PS把风景装进苹果

效果图:




上面这玩意叫素材。。
先说下思路,就是先用通道提取出苹果的高光,然后把图片放在高光图层下面,最后进行局部修饰。
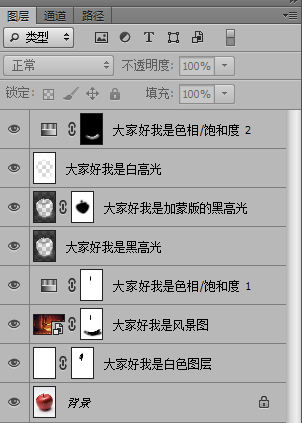
图层不多

首先打开素材。。。
然后来到通道面板,由于苹果是红的,所以在蓝通道可以很好地选出高光区域(这句话理解不了请自行补充通道基础知识——扯远一下,上一个水雾玻璃的教程不断有人回复问我一些基础到不能再基础的问题,例如“怎么导入图片”、“导入图片把水滴挡住了怎么破”。。。我擦请自行练习拖动图层顺序100遍!各位新人要是真想好好学PS就老老实实看基础视频去,什么都不懂死板地跟着教程亦步亦趋一点用都没有,纯属浪费时间!)
按住Ctrl键单击蓝通道缩略图,获得选区。回到图层面板,新建图层,填充白色,这样就得到了原图的高光。紧接着把高光复制两次,现在就有3层高光了对不对?那么把下面两层Ctrl+I反相成黑色,给其中一个黑高光加蒙版,在苹果中间部分涂上黑色(为了让中间更通透)。再在背景图层上方新建图层,填充白色。
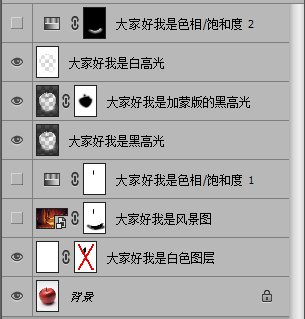
注意这里应该只有打开了小眼睛的图层,还有我打了叉的蒙版先不用管


看到这里其实就出了一个中间效果了——水晶苹果~
当然我们不能就此满足,还要继续往下做。
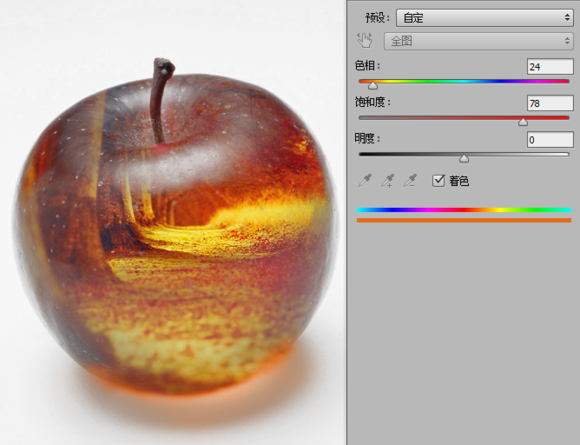
下一步就是导入照片了,可以是森林,可以是天空,可以是海洋,不过你也可以试一下人像~

可以给照片加一个色相饱和度来优化一下色彩

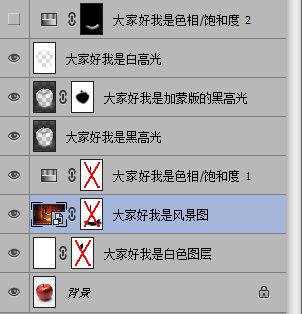
这时候发现投影部分的效果失真,于是给照片加一个蒙版,擦掉多余的内容,同时顺便也把苹果把儿用蒙版也擦出来


最后一点不足的地方是投影,应该带有一些橙色才对,所以在最顶层新建色相饱和度调整图层——

加上蒙版,这是蒙版中的状态,除阴影区域外全部隐藏效果。

最终结果








