PS绘制唯美的壁纸

原图

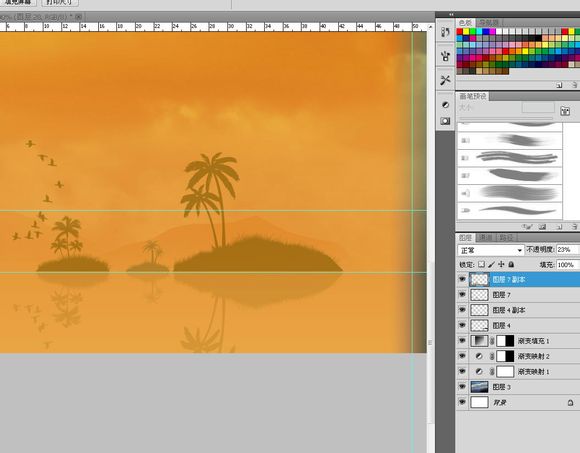
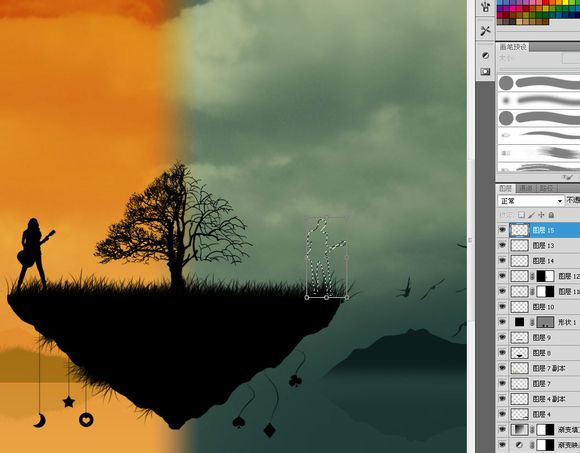
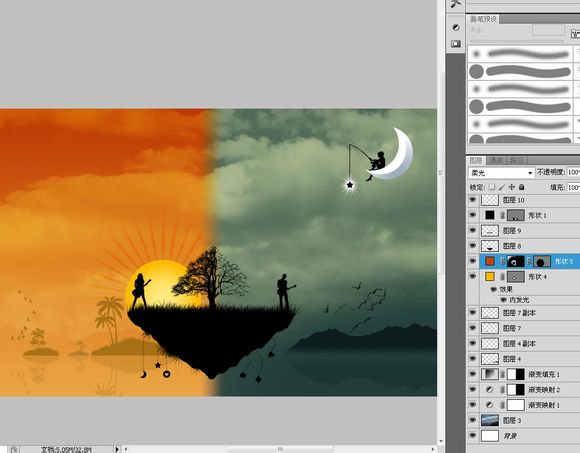
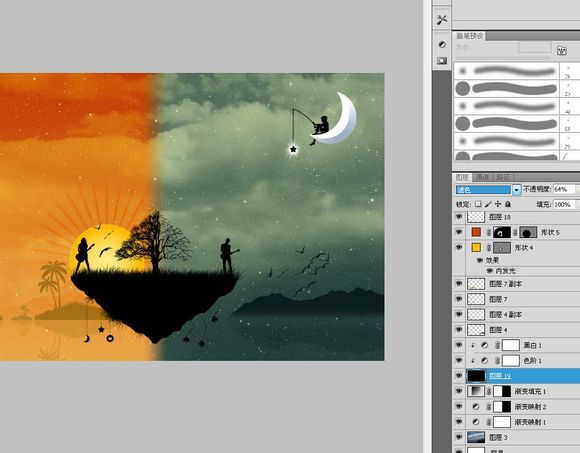
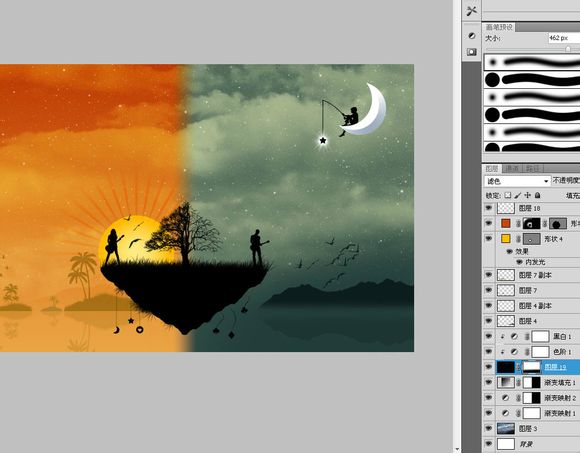
效果:

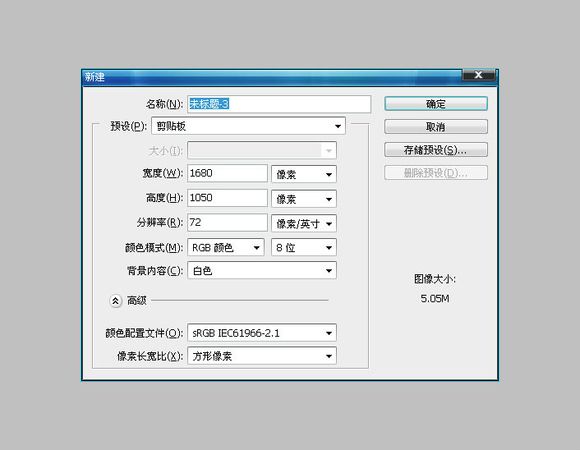
新建一个适用于自己显示器大小的新画布,有没有一些新手真的不知道怎么测量自己显示器的大小的这种可能?

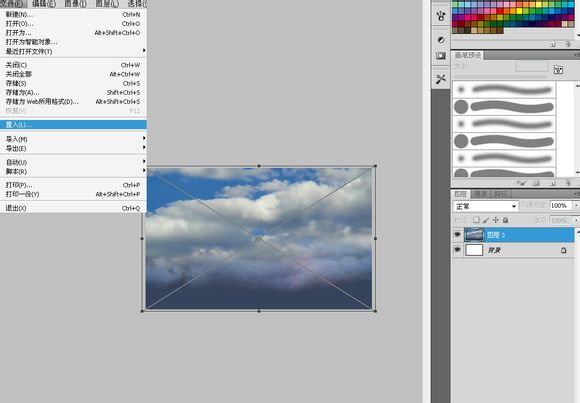
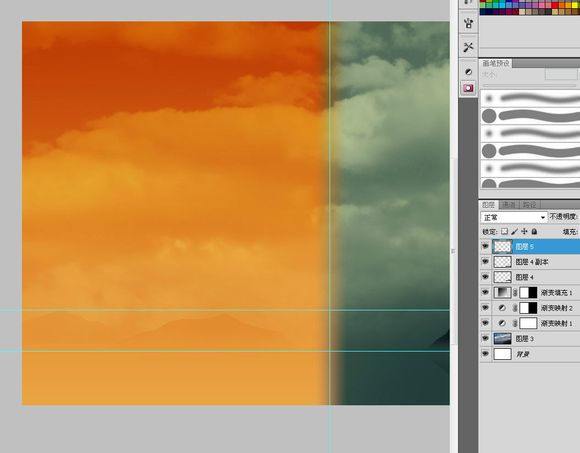
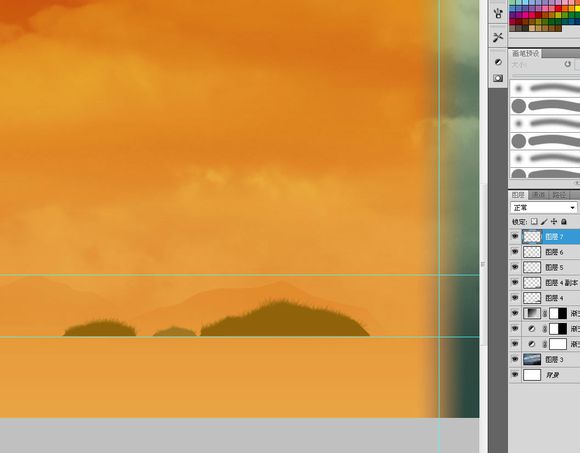
置入一张云层图片,不要老是问素材在哪里,大家都可以尝试自己去找素材~

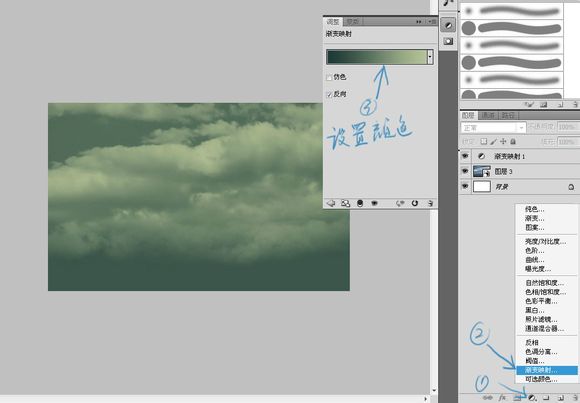
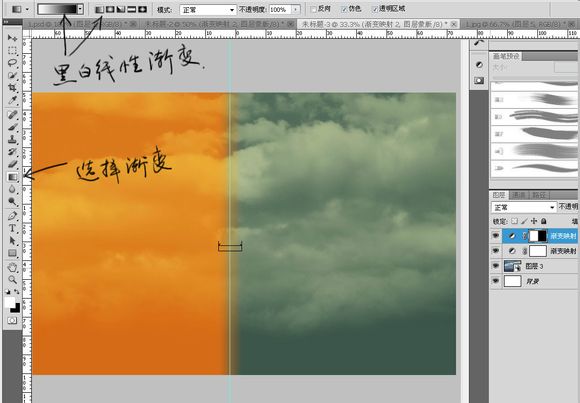
点击下面的黑白标志,添加一个渐变映射调整层~

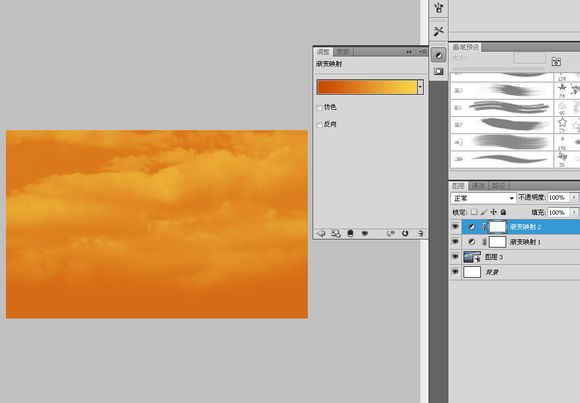
再添加一个黄色和橙色相间的渐变映射调整层~

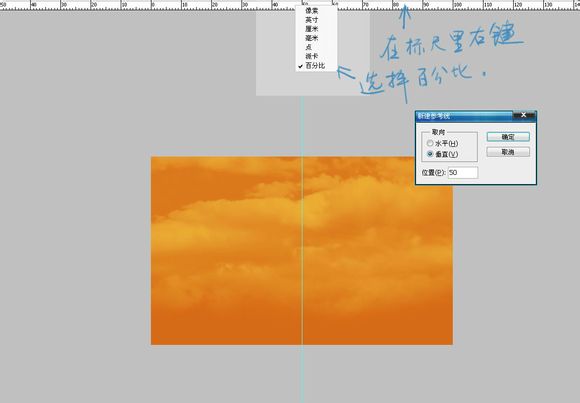
在标尺上右键选择百分比,ALT+V,E布置一条垂直于画布中心位置的参考线,也就是图中50%的位置~

给橙黄色渐变映射添加蒙版,使用黑白渐变,给两个渐变映射一个过度。我在图中做了一个渐变范围的示范~

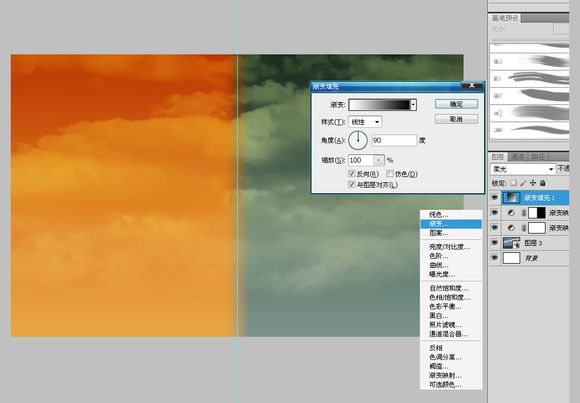
继续添加一个黑白色的渐变调整层,图层混合模式为”柔光“,让橙黄色色的渐变映射逐渐减淡~

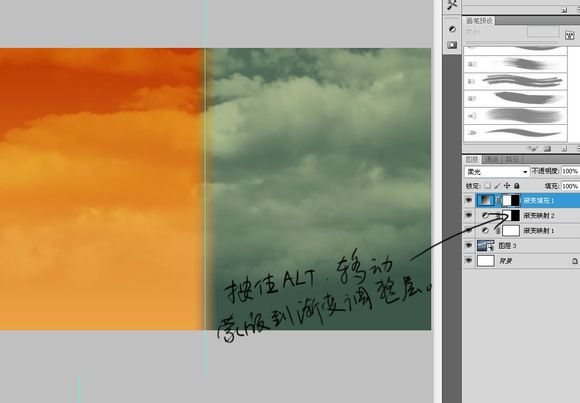
把橙黄色的渐变映射蒙版复制到”柔光“渐变中去,这样这个柔光渐变不会作用到右边的蓝色色渐变映射上了~

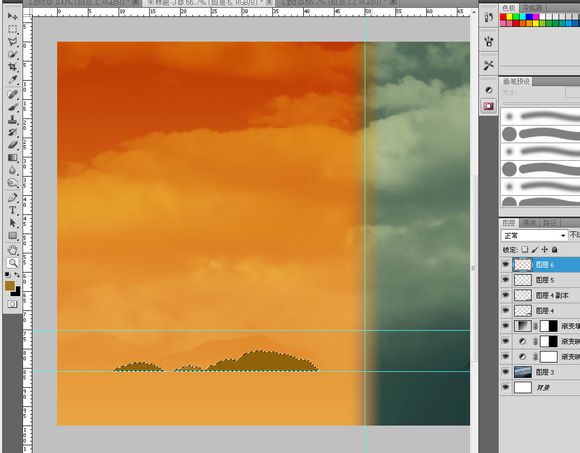
在百分比大约75和85的位置布置两条水平参考线,上面一条是山峰的顶端位置,另外一条的倒影的中心线~

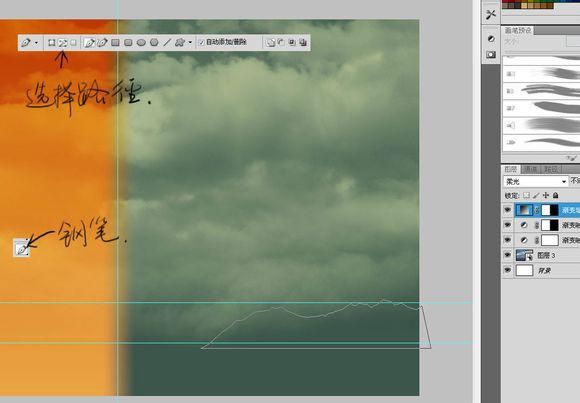
用路径钢笔随便画一个山峰,有点像就行了,要是你的手不像我这么抖的话直接用套索~

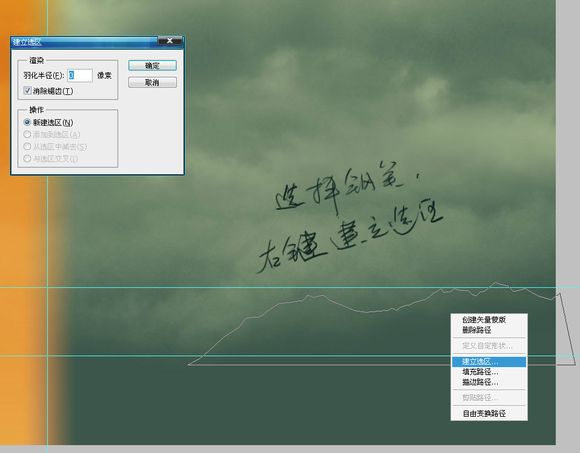
转成选区~

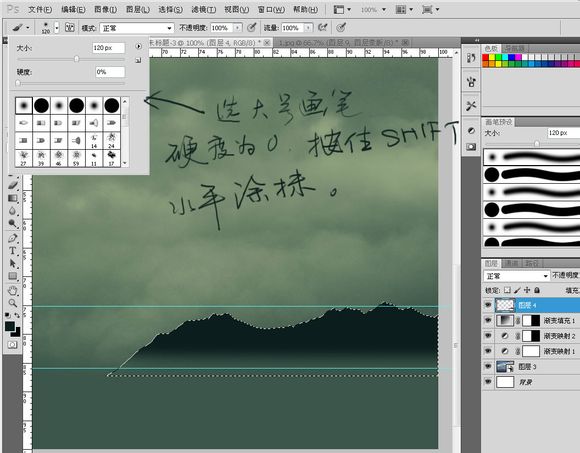
选取一个比右边云层更深的颜色涂抹,但是范围不要超过下面那条参考线~

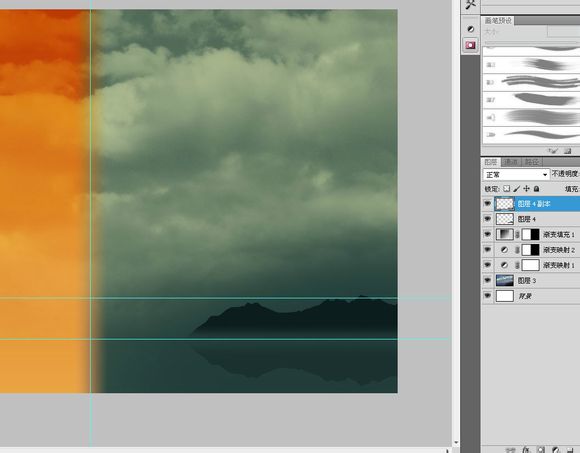
复制一层做倒影,倒影的透明度适当的降低~

用同样的方法画左边的几座山峰~

再画近处的几座小岛屿~

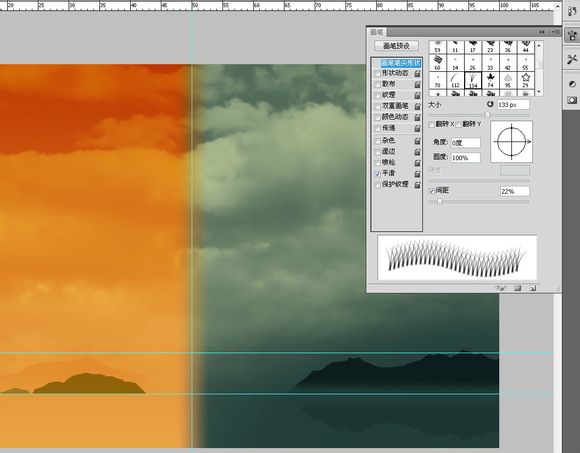
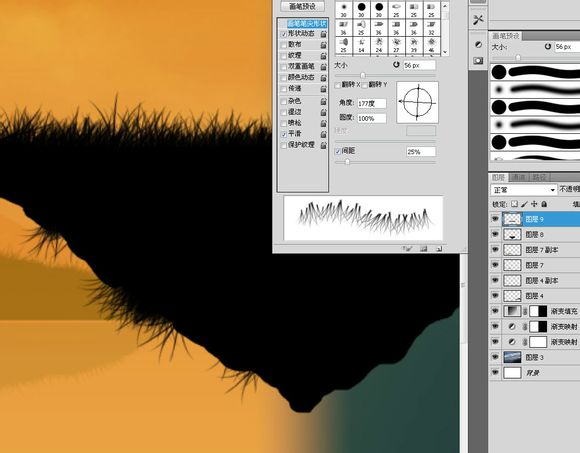
用预设画笔制作岛上的植被,选择画笔中的一个类似于草的默认笔刷~

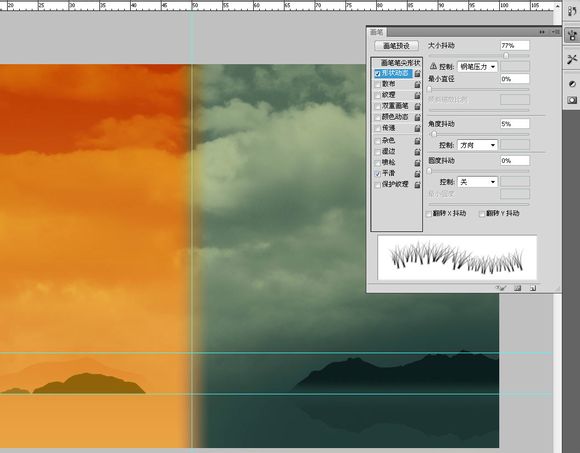
预设画笔的第二步~

这里估计都能看得懂,控制好笔刷大小随便画~

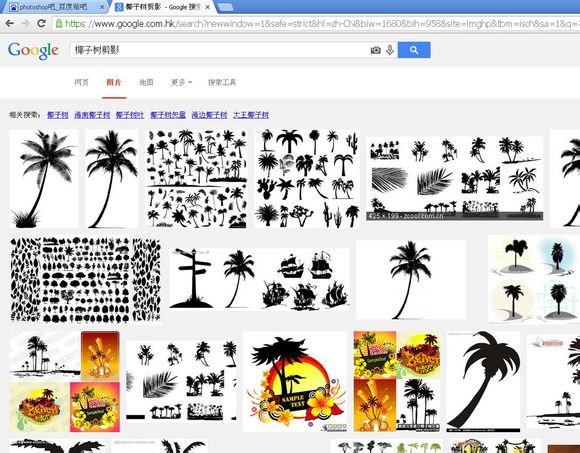
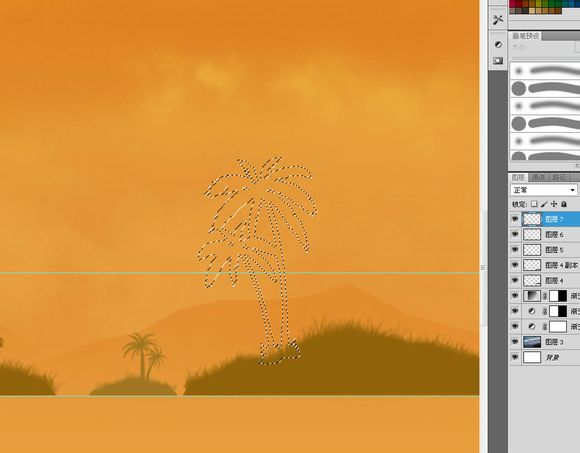
我用“椰子树剪影”作为关键词google了一批素材,原图的岛上有这样的树林~

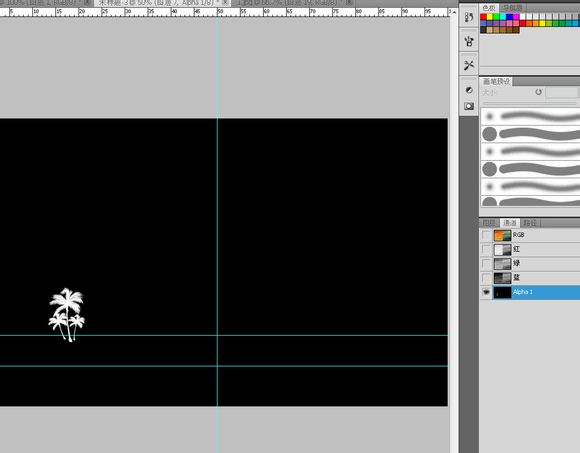
右键一张素材,在通道里新建议个alpha,粘贴之后反色,把周围不需要的大小涂黑~

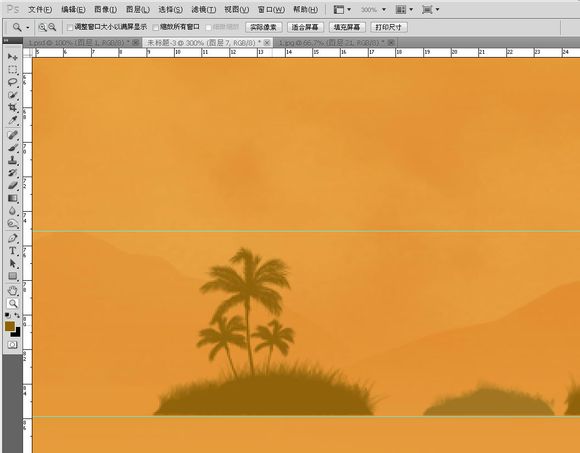
载入选区后自由变化选区,确定位置和大小后填充跟小岛一样的颜色~

这里几处也是这个方法,唯一不同的地方就是椰子树的形状不一样~

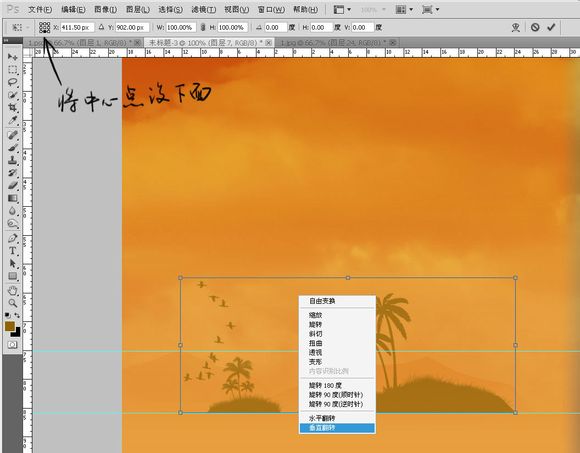
还有海鸟,用处理椰子树的方法添加到岛屿的上空。其实找素材是一门学问~

将这几个层合并后复制一层~

其实状态栏左边那个”九宫格“很好用~

降低透明度~

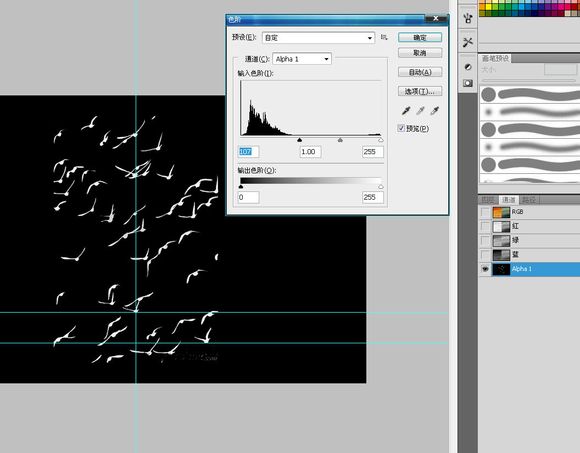
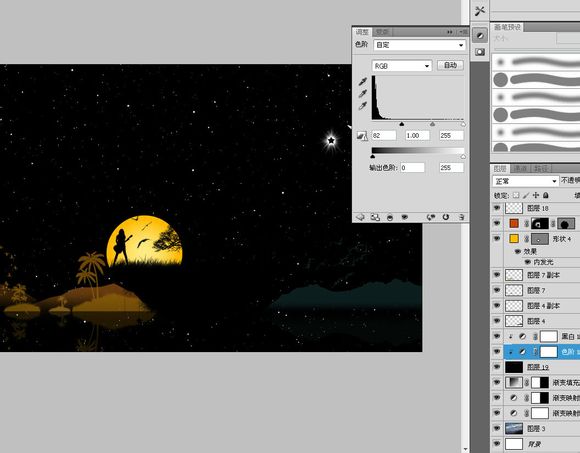
继续找不同的海鸟素材,这张素材的背景色有点问题,所以我用色阶处理了一下~

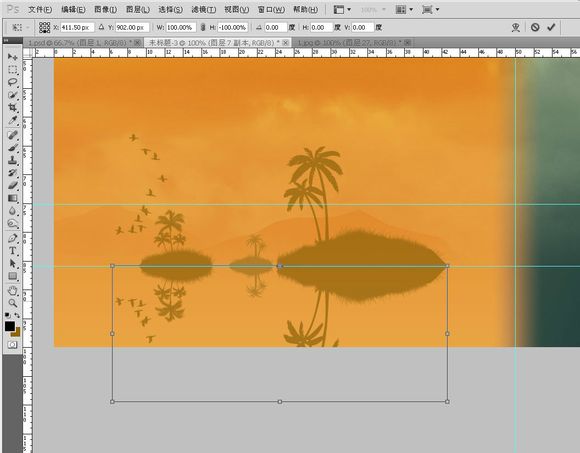
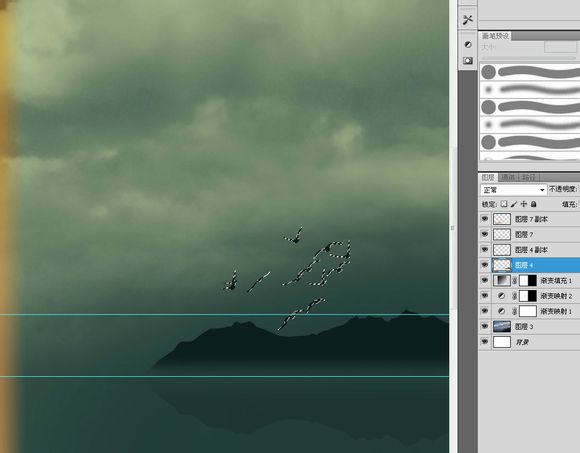
从通道里载入选区,在右边的岛屿上画一群海鸟~

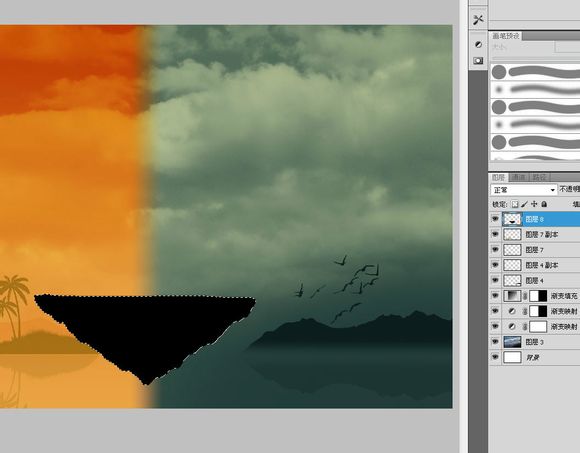
用套索工具随意画一座颠倒的山峰,填充黑色~

用刚才设置画小岛植被的画笔在山峰顶部画一些草木植被,下面倒着生长的草可以旋转笔刷来完成~

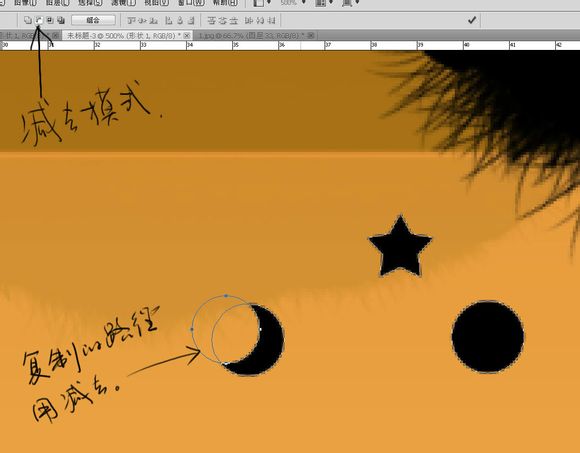
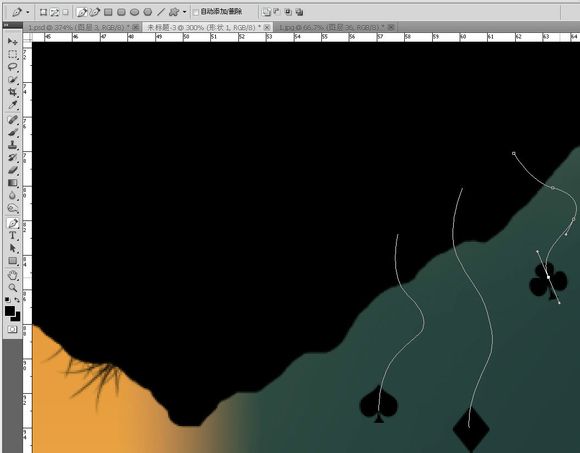
用椭圆图形工具和星形工具制作倒垂在山峰下的几个图案~

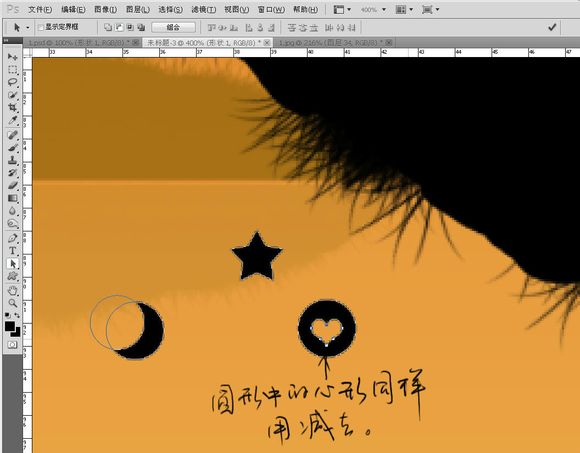
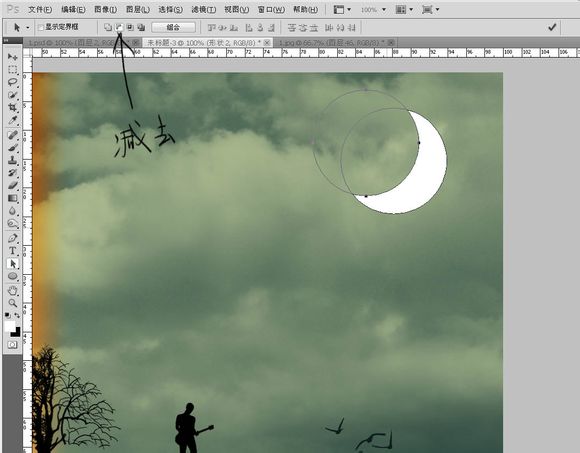
月亮和椭圆中空的形状要用”减去“模式,以前我一直在强调,还是有很多人在问这方面的问题~

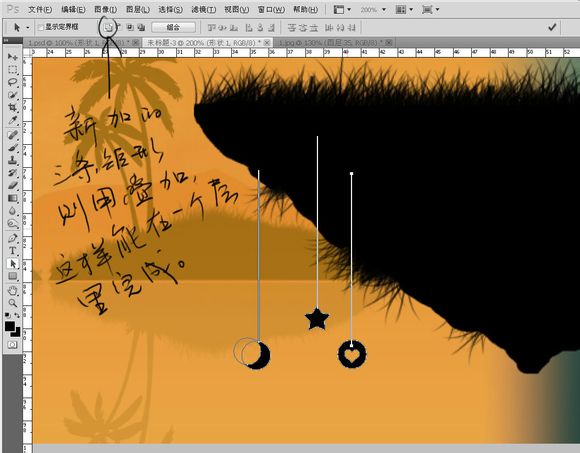
这里几条垂下来的绳索则是叠加模式,这样就能保证所有的形状都在一个图层里完成~

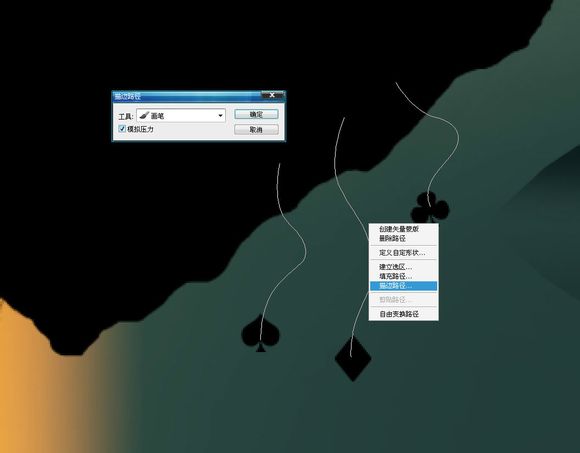
右边三条歪歪扭扭的线,先用路径钢笔画出路径~

然后描边,记得打开”模拟压力“,还有笔刷大小也要控制一下,我用的是3个像素的笔刷~

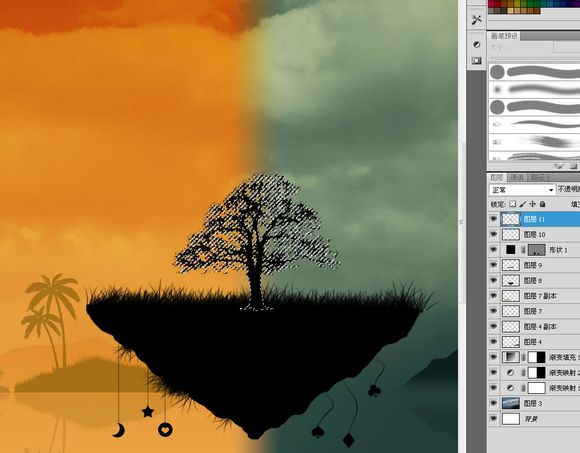
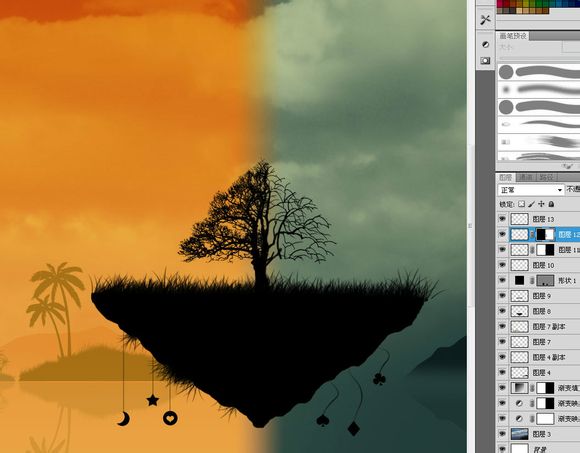
找到一株长势良好的大树~

载入选区之后自由变换选区大小和位置,在山峰顶上填充黑色~

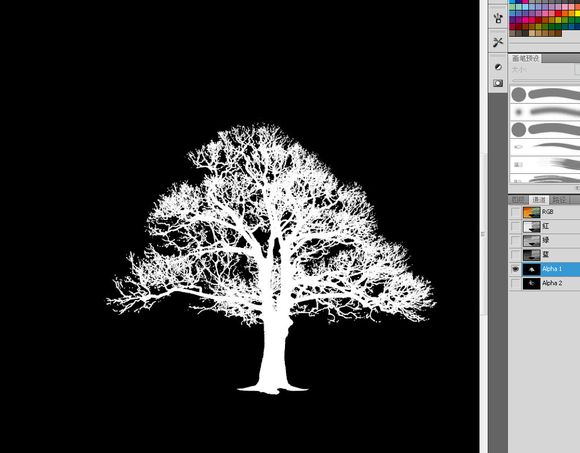
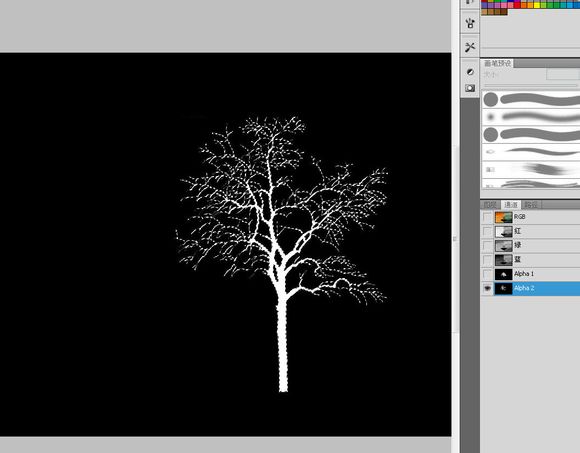
继续找到一张树叶掉光的树杈素材~

用蒙版细致的处理一下,还有要注意一下两边保持树冠形状的对称,增加美感~

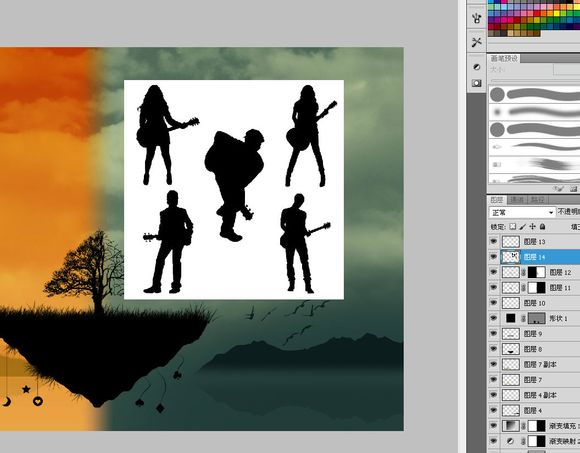
原图中是两个身着古代服饰的男女,我找不到那样的素材,最后找了一张弹吉他的男女剪影图~

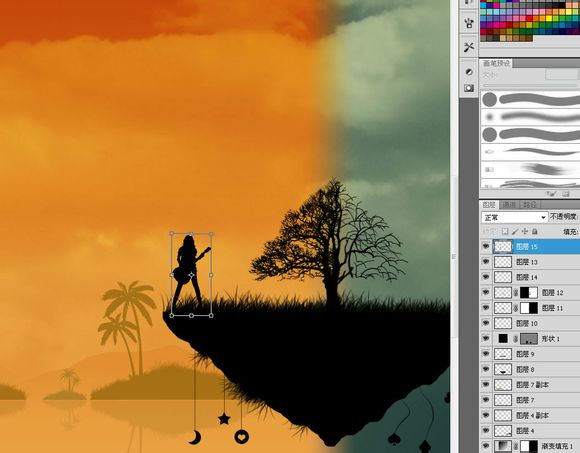
先把女的裁出来,因为背景是白色的,几乎不用做任何处理,把图层混合模式改为变暗或者正片叠底就可以~

也可以通过通道,载入选区填充~

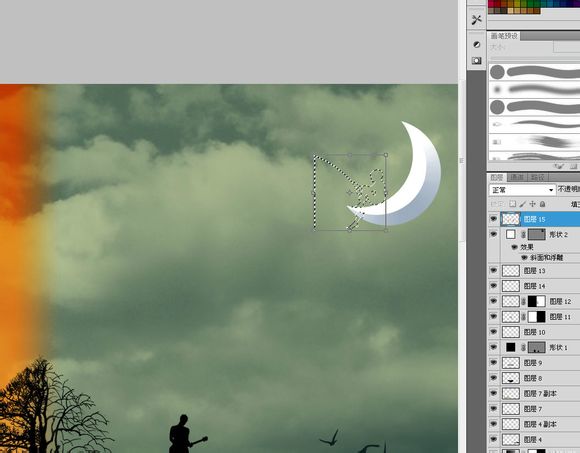
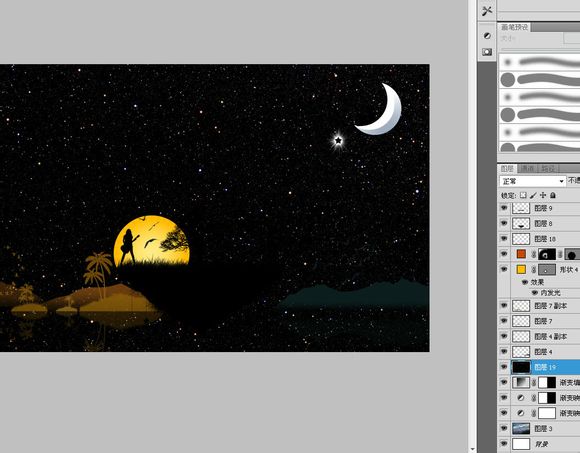
在右上角画一个月亮~

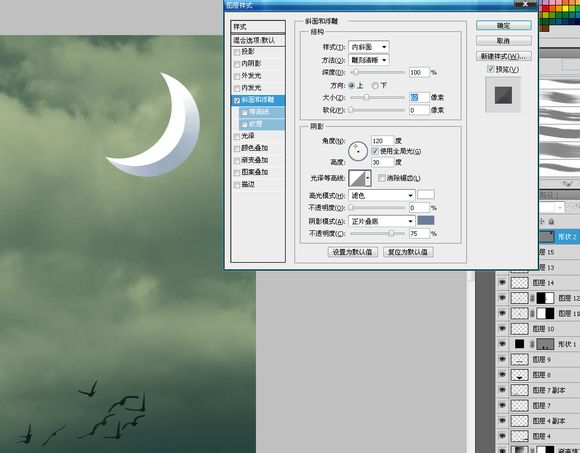
添加一个斜面浮雕效果~

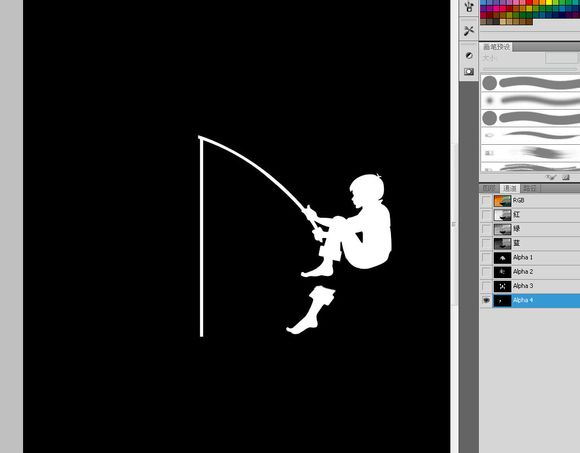
原图中是一个小p孩挂在月亮上的形象,我当然还是找不到相似的素材,最后找到梦工厂的LOGO~

把人抠出来~

载入选区,变换选区大小和位置~

填充黑色,鱼钩上加了一个星星~

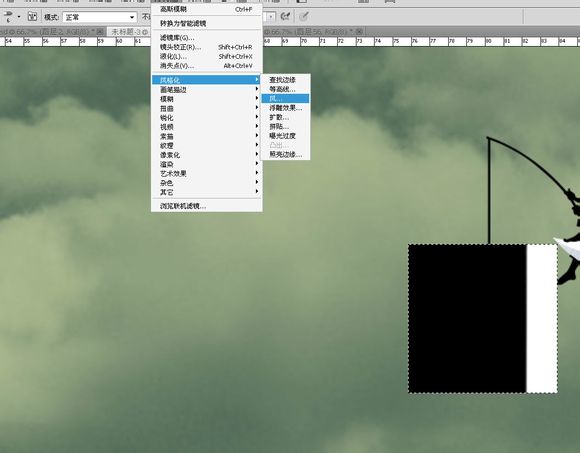
这里要制作星星背后的闪光。

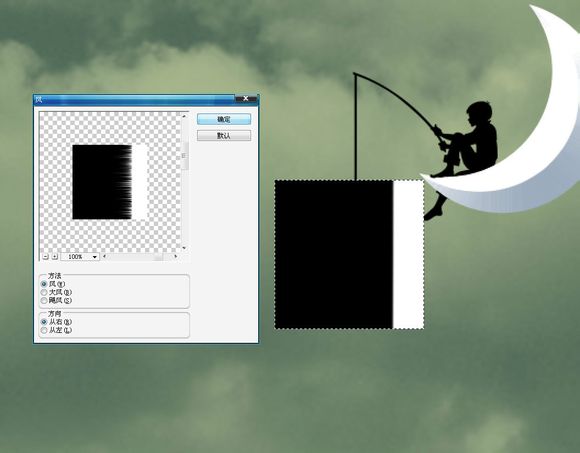
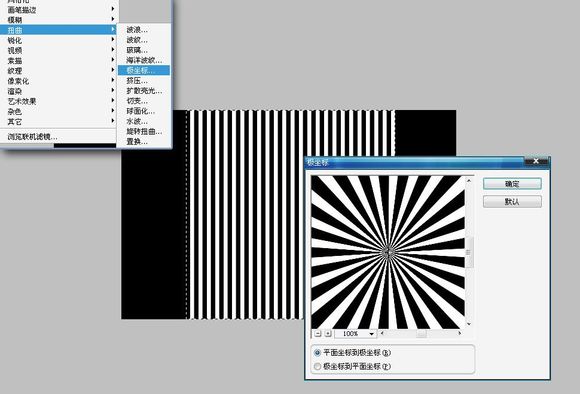
用滤镜中的风来制作四射的闪光~

如果执行一次效果不明显的话可以CTRL+F多执行一次~

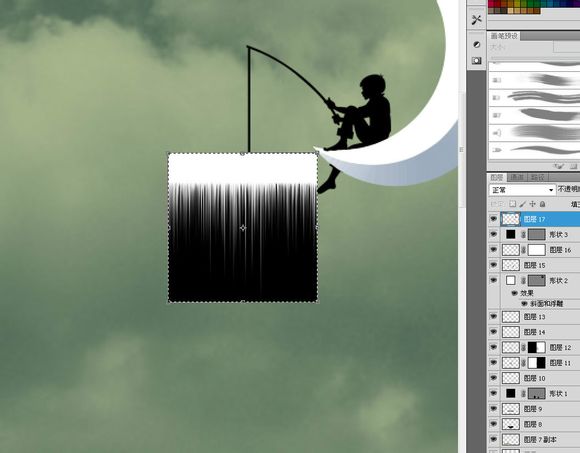
旋转90度~

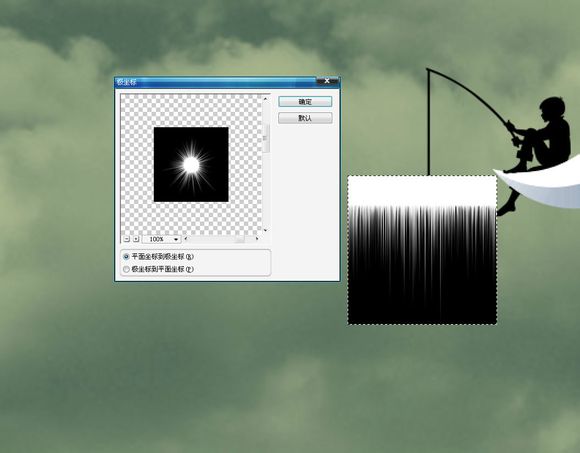
极坐标~

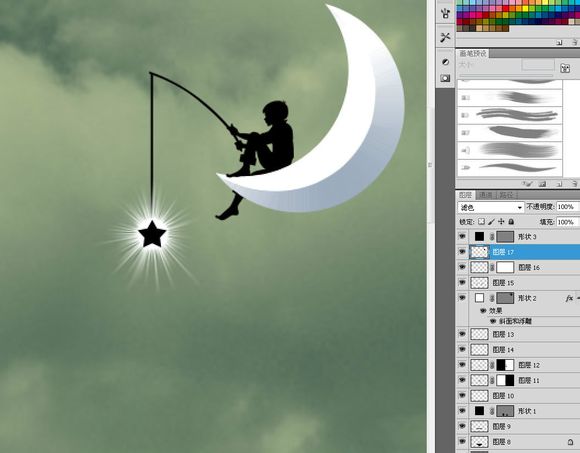
把闪光移到星星背后,图层混合模式改为”滤色“~

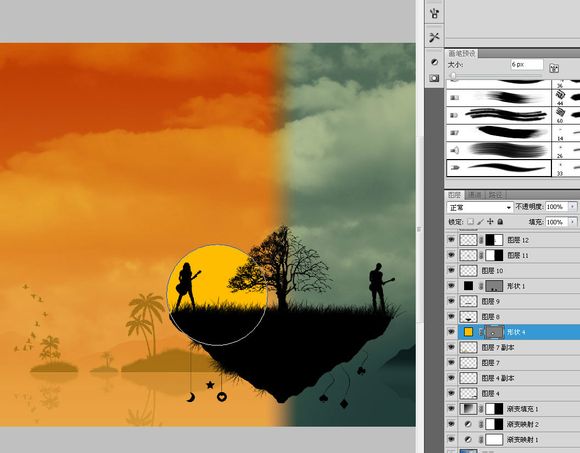
再用椭圆图形工具画一个太阳~

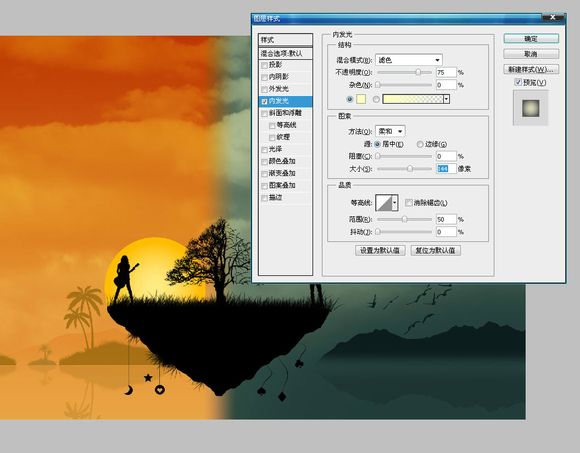
增加内发光效果~

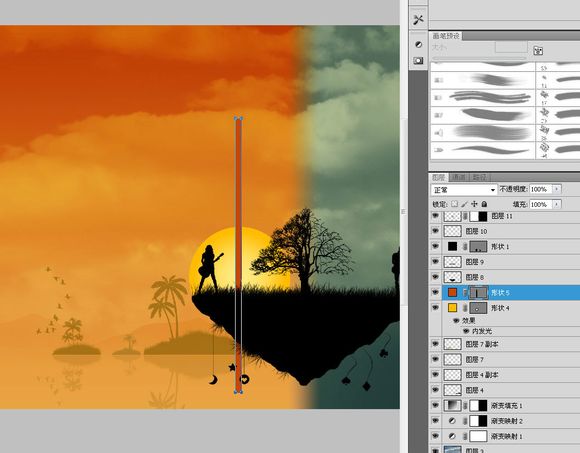
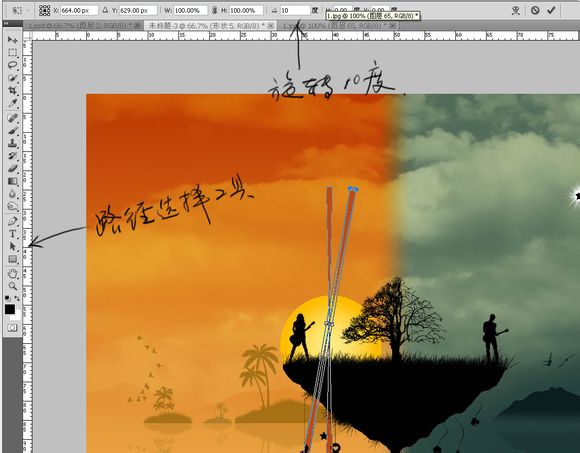
我对这个太阳的放射光很不满意,其实原图中就是这样,如果你嫌麻烦完全可以用半调图案+极坐标来完成,不过效果肯定没有我这个好,我先用矩形工具画一个长条~

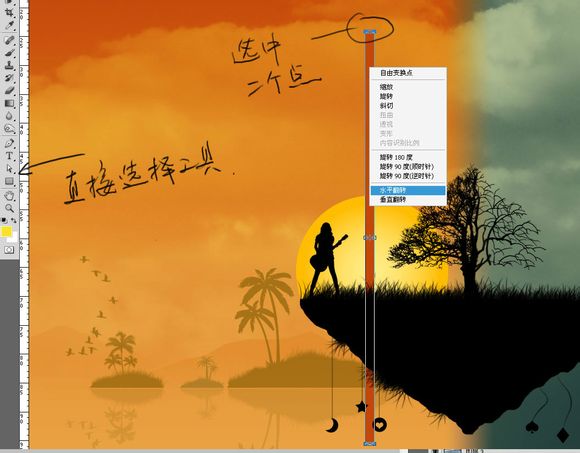
选择”直接选择工具“,选中上面的两个锚点,水平翻转~

再选择”路径选择工具“,选中这个结果变形的长条,CTRL+ALT+T,旋转10度~

之后狂按CTRL+SHIFT+ALT+T,直到循环完成~

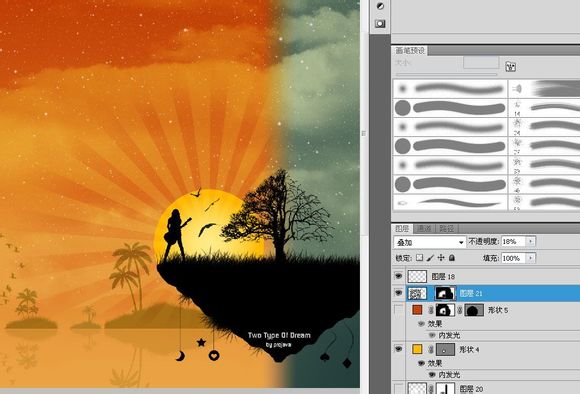
移到太阳中心位置,把图层混合模式改为柔光~添加一个蒙版~

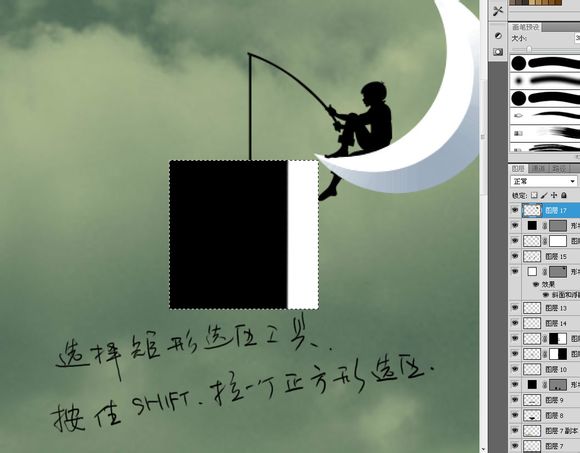
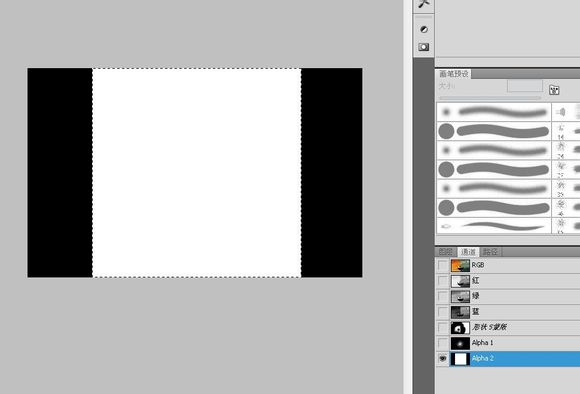
制作这个阳光还有另外一个办法,不过效果有点小瑕疵,在通道里新建一个alpha,用矩形选框按住shift拉一个正方形选区,填充白色~

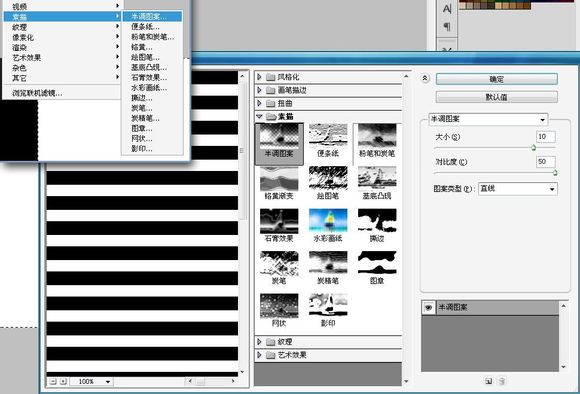
执行滤镜-素描-半调图案~

旋转90度,极坐标~

载入选区,在图层里新建一层填充黑色,把这个层的混合模式改为叠加,透明度调低,效果也差不多~

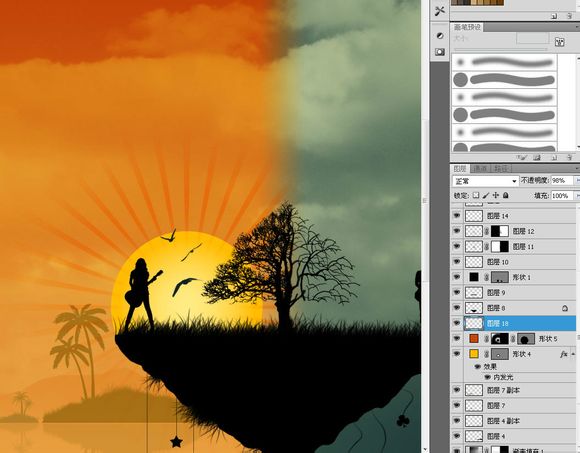
回到正轨。从右边岛屿上复制几只鸟过来,把它们安排在太阳附近~

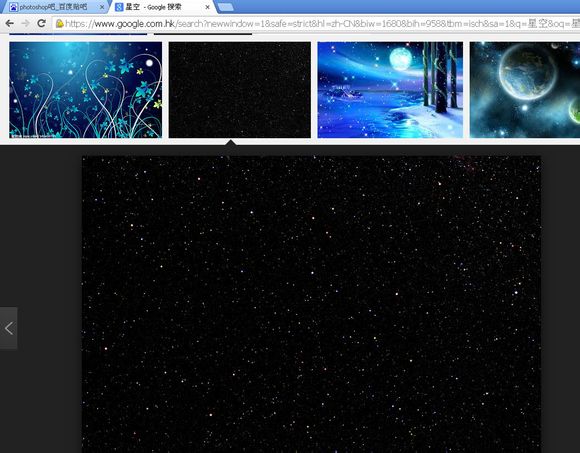
找一张星空图~

粘贴在背景层上~

先把它变成黑白,再用色价把细小的星星去除掉,密密麻麻的太多星星也不大好看,记住这两个调整层都要剪切蒙版~

把星星层的混合模式改为”滤色“,如果你认为星星太显眼了,适当的调低透明度也是个很好的选择~

添加一个蒙版,遮盖掉湖面上的星星~

我重新改了一下太阳的光芒,还有就是一个装13的行为,我码了几个跟原图一样的字和自己的ID,大家不必效仿~

来源:tieba.baidu _projava_
保护大自然的宣传语...







