9E1 笔尖大小40像素左右不透明度100%
在龙的边缘画几笔,然后用涂抹工具 笔尖选择柔边画笔
强度70% 笔尖大小80像素。
注意电脑配置不高的同学别把涂抹工具的画笔设置太大
否则会让你的电脑吃不消。
然后涂抹出这个火焰效果,这个看个人手绘功底
我涂的火焰效果一般般:

图41
然后再新建一个图层,用白色的画笔在尾巴画几笔
用涂抹工具涂出类似这个效果

图42
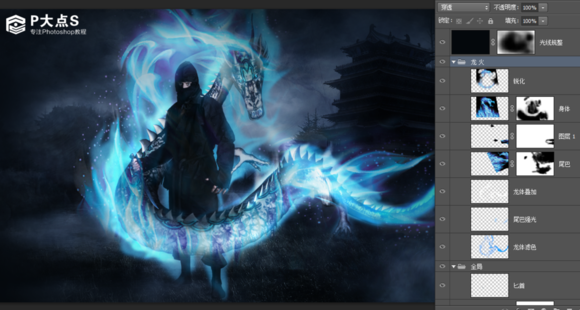
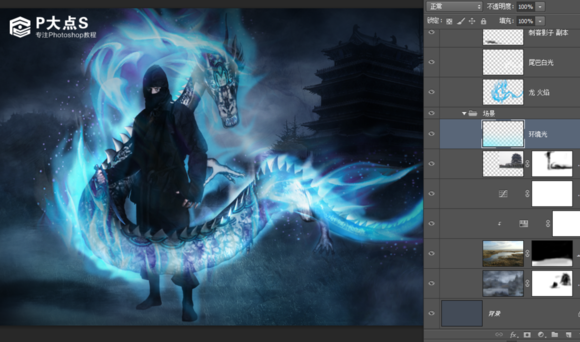
然后到顶部,新建一个图层
同样也是需要用画笔画几笔之后用涂抹工具
涂出火焰的效果,然后图层混合为【滤色】不透明度45%
这个主要是为了提亮火焰的颜色

图43
新建一个图层,用白色画笔画出火焰高光和龙头的高光
然后图层混合为【叠加】

图44
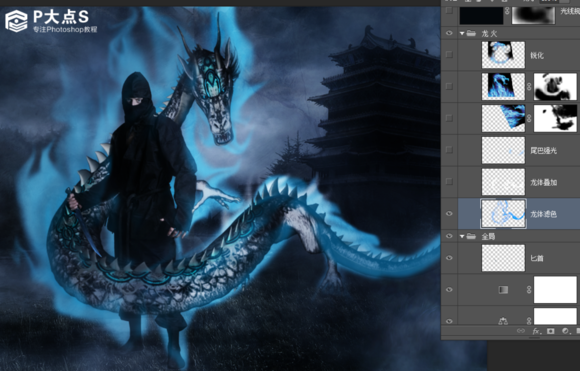
11、拖入火龙的素材,混合为【滤色】
然后通过变形和蒙板,把火焰拼凑在龙身上

图45
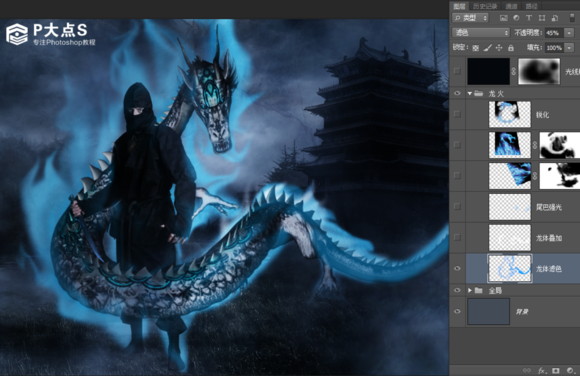
然后显示回我们之前做的光线调整,观看了一下
发现这个龙的火焰跟环境不符合,没有了环境光

图46
所以我们要在底部在来创建个图层,然后用柔边画笔
颜色#04FEF5 画几笔,然后用高斯模糊工具
参数忘记了,不过参数可以自己调只要能作出这个效果就可以了

图47
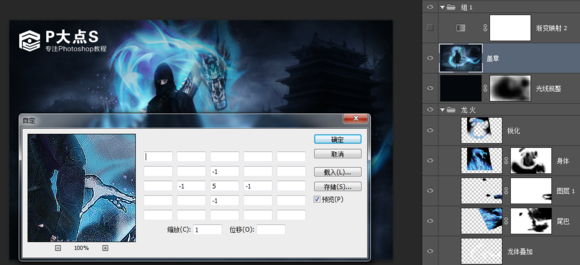
把所有图层盖个章,然后把这个盖章图层
混合为【叠加】,然后滤镜---其它---自定
然后把图层不透明度改为20~25%左右

图48
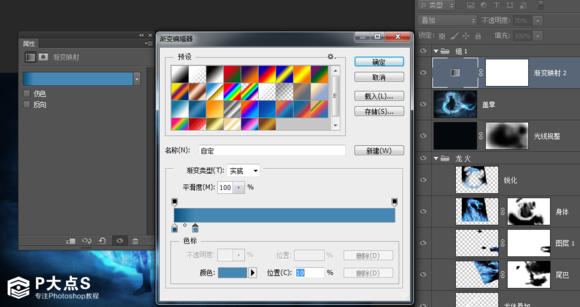
最后再新建一个可调整图层---渐变映射
色标:#0C5480 ---- #4588B3
然后混合效果为【叠加】,不透明度70%

图49
到这一步就差不多完成了,如果要加点东西话还可以加几个字上去

来源:tieba.baidu P大点S
5种好用PS滤镜介绍...
军训条幅标语...







