PS合成破碎玻璃球效果

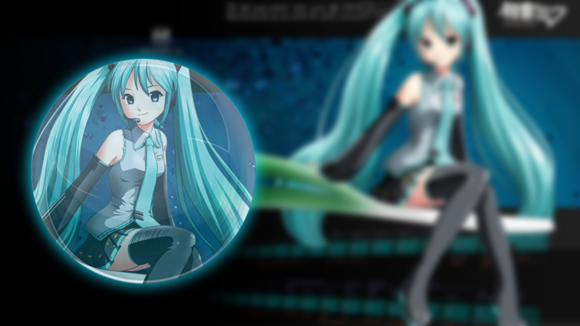
作品效果:

1、直接打开 初音素材,然后Ctrl+J 两次,创建2个图层出来

图1
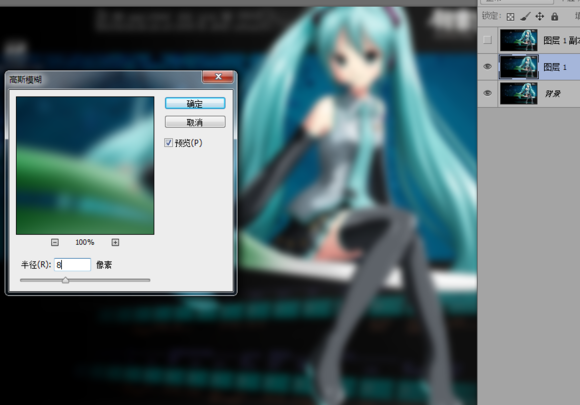
然后选择图层1 滤镜-----高斯模糊--半径8像素

图2
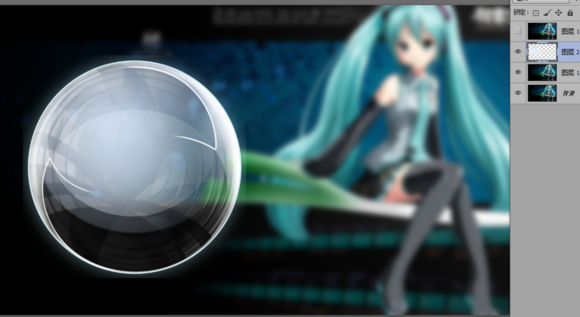
2、拖入气泡素材,Ctrl调整好大小

图3
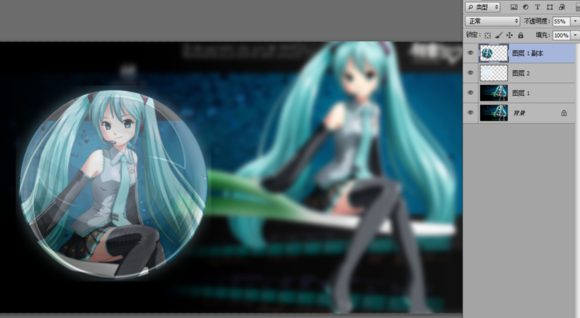
然后选择图层1副本
按住shift 拖一个正圆形的选区出来

图4
按Ctrl+Shift+i 反选
然后删除选区以外的图片,调整图层透明度为55%
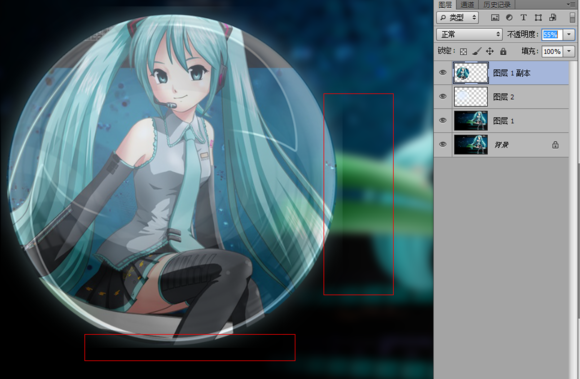
把然后把它移到气泡上面

图5
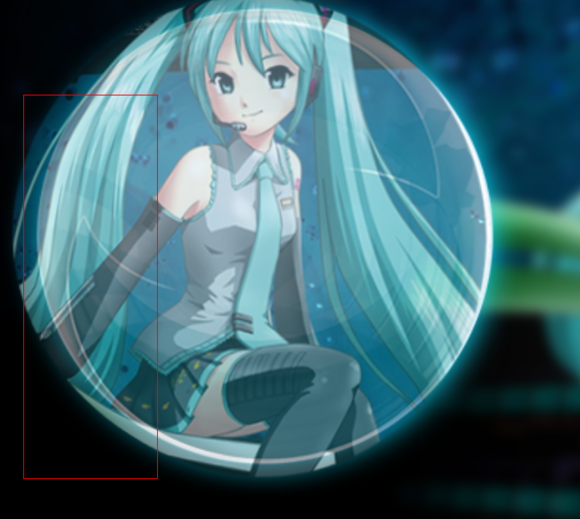
3、现在观察到红色框框位置有一些多余的图片

图6
给他处理掉的方法是,按住Alt+Shift在球的中心用圆形框选工具
拖出一个正圆形出来。

图7
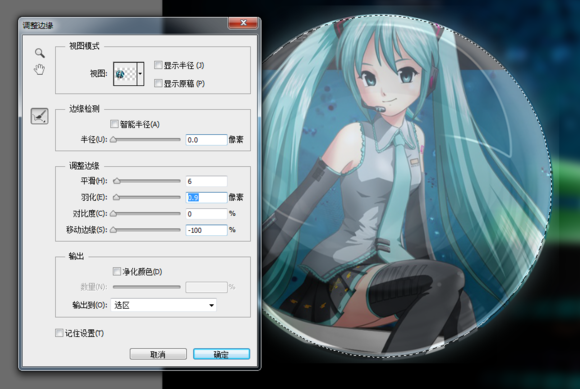
4、然后右键选区---调整边缘----参数如下

图8
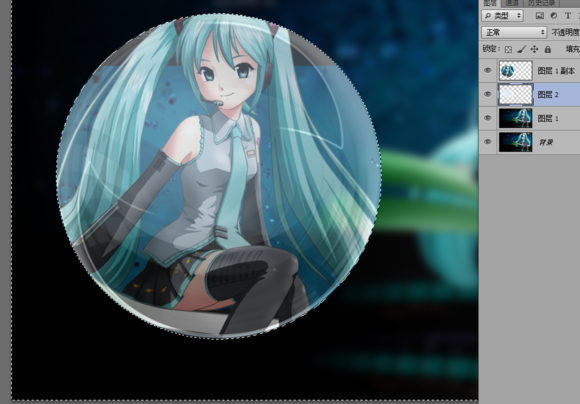
然后按 Ctrl+Shift+i 反选,点击气泡的图层按Delete删除
再按 图层1 副本 也删除,这样就把多余的部分删除干净了

图9
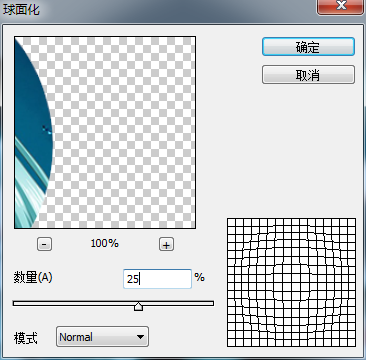
然后 滤镜----扭曲----球面化 参数如下

图10
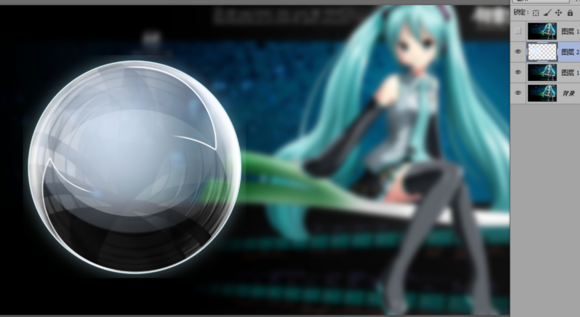
确定之后观察到左边会有一些多出画面

图11
用上面的方法
把它删除掉就可以了
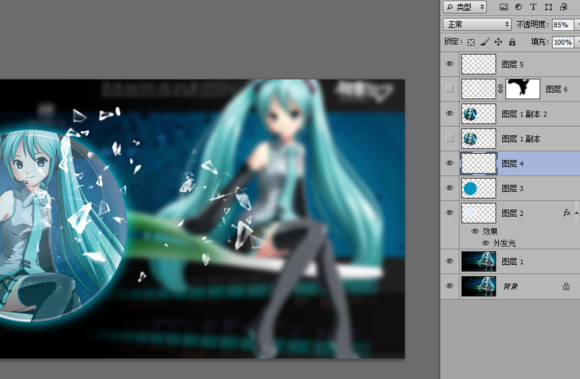
5、然后Ctrl+J 新建多一层出来( 图层 1 副本2)

图12
降低透明度为55%,然后隐藏图层 1 副本
(被隐藏的实质上没有什么作用要不要都无所谓,
只是我做的过程被我截图下来了,它主要用来创建选区而已)

图13
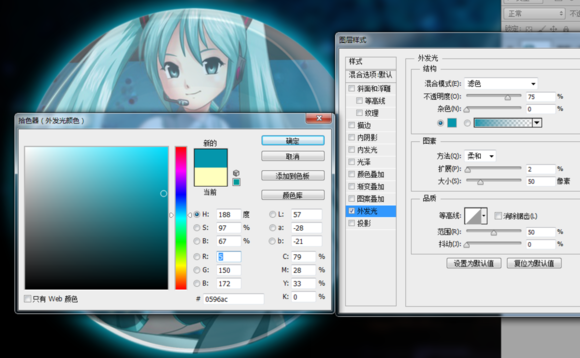
然后选择气泡的图层,右键--图层样式--外发光设置如下

图14
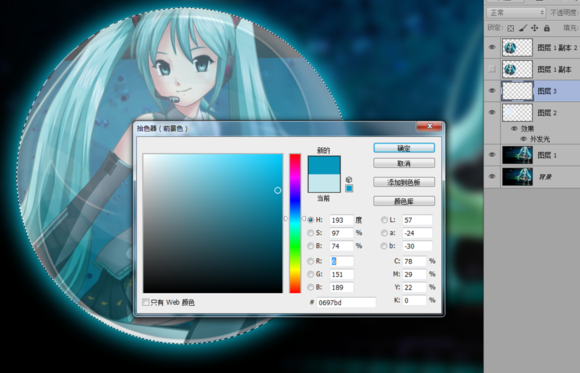
然后新建一个图层(图层13)
按Ctrl 点击图层 1 副本,载入选区
然后前景色改为深蓝色

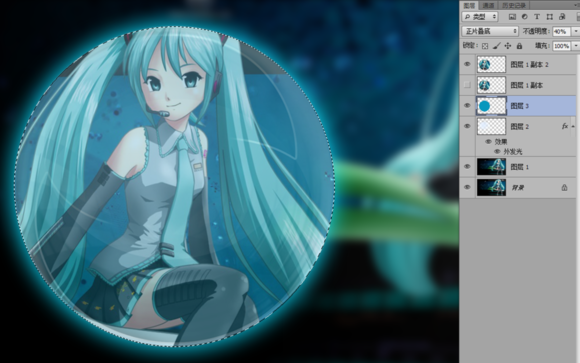
图15
然后按Alt+Delete填充前景色
效果 正片叠底,不透明度40%

图16
这个图层实质上在这个教程里面作用不是很明显
主要是降低气泡的亮度,如果你在做其它素材效果的时候
有一些素材比较亮色的,需要调整气泡亮度的
就可以用这个图层来调整亮度(我是放弃不用蒙板,
用蒙板也可以完成这个效果,毕竟1颗星难度的教程)
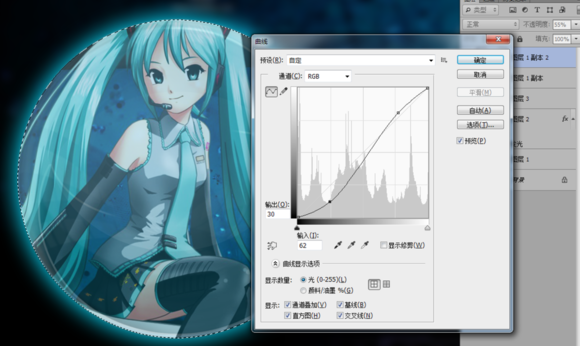
6、选图层 1 副本 2,Ctrl+M 曲线工具
调整一下明暗效果

调整好之后整体效果就是这样了

图17
7、新建一个图层 (图层4),画笔颜色调成白色 FFFFFF,不透明度100%
选择碎玻璃笔刷,按 [ 键 调小笔刷大小,在适合的位置,画个笔刷。

图19
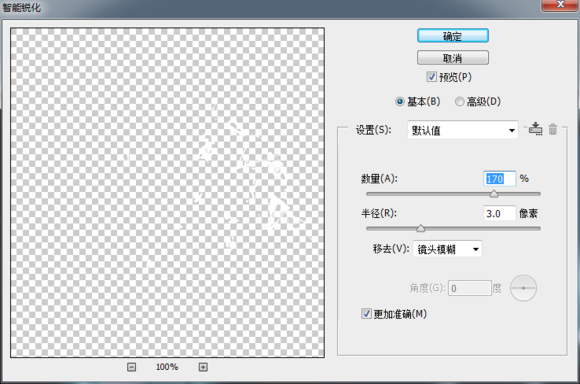
然后滤镜-----锐化----智能锐化,调整碎片玻璃的清晰度

图20
然后用变形工具调整好角度,并且用自由选区工具调整碎片的位置

图21
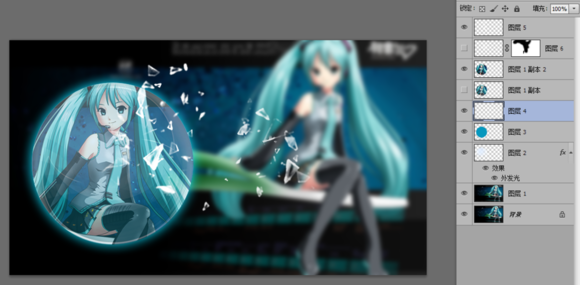
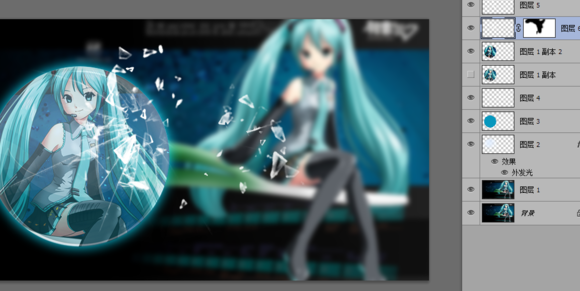
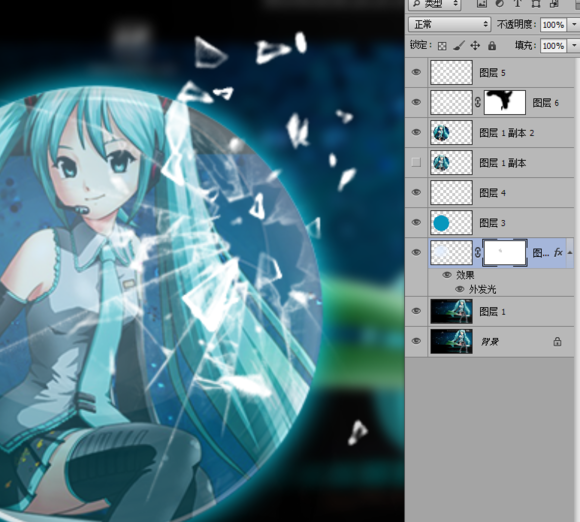
8、新建一个图层,笔刷选择破碎效果然后在球面上画一个碎裂的玻璃
然后 图层----图层蒙板----显示全部,给他添加一个蒙板
然后用柔性画笔,不透明度50% 把一些没用的擦掉

图22
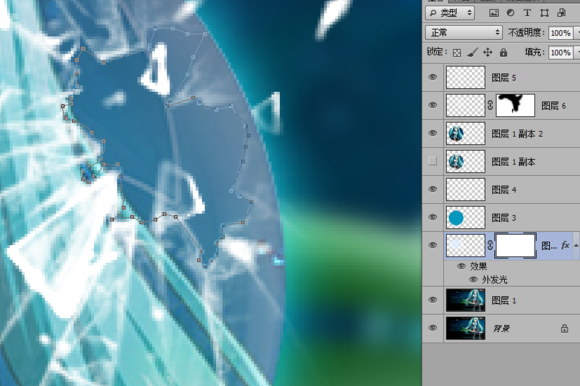
为了让这个破口更加逼真一些,选择气泡图层
用钢笔工具在缺口的地方画个路径出来

图24
然后也给它一个蒙板,按Ctrl+回车 把路径转为选区
再用柔性画笔,不透明度13% 在破口选区内,擦一擦
这样可以增加气泡破口的透明度。

图25
教程结束最终效果如下

图26
PS做一个简单的多边形文字...
5种好用PS滤镜介绍...







